记录对 require.js 的理解
目录
- 一、使用 `require.js` 主要是为了解决这两个问题
- 二、`require.js` 的加载
- 三、`main.js`
一、使用 require.js 主要是为了解决这两个问题
- 实现
js文件的异步加载,避免网页失去响应;- 管理模块之间的依赖性,便于代码的编写和维护。
二、require.js 的加载
我的目录

HTML 代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>RequireJs</title></head><body style="background-color: #333"><h2>RequireJs</h2><script src="js/require.min.js" defer async="true"></script><script src="js/require.min.js" data-main="js/main"></script></body>
</html>
三、main.js
// main.js 编写配置
require.config({charset: "utf-8", // 文件编码baseUrl: "/js/", //资源基础路径waitSeconds: 60,paths: {// 加载cdn文件, 如果加载失败则加载本地文件(这里没有下载jquery)jquery: ["https://cdn.staticfile.org/jquery/3.7.0/jquery.min", "js/lib/jquery"],// 加载文件math: "/js/lib/math",},
});
// 使用
define(["jquery", "math"], function ($, math) {console.log("jquery");// 调用 math 内计算方法console.log(math.add(1, 2));$(function () {setTimeout(() => {$("h2").text("Jquery");}, 3000);});
});
// math.js
define(function () {var add = function (x, y) {return x + y;};return {add: add,};
});
推荐看大佬的文章 阮一峰的文章 require.js的用法
相关文章:

记录对 require.js 的理解
目录 一、使用 require.js 主要是为了解决这两个问题二、require.js 的加载三、main.js 一、使用 require.js 主要是为了解决这两个问题 实现 js 文件的异步加载,避免网页失去响应;管理模块之间的依赖性,便于代码的编写和维护。 二、require.…...

minio-分布式文件存储系统
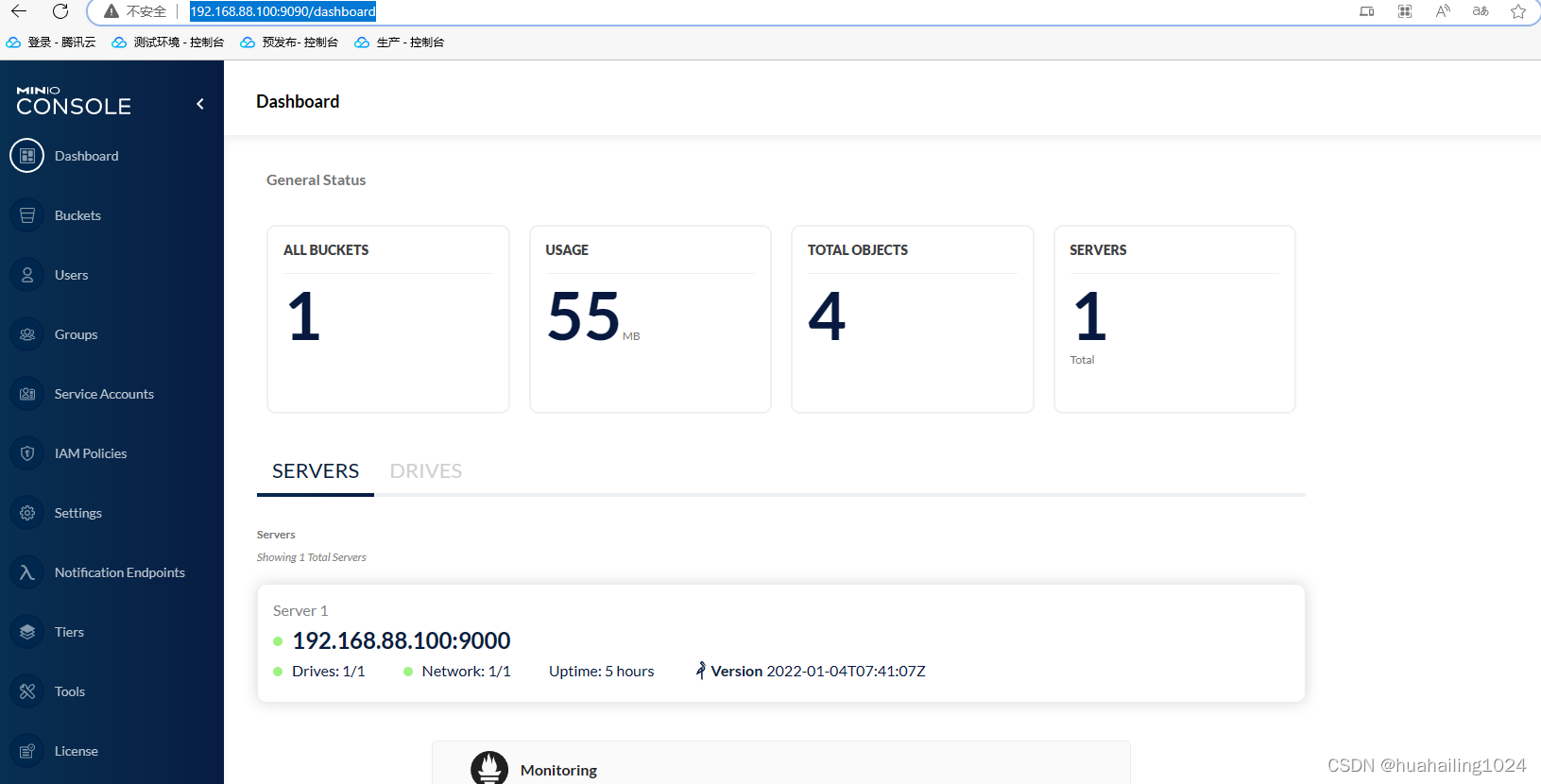
minio-分布式文件存储系统 minio的简介 MinIO基于Apache License v2.0开源协议的对象存储服务,可以做为云存储的解决方案用来保存海量的图片,视频,文档。由于采用Golang实现,服务端可以工作在Windows,Linux, OS X和FreeBSD上。配置…...

Kindling the Darkness: A Practical Low-light Image Enhancer论文阅读笔记
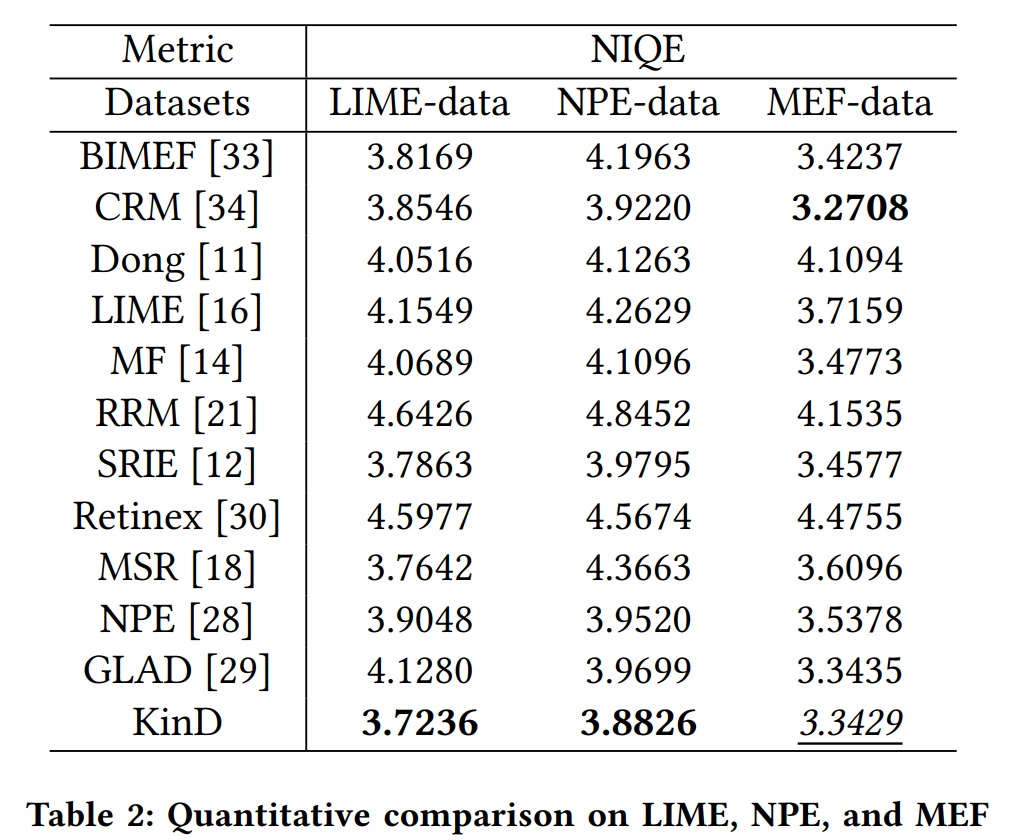
这是ACMMM2019的一篇有监督暗图增强的论文,KinD其网络结构如下图所示: 首先是一个分解网络分解出R和L分量,然后有Restoration-Net和Adjustment-Net分别去对R分量和L分量进一步处理,最终将处理好的R分量和L分量融合回去。这倒是很常…...

AcWing 4575. Bi数和Phi数
文章目录 题意:思路:代码 题意: 就是给你n个数,对于每一个数y你都需要找到一个最小x使得 ϕ ( x ) ≥ y \phi(x) \ge y ϕ(x)≥y,然后再求一个最小平和。 思路: 其实最开始以来的思路就是二分,我先进行线性筛求出每个数的欧拉函数…...

《Federated Unlearning via Active Forgetting》论文精读
文章目录 1、概述2、方法实验主要贡献框架概述 3、实验结果比较方法实验结果忘却完整性忘却效率模型实用性 4、总结 原文链接: Federated Unlearning via Active Forgetting 1、概述 对机器学习模型隐私的⽇益关注催化了对机器学习的探索,即消除训练数…...

Java课题笔记~Maven基础知识
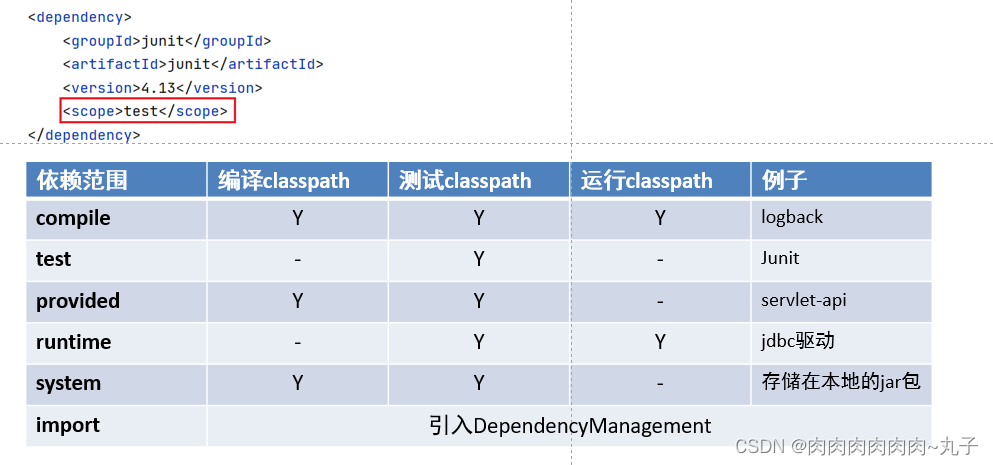
一、什么是Maven? Maven是专门用于管理和构建Java项目的工具。 它的主要功能有: 提供了一套标准化的项目结构提供了一套标准化的构建流程(编译,测试,打包,发布……)提供了一套依赖管理机制 …...

xcode中如何显示文件后缀
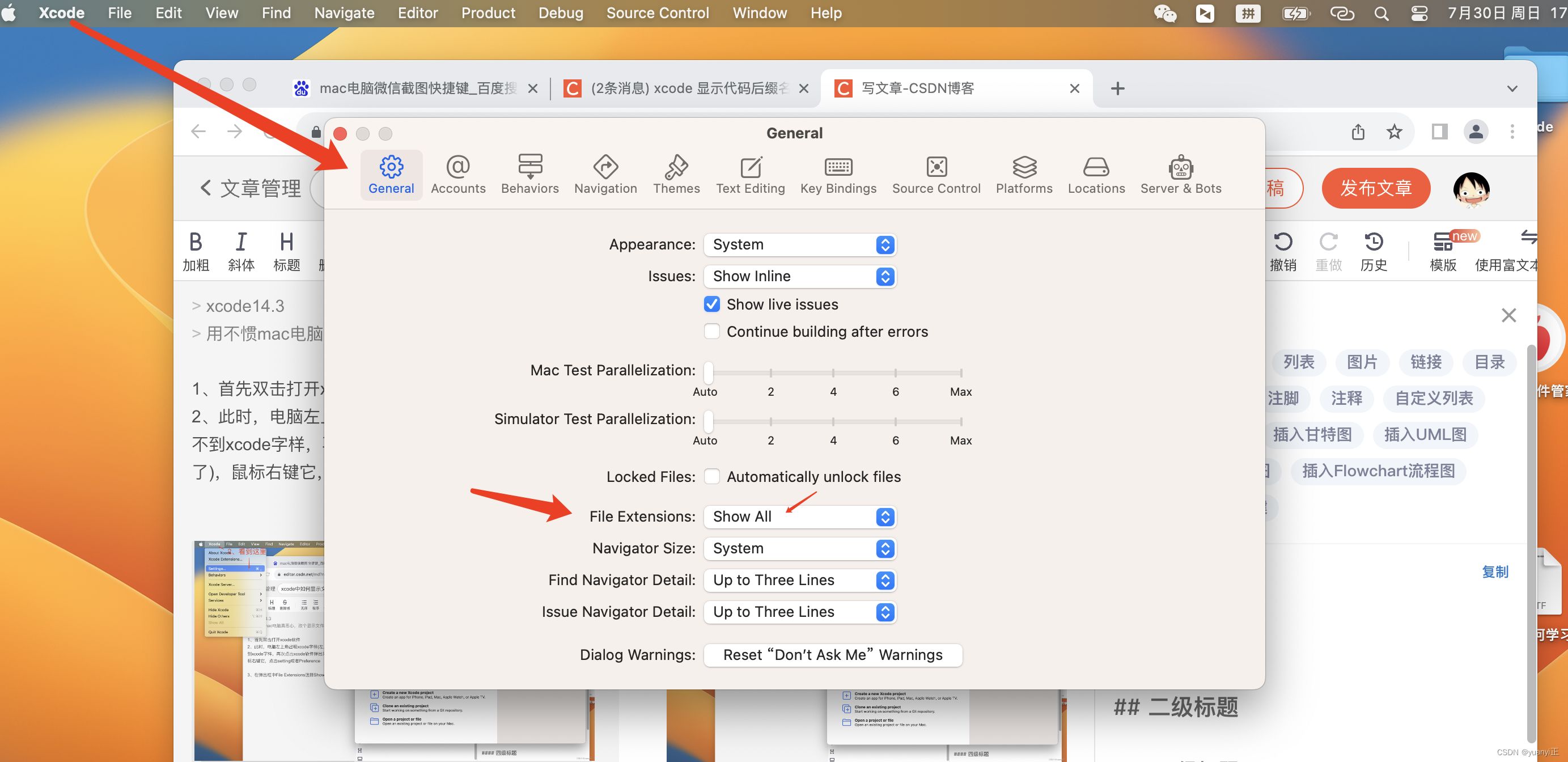
xcode14.3 用不惯mac电脑真恶心,改个显示文件后缀找半天 1、首先双击打开xcode软件 2、此时,电脑左上角出现xcode字样(左上角如果看不到xcode字样,再次点击xcode软件弹出来就有了),鼠标右键它,点击setting或者Prefere…...

SpringBoot使用JKS或PKCS12证书实现https
SpringBoot使用JKS或PKCS12证书实现https 生成JKS类型的证书 可以利用jdk自带的keytool工具来生成证书文件, 默认生成的是JKS证书 cmd命令如下: 执行如下命令,并按提示填写证书内容,最后会生成server.keystore文件 keytool -genkey tomcat…...

云原生势不可挡,如何跳离云原生深水区?
云原生是云计算领域一大热词,伴随云原生概念而来的是数字产业迎来井喷、数字变革来临、数字化得以破局以及新一波的技术红利等等。云原生即“云”原生,顾名思义是让“应用”最大程度地利用云的能力,发挥云价值的最佳路径。具体来说࿰…...

python的decimal或者叫Decimal,BigDecimal
前言 在python中进行小数计算时,很容易发生精度错误问题!!!!一定要注意!!!或者说,只要进行小数的运算都要用decimal。如:银企对账;工程计算等等在…...

Mac环境变量问题
查询环境变量 echo $PATH 查询当前使用的Shell,这里注意SHELL需要大写 echo $SHELL >>>如果输出的是/bin/zsh,说明使用的是zsh。zsh读取的个人配置文件是~/.zshrc (mac10.15.x 后对应的是~/.zprofile) >>>如果输出的是/bin/bash&…...

Shell脚本学习-Web服务监控
参考我的博客文章《Centos安装nginx》,先来安装下nginx。我按照该文档操作了一遍,还是很快就能安装好nginx的。 确认可以安装成功: [rootvm1 sbin]# netstat -atunlp |grep 80 tcp 0 0 0.0.0.0:80 0.0.0.0:* …...

【ChatGPT】基于WSL+Docker的ChatGPT PLUS共享服务部署
最近买了ChatGPT PLUS服务,想通过web服务将它共享给其他人使用,搜了一下目前GitHub上比较热门的服务有 ChatGPT-Next-Webchatgpt-web-share 其中chatgpt-web-share支持API和PLUS账号分享两种方式,且架构为PythonJSDocker,相对比…...

【论文阅读24】Better Few-Shot Text Classification with Pre-trained Language Model
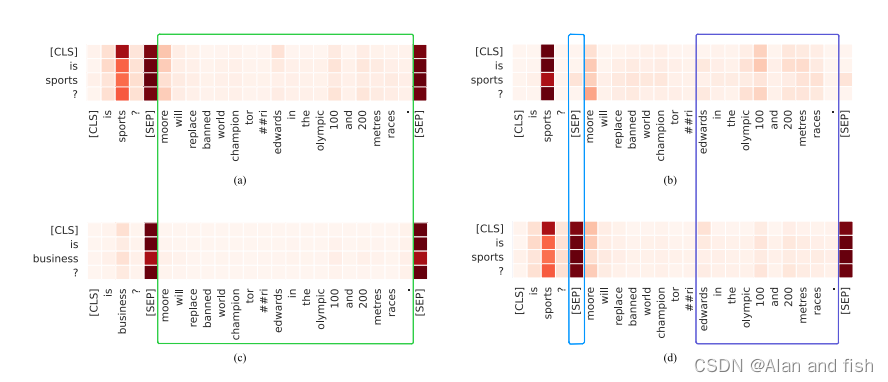
论文相关 论文标题:Label prompt for multi-label text classification(基于预训练模型对少样本进行文本分类) 发表时间:2021 领域:多标签文本分类 发表期刊:ICANN(顶级会议) 相关代…...
)
119、Spring容器启动流程是怎样的(配有Spring启动完整流程图)
Spring容器启动流程是怎样的 在创建Spring容器,也就是启动Spring时:首先会进行扫描,扫描得到所有的BeanDefinition对象,并存在一个Map中然后筛选出非懒加载的单例BeanDefinition进行创建Bean,对于多例Bean不需要在启动…...

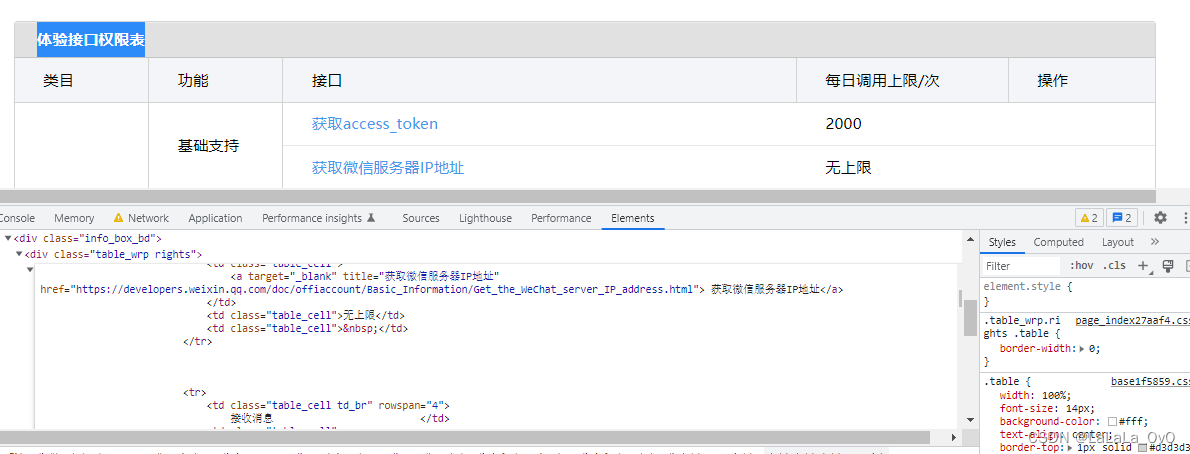
微信公众号开发学习
申请测试号 地址 通过F12抓取体验接口权限表的HTML 解析HTML 引入pom <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><optional>true</optional></dependency><dependency><…...

【LeetCode】221.最大正方形
题目 在一个由 ‘0 和 ‘1 组成的二维矩阵内,找到只包含 ‘1 的最大正方形,并返回其面积。 示例 1: 输入:matrix [["1","0","1","0","0"],["1","0",&q…...

生成模型相关算法:EM算法步骤和公式推导
EM算法 引言EM算法例子及解法EM算法步骤和说明 引言 EM 算法是一种选代算法,1977 年 Dempster 等人总结提出,用于含有隐变量(hidden variable)的概率模型参数的极大似然估计,或极大后验概率估计EM算法的每次选代由两步组成:E步,求…...

Compose手势
Compose手势 本文链接: 点击 拖动 滑动 锚点 Compose Drag 拖动原理 Compose Drag 拖动原理:等待第一次按下 挂起 // UI展现出来的时候,这个while循环就已经在等待第一次按下了。事件 -> 恢复判断拖动合法性合法onDragStartonDragonDragEndforEa…...

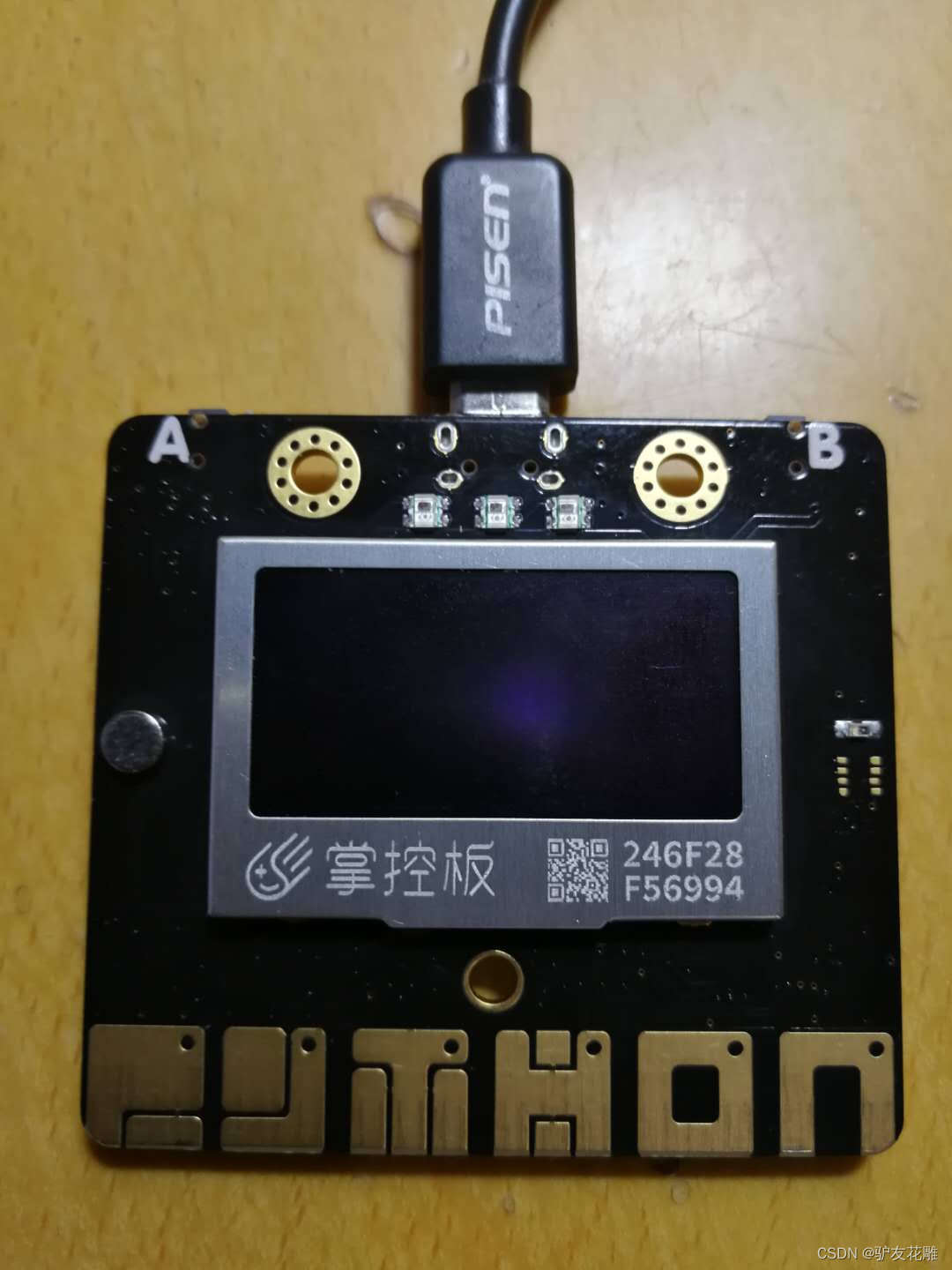
【雕爷学编程】Arduino动手做(177)---ESP-32 掌控板2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
