HTML基础介绍1
HTML是什么
1.HTML(HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
2.HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、连接等
3.HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容
HTML的运行方式
本地运行
没有意义,就是看一下解释之类的
远程访问

HTML快速入门
使用idea编写hello.html,运行效果
html开发工具:Sublime、Visual Studio Code、webstorm、Dreamweaver、Hbuilder等
创建html页面

<!--文档类型说明 注释-->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-US-->
<html lang="en">
<!--html 头-->
<head><!--charset 文件的字符集--><meta charset="UTF-8"><!--文件标题--><title>Title</title>
</head>
<!--body 体,主体部分-->
<body><!--内容-->
hello,我个菜狗
</body>
</html>
注意事项和细节
1.HTML文件不需要编译,直接由浏览器进行解析执行
2.可以选择的浏览器,是你电脑安装有的浏览器,如果没有安装这个浏览器,会报错

HTML基本结构
html基本结构

html注释的快捷键:ctrl+/,注意要对快捷键做处理:ctrl+shift+/
HTML标签
html的标签/元素 文档
1.在线文档:w3school 在线教程
2.离线文档
html的标签/元素-说明
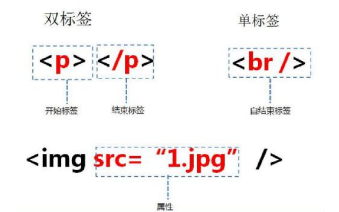
1.HTML标签用两个尖括号"<>"括起来
2.HTML标签一般是双标签,如<b>和</b>前一个标签是起始标签,后一个标签为结束标签
3.两个标签之间的文本是html元素的内容
4.某些标签称为“单标签”,因为它只需单独使用就能完整地表达意思,如<br/><hr/>
5.HTML元素指的是从开始标签到结束标签的所有代码

html标签注意事项和细节
标签使用细节
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
4.html语法不严谨,有时候标签不闭合,属性不带“”也不报错
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标签使用细节</title>
</head>
<body>
<!--
标签使用细节
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
4.html语法不严谨,有时候标签不闭合,属性不带“”也不报错
-->
<!--标签不能交叉嵌套-->
<div><span>tom</span></div>
<!--<div><span>tom</div></span>错误用法--><!--标签必须正确关闭-->
<span>jack</span>
<!--<span>jack 错误用法--><!--注释不能嵌套--><!--html语法不严谨,有时候标签不闭合,属性不带“”也不报错--></body>
</html><!--
4.html语法不严谨。有时候标签不闭合,属性值不带“”也不报错
-->
严谨:<font color="blue">hello,HTML</font>
不严谨:<font color=blue>hello,HTML</font>
<br />
<br>
hello,world!~
font字体标签
(用比较少,主要用css)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>font标签</title>
</head>
<body>
<!--字体标签
应用实例1:在网页上显示 北京 ,并修改字体为微软雅黑,颜色为蓝色
font标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
(1)color属性修改颜色
(2)face 属性修改字体
(3)size 属性修改文本大小
注意:对应标签的属性,顺序不做要求
-->
<!--<font size="40px"face="微软雅黑"color="red">北京</font>-->
<font color="blue"face="微软雅黑"size="3">北京</font>
</body>
</html>字符实体
1.在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)
把<hr/> 变成文本显示在页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>字符实体</title></head>
<body>
<!--特殊字符 应用实例:把<hr/>变成文本显示在页面上常用的特殊字符:< :<> :>空格: 
-->
jack
<!--浏览器会将<hr/>解析成一条线输出-->
<hr/>
<hr/>
smith smith2 hsp<br/>
smith
smith2 hsp<!--一个 ,程序会解析成一个空格-->
</body>
</html>字符实体一览表


标题标签
1.标题使用<h1>-<h6>标签进行定义。<h1>定义最大的标题。<h6>定义最小的标题
2.应用实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>标题标签</title>
</head>
<body>
<!--标题标签
应用实例:演示标题1到标题6的h1 - h6都是标题标签 h1:最大 h6 :最小
align :属性是对齐属性
left : 左对齐(默认)
center : 居中
right :右对齐
-->
<h1 align="left">标签1</h1>
<h2>标签2.</h2>
<h3 align="center">标签3</h3>
<h4>标签4</h4>
<h5>标签5</h5>
<h6 align="right">标签6</h6>
</body>
</html>
超链接标签
指从一个网页指向一个目标的连接关系,这个目标可以是一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件,一个文件,甚至是一个应用程序
<a href ="http://www.sohu.com">搜狐</a>
a 标签是超链接
href 属性设置连接的地址
target属性设置哪个目标进行跳转
_self : 表示当前页面(默认值),即使用当前替换目标页
_blank : 表示打开新页面来进行跳转
点击超链接,打开邮件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接标签</title>
</head>
<body>
<!--a 标签是超链接-->
<!--href 属性设置连接的地址-->
<!--target属性设置哪个目标进行跳转-->
<!--_self : 表示当前页面(默认值),即使用当前替换目标页-->
<!--_blank : 表示打开新页面来进行跳转-->
<a href ="http://www.sohu.com">搜狐</a><br/><!--点击超链接,打开邮件--><a href="mailto:abc@163.com?subject=hello">abc@163.com</a><br/>
</body>
</html>无序列表 ul/li
ul/li基本语法

ul : 表示无序列表
li : 列表项
type 属性: 指定列表项前的符号
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>ul li标签</title>
</head>
<body>
<!--
ul : 表示无序列表
li : 列表项
type 属性: 指定列表项前的符号
--></body>
</html>无序:

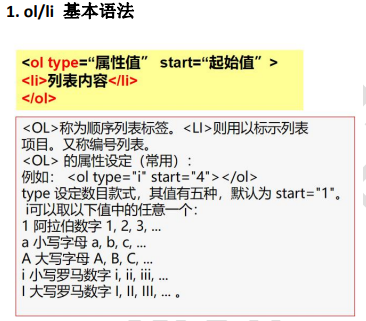
有序列表 ol/li




图像标签(img)
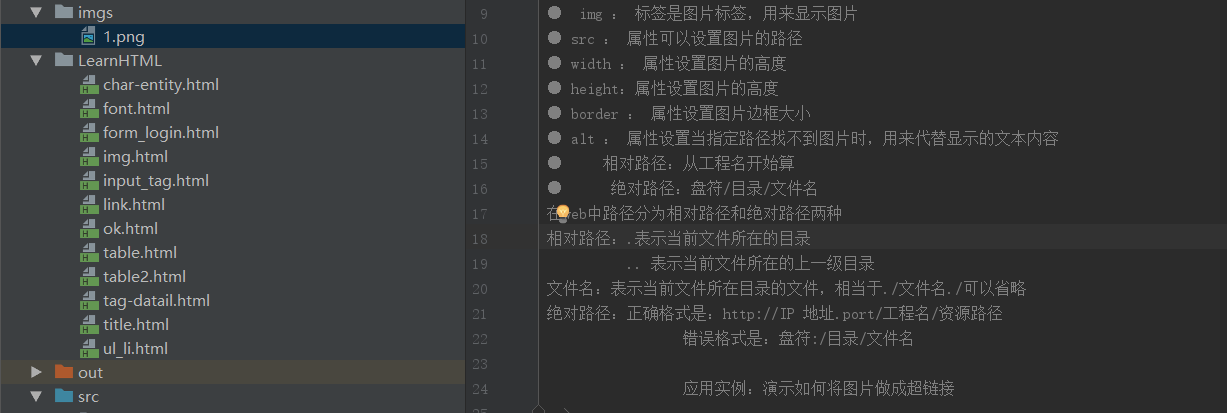
1.img标签可以在html页面上显示图片(图片要新建在文档下)

文件名:imgs
直接ctrl+v到文件


2.应用实例:使用img标签显示一张美女的照片
- img : 标签是图片标签,用来显示图片
- src : 属性可以设置图片的路径(指定在哪里)
- width : 属性设置图片的高度
- height:属性设置图片的高度
- border : 属性设置图片边框大小
- alt : 属性设置当指定路径找不到图片时,用来代替显示的文本内容
- 相对路径:从工程名开始算
- 绝对路径:盘符/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:.表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于./文件名 ./可以省略
绝对路径:正确格式是:http://IP 地址.port/工程名/资源路径
错误格式是:盘符:/目录/文件名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>图像标签</title>
</head>
<body>
<!--应用实例:使用img标签显示一张美女的照片
● img : 标签是图片标签,用来显示图片
● src : 属性可以设置图片的路径
● width : 属性设置图片的高度
● height:属性设置图片的高度
● border : 属性设置图片边框大小
● alt : 属性设置当指定路径找不到图片时,用来代替显示的文本内容
● 相对路径:从工程名开始算
● 绝对路径:盘符/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:.表示当前文件所在的目录.. 表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于./文件名./可以省略
绝对路径:正确格式是:http://IP 地址.port/工程名/资源路径错误格式是:盘符:/目录/文件名(一般指本地打开)应用实例:演示如何将图片做成超链接
-->
<!--如果只是指定width或者height浏览器会按比例显示,不会变形-->
<img src="x.png"width="300"border="1"alt="美女找不到"/><hr/>
<img src="../1.png"width="300"border="1"alt="美女找不到"/><hr/>
<img src="../aaa/1.png"width="100"border="1"alt="美女找不到"/><hr/>
<!--如果同时指定width height 自己要计算,否则图像会变形-->
<img src="../aaa/1.png"width="200"height="80"alt="美女找不到"/><hr/>
</body>
</html>

应用实例:将图片做成超链接

表格(table)标签
基本语法

table : 标签是表格标签 border : 设置表格标签
width : 设置表格宽度 height : 设置表格高度
align : 设置表格相对于页面的对齐方式
cellspacing : 设置单元格间距
tr : 是行标签 th : 是表头标签 td : 是单元格标签
align : 设置单元格文本对齐方式 b : 是加粗标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body>
<!--说明:
table : 标签是表格标签 border : 设置表格标签
width : 设置表格宽度 height : 设置表格高度
align : 设置表格相对于页面的对齐方式
cellspacing : 设置单元格间距
tr : 是行标签 th : 是表头标签 td : 是单元格标签
align : 设置单元格文本对齐方式 b : 是加粗标签
px : 表示像素-java 坦克大战
ctrl + shift + 下光标:将该行代码直接下移一行ctrl+shift+上光标:将鼠标行所在代码直接上移一行
-->
<table width="500"border="6"align="center"><h1 align="center">表格标签的使用</h1><tr><!--表头--><th>名字</th><th>住址</th><th>邮件</th></tr><tr> <!--第一行--><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><!--第二行--><td>第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><!--第三行--><td>第3行第1列</td><td>第3行第2列</td><td>第3行第3列</td></tr>
</table>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body>
<!--说明:
table : 标签是表格标签 border : 设置表格标签
width : 设置表格宽度 height : 设置表格高度
align : 设置表格相对于页面的对齐方式
cellspacing : 设置单元格间距
tr : 是行标签 th : 是表头标签 td : 是单元格标签
align : 设置单元格文本对齐方式 b : 是加粗标签
px : 表示像素-java 坦克大战
ctrl + shift + 下光标相对上面的代码,该代码改变了像素
-->
<table width="500px"border="6"width="300"height="100"cellspacing="0"><h1 align="center">表格标签的使用</h1><tr><th>名字</th><th>住址</th><th>邮件</th></tr><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行第3列</td></tr>
</table>
</body>
</html>表格标签-跨行跨列表格
编写如下网页:修改:table2.html

合并列:colspan="列数"
合并行:rowspan="行数"
cellspacing : 指定单元格间的空隙大小:0表示没有空隙
bordercolor:指定表格边框的演示
border:表格边框
width:表格的宽度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格(跨行跨列)</title>
</head>
<body>
<!--column:列
合并列:colspan="列数";(colspan:跨列;合并列;合并单元格)
合并行:rowspan="行数"(rowspan:跨行;合并行;跨行属性;行宽)
cellspacing : 指定单元格间的空隙大小:0表示没有空隙
bordercolor:指定表格边框的演示
border:表格边框
width:表格的宽度思路:
1.先把整个表格的完整地行和列,展示出来5*3
2.在使用合并的技术,来处理
3.如果是16进制的颜色,前面#截取颜色,快捷工具(Faststone Capture)
-->
<table border="1" height="250" bordercolor="#E87EFA"cellspacing="0"width="500"><tr><!--合并了3列--><td align="center"colspan="3">第1行第1列</td></tr><tr><!--合并行,跨行 row:行--><td rowspan="2">第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第2列</td><td>第3行第3列</td></tr><tr><!--合并行,跨行row行--><td rowspan="2">第4行第1列</td><td>第4行第2列</td><td>第4行第3列</td></tr><tr><td>第5行第2列<img src="imgs/2.png"width="100"></td><td>第5行第3列</td></tr>
</table>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格(跨行跨列)</title>
</head>
<body>
<!--
合并列:colspan="列数"
合并行:rowspan="行数"
cellspacing : 指定单元格间的空隙大小:0表示没有空隙
bordercolor:指定表格边框的演示
border:表格边框
width:表格的宽度
-->
<table border="1px" bordercolor="#E87EFA"cellspacing="0"width="400px"><tr><!--合并了3列--><td align="center"colspan="3">星期一菜谱</td></tr><tr><!--合并行,跨行row行--><td rowspan="2">素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><!--合并行,跨行row行--><td rowspan="2">荤菜</td><td>油焖大虾</td><td>海参鱼翅</td></tr><tr><td>红烧肉<img src="imgs/2.png"width="100"></td><td>烤全羊</td></tr>
</table>
</body>
</html>form(表单)标签介绍

url表示定位一个web资源的路径,method主要是两种get,post

form(表单)元素-小练习
模拟演示登录form_login.html ok.html

1.form 表示表单
2.action : 提交到哪个页面
3.method : 提交方式,常用get和post
4.input type=text 输入框
5.input type=password 密码框
6.input type=submit 提交按钮
7.input type=reset 重置按钮
小技巧:为了汉字对齐,输入全角的空格即可
method不写默认是get
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单登录</title>
</head>
<body>
<!--说明
1.form 表示表单
2.action : 提交到哪个页面
3.method : 提交方式,常用get和post
4.input type=text 输入框
5.input type=password 密码框
6.input type=submit 提交按钮
7.input type=reset 重置按钮
小技巧:为了汉字对齐,输入全角的空格即可(切换为英文,右键“英”字,点击全半角切换)method不写默认是get-->
<form action="ok.html"method="get"><!--form包起来表示是表单的标签/元素-->用户名:<input type="text"name="username"><br/>密码:<input type="password"name="username"><br/><input type="submit"value="登录"><input type="reset" value="重新填写">
</form>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆成功</title>
</head>
<body>
<h1>恭喜你,登录OK</h1></body>
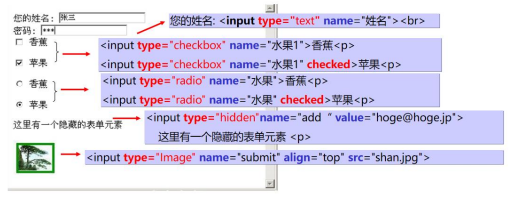
</html>input标签/元素

checked代表默认选中(即不选择默认选中)
<input type = "Image" name="submit">表示图像提交
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单登录</title>
</head>
<body>
<!--说明
1.form 表示表单
2.action : 提交到哪个页面
3.method : 提交方式,常用get和post
4.input type=text 输入框
5.input type=password 密码框
6.input type=submit 提交按钮
7.input type=reset 重置按钮
小技巧:为了汉字对齐,输入全角的空格即可(切换为英文,右键“英”字,点击全半角切换)method不写默认是get-->
<form action="ok.html"method="get">用户名:<input type="text"name="username"><br/>密 码:<input type="password"name="username"><br/><input type="submit"value="登录"><input type="reset" value="重新填写"><input type="Image"src="2.png"width="50"value="登录">
</form>
</body>
</html>
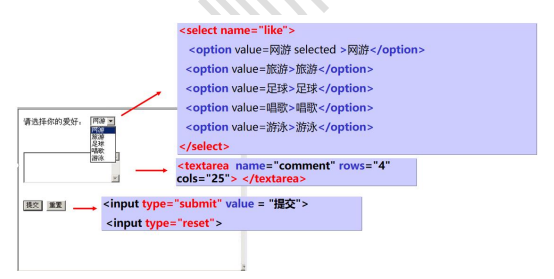
select/option/textarea标签

<option value=网游 selected>网游</option>:<option>以及</option>之间的文本是给客户看的,提交给URL的是value=网游的网游
textarea
rows:行
cols:列
表单综合练习

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单综合案例</title>
</head>
<body>
<!--一定一定要用form标签把input元素包起来-->
<!--提交给URL的是value属性的值,而不是客户所看到的值-->
<form>用户注册信息<br/><!--一定一定要给input元素设置name属性,否则,数据提交不到URL(即服务器)-->用户名称:<input type="text"name="username"><br/>用户密码:<input type="password"name="username"><br/>确认密码:<input type="password"name="username"><br/>选择你喜欢的运动项目:<!--注意:checkbox是复选框,如果希望是同一组数据,name要一致--><input type="checkbox"name="sport"value="lq">篮球<br/><input type="checkbox"name="sport"value="zq"checked>足球<br/><input type="checkbox"name="sport"value="sq">手球<br/>请选择性别:<!--单选type="radio"--><!--这里name都要是gender同名,如果不一样就不是单选--><input type="radio"name="gender"value="male">男<br/><input type="radio"name="gender"value="female">女<br/>请选择城市:<select name="city"><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select><br/>自我介绍:<textarea rows="10"cols="20"></textarea>选择你的文件(头像)<input type="file"name="myfile"value="上传头像"><br/><input type="submit"value="提交"/><input type="reset"value="重置"/>
</form>
</body>
</html>表单格式化

ctrl+d:复制选中行数的所有代码
ctrl+x:删除代码
相关文章:

HTML基础介绍1
HTML是什么 1.HTML(HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多) 2.HTML文本是由HTML标签组成的文本,可以包括文字、图形、动画、声音、表格、连接等 3.HTML的结构包括头部(He…...

【腾讯云 Cloud Studio 实战训练营】Redisgo_task 分布式锁实现
文章目录 前言问题场景腾讯云 Cloud Studio Redisgo_task长短类型分布式场景介绍Redisgo_task实现原理SetNx(valueexpire)原子性子协程Done()时间点子协程中的Ticker Redisgo_task唯一外部依赖Redisgo_task Lock结构Redisgo_task架构健壮性设计Redisgo_task可扩展性Redisgo_tas…...

Linux CentOS系统怎么下载软件
Linux CenOS系统想要下载软件可以在Linux内置的应用商店,并通过Yum 包管理器来下载(直接使用yum命令下载软件) 在Linux系统中,Yum(Yellowdog Updater, Modified)是用于管理RPM软件包的一个包管理器。 安装…...

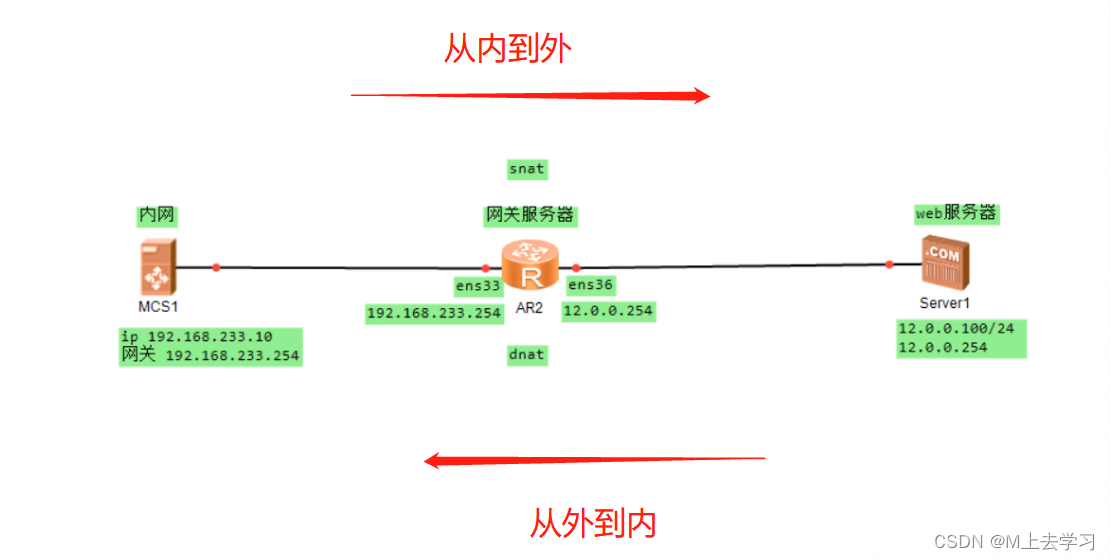
SNAT和DNAT原理与应用
iptables的备份和还原 1.写在命令行当中的都是临时配置。 2.把我们的规则配置在 备份(导出):iptables-save > /opt/iptables.bak 默认配置文件:/etc/sysconfig/iptables 永久配置:cat /opt/iptables.bak > /etc…...

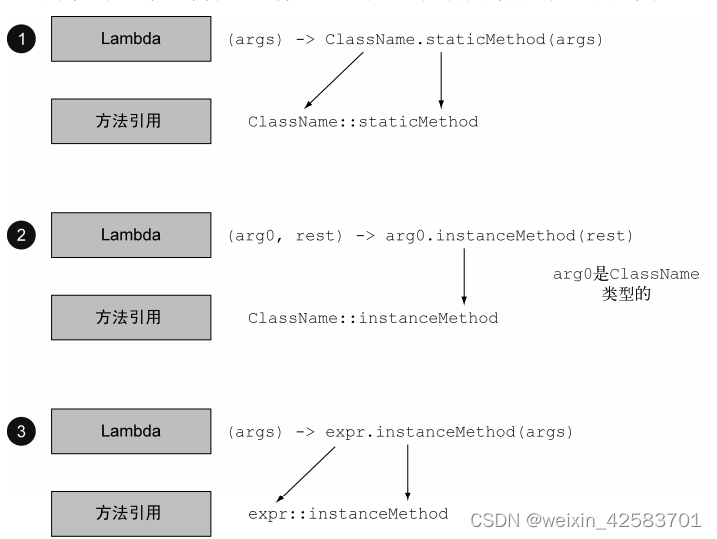
Java8实战-总结11
Java8实战-总结11 Lambda表达式方法引用管中窥豹如何构建方法引用 构造函数引用 Lambda表达式 方法引用 方法引用让你可以重复使用现有的方法定义,并像Lambda一样传递它们。在一些情况下,比起使用Lambda表达式,它们似乎更易读,感…...

2023爱分析·低代码厂商全景报告|爱分析报告
关键发现 低代码开始向甲方核心场景渗透,呈现两个显著特征:“更深入”、“更垂直”。更深入,即甲方愈发注重低代码在复杂业务场景的应用开发能力;更垂直,即甲方需要使用低代码开发行业垂直应用,因此对行业或…...

视频两侧有黑边怎么处理?教你裁切视频黑边方法
现在的大多数电视是16:9的宽屏,而大多数视频都是4:3的标清或是16:9的高清。当你看一个标清或高清视频时,如果它的比例与你的电视屏幕比例不同,视频两侧就会出现黑边。这些黑边会对视频的质量或观看体验产生影响,那么怎么处理呢&am…...

如何设计一个Android端高性能日志监控系统
开发中客户端经常遇到一些线上问题, 无法复现, 但是又的的确确存在; 当线上反馈的时候无从下手; 主要是因为并不知道用户所处的环境,以及所做的操作顺序或者程序运行的顺序; 在排查问题和复现问题上占用了很大的成本; 如果debug时的log日志如果线上也能查看就好了; 基于此, 我们…...

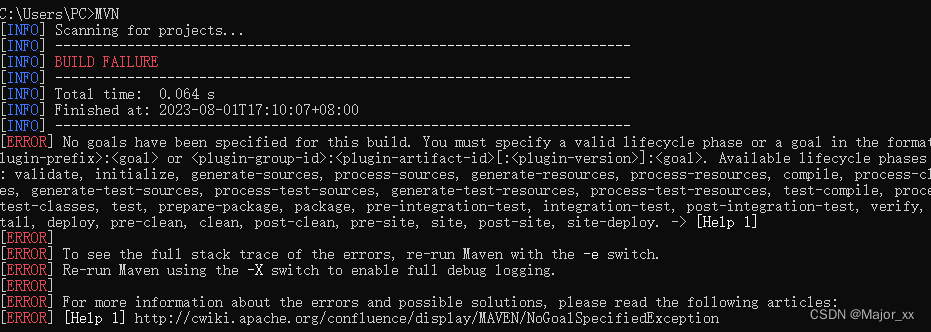
maven下载按照及初次使用相关配置
maven下载按照及初次使用相关配置 一、下载 与安装 依赖Java,需要配置JAVA_HOME设置MAVEN自身的运行环境,需要配置MAVEN_HOME测试环境配置结果 MVN测试成功!!! 二、本地仓库配置 Maven启动后,会自动保…...

opencv05-掩膜
参考: https://blog.csdn.net/shuiyixin/article/details/88825549 #include <iostream> #include <opencv2/highgui/highgui.hpp> #include <opencv2/opencv.hpp> #include <vector> #include <array> #include <algorithm>u…...

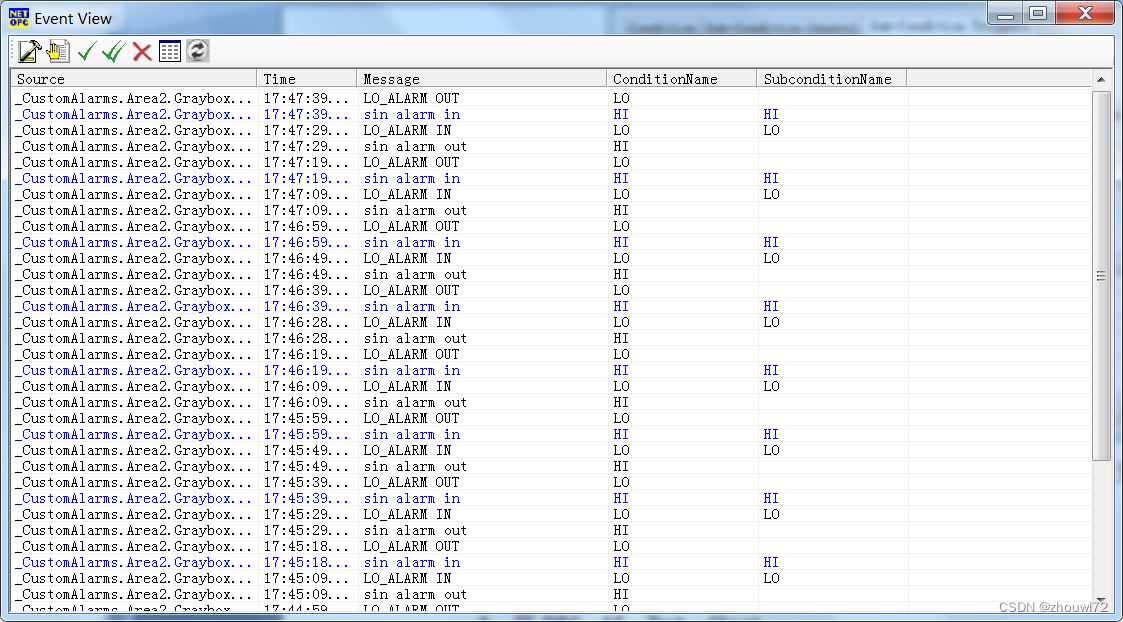
通讯软件013——分分钟学会Kepware OPC AE Server仿真配置
本文介绍如何使用Kepware软件仿真OPC AE Server配置。相关软件可登录网信智汇(wangxinzhihui)下载。 1、创建1个数据源:本案例采用“Graybox.Simulator.1”作为数据源。连接OPC Server数据源“Graybox.Simulator.1”。 右键点击“连通性”&am…...

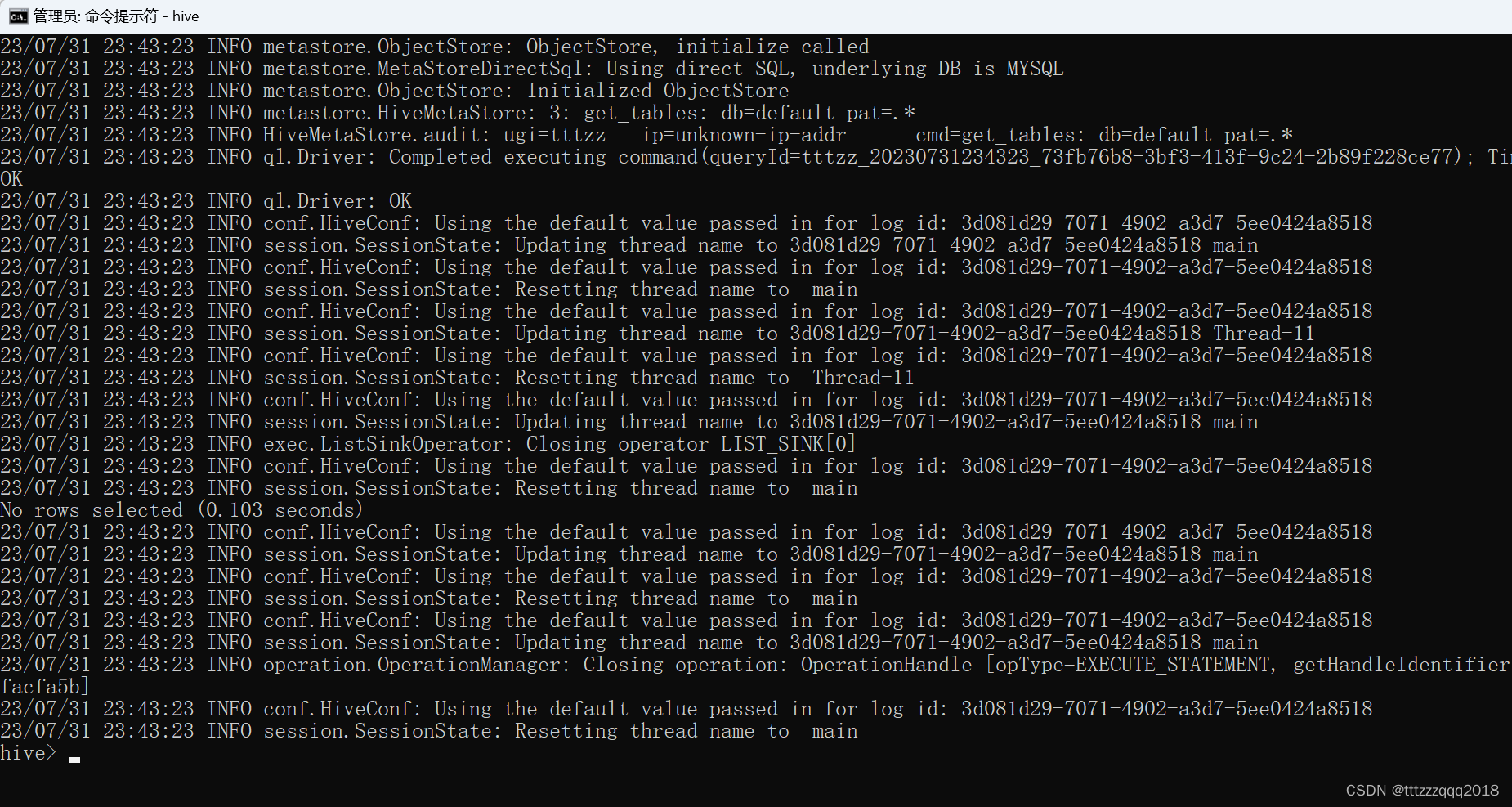
Windows下安装Hive(包安装成功)
Windows下安装Hive Hive与Hadoop的版本选择很关键,千万不能选错,否则各种报错。一、Hive下载1.1、官网下载Hive1.2、网盘下载Hive 二、解压安装包,配置Hive环境变量2.1、环境变量新增:HIVE_HOME2.2、修改Path环境变量,…...

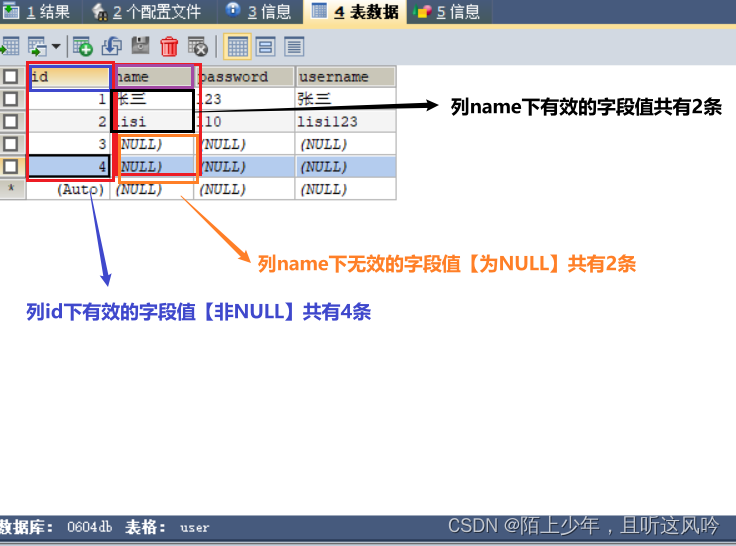
count(列名) ,count(1)与count(*) 有何区别?
Mysql版本:8.0.26 可视化客户端:sql yog 文章目录 一、Mysql之count函数简介二、count(列名) ,count(常量)与count(*) 有何区别?2.1 统计字段上的区别2.2 执行效率上的区别 一、Mysql之count函数简介 👉表达式 COUNT(…...

node.js判断元素是否包括
在Node.js中,可以使用Array.prototype.some()方法来判断数组中是否包含某个元素。下面是一个示例代码: const arr [ { ‘_android:name’: ‘com.eg.android.AlipayGphone’ }, { ‘_android:name’: ‘com.eg.android.AlipayGphoneRC’ }, { ‘_andro…...

基于SpringBoot+Vue的地方废物回收机构管理系统设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

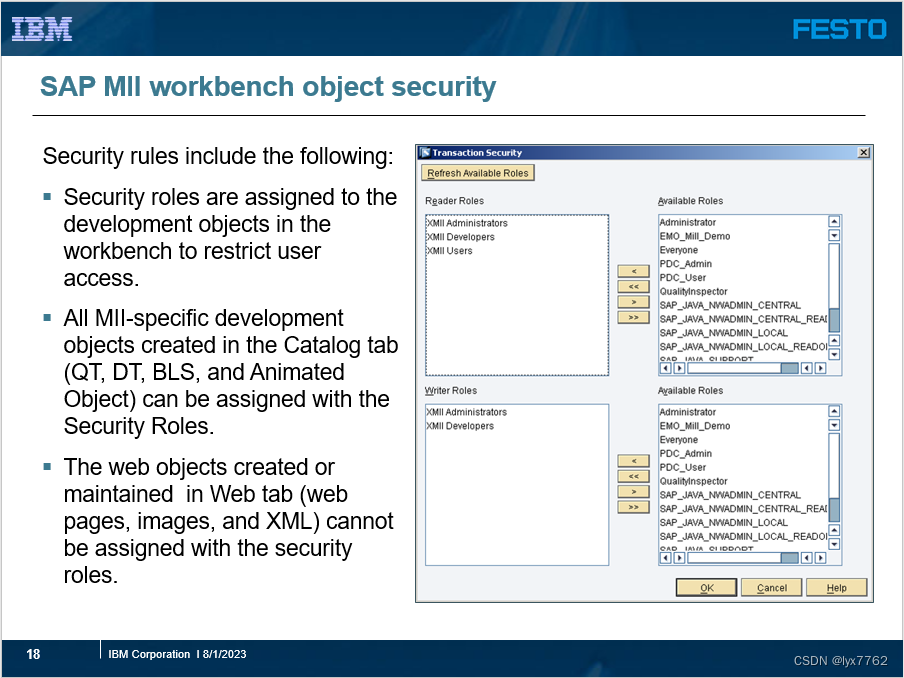
【SAP MII学习】Day01--Overview, Security Services, and Workbench
1. Module 1: Overview 1.1 问题存在的原因 上图展示的是在工厂中IT的架构图,主要分为一下的三个层次: Shop Floor Automation and Control Systems (SFAC):collect data from the PLCs and sensors that are connected to the machinery on the facto…...

枚举类常见用法,A Guide to Java Enums
目录 啥是枚举类Custom Enum MethodsComparing Enum Types Using “” OperatorUsing Enum Types in Switch StatementsFields, Methods and Constructors in EnumsEnumSetEnumMapStrategy PatternSingleton PatternJava 8 and EnumsJSON Representation of EnumRead More Java…...

Vue Baidu Map--vue引入百度地图
1.安装 npm方式安装 $ npm install vue-baidu-map --save2.局部注册 <template> <div class"map-content" v-if"iscollegeRole"><baidu-map class"bm-view map":ak"mapAK" :scroll-wheel-zoom"true" :cen…...

使用Express部署Vue项目
使用Express部署Vue项目 目录 1. 背景 2. 配置Vue CLI 1.1 安装nodejs 1.2 创建vue-cli 1.3 创建vue项目 1.4 构建vue项目3. 配置Express 2.1 安装express 2.2 创建项目4. 使用express部署vue项目 1,背景 我们想要做一个前后端分离的课程项目,前端…...

344.翻转字符串+387.字符串中的第一个唯一字符
目录 一、翻转字符串 二、字符串中的第一个唯一字符 一、翻转字符串 344. 反转字符串 - 力扣(LeetCode) class Solution { public:void reverseString(vector<char>& s) {int start0;int end s.size()-1;while(start < end){swap(s[sta…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
