使用Express部署Vue项目

使用Express部署Vue项目
目录
1. 背景
2. 配置Vue CLI
1.1 安装nodejs
1.2 创建vue-cli
1.3 创建vue项目
1.4 构建vue项目
3. 配置Express
2.1 安装express
2.2 创建项目
4. 使用express部署vue项目
1,背景
我们想要做一个前后端分离的课程项目,前端框架准备使用Vue.js,并使用Express作为Node.js中间件进行部署,后端使用Java Servlet与数据库交互。
但我在尝试根据网络上的一些教程将Vue.js构建好的项目部署到Express上时,发现页面总是显示不出来,HTML里的提示是
We're sorry but hello-world doesn't work properly without JavaScript enabled. Please enable it to continue.
所以我尝试在Vue CLI的官网寻找部署方案。发现官方推荐的部署在Express上的方案是使用connect-history-api-fallback中间件。于是我把具体的部署流程写成了这篇笔记,方便学习和记录。
2,配置Vue CLI
2.1. 安装Node.js
前往官网https://nodejs.org/en/download/进行下载,图形界面安装,按照提示进行即可
Mac OS也可以用brew安装
brew install node
2.2. 安装Vue CLI
npm install -g @vue/cli
# OR
yarn global add @vue/cli
查看是否安装成功
vue --version
2.3. 创建Vue项目
命令行进入一个你想安装的文件夹,运行以下命令
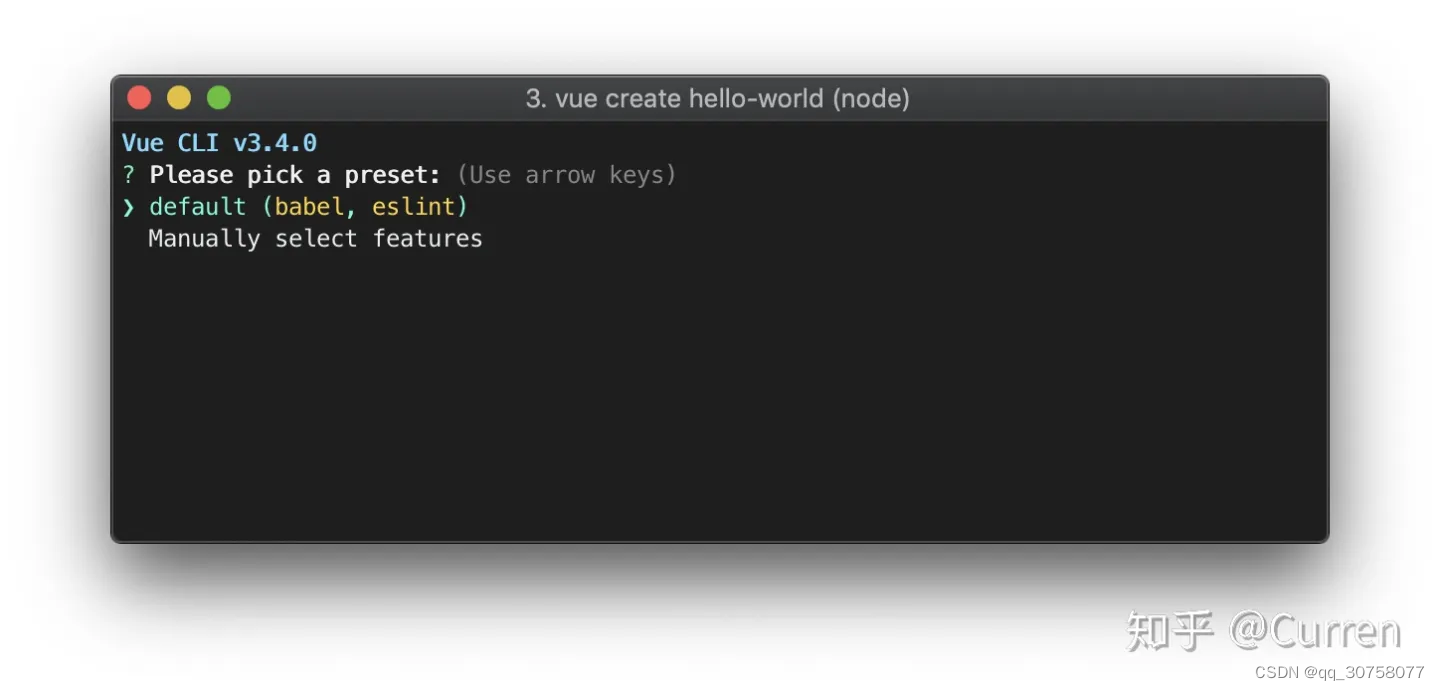
vue create hello-world
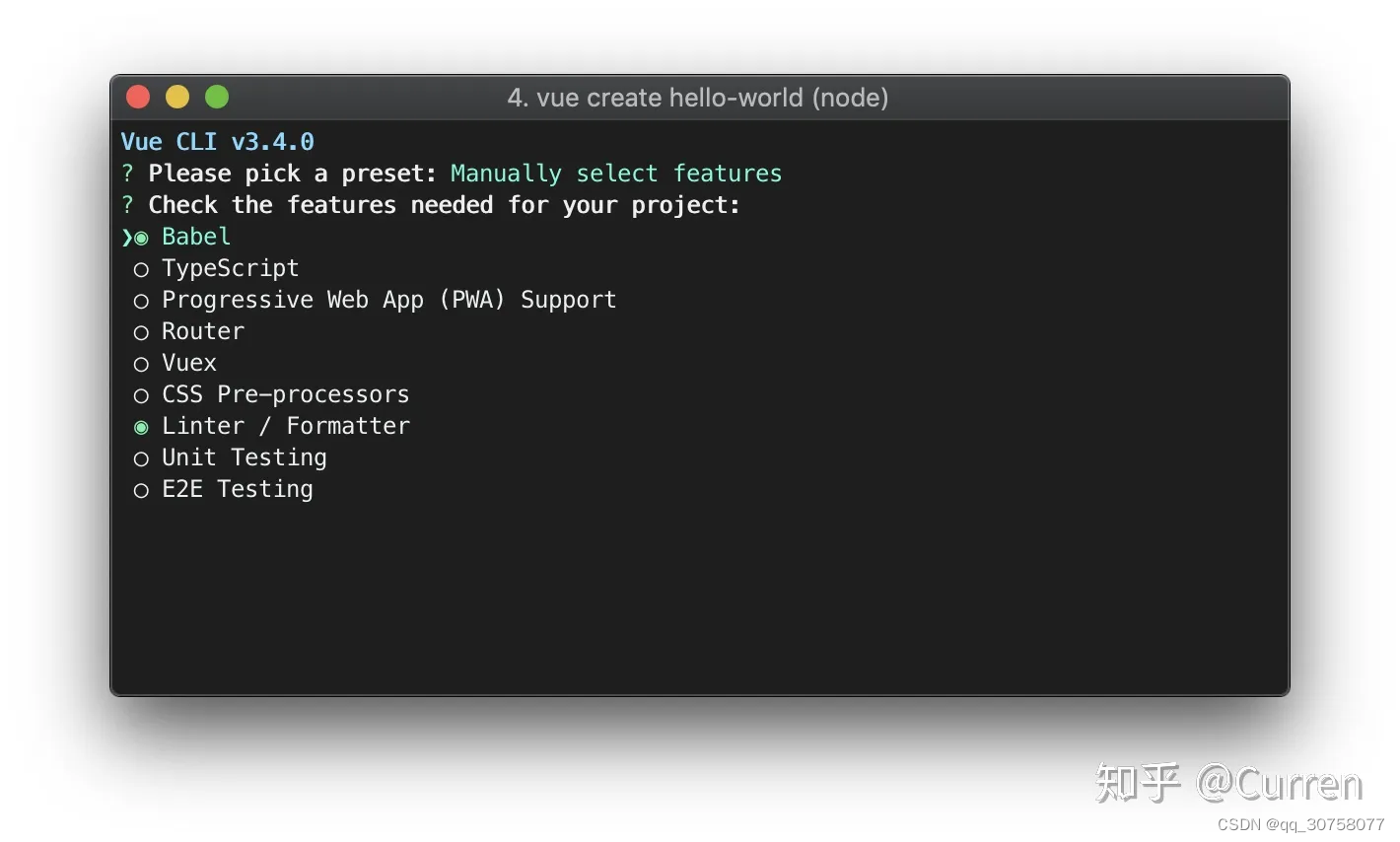
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。

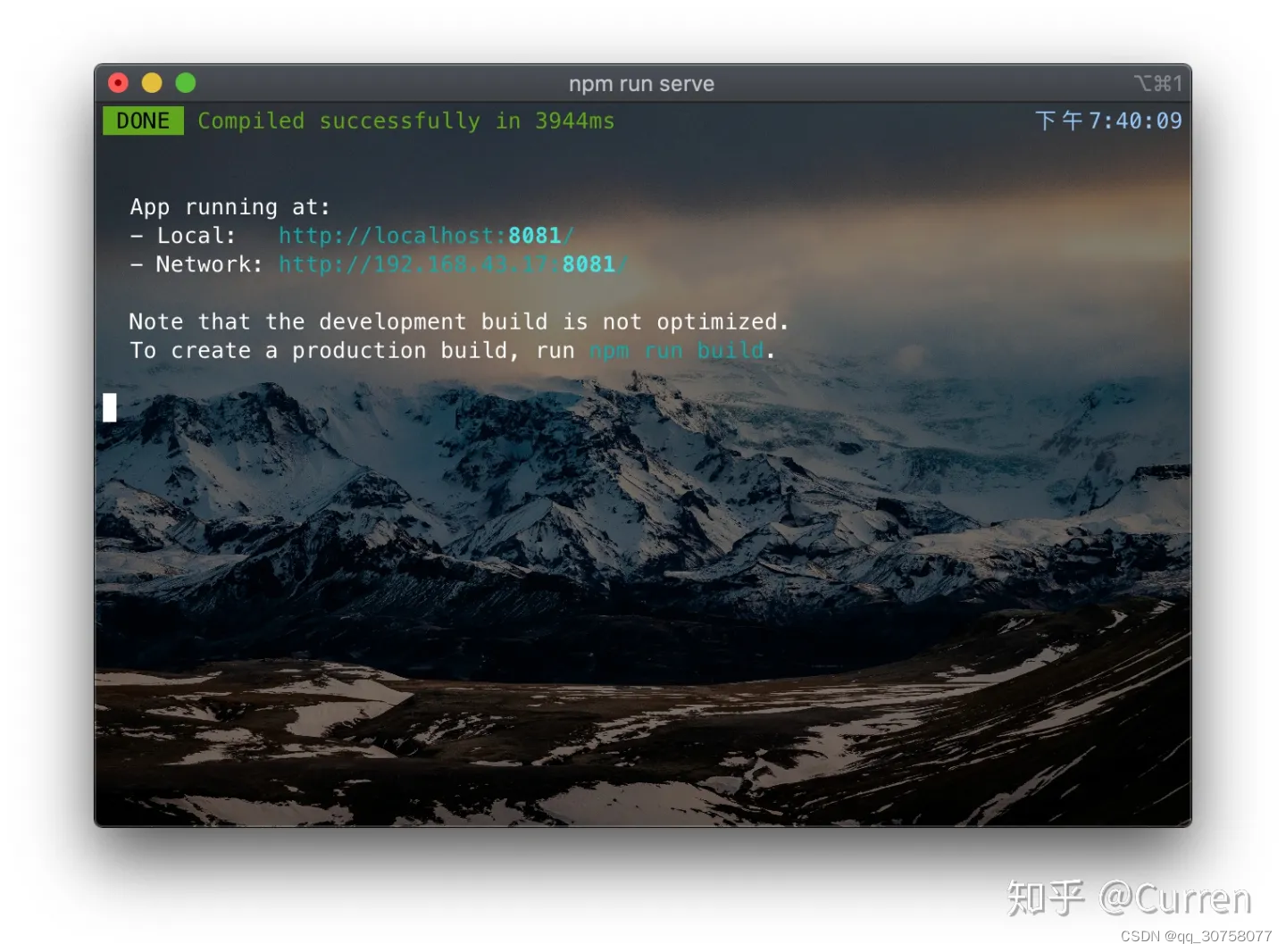
运行项目
cd hello-world
npm run server

访问显示的url会出现Vue的欢迎界面

2.4. 构建Vue项目
通过Ctrl-C停止运行后,构建项目。打包好的文件会存放在dist文件夹下。
npm run build
但是dist文件夹下的index.html我们通过本地浏览器是打不开的,所以我们需要一个Node.js服务器,我使用的是Express。下面就进入Express的配置。
3. 配置Express
首先退出刚才创建的Vue项目文件夹
重新在别的地方选择一个文件夹进行
通过 npm init 命令为你的应用创建一个 package.json 文件。
npm init
此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受大部分默认设置即可,下面这个除外:
entry point: (index.js)
键入 app.js 或者你所希望的名称,这是当前应用的入口文件。如果你希望采用默认的 index.js 文件名,只需按“回车”键即可。
npm install express --save
3.2. 创建项目
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
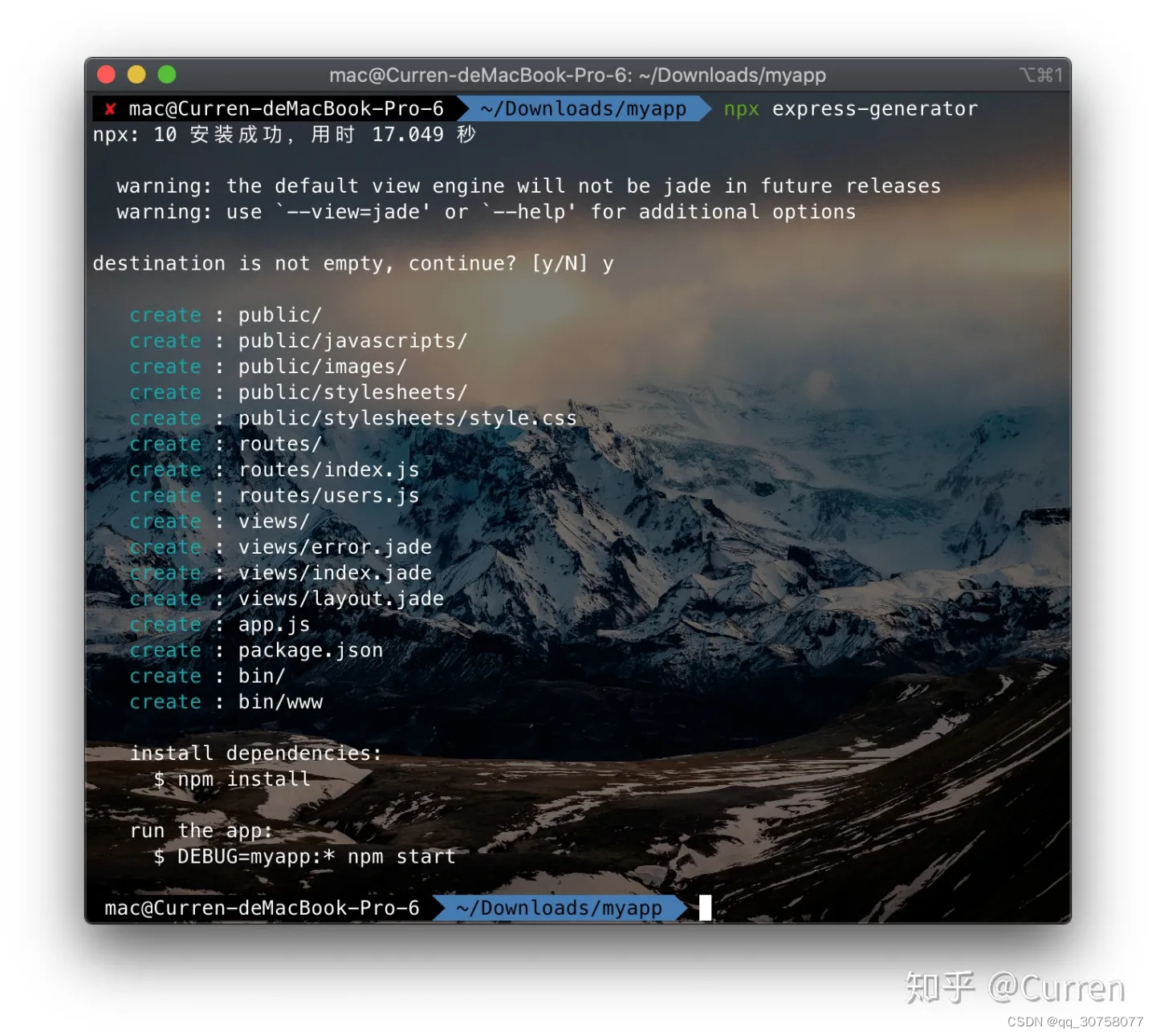
npx express-generator
对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。
npm install -g express-generator
express安装时会提示文件夹非空,是否确定安装,输入y然后回车即可

npm install
npm start
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。

4. 使用Express部署Vue项目
将Vue项目hello-world目录中的dist文件夹复制到 Express项目myapp文件夹。
直接复制过去也可以,通过下面的命令行复制也可以。
mkdir dist
cp -a ../hello-world/dist/ ./dist
复制完成后,myapp文件夹的目录树应该是这样的
xxx/myapp
├── app.js
├── bin
├── dist
├── node_modules
├── package-lock.json
├── package.json
├── public
├── routes
└── views
安装connect-history-api-fallback中间件
npm install --save connect-history-api-fallback
安装完成以后,修改app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');var app = express();// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));// ----------------这两行被我们注释掉了-----------
// app.use('/', indexRouter);
// app.use('/users', usersRouter);
//---------------------------------------------// ----------------这三行是我们新添加的-----------
var history = require('connect-history-api-fallback');
app.use(express.static(path.join(__dirname, 'dist')));
app.use(history());
//---------------------------------------------// catch 404 and forward to error handler
app.use(function(req, res, next) {next(createError(404));
});// error handler
app.use(function(err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;
在我标记的地方加入了下面3条语句,将中间件加入了其中。并且注释掉了前面的两条语句,让页面自动访问index.html。
// ----------------这两行被我们注释掉了-----------
// app.use('/', indexRouter);
// app.use('/users', usersRouter);
//---------------------------------------------// ----------------这三行是我们新添加的-----------
var history = require('connect-history-api-fallback');
app.use(express.static(path.join(__dirname, 'dist')));
app.use(history());
//---------------------------------------------
启动Express
npm start
在浏览器中打开 http://localhost:3000/,看到Vue的界面就大功告成了。

相关文章:

使用Express部署Vue项目
使用Express部署Vue项目 目录 1. 背景 2. 配置Vue CLI 1.1 安装nodejs 1.2 创建vue-cli 1.3 创建vue项目 1.4 构建vue项目3. 配置Express 2.1 安装express 2.2 创建项目4. 使用express部署vue项目 1,背景 我们想要做一个前后端分离的课程项目,前端…...

344.翻转字符串+387.字符串中的第一个唯一字符
目录 一、翻转字符串 二、字符串中的第一个唯一字符 一、翻转字符串 344. 反转字符串 - 力扣(LeetCode) class Solution { public:void reverseString(vector<char>& s) {int start0;int end s.size()-1;while(start < end){swap(s[sta…...

安装mmcv
安装MMCV 创建虚拟环境gupao ,并激活nvcc -V 查看cuda版本 打开当前项目文件主页查看环境配置Prerequisites — MMPretrain 1.0.1 documentation 4. 安装合适的torch版本,原来的版本会自动卸载 pip install torch1.13.1cu117 torchvision0.14.1cu117 torch…...

什么是服务网格?
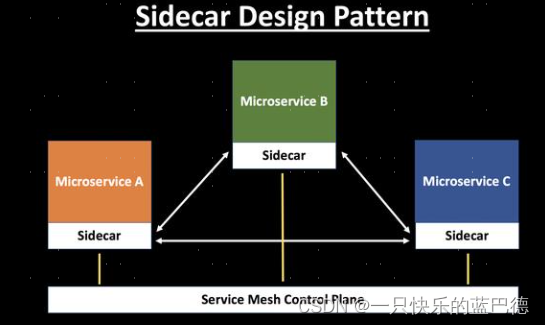
背景: 服务网格这个概念出来很久了,从 2017 年被提出来,到 2018 年正式爆发,很多云厂商和互联网企业都在纷纷向服务网格靠拢。像蚂蚁集团、美团、百度、网易等一线互联 网公司,都有服务网格的落地应用。服务网格是微服…...

8.1作业
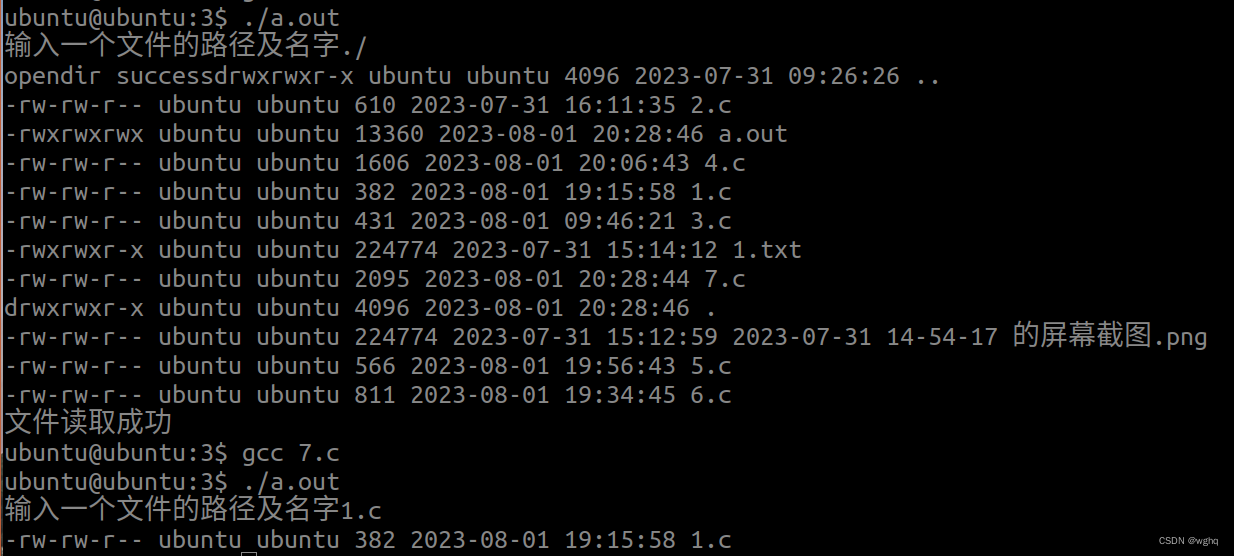
文件IO函数实现拷贝文件。子进程先拷贝后半部分,父进程再拷贝前半部分,允许使用sleep函数 #include<stdio.h> #include<string.h> #include<stdlib.h> #include<head.h> int main(int argc, const char *argv[]) {pid_t cpidfo…...

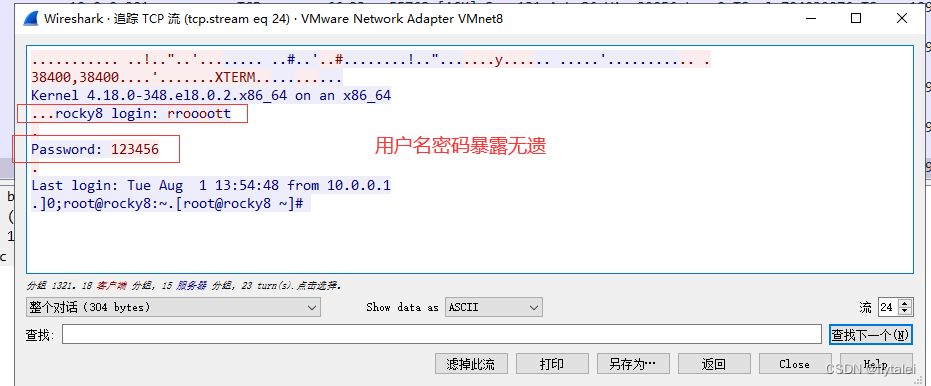
linux-安全技术
文章目录 安全机制墨菲定理信息安全防护的目标安全防护环节常见的安全攻击STRIDE 安全机制 墨菲定理 摘自百度百科 墨菲定律是一种心理学效应,1949年由美国的一名工程师爱德华墨菲(Edward A. Murphy)提出的,亦称墨菲法则、墨菲…...

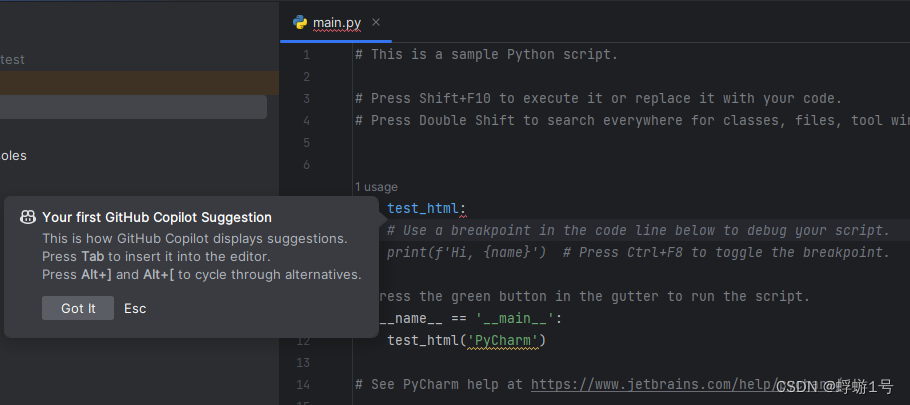
如何在免费版 pycharm 中使用 github copilot (chatGPT)?
起因 在 vscode 中使用了 github copilot 以后,感觉这个人工智能还不错。 但 vscode 对于 python 项目调试并不是特别方便,所以想在 Pycharm 中也能使用同一个 github 账号,用上 copilot 的功能。 不需要等待,安装即用ÿ…...

SSD202D-UBOOT-FDT-获取DTB
因为一些需求,我们决定给uboot添加一个功能,在boot阶段识别获取出dtb,然后获取dts参数 DTS引脚是这样设置的 /* * infinity2m-ssc011a-s01a-padmux-display.dtsi- Sigmastar * * Copyright (c) [2019~2020] SigmaStar Technology. * * * This software is licensed under the …...

【Maven】Setting文件分享
<?xml version"1.0" encoding"UTF-8"?><!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding …...
)
使用requestAnimationFrame 实现倒计时功能js(简单秒数倒计时)
拿一个简单的例子吧 就是获取验证码的倒计时 一般来说就是60秒 首先可能想到就是 setInterval let count 60 setInterval(() > { count --; }, 1000) 还有一种就是 setTImeout 函数的递归调用 let count 60 function coundown() { count --; if(count >…...

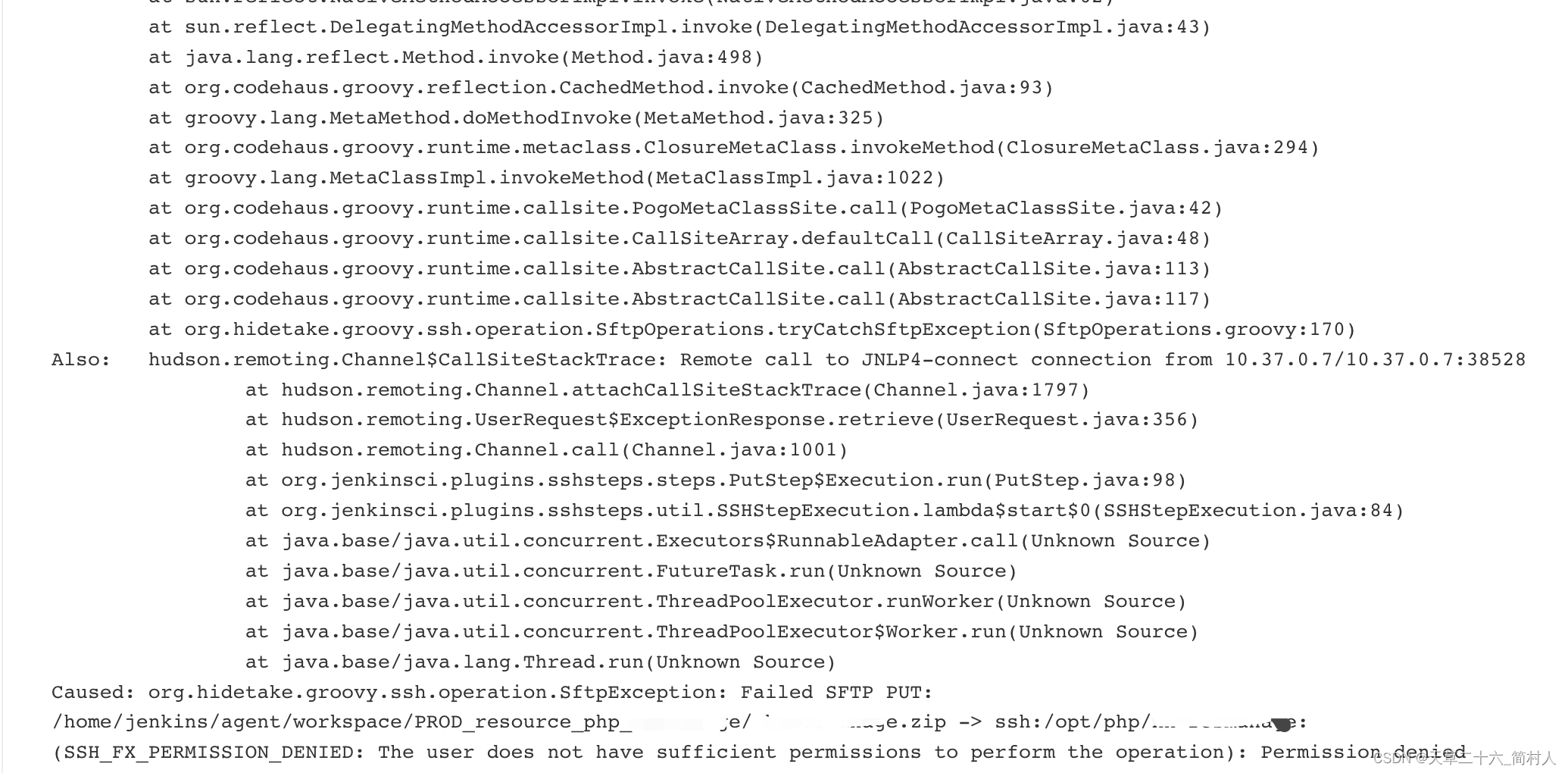
jenkins通过sshPut传输文件的时候,报错Permission denied的SftpException
一、背景 使用jenkins的ssh插件传输文件至远程机器的指定目录,php程序打包后,经过zip压缩为oms.zip zip -rq oms.zip ./ -x .git/* -x .env然后我们求md5值 md5sum oms.zip最后执行传输。 09:03:02 Executing command on ssh[116.61.10.149]: mkdir…...

【Python】数据分析+数据挖掘——探索Pandas中的数据筛选
1. 前言 当涉及数据处理和分析时,Pandas是Python编程语言中最强大、灵活且广泛使用的工具之一。Pandas提供了丰富的功能和方法,使得数据的选择、筛选和处理变得简单而高效。在本博客中,我们将重点介绍Pandas中数据筛选的关键知识点ÿ…...

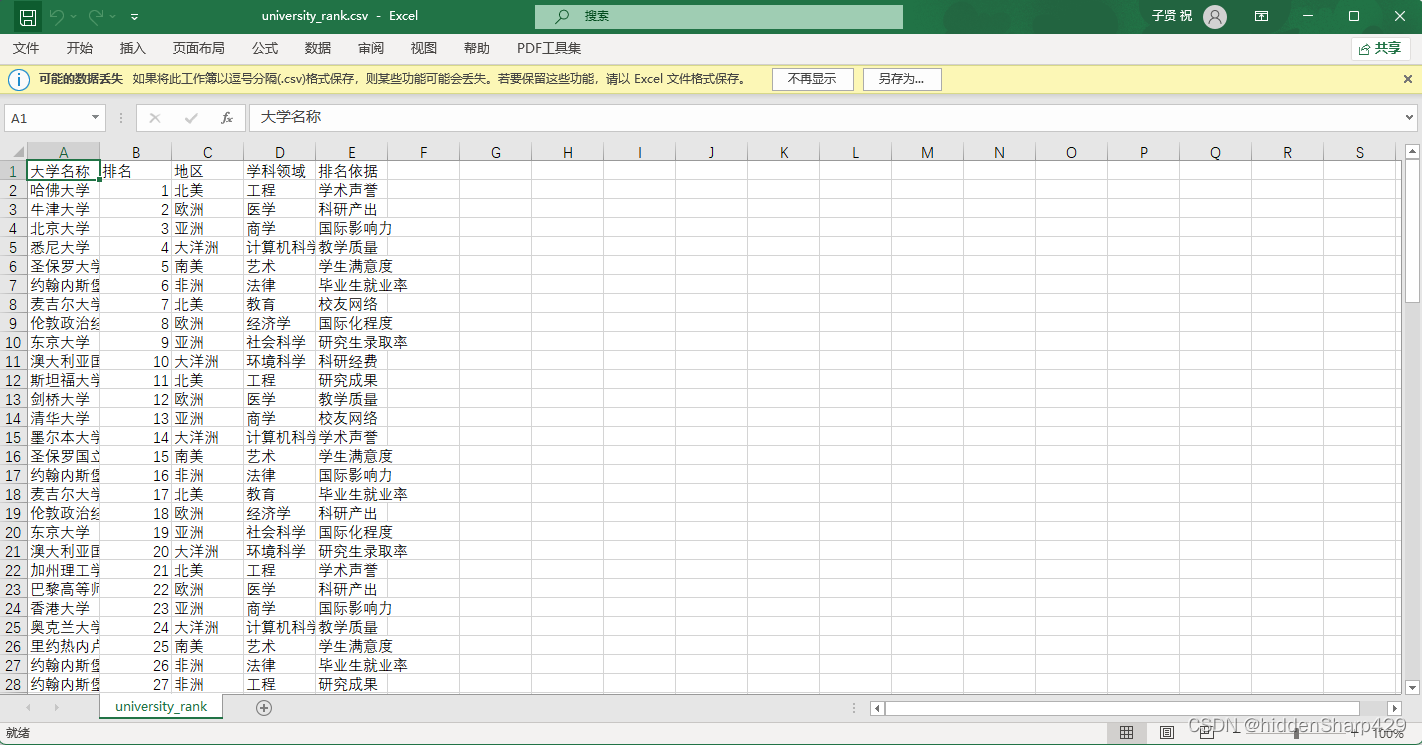
[数据集][目标检测]天牛数据集目标检测数据集VOC格式3050张
数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):3050 标注数量(xml文件个数):3050 标注类别数:1 标注类别名称:["longicorn"] …...

python_day16_设计模式
“”“单例模式”“” “”“工厂模式”“” class Person:passclass Worker(Person):passclass Student(Person):passclass Teacher(Person):passclass Factory:def get_person(self, p_type):if p_type w:return Worker()elif p_type s:return Student()else:return Te…...

uniapp开发小程序-实现中间凸起的 tabbar
一、效果展示: 二、代码实现: 1.首先在pages.json文件中进行tabbar的样式和列表配置,代码如下: {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/p…...

Vue引入与Vue拦截原理
1. vue引入 第一种方法:在线引入 <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 第二种方法:本地引入 2. Vue拦截原理——例题 el用于绑定id,data用于定义数据如下例题 <!DOCTYPE html&…...

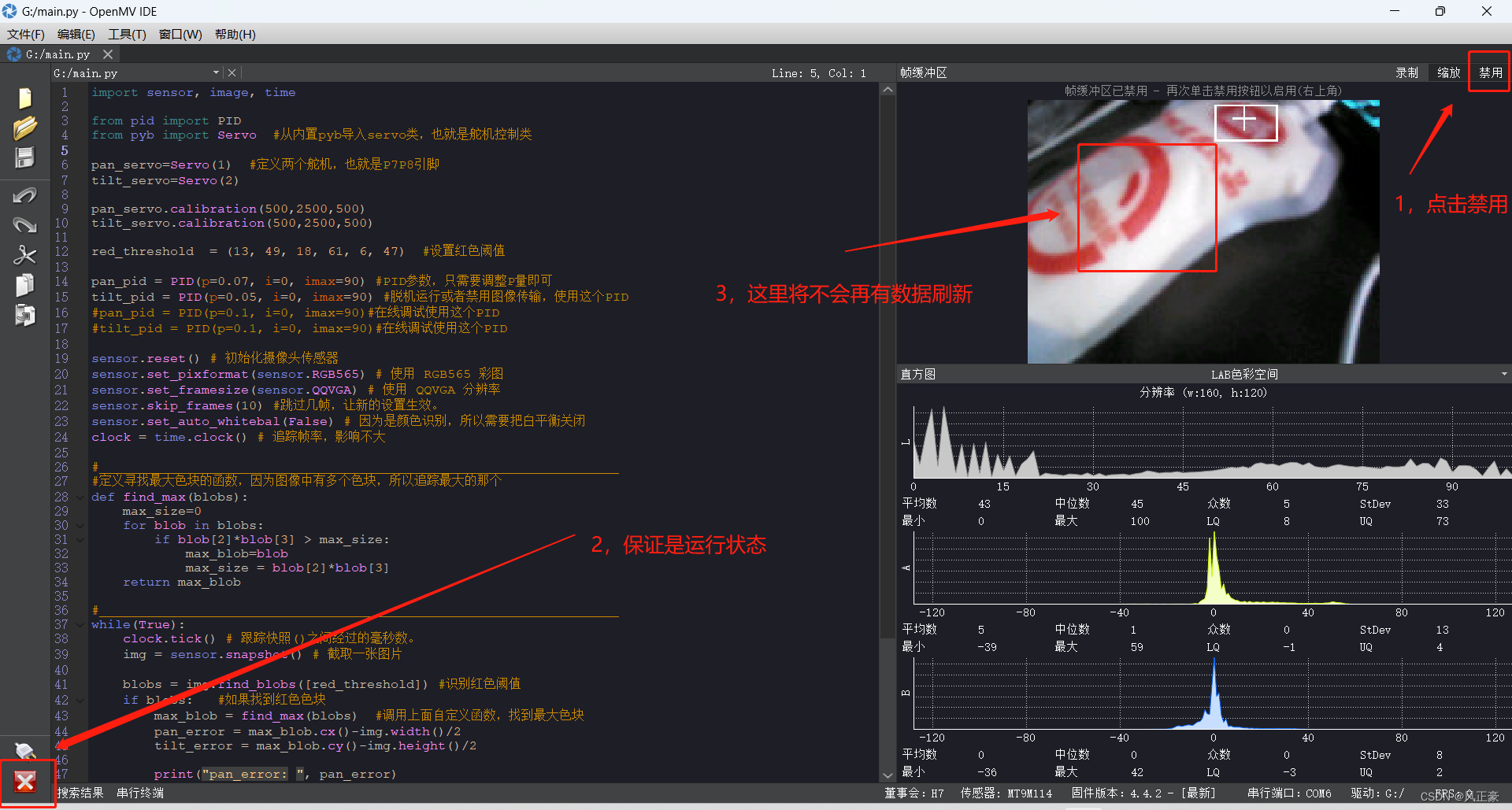
2023年电赛---运动目标控制与自动追踪系统(E题)OpenMV方案
前言 (1)废话少说,很多人可能无法访问GitHub,所以我直接贴出可能要用的代码。此博客还会进行更新,先贴教程和代码 (2)视频教程: https://singtown.com/learn/49603/ (3&a…...

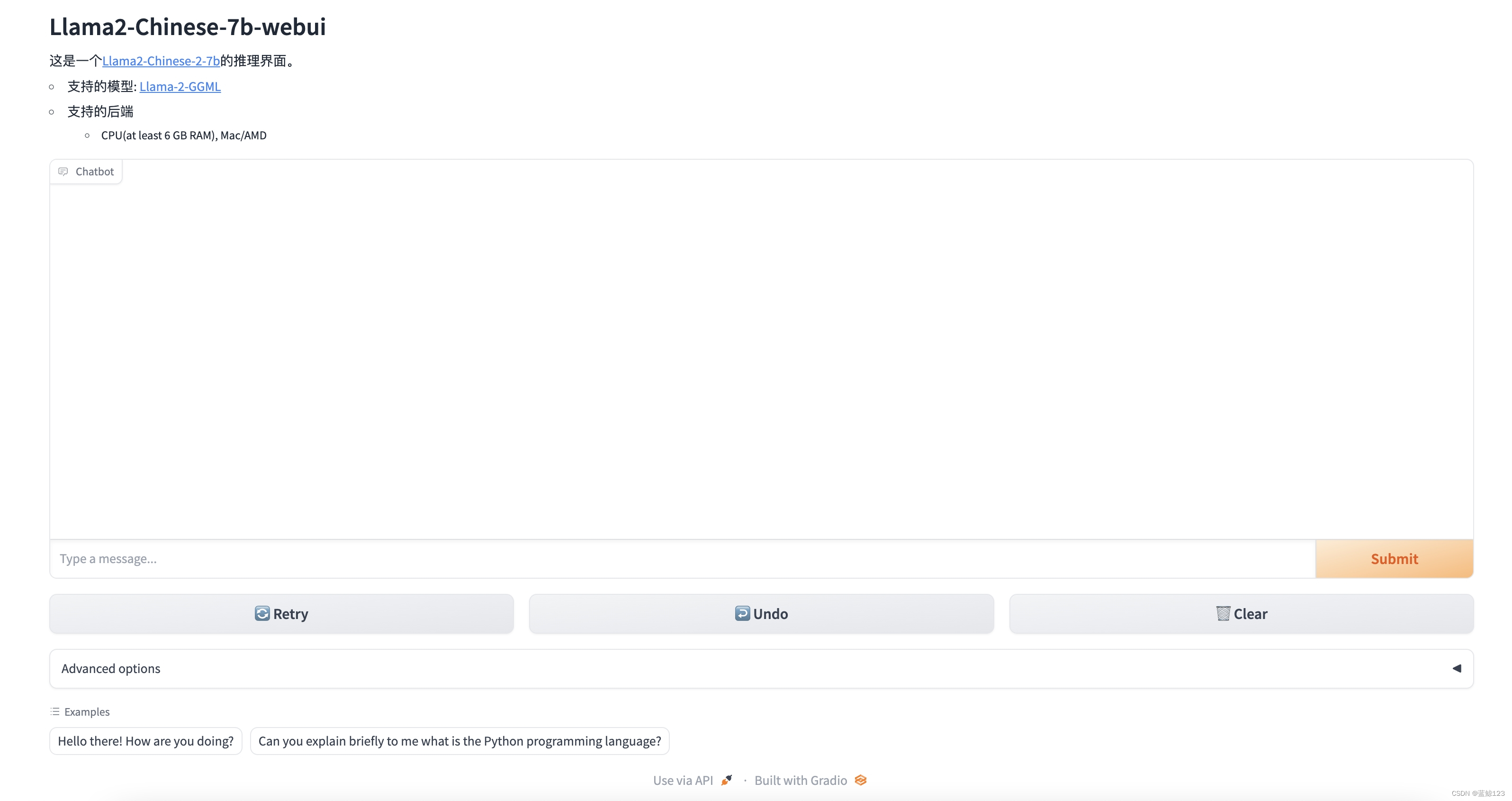
6G内存运行Llama2-Chinese-7B-chat模型
6G内存运行Llama2-Chinese-7B-chat模型 Llama2-Chinese中文社区 第一步: 从huggingface下载 Llama2-Chinese-7b-Chat-GGML模型放到本地的某一目录。 第二步: 执行python程序 git clone https://github.com/Rayrtfr/llama2-webui.gitcd llama2-web…...
项目经理必备-项目总体计划模板-制式文件,可直接填写使用-公司可用
合同中完整项目名称,黑体,28号字, 居中对齐,项目名称较长时换行填写 当前文档名称,黑体,小初, 居中对齐,文档名称较长时 换行填写 版 本 号 x.x 编制人 日期 20xx年xx月xx日…...
)
正则表达式系列|(以xx开头xx结尾提取、切分、替换)
正则表达式系列|(以xx开头xx结尾提取、切分、替换) 文章目录 正则表达式系列|(以xx开头xx结尾提取、切分、替换)[TOC] 前言一、以xx开头xx结尾进行数据处理?1.以xx开头xx结尾对文本拆分2.以xx开头xx结尾提取内容3.以xx…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
