Unity实现在3D模型标记
Canvas 模式是UI与3D混合模式(Render model=Screen space-Camera)
实现在3D模型标记,旋转跟随是UI不在3D物体下

代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ClickHandler : MonoBehaviour
{public Transform object3D; // 总体模型public GameObject imgUIPrefab;public Canvas canvas;public float fadeSpeed = 2.0f; // 淡入淡出的速度private bool isRotating = false;private GameObject clickedObject;private Vector3 lastMousePosition;private Vector3 delta;private Dictionary<GameObject, GameObject> generatedUIs = new Dictionary<GameObject, GameObject>();private void Update(){if (Input.GetMouseButtonDown(0)){lastMousePosition = Input.mousePosition;isRotating = true;Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);RaycastHit hit;if (Physics.Raycast(ray, out hit)){clickedObject = hit.collider.gameObject;// 检查是否为小模型if (clickedObject.CompareTag("Model")){isRotating = false;if (!HasGeneratedUI(clickedObject.name)){// 创建UIGameObject imgUI = CreateUIForModel(clickedObject);if (imgUI != null){// 添加到字典中generatedUIs.Add(imgUI, clickedObject);}}}}UpdateImgUIPosition();}if (Input.GetMouseButtonUp(0)){isRotating = false;}if (isRotating){delta = Input.mousePosition - lastMousePosition;float rotationSpeed = 0.5f;object3D.Rotate(Vector3.up, delta.x * -rotationSpeed, Space.World);UpdateImgUIPosition();}lastMousePosition = Input.mousePosition;}private GameObject CreateUIForModel(GameObject model){// 获取被点击物体的中心点位置Vector3 modelCenter = model.transform.position;// 将模型的世界坐标转换为屏幕坐标Vector3 screenPoint = Camera.main.WorldToScreenPoint(modelCenter);// 将屏幕坐标转换为Canvas内的局部坐标RectTransform canvasRect = canvas.GetComponent<RectTransform>();Vector2 canvasLocalPoint;RectTransformUtility.ScreenPointToLocalPointInRectangle(canvasRect, screenPoint, Camera.main, out canvasLocalPoint);// 设置预制体的位置为Canvas内的局部坐标,将Z轴位置设置为-150Vector3 prefabPosition = new Vector3(canvasLocalPoint.x, canvasLocalPoint.y,-150f);// 实例化Img UI预制件,并设置其位置为转换后的局部坐标GameObject imgUI = Instantiate(imgUIPrefab, prefabPosition, Quaternion.identity);imgUI.name = model.name; // 生成UI名字为3D模型名字imgUI.transform.SetParent(canvas.transform, false); // 设置Img UI的父对象为Canvas,确保其显示在屏幕上return imgUI;}private void UpdateImgUIPosition(){foreach (var uiEntry in generatedUIs){GameObject ui = uiEntry.Key;GameObject matchedModel = uiEntry.Value;bool isOccluded = IsObjectOccluded(matchedModel);// ui.SetActive(!isOccluded); // 如果模型被遮挡,则隐藏UI;否则显示UI// 如果模型被遮挡,则UI淡出 否则淡入Image uiImage = ui.GetComponent<Image>();Color color = uiImage.color;float targetAlpha = isOccluded ? 0.0f : 1.0f;color.a = Mathf.MoveTowards(color.a, targetAlpha, Time.deltaTime * fadeSpeed);uiImage.color = color;if (!isOccluded){// 获取匹配模型的中心点位置Vector3 modelCenter = matchedModel.transform.position;// 将模型的世界坐标转换为屏幕坐标Vector3 screenPoint = Camera.main.WorldToScreenPoint(modelCenter);// 将屏幕坐标转换为Canvas内的局部坐标RectTransform canvasRect = canvas.GetComponent<RectTransform>();Vector2 canvasLocalPoint;RectTransformUtility.ScreenPointToLocalPointInRectangle(canvasRect, screenPoint, Camera.main, out canvasLocalPoint);Vector3 prefabPosition = new Vector3(canvasLocalPoint.x, canvasLocalPoint.y, -150f);// 更新UI的位置ui.GetComponent<RectTransform>().anchoredPosition = prefabPosition;}}}private bool HasGeneratedUI(string name){foreach (var ui in generatedUIs.Keys){if (ui.name == name){return true;}}return false;}private bool IsObjectOccluded(GameObject obj){// 获取摄像机到物体的方向Vector3 directionToTarget = obj.transform.position - Camera.main.transform.position;// 发射射线Ray ray = new Ray(Camera.main.transform.position, directionToTarget);RaycastHit hit;// 射线检测是否有其他碰撞器位于射线路径上if (Physics.Raycast(ray, out hit, directionToTarget.magnitude)){// 如果射线击中的物体不是目标物体,则表示目标物体被遮挡if (hit.collider.gameObject != obj){return true;}}return false;}
}
相关文章:

Unity实现在3D模型标记
Canvas 模式是UI与3D混合模式(Render modelScreen space-Camera) 实现在3D模型标记,旋转跟随是UI不在3D物体下 代码: using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public clas…...

iOS开发-NotificationServiceExtension实现实时音视频呼叫通知响铃与震动
iOS开发-NotificationServiceExtension实现实时音视频呼叫通知响铃与震动 在之前的开发中,遇到了实时音视频呼叫通知,当App未打开或者App在后台时候,需要通知到用户,用户点击通知栏后是否接入实时音视频的视频或者音频通话。 在…...

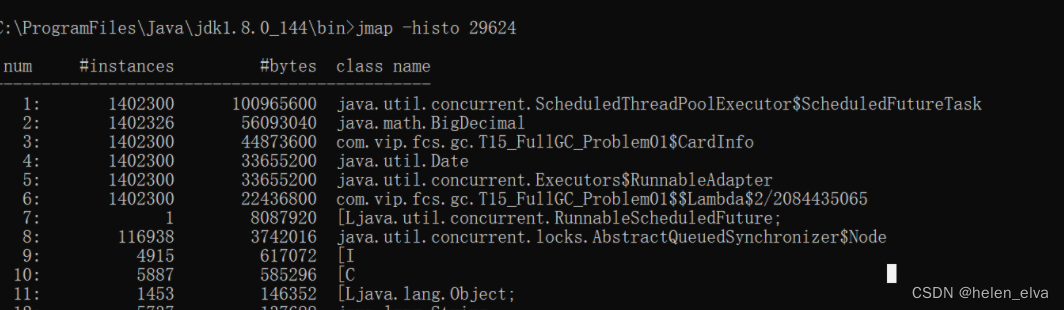
性能调试【学习笔记】
什么是调优? 每执行一个Java命令,就分配一个JVM,调优时不要混淆。 根据需求进行JVM规划和预调优优化运行JVM的运行环境(慢、卡顿)解决JVM运行过程中出现的各种问题(内存泄露、内存溢出OOM) 生…...

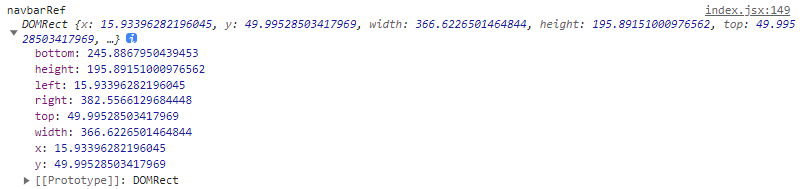
【taro react】---- 获取元素的位置和宽高等信息
1. 需求分析 添加节点的布局位置的查询请求。相对于显示区域,以像素为单位。其功能类似于 DOM 的 getBoundingClientRect。返回 NodesRef 对应的 SelectorQuery。区分小程序和H5的环境,调用 getBoundingClientRect 获取对应的信息。 2. H5 实现 判断传…...

Java【Spring】项目创建、存储和获取 Bean 的基本方式
文章目录 前言一、创建 Spring 项目1, 创建 Maven 项目2, 添加 Spring 依赖3, 创建启动类 二、存储 Bean 的基本方式1, 创建 Bean2, 存储 Bean 三、获取 Bean 的基本方式1, 获取上下文对象2, 获取 Bean3, 使用 Bean 总结 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的…...

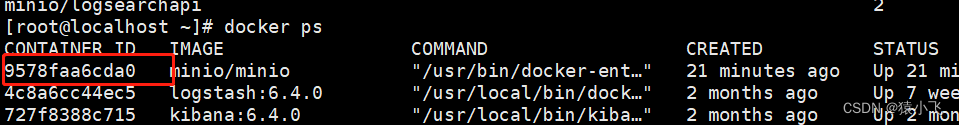
docker minio安装
1.介绍 Minio是一款开源的对象存储服务,它可以在任何硬件或云平台上提供高性能、高可用性和高安全性的存储解决方案。Minio最新版是2021年11月发布的RELEASE.2021-11-24T23-19-33Z,它带来了以下几个方面的改进和新特性: - 支持S3 Select AP…...

设计模式-命令模式在Java中的使用示例-桌面程序自定义功能键
场景 欲开发一个桌面版应用程序,该应用程序为用户提供了一系列自定义功能键,用户可以通过这些功能键来实现一些快捷操作。 用户可以将功能键和相应功能绑定在一起,还可以根据需要来修改功能键的设置,而且系统在未来可能还会增加…...

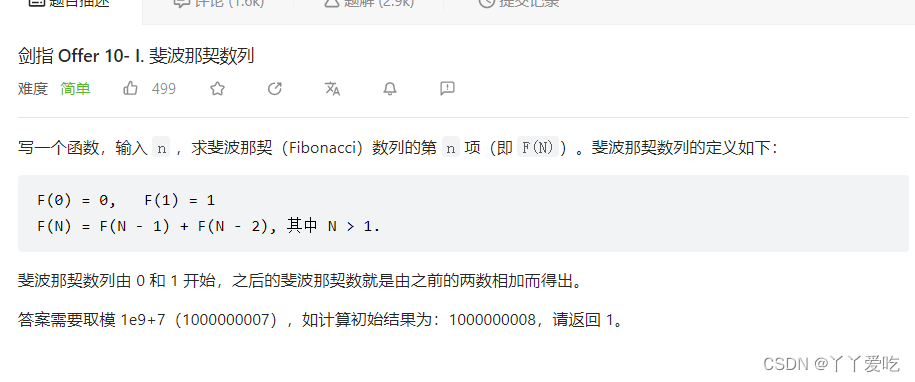
分冶算法 剑指 07 重建二叉树 排序算法:剑指45 把数组排成最小的数 10-I 斐波那契数列
来记录几个注意事项 1.vector容器里利用find()函数 不同于map(map有find方法),vector本身是没有find这一方法,其find是依靠algorithm来实现的。 所以要包含头文件 #include <iostream> #include <…...

Postgresql取消正在执行的任务或强制终止正在执行的任务
Postgresql取消正在执行的任务或强制终止正在执行的任务 要停止 PostgreSQL 数据库中当前正在执行的所有任务,可以使用以下方法: 使用 pg_cancel_backend 函数:连接到 PostgreSQL 数据库,并执行以下命令以停止所有正在执行的任务…...

【Linux】Centos7 的 Systemctl 与 创建系统服务 (shell脚本)
Systemctl systemctl 命令 # 启动 systemctl start NAME.service # 停止 systemctl stop NAME.service # 重启 systemctl restart NAME.service # 查看状态 systemctl status NAME.service # 查看所有激活系统服务 systemctl list-units -t service # 查看所有系统服务 syste…...

Redis集群Cluster搭建
Redis集群Cluster搭建 集群框架1、下载redis2.创建Cluster文件3.修改redis配置文件4.启动redis5.链接各个redis6.分配槽位7.添加从机节点(备份Redis)8.以集群方式登录9.使用开源Redis可视化客户端链接 集群框架 三个集群节点,每个节点有个副本…...

swing组件应用
1. 组件概述 (1) 说明 组件组成Java 的图形界面的各个元素,按照不同的功能,可分为 顶层容器、中间容器、基本组件。顶层容器为java.awt.Window的子类,有JFrame、JDialog等。中间容器和基础组件都为javax.swing.JCompo…...

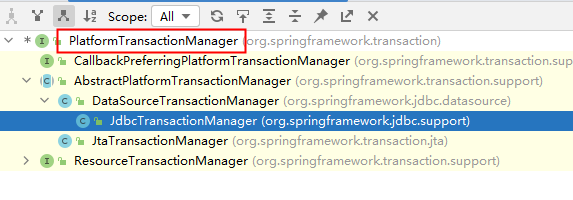
Spring学习记录----十五、面向切面编程AOP+十六、Spring对事务的支持
十五、面向切面编程AOP IoC使软件组件松耦合。AOP让你能够捕捉系统中经常使用的功能,把它转化成组件。 AOP(Aspect Oriented Programming):面向切面编程,面向方面编程。(AOP是一种编程技术) …...
)
Color Correction (颜色校正)
介绍 在Unity中,Color Correction (颜色校正) 是一种用于调整场景或游戏画面颜色的技术。其中,Curves(曲线)和Saturation(饱和度)是常用的Color Correction工具。通过Curves,可以对RGB通道进行…...

Unity-缓存池
一、.基础缓存池实现 继承的Singleton脚本为 public class Singleton<T> where T : new() {private static T _instance;public static T GetIstance(){if (_instance null)_instance new T();return _instance;} } 1.PoolManager using System.Collections; using S…...

ubuntu samba 配置常见问题
samba配置: sudo vi /etc/samba/smb.conf [xxx 共享文件名] comment share folder browseable yes writable yes guest ok yes path /workdir/code/favarite create mask 0777 directory mask 0777 sudo /etc/init.d/smbd restart 重启smb服务 以上操作…...

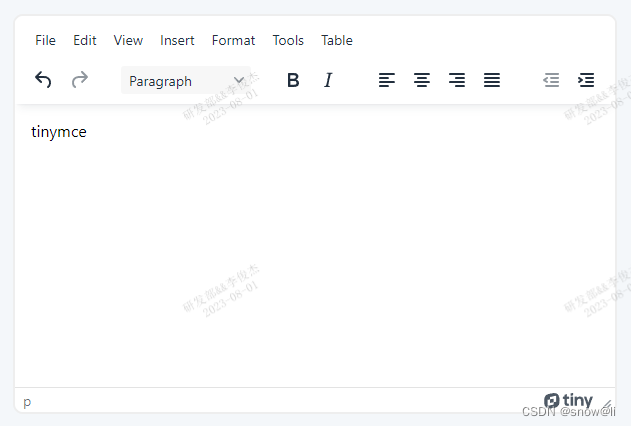
vue3.3-TinyMCE:TinyMCE富文本编辑器基础使用
一、TinyMCE官网 GitHub - tinymce/tinymce TinyMCE中文文档中文手册 二、官网介绍 TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。 TinyMCE的优势&…...

基于以太坊+IPFS的去中心化数据交易方法及平台
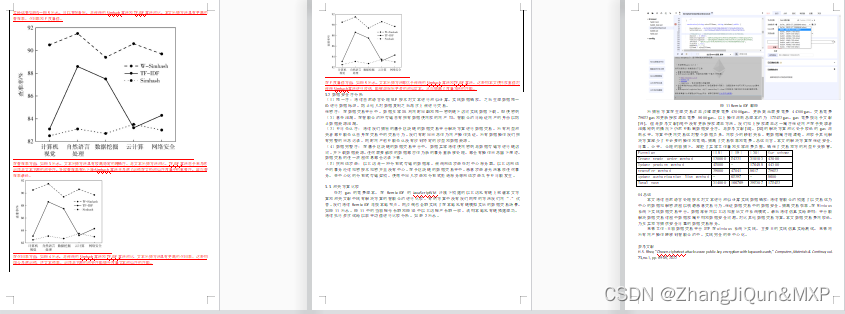
自己的论文,哎费事 目录 基于以太坊IPFS的去中心化数据交易方法及平台 基于以太坊IPFS的去中心化数据交易方法及平台 摘要: 数据交易过程中存在数据权属不明和数据安全问题。本文开发了一种基于以太坊IPFS的去中心化数据交易方法及平台。方法包括&am…...

NestJS 的 拦截器 学习
拦截器会用到RxJs,所以在学习拦截器之前可以先了解一下它。 拦截器是使用Injectable()装饰器装饰的类并且实现了接口NestInterceptor。 拦截器受到 AOP(面向切面编程)技术的启发,具有如下的功能: 在方法执行之前/之后绑定额外的逻辑转换函…...

Spring AOP 中的代理对象是怎么创建出来的?
文章目录 1. AOP 用法2. 原理分析2.1 doCreateBean2.2 postProcessAfterInitialization2.3 getAdvicesAndAdvisorsForBean2.3.1 findCandidateAdvisors2.3.2 findAdvisorsThatCanApply2.3.3 extendAdvisors 2.4 createProxy 今天和小伙伴们聊一聊 Spring AOP 中的代理对象是怎么…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
