【前端知识】React 基础巩固(三十七)——自定义connect高阶组件
React 基础巩固(三十七)——自定义connect高阶组件
一、手撸一个自定义connect高阶组件
import { PureComponent } from "react";
import store from "../store";/*** connect的参数:* 参数一: 函数* 参数二: 函数* 返回值: 函数*/
export default function connect(mapStateToProps, mapDispatchToProps) {// 返回一个高阶组件,本质也是函数return function (WrapperComponent) {class NewComponent extends PureComponent {constructor(props) {super(props);// 将接收到的mapStateToProps赋给state,用于部分值修改时的浅层比较、更新statethis.state = mapStateToProps(store.getState());}componentDidMount() {this.unsubscribe = store.subscribe(() => {this.setState(mapStateToProps(store.getState()));});}componentWillUnmount() {this.unsubscribe();}render() {// 将接收到的mapStateToProps、mapDispatchToProps传入要返回的新组件中const stateObj = mapStateToProps(store.getState());const dispatchObj = mapDispatchToProps(store.dispatch);return (<WrapperComponent {...this.props} {...stateObj} {...dispatchObj} />);}}return NewComponent;};
}二、目前的问题
import store from "../store";
从这行代码可以看到,目前的connect直接引用了上级目录的store,过于依赖目前既定的store,这样不利于复用。假设另一个项目的store所在位置不在上级目录中,则会出现问题。
三、优化上面的丐版connect
为了让所有人都能使用,我们应该把这种“写死”的做法换成让开发者自己传入一个store:
-
构建一个StoreContext,用于创建Store的上下文(src/hoc/StoreContext.js):
import { createContext } from "react";export const StoreContext = createContext() -
当我们在项目的index.js中引入connect时,引入并使用该上下文,让开发者手动传入当前的store(src/index.js):
import React from "react"; import ReactDOM from "react-dom/client"; import { Provider } from "react-redux"; import { StoreContext } from "./hoc"; import App from "./App"; import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root")); root.render(// <React.StrictMode><Provider store={store}><StoreContext.Provider value={store}><App /></StoreContext.Provider></Provider>// </React.StrictMode> ); -
在connect中,通过 contextType 共享从 Provider 中传入的 store 变量,将原来直接引用的
store替换成this.context(hoc/connect.js):import { PureComponent } from "react"; import { StoreContext } from "./StoreContext";/*** connect的参数:* 参数一: 函数* 参数二: 函数* 返回值: 函数*/ export function connect(mapStateToProps, mapDispatchToProps) {// 返回一个高阶组件,本质也是函数return function (WrapperComponent) {class NewComponent extends PureComponent {constructor(props, context) {super(props);// 将接收到的mapStateToProps赋给state,用于部分值修改时的浅层比较、更新statethis.state = mapStateToProps(context.getState());}componentDidMount() {this.unsubscribe = this.context.subscribe(() => {this.setState(mapStateToProps(this.context.getState()));});}componentWillUnmount() {this.unsubscribe();}render() {// 将接收到的mapStateToProps、mapDispatchToProps传入要返回的新组件中const stateObj = mapStateToProps(this.context.getState());const dispatchObj = mapDispatchToProps(this.context.dispatch);return (<WrapperComponent {...this.props} {...stateObj} {...dispatchObj} />);}}// 在类组件中,通过 contextType 共享store变量NewComponent.contextType = StoreContextreturn NewComponent;}; } -
最后,在hoc中构建index.js,将优化后的connect导出(hoc/index.js):
export { StoreContext } from "./StoreContext"; export { connect } from "./connect"; -
在界面中使用现在优化后的connect:
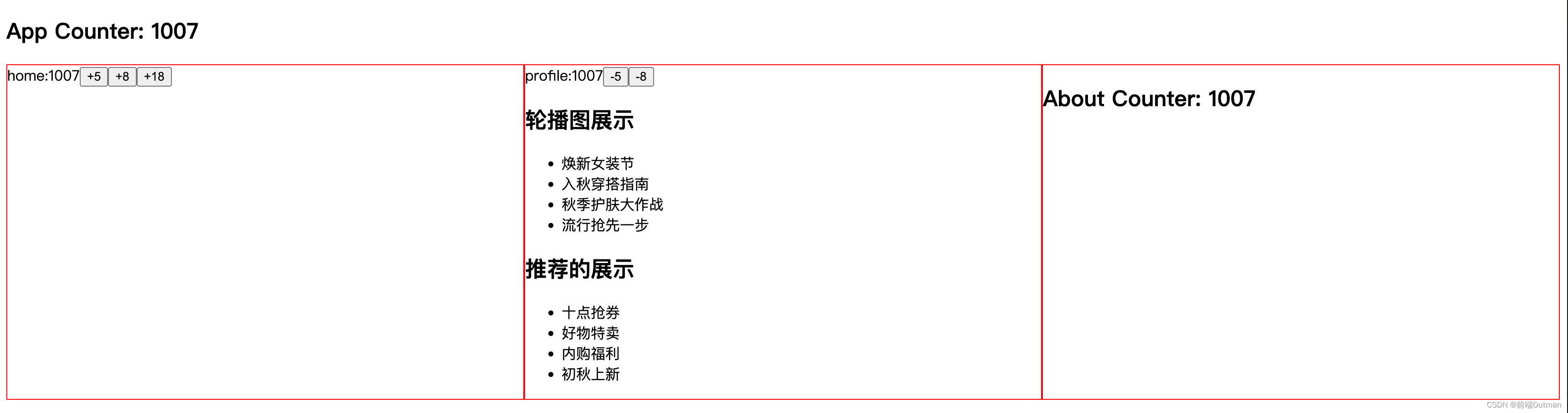
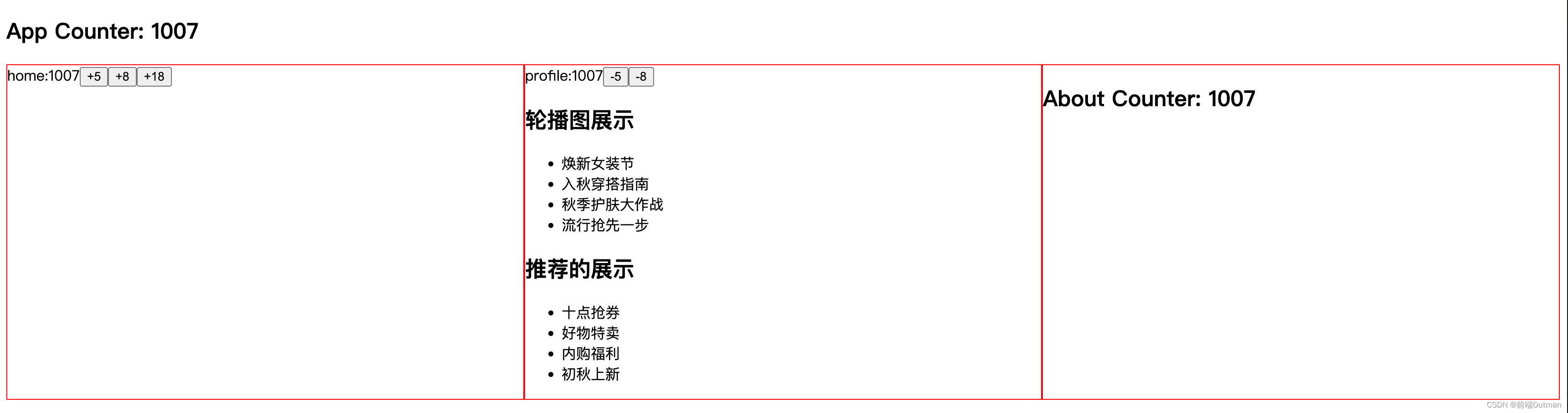
import React, { PureComponent } from "react"; import { connect } from "../hoc"; import { addNumber } from "../store/features/counter";export class About extends PureComponent {render() {const { counter } = this.props;return (<div><h2>About Counter: {counter}</h2></div>);} }const mapStateToProps = (state) => ({counter: state.counter.counter, });const mapDispatchToProps = (dispatch) => ({addNumber(num) {dispatch(addNumber(num));}, });export default connect(mapStateToProps, mapDispatchToProps)(About); -
查看效果,与之前效果一致:

相关文章:

【前端知识】React 基础巩固(三十七)——自定义connect高阶组件
React 基础巩固(三十七)——自定义connect高阶组件 一、手撸一个自定义connect高阶组件 import { PureComponent } from "react"; import store from "../store";/*** connect的参数:* 参数一: 函数* 参数二: 函数* 返…...

前端PDF导出,使用html2Canvas和jsPDF插件
import html2Canvas from "html2canvas"; import jsPDF from "jspdf"; export function downloadPDF(dom, filename) {const scale 2;window.pageYOffset 0;// 滚动到顶部,避免打印不全document.documentElement.scrollTop 0;document.body.…...

Android 设备兼容性使用详解
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、设备兼容性分类二、硬件设备兼容三、软件 APP 兼容四、兼容不同语言五、兼容不同分辨率六、兼容不同屏幕方向布局七、兼容不同硬件 Feature八、兼容…...

vnc加固
0x00 认识VNC 先我们看看VNC运行的工作流程: VNC客户端通过浏览器或VNC Viewer连接至VNC Server; VNC Server传送一个对话窗口至客户端,要求输入连接密码(可能为空),以及存取的VNC Server显示装置&#…...

Windows下Nginx安装与配置教程
一、前言 1、Nginx是什么? Nginx是一个开源的Web服务器,同时Nginx也提供了反向代理和负载均衡的功能。 Nginx通常作为负载均衡器暴露在外网接受用户请求,同时也使用其反向代理的功能,将用户的请求转发到实际提供服务的内网服务器…...

Iterator迭代器和Generator生成器
Iterator迭代器和for/of循环原理 Iterator迭代器规范 自己创建一个Iterator类,来实现ES6中的迭代器规范: class Iterator {constructor(assemble) {// assemble:需要迭代的数据结构this.assemble = assemble// index:记录迭代的次数(或者索引)this.index = -1}// 必须具…...

Modbus-RTU协议C#实现
1、安装依赖包 System.IO.Ports 2、读协议 /// <summary>/// Modbus-RTU协议读实例/// </summary>private static void Read(){//组装一个请求报文// 01 03 00 00 00 0A C5 CDbyte slave 0x01;//byte function 0x03; //读单个寄存器byte function 0x01; //…...

Redis学习---大数据技术之Redis(NoSQL简介、Redis简介、Redis安装、五大数据类型、相关配置、持久化)
星光下的赶路人star的个人主页 毅力是永久的享受 文章目录 1、NoSQL1.1 NoSQL数据库1.1.1 NoSQL是什么1.1.2 NoSQL的特点1.1.3 NoSQL的适用场景1.1.4 NoSQL的不适场景 1.2 NoSQL家族 2、Redis简介2.1 Redis官网2.2 Redis是什么2.3 Redis的应用场景2.3.1 配合关系型数据库做高速…...

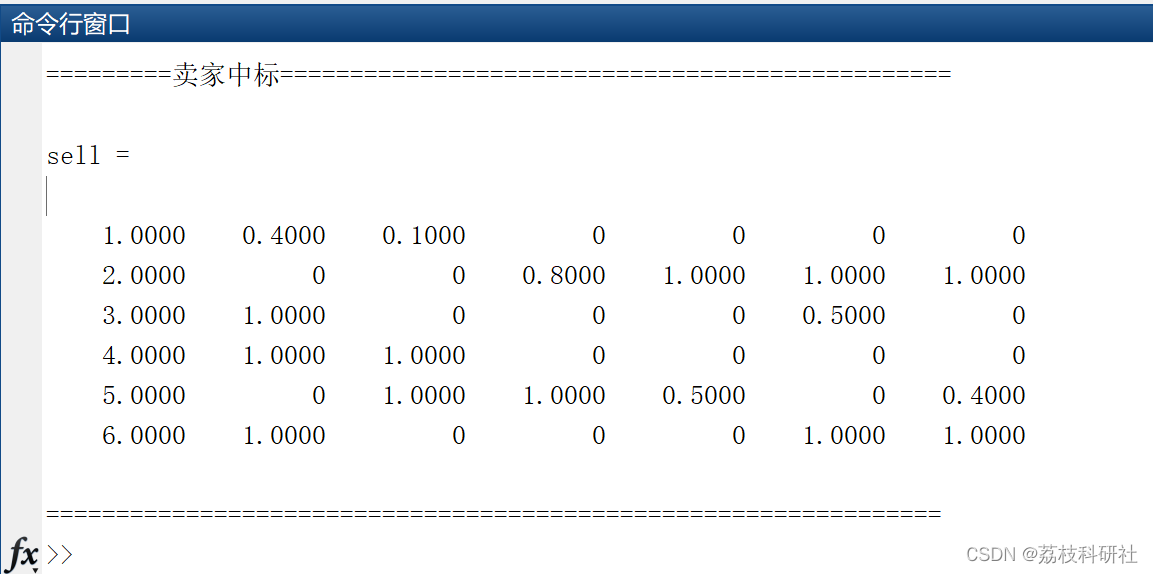
基于组合双向拍卖的共享储能机制研究(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 2.1 算例数据 2.2 买家中标 2.3 卖家中标 🎉3 文献来源 🌈4 Matlab代码实现 💥1 概述 文献来源: 摘要:为满足共享储能中储能用户的互补性和替代性需求、解决常规单…...

服务机器人有哪些品类
服务机器人是指具备自主运动、感知环境、实现人机交互等能力的机器人,它可以被应用于不同的场景,如餐饮、医疗、物流等行业。根据其功能和应用场景的不同,服务机器人可以分为以下几类:1. 餐饮服务机器人 随着社会发展和人们需…...

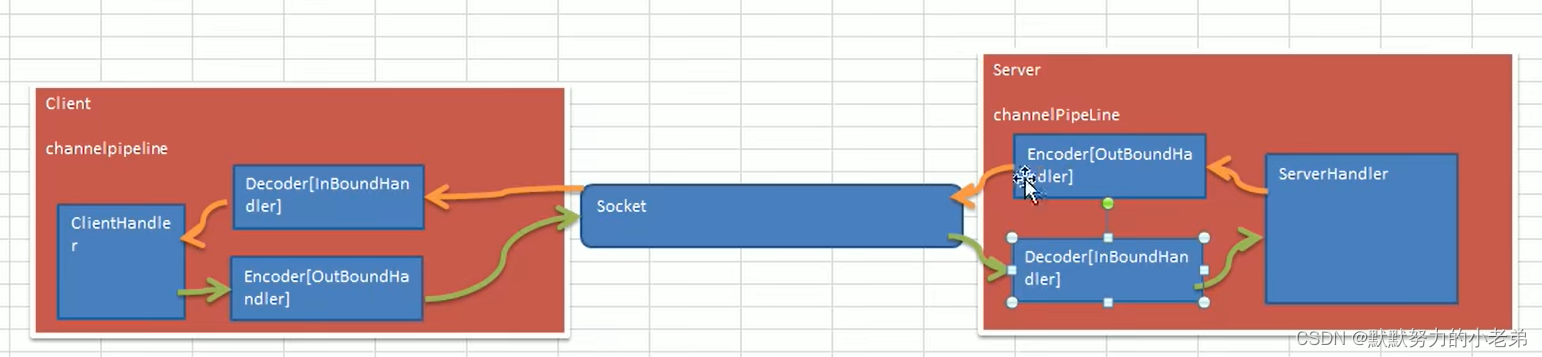
3.netty和protobuf
1.ChannelGroup可以免遍历由netty提供,覆盖remove方法即可触发删除channel\ 2.群聊私聊 13.群聊私聊简单原理图 3.netty心跳检测机制,客户端对服务器有没有读写(读,写空闲) //IdleStateHandler(3,5,7,TimeUnite.SECONDS)是netty提供的检测状态的处理器,也加到pipeline,读,写,…...

NLP实践——Llama-2 多轮对话prompt构建
NLP实践——Llama-2 多轮对话prompt构建 1. 问题提出2. prompt的正确形式3. 效果测试4. 结尾 1. 问题提出 最近,META开源了Llama-2模型,受到了广泛的关注和好评,然而,在官方给的使用说明中,并没有对使用方法进行特别细…...

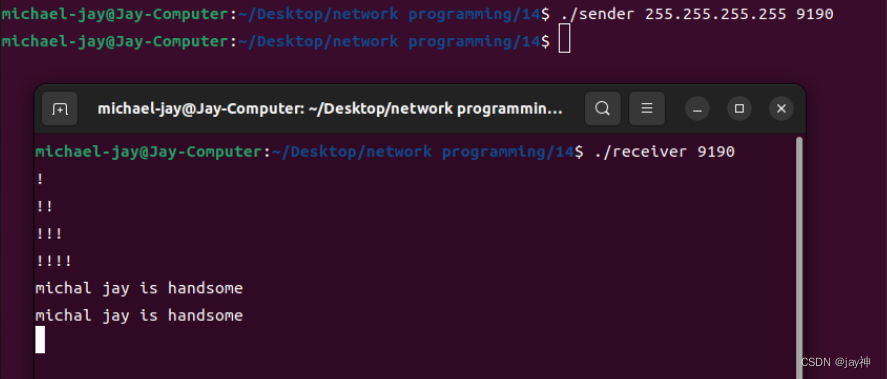
《TCP IP网络编程》第十四章
第 14 章 多播与广播 14.1 多播 多播(Multicast)方式的数据传输是基于 UDP 完成的。因此 ,与 UDP 服务器端/客户端的实现方式非常接近。区别在于,UDP 数据传输以单一目标进行,而多播数据同时传递到加入(注…...

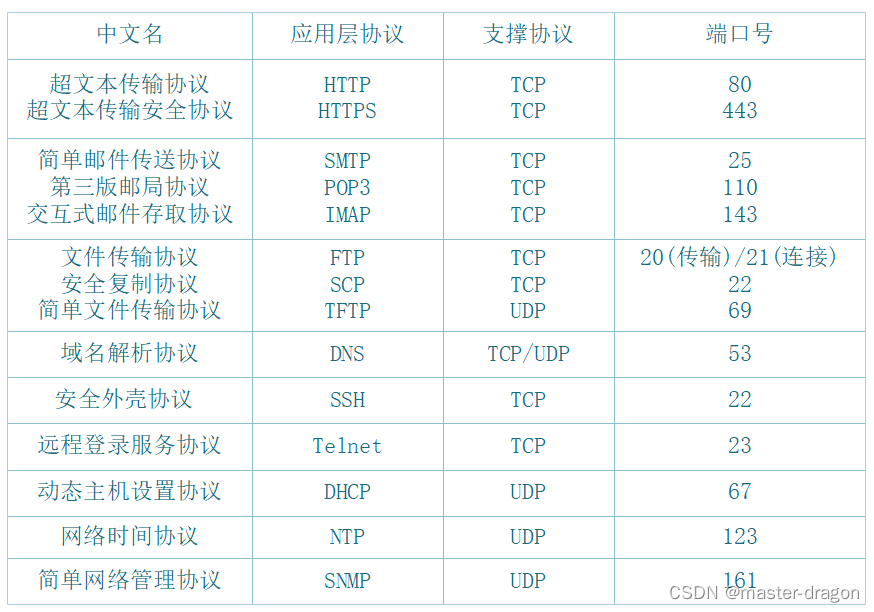
网络基础-认识每层的设备和每层的特点用途
目录 网络层次常见设备各层介绍数据链路层网络层传输层应用层 网络层次 常见设备 各层介绍 数据链路层 有了MAC地址。数据链路层工作在局域网中的,以帧为单位进行传输和处理数据。 网络层 网络层有了IP。不同的网络通过路由器连接成为互联网 路由器的功能: …...

【Linux操作系统】深入解析Linux定时任务调度机制-cronat指令
在Linux操作系统中,定时任务调度是一项重要的功能,它可以让用户在指定的时间或周期性地执行特定的任务。这种机制使得用户能够自动化地执行一些重复性工作,提高工作效率。本文将详细介绍Linux定时任务调度的原理、常用指令和代码示例…...

动手学深度学习(一)预备知识
目录 一、数据操作 1. N维数组样例 2. 访问元素 3. 基础函数 (1) 创建一个行向量 (2)通过张量的shape属性来访问张量的形状和元素总数 (3)reshape()函数 (4)创建全0、全1、…...

item_get-KS-获取商品详情
一、接口参数说明: item_get-根据ID取商品详情 ,点击更多API调试,请移步注册API账号点击获取测试key和secret 公共参数 请求地址: https://api-gw.onebound.cn/ks/item_get 名称类型必须描述keyString是调用key(http://o0b.cn/…...
)
[华为OD] 最小传输时延(dijkstra算法)
明天就要面试了我也太紧张了吧 但是终于找到了一个比较好理解的dijkstra的python解法,让我快点把它背下来!!!! 文章目录 题目dijkstra算法的python实现python解答dfs解法dijkstra解法 题目 先把题目放出来 某通信网络…...

问道管理:总资产大于总市值好吗?
在财政领域,总财物和总市值是两个非常重要的指标。总财物是指公司所有的财物,包括固定财物、流动财物、无形财物等,而总市值则是指公司股票在商场上的总价值。当总财物大于总市值时,这是否是一个好的信号呢?咱们将从多…...

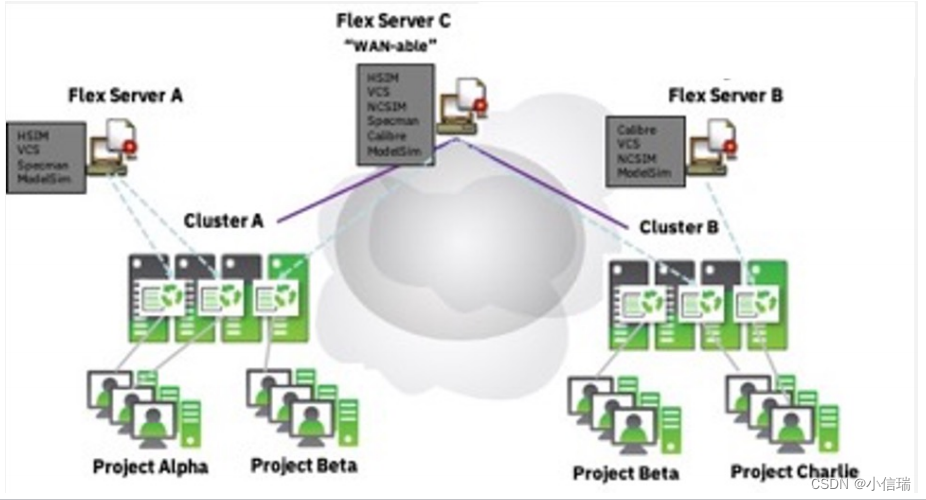
IBM Spectrum LSF (“LSF“ ,简称为负载共享设施) 用户案例
IBM Spectrum LSF (“LSF” ,简称为负载共享设施) 用户案例 IBM Spectrum LSF (“LSF” ,简称为负载共享设施) 软件是业界领先的企业级软件。 LSF 在现有异构 IT 资源之间分配工作,以创建共享,可扩展且容错的基础架构,…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

基于 HTTP 的单向流式通信协议SSE详解
SSE(Server-Sent Events)详解 🧠 什么是 SSE? SSE(Server-Sent Events) 是 HTML5 标准中定义的一种通信机制,它允许服务器主动将事件推送给客户端(浏览器)。与传统的 H…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...
