【Django】如何优化数据库访问
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 前言
- 一、数据库层面优化
- 常用优化
- postgresql查询
- 分库分表
- 二、内存层面优化
- 三、代码层面优化
前言
Django是一个高级的Web框架,它自带的ORM(对象关系映射)可以让你轻松地进行数据库操作。但是,随着数据量的增长,数据库查询的性能问题也会变得越来越重要。因此,下面我将为您提供一些Django数据库优化的技巧。
一、数据库层面优化
常用优化
- 使用索引:在数据库中创建索引可以大大提高查询速度,特别是对于大型表格。在Django中,你可以使用
db_index=True来为字段创建索引。QuerySet.explain() 为你提供有关数据库如何执行查询的详细信息,包括使用的索引和连接(jion)。这些细节可能会帮助你找到可以更有效地重写的查询,或确定可以添加的索引以提高性能。 - 数据库连接池:使用数据库连接池来减少建立连接的时间。
- 多表优化查询:Django ORM可以生成复杂的查询语句,但是这些语句有时会很慢。为了优化查询速度,并减少数据库负载,你可以使用
select_related()和prefetch_related()方法来减少查询次数。 - 批量方法:在需要查询大量数据时,建议使用
values_list()或values()方法。这样可以将查询结果缓存到内存中,避免多次查询数据库。 - SQL优化:可以使用extra方法来自定义SQL查询语句,使用raw方法来执行原生的SQL语句,从而避免ORM产生的查询语句效率低下的问题。
- 分页处理数据:如果你需要处理大量数据,建议使用分批处理技术,而不是一次性处理所有数据。这样可以降低内存使用和查询时间。
postgresql查询
- 简化集合图形:复杂几何图形查询时,随着数据的增多,查询效率下降的很明显,可以通过空间的拓扑方法检查图形(参数调节)。请参考【GeoDjango】空间方法的ORM查询
分库分表
- 读写分离:django的多数据库,更高级的也可以用数据库集群
- 数据库分片:当单一数据库无法满足需求时,可以采用数据库分片的方式来扩展数据库容量。
二、内存层面优化
- 使用缓存:Django支持多种缓存引擎,例如Memcached和Redis。当重复查询数据时,你可以将结果缓存到内存中,以减少查询时间。
三、代码层面优化
- 优化代码:在查询数据库的过程中,你可以使用Django Debug Toolbar来查看哪些查询导致了性能问题。同时,编写经过优化的代码,避免一些不必要的查询操作,可以显着提高查询速度。
- 使用第三方库:Django配备了一些第三方库,如django-mysql和django-postgres,这些库可以提高查询速度和连接时的性能。
- 异步操作:采用异步方式执行耗时操作,如异步任务队列、异步IO等。
- 使用 iterator:当你有很多对象时,QuerySet 的缓存行为可能会导致大量的内存被使用,iterator() 。
总之,针对性能问题,Django提供了多种优化技术,开发人员需要根据实际情况进行相应的优化处理。
相关文章:

【Django】如何优化数据库访问
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、数据库层面优化常用优化postgresql查询分库分表 二、内存层面优化三、代码层面优化 前言 Django是一个高级的Web框架,它…...

常压室温超导材料:揭开物理学的新篇章
常压室温超导材料:揭开物理学的新篇章 目录 引言超导现象简介常压室温超导材料的重要性常压室温超导材料的研究进展常压室温超导材料的挑战与前景结论 1. 引言 自从1911年荷兰物理学家海克卡默林奥涅斯发现超导现象以来,超导技术在许多领域都有着广泛…...
【《C# 10 和 .NET 6入门与跨平台开发(第6版)》——一本循序渐进的C#指南】
这个新版本对上一版做了全面修订,涵盖C# 10和.NET 6的所有新功能. 本书讨论面向对象编程、编写函数、测试函数、调试函数、实现接口以及继承类等主题;介绍.NET API,这些API可执行多种任务,如管理和查询数据,监视和改进…...

2.5 BUMP图改进
一、Bump Mapping介绍 凹凸贴图映射技术是对物体表面贴图进行变化然后进行光计算的一种技术。例如给法线分量添加噪音,或者在一个保护扰动值的纹理图中进行查找。这是一个提升物理真实感的有效方法,但却不需要额外的提升物体的几何复杂度。这种法式在提…...

第六篇-ChatGLM2-6B-CentOS7安装部署-GPU版
环境 系统:CentOS-7 CPU: 14C28T 显卡:Tesla P40 24G 驱动: 515 CUDA: 11.7 cuDNN: 8.9.2.26模型文件 https://huggingface.co/THUDM/chatglm2-6b 下载模型相关文件到自己目录 我的是/models/chatglm2-6b [rootai-server chatglm2-6b]# pwd /models/c…...

dotnet 依赖注入-批量注入Controller,service,Dao
此类为扩展注入类,使用autofuc 仅供参考 注入接口和实现。 使用方法: //配置项调用ConfigContainer public void ConfigureContainer(ContainerBuilder builder){TestMicroService.ConfigContainer(builder);} //service调用RegisteApiController …...

【Spring】Spring对IoC的实现
根据 【动力节点】最新Spring框架教程,全网首套Spring6教程,跟老杜从零学spring入门到高级 以及老杜的原版笔记 https://www.yuque.com/docs/share/866abad4-7106-45e7-afcd-245a733b073f?# 《Spring6》 进行整理, 文档密码:mg9b…...

正则表达式中的大括号-花括号{}有什么用?
在正则表达式中,花括号 {} 是用于指定匹配次数的量词元字符。它可以用来表示匹配的次数范围或精确匹配次数。 具体来说,花括号 {m} 表示前面的模式匹配恰好出现 m 次,而 {m, n} 表示前面的模式匹配出现 m 到 n 次。 以下是一些常见的用法示…...

Flutter 状态栏完美攻略
1. 沉浸式状态栏 Scaffold(extendBodyBehindAppBar: true,appBar: AppBar(toolbarHeight: 0,),body: Container(color:Colors.red) ) 2. 状态栏的背景颜色 Scaffold(appBar: AppBar(backgroundColor: Colors.transparent,),body: Container(color:Colors.red) ) 3. 状态栏的…...

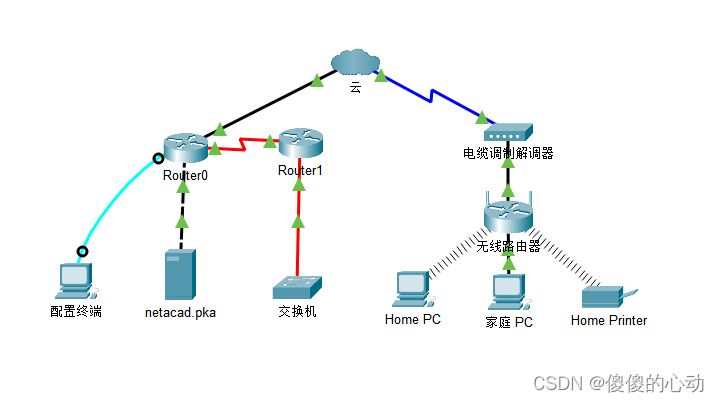
Packet Tracer - 连接有线和无线 LAN
Packet Tracer - 连接有线和无线 LAN 地址分配表 设备 接口 IP 地址 连接到 云 Eth6 N/A Fa0/0 Coax7 N/A Port0 电缆调制解调器 Port0 N/A Coax7 Port1 N/A 互联网 Router0 控制台端口 N/A RS232 Fa0/0 192.168.2.1/24 Eth6 Fa0/1 10.0.0.1/24 Fa…...

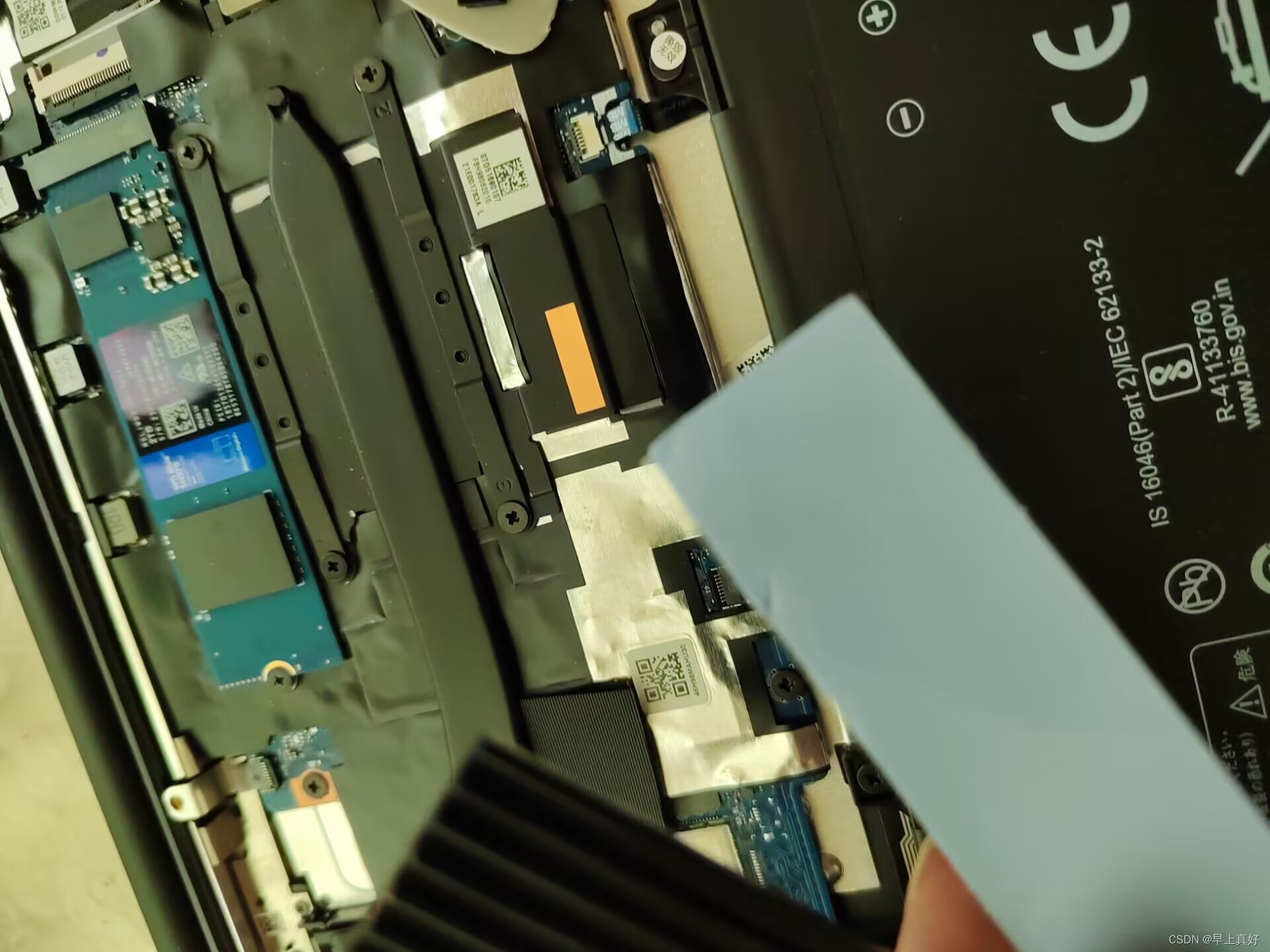
02 笔记本电脑m.2硬盘更换
1 工具展示 SN570的2T硬盘。够用了。 对于这台华为,使用的螺丝刀批头是4或5毫米的六边形批头。如果出现打滑的情况,请不要用蛮力哦。 2 更换过程 使用螺丝刀拧走后盖的螺丝(为了避免会出问题要再次打开,我到现在还没有把螺丝拧回…...

2.04 商品搜索功能实现
根据关键字获取分类查询对应的分页商品信息,并可以价格和销量进行排序切换 步骤1:mapper.xml编写sql语句 <!-- k: 默认,代表默认排序,根据name--> <!-- c: 根据销量排序--> <!-- p: 根据价格排序--> <sel…...

【SEO基础】百度权重是什么意思及网站关键词应该怎么选?
百度权重是什么意思及网站关键词应该怎么选? 正文共:3253字 20图 预计阅读时间:9分钟 1.什么是网站权重? 这段时间和一些朋友聊到网站权重以及关键词,发现蛮多人对于这两个概念的认知还是存在一些错误的…...

Unity实现在3D模型标记
Canvas 模式是UI与3D混合模式(Render modelScreen space-Camera) 实现在3D模型标记,旋转跟随是UI不在3D物体下 代码: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public clas…...

iOS开发-NotificationServiceExtension实现实时音视频呼叫通知响铃与震动
iOS开发-NotificationServiceExtension实现实时音视频呼叫通知响铃与震动 在之前的开发中,遇到了实时音视频呼叫通知,当App未打开或者App在后台时候,需要通知到用户,用户点击通知栏后是否接入实时音视频的视频或者音频通话。 在…...

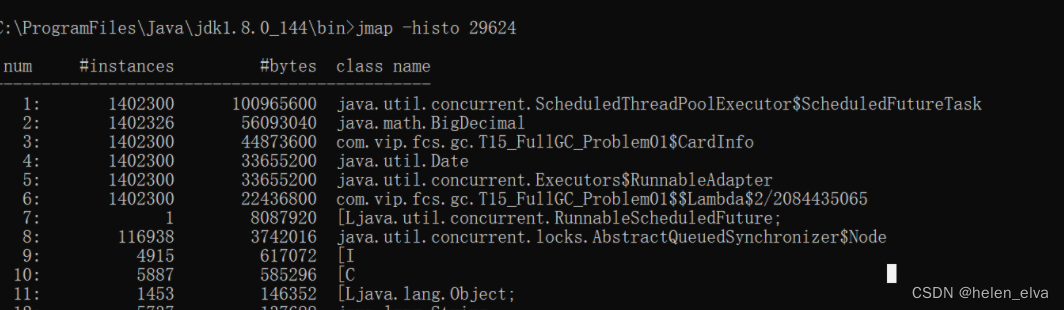
性能调试【学习笔记】
什么是调优? 每执行一个Java命令,就分配一个JVM,调优时不要混淆。 根据需求进行JVM规划和预调优优化运行JVM的运行环境(慢、卡顿)解决JVM运行过程中出现的各种问题(内存泄露、内存溢出OOM) 生…...

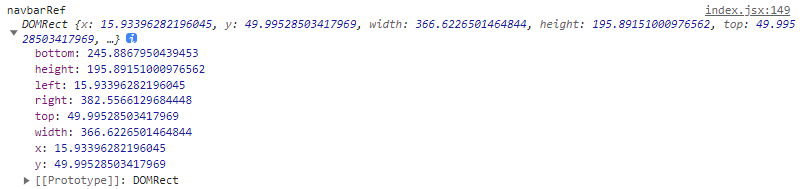
【taro react】---- 获取元素的位置和宽高等信息
1. 需求分析 添加节点的布局位置的查询请求。相对于显示区域,以像素为单位。其功能类似于 DOM 的 getBoundingClientRect。返回 NodesRef 对应的 SelectorQuery。区分小程序和H5的环境,调用 getBoundingClientRect 获取对应的信息。 2. H5 实现 判断传…...

Java【Spring】项目创建、存储和获取 Bean 的基本方式
文章目录 前言一、创建 Spring 项目1, 创建 Maven 项目2, 添加 Spring 依赖3, 创建启动类 二、存储 Bean 的基本方式1, 创建 Bean2, 存储 Bean 三、获取 Bean 的基本方式1, 获取上下文对象2, 获取 Bean3, 使用 Bean 总结 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的…...

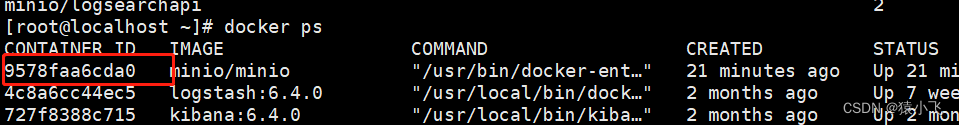
docker minio安装
1.介绍 Minio是一款开源的对象存储服务,它可以在任何硬件或云平台上提供高性能、高可用性和高安全性的存储解决方案。Minio最新版是2021年11月发布的RELEASE.2021-11-24T23-19-33Z,它带来了以下几个方面的改进和新特性: - 支持S3 Select AP…...

设计模式-命令模式在Java中的使用示例-桌面程序自定义功能键
场景 欲开发一个桌面版应用程序,该应用程序为用户提供了一系列自定义功能键,用户可以通过这些功能键来实现一些快捷操作。 用户可以将功能键和相应功能绑定在一起,还可以根据需要来修改功能键的设置,而且系统在未来可能还会增加…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
