element-ui 图片上传 及 quillEditor富文本(图片视频上传)
<template><div class="card" style="overflow: hidden; padding-bottom: 10px"><div style="padding: 20px 20px 0 20px"><span class="title_top"><span class="top_icon"></span>基本信息</span><el-divider></el-divider></div><div class="box"><div><div class="box_count"><div class="box_l"><FlexLinePI :title="'图文标题'" :dropshow="true"><el-input v-model.trim="ruleForm.title" maxlength="20" show-word-limit type="text" placeholder="请输入标题"v-clear-emoij @input="e => (ruleForm.title = formateText(e))"></el-input></FlexLinePI><FlexLinePI :title="'图文摘要'" :dropshow="true"><el-input style="white-space: pre-wrap;word-break: break-all;"v-model.trim="ruleForm.note" type="textarea" maxlength="150" show-word-limit rows="5"placeholder="请输入正文详情" @input="e => (ruleForm.note = formateText(e))"></el-input></FlexLinePI><FlexLinePI :title="'封面图片'" :dropshow="true"><el-upload class="avatar-uploader" :action="upload" :show-file-list="false":on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload" :on-progress="onprogress"><img v-if="ruleForm.cover" :src="ruleForm.cover" class="avatar" /><i v-else class="el-icon-plus avatar-uploader-icon"></i><div slot="tip" class="el-upload__tip" style="">( 建议上传图片尺寸100x100px,大小不超过5M )</div></el-upload></FlexLinePI><FlexLinePI :title="'图文描述'" :dropshow="true" :position="false"><div><quill-editor v-model="ruleForm.content" ref="quillEditor" :options="editorOption"></quill-editor><div class="rich-uploader"><!-- 图片上传组件辅助--><el-upload class="rich-uploader2" name="pic" action="" :show-file-list="false" accept=".jpg,.png,jpeg":http-request="httpRequest"></el-upload><AliUpload class="rich-uploader3" :url="videoURL" @deleteVideo="deleteVideo"@beforeupload="beforeupload" @uploadSuccess="uploadVideoSuccess" /><!-- <el-upload class="rich-uploader3" name="pic" action="" :show-file-list="false" accept="video/*":http-request="httpRequestvideo"></el-upload> --></div></div></FlexLinePI><div class="buttom"><el-button type="primary" @click="addandedit(0)" :loading="loadingbtn">{{ loadingbtn == false ? "保存" : "记载中"}}</el-button><el-button type="primary" @click="addandedit(1)" :loading="loadingbtn">{{ loadingbtn == false ? "保存并发布" : "记载中" }}</el-button><!-- <el-button type="primary" @click="look">预览</el-button> --></div></div><div class="box_r" :style="{'background-image': `url(${require('../../../assets/images/phone.png')}`}"><div class="box_r_informationurl"><div class="box_r_inImg"><img src="../../../assets/images/authorlogo.png" alt="" srcset="" style="width: 100%; height: 100%" /></div><div class="box_r_inlanguage" style="width: 180px"><p style="-webkit-line-clamp: 1; font-size: 14px; width: 100%" class="ellipsis">{{ ruleForm.title != "" ? ruleForm.title : "请输入标题" }}</p><div style="display: flex; margin-top: 5px; height: 80px"><div style="flex: 1;-webkit-line-clamp: 6;font-size: 12px;color: #999999;" class="ellipsis">{{ ruleForm.note != "" ? ruleForm.note : "请输入正文详情" }}</div><div class="box_r_inlanguageimg"><img :src="ruleForm.cover != '' ? ruleForm.cover : urlimg" alt="" srcset=""style="width: 100%; height: 100%" /></div></div></div></div></div></div></div></div><!-- 图片视频上传中 --><el-dialog title="" :visible.sync="dialogVisiblevideo" width="160px" :close-on-click-modal="false":close-on-press-escape="false" :show-close="false"><span slot="title"></span><div class="loadding_image" style=""><i class="el-icon-loading" style="font-size: 50px;"></i><div>{{ uptext }}</div><div v-if="videosize != ''">此视频有 {{ videosize }} MB大小,请稍等...</div></div></el-dialog></div>
</template>
<script>
// import step from "@/components/EchartsChart/nextstep.vue";
import { upload, uploadvideo } from "@/api/common.js";
import { quillEditor, Quill } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import axios from "axios";
import {detailGraphic,addGraphic,updateGraphic
} from "@/api/material/index.js";
// 引入修改video模块并注册
import video from "@/assets/js/quillVideo.js";
import AliUpload from './component/aliUpload.vue'
Quill.register(video);
export default {name: "AddImageText",components: {quillEditor,AliUpload// , step},computed: {quill() {const { quill } = this.$refs.quillEditor || {};return quill;}},data() {const toolbarOptions = [["bold", "italic", "underline", "strike"], //加粗,斜体,下划线,删除线["blockquote", "code-block"], //引用,代码块[{ header: 1 }, { header: 2 }], // 标题,键值对的形式;1、2表示字体大小[{ list: "ordered" }, { list: "bullet" }], //列表[{ script: "sub" }, { script: "super" }], // 上下标[{ indent: "-1" }, { indent: "+1" }], // 缩进[{ direction: "rtl" }], // 文本方向// [{ size: ["small", false, "large", "huge"] }], // 字体大小[{ header: [1, 2, 3, 4, 5, 6, false] }], //几级标题[{ color: [] }, { background: [] }], // 字体颜色,字体背景颜色[{ font: [] }], //字体[{ align: [] }], //对齐方式["clean"], //清除字体样式["image"], //上传图片["video"] // 视频];return {upload: upload,uploadvideo: uploadvideo,ruleForm: {id: "",title: "",note: "",cover: "",content: ""},// 视频progress: 0,// 富文本editorOption: {placeholder: "请输入内容",theme: "snow",modules: {clipboard: {// 粘贴版,处理粘贴时候带图片matchers: [[Node.ELEMENT_NODE, this.handleCustomMatcher]],},toolbar: {container: toolbarOptions, // 工具栏handlers: {image: function (value) {if (value) {console.log(value);// 触发input框选择图片文件document.querySelector(".rich-uploader2 input").click();} else {this.quill.format("image", false);}},video: function (value) {if (value) {console.log(value);// 触发input框选择图片文件document.querySelector(".rich-uploader3 input").click();} else {this.quill.format("video", false);}}}}}},// 上传图片urlimg: require("../../../assets/images/gift.png"),// 当前idupdateId: "",// 提交loadingbtn: false,dialogVisiblevideo: false,uptext: "",videosize: ""};},mounted() {this.updateId = this.$route.query.idif (this.updateId == undefined) {this.ruleForm = {id: "",title: "",note: "",cover: "",content: ""};} else {// 详情this.getdetail(this.updateId);}// 复制图片到富文本// let quill = this.$refs.quillEditor.quill;// quill.root.addEventListener(// "paste",// (evt) => {// if (// evt.clipboardData &&// evt.clipboardData.files &&// evt.clipboardData.files.length// ) {// evt.preventDefault();// [].forEach.call(evt.clipboardData.files, (file) => {// if (!file.type.match(/^image\/(gif|jpe?g|a?png|bmp)/i)) {// return;// }// const formdata = new FormData();// formdata.append("file", file, file.name);// formdata.append("type", "1");// // let length = quill.getSelection().index;// quill.insertEmbed(1, "image", file);// axios.post(upload, formdata, { header: { "Content-Type": "multipart/form-data" } })// .then(res => {// if (res.data.status == 1) {// // let length = quill.getSelection().index;// // 插入图片 服务器返回的图片地址// quill.insertEmbed(1, "image", res.data.data.real_path);// // // 调整光标到最后// quill.setSelection(1 + 1);// } else {// _this.$message.warning(res.data.msg || "数据响应过慢,请稍后再试");// }// })// .catch(err => {// console.log(err);// });// });// }// },// false// );},computed: {},methods: {handleCustomMatcher(node, Delta) {console.log(Delta,123)let ops = []Delta.ops.forEach(op => {if (op.insert && typeof op.insert === 'string') {// 如果粘贴了图片,这里会是一个对象,所以可以这样处理ops.push({insert: op.insert,})} else {this.$message({message: '不允许粘贴图片,请手动上传',type: 'warning'})}})Delta.ops = opsreturn Delta},//handleAvatarSuccess(res, file) {if (res.status == 1) {this.dialogVisiblevideo = false;this.ruleForm.cover = res.data.real_path;}},beforeAvatarUpload(file) {let types = ["image/jpeg","image/jpg","image/png"];const isImage = types.includes(file.type);const isLtSize = file.size / 1024 / 1024 < 5;if (!isImage) {this.$message.warning("上传图片只能是 JPG、JPEG、PNG 格式!");return false;}if (!isLtSize) {this.$message.warning("上传图片大小不能超过 5MB!");return false;}return true;},onprogress(event, file, fileList) {console.log(event, file, fileList);// this.dialogVisiblevideo = true;},// 详情getdetail(id) {detailGraphic({id: id}).then(res => {if (res.status == 1) {this.ruleForm = {id: res.data.id,title: res.data.title,note: res.data.note,cover: res.data.cover,content: res.data.content};} else {this.$message.warning(res.msg || "数据响应过慢,请稍后再试");}}).catch(err => {console.log(err);});},// 步骤 2 =====================================================httpRequest(item) {const _this = this;_this.uptext = "图片正在上传中...";_this.videosize = "";let quill = _this.$refs.quillEditor.quill;let formdata = new FormData();formdata.append("file", item.file, item.file.name);formdata.append("type", "1");let length = quill.getSelection().index;quill.insertEmbed(length, "image", item.file);axios.post(upload, formdata, {header: { "Content-Type": "multipart/form-data" }}).then(res => {if (res.data.status == 1) {let length = quill.getSelection().index;// 插入图片 服务器返回的图片地址quill.insertEmbed(length, "image", res.data.data.real_path);// // 调整光标到最后quill.setSelection(length + 1);} else {_this.$message.warning(res.data.msg || "数据响应过慢,请稍后再试");}}).catch(err => {console.log(err);});},// ==============================================================// 保存编辑addandedit(val) {if (this.ruleForm.title == "") {this.$message.warning("请输入图文标题");return;}if (this.ruleForm.note == "") {this.$message.warning("请输入图文摘要");return;}if (this.ruleForm.cover == "") {this.$message.warning("请上传封面图片");return;}if (this.ruleForm.content == "") {this.$message.warning("请输入图文描述");return;}this.loadingbtn = true;if (this.updateId == undefined) {let tmpParams = {id: "",title: this.ruleForm.title, // 时间note: this.ruleForm.note, // 时间cover: this.ruleForm.cover,content: this.ruleForm.content,is_publish: val};this.sever(tmpParams);} else {let tmpParams = {id: this.updateId,title: this.ruleForm.title, // 时间note: this.ruleForm.note, // 时间cover: this.ruleForm.cover,content: this.ruleForm.content,is_publish: val};this.edit(tmpParams);}},// 保存sever(val) {addGraphic(val).then(res => {if (res.status == 1) {this.loadingbtn = false;this.$router.push({name: "ImageText"});} else {this.$message.warning(res.msg || "数据响应过慢,请稍后再试");}}).catch(err => {console.log(err);});},// 编辑edit(val) {updateGraphic(val).then(res => {if (res.status == 1) {this.loadingbtn = false;this.$router.push({name: "ImageText"});} else {this.$message.warning(res.msg || "数据响应过慢,请稍后再试");}}).catch(err => {console.log(err);});},// 视频上传 =================deleteVideo(val) {console.log(val)},beforeupload(val) {this.dialogVisiblevideo = val.isshow;this.uptext = "视频上传中...";this.videosize = Math.ceil(val.filesize / (1024 * 1024));},uploadVideoSuccess(val) {this.$message.success("上传成功");this.dialogVisiblevideo = val.isshow;let quill = this.$refs.quillEditor.quill;let length = quill.getSelection().index;// 插入图片 服务器返回的图片地址quill.insertEmbed(length, "video", val.videoURL);// 调整光标到最后quill.setSelection(length + 1);},// ======httpRequestvideo(item) {let chunkSize = 1024 * 1024 * 2; // 每个切片的大小(这里设置为2MB)let totalChunks = Math.ceil(item.file.size / chunkSize); // 总切片数let currentChunk = 1; // 当前切片索引var start = currentChunk * chunkSize;var end = Math.min(totalChunks, start + chunkSize);this.dialogVisiblevideo = true;this.videosize = Math.ceil(item.file.size / (1024 * 1024));this.uptext = "视频上传中...";const uploadNextChunk = () => {const formData = new FormData();formData.append("name", item.file.name);formData.append("data", item.file.slice(start, end));// formData.append("data", item.file);formData.append("total", totalChunks);formData.append("index", currentChunk);formData.append("filename", item.file.name);axios.post(uploadvideo + "?act=upload", formData, {headers: { "Content-Type": "multipart/form-data" },onUploadProgress: progressEvent => {this.progress = Math.round((currentChunk * 100 +progressEvent.loaded / progressEvent.total) /totalChunks);}}).then(res => {currentChunk++;if (currentChunk < totalChunks + 1) {uploadNextChunk();} else {this.progress = 0; // 上传完成后重置进度let date = {name: item.file.name,data: item.file,total: totalChunks,index: currentChunk,filename: item.file.name};this.uploadok(date);}}).catch(error => {this.dialogVisiblevideo = true;console.error("Error uploading file:", error);});};uploadNextChunk();},uploadok(val) {let quill = this.$refs.quillEditor.quill;let formdata = new FormData();formdata.append("name", val.name);formdata.append("data", val.data);formdata.append("total", val.total);formdata.append("index", val.index);formdata.append("filename", val.filename);axios.post(uploadvideo + "?act=join", formdata, {headers: { "Content-Type": "multipart/form-data" }}).then(res => {if (res.data.status == 1) {this.dialogVisiblevideo = false;this.$message.success(res.msg || "完成视频上传");let length = quill.getSelection().index;// 插入图片 服务器返回的图片地址quill.insertEmbed(length, "video", res.data.path);// 调整光标到最后quill.setSelection(length + 1);} else {this.dialogVisiblevideo = false;this.$message.warning(res.data.msg || "数据响应过慢,请稍后再试");}}).catch(error => {this.dialogVisiblevideo = false;console.error("Error uploading file:", error);});}}
};
</script>
<style scoped lang="less">
p {margin: 0;padding: 0;
}.box {width: 90%;// margin: 0 auto;margin-left: 35px;.box_count {display: flex;// justify-content: center;.box_l {width: 50%;}.box_r {width: 320px;height: 580px;margin: 10px 10px 10px 100px;background-size: 100% 100%;// box-shadow: 0 0 10px 0 #ccc;border-radius: 25px;position: relative;.box_r_informationurl {width: 100%;margin-top: 60px;display: flex;padding: 30px;.box_r_inImg {width: 36px;height: 36px;margin-left: 10px;}.box_r_inlanguage {flex: 1;margin: 0 10px;background: #ffffff;padding: 10px;border-radius: 5px;.box_r_inlanguageimg {width: 50px;height: 50px;}}}}}.buttom {display: flex;justify-content: center;margin: 10px 0;}
}/deep/ .ql-container {height: 600px;
}/deep/ .avatar {border-radius: 0;
}/deep/ .el-dialog__header {display: none;
}/deep/ .el-dialog__body {padding: 10px 20px;position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #ffffff00;color: #ccc;
}.loadding_image {margin: 0 auto;text-align: center;width: 125px;
}
</style>相关文章:
)
element-ui 图片上传 及 quillEditor富文本(图片视频上传)
<template><div class"card" style"overflow: hidden; padding-bottom: 10px"><div style"padding: 20px 20px 0 20px"><span class"title_top"><span class"top_icon"></span>基本信息…...

前端技术Vue学习笔记--002
前端技术Vue学习笔记 文章目录 前端技术Vue学习笔记1、指令修饰符2、v-bind对于样式控制的增强2.1、v-bind对于样式控制的增强--class2.2、v-bind对于样式控制的增强--操作style 3、v-model应用于其他表单元素4、计算属性4.1、**computed计算属性 vs methods方法的区别**4.2、计…...

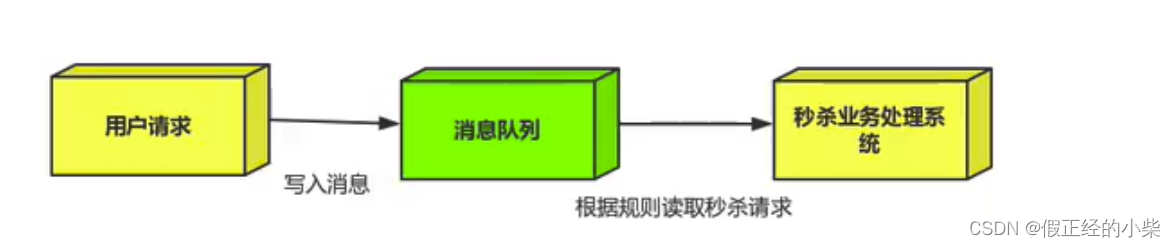
【RabbitMQ(day4)】SpringBoot整合RabbitMQ与MQ应用场景说明
一、SpringBoot 中使用 RabbitMQ 导入对应的依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置配置文件 spring:application:name: rabbitmq-springbo…...

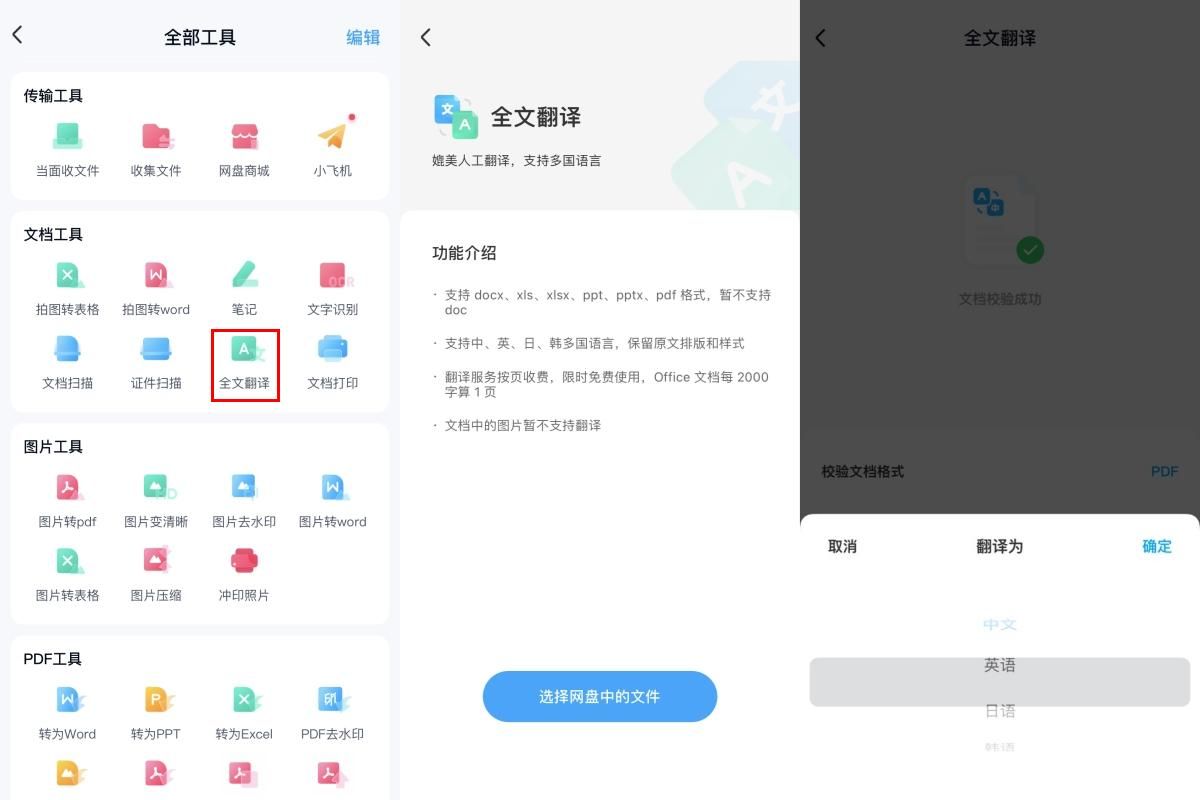
想了解好用的翻译pdf的软件吗?
在全球化的时代背景下,跨国贸易越来越普遍,跨语言沟通也越来越频繁。小黄是一家跨国公司的员工,他梦想能在全球各地拓展自己的业务,奈何遇到了一个巨大的挑战:跨语言沟通。在这其中,pdf文件是他经常接收到的…...

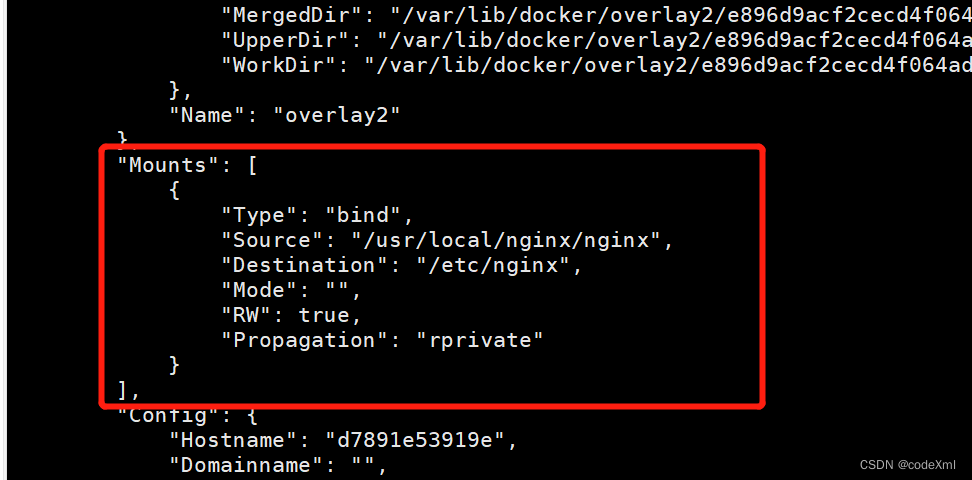
docker安装nginx并配置SSL
1、拉取镜像 docker pull nginx2、启动nginx容器,复制一份默认配置文件出来 // 以nginx镜像为基础镜像创建一个名为nginx01的容器 docker run -d -p 80:80 --name nginx01 nginx创建成功后会看到nginx的欢迎页面 3、挂载nginx目录 拷贝nginx的配置信息到主机目录…...

【LeetCode 算法】Reorder List 重排链表
文章目录 Reorder List 重排链表问题描述:分析代码PointerReverseMerge Tag Reorder List 重排链表 问题描述: 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln 请将其重新排列后变为&#…...

MQ面试题3
1、讲一讲Kafka与RocketMQ中存储设计的异同? Kafka 中文件的布局是以 Topic/partition ,每一个分区一个物理文件夹,在分区文件级别实现文件顺序写,如果一个Kafka集群中拥有成百上千个主题,每一个主题拥有上百个分区&am…...

【Linux命令200例】patch 用于将补丁文件应用到源码中
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

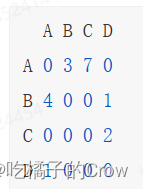
一起来学算法(邻接矩阵)
前言: 邻接矩阵是数学和计算机科学中常用的一种表示方式,用来表述有向图或无向图,一张图由一组顶点(或结点)和一组表组成,用邻接矩阵就能表示这些顶点间存在的边的关系 1.图的概念 对于图而言,…...

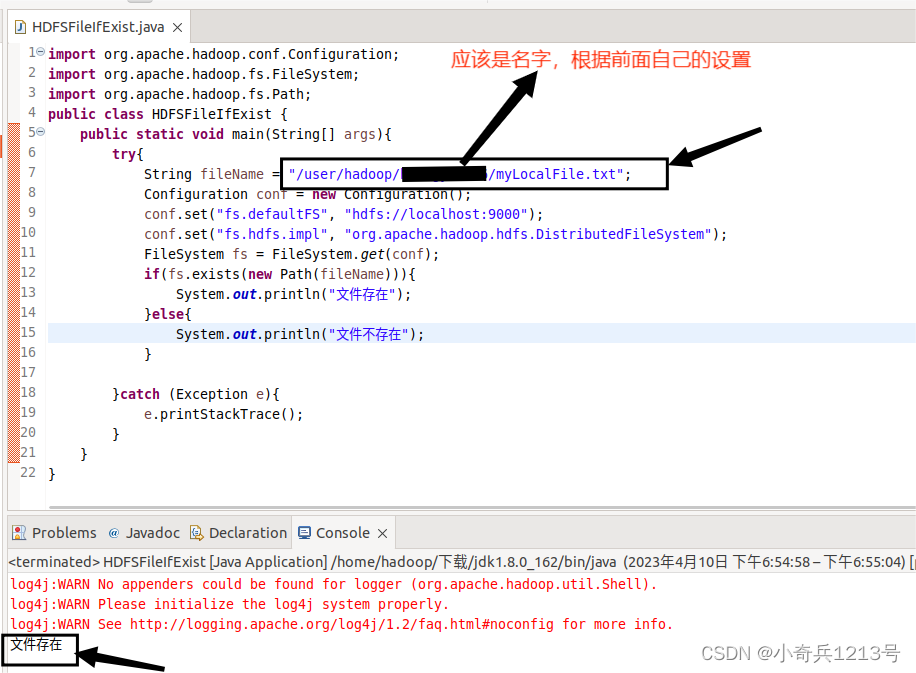
hadoop与HDFS交互
一、利用Shell命令与HDFS进行交互 在进行HDFS编程实践前,需要首先启动Hadoop。可以执行如下命令启动Hadoop: cd /usr/local/hadoop ./sbin/start-dfs.sh #启动hadoop Hadoop支持很多Shell命令,其中fs是HDFS最常用的命令,利用fs…...
)
MYSQL 分区如何指定不同存储路径(多块磁盘)
理论 可以针对分区表的每个分区指定存储路径,对于innodb存储引擎的表只能指定数据路径,因为数据和索引是存储在一个文件当中,对于MYISAM存储引擎可以分别指定数据文件和索引文件,一般也只有RANGE、LIST分区、sub子分区才有可能需要…...

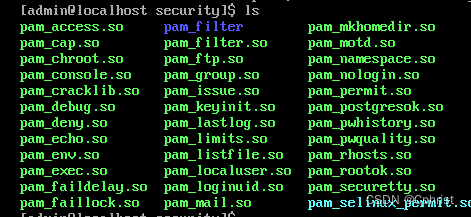
安全加固服务器
根据以下的内容来加固一台Linux服务器的安全。 首先是限制连续密码错误的登录次数,由于RHEL8之后都不再使用pam_tally.so和pam_tally2.so,而是pam_faillock.so 首先进入/usr/lib64/security/中查看有什么模块,确认有pam_faillock.so 因为只…...

Linux 命令学习:
1. PS命令 ps 的aux和-ef区别 1、输出风格不同,展示的格式略有不同 两者的输出结果差别不大,但展示风格不同。aux是BSD风格,-ef是System V风格。 2、aux会截断command列,而-ef不会,当结合grep时这种区别会影响到结果 …...

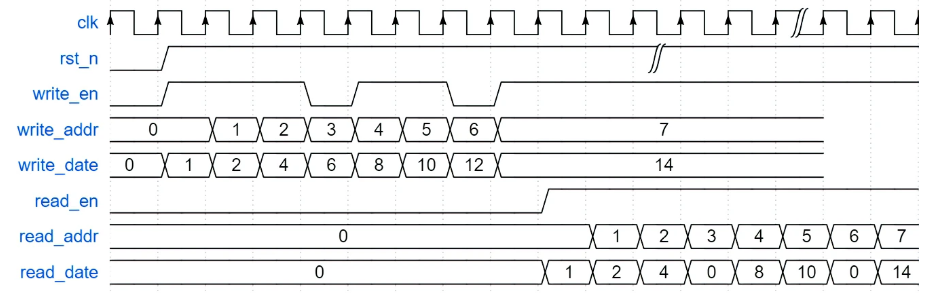
牛客网Verilog刷题——VL54
牛客网Verilog刷题——VL54 题目答案 题目 实现一个深度为8,位宽为4bit的双端口RAM,数据全部初始化为0000。具有两组端口,分别用于读数据和写数据,读写操作可以同时进行。当读数据指示信号read_en有效时,通过读地址信号…...

学习系统编程No.34【线程同步之信号量】
引言: 北京时间:2023/7/29/16:34,一切尽在不言中,前几天追了几部电视剧,看了几部电影,刷了n个视屏,在前天我们才终于从这快乐的日子里恢复过来,然后看了两节课,也就是上…...

SolidUI社区-Snakemq 通信源码分析
背景 随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相…...

【大数据之Flume】四、Flume进阶之复制和多路复用、负载均衡和故障转移、聚合案例
1 复制和多路复用 (1)需求:使用 Flume-1 监控文件变动(可以用Exec Source或Taildir Source),Flume-1 将变动内容传递给 Flume-2(用Avro Sink传),(用Avro Sou…...

前端学习--vue2--插槽
写在前面: 这个用法是在使用组件和创建组件中 文章目录 介绍简单使用多个插槽省写默认/后备内容作用域插槽常用实例Element-ui的el-table 废弃用法slot attributeslot-scope attribute 介绍 我们在定义一些组件的时候,由于组件内文字想要自定义&#…...

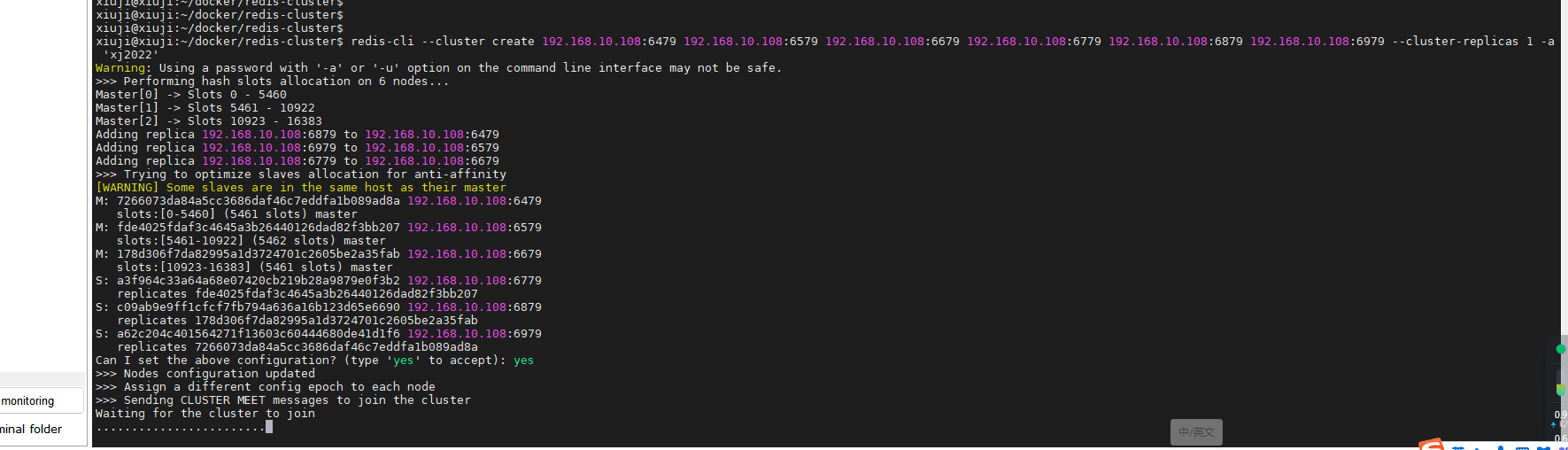
使用 Docker Compose 部署 Redis Cluster 集群,轻松搭建高可用分布式缓存
Redis Cluster(Redis 集群)是 Redis 分布式解决方案的一部分,它旨在提供高可用性、高性能和横向扩展的功能。Redis Cluster 能够将多个 Redis 节点组合成一个分布式集群,实现数据分片和负载均衡,从而确保在大规模应用场…...

在Spring Boot框架中集成 Spring Security
在Spring Boot框架中集成 Spring Security 目录 技术介绍SpringSecurity的核心功能:SpringSecurity特点:具体实现 1、集成依赖2、修改spring security实现service.impl.UserDetailsServiceImpl类 代码1具体解释代码2具体解释 实现config.SecurityConfi…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
