linux-安全技术
文章目录
- 安全机制
- 墨菲定理
- 信息安全防护的目标
- 安全防护环节
- 常见的安全攻击STRIDE
安全机制
墨菲定理
摘自百度百科
墨菲定律是一种心理学效应,1949年由美国的一名工程师爱德华·墨菲(Edward A. Murphy)提出的,亦称墨菲法则、墨菲定理等。
原文为:如果有两种或两种以上的方式去做某件事情,而其中一种选择方式将导致灾难,则必定有人会做出这种选择。根本内容是:如果事情有变坏的可能,不管这种可能性有多小,它总会发生。
“墨菲定律”“帕金森定律”和“彼德原理”并称为二十世纪西方文化三大发现。
·任何事情都没有表明看上去那么简单
·所以的事情都比你预计的时间长
·会出错的事情总会出错
·如果你担心某种情况发生,那么它就更有可能发生
信息安全防护的目标
●保密性 Confidentiality
●完整性 Integrity
●可用性 Usability
●可控制性 Controlbility
●不可否认性 Non-repudi ation
安全防护环节
●物理安全:各种设备/主机、机房环境
●系统安全:主机或设备的操作系统
●应用安全:各种网络服务、应用程序
●网络安全:对网络访问的控制、防火墙规则
●数据安全:信息的备份与恢复、加密解密
●管理安全:各种保障性的规范、流程、方法
常见的安全攻击STRIDE
●Spoofing假冒
●Tampering篡改
●Repudiation否认
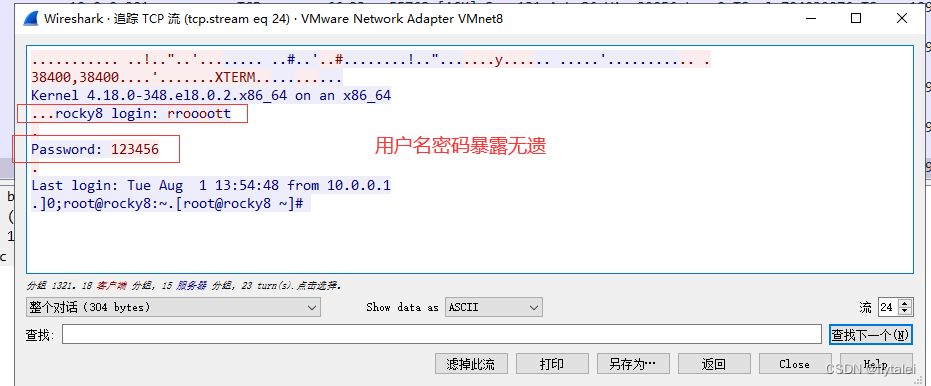
●Information Disclosure信息泄漏
●Denial of Service 拒绝服务
●Elevation of Privilege提升权限
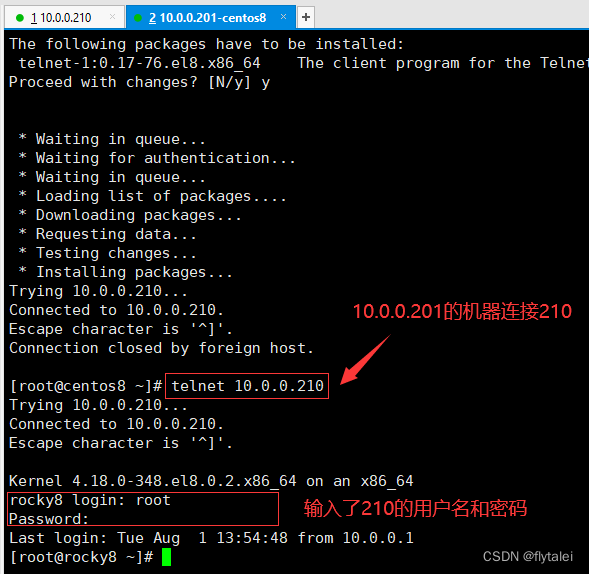
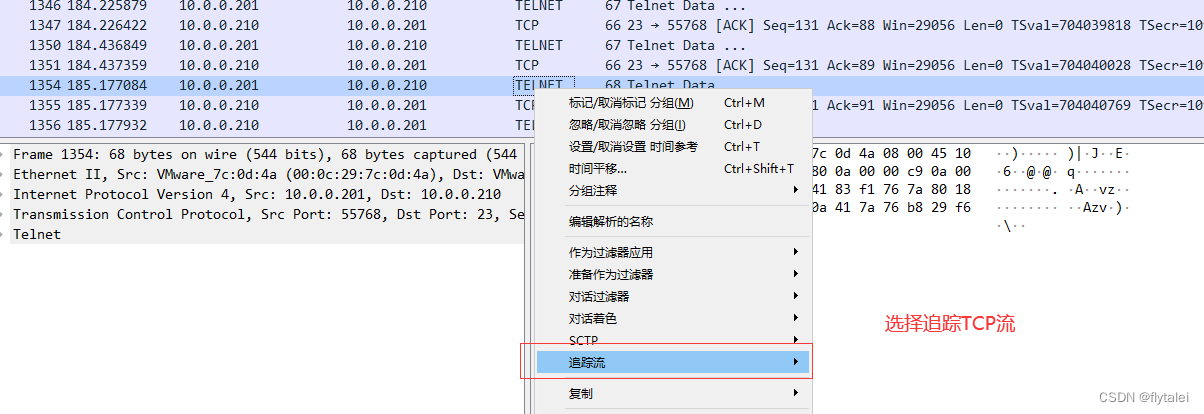
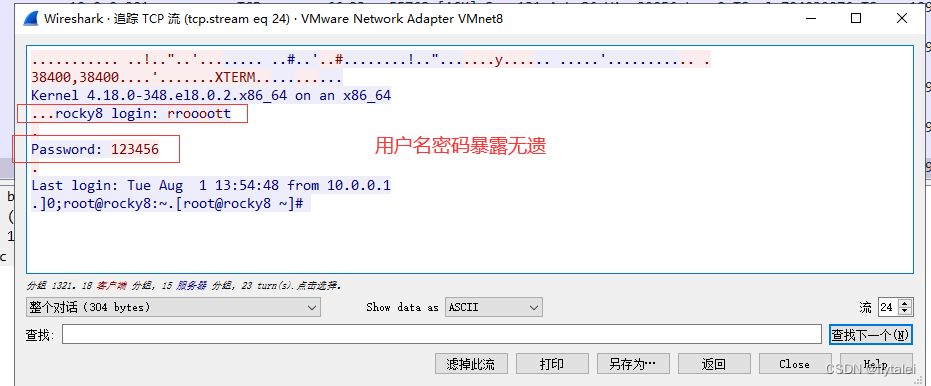
信息泄漏范例:使用wireshark抓取登录密码
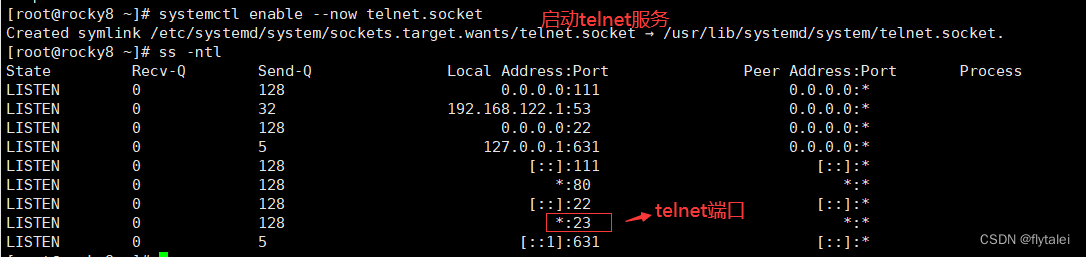
第一步:yum -y install telnet-server




相关文章:

linux-安全技术
文章目录 安全机制墨菲定理信息安全防护的目标安全防护环节常见的安全攻击STRIDE 安全机制 墨菲定理 摘自百度百科 墨菲定律是一种心理学效应,1949年由美国的一名工程师爱德华墨菲(Edward A. Murphy)提出的,亦称墨菲法则、墨菲…...

如何在免费版 pycharm 中使用 github copilot (chatGPT)?
起因 在 vscode 中使用了 github copilot 以后,感觉这个人工智能还不错。 但 vscode 对于 python 项目调试并不是特别方便,所以想在 Pycharm 中也能使用同一个 github 账号,用上 copilot 的功能。 不需要等待,安装即用ÿ…...

SSD202D-UBOOT-FDT-获取DTB
因为一些需求,我们决定给uboot添加一个功能,在boot阶段识别获取出dtb,然后获取dts参数 DTS引脚是这样设置的 /* * infinity2m-ssc011a-s01a-padmux-display.dtsi- Sigmastar * * Copyright (c) [2019~2020] SigmaStar Technology. * * * This software is licensed under the …...

【Maven】Setting文件分享
<?xml version"1.0" encoding"UTF-8"?><!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding …...
)
使用requestAnimationFrame 实现倒计时功能js(简单秒数倒计时)
拿一个简单的例子吧 就是获取验证码的倒计时 一般来说就是60秒 首先可能想到就是 setInterval let count 60 setInterval(() > { count --; }, 1000) 还有一种就是 setTImeout 函数的递归调用 let count 60 function coundown() { count --; if(count >…...

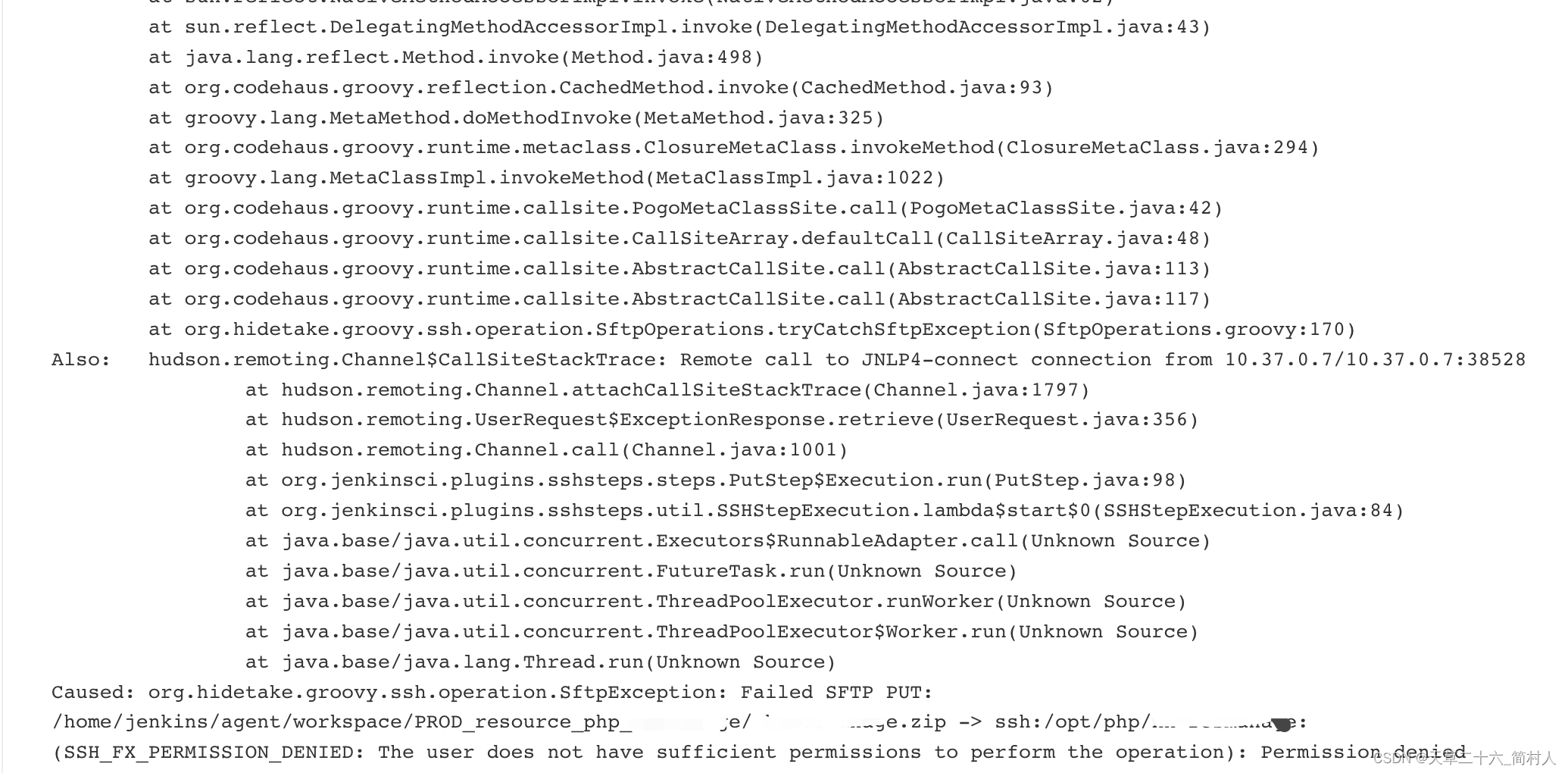
jenkins通过sshPut传输文件的时候,报错Permission denied的SftpException
一、背景 使用jenkins的ssh插件传输文件至远程机器的指定目录,php程序打包后,经过zip压缩为oms.zip zip -rq oms.zip ./ -x .git/* -x .env然后我们求md5值 md5sum oms.zip最后执行传输。 09:03:02 Executing command on ssh[116.61.10.149]: mkdir…...

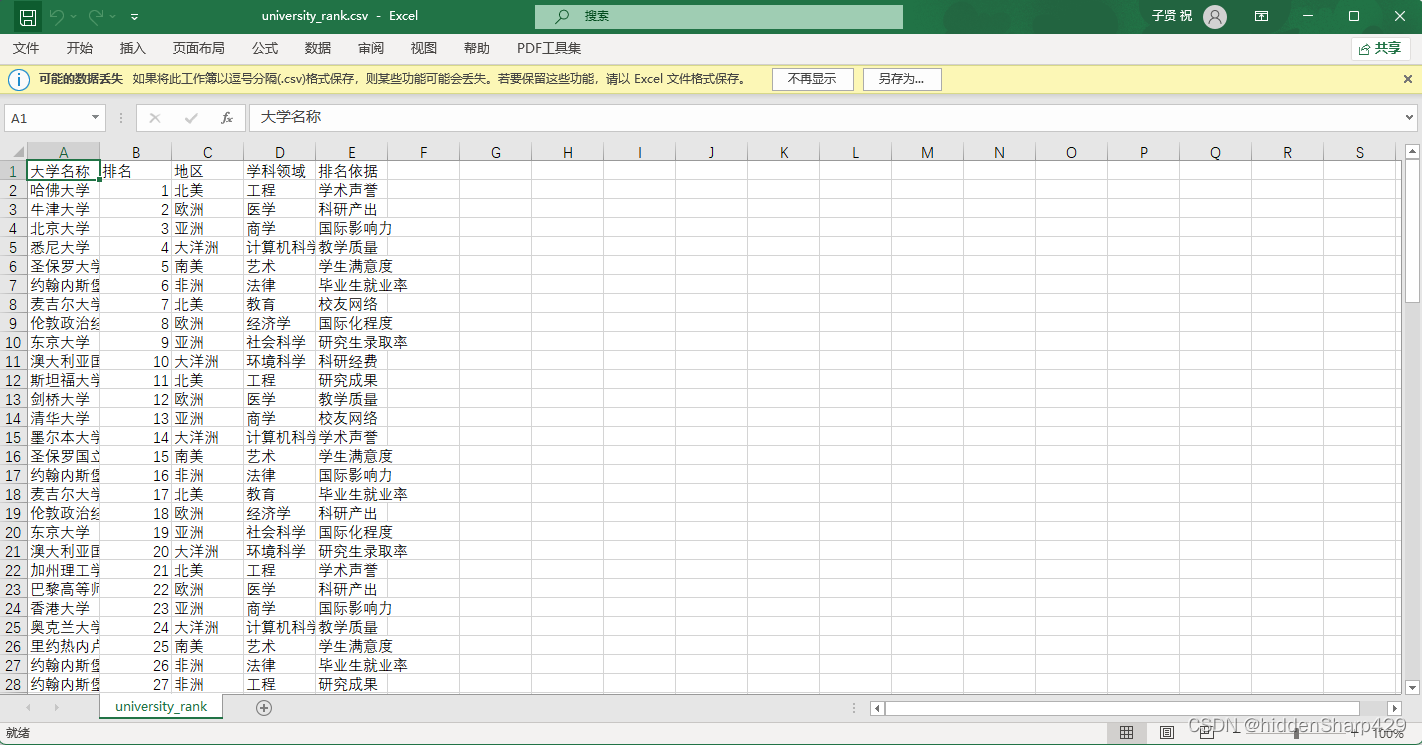
【Python】数据分析+数据挖掘——探索Pandas中的数据筛选
1. 前言 当涉及数据处理和分析时,Pandas是Python编程语言中最强大、灵活且广泛使用的工具之一。Pandas提供了丰富的功能和方法,使得数据的选择、筛选和处理变得简单而高效。在本博客中,我们将重点介绍Pandas中数据筛选的关键知识点ÿ…...

[数据集][目标检测]天牛数据集目标检测数据集VOC格式3050张
数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):3050 标注数量(xml文件个数):3050 标注类别数:1 标注类别名称:["longicorn"] …...

python_day16_设计模式
“”“单例模式”“” “”“工厂模式”“” class Person:passclass Worker(Person):passclass Student(Person):passclass Teacher(Person):passclass Factory:def get_person(self, p_type):if p_type w:return Worker()elif p_type s:return Student()else:return Te…...

uniapp开发小程序-实现中间凸起的 tabbar
一、效果展示: 二、代码实现: 1.首先在pages.json文件中进行tabbar的样式和列表配置,代码如下: {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/p…...

Vue引入与Vue拦截原理
1. vue引入 第一种方法:在线引入 <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 第二种方法:本地引入 2. Vue拦截原理——例题 el用于绑定id,data用于定义数据如下例题 <!DOCTYPE html&…...

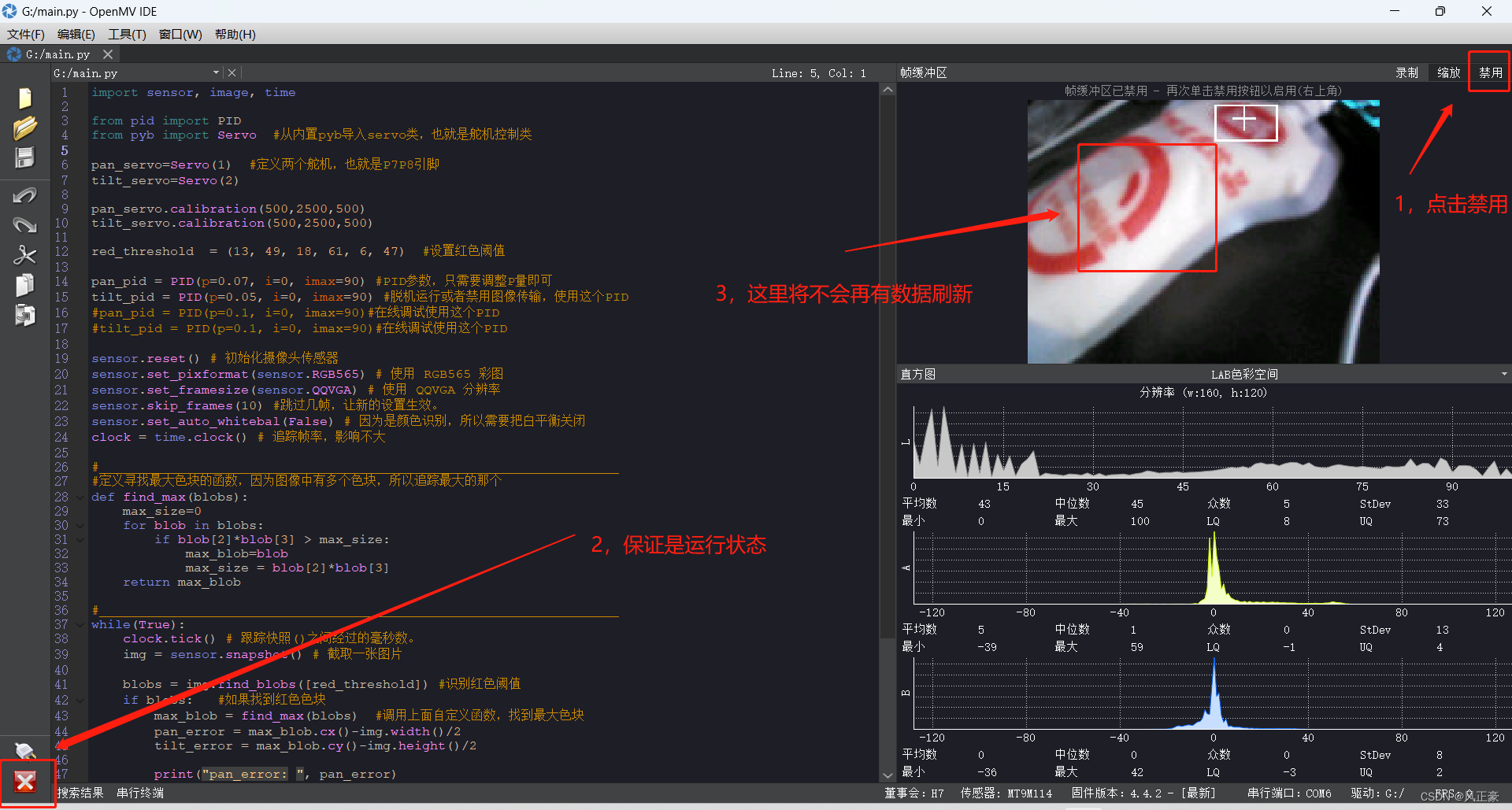
2023年电赛---运动目标控制与自动追踪系统(E题)OpenMV方案
前言 (1)废话少说,很多人可能无法访问GitHub,所以我直接贴出可能要用的代码。此博客还会进行更新,先贴教程和代码 (2)视频教程: https://singtown.com/learn/49603/ (3&a…...

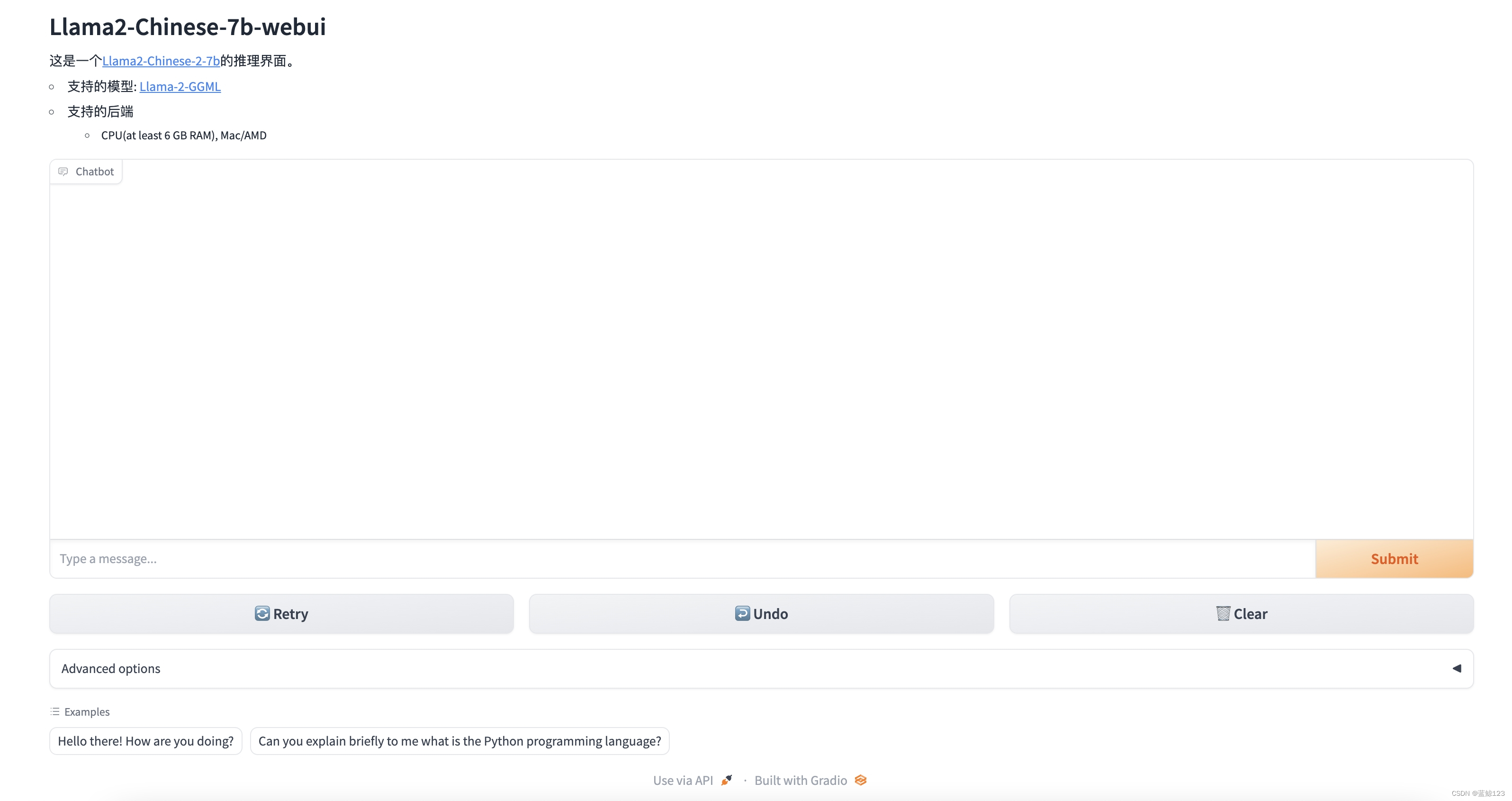
6G内存运行Llama2-Chinese-7B-chat模型
6G内存运行Llama2-Chinese-7B-chat模型 Llama2-Chinese中文社区 第一步: 从huggingface下载 Llama2-Chinese-7b-Chat-GGML模型放到本地的某一目录。 第二步: 执行python程序 git clone https://github.com/Rayrtfr/llama2-webui.gitcd llama2-web…...
项目经理必备-项目总体计划模板-制式文件,可直接填写使用-公司可用
合同中完整项目名称,黑体,28号字, 居中对齐,项目名称较长时换行填写 当前文档名称,黑体,小初, 居中对齐,文档名称较长时 换行填写 版 本 号 x.x 编制人 日期 20xx年xx月xx日…...
)
正则表达式系列|(以xx开头xx结尾提取、切分、替换)
正则表达式系列|(以xx开头xx结尾提取、切分、替换) 文章目录 正则表达式系列|(以xx开头xx结尾提取、切分、替换)[TOC] 前言一、以xx开头xx结尾进行数据处理?1.以xx开头xx结尾对文本拆分2.以xx开头xx结尾提取内容3.以xx…...

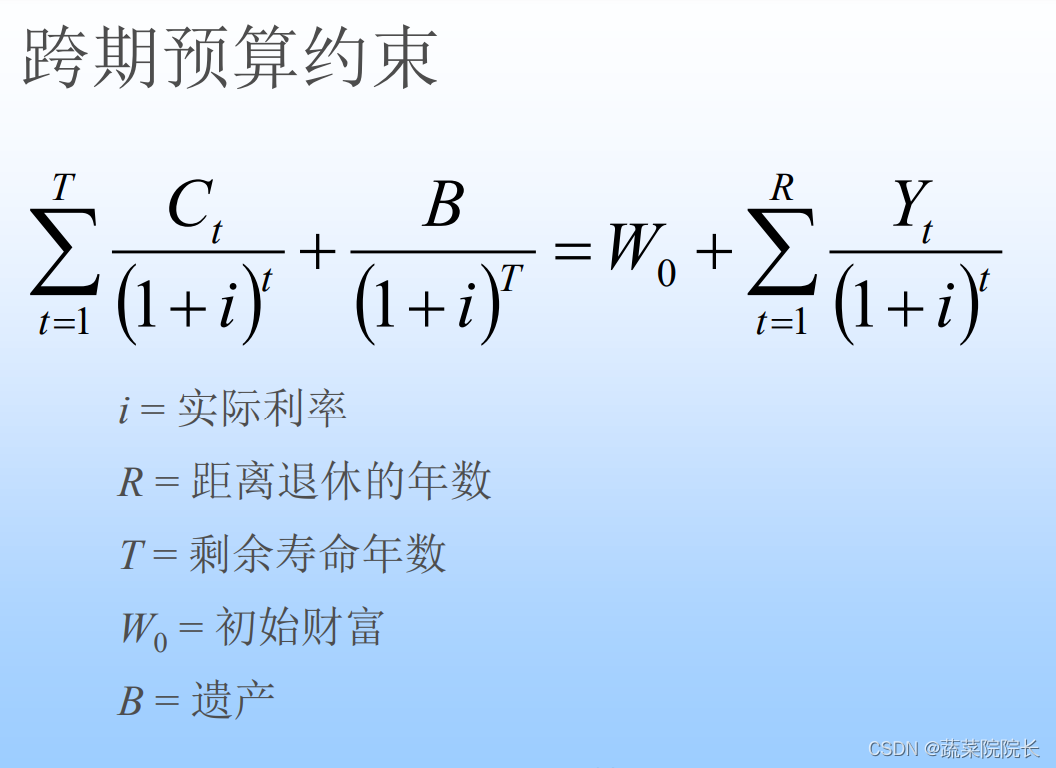
金融学复习博迪(第1-5章)
第一部分 金融和金融体系 第1章 金融学 金融:资金的流通,即储蓄,信贷、汇兑、股票和证券交易等经济活动的总称。 金融学:研究货币流通的学问。 传统的金融学研究领域大致有两个方向: >宏观层面的金融市场运行理论…...

【前端知识】React 基础巩固(三十七)——自定义connect高阶组件
React 基础巩固(三十七)——自定义connect高阶组件 一、手撸一个自定义connect高阶组件 import { PureComponent } from "react"; import store from "../store";/*** connect的参数:* 参数一: 函数* 参数二: 函数* 返…...

前端PDF导出,使用html2Canvas和jsPDF插件
import html2Canvas from "html2canvas"; import jsPDF from "jspdf"; export function downloadPDF(dom, filename) {const scale 2;window.pageYOffset 0;// 滚动到顶部,避免打印不全document.documentElement.scrollTop 0;document.body.…...

Android 设备兼容性使用详解
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、设备兼容性分类二、硬件设备兼容三、软件 APP 兼容四、兼容不同语言五、兼容不同分辨率六、兼容不同屏幕方向布局七、兼容不同硬件 Feature八、兼容…...

vnc加固
0x00 认识VNC 先我们看看VNC运行的工作流程: VNC客户端通过浏览器或VNC Viewer连接至VNC Server; VNC Server传送一个对话窗口至客户端,要求输入连接密码(可能为空),以及存取的VNC Server显示装置&#…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
