JavaWeb之HTML基础篇(一)
系列文章目录
HTML基础篇(一)
文章目录
- 系列文章目录
- HTML基础篇(一)
- @[TOC](文章目录)
- 前言
- 一、HTML简介
- 1.1介绍
- 1.2HTML文件的书写规范
- 1.3 HTML标签介绍
- 1.4 HTML常见的标签
- 二、CSS的简介
- 2.1css技术介绍
- 2.2 CSS与HTML结合的三种方式
- 2.2 css样式表
- 三.JavaScript 简介
- 四、JSP简介
- 4.3 JSP访问数据库
- 4.3.1 JDBC简介
- 4.3.2 JDBC操作--显示与查询
- 4.3.2 JDBC操作--增删改
- 5.Servlet技术
- 5.1ServletConfig类
- 5.3 ServletContext类
- 总结
文章目录
- 系列文章目录
- HTML基础篇(一)
- @[TOC](文章目录)
- 前言
- 一、HTML简介
- 1.1介绍
- 1.2HTML文件的书写规范
- 1.3 HTML标签介绍
- 1.4 HTML常见的标签
- 二、CSS的简介
- 2.1css技术介绍
- 2.2 CSS与HTML结合的三种方式
- 2.2 css样式表
- 三.JavaScript 简介
- 四、JSP简介
- 4.3 JSP访问数据库
- 4.3.1 JDBC简介
- 4.3.2 JDBC操作--显示与查询
- 4.3.2 JDBC操作--增删改
- 5.Servlet技术
- 5.1ServletConfig类
- 5.3 ServletContext类
- 总结
前言
页面由三部分组成,分别是内容(结构)、表现、行为。
内容(结构):是我们在页面中看到的数据,我们称之为内容。一般内容,我们使用html技术来展示。
表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS技术实现。
行为,指的是页面中元素与输入设备交互的响应。一般使用javascript技术实现。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML简介
1.1介绍
Hyper Text Markup Language (超文本标记语言) 简写:HTML
- HTML通过标签来标记要显示的页面中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
- HTML 语言的基本组成部分是各种标签,一张生动的页面往往含有大量的标签,实际上就是采用一系列指令符号来控制输出的效果,如:
是最常使用的控制格式的标签,它表示在网页上换行。 - HTML 有两种类型的标签,一类是单标签,
就是一种单标签,它只需要单独一组符号就可以表示完整的功能。另一种是双标签,形如内容,表示将”内容”显示为粗体,这种标签所围绕的内容就是标签作用的作用域
1.2HTML文件的书写规范
<!DOCTYPE html> ---表示整个html页面的开始
<html lang="en">
<head> ---头信息<title>标题</title> --标题
</head>
<body> --- body是页面的主体内容
页面主体内容
</body>
</html> ---表示整个html页面的结束
<!--这是html注释-->
1.3 HTML标签介绍
- 标签的格式:
<标签名>封装的数据<标签名> - 标签名大小写不敏感。
- 标签拥有自己的属性。
a.分为基本属性:bgcolor=“red” 可以修改简单的样式效果
b.事件属性:οnclick="alert('你好‘);"可以直接设置事件响应后的代码。 - 标签又分为,单标签和双标签。
a.单标签格式:<标签名/> br 换行 hr 水平线
b.双标签:<标签名>…封装的数据…</标签名> 注意事项
i.标签不能交叉嵌套
ii.标签必须正确关闭
iii.属性必须有值,属性值必须加引号
iiii.注释不能嵌套
iiiii.html代码不是很严谨。有时候标签不闭合,也不会报错。
1.4 HTML常见的标签
文字布局及字体标签(注意尖括号两边我都加了空格,方便它显示出来哈)
– 换行标签:< br >
– 标题标签:< hn >< hn > n可取1-6,n越小,标题字号越大
– 段落标签:< p >< /p > 常用属性为对齐属性,取值有left,center,right三种,分别表示左对齐,居中对齐,右对齐。
– 水平线标签:< hr >1)宽度属性(1-7):size
2)长度属性(像素/百分制):width
3)对齐属性:align
4)颜色属性(颜色单词/#数字):color– 文字设计标签:< font > < /font >
2)字体属性(默认宋体):face
3)字体颜色属性(颜色单词/#数字):color– 文字风格标签:
1)< b >内容< /b > 将内容加粗
2)< u > 内容< /u > 将内容加下划线
3)< i >内容< /i > 将内容倾斜
4)< sup >内容< sup >将内容设为上标
5)< sub >内容< /sub >将内容设为下标列表标签
有序列表:< ol >< /ol > 会在每个列表前加上数字。
无序列表:< ul >< ul >会在每个列表前加上符号表格标签
< table >< /table >:定义表格,表格所有内容都写在本标签之内
< caption >< /caption >:定义标题,标题自动出现在表格上方
< tr >< /tr >:定义行
< th >< /th >:定义表头,表头包含在< tr >< /tr >之间,表头文字自动加粗。
< td >< /td >:定义单元格,单元格包含在< tr >< /tr >之间表格标签的公共属性
align:水平对齐属性(默认左对齐),取值有left/center/right三种,分别表示左对齐,居中对齐,右对齐。
bgcolor:背景颜色属性
border:边框宽度属性(默认值为0,无边框)
width:宽度属性(默认单位为像素,可使用百分制)
height:高度属性(默认单位为像素,可使用百分制)< table >标签属性
bordercolor:设置表格边框颜色(默认是黑色)
cellpadding:设置单元格内容与单元格边框之间的宽度
cellspacing:设置单元格边框与表格之间的宽度合并单元格
对< td >标签的rowspan和colspan进行设置,值为整数(默认值为1)
colspan=整数:将指定的列数合并为一个单元格
row=整数:将指定的行数合并为一个单元格
表单标签
概念:表单是供用户输入、提交信息的控件区域
格式:< form action=“提交地址” method=“提交方式” > 表单内容(包括按钮、输入框、选择框等)< /form >
表单标签< input >:type属性值text:文本框,text是type属性的默认值
password:密码框。
radio:单选按钮,name属性相同的多个单选按钮为一组,checked属性指定默认选中项
checkbox:复选框,checked属性指定默认选中项。
reset:重置按钮,将所有的表单元素内容变为默认值
button:普通按钮
submit:提交按钮,将表单内容提交给action属性指定的网页
image:图片,效果同submit,都会提交表单。表单标签< textarea >< /textarea >:多行文本
rows属性:行数
cols属性:列数表单标签< select >< /select >
< option >< /option >标签:指定下拉菜单选项
multiple属性:可多选
size属性:指定下拉菜单的显示项数
二、CSS的简介
2.1css技术介绍
CSS是【层叠样式表单】,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
语法规则:
选择器{
属性:值;
…
}
选择器:浏览器根据“选择器”决定受Css样式影响的HTML元素(标签)。
属性(property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并
由花括号包围,这样就组成了一个完整的样式声明(declaration) ,例如: p {color: blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的
最后可以不加分号(但尽量在每条声明的末尾都加.上分号)
CSS注释:/* 注释内容 */
2.2 CSS与HTML结合的三种方式
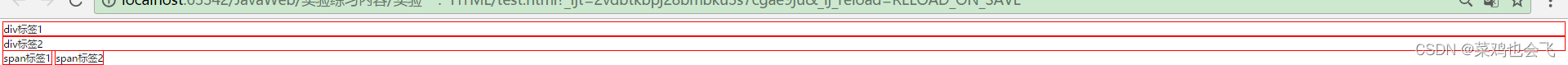
第一种: 在标签的style属性上设置“key:value value;”,修改标签样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body>
<div style="border:1px solid red;">div标签1</div>
<div style="border:1px solid red;">div标签2</div>
<span style="border: 1px solid red">span标签1</span>
<span style="border: 1px solid red">span标签2</span>
</body>
</html>
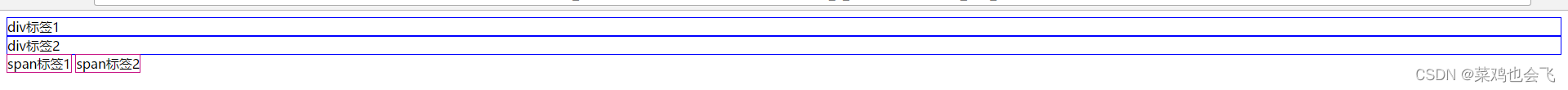
 **第二种:**在head标签中,使用style标签来定义各种自己需要的css样式。格式如下:
**第二种:**在head标签中,使用style标签来定义各种自己需要的css样式。格式如下:
xxx{
Key:valuevalue;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">div{border: 1px solid blue;}span{border: 1px solid mediumvioletred;}</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>

问题:
- 只能在同一页面内复用代码,不能在多个页面中复用css代码
- 维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改,工作量太大了。
**第三种:**把css样式写成一个单独的css文件,再通过link标签引入即可复用
使用html的 <link rel=“stylesheet” type=“text/css” href="css的路径”/>标签导入css样式文件
1.css 文件div{border: 1px solid blue;}span{border: 1px solid mediumvioletred;}<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<link rel="stylesheet" type="text/css" href="1.css”/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
2.2 css样式表
CSS样式(Cascading Style Sheet):层叠样式表,用来控制网页样式,允许网页样式与内容分离的标记语言。
CSS引入方式:链入式,行内式,内嵌式,导入式内嵌式:将CSS代码集中写在HTML文档的< head >标记中,并用,< style > 标记定义,只对当前HTML页面有效。
链入式:将所有样式放在一个.css外部样式文件,通过< link />标记将外部样式文件链接到HHTML文件当中。CSS选择器:指定CSS作用的标签(即:CSS对哪个标签起作用)
- 标记选择器:标记名{属性1:属性值1;属性2:属性值2;…}
作用:使用HTML标签作为选择器,针对一类标签起作用- 类选择器:.类名{属性1:属性值1;属性2:属性值2;…}
作用:使用.进行标记,后紧跟类名,类名对应网页元素的class属性- id选择器:#id名{属性1:属性值1;属性2:属性值2;…}
特点:使用#进行标识后紧跟id名,类名对应网页元素的id属性- 通配符选择器:id名{属性1:属性值1;属性2:属性值2;…}
特点:使用进行标识,匹配页面中的所有元素。CSS常用属性
margin:对象外边距(对象与对象之间的距离),可指定空格分隔的1-4个属性值。
padding :对象内边距(内容与边框之间的距离),可指定空格分隔的1-4个属性值。
background:设置元素背景特性(包括:颜色、图片、排列方式等)。可指定由空格分隔的多个属性值。
font-size,font-family:分别设置元素的字体的大小,字体系列。
boder:设置元素的边框特性(包括:宽度,样式,颜色,等),可由指定空格分隔的多个属性值。
height,width:设置元素的高度、宽度。
color,line-height:分别指定文本的颜色,行高。
text-align、vertical-align:分别设置元素的水平对齐方式,垂直对齐方式。
text-decoration:指定文本样式,属性值包括line-through(删除线),overline(上划线),underline(下划线)。
点击下方链接,可以了解更多的内容,而不局限于上面所写的,可以通过阅读文档来解锁更多的内容。想要了解更多,点击我
三.JavaScript 简介

四、JSP简介
4.3 JSP访问数据库
4.3.1 JDBC简介
JDBC(Java Database Connectivity):Java应用程序通过API即可连接到数据库,对数据库进行添加、删除、修改和查询操作。JDBC将数据库访问封装在类和接口中,只需创建相关类的对象即可完成数据库操作。
JDBC相关API:存放在java.sql包中
| java.sql.Connection | 负责连接数据库 |
|---|---|
| java.sql.Statement | 负责执行数据库SQL语句 |
| java.sql.ResultSet | 负责存放查询结果 |
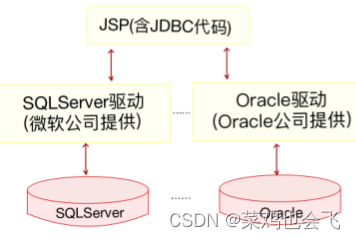
厂商驱动连接数据库
(1)针对不同的数据库,应用程序只需使用不同驱动;
(2)需要到各自数据库厂商站下载驱动包

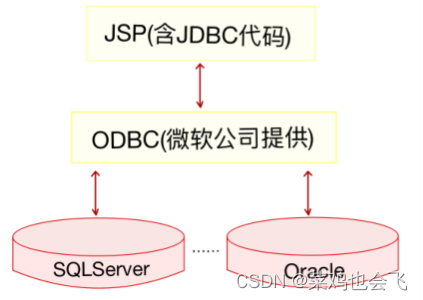
ODBC驱动连接数据库
(1)ODBC(Open Database Connectivity):开放数据库互连;
(2)微软公司开发的ODBC几乎支持Windows平台下运行的所有数据库。

(3)通过ODBC可以连接到ODBC支持的任意一种数据库,这种连接方式叫做JDBC-ODBC桥,使用这种方法让Java连接到数据库的驱动程序称为JDBC-ODBC桥连接驱动器。





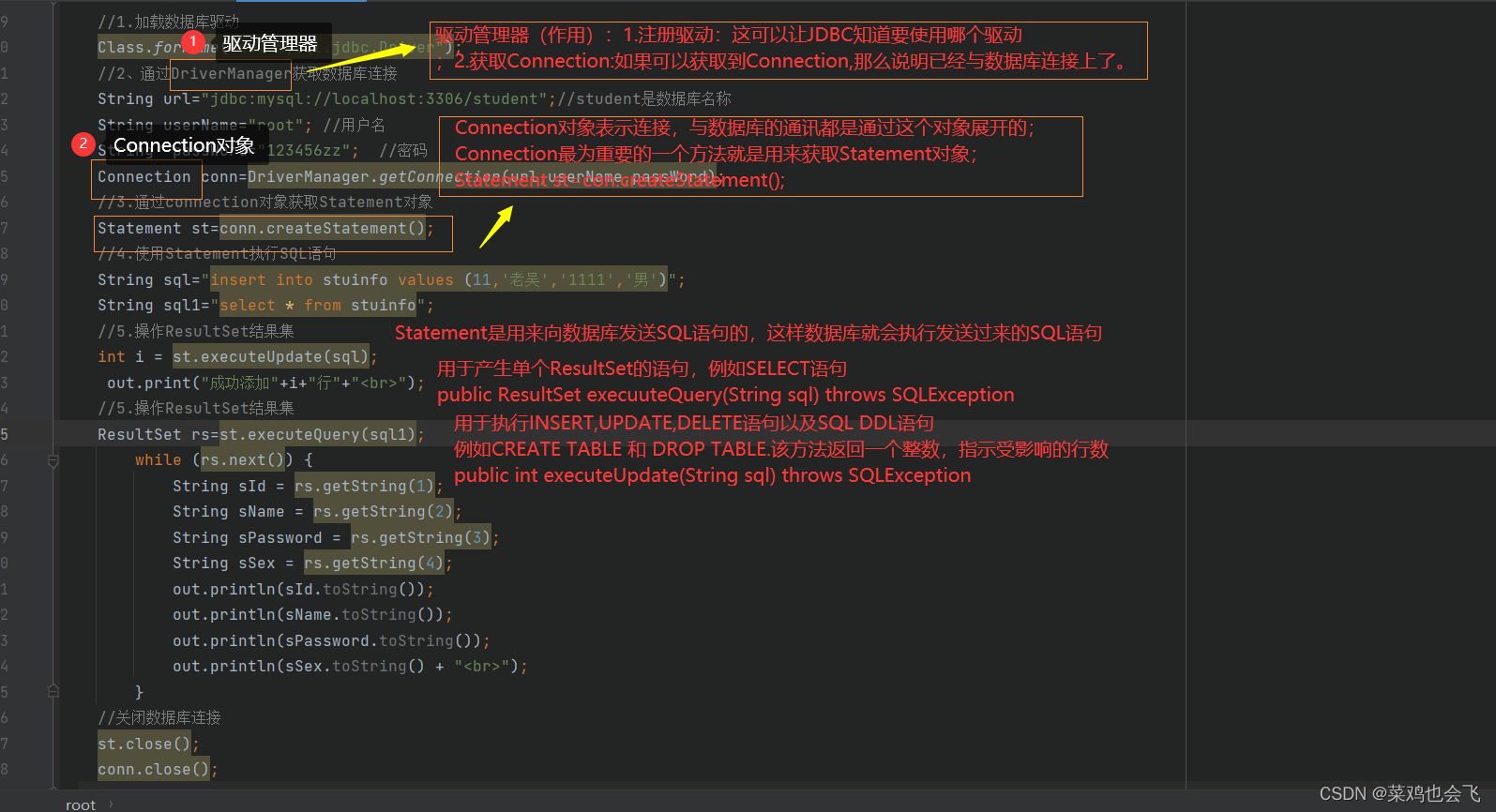
4.3.2 JDBC操作–显示与查询
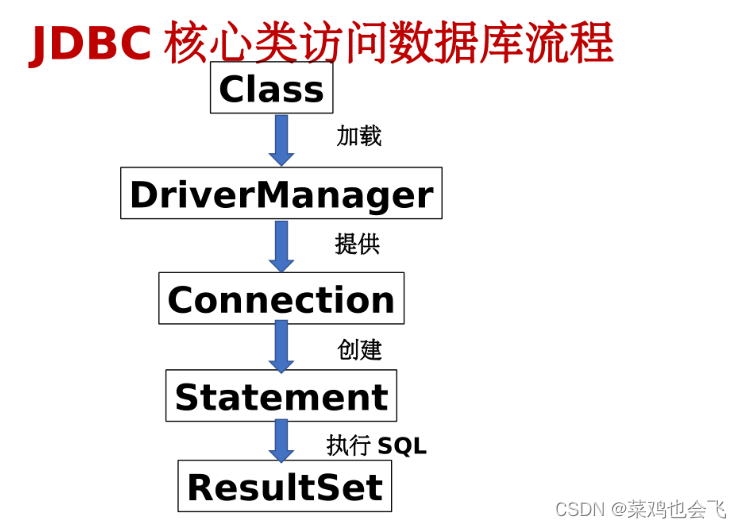
java.sql包:定义了一系列访问数据库的接口和类
Driver接口:所有JDBC必须实现的接口(1)本接口专门提供数据库厂商使用;
(2)必须将所有的数据库驱动程序或类库加载到项目的classpath中DriverManager类:加载JDBC驱动、创建与数据库的连接
方法名:registerDriver(Driver driver)用于向Drivermanager中注册给定的JDBC驱动程序
方法名 :getConnection(String url,String user,String pwd)
用于建立和数据库的连接,并返回表示连接的Connection对象Connection接口:代表Java程序和数据库的连接,只有获取该连接对象才能访问数据库、操作数据库
方法名:getMetaData()
用于返回表示数据库的元数据的DatabaseMetaData对象
方法名:createStatement()
用于创建一个Statement对象并将SQL语句发送到数据库
方法名:prepareStatement(String sql)
用于创建一个PrepareStatement对象并将参数化的SQL语句发送到数据库
方法名:prepareCall(String sql)
用于创建一个CallableStatement对象来调用数据库的存储过程Statement接口:用于执行静态的SQL语句,返回结果对象。该接口对象通过Connection实现的createStatement()方法获取
PrepareStatement接口:使Statement的子接口,用于执行预编译的SQL语句的执行操作,可以使用占用符?来代替SQL语句的参数赋值
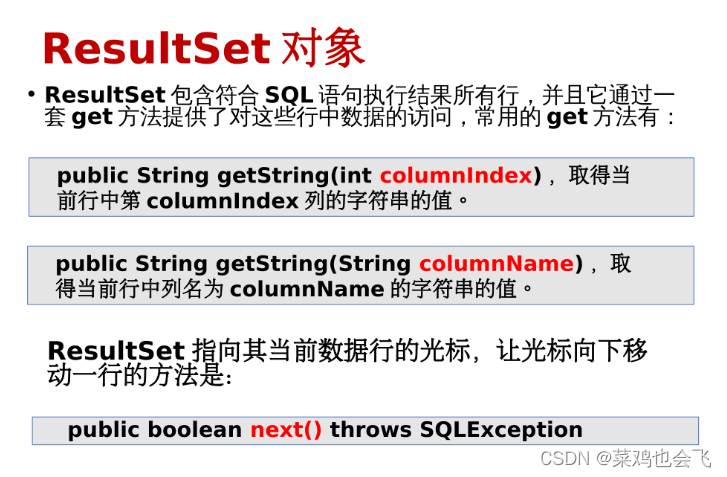
ResultSet接口:用于保存JDBC执行查询时返回结果集,该结果集封装在一个逻辑表格中,在ResultSet接口内部有一个指向表格数据行的游标(指针),ResultSet对象初始化时,游标在第一行数据之前,调用next()方法可将游标移到下一行,如果下一行没有数据,则返回false.迭代ResultSet结果集时经常使用next()方法作为循环条件
4.3.2 JDBC操作–增删改
5.Servlet技术
什么是Serlet技术?
1、Servlet是JavaEE规范之一。规范就是接口
2、Servlet就JavaWeb三大组件之一。三大组件分别 是:Servlet程序、Filter过滤器、Listener监听器。
3、Servlet是运行在服务器上的一个java小程序,它可以接收客户端发送过来的请求,并响应数据给客户端。
手动实现Servlet程序
1、编写一个类去实现Servlet接口
2、实现service方法,处理请求,并响应数据
3、到web.xml中去配置servlet程序的访问地址
代码演示和web,.xml的配置
Servlet的生命周期
1、执行Servlet构造器方法 2、执行init初始化方法 第一、二步,是在第一次访问的时候创建Servlet程序会调用。
3、执行service方法 第三步,每次访问都会调用。 4、执行destroy销毁方法 第四步,在web工程停止的时候调用。
GET和POST请求的分发处理
5.1ServletConfig类
1)ServletConfig类从类名上来看,就知道是Servlet程序的配置信息类。
2)Servlet程序和ServletConfig对象都是由Tomcat负责创建,我们负责使用。
3)Servlet程序默认是第一次访问的时候创,ServletConfig是每个Servlet程序创建时,就创建一个对应的ServletConfig对象
ServletConfig类的三大作用
1、可以获取Servlet程序的别名servlet-name的值
2、获取初始化参数init-param
3、获取ServletContext对象
如图所示
web.xml
<!--servlet-class是Servlet程序的全类名-->
<servlet-class>com.atguigu.servlet.HelloServlet</servlet-class>
<!--init-param是初始化参数-->
<init-param>
<!--是参数名-->
<param-name>username</param-name>
<!--是参数值-->
<param-value>root</param-value>
</init-param>
<!--init-param是初始化参数-->
<init-param>
<!--是参数名-->
<param-name>url</param-name>
<!--是参数值-->
<param-value>jdbc:mysql://localhost:3306/test</param-value>
</init-param>
</servlet>
<!--servlet-mapping标签给servlet程序配置访问地址-->
<servlet-mapping>
<!--servlet-name标签的作用是告诉服务器,我当前配置的地址给哪个Servlet程序使用-->
<servlet-name>HelloServlet</servlet-name>
<!--
url-pattern标签配置访问地址
<br/>
/斜杠在服务器解析的时候,表示地址为:http://ip:port/工程路径
<br/>
/hello表示地址为:http://ip:port/工程路径/hello
<br/>
--
>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
5.3 ServletContext类
什么是ServletContext?
1、ServletContext是一个接口,它表示Servlet上下文对象
2、一个web工程,只有一个ServletContext对象实例。
3、ServletContext对象是一个域对象。
4、ServletContext是在web工程部署启动的时候创建。在web工程停止的时候销毁。
什么是域对象?
域对象,是可以像Map一样存取数据的对象,叫域对象。 这里的域指的是存取数据的操作范围,整个web工程。
| 存数据 | 取数据 | 删除数据 | |
|---|---|---|---|
| Map | put() | get() | remove() |
| 域对象 | setAttribute() | getAttribute() | removeAttribute() |
ServletContext类的四个作用
1、获取web.xml中配置的上下文参数context-param
2、获取当前的工程路径,格式:/工程路径
3、获取工程部署后在服务器硬盘上的绝对路径
4、像Map一样存取数据
总结
这个是之前复习的时候,整理的笔记,looklook就可以了
相关文章:

JavaWeb之HTML基础篇(一)
系列文章目录 HTML基础篇(一) 文章目录 系列文章目录HTML基础篇(一)[TOC](文章目录) 前言一、HTML简介1.1介绍1.2HTML文件的书写规范1.3 HTML标签介绍1.4 HTML常见的标签 二、CSS的简介2.1css技术介绍2.2 CSS与HTML结合的三种方式…...

TVM_深度学习编译器
TVM_深度学习编译器 TVM所做的是要比传统compiler更偏上层的,你可以把它理解成source-to-source compiler,需要其他的后端(backend)来生成最后的指令。比如当编译的Target是Intel CPU时,翻译的顺序是Relay IR -> TVM IR/ Halide IR -> LLVM IR,之后交给LLVM生成最后…...

Flutter InheritedWidget 共享状态管理
InheritedWidget和React中的context功能类似,可以实现跨组件数据的传递。 定义一个共享数据的InheritedWidget,需要继承自InheritedWidget 这里定义了一个of方法,该方法通过context开始去查找祖先的HYDataWidget(可以查看源码查找…...

什么是反射?Java反射?反射的优缺点
目录 什么是反射(Reflection )?Java反射?反射的优缺点获取Class对象的三种方式:java反射技术的应用场景 什么是反射(Reflection )? 主要是指程序可以访问、检测和修改它本身状态或行…...

小红书2020校招测试开发后端笔试题卷三
//完全背包求组合数 #include <iostream> #include<vector> #include<set> #include<map> #include<algorithm> using namespace std; int value[300]; // vector<int>vis; // vector<int>vis1; map<vector<int>,int>m…...

python数据可视化Matplotlib
1.绘制简单的折线图 # -*- coding: utf-8 -*- import matplotlib.pyplot as pltinput_values [1, 2, 3, 4, 5] squares [1, 4, 9, 16, 25] plt.style.use(seaborn) fig, ax plt.subplots() ax.plot(input_values, squares, linewidth3) # 线条粗细# 设置图表标题并给坐标…...

firewalld防火墙
firewalld防火墙 它属于包过滤防火墙。工作在网络层,是centos7自带的默认防火墙。主要是取代iptables。 firewalld的两种配置模式: 分别是运行时配置和永久配置。 iptable是静态防火墙 firewalld是动态防火墙 它是按照区域来划分的,有9…...

iMacros WebBrowser Component for .NET
iMacros WebBrowser Component for .NET 在几分钟内实现应用程序自动化 快速轻松地将iMacro集成到您的应用程序中。不需要单独的安装程序。 无缝集成 iMacros与您的.NET应用程序无缝集成,作为Microsoft WebBrowser控件的替代品。它甚至可以用作每个.NET应用程序中的…...

3,堆,桶排序,排序总结【p4-p5】
桶排序,排序总结 3.1堆3.1.1堆结构3.1.1.1完全二叉树3.1.1.2堆分为大根堆和小根堆3.1.1.2.1案例1-去掉最大数字,使剩下的数字依然是大根堆3.1.1.2.2案例23.1.1.2.3案例33.1.1.2.4案例4-方便制造大根堆方法 3.1.2堆排序3.1.2.1案例-堆排序的扩展3.1.2.1.1…...

使用langchain与你自己的数据对话(四):问答(question answering)
之前我已经完成了使用langchain与你自己的数据对话的前三篇博客,还没有阅读这三篇博客的朋友可以先阅读一下: 使用langchain与你自己的数据对话(一):文档加载与切割使用langchain与你自己的数据对话(二):向量存储与嵌入使用langc…...

如何快速开拓海外华人市场?附解决方案!
开拓华人市场对于企业来说是非常必要的。华人市场庞大且潜力巨大,拥有巨额的消费能力。随着华人经济的不断增长,越来越多的企业开始意识到华人市场的重要性。 通过开拓华人市场,企业可以获得更多的销售机会,并且在竞争激烈的市场…...

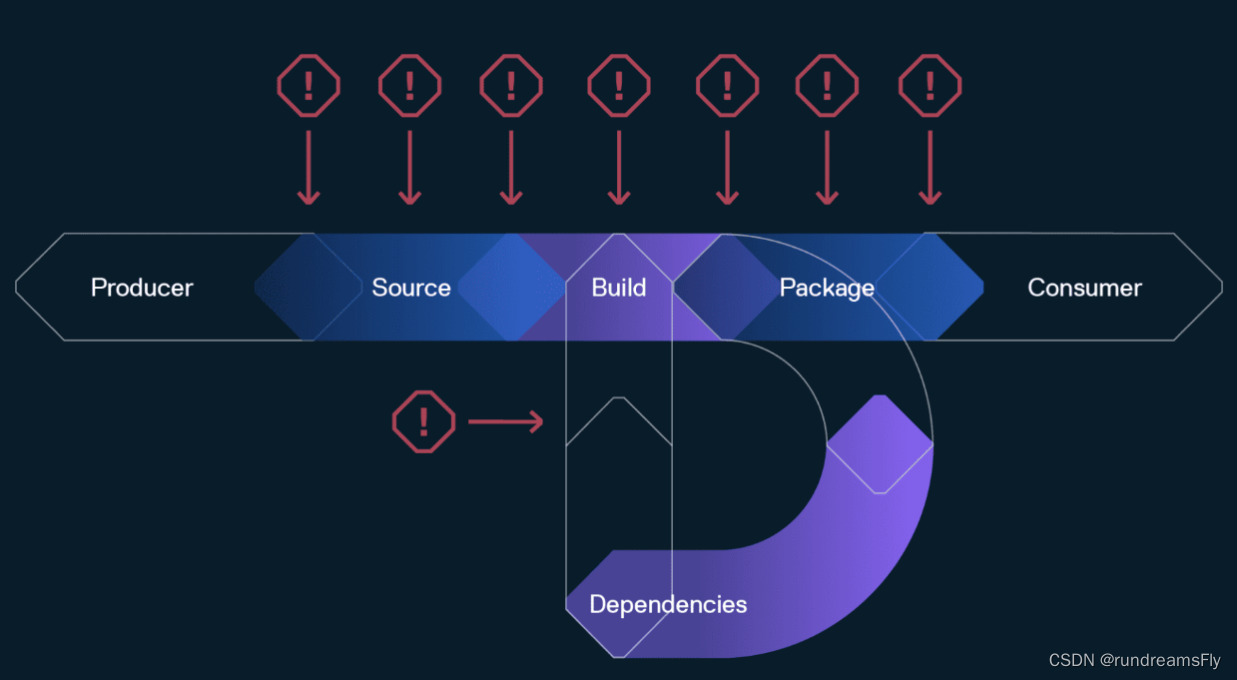
【云原生-制品管理】制品管理的优势
制品介绍制品管理-DevOps制品管理优势总结 制品介绍 制品管理指的是存储、版本控制和跟踪在软件开发过程中产生的二进制文件或“制品”的过程。这些制品可以包括编译后的源代码、库和文档,包括操作包、NPM 和 Maven 包(或像 Docker 这样的容器镜像&…...
)
Java爬虫----HttpClient方式(获取数据篇)
目录 一、爬虫的定义 二、获取数据 (1)基于Get方式的请求(无参) (2)基于Get方式请求(有参) (3)基于Post方式的请求(无参) &…...

计算机视觉实验:图像增强应用实践
本次实验主要从基于统计、函数映射的图像增强方法和基于滤波的图像增强方法两种方法中对一些图像增强的算法进行实现。主要的编程语言为python,调用了python自带的PIL图像库用于读取图像,利用numpy进行图像运算,最后使用opencv第三方库进行对…...

ES6:Generator函数详解
ES6:Generator函数详解 1、 概念2、yield表达式2.1 yield 语句与 return 语句区别2.2 Generator函数不加yield语句,这时变成了一个单纯的暂缓执行函数2.3 yield 表达式只能用在 Generator 函数里面,用在其它地方都会报错2.4 yield 表达式如果…...

前端小练-产品宣传页面
文章目录 前言页面结构固定钉头部轮播JS特效 完整代码总结 前言 经过一个月的爆肝,花费了一个月(期间还花费了将近半个月的时间打比赛,还要备研)算是把数二高数的内容强化了一遍,接下来刷熟练度即可,可惜的…...

arm学习之stm32设备树学习-中断控制led灯亮灭+字符设备指令控制led灯亮灭
中断控制led灯亮灭 驱动文件源码 led-key.c #include<linux/init.h> #include<linux/module.h> #include<linux/of.h> #include<linux/of_gpio.h> #include<linux/gpio.h> #include<linux/of_irq.h> #include<linux/interrupt.h> s…...

快速开发框架若依的基础使用详解
Hi I’m Shendi 快速开发框架若依的基础使用详解 最近在为公司制作新的项目,经过了一段时间的技术沉淀,我开始尝试接触市面上用的比较多的快速开发框架,听的最多的当属若依吧 于是就选用了若依 介绍 为什么选?目的是为了提高开发…...

RabbitMQ 教程 | 第4章 RabbitMQ 进阶
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

小程序如何从分类中移除商品
有时候商家可能需要在商品分类中删除某些商品,无论是因为商品已下架、库存不足还是其他原因。在这篇文章中,我们将介绍如何从分类中移除商品。 方式一:分类管理中删除商品。 进入小程序管理后台,找到分类管理,在分…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
