Compose手势
Compose手势
本文链接:
点击
拖动
滑动
锚点
Compose Drag 拖动原理
Compose Drag 拖动原理:等待第一次按下 挂起 // UI展现出来的时候,这个while循环就已经在等待第一次按下了。事件 -> 恢复判断拖动合法性合法onDragStartonDragonDragEndforEachGesture{awaitPointerEventScope{val down = awaitFirstDown()onDragStart.invokeonDragonDragCancel // 看条件onDragEnd // 看条件}
}
变换手势原理
功能代码
@Composable
fun TransformGestureDemo() {var boxSize = 100.dpvar offset by remember { mutableStateOf(Offset.Zero) }var ratationAngle by remember { mutableStateOf(0f) }var scale by remember { mutableStateOf(1f) }Box(Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {Box(Modifier.size(boxSize).rotate(ratationAngle) // 需要注意offset与rotate的调用先后顺序.scale(scale).offset {IntOffset(offset.x.roundToInt(), offset.y.roundToInt())}.background(Color.Green).pointerInput(Unit) {detectTransformGestures(panZoomLock = true, // 平移或放大时是否可以旋转// 该回调,会在内部被调用onGesture = { centroid: Offset, pan: Offset, zoom: Float, rotation: Float ->offset += panscale *= zoomratationAngle += rotation})})}
}
源码
- UI页面展示的时候,就在等待第一个事件到来(挂起)
suspend fun PointerInputScope.detectTransformGestures(panZoomLock: Boolean = false,onGesture: (centroid: Offset, pan: Offset, zoom: Float, rotation: Float) -> Unit
) {// while循环,处理事件forEachGesture {awaitPointerEventScope {// 省略xxx// 等待第一次按下awaitFirstDown(requireUnconsumed = false)do {val event = awaitPointerEvent() // 点击事件val canceled = event.changes.fastAny { it.isConsumed }if (!canceled) {val zoomChange = event.calculateZoom() // 变换值val rotationChange = event.calculateRotation() // 变换值val panChange = event.calculatePan() // 变换值// 省略xxx// 调用回调(我们自己实现的方法)onGesture(centroid, panChange, zoomChange, effectiveRotation)}} while (!canceled && event.changes.fastAny { it.pressed })}}
}
点击事件分发
1、ComposeView装载AndroidComposeView
2、补充知识点:onTouchEvent返回true代表消费完了,从上到下,从下到上 => U型结构自上而下
3、AndroidComposeView.java#dispatchTouchEvent
dispatchTouchEvent()
-->val processResult = handleMotionEvent(motionEvent)-->pointerInputEventProcessor.process(pointerInputEvent, xxx)-->root.hitTest() // flutter有个方法hitTest,一批人开发,用于点击测试/点击命中-->hitPathTracker.addHitPath()// 加入到【候选人名单】中-->hitPathTracker.dispatchChanges() // 处理两种事件,三种事件会分发三次-->root.dispatchMainEventPass()-->children.forEach {dispatched = it.dispatchMainEventPass() || dispatched} // 点击测试,从父节点到子节点-->pointerInputNode.onPointerEvent(event, PointerEventPass.Main, size)-->dispatchPointerEvent(pointerEvent, pass)-->it.offerPointerEvent(pointerEvent, pass)-->resume(event) // 恢复 awaitFirstDown(),第一次按下会挂起。 ==> 上面变换、拖拽、点击的awaitFirstDown()-->root.dispatchFinalEventPass()
-->if (processResult.anyMovementConsumed) parent.requestDisallowInterceptTouchEvent(true)
-->return processResult.dispatchedToAPointerInputModifier
Compose事件
1、事件传递:从上至下
- root
- layoutNode1
- layoutNode2
- layoutNode3
2、候选人机制:
- 3个Node都包含点击的这个点
- Compose会把包含了这个点的,都加入到候选人名单(共四个)
- 不想走两遍
3、对名单中候选人进行判定:不能处理的就从名单剔除 ====> Flutter也是如此
- 从layoutNode3(最上层的)优先判定
4、添加到候选人名单的条件(名单一般很少,几个)
- 包含点
- 添加了事件
5、Compose事件类型,会分发两个线路main和final
- init
- main
- final
6、Root是什么?
- LayoutNode
- 根节点
AndroidComposeView.java对root初始化:override val root = LayoutNode().also {it.measurePolicy = RootMeasurePolicyit.density = density// Composed modifiers cannot be added here directlyit.modifier = Modifier.then(semanticsModifier).then(rotaryInputModifier).then(_focusManager.modifier).then(keyInputModifier)}
相关文章:

Compose手势
Compose手势 本文链接: 点击 拖动 滑动 锚点 Compose Drag 拖动原理 Compose Drag 拖动原理:等待第一次按下 挂起 // UI展现出来的时候,这个while循环就已经在等待第一次按下了。事件 -> 恢复判断拖动合法性合法onDragStartonDragonDragEndforEa…...

【雕爷学编程】Arduino动手做(177)---ESP-32 掌控板2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

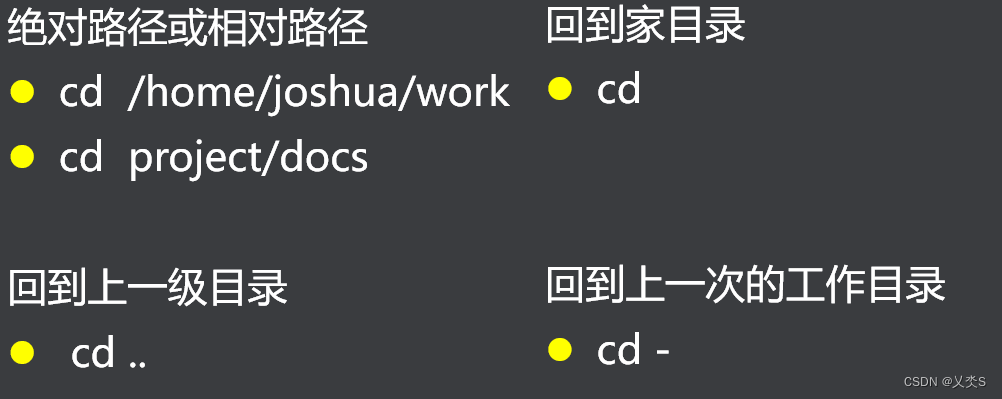
Ubuntu-文件和目录相关命令
🔮linux的文件系统结构 ⛳目录结构及目录路径 🧩文件系统层次结构标准FHS Filesystem Hierarchy Standard(文件系统层次结构标准) Linux是开源的软件,各Linux发行机构都可以按照自己的需求对文件系统进行裁剪,所以众多…...
)
显式接口实现(C# 编程指南)
接口的实现可以有多种方式,下面是C#接口实现的几种方式欢迎交流 两个接口包含签名相同的成员 如果一个类实现的两个接口包含签名相同的成员,则在该类上实现此成员会导致这两个接口将此成员用作其实现。 如下示例中,所有对 Paint 的调用皆调用同一方法。 第一个示例定义类型…...
)
element-ui 图片上传 及 quillEditor富文本(图片视频上传)
<template><div class"card" style"overflow: hidden; padding-bottom: 10px"><div style"padding: 20px 20px 0 20px"><span class"title_top"><span class"top_icon"></span>基本信息…...

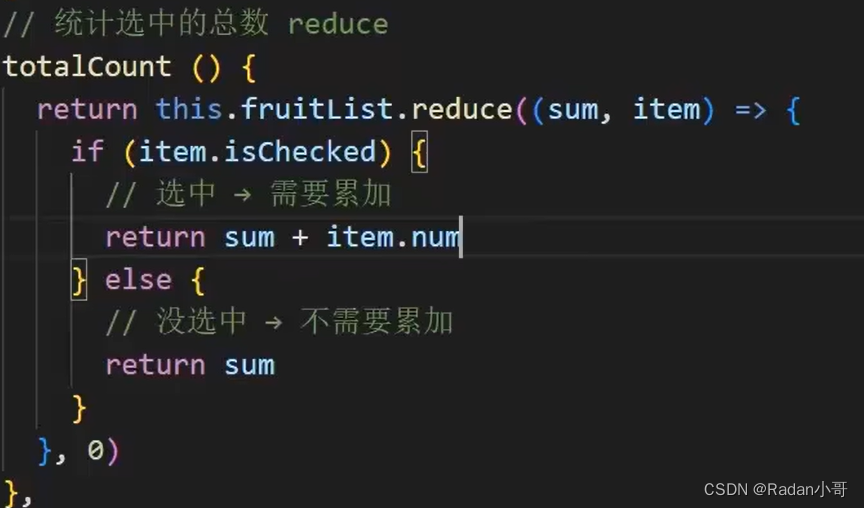
前端技术Vue学习笔记--002
前端技术Vue学习笔记 文章目录 前端技术Vue学习笔记1、指令修饰符2、v-bind对于样式控制的增强2.1、v-bind对于样式控制的增强--class2.2、v-bind对于样式控制的增强--操作style 3、v-model应用于其他表单元素4、计算属性4.1、**computed计算属性 vs methods方法的区别**4.2、计…...

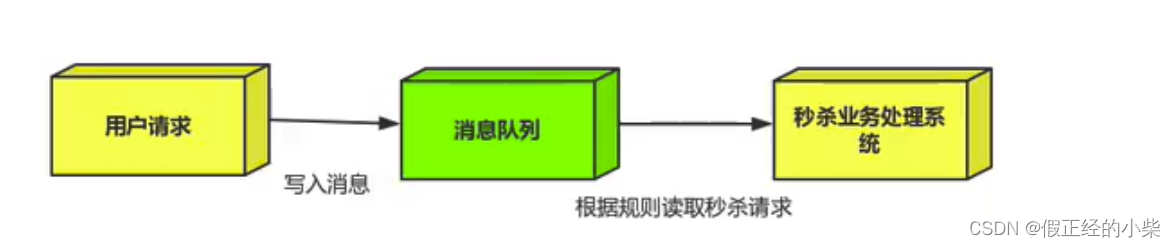
【RabbitMQ(day4)】SpringBoot整合RabbitMQ与MQ应用场景说明
一、SpringBoot 中使用 RabbitMQ 导入对应的依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置配置文件 spring:application:name: rabbitmq-springbo…...

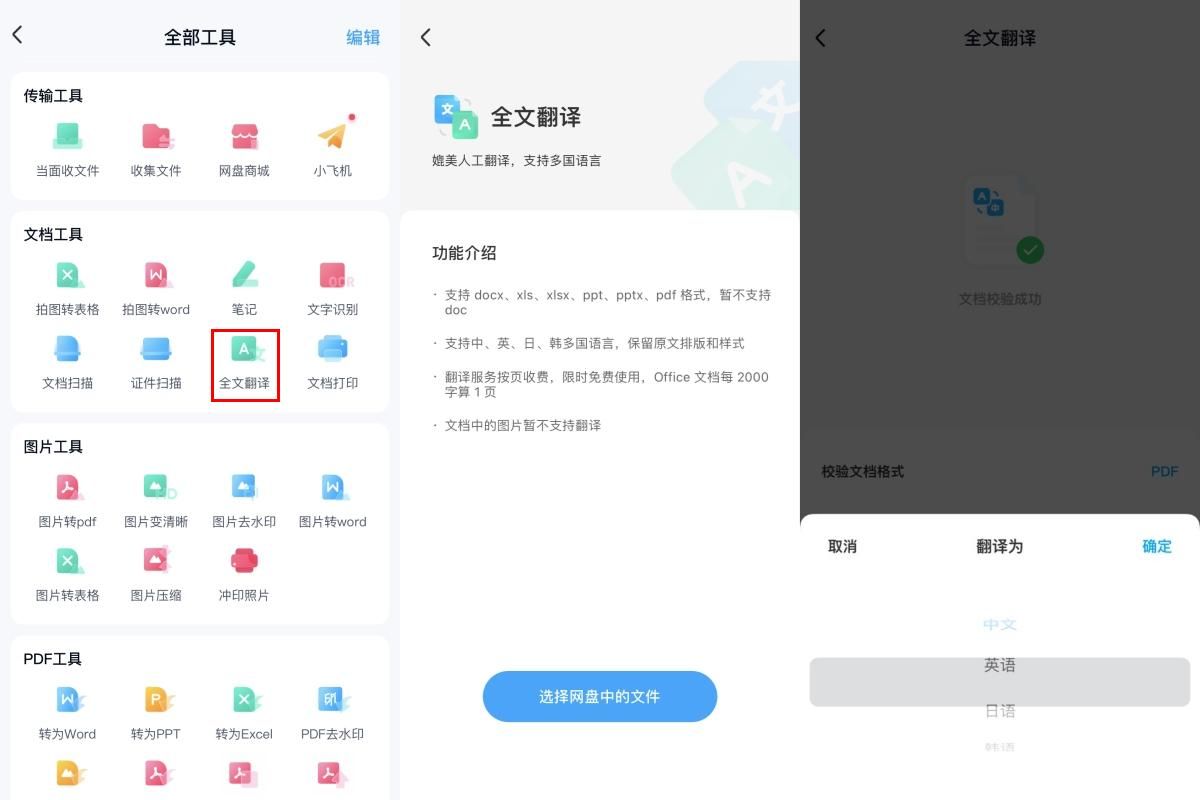
想了解好用的翻译pdf的软件吗?
在全球化的时代背景下,跨国贸易越来越普遍,跨语言沟通也越来越频繁。小黄是一家跨国公司的员工,他梦想能在全球各地拓展自己的业务,奈何遇到了一个巨大的挑战:跨语言沟通。在这其中,pdf文件是他经常接收到的…...

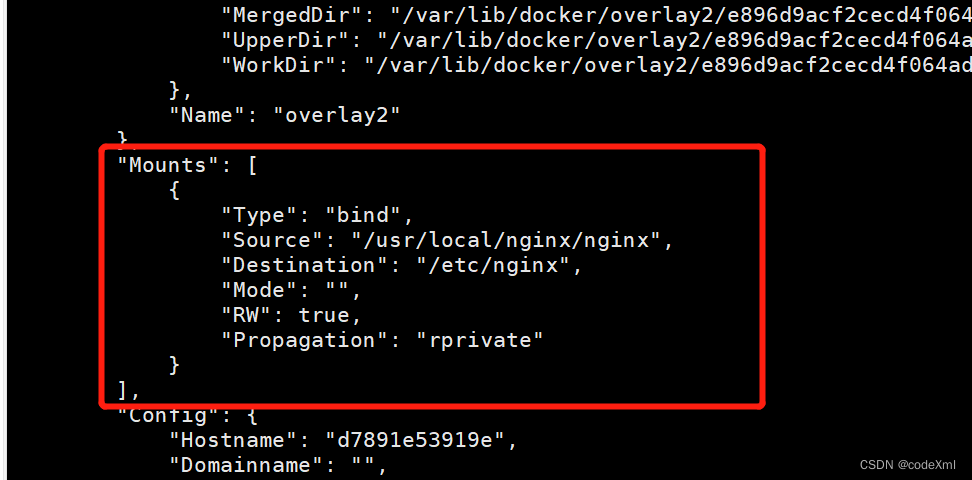
docker安装nginx并配置SSL
1、拉取镜像 docker pull nginx2、启动nginx容器,复制一份默认配置文件出来 // 以nginx镜像为基础镜像创建一个名为nginx01的容器 docker run -d -p 80:80 --name nginx01 nginx创建成功后会看到nginx的欢迎页面 3、挂载nginx目录 拷贝nginx的配置信息到主机目录…...

【LeetCode 算法】Reorder List 重排链表
文章目录 Reorder List 重排链表问题描述:分析代码PointerReverseMerge Tag Reorder List 重排链表 问题描述: 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln 请将其重新排列后变为&#…...

MQ面试题3
1、讲一讲Kafka与RocketMQ中存储设计的异同? Kafka 中文件的布局是以 Topic/partition ,每一个分区一个物理文件夹,在分区文件级别实现文件顺序写,如果一个Kafka集群中拥有成百上千个主题,每一个主题拥有上百个分区&am…...

【Linux命令200例】patch 用于将补丁文件应用到源码中
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

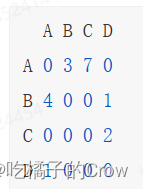
一起来学算法(邻接矩阵)
前言: 邻接矩阵是数学和计算机科学中常用的一种表示方式,用来表述有向图或无向图,一张图由一组顶点(或结点)和一组表组成,用邻接矩阵就能表示这些顶点间存在的边的关系 1.图的概念 对于图而言,…...

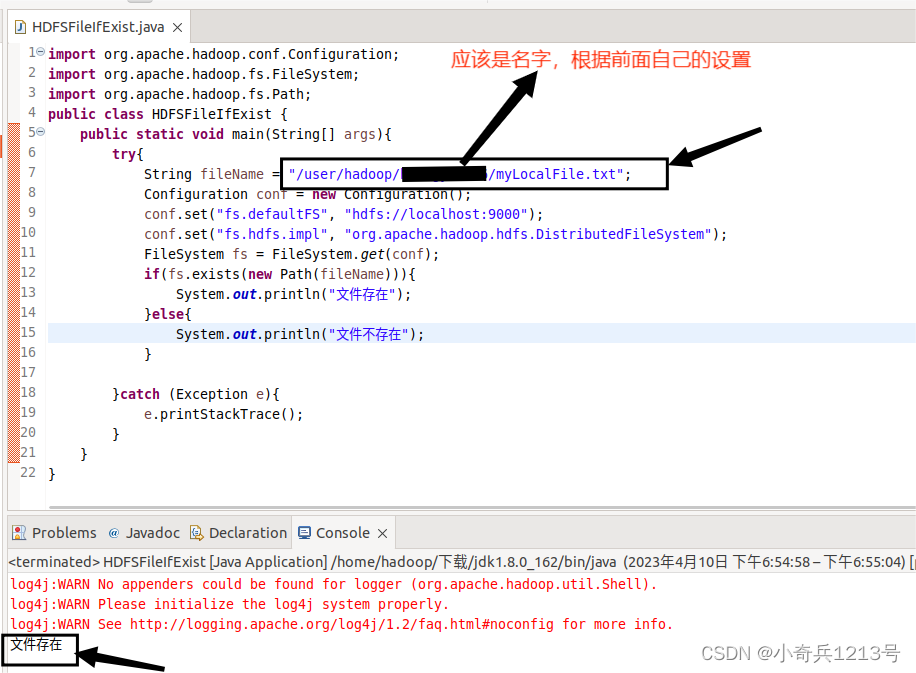
hadoop与HDFS交互
一、利用Shell命令与HDFS进行交互 在进行HDFS编程实践前,需要首先启动Hadoop。可以执行如下命令启动Hadoop: cd /usr/local/hadoop ./sbin/start-dfs.sh #启动hadoop Hadoop支持很多Shell命令,其中fs是HDFS最常用的命令,利用fs…...
)
MYSQL 分区如何指定不同存储路径(多块磁盘)
理论 可以针对分区表的每个分区指定存储路径,对于innodb存储引擎的表只能指定数据路径,因为数据和索引是存储在一个文件当中,对于MYISAM存储引擎可以分别指定数据文件和索引文件,一般也只有RANGE、LIST分区、sub子分区才有可能需要…...

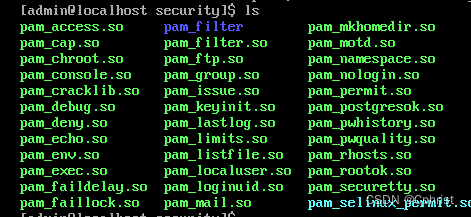
安全加固服务器
根据以下的内容来加固一台Linux服务器的安全。 首先是限制连续密码错误的登录次数,由于RHEL8之后都不再使用pam_tally.so和pam_tally2.so,而是pam_faillock.so 首先进入/usr/lib64/security/中查看有什么模块,确认有pam_faillock.so 因为只…...

Linux 命令学习:
1. PS命令 ps 的aux和-ef区别 1、输出风格不同,展示的格式略有不同 两者的输出结果差别不大,但展示风格不同。aux是BSD风格,-ef是System V风格。 2、aux会截断command列,而-ef不会,当结合grep时这种区别会影响到结果 …...

牛客网Verilog刷题——VL54
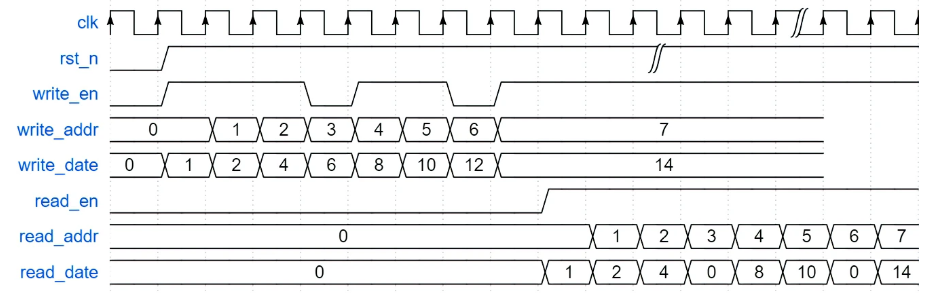
牛客网Verilog刷题——VL54 题目答案 题目 实现一个深度为8,位宽为4bit的双端口RAM,数据全部初始化为0000。具有两组端口,分别用于读数据和写数据,读写操作可以同时进行。当读数据指示信号read_en有效时,通过读地址信号…...

学习系统编程No.34【线程同步之信号量】
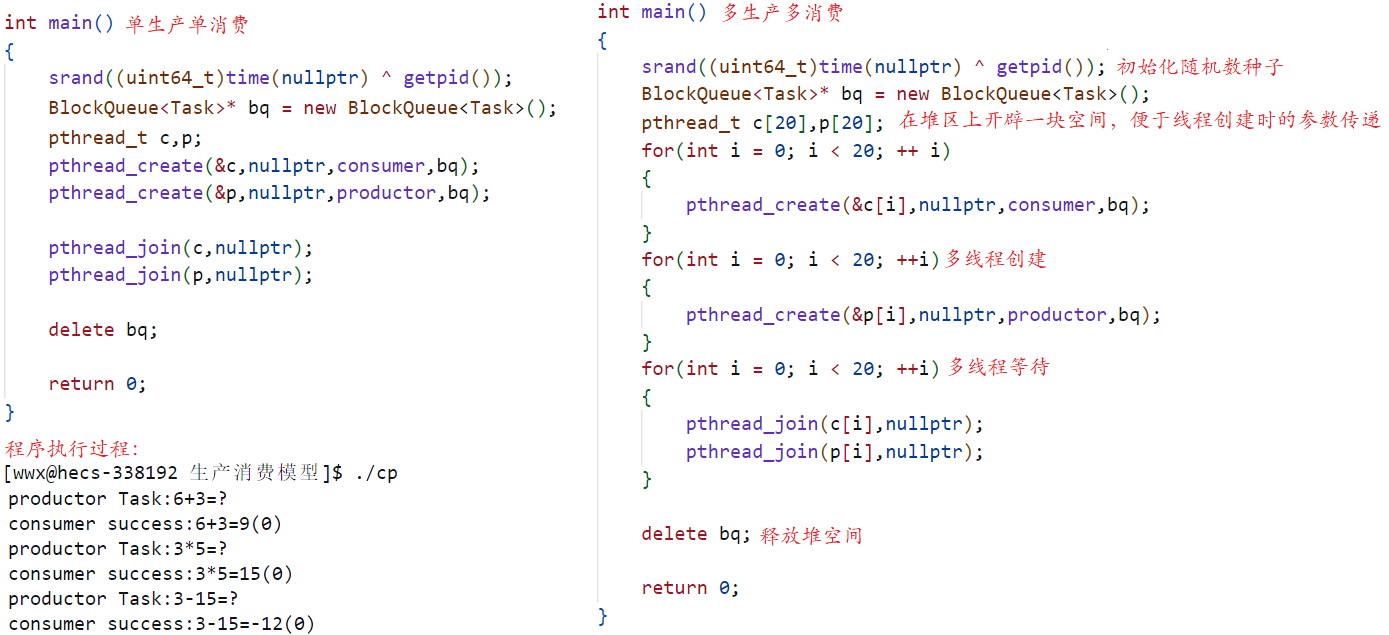
引言: 北京时间:2023/7/29/16:34,一切尽在不言中,前几天追了几部电视剧,看了几部电影,刷了n个视屏,在前天我们才终于从这快乐的日子里恢复过来,然后看了两节课,也就是上…...

SolidUI社区-Snakemq 通信源码分析
背景 随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
