3ds Max如何进行合成的反射光泽通道渲染

推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景
1. 准备场景
步骤 1
打开 3ds Max。smart_phone.max打开已 随教程提供。

打开 3ds Max
步骤 2
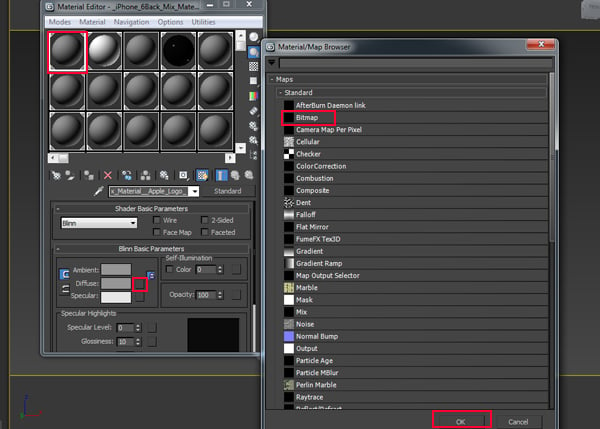
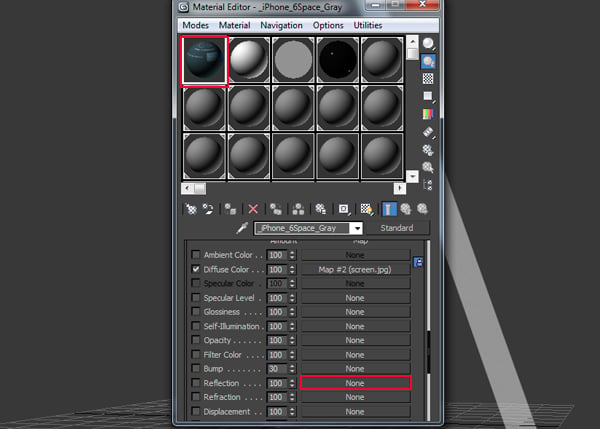
- 按 M 打开材质编辑器。选择空材料 槽。
- 单击漫射通道。它将打开材质/贴图浏览器窗口。
- 选择位图,然后单击确定。

材质编辑器
步骤 3
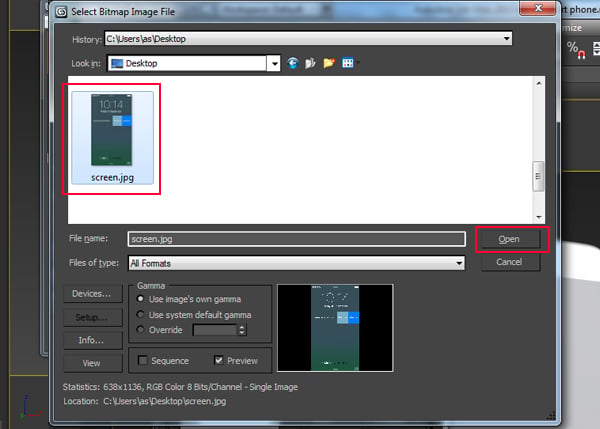
选择屏幕.jpg图像。这将用作 手机屏幕。

质地
步骤 4
我在场景中使用了几个全向灯。

灯
步骤 5
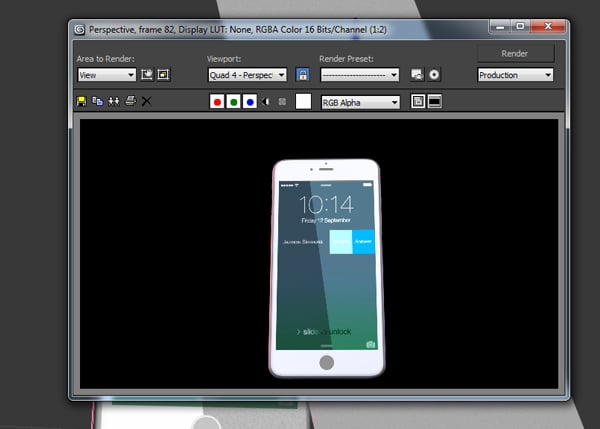
按 Shift-Q 或 F9 渲染帧。这 看起来不错,但现在屏幕上没有反光光泽。

渲染场景
2. 创造反光光泽
步骤 1
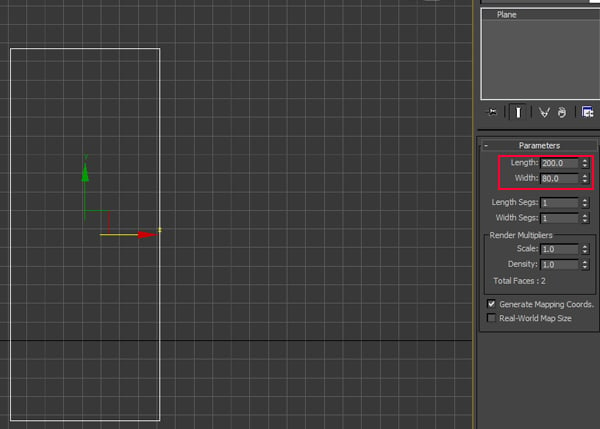
创建一个长度和宽度分别为 200 和 80 的平面。

创建平面
步骤 2
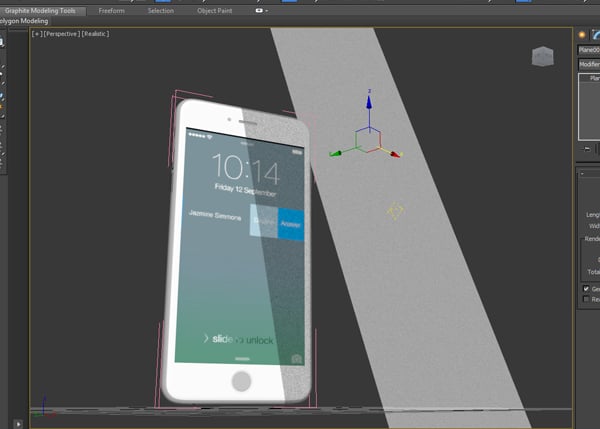
将这架飞机放在手机前面,如图所示 下图。

把飞机放在前面
步骤 3
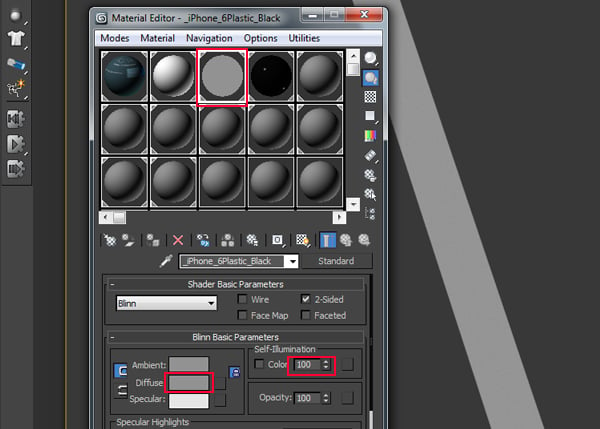
- 按 M 打开材质编辑器
- 选择一个 空材料槽
- 将漫反射颜色设置为灰色
- 将自发光级别提高到 100%
- 将此材料涂在平面上

材质编辑器
步骤 4
选择屏幕材质插槽后,单击反射通道。

反射
步骤 5
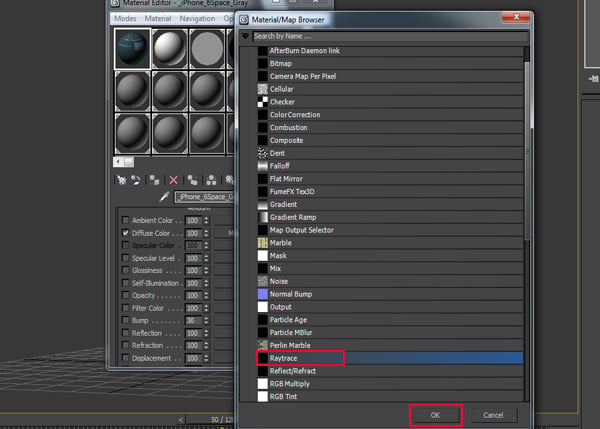
它将打开“材质/贴图浏览器”窗口。选择光线跟踪,然后单击确定。

材质/贴图浏览器
步骤 6
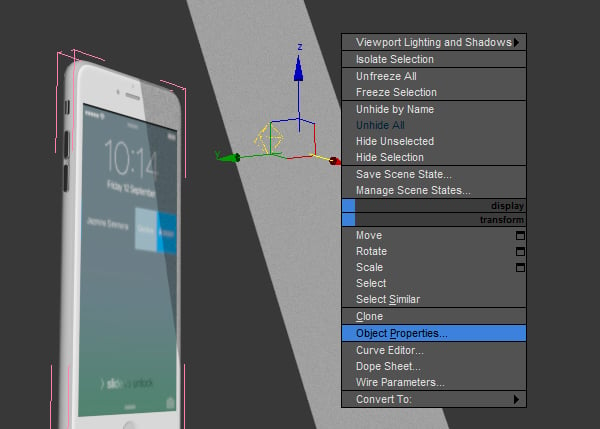
选择平面后,右键单击并选择“对象属性”。

对象属性
步骤 7
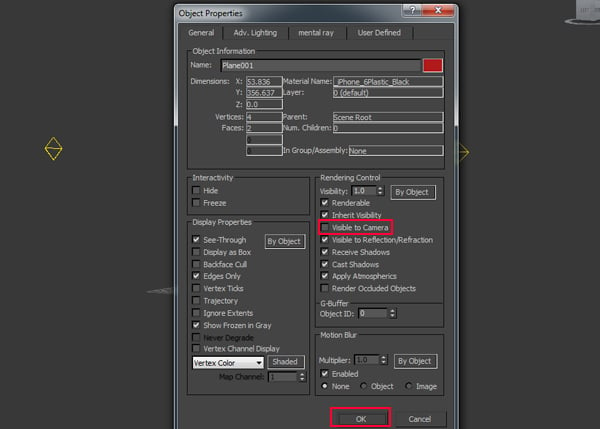
它将打开“对象属性”窗口。关闭可见 到相机选项。单击确定。

对相机可见
步骤 8
按 Shift-Q 或 F9 渲染帧。
这次你得到 手机屏幕上强烈的反光光泽。反射平面 存在,但您在渲染帧中看不到,因为您已关闭“可见” 到相机选项。

渲染场景
3. 用于合成的反射光泽通道渲染
步骤 1
如果要控制反光光泽的可见性或强度, 您需要将其呈现为单独的通道,以便稍后可以在 合成软件。

对于单独的通行证
步骤 2
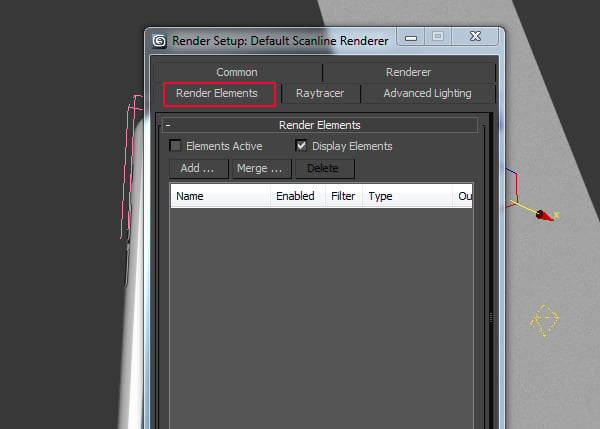
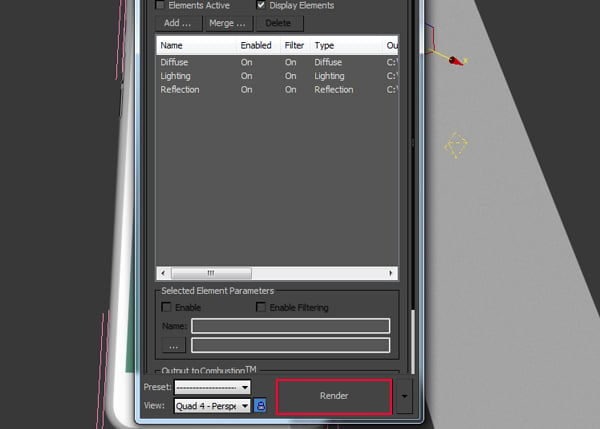
按 F10 打开“渲染设置”窗口。 单击渲染元素选项卡。

渲染设置
步骤 3
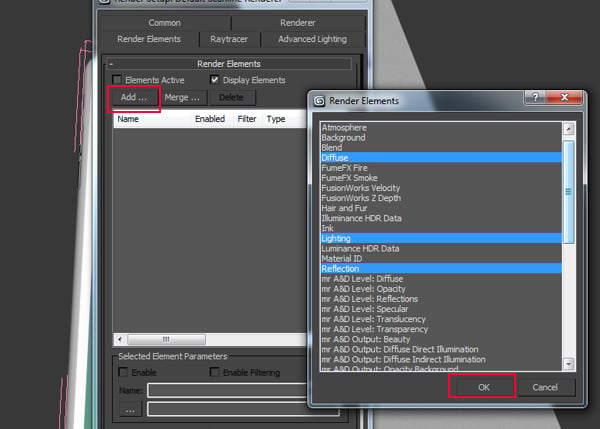
点击添加按钮。选择漫射、照明和反射。 单击确定。

渲染元素
步骤 4
单击渲染按钮。

呈现
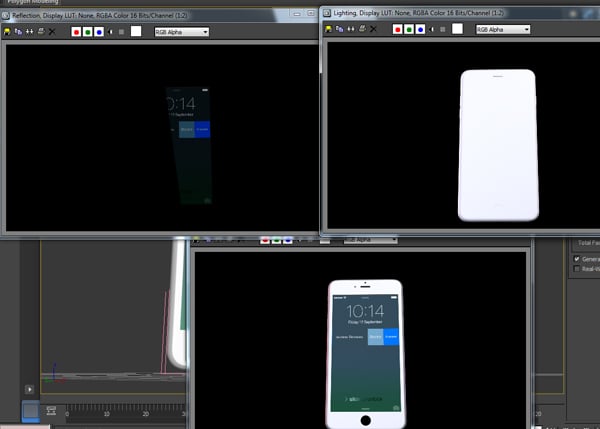
步骤 5
您将获得三种不同的通道,分别是漫射、光照和反射。将它们中的每一个都保存为 TGA 文件格式。

保存通票
4. 在后效中合成
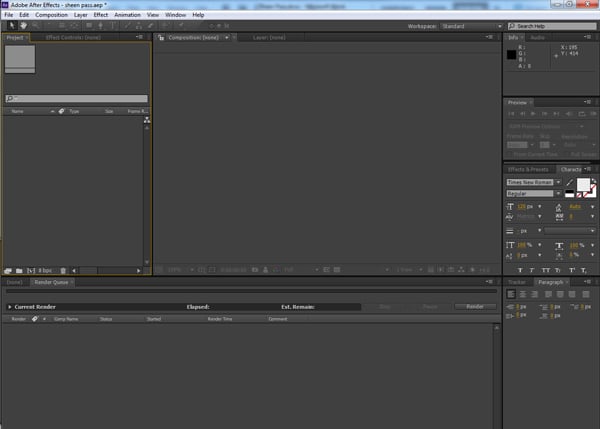
步骤 1
打开“后效”。

打开后效果
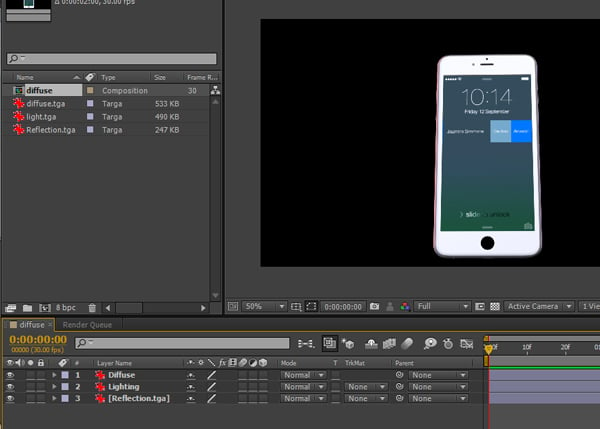
步骤 2
逐个导入所有 3 个通道并将它们按顺序排列在 时间轴。

导入通票
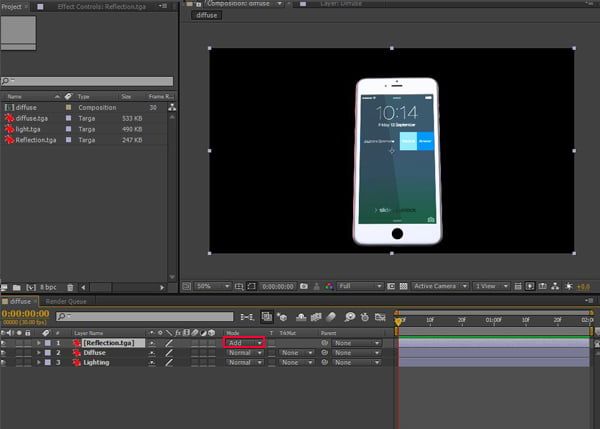
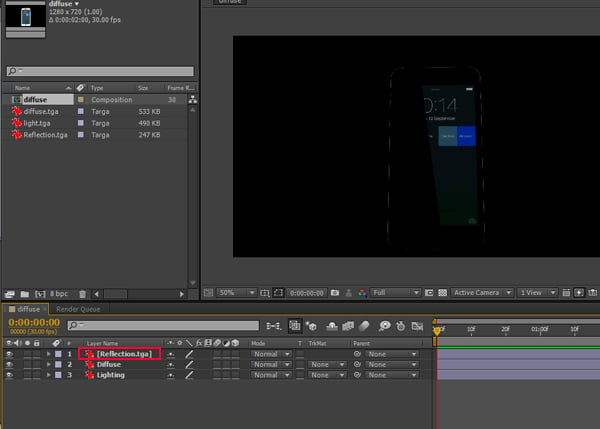
步骤 3
将反射图层放在漫反射图层的顶部。它看起来很黑。

排序明智的图层
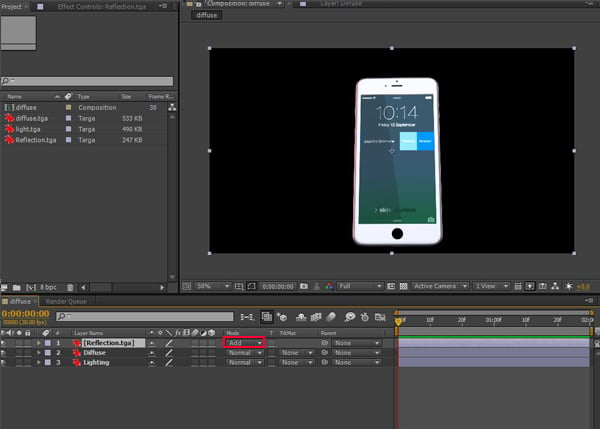
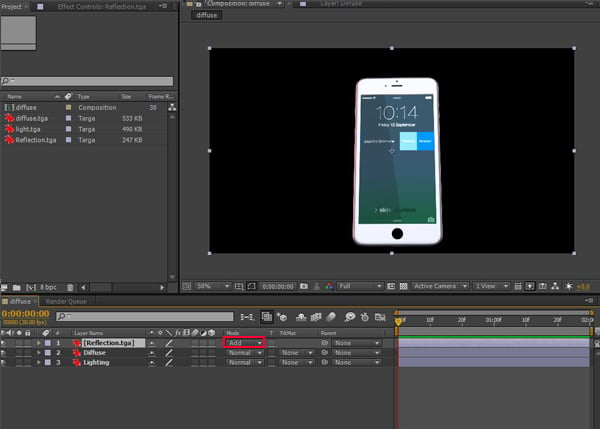
步骤 4
将反射图层的混合模式更改为添加。 现在你在屏幕上看到反光的光泽。由于这种反光光泽 Pass 是一个单独的图层,因此您可以轻松控制它,而不会影响任何 其他层。

添加混合模式
结论
反光光泽通道为最终输出增添了美感。有一个相当容易的设置。如果您将其用作单独的通道,则可以在后期制作软件中轻松控制它。
原文链接:3ds Max如何进行合成的反射光泽通道渲染 (mvrlink.com)
相关文章:

3ds Max如何进行合成的反射光泽通道渲染
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 准备场景 步骤 1 打开 3ds Max。smart_phone.max打开已 随教程提供。 打开 3ds Max 步骤 2 按 M 打开材质编辑器。选择空材料 槽。单击漫射通道。它将打开材质/贴图浏览器窗口。选择位图࿰…...

114、Spring AOP是如何实现的?它和AspectJ有什么区别?
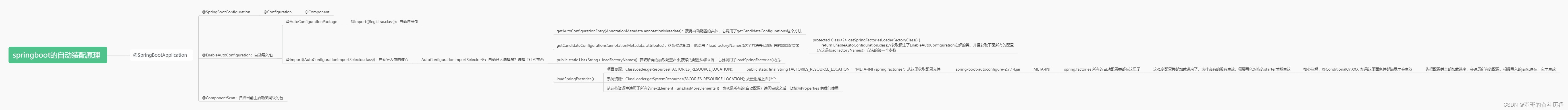
Spring AOP是如何实现的?它和AspectJ有什么区别? 一、AOP的理解1、spring aop:动态代理实现2、spring aop 和 AspectJ的区别3、小图一、AOP的理解 其实,AOP只是一种编程思想,表示面向切面编程,如果想实现这种思想,可以使用动态代理啊,第三方的框架 AspectJ啊等等。 1…...

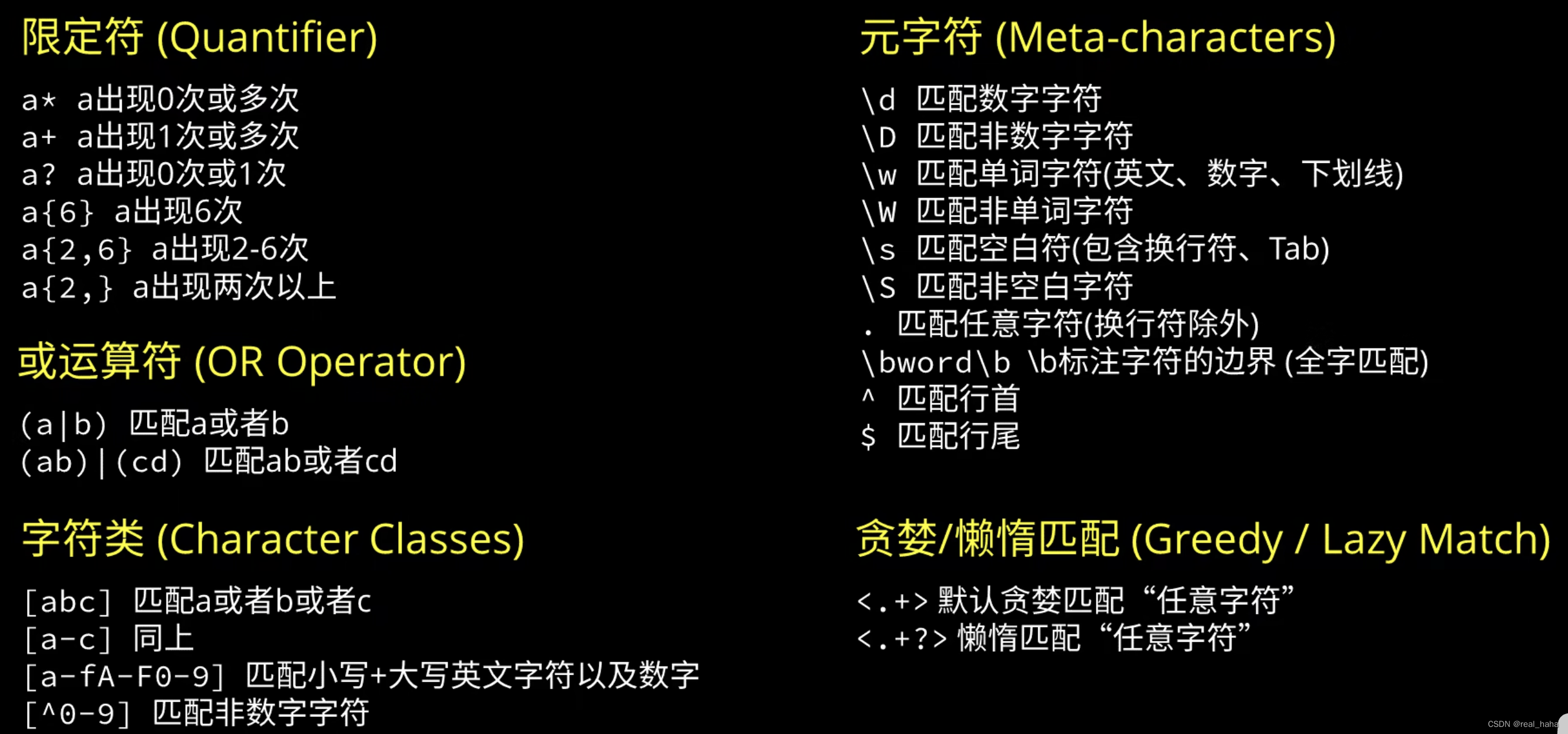
正则表达式速通
简介 正则表达式,我们可以看作通配符的增强版,可以帮我们匹配指定规则的字符串,在计算机中应用广泛,比如说爬虫、网站的登录表单等。 原视频:https://www.bilibili.com/video/BV1da4y1p7iZ 学习正则表达式的常用工具…...

数据可视化(5)热力图及箱型图
1.热力图 #基本热力图 #imshow(x) #x,数据 x[[1,2],[3,4],[5,6],[7,8],[9,10]] plt.imshow(x) plt.show() #使用热力图分析学生的成绩 dfpd.read_excel(学生成绩表.xlsx) #:表示行号 截取数学到英语的列数 xdf.loc[:,"数学":英语].…...

React 组件通信-全面解析
父子组件通信 // 导入 import { useState } from "react";import "./App.scss"; import { defaultTodos } from "./components/module/contentData";// 子组件 const Module ({ id, done, text, onToggle, onDelData }) > {return (<div…...

“深入理解Spring Boot:快速构建微服务架构的利器“
标题:深入理解Spring Boot:快速构建微服务架构的利器 摘要:Spring Boot是一种基于Spring框架的开源项目,它通过自动化配置和约定优于配置的原则,使得开发者能够快速构建微服务架构。本文将深入介绍Spring Boot的特点和…...

SpringBoot超级详解
1.父工程的父工程 在父工程的父工程中的核心依赖,专门用来版本管理的 版本管理。 2.父工程 资源过滤问题,都帮解决了,什么配置文件,都已经配置好了,资源过滤问题是帮助,过滤解决让静态资源文件能够过滤到…...

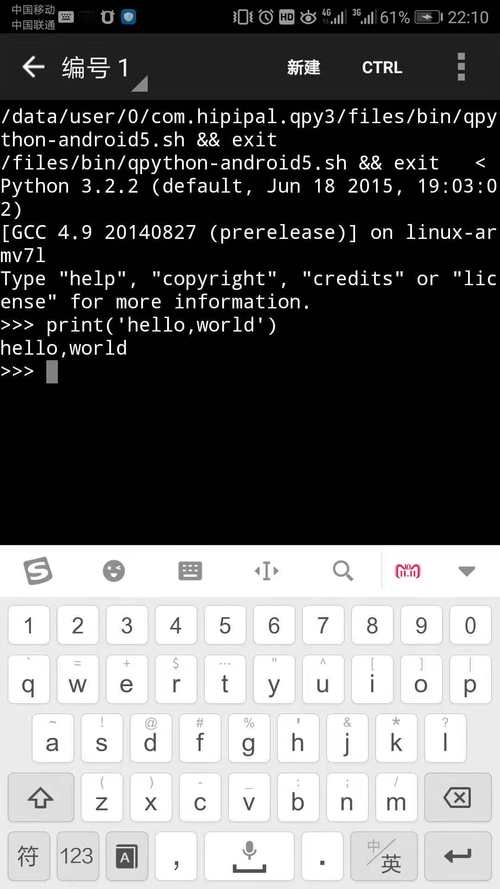
手机的python怎么运行文件,python在手机上怎么运行
大家好,小编来为大家解答以下问题,手机上的python怎么运行程序,手机的python怎么运行文件,今天让我们一起来看看吧! 1、python程序怎么在手机上运行 python语言应用很广泛,自己也很喜欢使用它,其…...

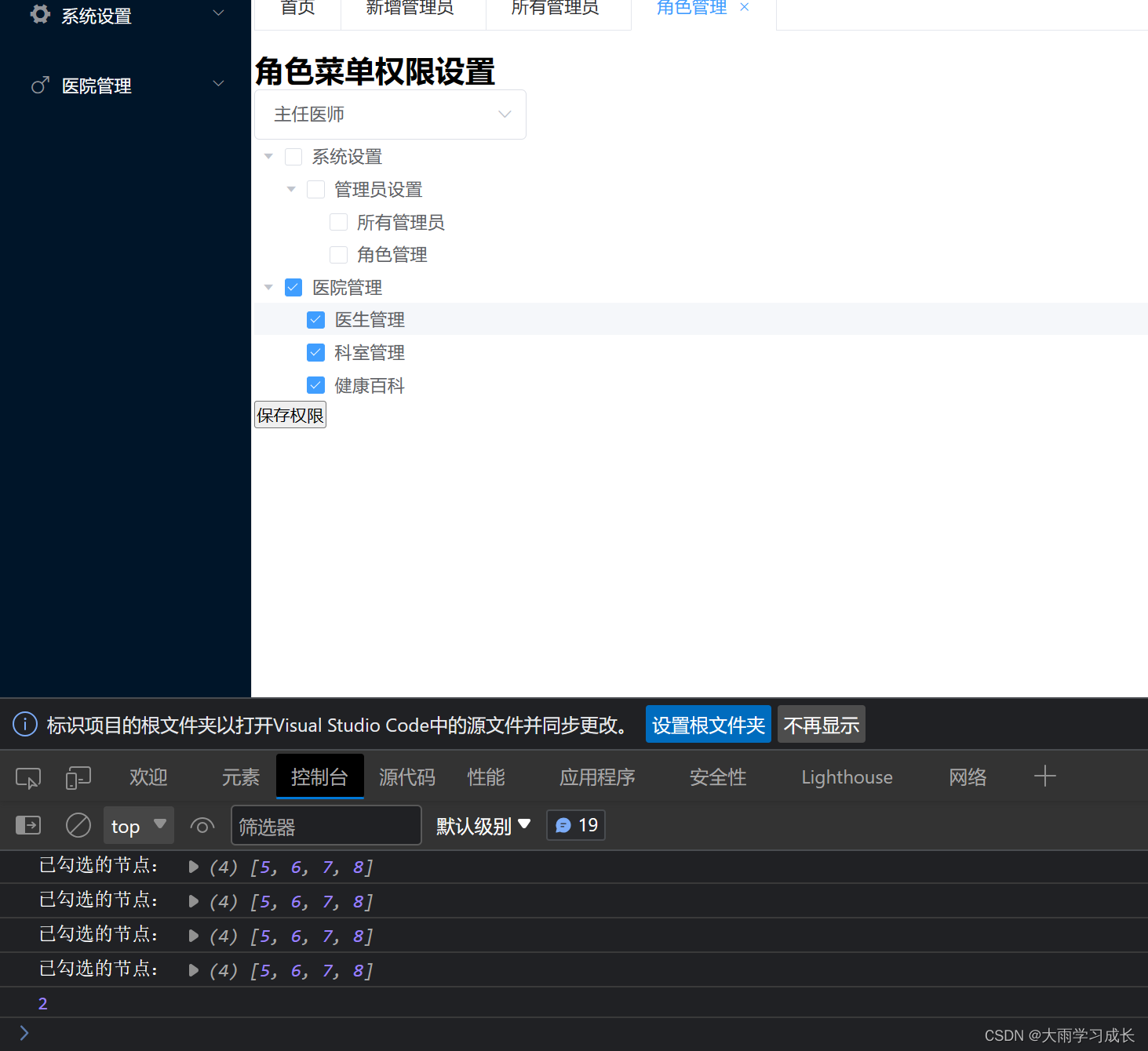
RBAC三级树状菜单实现(从前端到后端)未完待续
1、表格设计 RBAC 2、前端路由 根据不同的用户id显示不同的菜单。 根据路由 3、多级菜单 展示所有权限,并且根据当前用户id展示它所属的角色的所有菜单。 前端树状展示 思路: 后端:传给前端map,map里1个是所有菜单&am…...

牛客网Verilog刷题——VL41
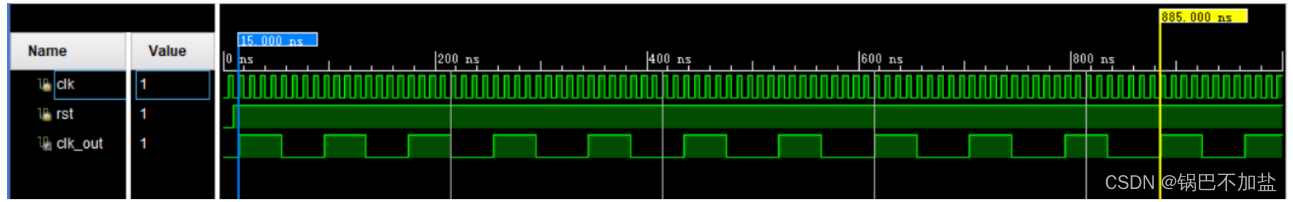
牛客网Verilog刷题——VL41 题目答案 题目 请设计一个可以实现任意小数分频的时钟分频器,比如说8.7分频的时钟信号,注意rst为低电平复位。提示:其实本质上是一个简单的数学问题,即如何使用最小公倍数得到时钟周期的分别频比。设小…...

大整数截取解决方法(java代码)
大整数截取解决方法(java代码) 描述输入描述输出描述输入示例输出示例前置知识:代码 解题思路来自这个博客:简单^不简单 https://blog.csdn.net/younger_china/article/details/126376374 描述 花花有一个很珍贵的数字串…...

Spring Boot使用@Async实现异步调用:自定义线程池
一、定义线程池 第一步,先在Spring Boot主类中定义一个线程池,比如: SpringBootApplication public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}EnableAsyncConfigurat…...

GFS 分布式文件系统
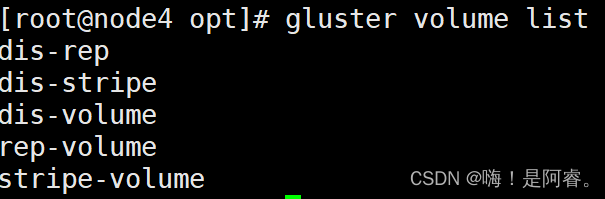
目录 一、GlusterFS 概述 1.2.GlusterFS特点 1.3.GlusterFS 术语 1.4GlusterFS 的工作流程 二、GlusterFS的卷类型 2.1分布式卷(Distribute volume) 2.1.1特点 2.2条带卷(Stripe volume) 2.2.1条…...

PHP-mysql学习笔记
如题 记录发送emoji数据无法正常显示的问题PHPMysql 记录 发送emoji数据无法正常显示的问题 问题描述 前端发送关于emoji的表情数据给php,php写入mysql php接收到了数据,但无法写入写入过后返回前端无法正常显示 PHP 在对应的pdd函数中设置字符集为utf8mb4 Mysql emoji数…...

AI技术快讯:清华开源ChatGLM2双语对话语言模型
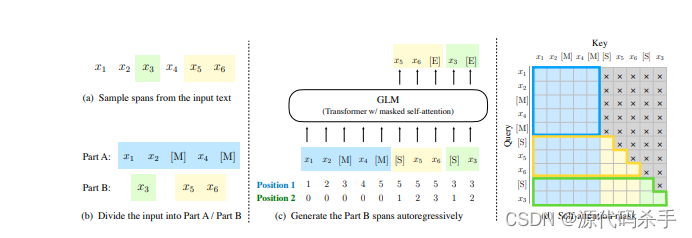
ChatGLM2-6B是一个开源项目,提供了ChatGLM2-6B模型的代码和资源。根据提供的搜索结果,以下是对该项目的介绍: 论文:https://arxiv.org/pdf/2103.10360.pdf ChatGLM2-6B是一个开源的双语对话语言模型,是ChatGLM-6B模…...

网络基础知识
1、什么是链接? 链接是指两个设备之间的连接。它包括用于一个设备能够与另一个设备通信的电缆类型和协议。 2、OSI 参考模型的层次是什么? 有 7 个 OSI 层:物理层,数据链路层,网络层,传输层,会话层,表…...

【应用层】HTTPS协议详细介绍
文章目录 前言一、什么是"加密"二、常见的加密方式三、数据摘要(数据指纹)四、证书总结 前言 HTTPS也是一个应用层协议,是在HTTP协议的基础上引入了一个加密层,由于HTTP协议内容都是按照文本的方式明文传输的ÿ…...

【Tensorboard+Pytorch】使用注意事项
安装 tensorboard/tensorboardx版本需要与tensorflow保持一致(本人使用2.2) 调用 环境变量 在终端或CMD中使用时,常见报错“tensorboard 不是内部或外部命令……”,需要添加环境变量路径path。具体为tensorboard.exe所在目录(A…...

设计模式行为型——命令模式
目录 什么是命令模式 命令模式的实现 命令模式角色 命令模式类图 命令模式举例 命令模式代码实现 命令模式的特点 优点 缺点 使用场景 注意事项 什么是命令模式 命令模式(Command Pattern)是一种数据驱动的设计模式,它属…...
)
13-2_Qt 5.9 C++开发指南_线程同步_QMutex+QMutexLocker(目前较为常用)
文章目录 1.线程同步的概念2. 基于互斥量的线程同步3.QMutex实现线程同步源代码3.1 qdicethread.h3.2 qdicethread.cpp3.3 dialog.h3.4 dialog.cpp 4.QMutexLocker 实现线程同步源代码4.1 qdicethread.h4.2 qdicethread.cpp4.3 dialog.h4.4 dialog.cpp 1.线程同步的概念 在多线…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
