前端技术Vue学习笔记--002
前端技术Vue学习笔记
文章目录
- 前端技术Vue学习笔记
- 1、指令修饰符
- 2、v-bind对于样式控制的增强
- 2.1、v-bind对于样式控制的增强--class
- 2.2、v-bind对于样式控制的增强--操作style
- 3、v-model应用于其他表单元素
- 4、计算属性
- 4.1、**computed计算属性 vs methods方法的区别**
- 4.2、计算属性的完整写法
- 4.3、成绩添加案例
- 5、watch 监视器
1、指令修饰符
通过 “.” 指明一些指令后缀,不同后缀封装了不同的处理操作 —>简化代码
- 按键修饰符
@keyup.enter --> 键盘回车监听
-
v-model修饰符
v-model.trim --> 去除首尾空格
v-model.number --> 转数字 -
事件修饰符
@事件名.stop --> 阻止冒泡
@事件名.prevent --> 阻止默认行为
练习代码
<body><div id="app" ><!-- 键盘回击事件绑定处理 --><h3>键盘回击事件绑定处理</h3>用户名:<input type="text" v-model="username" @keyup.enter="fn"/><br/><!-- v-model修饰符 v-model.trim(去除首尾空格) v-model.number(转数字) --><h3>v-model修饰符</h3>年龄:<input type="text" v-model.number="age" /><br/>英文名:<input type="text" v-model.trim="usName" /><br/><!-- 事件修饰符:@事件名.stop(阻止冒泡) @事件名.prevent(阻止默认行为)--><h3> 事件修饰符</h3><div class="father" @click="f"><div class="son" @click.prevent="s"></div></div><!-- @click.prevent阻止默认跳转到百度首页--><a href="https:www.baidu.com" @click.prevent>点击跳转到百度</a></div><script>const app = new Vue({el : '#app',data : {username : '',usName : '',age : ''},methods : {fn(e){//e.key === 'Enter' 等价于@keyup.enter// if(e.key === 'Enter'){}console.log("键盘回车事件触发"+this.username)},f(){alert("这是父元素盒子")},s(){alert("这是子元素盒子")} }})</script></body>
2、v-bind对于样式控制的增强
为了方便开发者进行样式控制,Vue拓展了v-bind的语法,可以针对class类名和style行内样式进行控制。
2.1、v-bind对于样式控制的增强–class
语法 :class=“对象/数组”
-
对象–>建就是类名,值是布尔值。如果值为true,有这个类,否则没有这个类

适用场景:一个类来回切换 -
数组–>数组中的所有类,都会添加到盒子上,本质就是一个class列表

适用场景:批量添加或删除类
案例练习:京东秒杀tab导航高亮

<body><!-- 案列:京东秒杀tab导航高亮 gezi是一个样式类--><div id="app" ><h3>v-bind对于样式控制的增强--class</h3><ul><li v-for="(item,index) in list" @click="activeIndex = index " ><a :class="{gezi : index === activeIndex}" href="#">{{ item.name }}</a></li> </ul><hr></div><script>const app = new Vue({el : '#app',data : {activeIndex : 0,list : [{id : 1,name : '京东秒杀'},{id : 2,name : '京东抢购'}, {id : 3,name : '京东商场'}]},methods : {}})</script></body>
2.2、v-bind对于样式控制的增强–操作style
语法 :style = “样式对象”
适用场景:某个具体属性的动态设置
注意:
- 当遇到像background-color这样带横杠的属性名必须以驼峰命名或者以引号处理
- 在{}中是以json的格式写的,所以键值要加引号
模版语法

案列:进度条实现
<html><head><title> 进度条--style </title><script src="../../vue.js"></script><style>.progress{height: 25px;width: 400px;border-radius: 15px;background-color: black;border: 3px solid black;box-sizing: border-box;margin-bottom: 30px;}.inner{height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: blueviolet;background-size: 20px 20px;box-sizing: border-box;transition: all 1s;}</style></head><body><!-- <div class="box" :style="{width : '400px',height : '400px','background-color': 'red' }"> --><!-- <div class="box" :style="{width : '400px',height : '400px',backgroundColor: 'red' }"> --><!-- 案列:京东秒杀tab导航高亮 --><div id="app" ><h3>进度条--style</h3><div class="progress"><div class="inner" :style="{width: count+'%'}"></div><span :style="{ 'padding-left': count + '%' }">{{ count }}%</span></div> <button @click="count--" v-show="count>0">-</button><button @click="count++" v-show="count<100">+</button></div><script>const app = new Vue({el : '#app',data : {count : 50 //默认为50%},methods : {}})</script></body>
</html>
3、v-model应用于其他表单元素
常见的表单元素都可以用v-model绑定关联 -->快速获取或设置表单元素的值
它会根据控件类型自动选取正确的方法来更新元素
例如:输入框(input:text)、文本域(textarea)、复选框(input:checkbox)、单选框(input:radio)、下拉菜单(select)等等。
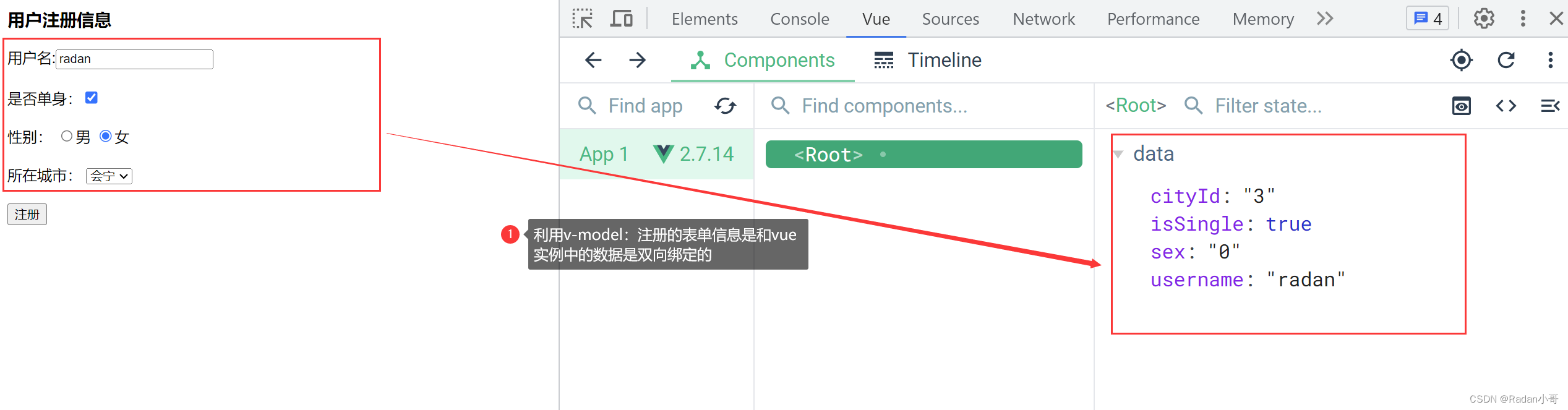
案例:注册案例
<body><div id="app"><div :class="['register']"><h3>用户注册信息</h3><!-- 输入框 -->用户名:<input type="text" v-model.trim="username" name="username"/><br><br>是否单身:<input type="checkbox" v-model="isSingle"/><br><br><!-- 单选框 (前置理解)1.name:给单选框加上name属性,可以分组--- >统一组互相互斥2.value:给单选框加上value属性,用于提交给后台的数据结合Vue使用 --》v-model -->性别: <input type="radio" name="sex" value="1" v-model="sex">男<input type="radio" name="sex" value="0" v-model="sex">女<br><br><!-- 下拉框 (前置理解)1.option 需要设置 value值,提交给后台2.select 的 value值,关联了选中的 option 的 value值结合Vue使用 --》v-model 结合$0.value进行查看-->所在城市: <select v-model="cityId"><option value="1">白银</option><option value="2">靖远</option><option value="3">会宁</option><option value="4">景泰</option></select><br><br><button>注册</button></div></div><script>const app = new Vue({el : '#app',data : {username : '',sex : 1,isSingle : true,cityId : 4}})</script></body>
测试结果

4、计算属性
概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算
语法:
- 声明在computed配置项中,一个计算属性对应一个函数
- 和普通属性一样使用{{计算属性名}}
计算属性:换言之,就是将一段求值的代码进行封装。
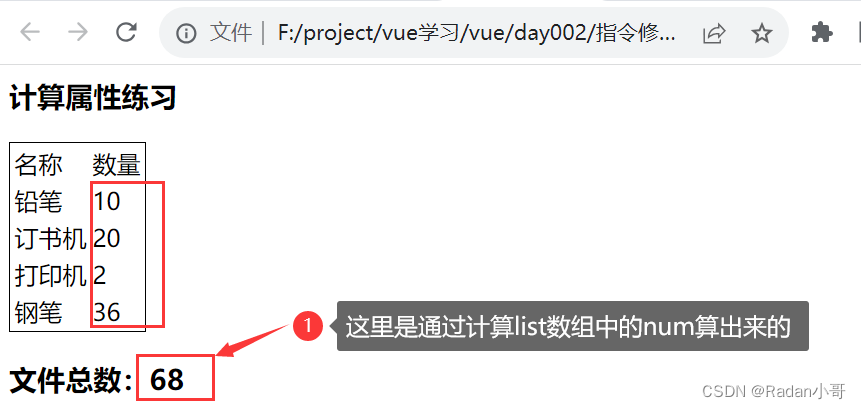
小黑笔城
<body><div id="app"><h3>计算属性练习</h3> <table class="bordered-table"><tr><td>名称</td><td>数量</td></tr><tr v-for="(item,index) in list"> <td>{{item.name}}</td><td>{{item.num}}</td></tr></table><h3>文件总数:{{totalNum}}</h3></div><script>const app = new Vue({el : '#app',data : {list : [{id : 1,name : '铅笔',num : 10},{id : 2,name : '订书机',num : 20},{id : 2,name : '打印机',num : 2},{id : 2,name : '钢笔',num : 36}]},computed : {totalNum(){//基于现有数据,编写求值逻辑//计算属性函数内部,可以直接通过 this 访问到 vue 实例//需求:对this.list数组里面的 num 进行求和 --》reducelet total=this.list.reduce((sum,item) => sum +item.num,0) return total}}})</script></body>测试结果

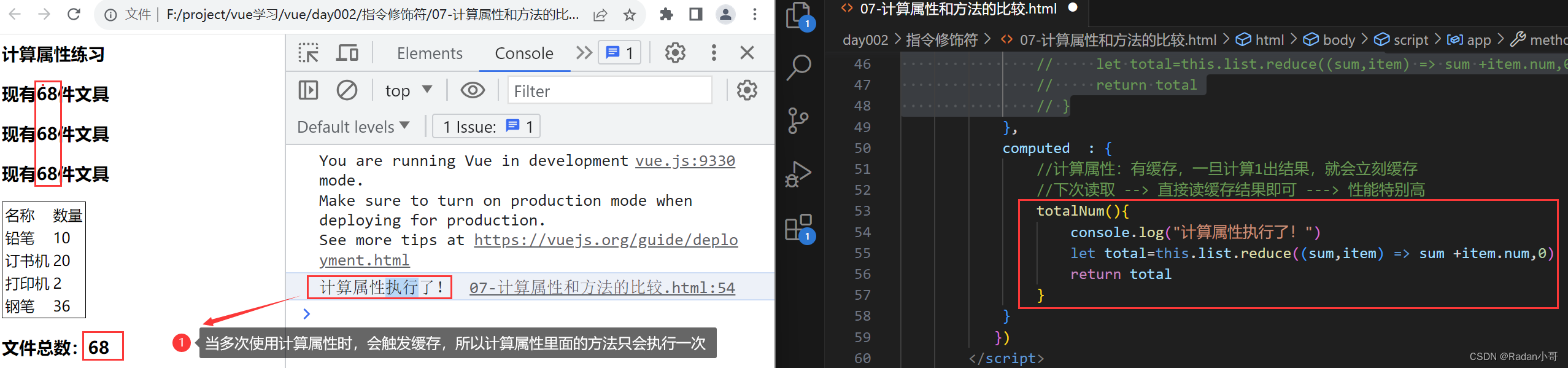
4.1、computed计算属性 vs methods方法的区别
- computed计算属性:
- 作用:封装一段对于数据的处理,求得一个结果
- 语法:写在computed 配置项中;作为属性,直接使用–>this.计算属性 {{计算属性名}}
- 缓存特性(提升性能):计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变化,会自动重新计算 -->并再次使用缓存
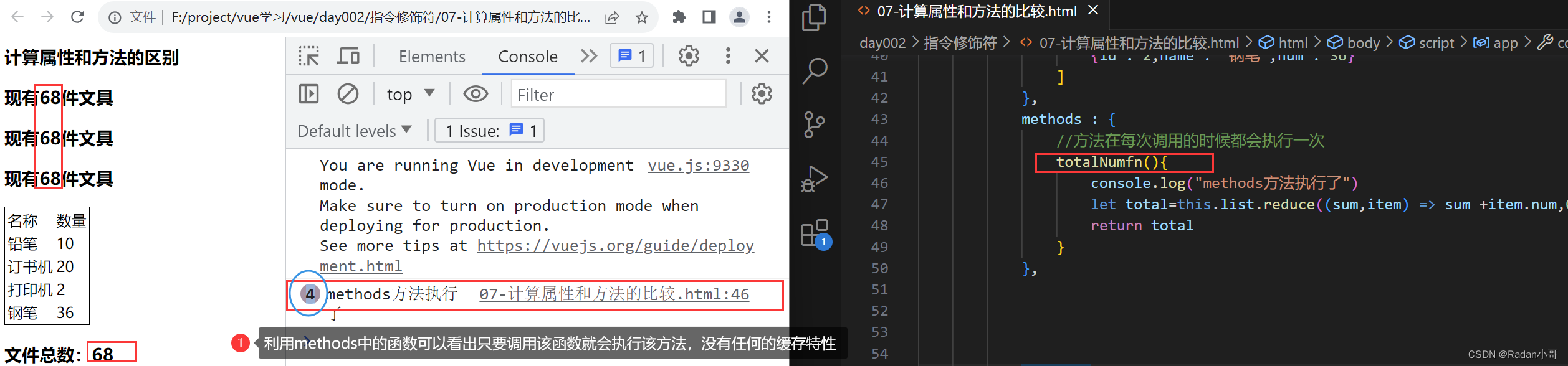
- methods方法:
- 作用:给实例提供一个方法,调用以处理业务逻辑
- 语法:写在methods配置项中; 作为方法:需要调用 —>this.方法名() {{方法名()}} @事件名=“方法名”
使用计算属性(缓存特性)

使用methods方法中的函数时

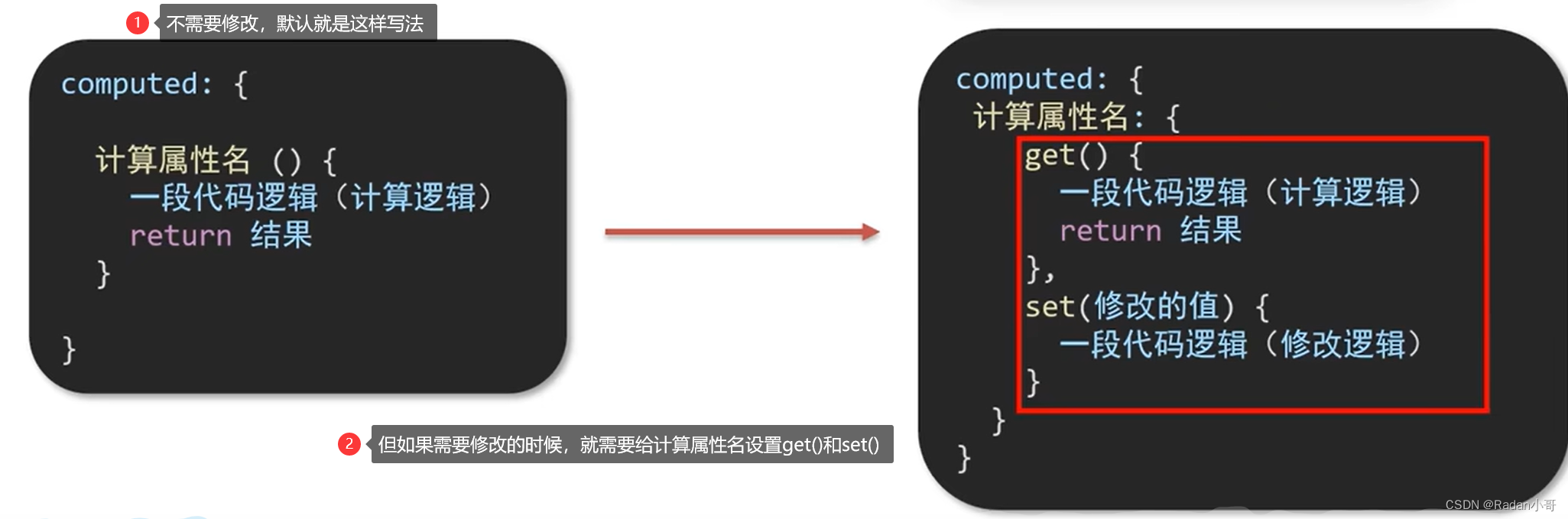
4.2、计算属性的完整写法
计算属性默认的简写,只能读取访问,不能“修改”
如果需要“修改” --> 需要写计算属性的完整写法"

案例:改名卡的练习
<body><div id="app"><h3>计算属性的完整写法</h3> 姓:<input type="text" v-model.trim="xing"/>名:<input type="text" v-model.trim="ming"/>全名:{{fullName}}<br><br>新名: <input type="text" v-model.trim="newName"><br><br><button @click="modify">改名卡</button></div><script>const app = new Vue({el : '#app',data : {xing : '张',ming : '飞',newName : ''},methods : {modify(){//通过this.计算属性进行修改计算属性的值this.fullName = this.newName}},computed : {//简写 -->获取,没有配置设置的逻辑// fullName(){// return this.xing + this.ming// }//完整写法 --> 获取 + 设置fullName : {// 1. 当fullName计算属性,被获取求值时,执行get(有缓存时,从缓存中获取数据)// 会将返回值作为,求值的结果get(){return this.xing + this.ming},// 2. 当fullName计算属性,被修改赋值时,执行set// 修改的值,传递给set方法的形参set(value){this.xing = value.slice(0,1)this.ming = value.slice(1)}}}})</script></body>
测试结果

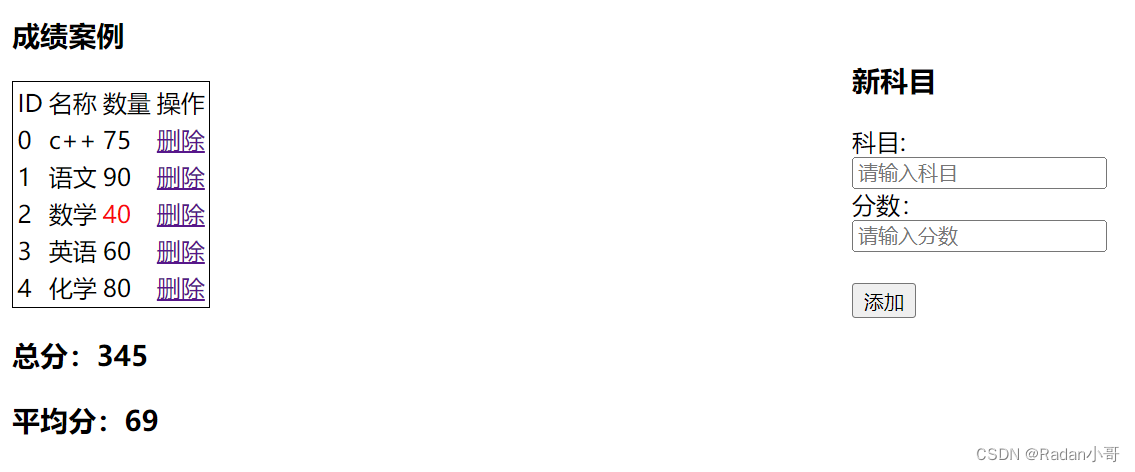
4.3、成绩添加案例
题目要求

代码完成
<html><head><title>计算属性</title><script src="../../vue.js"></script><style>.bordered-table {border: 1px solid #000; /* 设置表格边框样式 */}.right{float: left;width: 200px;height: 200px;padding-left: 300px;padding-top: 30px;}.left{float: left;width: 260px;height: 400px;}.low60{color : red}</style></head><body><div id="app"><div class="left"><h3>成绩案例</h3> <table class="bordered-table"><tr><td>ID</td><td>名称</td><td>数量</td><td>操作</td></tr><tr v-for="(item,index) in list"> <td>{{index}}</td><td>{{item.name}}</td><td :class="{low60 : item.score < 60}" >{{item.score}}</td>
<!-- 让低于60分的爆红 --><td><a href="https:www.baidu.com" @click.prevent="del(item.id)">删除</a></td></tr></table><h3>总分:{{totalScore}}</h3><h3>平均分:{{averageScore}}</h3></div><div class="right"><h3>新科目</h3>科目: <input type="text" placeholder="请输入科目" v-model.trim="newProject" /><br>分数:<input type="text" placeholder="请输入分数" v-model.number="newScore" /><br><br> <button @click="addProject">添加</button></div></div><script>const app = new Vue({el : '#app',data : {list : [{id : 1,name : '语文',score : 90},{id : 2,name : '数学',score : 40},{id : 3,name : '英语',score : 60},{id : 4,name : '化学',score : 80}],newProject : '',newScore : ''},methods :{del(id){//通过id删除数组的指定元素this.list = this.list.filter(item => item.id !== id);},addProject(){//数组中添加元素 元素值为this.projectInfoif(this.newProject.trim() === ''){alert('添加的内容不能为空')}else if(this.newScore === ''){alert('添加的内容不能为空')}else if(typeof this.newScore !== 'number'){alert("请输入正确的成绩")}else{//向数组添加一个元素this.list.unshift({id : +new Date(),name : this.newProject,score : this.newScore})}this.newProject=''this.newScore=''console.log(this.newProject+" "+this.newScore)}},computed : {totalScore : {get(){let a = this.list.reduce((sum,item) => sum +item.score,0)// console.log("总分数:"+ a)return a},set(value){}},averageScore : {get(){let a = 0if(this.list.length === 0){console.log("11111")return 0}else{a = this.list.reduce((sum,item) => sum +item.score,0) / this.list.length// console.log("平均分"+ a)return a} },set(value){}}}})</script></body>
</html>
测试结果

技术使用

5、watch 监视器
作用:监视数据变化,执行一些业务逻辑 或 异步操作。(当数据发生改变时,触发)
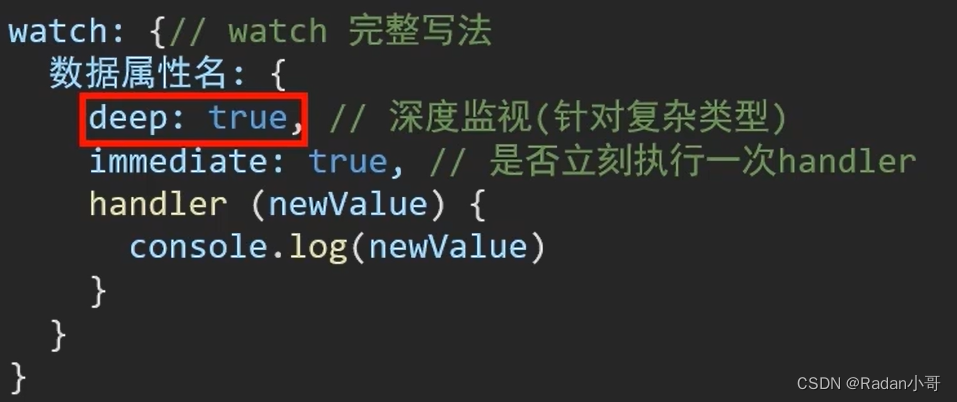
语法:
- 简单写法 --> 简单类型数据,直接监视

- 完整写法 --> 添加额外配置项
- deep: true 对复杂类型深度监视(监视的是一个数据对象,而非单个数据)
- immediate:true 初始化立即执行一次handler方法

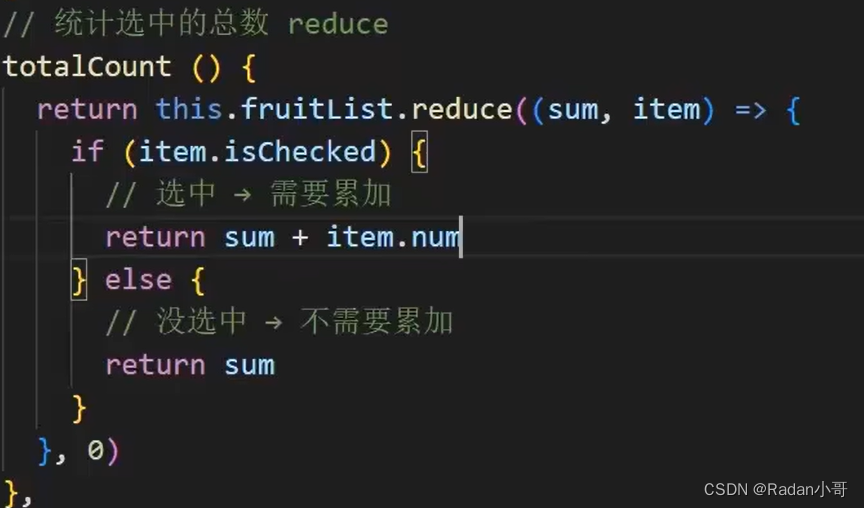
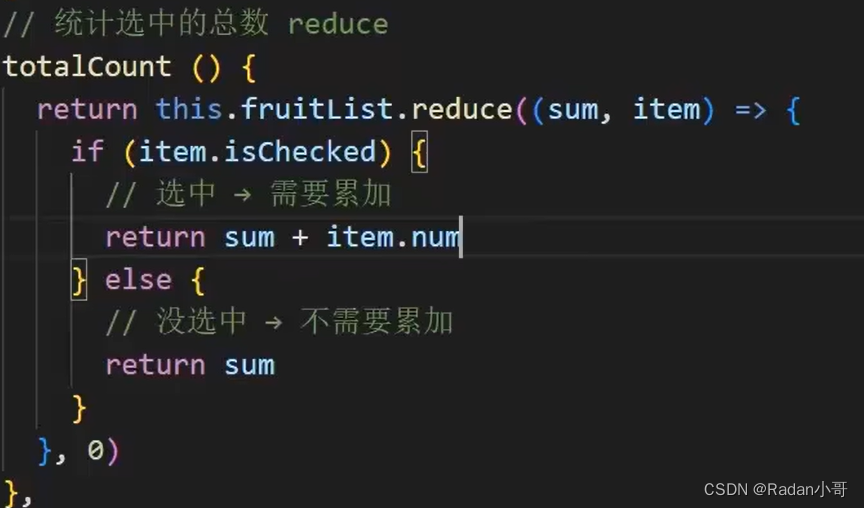
统计求和

相关文章:

前端技术Vue学习笔记--002
前端技术Vue学习笔记 文章目录 前端技术Vue学习笔记1、指令修饰符2、v-bind对于样式控制的增强2.1、v-bind对于样式控制的增强--class2.2、v-bind对于样式控制的增强--操作style 3、v-model应用于其他表单元素4、计算属性4.1、**computed计算属性 vs methods方法的区别**4.2、计…...

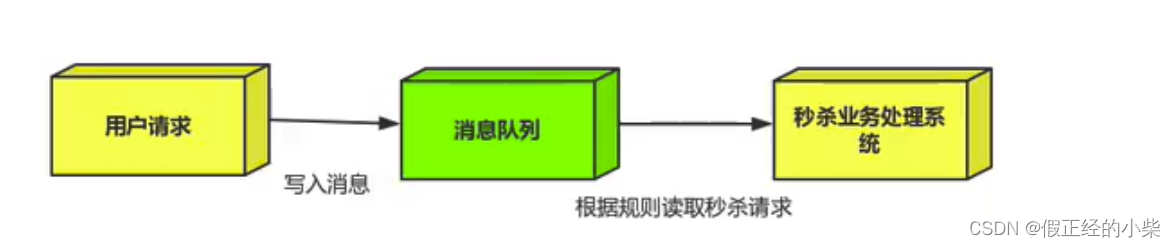
【RabbitMQ(day4)】SpringBoot整合RabbitMQ与MQ应用场景说明
一、SpringBoot 中使用 RabbitMQ 导入对应的依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置配置文件 spring:application:name: rabbitmq-springbo…...

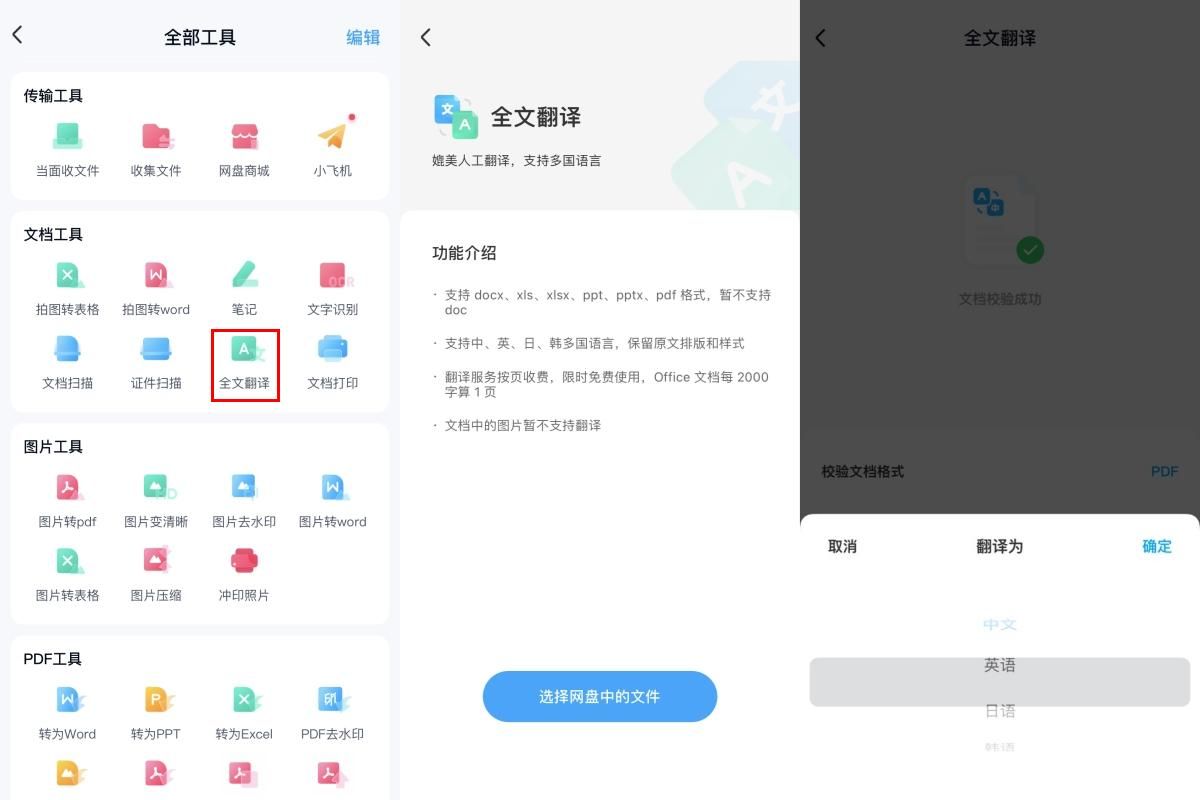
想了解好用的翻译pdf的软件吗?
在全球化的时代背景下,跨国贸易越来越普遍,跨语言沟通也越来越频繁。小黄是一家跨国公司的员工,他梦想能在全球各地拓展自己的业务,奈何遇到了一个巨大的挑战:跨语言沟通。在这其中,pdf文件是他经常接收到的…...

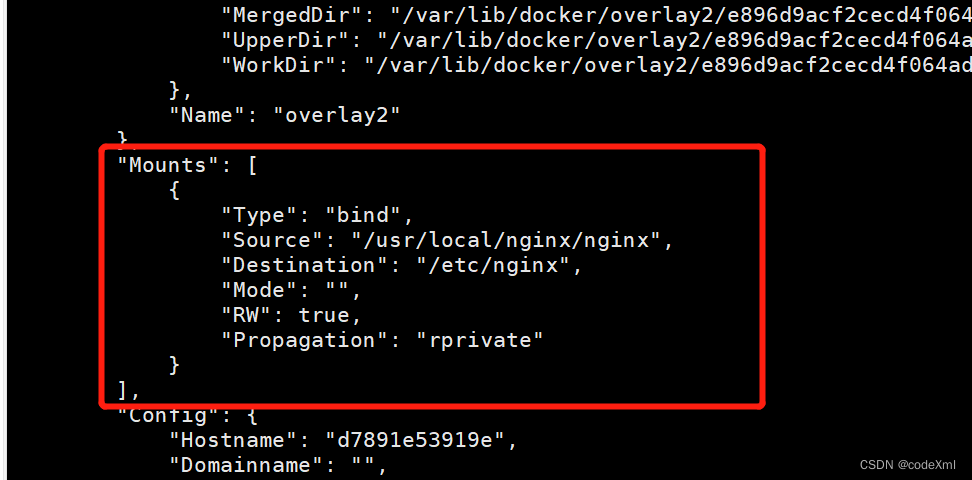
docker安装nginx并配置SSL
1、拉取镜像 docker pull nginx2、启动nginx容器,复制一份默认配置文件出来 // 以nginx镜像为基础镜像创建一个名为nginx01的容器 docker run -d -p 80:80 --name nginx01 nginx创建成功后会看到nginx的欢迎页面 3、挂载nginx目录 拷贝nginx的配置信息到主机目录…...

【LeetCode 算法】Reorder List 重排链表
文章目录 Reorder List 重排链表问题描述:分析代码PointerReverseMerge Tag Reorder List 重排链表 问题描述: 给定一个单链表 L 的头节点 head ,单链表 L 表示为: L0 → L1 → … → Ln - 1 → Ln 请将其重新排列后变为&#…...

MQ面试题3
1、讲一讲Kafka与RocketMQ中存储设计的异同? Kafka 中文件的布局是以 Topic/partition ,每一个分区一个物理文件夹,在分区文件级别实现文件顺序写,如果一个Kafka集群中拥有成百上千个主题,每一个主题拥有上百个分区&am…...

【Linux命令200例】patch 用于将补丁文件应用到源码中
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆本文已收录于专栏:Linux命令大全。 🏆本专栏我们会通过具体的系统的命令讲解加上鲜…...

一起来学算法(邻接矩阵)
前言: 邻接矩阵是数学和计算机科学中常用的一种表示方式,用来表述有向图或无向图,一张图由一组顶点(或结点)和一组表组成,用邻接矩阵就能表示这些顶点间存在的边的关系 1.图的概念 对于图而言,…...

hadoop与HDFS交互
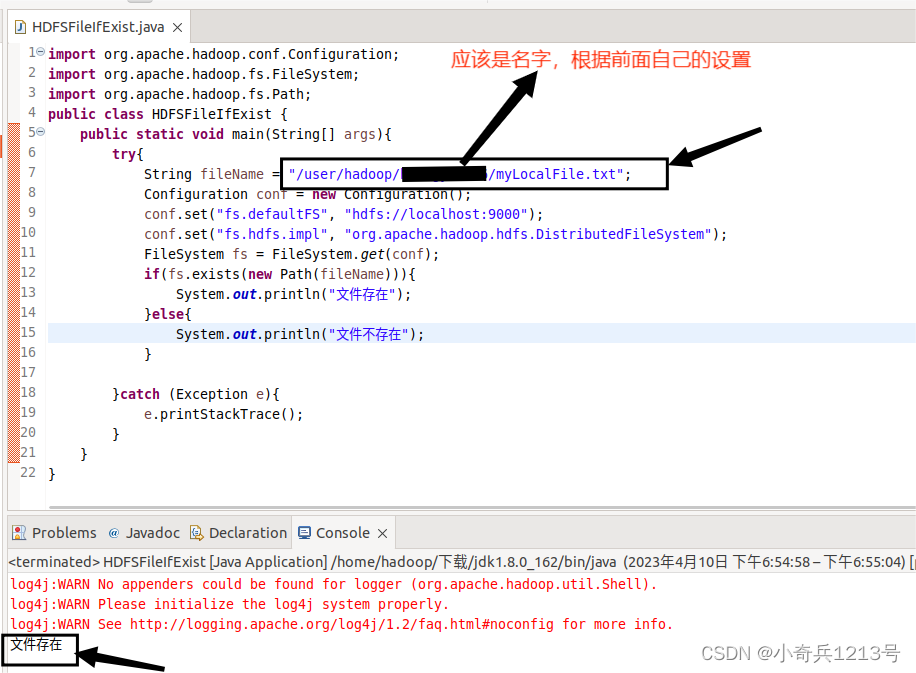
一、利用Shell命令与HDFS进行交互 在进行HDFS编程实践前,需要首先启动Hadoop。可以执行如下命令启动Hadoop: cd /usr/local/hadoop ./sbin/start-dfs.sh #启动hadoop Hadoop支持很多Shell命令,其中fs是HDFS最常用的命令,利用fs…...
)
MYSQL 分区如何指定不同存储路径(多块磁盘)
理论 可以针对分区表的每个分区指定存储路径,对于innodb存储引擎的表只能指定数据路径,因为数据和索引是存储在一个文件当中,对于MYISAM存储引擎可以分别指定数据文件和索引文件,一般也只有RANGE、LIST分区、sub子分区才有可能需要…...

安全加固服务器
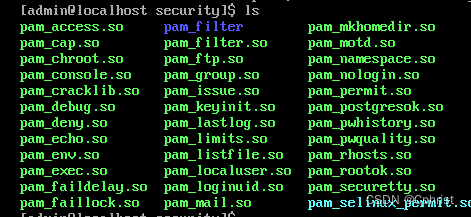
根据以下的内容来加固一台Linux服务器的安全。 首先是限制连续密码错误的登录次数,由于RHEL8之后都不再使用pam_tally.so和pam_tally2.so,而是pam_faillock.so 首先进入/usr/lib64/security/中查看有什么模块,确认有pam_faillock.so 因为只…...

Linux 命令学习:
1. PS命令 ps 的aux和-ef区别 1、输出风格不同,展示的格式略有不同 两者的输出结果差别不大,但展示风格不同。aux是BSD风格,-ef是System V风格。 2、aux会截断command列,而-ef不会,当结合grep时这种区别会影响到结果 …...

牛客网Verilog刷题——VL54
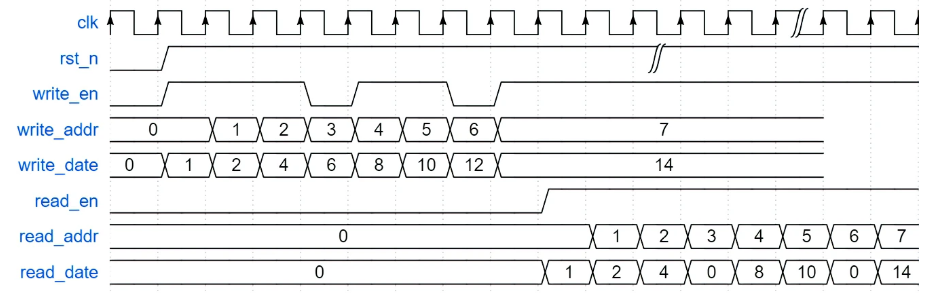
牛客网Verilog刷题——VL54 题目答案 题目 实现一个深度为8,位宽为4bit的双端口RAM,数据全部初始化为0000。具有两组端口,分别用于读数据和写数据,读写操作可以同时进行。当读数据指示信号read_en有效时,通过读地址信号…...

学习系统编程No.34【线程同步之信号量】
引言: 北京时间:2023/7/29/16:34,一切尽在不言中,前几天追了几部电视剧,看了几部电影,刷了n个视屏,在前天我们才终于从这快乐的日子里恢复过来,然后看了两节课,也就是上…...

SolidUI社区-Snakemq 通信源码分析
背景 随着文本生成图像的语言模型兴起,SolidUI想帮人们快速构建可视化工具,可视化内容包括2D,3D,3D场景,从而快速构三维数据演示场景。SolidUI 是一个创新的项目,旨在将自然语言处理(NLP)与计算机图形学相…...

【大数据之Flume】四、Flume进阶之复制和多路复用、负载均衡和故障转移、聚合案例
1 复制和多路复用 (1)需求:使用 Flume-1 监控文件变动(可以用Exec Source或Taildir Source),Flume-1 将变动内容传递给 Flume-2(用Avro Sink传),(用Avro Sou…...

前端学习--vue2--插槽
写在前面: 这个用法是在使用组件和创建组件中 文章目录 介绍简单使用多个插槽省写默认/后备内容作用域插槽常用实例Element-ui的el-table 废弃用法slot attributeslot-scope attribute 介绍 我们在定义一些组件的时候,由于组件内文字想要自定义&#…...

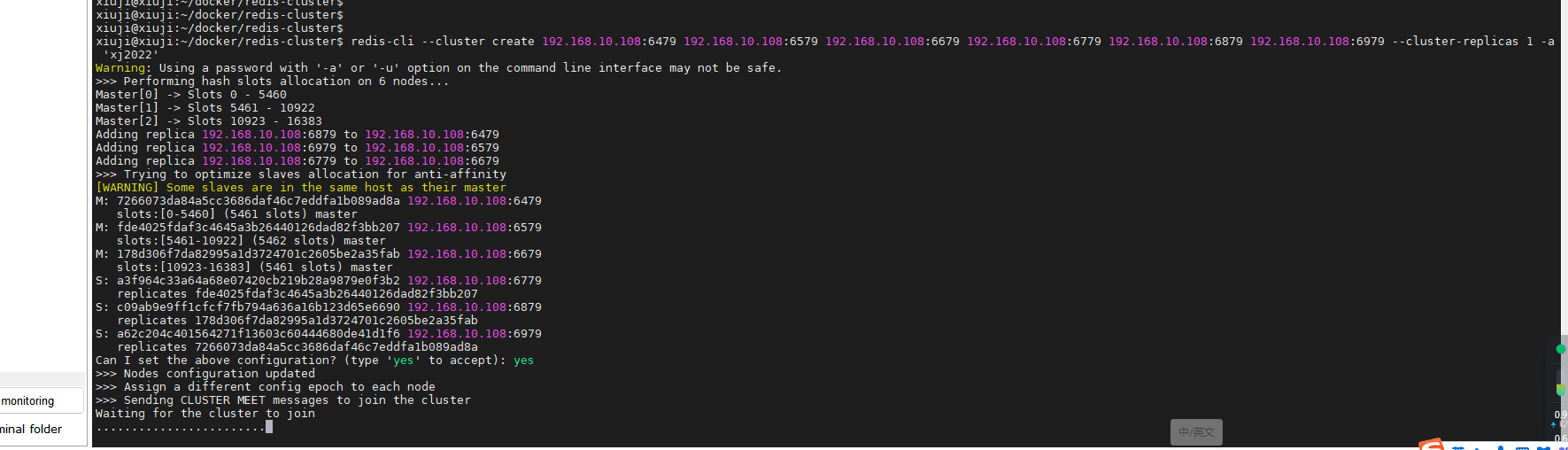
使用 Docker Compose 部署 Redis Cluster 集群,轻松搭建高可用分布式缓存
Redis Cluster(Redis 集群)是 Redis 分布式解决方案的一部分,它旨在提供高可用性、高性能和横向扩展的功能。Redis Cluster 能够将多个 Redis 节点组合成一个分布式集群,实现数据分片和负载均衡,从而确保在大规模应用场…...

在Spring Boot框架中集成 Spring Security
在Spring Boot框架中集成 Spring Security 目录 技术介绍SpringSecurity的核心功能:SpringSecurity特点:具体实现 1、集成依赖2、修改spring security实现service.impl.UserDetailsServiceImpl类 代码1具体解释代码2具体解释 实现config.SecurityConfi…...

登月再进一步:Apollo自动驾驶的里程碑
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

华为云Flexus+DeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手
华为云FlexusDeepSeek征文 | 基于Dify构建具备联网搜索能力的知识库问答助手 一、构建知识库问答助手引言二、构建知识库问答助手环境2.1 基于FlexusX实例的Dify平台2.2 基于MaaS的模型API商用服务 三、构建知识库问答助手实战3.1 配置Dify环境3.2 创建知识库问答助手3.3 使用知…...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...
