【RabbitMQ(day4)】SpringBoot整合RabbitMQ与MQ应用场景说明
一、SpringBoot 中使用 RabbitMQ
- 导入对应的依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>
- 配置配置文件
spring:application:name: rabbitmq-springbootrabbitmq:host: 192.168.248.138port: 5672virtual-host: /emsusername: emspassword: 123456
RabbitTemplate 用来简化操作。使用时候直接在项目中注入即可使用。
- 以 Topics 模型为例做案例解释
生产者(只需指定交换机给某路由指定信息)
@SpringBootTest(classes = BootRabbitmqApplication.class)
@RunWith(SpringRunner.class)
public class RabbitMQTest {// 注入 RabbitTemplate 对象@Resourceprivate RabbitTemplate rabbitTemplate;// topic@Testpublic void testTopic(){rabbitTemplate.convertAndSend("topics","myz.love.ly","Topic 模型 之 Myz 为您发送信息了");}
}
消费者(需要声明队列,绑定交换机路由与队列)
@Component
public class TopicConsumer {@RabbitListener(bindings = @QueueBinding(value = @Queue,exchange = @Exchange(value = "topics",type = "topic"),key = {"myz.*"}))public void receive1(String message) {System.out.println("message1 = " + message);}@RabbitListener(bindings = @QueueBinding(value = @Queue,exchange = @Exchange(value = "topics",type = "topic"),key = {"myz.#"}))public void receive2(String message) {System.out.println("message2 = " + message);}}
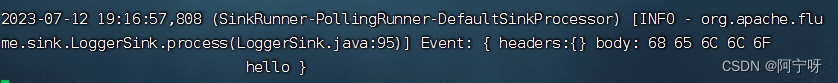
输出:message2 = Topic 模型 之 Myz 为您发送信息了
二、MQ的应用场景说明
异步处理
场景说明:用户注册后,需要发注册邮件和注册短信,传统的做法有两种 1. 串行的方式 2. 并行的方式
- 串行方式:将注册信息写入数据库后,发送注册邮件,在发送注册短信,以上三个任务全部完成后才返回给客户端。这里有一个问题是,邮件短信并不是必须的,它只是一个通知而已,而这种做法让客户端等待了没有必要等待的东西。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2VDSN80y-1690860828981)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731221623908.png)]](https://img-blog.csdnimg.cn/5b9588c301a64830b0d38510ee197c9d.png)
- 并行方式:将注册信息写入数据库后,发送邮件的同时,发送短信,以上三个任务完成后,返回给客户端,并行的方式能提高处理的时间。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-I60r6PtQ-1690860828982)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731221720795.png)]](https://img-blog.csdnimg.cn/dc86625083fc4b5abcb16496dea3e2f8.png)
- 消息队列:假设三个业务节点分别是50ms,串行方式使用150ms,并行时间使用100ms。虽然并行已经提高了处理的时间,但是,前面说了,短信和邮件对我正常的使用网站没有任何影响,客户端没有必要等着其发送完成才显示注册成功,应该是写入数据库后就返回。消息队列:引入消息队列后,把发送邮件,短信不是必须的业务逻辑异步处理。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tytacuVu-1690860828982)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731221908523.png)]](https://img-blog.csdnimg.cn/c9aa6e9e18cd4a36b3f49e253e44a197.png)
应用解耦
场景:双11是购物狂欢节,用户下单后,订单系统需要通知库存系统,传统的做法就是订单系统调用库存系统的接口。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yzuQIy5k-1690860828982)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731222741981.png)]](https://img-blog.csdnimg.cn/685c7ccf36df4b45869a8a186945c9ac.png)
这样做法有一个缺点:当库存系统出现故障的时候,订单就会失败。订单系统和库存系统高耦合。引入消息队列。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AuqwigAR-1690860828983)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731222819428.png)]](https://img-blog.csdnimg.cn/fe7df1f52d144ca7888fbe7503207e29.png)
- 订单系统:用户下单后,订单系统完成持久化处理,将消息写入消息队列,返回用户订单下单成功。
- 库存系统:订阅下单的消息,获取下单消息,进行库操作。就算库存系统出现故障,消息队列也能保证消息的可靠投递,不会导致消息丢失。
流量削峰
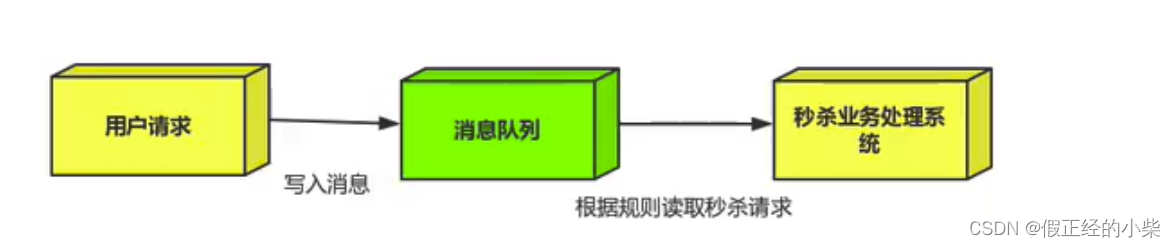
场景:秒杀活动,一般会因为流量过大,导致应用挂掉,为了解决这个问题,一般在应用前端加入消息队列。
作用:
- 可以控制活动人数,超过此一定阀值的订单直接丢弃。
- 可以缓解时间的高流量压垮应用(应用程序按自己的最大处理能力获取订单)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AVWOoNLt-1690860828983)(C:\Users\myz03\AppData\Roaming\Typora\typora-user-images\image-20230731223219647.png)]](https://img-blog.csdnimg.cn/c8c2331b20e04921816fea0a543f56f5.png)
- 用户的请求,服务器收到之后,首先写入消息队列,加入消息队列长度超过最大值时,则直接抛弃用户请求或者直接跳转到错误页面。
- 秒杀业务根据消息队列中的请求消息,再做后续处理。
相关文章:

【RabbitMQ(day4)】SpringBoot整合RabbitMQ与MQ应用场景说明
一、SpringBoot 中使用 RabbitMQ 导入对应的依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置配置文件 spring:application:name: rabbitmq-springbo…...

想了解好用的翻译pdf的软件吗?
在全球化的时代背景下,跨国贸易越来越普遍,跨语言沟通也越来越频繁。小黄是一家跨国公司的员工,他梦想能在全球各地拓展自己的业务,奈何遇到了一个巨大的挑战:跨语言沟通。在这其中,pdf文件是他经常接收到的…...

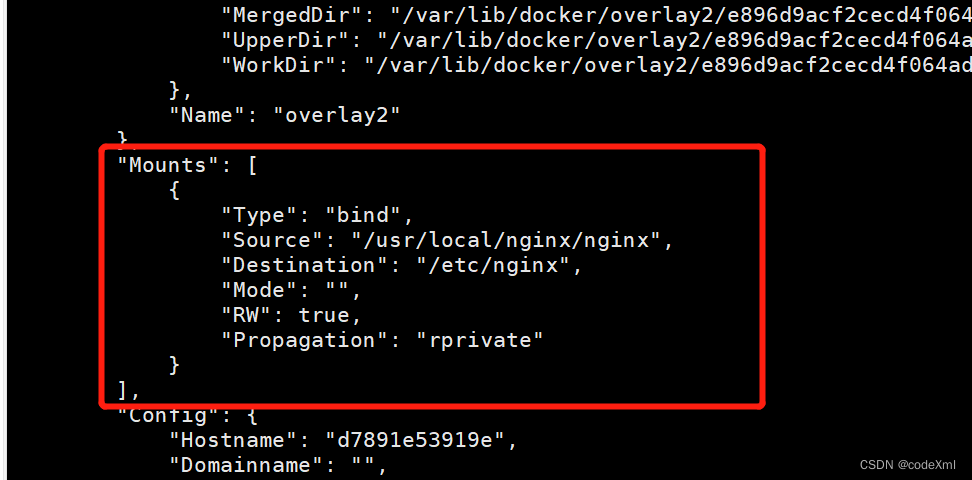
docker安装nginx并配置SSL
1、拉取镜像 docker pull nginx2、启动nginx容器,复制一份默认配置文件出来 // 以nginx镜像为基础镜像创建一个名为nginx01的容器 docker run -d -p 80:80 --name nginx01 nginx创建成功后会看到nginx的欢迎页面 3、挂载nginx目录 拷贝nginx的配置信息到主机目录…...

【LeetCode 算法】Reorder List 重排链表
文章目录 Reorder List 重排链表问题描述:分析代码PointerReverseMerge Tag Reorder List 重排链表 问题描述: 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln 请将其重新排列后变为&#…...

MQ面试题3
1、讲一讲Kafka与RocketMQ中存储设计的异同? Kafka 中文件的布局是以 Topic/partition ,每一个分区一个物理文件夹,在分区文件级别实现文件顺序写,如果一个Kafka集群中拥有成百上千个主题,每一个主题拥有上百个分区&am…...

【Linux命令200例】patch 用于将补丁文件应用到源码中
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

一起来学算法(邻接矩阵)
前言: 邻接矩阵是数学和计算机科学中常用的一种表示方式,用来表述有向图或无向图,一张图由一组顶点(或结点)和一组表组成,用邻接矩阵就能表示这些顶点间存在的边的关系 1.图的概念 对于图而言,…...

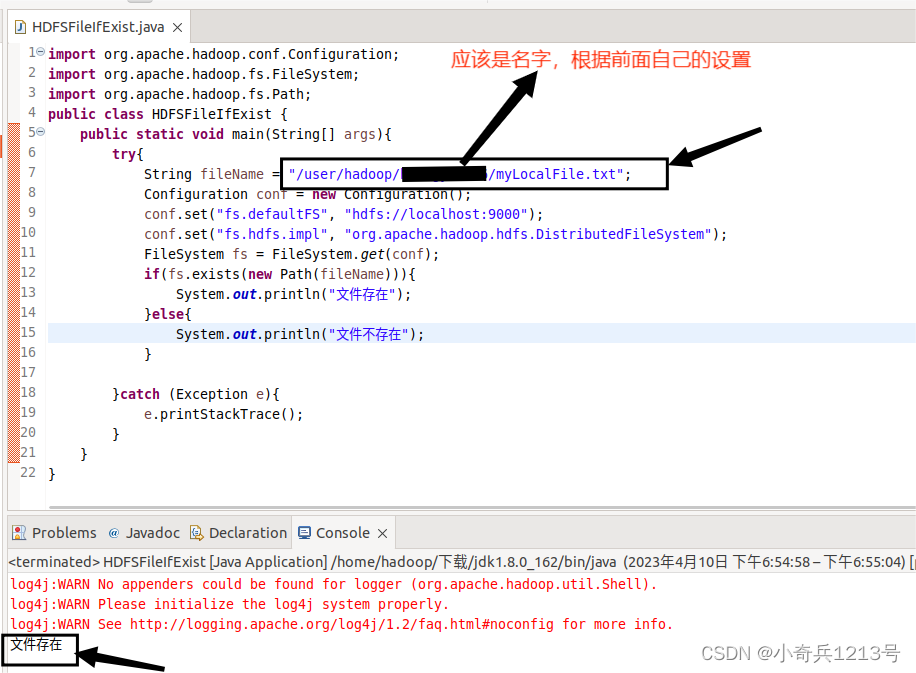
hadoop与HDFS交互
一、利用Shell命令与HDFS进行交互 在进行HDFS编程实践前,需要首先启动Hadoop。可以执行如下命令启动Hadoop: cd /usr/local/hadoop ./sbin/start-dfs.sh #启动hadoop Hadoop支持很多Shell命令,其中fs是HDFS最常用的命令,利用fs…...
)
MYSQL 分区如何指定不同存储路径(多块磁盘)
理论 可以针对分区表的每个分区指定存储路径,对于innodb存储引擎的表只能指定数据路径,因为数据和索引是存储在一个文件当中,对于MYISAM存储引擎可以分别指定数据文件和索引文件,一般也只有RANGE、LIST分区、sub子分区才有可能需要…...

安全加固服务器
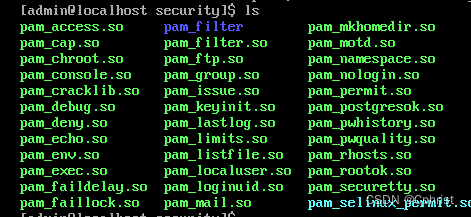
根据以下的内容来加固一台Linux服务器的安全。 首先是限制连续密码错误的登录次数,由于RHEL8之后都不再使用pam_tally.so和pam_tally2.so,而是pam_faillock.so 首先进入/usr/lib64/security/中查看有什么模块,确认有pam_faillock.so 因为只…...

Linux 命令学习:
1. PS命令 ps 的aux和-ef区别 1、输出风格不同,展示的格式略有不同 两者的输出结果差别不大,但展示风格不同。aux是BSD风格,-ef是System V风格。 2、aux会截断command列,而-ef不会,当结合grep时这种区别会影响到结果 …...

牛客网Verilog刷题——VL54
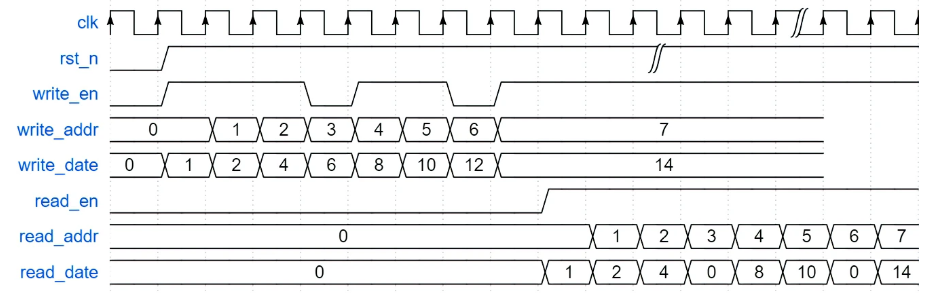
牛客网Verilog刷题——VL54 题目答案 题目 实现一个深度为8,位宽为4bit的双端口RAM,数据全部初始化为0000。具有两组端口,分别用于读数据和写数据,读写操作可以同时进行。当读数据指示信号read_en有效时,通过读地址信号…...

学习系统编程No.34【线程同步之信号量】
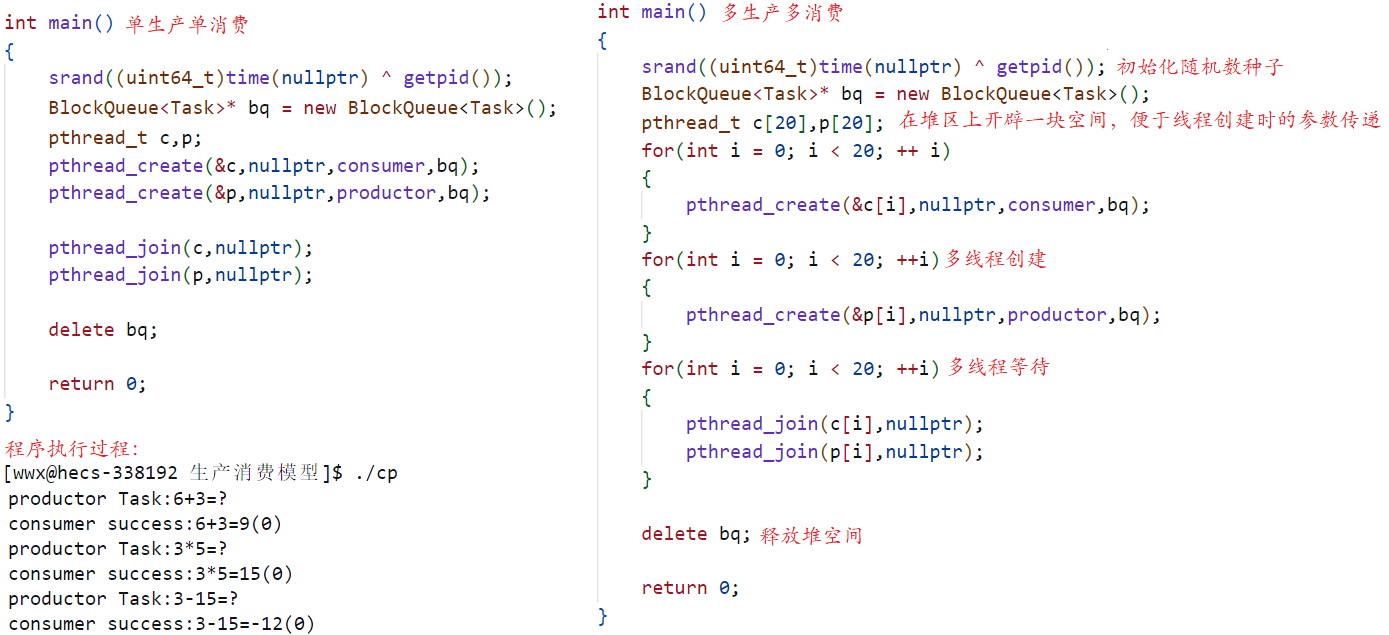
引言: 北京时间:2023/7/29/16:34,一切尽在不言中,前几天追了几部电视剧,看了几部电影,刷了n个视屏,在前天我们才终于从这快乐的日子里恢复过来,然后看了两节课,也就是上…...

SolidUI社区-Snakemq 通信源码分析
背景 随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相…...

【大数据之Flume】四、Flume进阶之复制和多路复用、负载均衡和故障转移、聚合案例
1 复制和多路复用 (1)需求:使用 Flume-1 监控文件变动(可以用Exec Source或Taildir Source),Flume-1 将变动内容传递给 Flume-2(用Avro Sink传),(用Avro Sou…...

前端学习--vue2--插槽
写在前面: 这个用法是在使用组件和创建组件中 文章目录 介绍简单使用多个插槽省写默认/后备内容作用域插槽常用实例Element-ui的el-table 废弃用法slot attributeslot-scope attribute 介绍 我们在定义一些组件的时候,由于组件内文字想要自定义&#…...

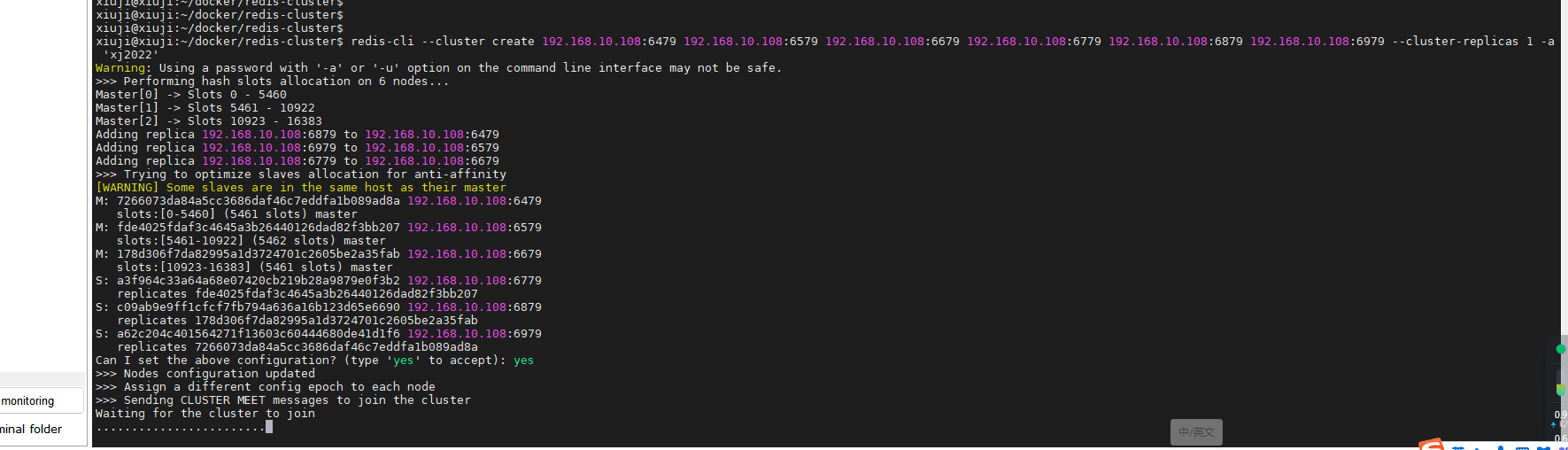
使用 Docker Compose 部署 Redis Cluster 集群,轻松搭建高可用分布式缓存
Redis Cluster(Redis 集群)是 Redis 分布式解决方案的一部分,它旨在提供高可用性、高性能和横向扩展的功能。Redis Cluster 能够将多个 Redis 节点组合成一个分布式集群,实现数据分片和负载均衡,从而确保在大规模应用场…...

在Spring Boot框架中集成 Spring Security
在Spring Boot框架中集成 Spring Security 目录 技术介绍SpringSecurity的核心功能:SpringSecurity特点:具体实现 1、集成依赖2、修改spring security实现service.impl.UserDetailsServiceImpl类 代码1具体解释代码2具体解释 实现config.SecurityConfi…...

登月再进一步:Apollo自动驾驶的里程碑
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

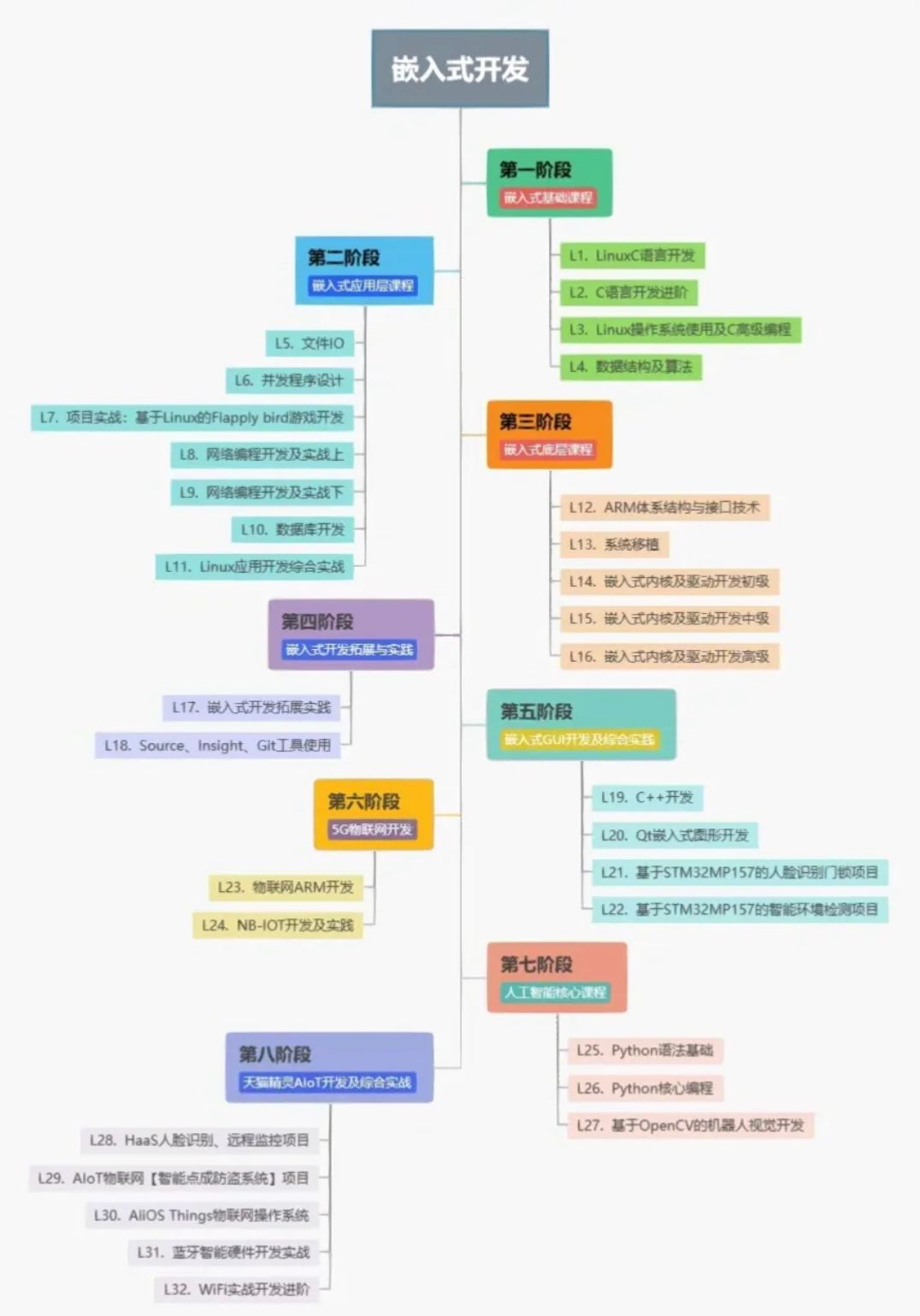
嵌入式一开始该怎么学?学习单片机
学习单片机: 模电数电肯定必须的,玩单片机大概率这两门课都学过,学过微机原理更好。 直接看野火的文档,芯片手册,外设手册。 学单片机不要纠结于某个型号,我认为stm32就OK,主要是原理和感觉。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
