JS数组的详解与使用
什么是数组?
数组是一种有序的集合,有长度和索引,以及身上有许多的API方法
面试题:数组和伪数组的区别:数组和伪数组都有长度和索引,区别是数组身上有许多的API方法 而伪数组身上不存在这些API方法
创建数组的几种方式
方式1:利用字面量创建
let arr = []
方式2:利用new 关键字创建
let arr1 = new Array()
数组身上常用的属性和方法
let arr = []
arr.length :属性是数组的长度
遍历数组:我们可以使用For循环进行遍历,等到在ES6中我们可以使用map以及forEach()等方法进行遍历
面试题:forEach()和map()的区别:
forEach()是没有返回值的,
而map()是存在返回值的
深拷贝与浅拷贝
学习数组,我们可以了解到简单数据类型和复杂数据类型(引用数据类型)
简单数据类型一般存储在栈中
复杂数据类型一般存储在复杂数据类型中
浅拷贝只是复制某个对象的指针(地址),导致它们都指向了堆内存中同一个数据,互相影响。
经过赋值操作,两个对象都指向了堆内存中的同一个数据,所以其中一个发生变化时,另一个也会随着变化。let arr = [1, 2, 3, 4];let arr1 = arr;// console.log(arr1, arr);arr[4] = 5;console.log(arr1, arr);
深拷贝是赋值的内容
深拷贝是在堆内存中创建一个一模一样的数据,然后把新数据的内存地址赋给新变量,这样旧变量和新变量就指向了不同的数据,也就不会互相影响。
let arr = [1,2,3,4,5]
let arr1 = []
for(let i = 0;i<arr.length;i++){arr1[i] = arr[i];
}
arr[4] = 6;
console.log(arr1)
console.log(arr)
数组常用的API方法
unshift()在头部添加 会改变原数组 返回值是新数组的长度
shift() 删除头部元素 会改变原数组 返回值是删除对应的元素
push()在尾部添加 会改变原数组 返回值是新数组的长度
pop()删除尾部的元素 会改变原数组 返回值是删除对应的元素
splice()可以删除也可以修改还可以添加
有两个参数 1参: 索引 2参: 长度 如果不写 删除到尾部 如果第二个参数是0则不删除 3参:用于替换的数值删除 两个参数 并且第二个参数不能为0 返回值:删除的数据 数组添加 三个参数 并且第二个参数只能为0 返回值:空数组修改 三个参数 并且第二个参数不能为0 返回值:被替换的数组 数组
slice() // 截取 深拷贝 不会修改原数组 返回值:被截取的数据 数组
join()数组转字符串
concat() 数组拼接 会返回一个新的数组
reverse()数组反转
indexOf()数组查找
数组排序
可以使用冒泡排序和sort进行排序let arr = [10, 5, 7, 3, 8, 1, 14];冒泡排序for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {// let temp = 0;// temp = arr[j];// arr[j] = arr[j + 1];// arr[j + 1] = temp;[arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];}}}
console.log(arr);sort()//sort排序
console.log(arr.sort((a, b) => {return a - b
}));
数组迭代
迭代就是遍历,进行循环
1.使用for循环
2.使用forEach 没有返回值
3.使用filter 过滤筛选
4.使用every 全部都为true 结果就为true 逻辑与
5.使用some 如果有一个为true 结果就为true 逻辑或
6.使用map 存在返回值
7.使用for of 内部存在迭代器 不同于forEach 它可以配合break continue return一起使用
课堂练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片排序</title><style>.all {box-sizing: border-box;width: 1190px;border: 1px solid black;margin: 20px auto;}h2 {text-align: center;color: purple;}.btn {width: 100%;text-align: center;margin-top: 20px;}button {background-image: linear-gradient(90deg, green, skyblue);border: 1px solidblack;outline: none;}.imgs-div {width: 100%;width: 1190px;padding: 20px;}ul {width: 100%;height: 500px;}li {margin: 5px 10px;float: left;width: 251px;height: 230px;list-style: none;text-align: center;}img {width: 100%;height: 90%;}</style>
</head><body><div class="all"><h2>亚索所有皮肤免费来袭</h2><div class="btn"><button>从大到小</button><button>随机排序</button></div><div class="imgs-div"><ul><li> <img src="./img/1.png"> <span>西部牛仔8</span> </li><li> <img src="./img/2.png"> <span>原计划2</span> </li><li> <img src="./img/3.png"> <span>猩红之月3</span> </li><li> <img src="./img/4.png"> <span>黑夜使者1</span> </li><li> <img src="./img/5.png"> <span>奥德赛5</span> </li><li> <img src="./img/6.png"> <span>战场boss7</span> </li><li> <img src="./img/7.png"> <span>真实伤害6</span> </li><li> <img src="./img/8.png"> <span>灵魂莲华4</span> </li></ul></div></div><script>// 1.点击第一个按钮 从大到小排序 然后button字体变成从小到大// 2.再次点击 再变回来 一直切换// 3.点击第二个按钮进行随机排序var arr = [{"src": "./img/1.png","title": "西部牛仔8",id: '8'}, {"src": "./img/2.png","title": "原计划2",id: '2'}, {"src": "./img/3.png","title": "猩红之月3",id: '3'}, {"src": "./img/4.png","title": "黑夜使者1",id: '1'}, {"src": "./img/5.png","title": "奥德赛5",id: '5'}, {"src": "./img/6.png","title": "战场boss7",id: '7'}, {"src": "./img/7.png","title": "真实伤害6",id: '6'}, {"src": "./img/8.png","title": "昼夜莲华4",id: '4'}];// 获取元素let btns = document.querySelectorAll('.btn button')let img = document.querySelectorAll('.imgs-div li img')let sps = document.querySelectorAll('.imgs-div li span')let flag = truebtns[0].onclick = function () {if (flag) {flag = !flagbtns[0].innerHTML = '从小到大'arr.sort((a, b) => {return b.id - a.id})} else {flag = !flagbtns[0].innerHTML = '从大到小'arr.sort((a, b) => {return a.id - b.id})}render(arr)}// 随机排序btns[1].onclick = function () {let arr1 = arr.sort(() => {return Math.random() - 0.5})render(arr)console.log(arr1);}// 渲染函数function render(arr) {arr.forEach((item, index) => {// console.log(item); img[index].src = item.srcsps[index].innerHTML = item.title})}</script>
</body></html>
相关文章:

JS数组的详解与使用
什么是数组? 数组是一种有序的集合,有长度和索引,以及身上有许多的API方法 面试题:数组和伪数组的区别:数组和伪数组都有长度和索引,区别是数组身上有许多的API方法 而伪数组身上不存在这些API方法创建数组…...

c++ / python / java / PHP / SQL / Ruby / Objective-C / JavaScript 发展史
c发展史 C是由丹尼斯里奇和肯汤普森在1970年代早期开发的C语言的扩展。C最初被称为“C with Classes”,是在1980年代初期由比雅尼斯特劳斯特鲁普开发的。 1983年,斯特劳斯特鲁普将C with Classes重新命名为C。在1985年,C编译器的第一个版本被…...

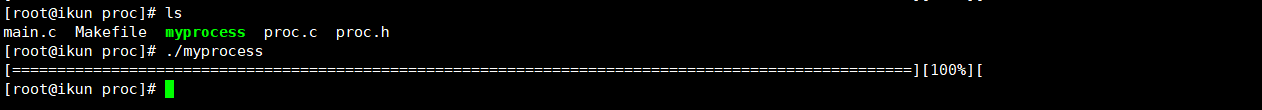
Linux第一个小程序-进度条(缓冲区概念)
1.\r和\n C语言中有很多字符 a.可显字符 b.控制字符 对于回车其实有两个动作,首先换行,在将光标指向最左侧 \r :回车 \n:换行 下面举个例子: 把\n去掉会怎样 什么都没输出。为什么? 2.缓冲区概念 观察下两个…...

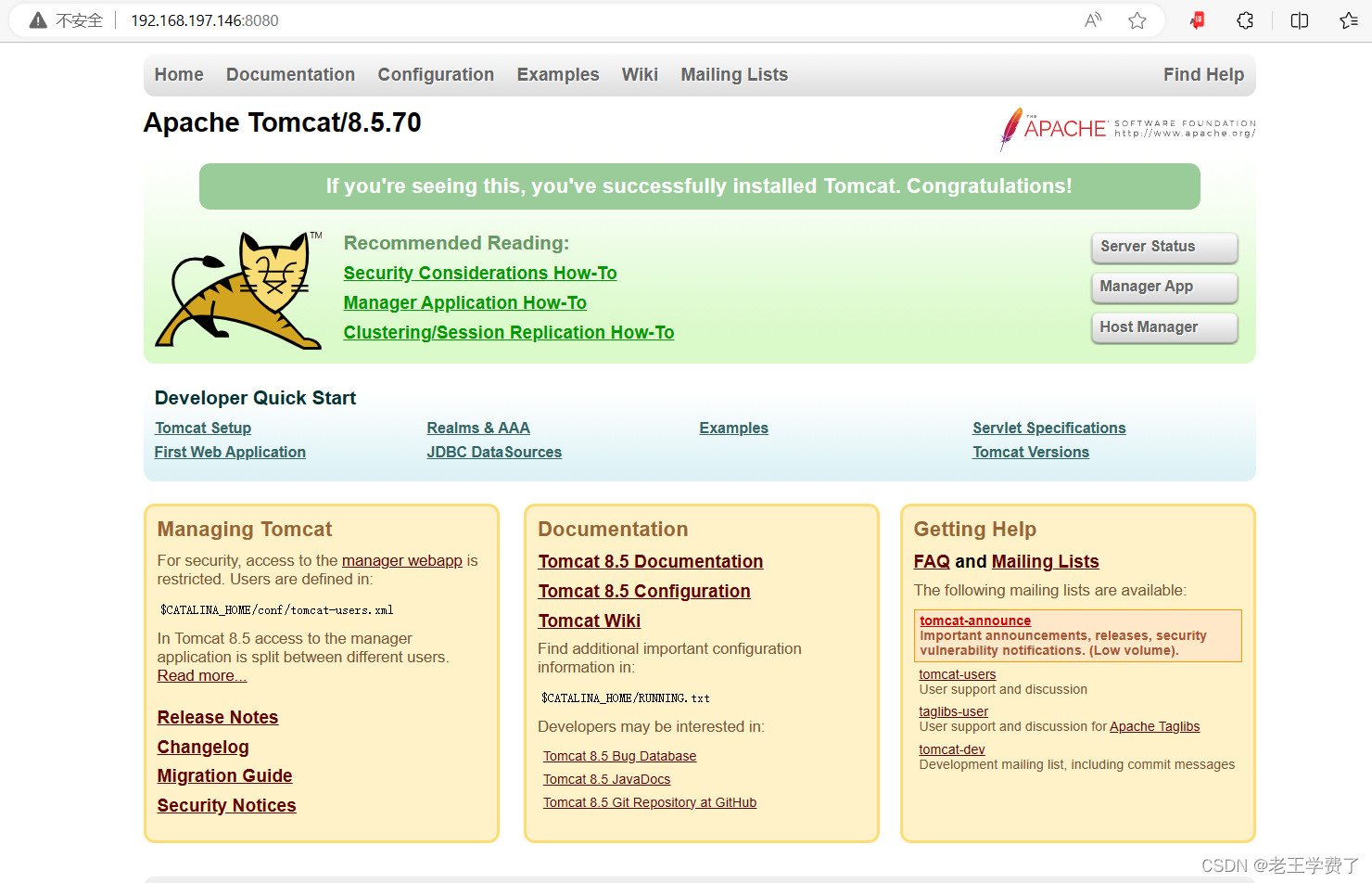
CentOS7环境安装tomcat
环境准备 由于是在练习,为了方便,我们可以 1.关闭防火墙 systemctl disable firewalld.service systemctl stop firewalld.service 2.关闭selinux 在/etc/selinux/config中,设置: SELINUXdisabled 3.准备jdk---》jdk-8u333-li…...

C# 中使用ValueTask优化异步方法
概要 我们在开发过程中,经常使用async的异步方法,但是有些时候,异步的方法中,可能包含一些同步的处理。本文主要介绍通过ValueTask这个struct,优化异步处理的方法性能。 代码及实现 有些时候我们会缓存一些数据在内…...

KVM创建新的虚拟机(图形化)
1.启动kvm管理器 [rootlocalhost ~]# virt-manager2.点击创建虚拟机 3.选择所需os安装镜像 4.选择合适的内存大小和CPU 5.创建所需磁盘 6.命名创建的虚拟机...

正则表达式在格式校验中的应用以及包装类的重要性
文章目录 正则表达式:做格式校验包装类:在基本数据类型与引用数据类型间的桥梁总结 在现代IT技术岗位的面试中,掌握正则表达式的应用以及理解包装类的重要性是非常有益的。这篇博客将围绕这两个主题展开,帮助读者更好地面对面试挑…...

Docker使用之java项目工程的部署
同样本文的基础建立在已在目标服务器(以linux为示例)上安装了docker,安装教程请移步度娘 若容器存在请先停止,在删除,然后删除镜像重新编译 //停止容器 sudo docker stop datatransfer//删除容器 sudo docker rm dat…...

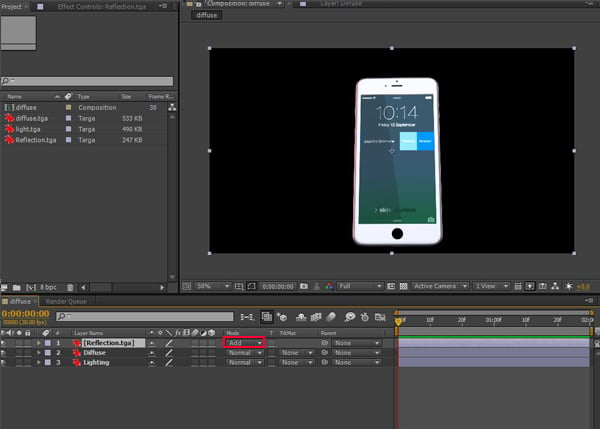
3ds Max如何进行合成的反射光泽通道渲染
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 准备场景 步骤 1 打开 3ds Max。smart_phone.max打开已 随教程提供。 打开 3ds Max 步骤 2 按 M 打开材质编辑器。选择空材料 槽。单击漫射通道。它将打开材质/贴图浏览器窗口。选择位图࿰…...

114、Spring AOP是如何实现的?它和AspectJ有什么区别?
Spring AOP是如何实现的?它和AspectJ有什么区别? 一、AOP的理解1、spring aop:动态代理实现2、spring aop 和 AspectJ的区别3、小图一、AOP的理解 其实,AOP只是一种编程思想,表示面向切面编程,如果想实现这种思想,可以使用动态代理啊,第三方的框架 AspectJ啊等等。 1…...

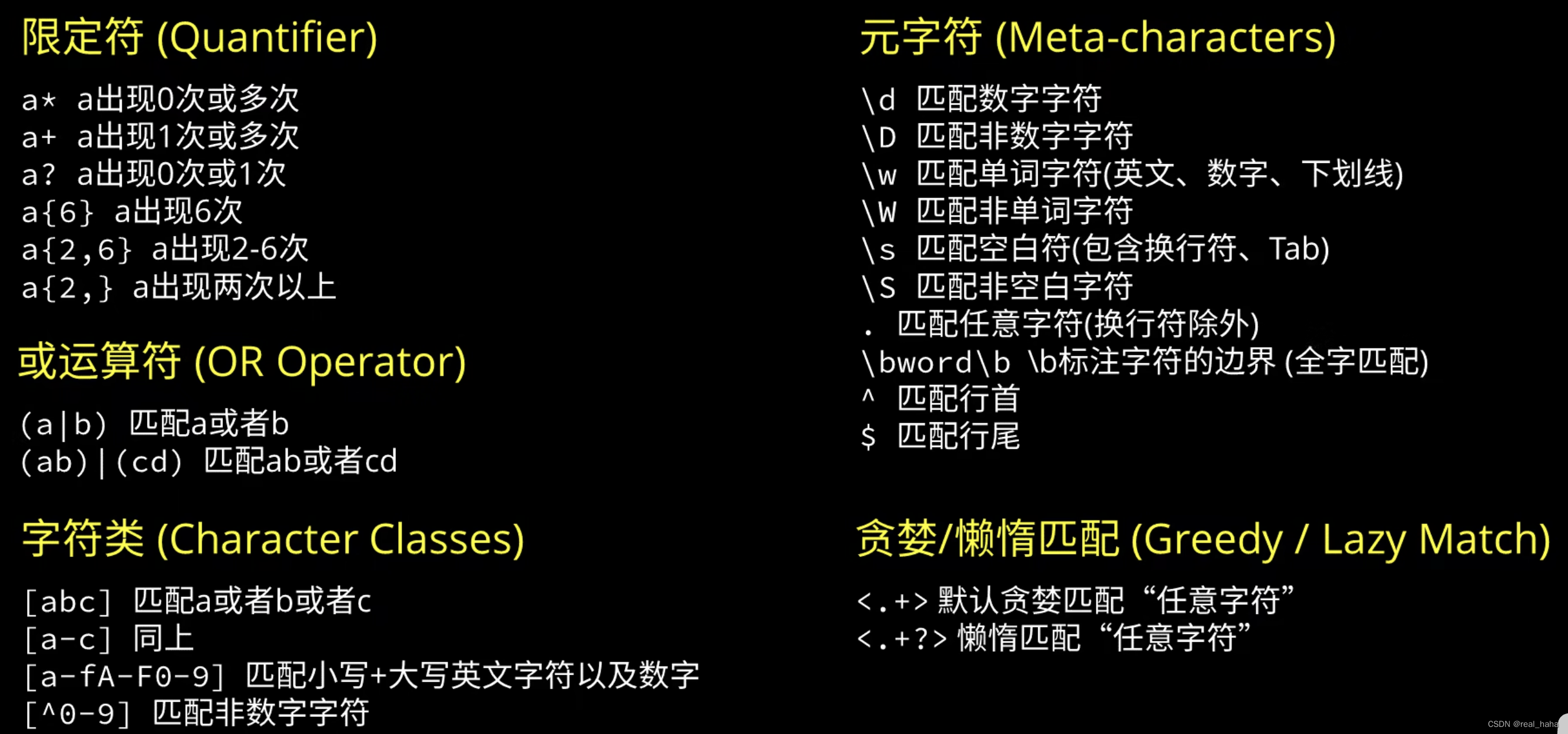
正则表达式速通
简介 正则表达式,我们可以看作通配符的增强版,可以帮我们匹配指定规则的字符串,在计算机中应用广泛,比如说爬虫、网站的登录表单等。 原视频:https://www.bilibili.com/video/BV1da4y1p7iZ 学习正则表达式的常用工具…...

数据可视化(5)热力图及箱型图
1.热力图 #基本热力图 #imshow(x) #x,数据 x[[1,2],[3,4],[5,6],[7,8],[9,10]] plt.imshow(x) plt.show() #使用热力图分析学生的成绩 dfpd.read_excel(学生成绩表.xlsx) #:表示行号 截取数学到英语的列数 xdf.loc[:,"数学":英语].…...

React 组件通信-全面解析
父子组件通信 // 导入 import { useState } from "react";import "./App.scss"; import { defaultTodos } from "./components/module/contentData";// 子组件 const Module ({ id, done, text, onToggle, onDelData }) > {return (<div…...

“深入理解Spring Boot:快速构建微服务架构的利器“
标题:深入理解Spring Boot:快速构建微服务架构的利器 摘要:Spring Boot是一种基于Spring框架的开源项目,它通过自动化配置和约定优于配置的原则,使得开发者能够快速构建微服务架构。本文将深入介绍Spring Boot的特点和…...

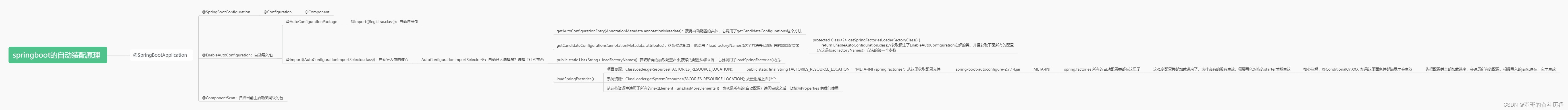
SpringBoot超级详解
1.父工程的父工程 在父工程的父工程中的核心依赖,专门用来版本管理的 版本管理。 2.父工程 资源过滤问题,都帮解决了,什么配置文件,都已经配置好了,资源过滤问题是帮助,过滤解决让静态资源文件能够过滤到…...

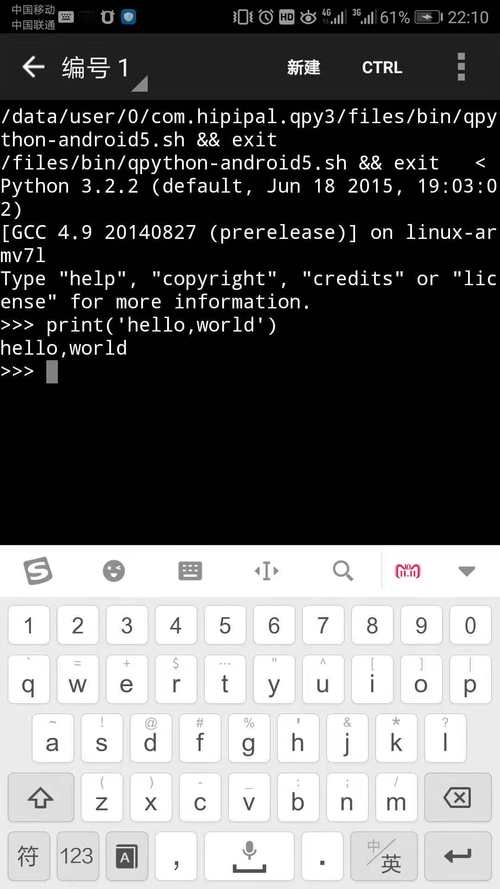
手机的python怎么运行文件,python在手机上怎么运行
大家好,小编来为大家解答以下问题,手机上的python怎么运行程序,手机的python怎么运行文件,今天让我们一起来看看吧! 1、python程序怎么在手机上运行 python语言应用很广泛,自己也很喜欢使用它,其…...

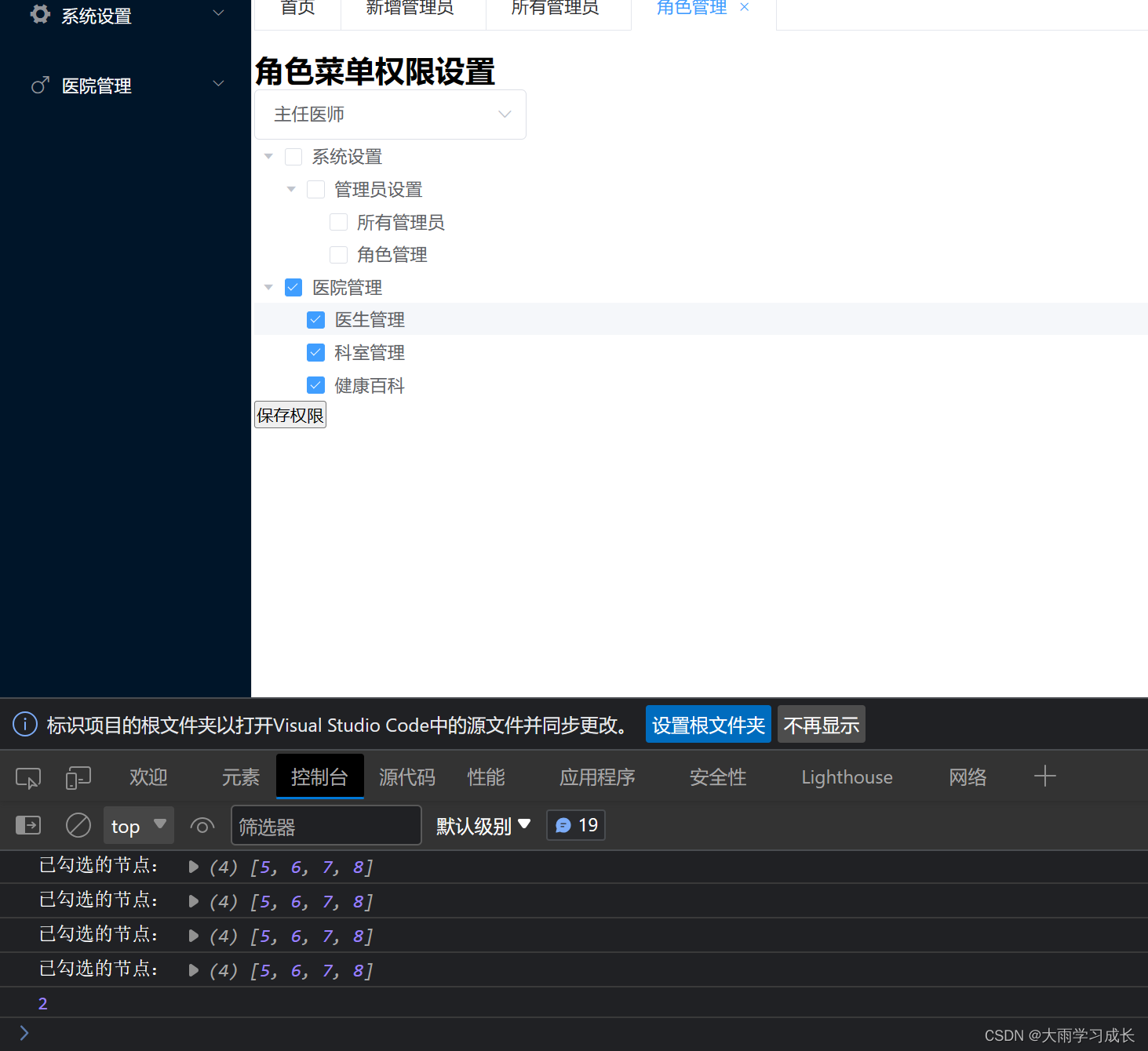
RBAC三级树状菜单实现(从前端到后端)未完待续
1、表格设计 RBAC 2、前端路由 根据不同的用户id显示不同的菜单。 根据路由 3、多级菜单 展示所有权限,并且根据当前用户id展示它所属的角色的所有菜单。 前端树状展示 思路: 后端:传给前端map,map里1个是所有菜单&am…...

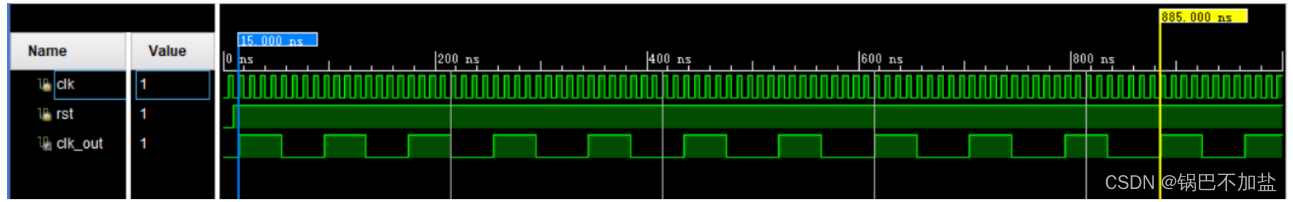
牛客网Verilog刷题——VL41
牛客网Verilog刷题——VL41 题目答案 题目 请设计一个可以实现任意小数分频的时钟分频器,比如说8.7分频的时钟信号,注意rst为低电平复位。提示:其实本质上是一个简单的数学问题,即如何使用最小公倍数得到时钟周期的分别频比。设小…...

大整数截取解决方法(java代码)
大整数截取解决方法(java代码) 描述输入描述输出描述输入示例输出示例前置知识:代码 解题思路来自这个博客:简单^不简单 https://blog.csdn.net/younger_china/article/details/126376374 描述 花花有一个很珍贵的数字串…...

Spring Boot使用@Async实现异步调用:自定义线程池
一、定义线程池 第一步,先在Spring Boot主类中定义一个线程池,比如: SpringBootApplication public class Application {public static void main(String[] args) {SpringApplication.run(Application.class, args);}EnableAsyncConfigurat…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...
