Vue引入与Vue拦截原理
1. vue引入
- 第一种方法:在线引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>- 第二种方法:本地引入

2. Vue拦截原理——例题
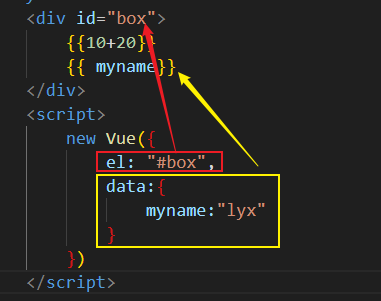
- el用于绑定id,data用于定义数据
- 如下例题


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 本地导入 --><script src="../vue/vue.js"></script>
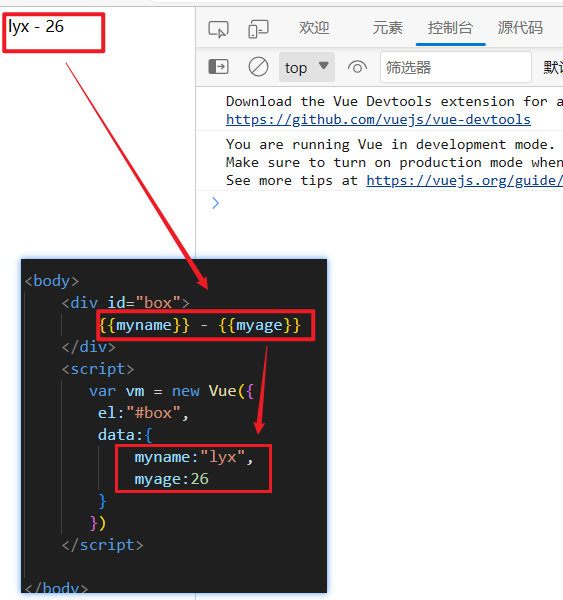
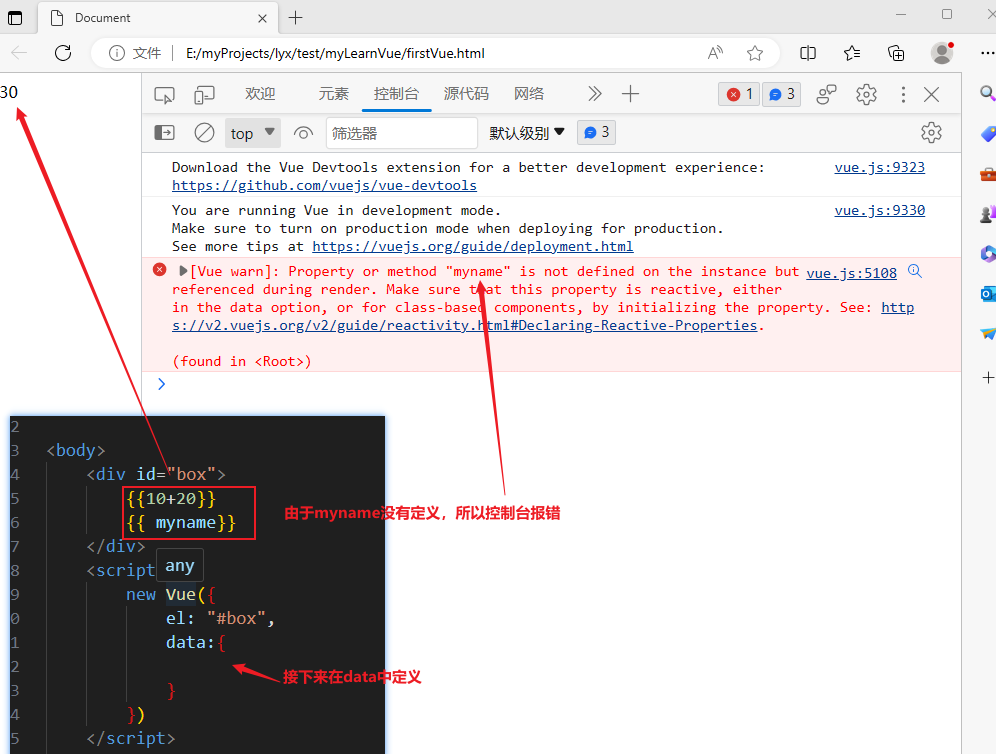
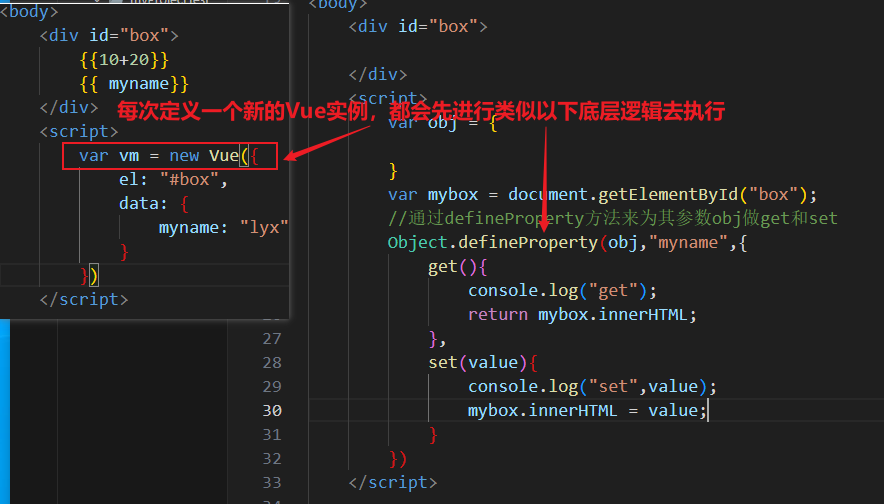
</head><body><div id="box">{{10+20}}{{ myname}}</div><script>new Vue({el: "#box",data:{//定义mynamemyname:"lyx"}})</script></body></html>- el用于绑定id,如果没有绑定,{{}}符号里面的内容是照常显示


- 把vue对象挂载到实例上

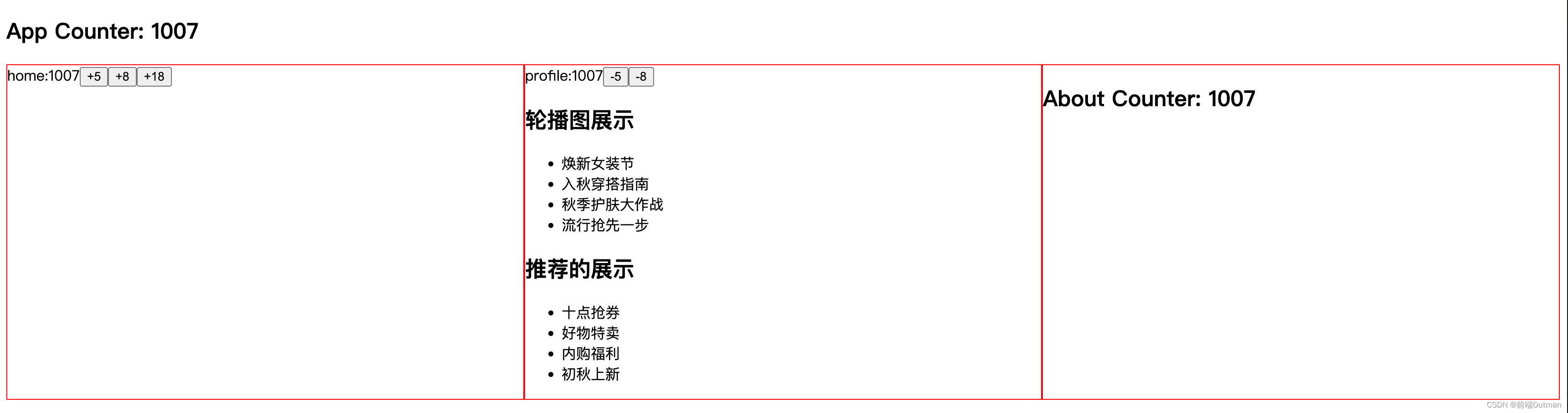
运行如下:
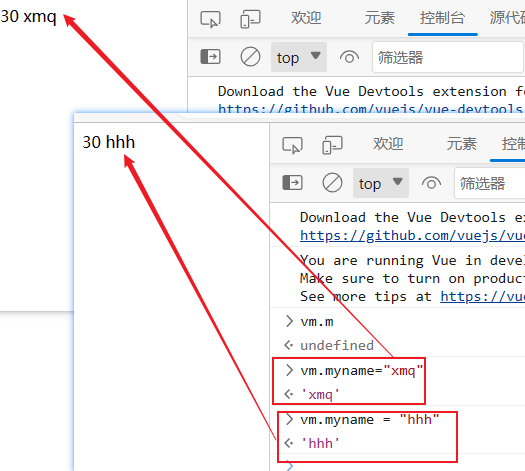
如下在控制台直接通过刚刚定义的vm实例vm.myname来修改值
接下来是刚刚代码实现的底层逻辑,具体是涉及到一个Object.defineProperty()方法
-

- Object.defineProperty()对于每一个Object实例都会执行get和set,例如这里是修改和获取obj参数的myname值
-

<body><div id="box"></div><script>var obj = {}var mybox = document.getElementById("box");//通过defineProperty方法来为其参数obj做get和setObject.defineProperty(obj,"myname",{get(){console.log("get");return mybox.innerHTML;},set(value){console.log("set",value);mybox.innerHTML = value;}})</script></body>Object.defineProperty()方法的缺点:
- 无法监听es6的Set、Map变化;
- 无法监听Class类型的数据;
- 无法监听属性的新加&删除;(未在vue对象的data中定义的属性不监听)
- 无法监听数组元素的增加和删除。
相关文章:

Vue引入与Vue拦截原理
1. vue引入 第一种方法:在线引入 <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 第二种方法:本地引入 2. Vue拦截原理——例题 el用于绑定id,data用于定义数据如下例题 <!DOCTYPE html&…...

2023年电赛---运动目标控制与自动追踪系统(E题)OpenMV方案
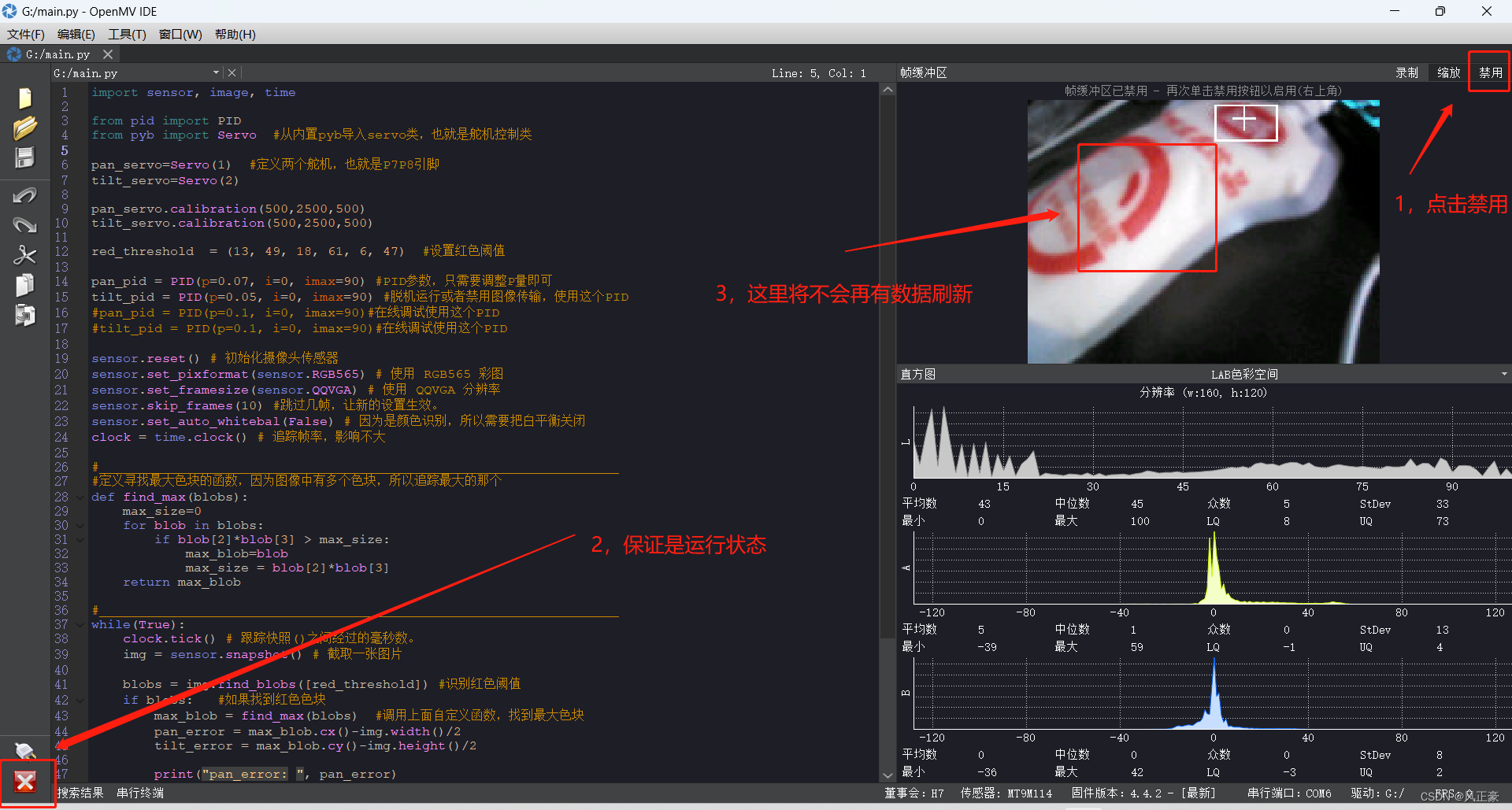
前言 (1)废话少说,很多人可能无法访问GitHub,所以我直接贴出可能要用的代码。此博客还会进行更新,先贴教程和代码 (2)视频教程: https://singtown.com/learn/49603/ (3&a…...

6G内存运行Llama2-Chinese-7B-chat模型
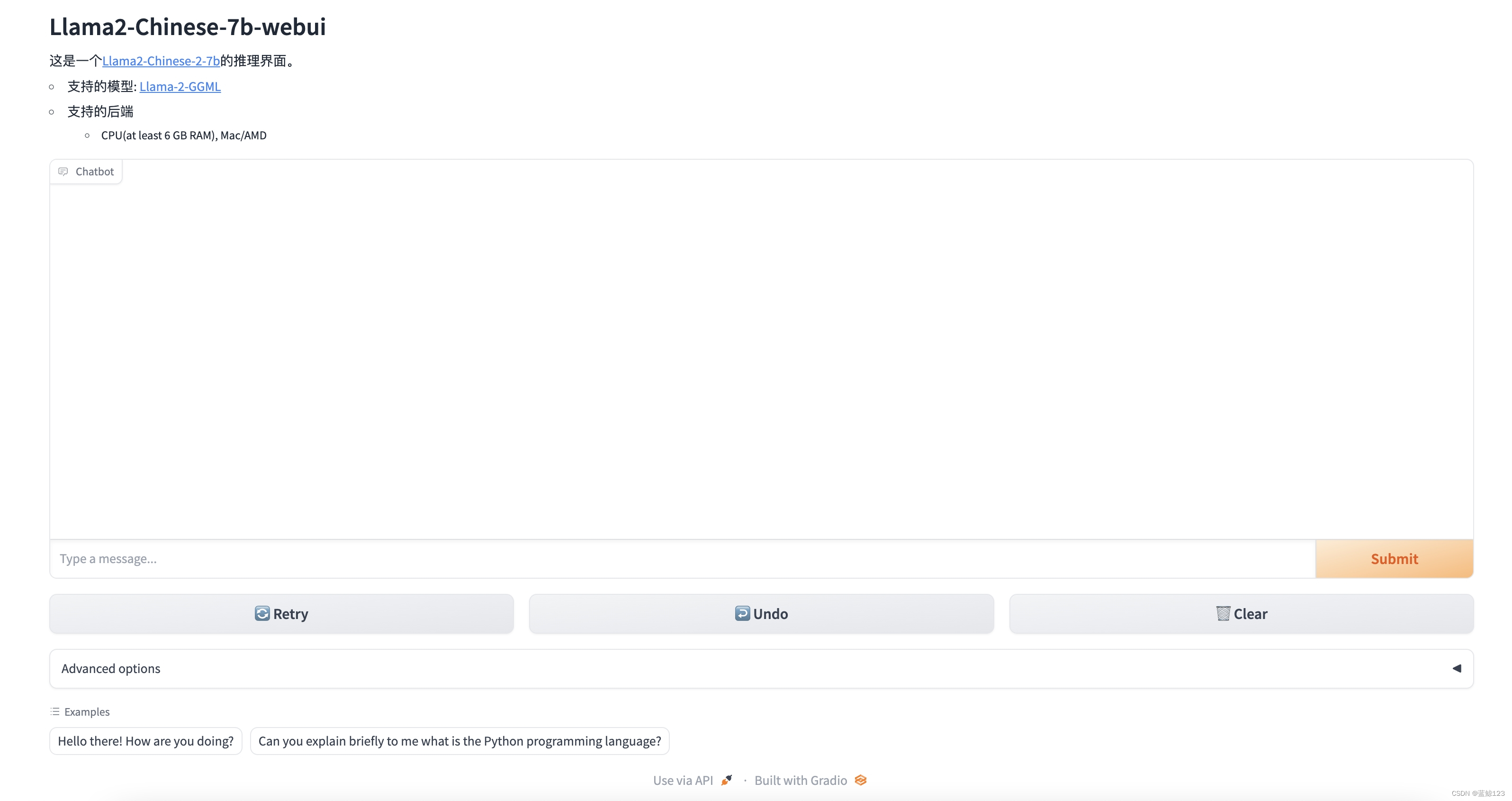
6G内存运行Llama2-Chinese-7B-chat模型 Llama2-Chinese中文社区 第一步: 从huggingface下载 Llama2-Chinese-7b-Chat-GGML模型放到本地的某一目录。 第二步: 执行python程序 git clone https://github.com/Rayrtfr/llama2-webui.gitcd llama2-web…...
项目经理必备-项目总体计划模板-制式文件,可直接填写使用-公司可用
合同中完整项目名称,黑体,28号字, 居中对齐,项目名称较长时换行填写 当前文档名称,黑体,小初, 居中对齐,文档名称较长时 换行填写 版 本 号 x.x 编制人 日期 20xx年xx月xx日…...
)
正则表达式系列|(以xx开头xx结尾提取、切分、替换)
正则表达式系列|(以xx开头xx结尾提取、切分、替换) 文章目录 正则表达式系列|(以xx开头xx结尾提取、切分、替换)[TOC] 前言一、以xx开头xx结尾进行数据处理?1.以xx开头xx结尾对文本拆分2.以xx开头xx结尾提取内容3.以xx…...

金融学复习博迪(第1-5章)
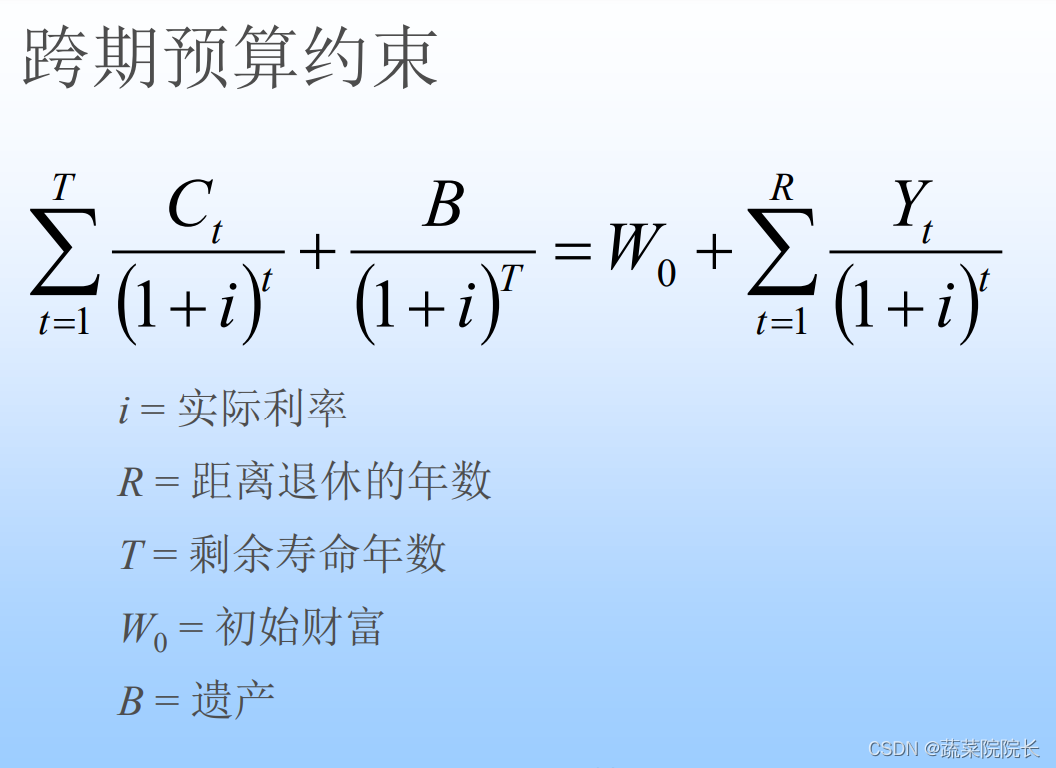
第一部分 金融和金融体系 第1章 金融学 金融:资金的流通,即储蓄,信贷、汇兑、股票和证券交易等经济活动的总称。 金融学:研究货币流通的学问。 传统的金融学研究领域大致有两个方向: >宏观层面的金融市场运行理论…...

【前端知识】React 基础巩固(三十七)——自定义connect高阶组件
React 基础巩固(三十七)——自定义connect高阶组件 一、手撸一个自定义connect高阶组件 import { PureComponent } from "react"; import store from "../store";/*** connect的参数:* 参数一: 函数* 参数二: 函数* 返…...

前端PDF导出,使用html2Canvas和jsPDF插件
import html2Canvas from "html2canvas"; import jsPDF from "jspdf"; export function downloadPDF(dom, filename) {const scale 2;window.pageYOffset 0;// 滚动到顶部,避免打印不全document.documentElement.scrollTop 0;document.body.…...

Android 设备兼容性使用详解
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、设备兼容性分类二、硬件设备兼容三、软件 APP 兼容四、兼容不同语言五、兼容不同分辨率六、兼容不同屏幕方向布局七、兼容不同硬件 Feature八、兼容…...

vnc加固
0x00 认识VNC 先我们看看VNC运行的工作流程: VNC客户端通过浏览器或VNC Viewer连接至VNC Server; VNC Server传送一个对话窗口至客户端,要求输入连接密码(可能为空),以及存取的VNC Server显示装置&#…...

Windows下Nginx安装与配置教程
一、前言 1、Nginx是什么? Nginx是一个开源的Web服务器,同时Nginx也提供了反向代理和负载均衡的功能。 Nginx通常作为负载均衡器暴露在外网接受用户请求,同时也使用其反向代理的功能,将用户的请求转发到实际提供服务的内网服务器…...

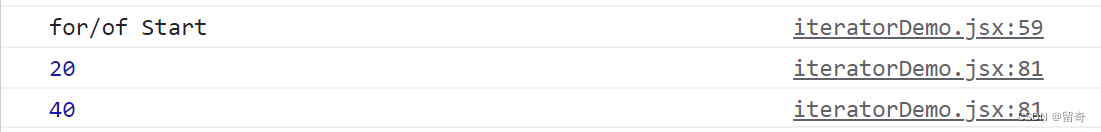
Iterator迭代器和Generator生成器
Iterator迭代器和for/of循环原理 Iterator迭代器规范 自己创建一个Iterator类,来实现ES6中的迭代器规范: class Iterator {constructor(assemble) {// assemble:需要迭代的数据结构this.assemble = assemble// index:记录迭代的次数(或者索引)this.index = -1}// 必须具…...

Modbus-RTU协议C#实现
1、安装依赖包 System.IO.Ports 2、读协议 /// <summary>/// Modbus-RTU协议读实例/// </summary>private static void Read(){//组装一个请求报文// 01 03 00 00 00 0A C5 CDbyte slave 0x01;//byte function 0x03; //读单个寄存器byte function 0x01; //…...

Redis学习---大数据技术之Redis(NoSQL简介、Redis简介、Redis安装、五大数据类型、相关配置、持久化)
星光下的赶路人star的个人主页 毅力是永久的享受 文章目录 1、NoSQL1.1 NoSQL数据库1.1.1 NoSQL是什么1.1.2 NoSQL的特点1.1.3 NoSQL的适用场景1.1.4 NoSQL的不适场景 1.2 NoSQL家族 2、Redis简介2.1 Redis官网2.2 Redis是什么2.3 Redis的应用场景2.3.1 配合关系型数据库做高速…...

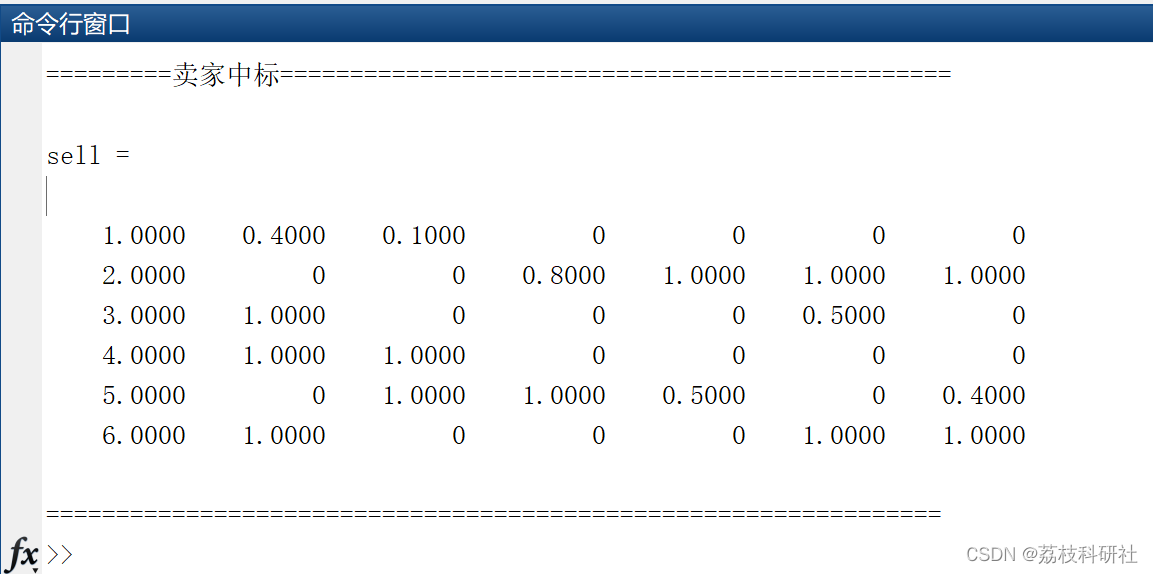
基于组合双向拍卖的共享储能机制研究(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 2.1 算例数据 2.2 买家中标 2.3 卖家中标 🎉3 文献来源 🌈4 Matlab代码实现 💥1 概述 文献来源: 摘要:为满足共享储能中储能用户的互补性和替代性需求、解决常规单…...

服务机器人有哪些品类
服务机器人是指具备自主运动、感知环境、实现人机交互等能力的机器人,它可以被应用于不同的场景,如餐饮、医疗、物流等行业。根据其功能和应用场景的不同,服务机器人可以分为以下几类:1. 餐饮服务机器人 随着社会发展和人们需…...

3.netty和protobuf
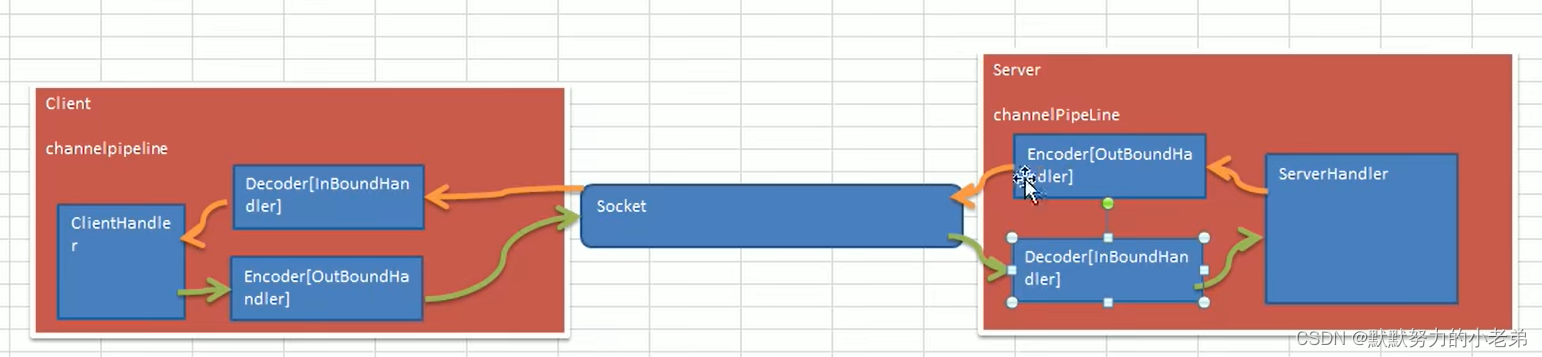
1.ChannelGroup可以免遍历由netty提供,覆盖remove方法即可触发删除channel\ 2.群聊私聊 13.群聊私聊简单原理图 3.netty心跳检测机制,客户端对服务器有没有读写(读,写空闲) //IdleStateHandler(3,5,7,TimeUnite.SECONDS)是netty提供的检测状态的处理器,也加到pipeline,读,写,…...

NLP实践——Llama-2 多轮对话prompt构建
NLP实践——Llama-2 多轮对话prompt构建 1. 问题提出2. prompt的正确形式3. 效果测试4. 结尾 1. 问题提出 最近,META开源了Llama-2模型,受到了广泛的关注和好评,然而,在官方给的使用说明中,并没有对使用方法进行特别细…...

《TCP IP网络编程》第十四章
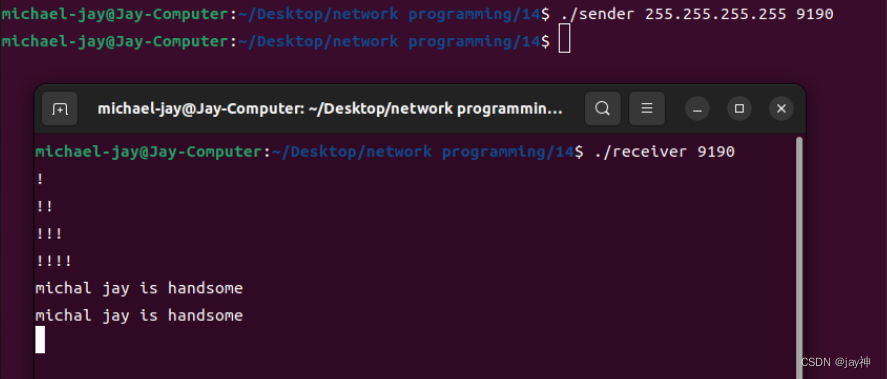
第 14 章 多播与广播 14.1 多播 多播(Multicast)方式的数据传输是基于 UDP 完成的。因此 ,与 UDP 服务器端/客户端的实现方式非常接近。区别在于,UDP 数据传输以单一目标进行,而多播数据同时传递到加入(注…...

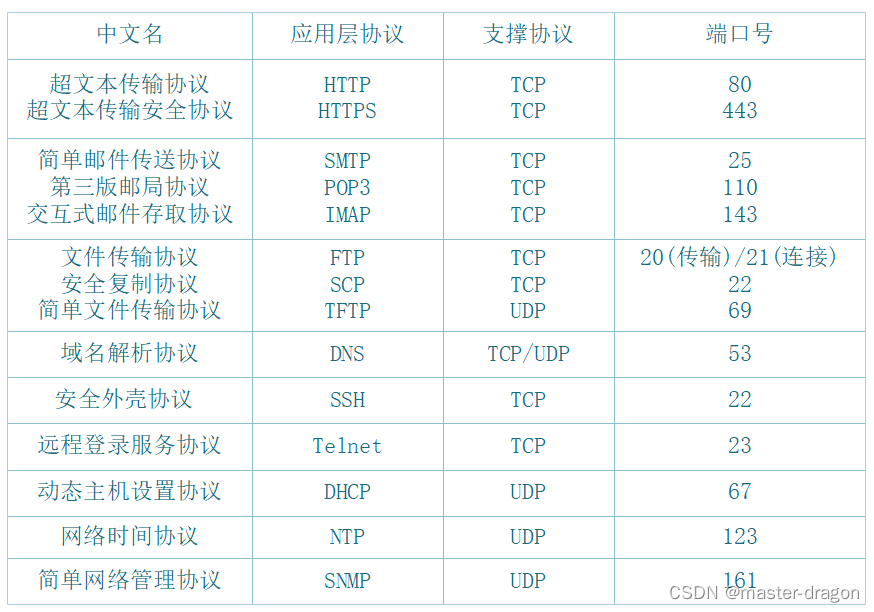
网络基础-认识每层的设备和每层的特点用途
目录 网络层次常见设备各层介绍数据链路层网络层传输层应用层 网络层次 常见设备 各层介绍 数据链路层 有了MAC地址。数据链路层工作在局域网中的,以帧为单位进行传输和处理数据。 网络层 网络层有了IP。不同的网络通过路由器连接成为互联网 路由器的功能: …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...