flutter minio
背景
前端 经常需要上传文件 图片 视频等等 到后端服务器, 如果到自己服务器 一般会有安全隐患。也不方便管理这些文件。如果要想使用一些骚操作 比如 按照前端请求生成不同分辨率的图片,那就有点不太方便了。
这里介绍以下 minio,(MinIO | 企业级、高性能对象存储)有点类似 腾讯云 阿里云的 对象存储:头衔有很多 总结 技术性能强悍 可以使用的姿势比较多:
这里只要介绍下从 Flutter 上传图片的 和 视频 的操作:
minio 搭建
官网:MinIO | 高性能, Kubernetes 原生对象存储
下载解压 :
我这里编写了脚本 run.bat
# 设置用户名 set MINIO_ROOT_USER=admin # 设置密码(8位) set MINIO_ROOT_PASSWORD=12345678 minio.exe server --address :9000 --console-address :9001 D:\MinIO_FileDatum\Data
- 新建txt 文档
- 脚本粘贴进去 保存退出
- 修改文件名和后缀
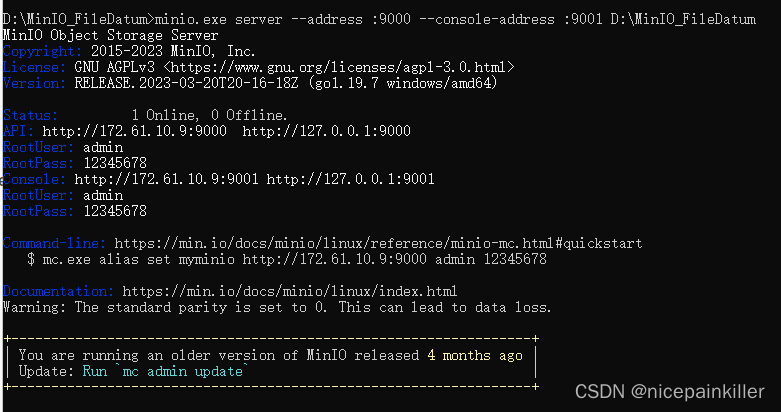
然后点击运行:
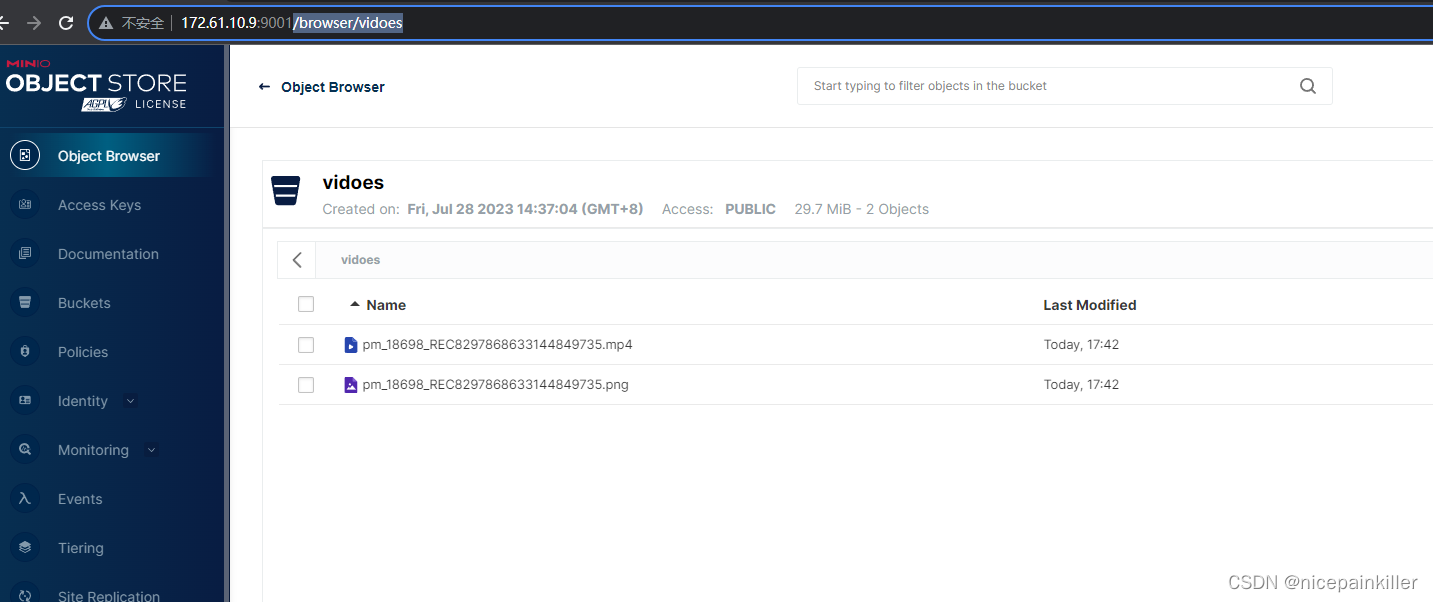
按照上面的 ip 和 端口 和密码 之后登录设置仓库
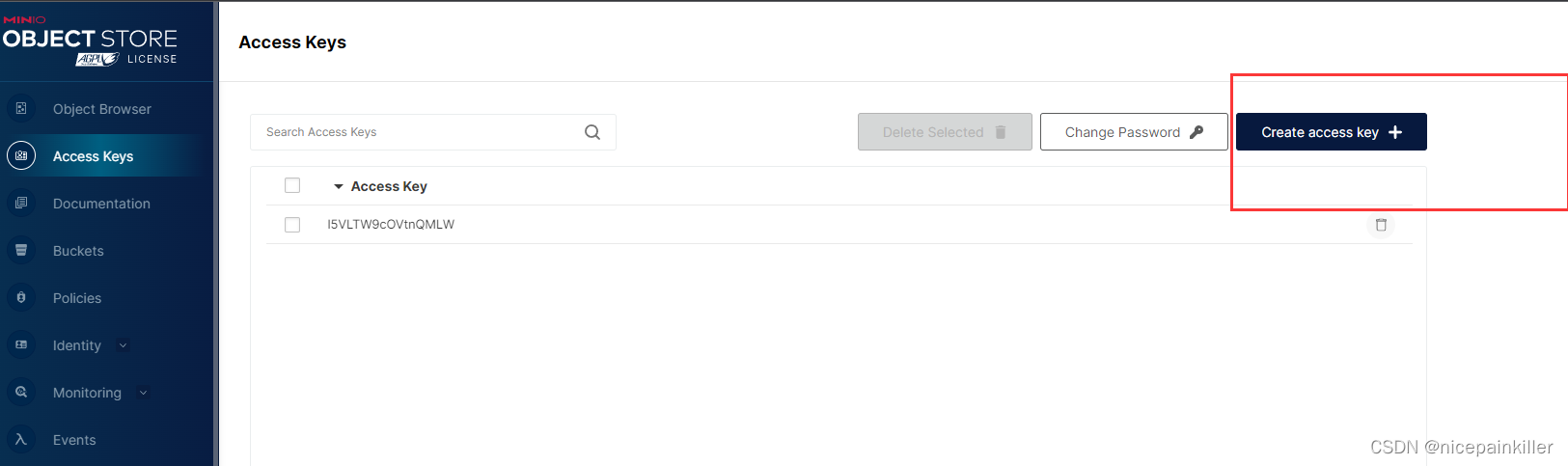
创建一个访问秘钥:
Flutter中使用Minio
因为我 flutter SDK 版本 3.10.2 比较高 所以使用的是: pubspec.yaml
# minio 文件系统 minio_new: ^1.0.2这里我是 使用 来录制视频的:所以得到的是 AssetEntity
wechat_camera_picker: ^3.8.0
- 图片上传不带进度
//视频生成的缩略图 String? thumbnailPath = await VideoThumbnail.thumbnailFile(video: file.path, ); print("------thumbnailPath: $thumbnailPath");final minio = Minio(endPoint: '172.61.10.9',port: 9000,accessKey: AppMinio().accessKey,secretKey: AppMinio().secretKey,useSSL: false, );int index = thumbnailPath!.lastIndexOf('/'); //图片的文件名 String pictureName = thumbnailPath!.substring(index + 1);//存图片 String res =await minio.fPutObject('vidoes', pictureName, thumbnailPath!); print('minio ------>res :${res}');视频上传带进度条
Stream<List<int>> inputIntList = file.openRead(); Stream<Uint8List> inputStream = inputIntList.asyncMap<Uint8List>((event) => Uint8List.fromList(event)); String res1 = await minio.putObject('imvideo',videoName,inputStream,onProgress: (int progress) {print("进度 onProgress: ${progress / fileSize}");}, );完整函数代码:
void _videoThumbnail(AssetEntity entity) async {File? file = await entity.file;if (file != null) {// String thumbnailPath = file.path;// thumbnailPath =// thumbnailPath.substring(0, thumbnailPath.length - 3) + "png";// File photoPath = File(thumbnailPath);//// var pathBool = await photoPath.exists();String? thumbnailPath = await VideoThumbnail.thumbnailFile(video: file.path,);print("------thumbnailPath: $thumbnailPath");final minio = Minio(endPoint: '172.61.10.9',port: 9000,accessKey: AppMinio().accessKey,secretKey: AppMinio().secretKey,useSSL: false,);int index = thumbnailPath!.lastIndexOf('/');String pictureName = thumbnailPath!.substring(index + 1);//存图片String res =await minio.fPutObject('vidoes', pictureName, thumbnailPath!);print('minio ------>res :${res}');//读文件// final stream = await minio.getObject('vidoes', res);// Directory dir = await getApplicationSupportDirectory();// String path = '${dir.path}/image/abc.png';// await stream.pipe(File(path).openWrite());int index2 = file.path.lastIndexOf('/');String videoName = file.path.substring(index2 + 1);print("pictureName:${pictureName}");print("videoName:${videoName}");int fileSize = await file.length();//存 视频Stream<List<int>> inputIntList = file.openRead();Stream<Uint8List> inputStream = inputIntList.asyncMap<Uint8List>((event) => Uint8List.fromList(event));String res1 = await minio.putObject('vidoes',videoName,inputStream,onProgress: (int progress) {print("进度 onProgress: ${progress / fileSize}");},);print('minio ------>res :${res1}');} }
相关文章:

flutter minio
背景 前端 经常需要上传文件 图片 视频等等 到后端服务器, 如果到自己服务器 一般会有安全隐患。也不方便管理这些文件。如果要想使用一些骚操作 比如 按照前端请求生成不同分辨率的图片,那就有点不太方便了。 这里介绍以下 minio,࿰…...

ChatGPT:人工智能交互的新时代
ChatGPT的背景和发展: ChatGPT是OpenAI公司在GPT-3基础上的进一步升级。GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的深度学习模型,它能够处理自然语言,实现自动对话、写作等任务。而ChatGPT在…...

C. Binary String Copying - 思维
分析: 赛时我是直接模拟的,tle然后mle,补提,发现规律,每一个改变的字符串都只会对应一个需要改变的区间,例如第一个样例前两个101100 -> 011100和101100 -> 011100,对应区间在确定改变的范…...

哈工大计算机网络课程网络安全基本原理详解之:密钥分发中心与公钥认证中心
哈工大计算机网络课程网络安全基本原理详解之:密钥分发中心与公钥认证中心 在介绍密钥分发中心的概念前,先来回顾一下之前介绍的身份认证协议AP4.0:利用随机数R来避免“回放攻击”,并借助于对称加密算法来保证R的加密传输和解密&…...

md5sum
概念作用及原理 md5sum是一种常用的哈希算法,用于计算数据的MD5哈希值。MD5(Message Digest Algorithm 5)是一种广泛使用的加密散列函数,用于将任意长度的数据映射为固定长度的哈希值(通常是128位)。这个哈…...

图文档数字化:实现高效管理的几大步骤
在当今数字化时代,企业越来越意识到数字化管理对于图文档的重要性。传统的纸质文件管理往往效率低下,容易出现丢失和混乱的情况。为了提高工作效率、降低成本并确保数据安全,许多企业选择采用PDM(产品数据管理)系统来实…...

服务器磁盘占用过高分析
使用命令 du -sh查看出占用较大的目录,如下: 目录大小处理办法/usr/local/mysql/data16G转移部分文件/usr/local/nacos2.1G维持现状/logs4.4G删除部分文件/var1.9G删除部分文件 du -sh命令使用示例: du -sh /* 查看根目录各文件(夹)占用大小…...

【C语言】通讯录3.0 (文件存储版)
前言 通讯录是一种记录联系人信息的工具,包括姓名、电话号码、电子邮件地址、住址等。 文章的一二三章均于上一篇相同,可以直接看第四章改造内容。 此通讯录是基于通讯录2.0(动态增长版)的基础上进行增加文件操作功能,…...

【C#常用操作】
excel相关操作 using Excel Microsoft.Office.Interop.Excel;public Excel.Application app; public Excel.Workbooks wbs; public Excel.Workbook wb; public Excel.Worksheets wss; public Excel.Worksheet ws;/// <summary> /// 取得打开excel句柄 /// </summary…...

深入理解CountDownLatch计数器
入理解CountDownLatch计数器 其他知识点 Java 多线程基础 深入理解aqs ReentrantLock用法详解 深入理解信号量Semaphore 深入理解并发三大特性 并发编程之深入理解CAS 深入理解CountDownLatch Java 线程池 使用用法 CountDownLatch用法详解 CountDownLatch实现原理 下面例子来…...

从SQL注入绕过最新安全狗WAF中学习fuzz
前言 SQL注入并不是很精通,通过实战绕过WAF来进行加强SQL注入能力,希望对正在学习的师傅能有一丝帮助。 安装 安装前言 我是本地搭建的环境进行测试的 环境是windows11phpstudy2018sqli-labs phpstudy的安装我不再复述,这里简单说一下安全…...

C语言每日一题:12《数据结构》相交链表。
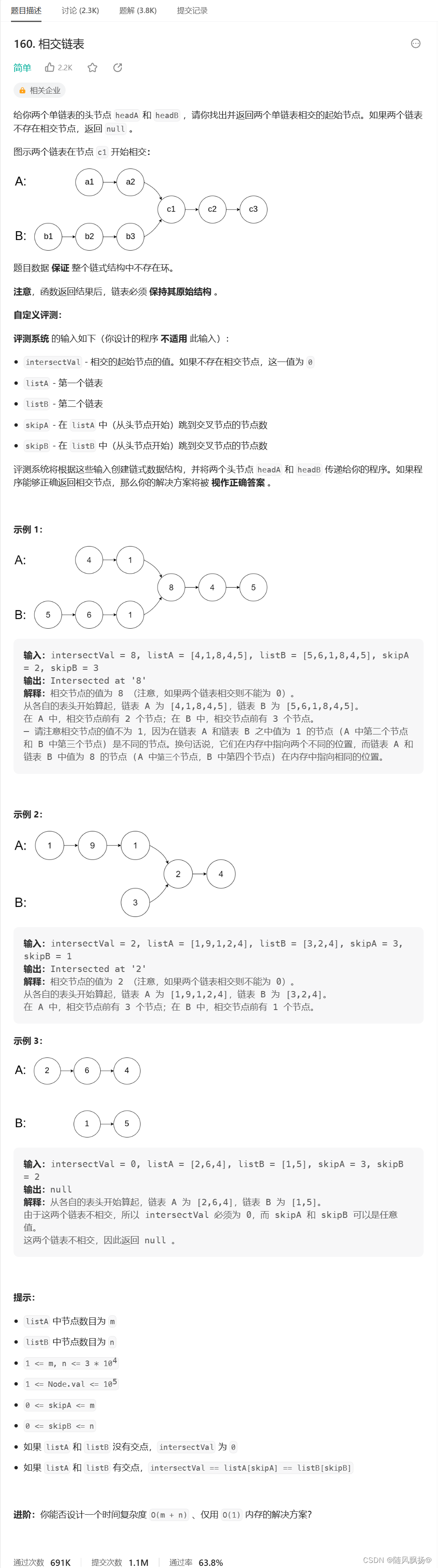
题目: 题目链接 思路一: 1.如果最后一个节点相同说明一定有交点。 2.使用两个循环获取一下长度,同时可以获取到尾节点。 3。注意初始化lenA和lenB为1,判断下一个节点是空是可以保留尾节点的。长度会少一个,尾节点没有…...

【Spring框架】SpringMVC
目录 什么是Spring MVC实现客户端和程序之间的“连接”1.1 RequestMapping1.2GetMapping1.3PostMapping 获取参数2.1.1 获取单个参数2.1.2 获取多个参数2.1.3 获取对象2.2 后端参数重命名2.3 RequestBody 接收JSON对象2.4 获取URL中参数PathVariable2.5 上传⽂件RequestPart2.6…...

HDFS中namenode安全模式
HDFS中namenode安全模式 安全模式的现象探究step1step2step3step4 安全模式的概述控制进入时间和离开条件安全模式自动进入离开安全模式手动进入离开 安全模式的现象探究 step1 HDFS集群在停机状态下,使用hdfs -daemon命令逐个进程启动集群,观察现象首…...

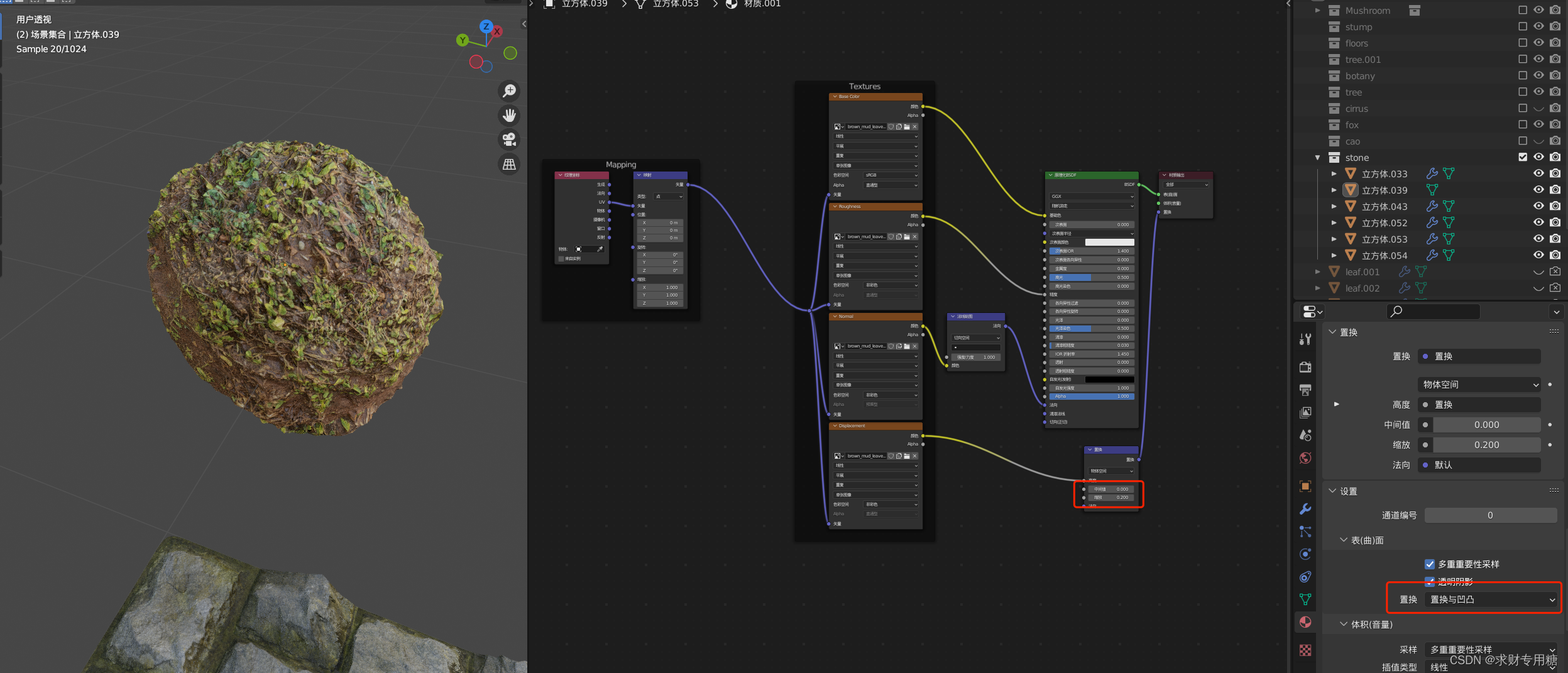
blender凹凸感和置换形变
一、怎么做出凹凸感 需要三个部分的内容: 1、一个基础的纹理:告诉计算机需要用一个什么样的纹理做凹凸,纹理一般采用黑白,在计算机里面,从 0 - 1之间的值可以用从黑到白之间不同的灰度来表示因此,有一张黑白…...

力扣 343. 整数拆分
题目来源:https://leetcode.cn/problems/integer-break/description/ C题解1:动态规划。dp[i] 代表数字i拆分后得到的最大乘积。递归公式为拆分后两个数的最大乘积相乘,即 dp[i] max(dp[i], dp[j] * dp[i-j])。对于n2或3需要另外讨论。 cla…...

【JavaWeb】正则表达式
🎄欢迎来到边境矢梦的csdn博文,本文主要讲解Java 中正则表达式 的相关知识🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰🫰&am…...

Vue中常用到的标签和指令
一、标签 在 Vue 中,并没有特定的标签是属于 Vue 的,因为 Vue 是一个用于构建用户界面的框架,可以与 HTML 标签一起使用。Vue 中可以使用的标签和元素基本上与 HTML 标准一致。 以下是一些常见的HTML标签,也可以在 Vue 中使用&a…...

C++设计模式之访问者模式
C访问者设计模式 文章目录 C访问者设计模式什么是设计模式什么是访问者设计模式该模式有什么优缺点优点缺点 如何使用 什么是设计模式 设计模式是一种通用的解决方案,用于解决特定的一类问题。它是一种经过验证的代码组织方式,可以帮助开发人员更快地实…...

Java8的stream常用的操作
记录一下常用的用法 定义测试对象 Datapublic class Employee {//idprivate Integer id;//姓名private String name;//年龄private Integer age;//身高private Double height;//存款private BigDecimal deposit;public Employee(Integer id, String name, Integer age, Double…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...