前端小练-产品宣传页面
文章目录
- 前言
- 页面结构
- 固定钉
- 头部
- 轮播
- JS特效
- 完整代码
- 总结
前言
经过一个月的爆肝,花费了一个月(期间还花费了将近半个月的时间打比赛,还要备研)算是把数二高数的内容强化了一遍,接下来刷熟练度即可,可惜的是我现在要改数1。但是值得庆幸的是,线代和概率论可以洒洒水~,只是高数部分还有头疼的无穷级数和曲面积分。其实曲面积分,二重积分,微分方程,多元微分其实除了运算量大并没有什么难度(包括应用部分)。但是级数的话和前面的极限还有证明联系比较紧密,这个在思路上我觉得反而麻烦,至于中值定理核心大部分的题型是凑F,然后用罗尔定理。
所以说,如果继续坚持开发算法平台的话,我肯定是无法赶上第一波答辩了。考研和毕设我都要,我是真不想明年大四下学期还要回学校,我又没有女朋友,需要回来陪女朋友~
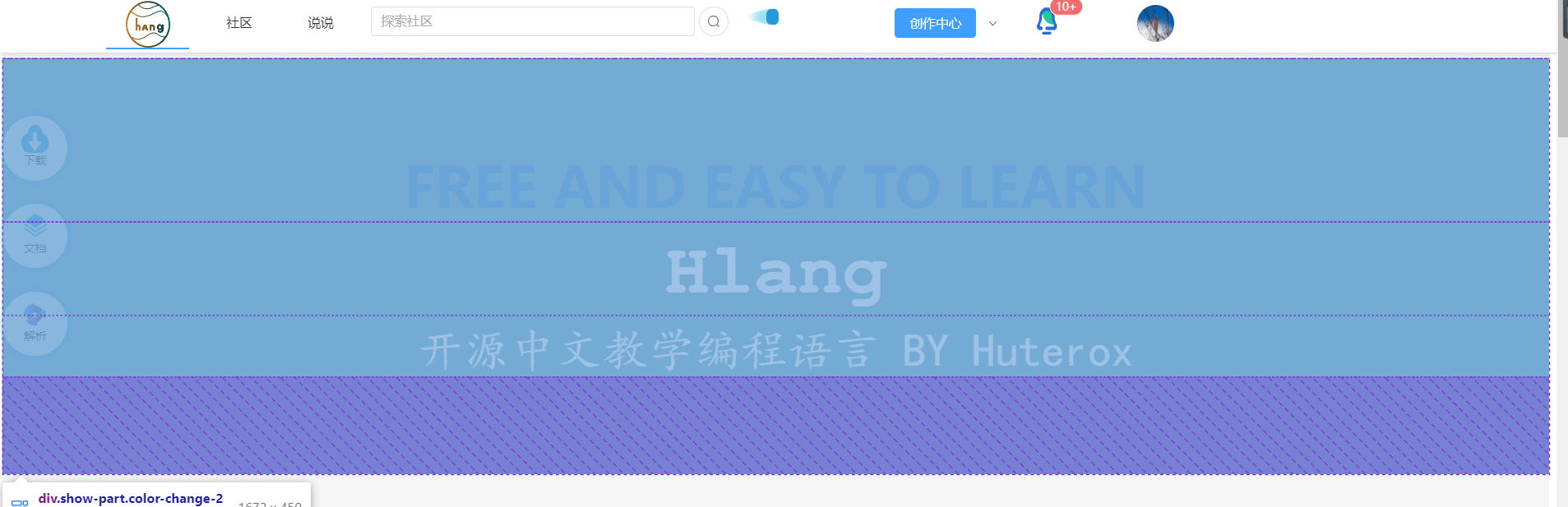
那么废话不多说,昨天也是干到1点多,把这个新的毕设方案的首页写出来了。先看看看效果吧:



实在是想不到文案了,不然的话,直接继续套。这次的话,没有办法不适合暗黑风格,只能这样干。
页面结构
老规矩,我们先来分析一下这个页面的结构,这个结构:
<template><!-- 左边的固定钉 --><el-affix :offset="150"><div class="affix-left"><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/download.png"><div class="affix-p">下载</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/document.png"><div class="affix-p">文档</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/assert.png"><div class="affix-p">解析</div></div></div></el-affix><!-- 接下来是我们的首页主体部分 --><div class="main"><!-- 文字背景介绍部分 --><div class="show-part color-change-2x"><!-- 第一部分 --><div class="show-p1">FREE AND EASY TO LEARN </div><div class="show-p2">Hlang</div><div class="show-p3">开源中文教学编程语言 BY Huterox</div></div><!-- 简介轮播图 --><div class="content-canv"><div class="container"><div class="clip clip-1"><div class="content"><h1 class="title">开源</h1><h3 class="paragraph">基于Python编写的教学中文编程语言,完全开源,并附带开发教程。</h3></div></div><div class="clip clip-2"><div class="content"><h1 class="title">中文</h1><h3 class="paragraph">中文编程,快速上手,培养编程思维。</h3></div></div><div class="clip clip-3"><div class="content"><h1 class="title">易学</h1><h3 class="paragraph">充分发挥母语优势,适合小学生教学。且生态将不断完善,兼容Python。</h3></div></div></div></div><!-- 具体的文字宣传 --><div class="show-centent-text"><div class="s-c-text" ref="box1"></div><div class="s-c-text" ref="box2">我们的中文编程语言致力于打破语言壁垒,让编程更加亲切和易于学习。无论你是否具备编程经验,我们的中文编程语言都能够以你熟悉和理解的方式呈现,使你能够快速上手并掌握编程技能。</div><div class="s-c-text" ref="box3"></div></div><!-- 尾部图片 --><div class="buttom zoom"><div class="title-bu tracking-in-contract" ref="box4"></div><div class="content-bu" ref="box5">未来可期,创造无限可能</div></div><!-- 尾部特效,文字 --><div class="bu-show"><div class="svg-bu-show"><!--特效 --><div id="svgAttributes"> <svg width="512" height="512" viewBox="0 0 128 128"><polygon points="64 68.8628077439766 8.574 99.98498600107975 63.240037962811925 67.54607512963132 64 3.984986001079744 64.75996203718807 67.54607512963132 119.426 99.98498600107975 " fill="currentColor"></polygon></svg> </div></div><div class="but-show-cent glitch-wrapper"><div class="glitch" data-text="JOIN US FUTURE IS BEST">JOIN US FUTURE IS BEST</div></div></div><!-- footer --><div class="footer"><!-- 特效 --><div class="footershow"><div id="penner"><div class="line"><div class="small color-change-2x stretched square linear" style="transform: translateX(8.32375px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuad" style="transform: translateX(1.41935px);"></div></div><div class="line"><div class="small color-change-2x stretched square InCubic" style="transform: translateX(0.872133px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuart" style="transform: translateX(0.302639px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuint" style="transform: translateX(0.552566px);"></div></div><div class="line"><div class="small color-change-2x stretched square InSine" style="transform: translateX(0.301091px);"></div></div><div class="line"><div class="small color-change-2x stretched square InExpo" style="transform: translateX(0.437774px);"></div></div><div class="line"><div class="small color-change-2x stretched square InCirc" style="transform: translateX(0.625275px);"></div></div><div class="line"><div class="small color-change-2x stretched square InBack" style="transform: translateX(-3.78142px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuad" style="transform: translateX(15.4575px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutCubic" style="transform: translateX(23.5359px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuart" style="transform: translateX(38.4933px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuint" style="transform: translateX(35.4011px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutSine" style="transform: translateX(12.371px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutExpo" style="transform: translateX(43.1485px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutCirc" style="transform: translateX(75.0978px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutBack" style="transform: translateX(40.8483px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuad" style="transform: translateX(0.970785px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutCubic" style="transform: translateX(0.805919px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuart" style="transform: translateX(0.162609px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuint" style="transform: translateX(0.130278px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutSine" style="transform: translateX(1.35859px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutExpo" style="transform: translateX(0.0959568px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutCirc" style="transform: translateX(1.56201px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutBack" style="transform: translateX(-6.36447px);"></div></div></div></div><div class="footText">Huterox is Awesome</div></div></div>
</template>结构的话其实就是这几大块,首先是固定的,然后是头部,中间,底部,和footer
固定钉
这个固定钉的话,怎么说呢,实际上是自己写的,只是外面套了一个el-affix,实际上你换成div是一样的效果,因为样式都是自己做的。
只是用了它的 offset。没啥用。
<el-affix :offset="150"><div class="affix-left"><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/download.png"><div class="affix-p">下载</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/document.png"><div class="affix-p">文档</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/assert.png"><div class="affix-p">解析</div></div></div></el-affix>
结构的话很清晰,大概就是这样:

这里的话主要是还有一个特效,心脏的特效。
@-webkit-keyframes heartbeat {from {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: center center;transform-origin: center center;-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}10% {-webkit-transform: scale(0.91);transform: scale(0.91);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}17% {-webkit-transform: scale(0.98);transform: scale(0.98);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}33% {-webkit-transform: scale(0.87);transform: scale(0.87);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}45% {-webkit-transform: scale(1);transform: scale(1);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}
}
@keyframes heartbeat {from {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: center center;transform-origin: center center;-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}10% {-webkit-transform: scale(0.91);transform: scale(0.91);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}17% {-webkit-transform: scale(0.98);transform: scale(0.98);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}33% {-webkit-transform: scale(0.87);transform: scale(0.87);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}45% {-webkit-transform: scale(1);transform: scale(1);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}
}.heartbeat:hover {-webkit-animation: heartbeat 1.5s ease-in-out infinite both;animation: heartbeat 1.5s ease-in-out infinite both;
}.affix-img{margin-top: 10px;width: 30px;height: 30px;}.affix-p{height: 20px;font-size: 10px;}.affix-item{cursor: pointer;width: 100%;height: 70px;border-radius: 80px;display: flex;flex-direction: column;align-items: center;justify-items: center;text-align: center;background-color: whitesmoke;-webkit-box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);-moz-box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);}.affix-left{position: fixed;width: 70px;display: flex;flex-direction: column;justify-items: center;align-items: center;gap: 25px;z-index: 100;opacity: 0.5}
头部
之后是我们的头部。

这部分的结构也很明显。一个flex,然后是列作为主轴。
<!-- 文字背景介绍部分 --><div class="show-part color-change-2x"><!-- 第一部分 --><div class="show-p1">FREE AND EASY TO LEARN </div><div class="show-p2">Hlang</div><div class="show-p3">开源中文教学编程语言 BY Huterox</div></div>
然后这里的话,就主要是一个渐变,就没了。
.show-p3{font-family: cursive;margin-top: 10px;color: whitesmoke;font-size: 50px;display: flex;justify-items: center;align-items: center;
}
.show-p2{font-family: 'Courier New', Courier, monospace;margin-top: 10px;color: whitesmoke;font-size: 80px;display: flex;font-weight:bolder;justify-items: center;align-items: center;
}
.show-p1{font: 10em sans-serif;font-weight:bolder;font-family: system-ui;margin-top: 100px;color: rgba(9, 101, 239, 0.26);font-size: 60px;display: flex;justify-items: center;align-items: center;
}
.show-part{display: flex;flex-direction: column;align-items: center;justify-items: center;width: 100%;height: 450px;background-color: rgb(6, 223, 151);
}.color-change-2x {-webkit-animation: color-change-2x 2s linear infinite alternate both;animation: color-change-2x 2s linear infinite alternate both;
}@-webkit-keyframes color-change-2x {0% {background: rgb(178, 194, 195);}100% {background: #75aabb;}
}
@keyframes color-change-2x {0% {background: #8db0bd;}100% {background: #6eb4cb;}
}
轮播
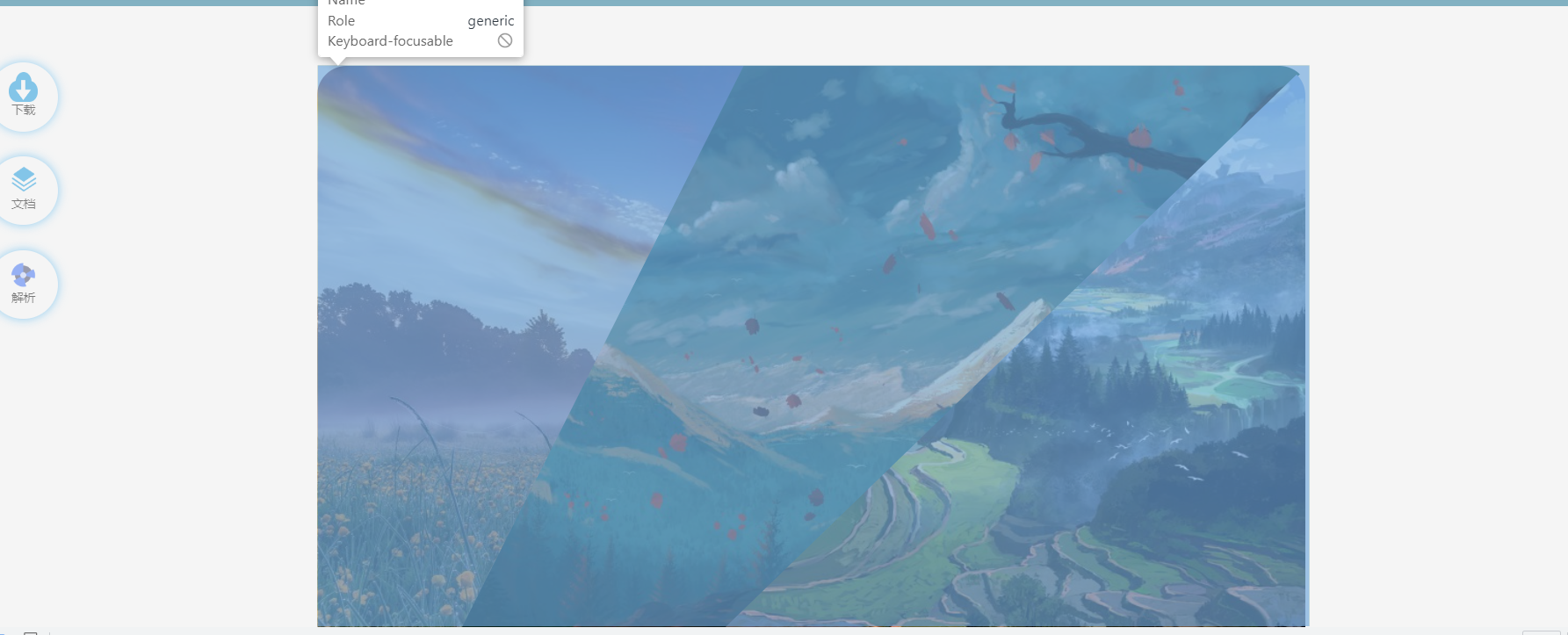
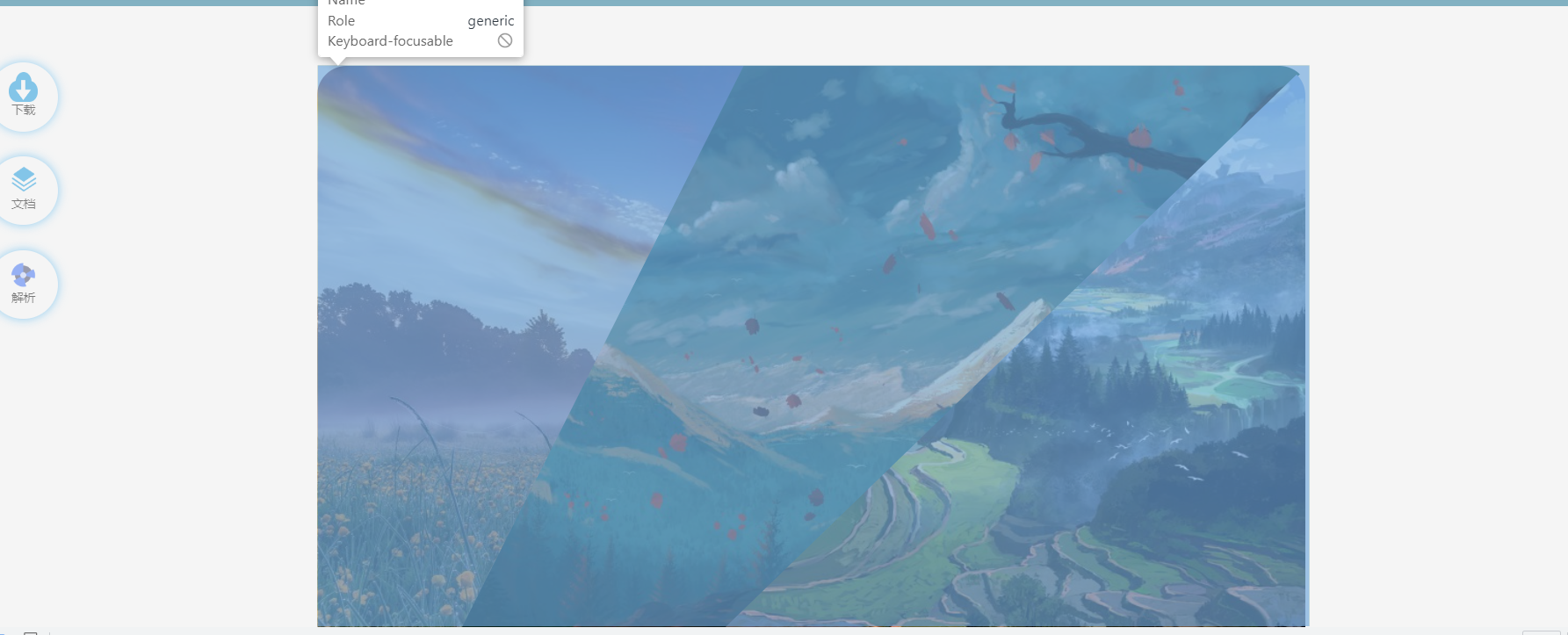
这个效果的话,叫啥我不是很清楚,反正但是是要做轮播的,但是太丑了,就做成这样的。

<!-- 简介轮播图 --><div class="content-canv"><div class="container"><div class="clip clip-1"><div class="content"><h1 class="title">开源</h1><h3 class="paragraph">基于Python编写的教学中文编程语言,完全开源,并附带开发教程。</h3></div></div><div class="clip clip-2"><div class="content"><h1 class="title">中文</h1><h3 class="paragraph">中文编程,快速上手,培养编程思维。</h3></div></div><div class="clip clip-3"><div class="content"><h1 class="title">易学</h1><h3 class="paragraph">充分发挥母语优势,适合小学生教学。且生态将不断完善,兼容Python。</h3></div></div></div></div>然后是对应的CSS
.content-canv{width: 100%;height: 600px;background-color: whitesmoke;display: flex;justify-items: center;align-items: center;}.container {border-radius: 30px;background-color: whitesmoke;height: 600px;max-width: 100%;position: relative;width: 1000px;margin: 0 auto;}.clip {border-radius: 30px;background: var(--white)url('https://images.unsplash.com/photo-1599694927440-e321028bc146?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=3300&q=80')100% / cover no-repeat;border: 0.1rem solid var(--cod-gray);bottom: 0rem;left: -0.2rem;position: absolute;right: 0rem;top: 0rem;transition: clip-path 330ms var(--transform-function);
}.clip-1 {background-size:cover;border-radius: 30px;clip-path: polygon(0 0, 47% 0, 21% 100%, 0% 100%);background-image: url('../../src/assets/image/card1.png');
}.clip-2 {background-size:cover;border-radius: 30px;background-image: url('../../src/assets/image/card2.png');clip-path: polygon(43% 0, 100% 0, 38% 100%, 13% 100%);
}.clip-3 {background-size:cover;width: 100%;height: 100%;border-radius: 30px;background-image: url('../../src/assets/image/card3.png');clip-path: polygon(100% 0, 100% 0, 100% 100%, 38% 100%);
}.content {height: 100%;width: 100%;display: flex;flex-direction: column;justify-items: center;align-items: center;border-radius: 30px;background-color: var(--white);bottom: 0;display: flex;flex-direction: column;left: 0;opacity: 0;padding: 1rem;pointer-events: none;position: absolute;transform: translateY(100%);transition: transform 330ms var(--transform-function) 100ms,opacity 330ms var(--transform-function) 150ms;width: 75%;
}.title {font-family: cursive;margin-top: 50%;display: flex;align-items: center;justify-items: center;color: whitesmoke;height: 80px;width: 100%;line-height: 1.1;
}.paragraph {font-family: cursive;height: 40px;width: 100%;display: flex;align-items: center;justify-items: center;border-radius: 30px;color: whitesmoke;line-height: 1.1;
}/* Effect */
.container:hover .clip {clip-path: polygon(100% 0, 100% 0, 100% 100%, 100% 100%);
}.container .clip:hover {clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}.clip:hover .content {opacity: 1;transform: translateY(0);
}
JS特效
之后的话,就是先前也做过的打字机特效。这个的话真没啥。当然还有别的,这个的话就是anime.js做的。
然后这里的话,其实整个特效是分两个部分组成的:
1. 本身DIV的一个CSS布局
2. JS部分产生的特效
所以的话,要写很简单,先正常布局,然后想你要啥,然后写逻辑即可。
<script>
import anime from 'animejs'
export default {mounted() {const part1 = "以汉字和常用词汇作为编程语法的基础,我们的产品让编程变得更加容易理解和应用。"this.TypewriterDom(this.$refs.box1,part1,true,null)// const part2 = "我们的中文编程语言致力于打破语言壁垒,让编程更加亲切和易于学习。无论你是否具备编程经验,我们的中文编程语言都能够以你熟悉和理解的方式呈现,使你能够快速上手并掌握编程技能。"// this.TypewriterDom(this.$refs.box2,part2,true,null)const part3 = "作为开源项目,这个中文编程语言的源代码可供学生、教师、研究人员以及业界专业人士自由使用。"this.TypewriterDom(this.$refs.box3,part3,true,null)const part4 = "加入我们"this.TypewriterDom(this.$refs.box4,part4,true,null)this.RunButSvg()this.RunFooter()},methods:{// footer特效RunFooter(){var penner = anime.timeline({loop: true,direction: 'alternate',duration: 150,});penner.add({targets: '#penner .linear', translateX: 1100, offset: 0,easing: 'linear',}).add({targets: '#penner .InQuad', translateX: 1100, offset: 0,easing: 'easeInQuad',}).add({targets: '#penner .InCubic', translateX: 1100, offset: 0,easing: 'easeInCubic',}).add({targets: '#penner .InQuart', translateX: 1100, offset: 0,easing: 'easeInQuart',}).add({targets: '#penner .InQuint', translateX: 1100, offset: 0,easing: 'easeInQuint',}).add({targets: '#penner .InSine', translateX: 1100, offset: 0,easing: 'easeInSine',}).add({targets: '#penner .InExpo', translateX: 1100, offset: 0,easing: 'easeInExpo',}).add({targets: '#penner .InCirc', translateX: 1100, offset: 0,easing: 'easeInCirc',}).add({targets: '#penner .InBack', translateX: 1100, offset: 0,easing: 'easeInBack',}).add({targets: '#penner .OutQuad', translateX: 1100, offset: 0,easing: 'easeOutQuad',}).add({targets: '#penner .OutCubic', translateX: 1100, offset: 0,easing: 'easeOutCubic',}).add({targets: '#penner .OutQuart', translateX: 1100, offset: 0,easing: 'easeOutQuart',}).add({targets: '#penner .OutQuint', translateX: 1100, offset: 0,easing: 'easeOutQuint',}).add({targets: '#penner .OutSine', translateX: 1100, offset: 0,easing: 'easeOutSine',}).add({targets: '#penner .OutExpo', translateX: 1100, offset: 0,easing: 'easeOutExpo',}).add({targets: '#penner .OutCirc', translateX: 1100, offset: 0,easing: 'easeOutCirc',}).add({targets: '#penner .OutBack', translateX: 1100, offset: 0,easing: 'easeOutBack',}).add({targets: '#penner .InOutQuad', translateX: 1100, offset: 0,easing: 'easeInOutQuad',}).add({targets: '#penner .InOutCubic', translateX: 1100, offset: 0,easing: 'easeInOutCubic',}).add({targets: '#penner .InOutQuart', translateX: 1100, offset: 0,easing: 'easeInOutQuart',}).add({targets: '#penner .InOutQuint', translateX: 1100, offset: 0,easing: 'easeInOutQuint',}).add({targets: '#penner .InOutSine', translateX: 1100, offset: 0,easing: 'easeInOutSine',}).add({targets: '#penner .InOutExpo', translateX: 1100, offset: 0,easing: 'easeInOutExpo',}).add({targets: '#penner .InOutCirc', translateX: 1100, offset: 0,easing: 'easeInOutCirc',}).add({targets: '#penner .InOutBack', translateX: 1100, offset: 0,easing: 'easeInOutBack',});},// 底部的svg特效RunButSvg(){anime({targets: '#svgAttributes polygon',points: '64 128 8.574 96 8.574 32 64 0 119.426 32 119.426 96',easing: 'easeInOutExpo',duration: 2000,loop: true});},/*** 打字机特效,通过anime.js来实现,传入定位的Dome,显示的文字* 还有是否一直监听*/TypewriterDom(refDom,showString,runover,func){// 创建 IntersectionObserver 实例const io = new IntersectionObserver(entries => {entries.forEach(entry => {if (entry.isIntersecting) { this.Typewriter(refDom,showString)//一次就好,避免资源浪费if(func){func()}if(runover){io.unobserve(refDom);}}});});// 开始监听io.observe(refDom);},Typewriter(refDom,showString){const textContainer = refDomconst text = showStringlet charIndex = 0const animateText = () => {textContainer.innerHTML = text.slice(0, charIndex)charIndex++if (charIndex <= text.length) {anime({targets: textContainer,opacity: [1,1],duration: 100,easing: 'linear',complete: animateText})}}animateText()}}
}
</script>完整代码
okey,那么接下来的话就看到,完整的代码。
<template><!-- 左边的固定钉 --><el-affix :offset="150"><div class="affix-left"><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/download.png"><div class="affix-p">下载</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/document.png"><div class="affix-p">文档</div></div><div class="affix-item heartbeat"><img class="affix-img" src="~@/assets/image/assert.png"><div class="affix-p">解析</div></div></div></el-affix><!-- 接下来是我们的首页主体部分 --><div class="main"><!-- 文字背景介绍部分 --><div class="show-part color-change-2x"><!-- 第一部分 --><div class="show-p1">FREE AND EASY TO LEARN </div><div class="show-p2">Hlang</div><div class="show-p3">开源中文教学编程语言 BY Huterox</div></div><!-- 简介轮播图 --><div class="content-canv"><div class="container"><div class="clip clip-1"><div class="content"><h1 class="title">开源</h1><h3 class="paragraph">基于Python编写的教学中文编程语言,完全开源,并附带开发教程。</h3></div></div><div class="clip clip-2"><div class="content"><h1 class="title">中文</h1><h3 class="paragraph">中文编程,快速上手,培养编程思维。</h3></div></div><div class="clip clip-3"><div class="content"><h1 class="title">易学</h1><h3 class="paragraph">充分发挥母语优势,适合小学生教学。且生态将不断完善,兼容Python。</h3></div></div></div></div><!-- 具体的文字宣传 --><div class="show-centent-text"><div class="s-c-text" ref="box1"></div><div class="s-c-text" ref="box2">我们的中文编程语言致力于打破语言壁垒,让编程更加亲切和易于学习。无论你是否具备编程经验,我们的中文编程语言都能够以你熟悉和理解的方式呈现,使你能够快速上手并掌握编程技能。</div><div class="s-c-text" ref="box3"></div></div><!-- 尾部图片 --><div class="buttom zoom"><div class="title-bu tracking-in-contract" ref="box4"></div><div class="content-bu" ref="box5">未来可期,创造无限可能</div></div><!-- 尾部特效,文字 --><div class="bu-show"><div class="svg-bu-show"><!--特效 --><div id="svgAttributes"> <svg width="512" height="512" viewBox="0 0 128 128"><polygon points="64 68.8628077439766 8.574 99.98498600107975 63.240037962811925 67.54607512963132 64 3.984986001079744 64.75996203718807 67.54607512963132 119.426 99.98498600107975 " fill="currentColor"></polygon></svg> </div></div><div class="but-show-cent glitch-wrapper"><div class="glitch" data-text="JOIN US FUTURE IS BEST">JOIN US FUTURE IS BEST</div></div></div><!-- footer --><div class="footer"><!-- 特效 --><div class="footershow"><div id="penner"><div class="line"><div class="small color-change-2x stretched square linear" style="transform: translateX(8.32375px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuad" style="transform: translateX(1.41935px);"></div></div><div class="line"><div class="small color-change-2x stretched square InCubic" style="transform: translateX(0.872133px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuart" style="transform: translateX(0.302639px);"></div></div><div class="line"><div class="small color-change-2x stretched square InQuint" style="transform: translateX(0.552566px);"></div></div><div class="line"><div class="small color-change-2x stretched square InSine" style="transform: translateX(0.301091px);"></div></div><div class="line"><div class="small color-change-2x stretched square InExpo" style="transform: translateX(0.437774px);"></div></div><div class="line"><div class="small color-change-2x stretched square InCirc" style="transform: translateX(0.625275px);"></div></div><div class="line"><div class="small color-change-2x stretched square InBack" style="transform: translateX(-3.78142px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuad" style="transform: translateX(15.4575px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutCubic" style="transform: translateX(23.5359px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuart" style="transform: translateX(38.4933px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutQuint" style="transform: translateX(35.4011px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutSine" style="transform: translateX(12.371px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutExpo" style="transform: translateX(43.1485px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutCirc" style="transform: translateX(75.0978px);"></div></div><div class="line"><div class="small color-change-2x stretched square OutBack" style="transform: translateX(40.8483px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuad" style="transform: translateX(0.970785px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutCubic" style="transform: translateX(0.805919px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuart" style="transform: translateX(0.162609px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutQuint" style="transform: translateX(0.130278px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutSine" style="transform: translateX(1.35859px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutExpo" style="transform: translateX(0.0959568px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutCirc" style="transform: translateX(1.56201px);"></div></div><div class="line"><div class="small color-change-2x stretched square InOutBack" style="transform: translateX(-6.36447px);"></div></div></div></div><div class="footText">Huterox is Awesome</div></div></div>
</template><script>
import anime from 'animejs'
export default {mounted() {const part1 = "以汉字和常用词汇作为编程语法的基础,我们的产品让编程变得更加容易理解和应用。"this.TypewriterDom(this.$refs.box1,part1,true,null)// const part2 = "我们的中文编程语言致力于打破语言壁垒,让编程更加亲切和易于学习。无论你是否具备编程经验,我们的中文编程语言都能够以你熟悉和理解的方式呈现,使你能够快速上手并掌握编程技能。"// this.TypewriterDom(this.$refs.box2,part2,true,null)const part3 = "作为开源项目,这个中文编程语言的源代码可供学生、教师、研究人员以及业界专业人士自由使用。"this.TypewriterDom(this.$refs.box3,part3,true,null)const part4 = "加入我们"this.TypewriterDom(this.$refs.box4,part4,true,null)this.RunButSvg()this.RunFooter()},methods:{// footer特效RunFooter(){var penner = anime.timeline({loop: true,direction: 'alternate',duration: 150,});penner.add({targets: '#penner .linear', translateX: 1100, offset: 0,easing: 'linear',}).add({targets: '#penner .InQuad', translateX: 1100, offset: 0,easing: 'easeInQuad',}).add({targets: '#penner .InCubic', translateX: 1100, offset: 0,easing: 'easeInCubic',}).add({targets: '#penner .InQuart', translateX: 1100, offset: 0,easing: 'easeInQuart',}).add({targets: '#penner .InQuint', translateX: 1100, offset: 0,easing: 'easeInQuint',}).add({targets: '#penner .InSine', translateX: 1100, offset: 0,easing: 'easeInSine',}).add({targets: '#penner .InExpo', translateX: 1100, offset: 0,easing: 'easeInExpo',}).add({targets: '#penner .InCirc', translateX: 1100, offset: 0,easing: 'easeInCirc',}).add({targets: '#penner .InBack', translateX: 1100, offset: 0,easing: 'easeInBack',}).add({targets: '#penner .OutQuad', translateX: 1100, offset: 0,easing: 'easeOutQuad',}).add({targets: '#penner .OutCubic', translateX: 1100, offset: 0,easing: 'easeOutCubic',}).add({targets: '#penner .OutQuart', translateX: 1100, offset: 0,easing: 'easeOutQuart',}).add({targets: '#penner .OutQuint', translateX: 1100, offset: 0,easing: 'easeOutQuint',}).add({targets: '#penner .OutSine', translateX: 1100, offset: 0,easing: 'easeOutSine',}).add({targets: '#penner .OutExpo', translateX: 1100, offset: 0,easing: 'easeOutExpo',}).add({targets: '#penner .OutCirc', translateX: 1100, offset: 0,easing: 'easeOutCirc',}).add({targets: '#penner .OutBack', translateX: 1100, offset: 0,easing: 'easeOutBack',}).add({targets: '#penner .InOutQuad', translateX: 1100, offset: 0,easing: 'easeInOutQuad',}).add({targets: '#penner .InOutCubic', translateX: 1100, offset: 0,easing: 'easeInOutCubic',}).add({targets: '#penner .InOutQuart', translateX: 1100, offset: 0,easing: 'easeInOutQuart',}).add({targets: '#penner .InOutQuint', translateX: 1100, offset: 0,easing: 'easeInOutQuint',}).add({targets: '#penner .InOutSine', translateX: 1100, offset: 0,easing: 'easeInOutSine',}).add({targets: '#penner .InOutExpo', translateX: 1100, offset: 0,easing: 'easeInOutExpo',}).add({targets: '#penner .InOutCirc', translateX: 1100, offset: 0,easing: 'easeInOutCirc',}).add({targets: '#penner .InOutBack', translateX: 1100, offset: 0,easing: 'easeInOutBack',});},// 底部的svg特效RunButSvg(){anime({targets: '#svgAttributes polygon',points: '64 128 8.574 96 8.574 32 64 0 119.426 32 119.426 96',easing: 'easeInOutExpo',duration: 2000,loop: true});},/*** 打字机特效,通过anime.js来实现,传入定位的Dome,显示的文字* 还有是否一直监听*/TypewriterDom(refDom,showString,runover,func){// 创建 IntersectionObserver 实例const io = new IntersectionObserver(entries => {entries.forEach(entry => {if (entry.isIntersecting) { this.Typewriter(refDom,showString)//一次就好,避免资源浪费if(func){func()}if(runover){io.unobserve(refDom);}}});});// 开始监听io.observe(refDom);},Typewriter(refDom,showString){const textContainer = refDomconst text = showStringlet charIndex = 0const animateText = () => {textContainer.innerHTML = text.slice(0, charIndex)charIndex++if (charIndex <= text.length) {anime({targets: textContainer,opacity: [1,1],duration: 100,easing: 'linear',complete: animateText})}}animateText()}}
}
</script><style scoped>/* footer */.footText{display: flex;width: 100%;height: 100px;justify-content: center;align-items: center;font-size: 50px;color: whitesmoke;background-color: rgb(40, 46, 90);
}
.square{margin-left: 230px;margin-top: 2px;border-radius: 5px;width: 100px;height: 2px;background-color: #0a62c6b0;
}
.footershow{display: flex;align-items: center;justify-items: center;width: 100%;height: 120px;align-items: center;border-block-end: 3px whitesmoke solid;
}
.footer{margin-top: 1%;width: 100%;display: flex;flex-direction: column;}/* 尾部特效 */.glitch-wrapper {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;text-align: center;
}.glitch {position: relative;font-size: 100px;font-weight: bold;color: whitesmoke;letter-spacing: 3px;z-index: 1;
}.glitch:before {content: attr(data-text);position: absolute;top: 0;left: -2px;width: 100%;color: 50px;overflow: hidden;clip: rect(0, 900px, 0, 0);animation: noise-before 3s infinite linear alternate-reverse;
}.glitch:after {content: attr(data-text);position: absolute;top: 0;left: 2px;width: 100%;color: 50px;overflow: hidden;clip: rect(0, 900px, 0, 0);animation: noise-after 2s infinite linear alternate-reverse;
}@keyframes noise-before {0% {clip: rect(61px, 9999px, 52px, 0);}5% {clip: rect(33px, 9999px, 144px, 0);}10% {clip: rect(121px, 9999px, 115px, 0);}15% {clip: rect(144px, 9999px, 162px, 0);}20% {clip: rect(62px, 9999px, 180px, 0);}25% {clip: rect(34px, 9999px, 42px, 0);}30% {clip: rect(147px, 9999px, 179px, 0);}35% {clip: rect(99px, 9999px, 63px, 0);}40% {clip: rect(188px, 9999px, 122px, 0);}45% {clip: rect(154px, 9999px, 14px, 0);}50% {clip: rect(63px, 9999px, 37px, 0);}55% {clip: rect(161px, 9999px, 147px, 0);}60% {clip: rect(109px, 9999px, 175px, 0);}65% {clip: rect(157px, 9999px, 88px, 0);}70% {clip: rect(173px, 9999px, 131px, 0);}75% {clip: rect(62px, 9999px, 70px, 0);}80% {clip: rect(24px, 9999px, 153px, 0);}85% {clip: rect(138px, 9999px, 40px, 0);}90% {clip: rect(79px, 9999px, 136px, 0);}95% {clip: rect(25px, 9999px, 34px, 0);}100% {clip: rect(173px, 9999px, 166px, 0);}
}@keyframes noise-after {0% {clip: rect(26px, 9999px, 33px, 0);}5% {clip: rect(140px, 9999px, 198px, 0);}10% {clip: rect(184px, 9999px, 89px, 0);}15% {clip: rect(121px, 9999px, 6px, 0);}20% {clip: rect(181px, 9999px, 99px, 0);}25% {clip: rect(154px, 9999px, 133px, 0);}30% {clip: rect(134px, 9999px, 169px, 0);}35% {clip: rect(26px, 9999px, 187px, 0);}40% {clip: rect(147px, 9999px, 137px, 0);}45% {clip: rect(31px, 9999px, 52px, 0);}50% {clip: rect(191px, 9999px, 109px, 0);}55% {clip: rect(74px, 9999px, 54px, 0);}60% {clip: rect(145px, 9999px, 75px, 0);}65% {clip: rect(153px, 9999px, 198px, 0);}70% {clip: rect(99px, 9999px, 136px, 0);}75% {clip: rect(118px, 9999px, 192px, 0);}80% {clip: rect(1px, 9999px, 83px, 0);}85% {clip: rect(145px, 9999px, 98px, 0);}90% {clip: rect(121px, 9999px, 154px, 0);}95% {clip: rect(156px, 9999px, 44px, 0);}100% {clip: rect(67px, 9999px, 122px, 0);}
}.bu-show{display: flex;justify-items: center;align-items: center;height: 600px;width: 100%;background: rgba(179,220,237,1);background: -moz-linear-gradient(left, rgba(179,220,237,1) 0%, rgba(41,184,229,1) 50%, rgba(188,224,238,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(179,220,237,1)), color-stop(50%, rgba(41,184,229,1)), color-stop(100%, rgba(188,224,238,1)));background: -webkit-linear-gradient(left, rgba(179,220,237,1) 0%, rgba(41,184,229,1) 50%, rgba(188,224,238,1) 100%);background: -o-linear-gradient(left, rgba(179,220,237,1) 0%, rgba(41,184,229,1) 50%, rgba(188,224,238,1) 100%);background: -ms-linear-gradient(left, rgba(179,220,237,1) 0%, rgba(41,184,229,1) 50%, rgba(188,224,238,1) 100%);background: linear-gradient(to right, rgba(179,220,237,1) 0%, rgba(41,184,229,1) 50%, rgba(188,224,238,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3dced', endColorstr='#bce0ee', GradientType=1 );}.svg-bu-show{margin-left: 150px;display: flex;justify-items: center;align-items: center;padding-left: 50px;width: 600px;height: 600px;
}.but-show-cent{display: flex;margin-left: 150px;justify-items: center;align-items: center;width: 600px;height: 600px;
}/* 尾部图片文字 */.content-bu{font-weight: bolder;font-family: cursive;font-size: 50px;display: flex;color: white;justify-content: center;align-items: center;width: 100%;height: 100px;
}
.title-bu{font-family: cursive;font-weight: bolder;margin-top: 200px;font-size: 80px;color: white;display: flex;justify-content: center;align-items: center;width: 100%;height: 100px;
}
.tracking-in-contract {-webkit-animation: tracking-in-contract 5s cubic-bezier(0.215, 0.610, 0.355, 1.000) both;animation: tracking-in-contract 5s cubic-bezier(0.215, 0.610, 0.355, 1.000) both;
}
@-webkit-keyframes tracking-in-contract {0% {letter-spacing: 1em;opacity: 0;}40% {opacity: 0.6;}100% {letter-spacing: normal;opacity: 1;}
}
@keyframes tracking-in-contract {0% {letter-spacing: 1em;opacity: 0;}40% {opacity: 0.6;}100% {letter-spacing: normal;opacity: 1;}
}.buttom{background-position: center;flex-direction: column;width: 100%;height: 600px;display: flex;background-image: url('../../src/assets/image/bgcard.png');background-size: cover;
}.zoom {/* background-size: 125%; */-webkit-animation: zoom 10s infinite alternate ease-in-out both;animation: zoom 10s infinite alternate ease-in-out both;
}
@keyframes zoom {0% {background-size: 100%;}100% {background-size: 125%;}
}/* 具体文字宣传 */.s-c-text{padding-top: 30px;width: 100%;font-weight:bolder;margin: 0 auto;font-family: cursive;word-wrap: break-word;font-size: 30px;color: #6eb4cb;border-radius: 30px;}.show-centent-text:hover{margin-top: 10px;-webkit-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);-moz-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);
}.s-c-text:hover{-webkit-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);-moz-box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);box-shadow: 5px 5px 50px 0px rgba(105,170,214,1);
}.show-centent-text{display: flex;justify-items: center;align-items: center;border-radius: 30px;cursor: default;height: 300px;width: 80%;margin: 0 auto;column-count: 3;column-gap: 57px;column-rule: 6px solid #1192e7;
}/* 简介轮播图 */
.content-canv{width: 100%;height: 600px;background-color: whitesmoke;display: flex;justify-items: center;align-items: center;}.container {border-radius: 30px;background-color: whitesmoke;height: 600px;max-width: 100%;position: relative;width: 1000px;margin: 0 auto;}.clip {border-radius: 30px;background: var(--white)url('https://images.unsplash.com/photo-1599694927440-e321028bc146?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=3300&q=80')100% / cover no-repeat;border: 0.1rem solid var(--cod-gray);bottom: 0rem;left: -0.2rem;position: absolute;right: 0rem;top: 0rem;transition: clip-path 330ms var(--transform-function);
}.clip-1 {background-size:cover;border-radius: 30px;clip-path: polygon(0 0, 47% 0, 21% 100%, 0% 100%);background-image: url('../../src/assets/image/card1.png');
}.clip-2 {background-size:cover;border-radius: 30px;background-image: url('../../src/assets/image/card2.png');clip-path: polygon(43% 0, 100% 0, 38% 100%, 13% 100%);
}.clip-3 {background-size:cover;width: 100%;height: 100%;border-radius: 30px;background-image: url('../../src/assets/image/card3.png');clip-path: polygon(100% 0, 100% 0, 100% 100%, 38% 100%);
}.content {height: 100%;width: 100%;display: flex;flex-direction: column;justify-items: center;align-items: center;border-radius: 30px;background-color: var(--white);bottom: 0;display: flex;flex-direction: column;left: 0;opacity: 0;padding: 1rem;pointer-events: none;position: absolute;transform: translateY(100%);transition: transform 330ms var(--transform-function) 100ms,opacity 330ms var(--transform-function) 150ms;width: 75%;
}.title {font-family: cursive;margin-top: 50%;display: flex;align-items: center;justify-items: center;color: whitesmoke;height: 80px;width: 100%;line-height: 1.1;
}.paragraph {font-family: cursive;height: 40px;width: 100%;display: flex;align-items: center;justify-items: center;border-radius: 30px;color: whitesmoke;line-height: 1.1;
}/* Effect */
.container:hover .clip {clip-path: polygon(100% 0, 100% 0, 100% 100%, 100% 100%);
}.container .clip:hover {clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}.clip:hover .content {opacity: 1;transform: translateY(0);
}/* 结束简介轮播图 *//* 首页文字部分css */
.show-p3{font-family: cursive;margin-top: 10px;color: whitesmoke;font-size: 50px;display: flex;justify-items: center;align-items: center;
}
.show-p2{font-family: 'Courier New', Courier, monospace;margin-top: 10px;color: whitesmoke;font-size: 80px;display: flex;font-weight:bolder;justify-items: center;align-items: center;
}
.show-p1{font: 10em sans-serif;font-weight:bolder;font-family: system-ui;margin-top: 100px;color: rgba(9, 101, 239, 0.26);font-size: 60px;display: flex;justify-items: center;align-items: center;
}
.show-part{display: flex;flex-direction: column;align-items: center;justify-items: center;width: 100%;height: 450px;background-color: rgb(6, 223, 151);
}.color-change-2x {-webkit-animation: color-change-2x 2s linear infinite alternate both;animation: color-change-2x 2s linear infinite alternate both;
}@-webkit-keyframes color-change-2x {0% {background: rgb(178, 194, 195);}100% {background: #75aabb;}
}
@keyframes color-change-2x {0% {background: #8db0bd;}100% {background: #6eb4cb;}
}/* 结束首页文字部分css *//* 首页布局 */.main{background-color: whitesmoke;margin-top: 0px;width: 100%;gap: 60px;display: flex;flex-direction: column;align-items: center;justify-items: center;}
/* 结束首页布局css *//* 固定钉css */@-webkit-keyframes heartbeat {from {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: center center;transform-origin: center center;-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}10% {-webkit-transform: scale(0.91);transform: scale(0.91);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}17% {-webkit-transform: scale(0.98);transform: scale(0.98);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}33% {-webkit-transform: scale(0.87);transform: scale(0.87);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}45% {-webkit-transform: scale(1);transform: scale(1);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}
}
@keyframes heartbeat {from {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: center center;transform-origin: center center;-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}10% {-webkit-transform: scale(0.91);transform: scale(0.91);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}17% {-webkit-transform: scale(0.98);transform: scale(0.98);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}33% {-webkit-transform: scale(0.87);transform: scale(0.87);-webkit-animation-timing-function: ease-in;animation-timing-function: ease-in;}45% {-webkit-transform: scale(1);transform: scale(1);-webkit-animation-timing-function: ease-out;animation-timing-function: ease-out;}
}.heartbeat:hover {-webkit-animation: heartbeat 1.5s ease-in-out infinite both;animation: heartbeat 1.5s ease-in-out infinite both;
}.affix-img{margin-top: 10px;width: 30px;height: 30px;}.affix-p{height: 20px;font-size: 10px;}.affix-item{cursor: pointer;width: 100%;height: 70px;border-radius: 80px;display: flex;flex-direction: column;align-items: center;justify-items: center;text-align: center;background-color: whitesmoke;-webkit-box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);-moz-box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);box-shadow: 0px 0px 10px 0px rgba(40,163,235,1);}.affix-left{position: fixed;width: 70px;display: flex;flex-direction: column;justify-items: center;align-items: center;gap: 25px;z-index: 100;opacity: 0.5}/* 固定钉css代码完毕 */</style>总结
okey,以上就是全部内容了。比较实在,代码全给了,内容看起来比较多~没办法,本博主就是很长,不像某些博主是吧,那么短还有藏着掖着。
相关文章:

前端小练-产品宣传页面
文章目录 前言页面结构固定钉头部轮播JS特效 完整代码总结 前言 经过一个月的爆肝,花费了一个月(期间还花费了将近半个月的时间打比赛,还要备研)算是把数二高数的内容强化了一遍,接下来刷熟练度即可,可惜的…...

arm学习之stm32设备树学习-中断控制led灯亮灭+字符设备指令控制led灯亮灭
中断控制led灯亮灭 驱动文件源码 led-key.c #include<linux/init.h> #include<linux/module.h> #include<linux/of.h> #include<linux/of_gpio.h> #include<linux/gpio.h> #include<linux/of_irq.h> #include<linux/interrupt.h> s…...

快速开发框架若依的基础使用详解
Hi I’m Shendi 快速开发框架若依的基础使用详解 最近在为公司制作新的项目,经过了一段时间的技术沉淀,我开始尝试接触市面上用的比较多的快速开发框架,听的最多的当属若依吧 于是就选用了若依 介绍 为什么选?目的是为了提高开发…...

RabbitMQ 教程 | 第4章 RabbitMQ 进阶
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

小程序如何从分类中移除商品
有时候商家可能需要在商品分类中删除某些商品,无论是因为商品已下架、库存不足还是其他原因。在这篇文章中,我们将介绍如何从分类中移除商品。 方式一:分类管理中删除商品。 进入小程序管理后台,找到分类管理,在分…...

P1219 [USACO1.5] 八皇后 Checker Challenge
题目 思路 非常经典的dfs题,需要一点点的剪枝 剪枝①:行、列,对角线的标记 剪枝②:记录每个皇后位置 代码 #include<bits/stdc.h> using namespace std; const int maxn105; int a[maxn];int n,ans; bool vis1[maxn],vis…...

如何在不使用脚本和插件的情况下手动删除 3Ds Max 中的病毒?
如何加快3D项目的渲染速度? 3D项目渲染慢、渲染卡顿、渲染崩溃,本地硬件配置不够,想要加速渲染,在不增加额外的硬件成本投入的情况下,最好的解决方式是使用渲云云渲染,在云端批量渲染,批量出结…...

SpringCloud Gateway 在微服务架构下的最佳实践
作者:徐靖峰(岛风) 前言 本文整理自云原生技术实践营广州站 Meetup 的分享,其中的经验来自于我们团队开发的阿里云 CSB 2.0 这款产品,其基于开源 SpringCloud Gateway 开发,在完全兼容开源用法的前提下&a…...

Android studio修改app图标
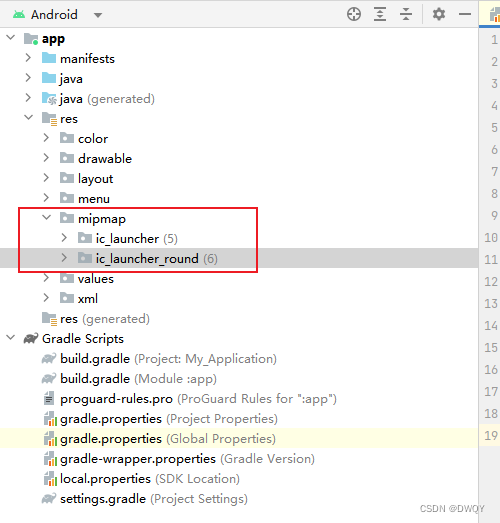
步骤如下: 1.右键app名称→New→ImageAsset 2. 进行下面的配置 图源:https://blog.csdn.net/Qingshan_z/article/details/126661650 3.配置分辨率 4.图标自动保存在mipmap文件夹下 再启动就更换成功了!!! 参考&…...

<C++> 三、内存管理
1.C/C内存分布 我们先来看下面的一段代码和相关问题 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] {1, 2, 3, 4};char char2[] "abcd";const char *pChar3 "abcd";int *ptr1…...

大模型开发(十五):从0到1构建一个高度自动化的AI项目开发流程(上)
全文共5600余字,预计阅读时间约13~20分钟 | 满满干货(附全部代码),建议收藏! 本文目标:提出一种利用大语言模型(LLMs)加快项目的开发效率的解决思路,本文作为第一部分,主要集中在如何完整的执行引导Chat模…...

HarmonyOS 开发基础(二)组件拼凑简单登录页面
一、简单登录页面 Entry Component /* 组件可以基于struct实现,组件不能有继承关系,struct可以比class更加快速的创建和销毁。*/ struct Index {State message: string Hello Worldbuild() {// https://developer.harmonyos.com/cn/docs/documentation/…...

flutter minio
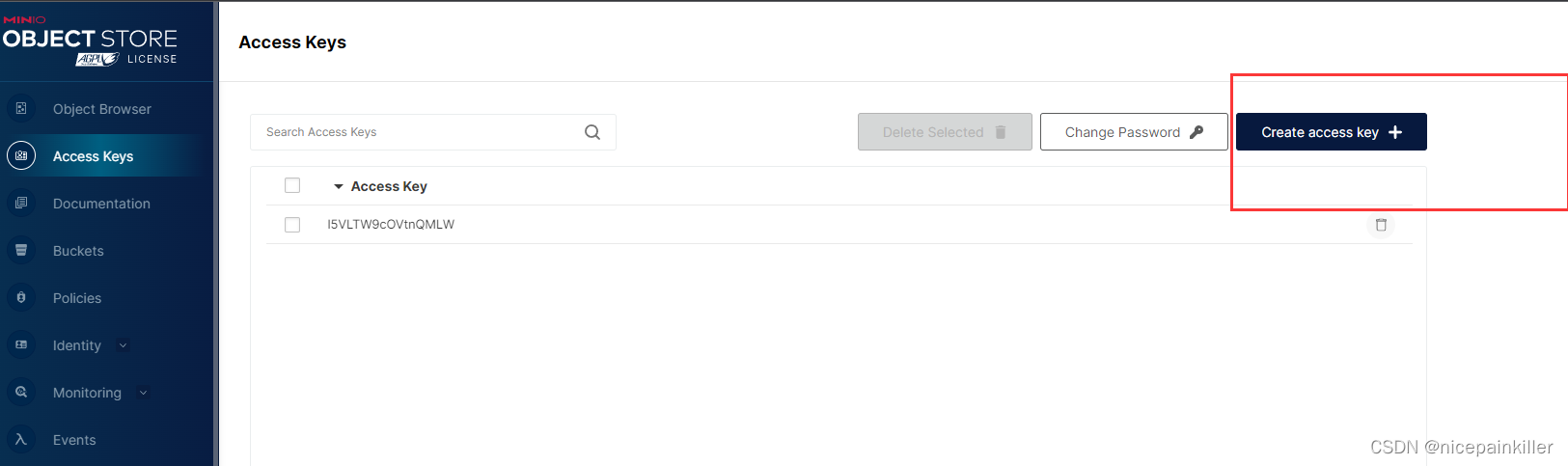
背景 前端 经常需要上传文件 图片 视频等等 到后端服务器, 如果到自己服务器 一般会有安全隐患。也不方便管理这些文件。如果要想使用一些骚操作 比如 按照前端请求生成不同分辨率的图片,那就有点不太方便了。 这里介绍以下 minio,࿰…...

ChatGPT:人工智能交互的新时代
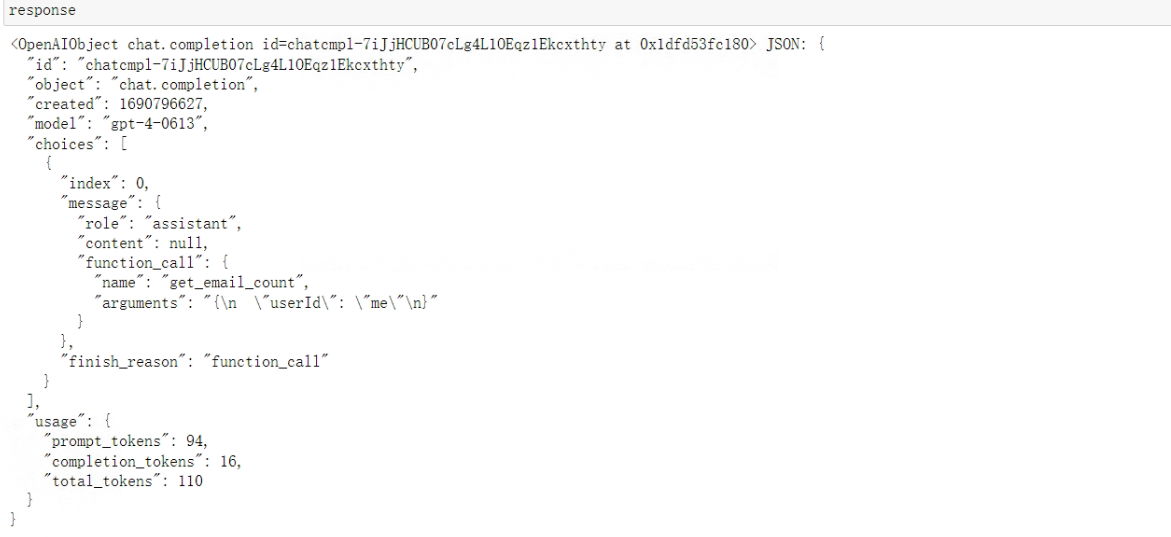
ChatGPT的背景和发展: ChatGPT是OpenAI公司在GPT-3基础上的进一步升级。GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的深度学习模型,它能够处理自然语言,实现自动对话、写作等任务。而ChatGPT在…...

C. Binary String Copying - 思维
分析: 赛时我是直接模拟的,tle然后mle,补提,发现规律,每一个改变的字符串都只会对应一个需要改变的区间,例如第一个样例前两个101100 -> 011100和101100 -> 011100,对应区间在确定改变的范…...

哈工大计算机网络课程网络安全基本原理详解之:密钥分发中心与公钥认证中心
哈工大计算机网络课程网络安全基本原理详解之:密钥分发中心与公钥认证中心 在介绍密钥分发中心的概念前,先来回顾一下之前介绍的身份认证协议AP4.0:利用随机数R来避免“回放攻击”,并借助于对称加密算法来保证R的加密传输和解密&…...

md5sum
概念作用及原理 md5sum是一种常用的哈希算法,用于计算数据的MD5哈希值。MD5(Message Digest Algorithm 5)是一种广泛使用的加密散列函数,用于将任意长度的数据映射为固定长度的哈希值(通常是128位)。这个哈…...

图文档数字化:实现高效管理的几大步骤
在当今数字化时代,企业越来越意识到数字化管理对于图文档的重要性。传统的纸质文件管理往往效率低下,容易出现丢失和混乱的情况。为了提高工作效率、降低成本并确保数据安全,许多企业选择采用PDM(产品数据管理)系统来实…...

服务器磁盘占用过高分析
使用命令 du -sh查看出占用较大的目录,如下: 目录大小处理办法/usr/local/mysql/data16G转移部分文件/usr/local/nacos2.1G维持现状/logs4.4G删除部分文件/var1.9G删除部分文件 du -sh命令使用示例: du -sh /* 查看根目录各文件(夹)占用大小…...

【C语言】通讯录3.0 (文件存储版)
前言 通讯录是一种记录联系人信息的工具,包括姓名、电话号码、电子邮件地址、住址等。 文章的一二三章均于上一篇相同,可以直接看第四章改造内容。 此通讯录是基于通讯录2.0(动态增长版)的基础上进行增加文件操作功能,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
