node.js判断元素是否包括
在Node.js中,可以使用Array.prototype.some()方法来判断数组中是否包含某个元素。下面是一个示例代码:
const arr = [
{ ‘@_android:name’: ‘com.eg.android.AlipayGphone’ },
{ ‘@_android:name’: ‘com.eg.android.AlipayGphoneRC’ },
{ ‘@_android:name’: ‘hk.alipay.wallet’ }
];
const elementToCheck = { ‘@_android:name’: ‘com.eg.android.AlipayGphone’ };
const isElementIncluded = arr.some(item => JSON.stringify(item) === JSON.stringify(elementToCheck));
console.log(isElementIncluded); // 输出 true
在上面的代码中,我们使用了Array.prototype.some()方法来遍历数组中的每个元素,并使用JSON.stringify()方法将每个元素转换为字符串进行比较。如果找到了与要检查的元素相等的元素,则返回true,否则返回false。
相关文章:

node.js判断元素是否包括
在Node.js中,可以使用Array.prototype.some()方法来判断数组中是否包含某个元素。下面是一个示例代码: const arr [ { ‘_android:name’: ‘com.eg.android.AlipayGphone’ }, { ‘_android:name’: ‘com.eg.android.AlipayGphoneRC’ }, { ‘_andro…...

基于SpringBoot+Vue的地方废物回收机构管理系统设计与实现(源码+LW+部署文档等)
博主介绍: 大家好,我是一名在Java圈混迹十余年的程序员,精通Java编程语言,同时也熟练掌握微信小程序、Python和Android等技术,能够为大家提供全方位的技术支持和交流。 我擅长在JavaWeb、SSH、SSM、SpringBoot等框架…...

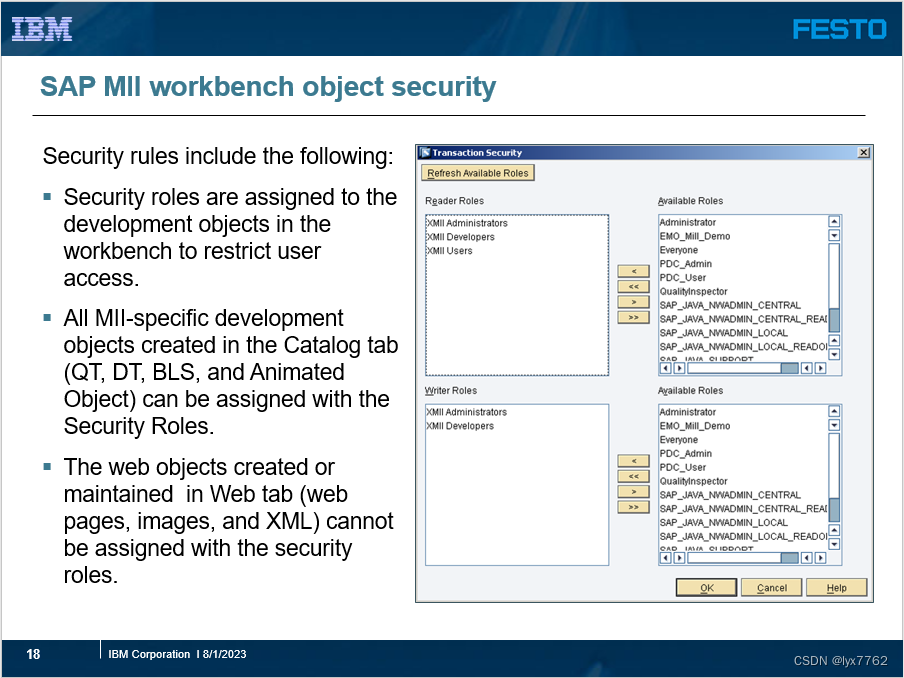
【SAP MII学习】Day01--Overview, Security Services, and Workbench
1. Module 1: Overview 1.1 问题存在的原因 上图展示的是在工厂中IT的架构图,主要分为一下的三个层次: Shop Floor Automation and Control Systems (SFAC):collect data from the PLCs and sensors that are connected to the machinery on the facto…...

枚举类常见用法,A Guide to Java Enums
目录 啥是枚举类Custom Enum MethodsComparing Enum Types Using “” OperatorUsing Enum Types in Switch StatementsFields, Methods and Constructors in EnumsEnumSetEnumMapStrategy PatternSingleton PatternJava 8 and EnumsJSON Representation of EnumRead More Java…...

Vue Baidu Map--vue引入百度地图
1.安装 npm方式安装 $ npm install vue-baidu-map --save2.局部注册 <template> <div class"map-content" v-if"iscollegeRole"><baidu-map class"bm-view map":ak"mapAK" :scroll-wheel-zoom"true" :cen…...

使用Express部署Vue项目
使用Express部署Vue项目 目录 1. 背景 2. 配置Vue CLI 1.1 安装nodejs 1.2 创建vue-cli 1.3 创建vue项目 1.4 构建vue项目3. 配置Express 2.1 安装express 2.2 创建项目4. 使用express部署vue项目 1,背景 我们想要做一个前后端分离的课程项目,前端…...

344.翻转字符串+387.字符串中的第一个唯一字符
目录 一、翻转字符串 二、字符串中的第一个唯一字符 一、翻转字符串 344. 反转字符串 - 力扣(LeetCode) class Solution { public:void reverseString(vector<char>& s) {int start0;int end s.size()-1;while(start < end){swap(s[sta…...

安装mmcv
安装MMCV 创建虚拟环境gupao ,并激活nvcc -V 查看cuda版本 打开当前项目文件主页查看环境配置Prerequisites — MMPretrain 1.0.1 documentation 4. 安装合适的torch版本,原来的版本会自动卸载 pip install torch1.13.1cu117 torchvision0.14.1cu117 torch…...

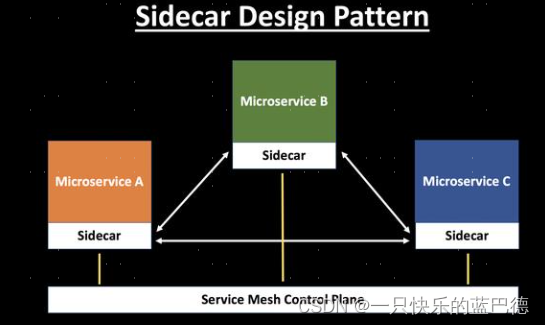
什么是服务网格?
背景: 服务网格这个概念出来很久了,从 2017 年被提出来,到 2018 年正式爆发,很多云厂商和互联网企业都在纷纷向服务网格靠拢。像蚂蚁集团、美团、百度、网易等一线互联 网公司,都有服务网格的落地应用。服务网格是微服…...

8.1作业
文件IO函数实现拷贝文件。子进程先拷贝后半部分,父进程再拷贝前半部分,允许使用sleep函数 #include<stdio.h> #include<string.h> #include<stdlib.h> #include<head.h> int main(int argc, const char *argv[]) {pid_t cpidfo…...

linux-安全技术
文章目录 安全机制墨菲定理信息安全防护的目标安全防护环节常见的安全攻击STRIDE 安全机制 墨菲定理 摘自百度百科 墨菲定律是一种心理学效应,1949年由美国的一名工程师爱德华墨菲(Edward A. Murphy)提出的,亦称墨菲法则、墨菲…...

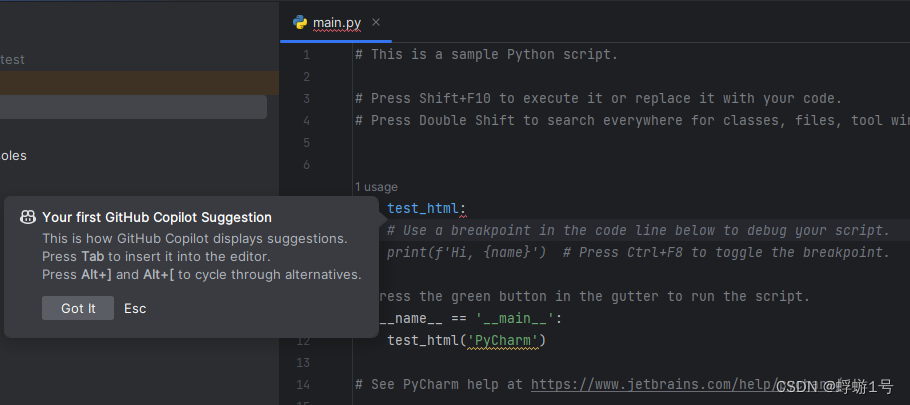
如何在免费版 pycharm 中使用 github copilot (chatGPT)?
起因 在 vscode 中使用了 github copilot 以后,感觉这个人工智能还不错。 但 vscode 对于 python 项目调试并不是特别方便,所以想在 Pycharm 中也能使用同一个 github 账号,用上 copilot 的功能。 不需要等待,安装即用ÿ…...

SSD202D-UBOOT-FDT-获取DTB
因为一些需求,我们决定给uboot添加一个功能,在boot阶段识别获取出dtb,然后获取dts参数 DTS引脚是这样设置的 /* * infinity2m-ssc011a-s01a-padmux-display.dtsi- Sigmastar * * Copyright (c) [2019~2020] SigmaStar Technology. * * * This software is licensed under the …...

【Maven】Setting文件分享
<?xml version"1.0" encoding"UTF-8"?><!-- Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding …...
)
使用requestAnimationFrame 实现倒计时功能js(简单秒数倒计时)
拿一个简单的例子吧 就是获取验证码的倒计时 一般来说就是60秒 首先可能想到就是 setInterval let count 60 setInterval(() > { count --; }, 1000) 还有一种就是 setTImeout 函数的递归调用 let count 60 function coundown() { count --; if(count >…...

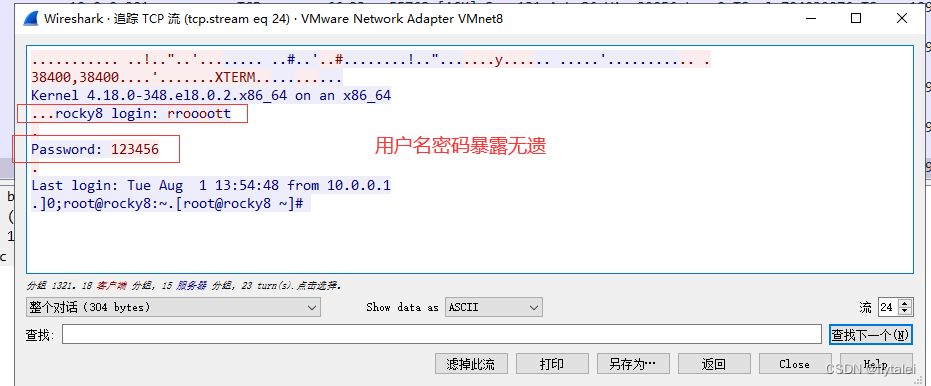
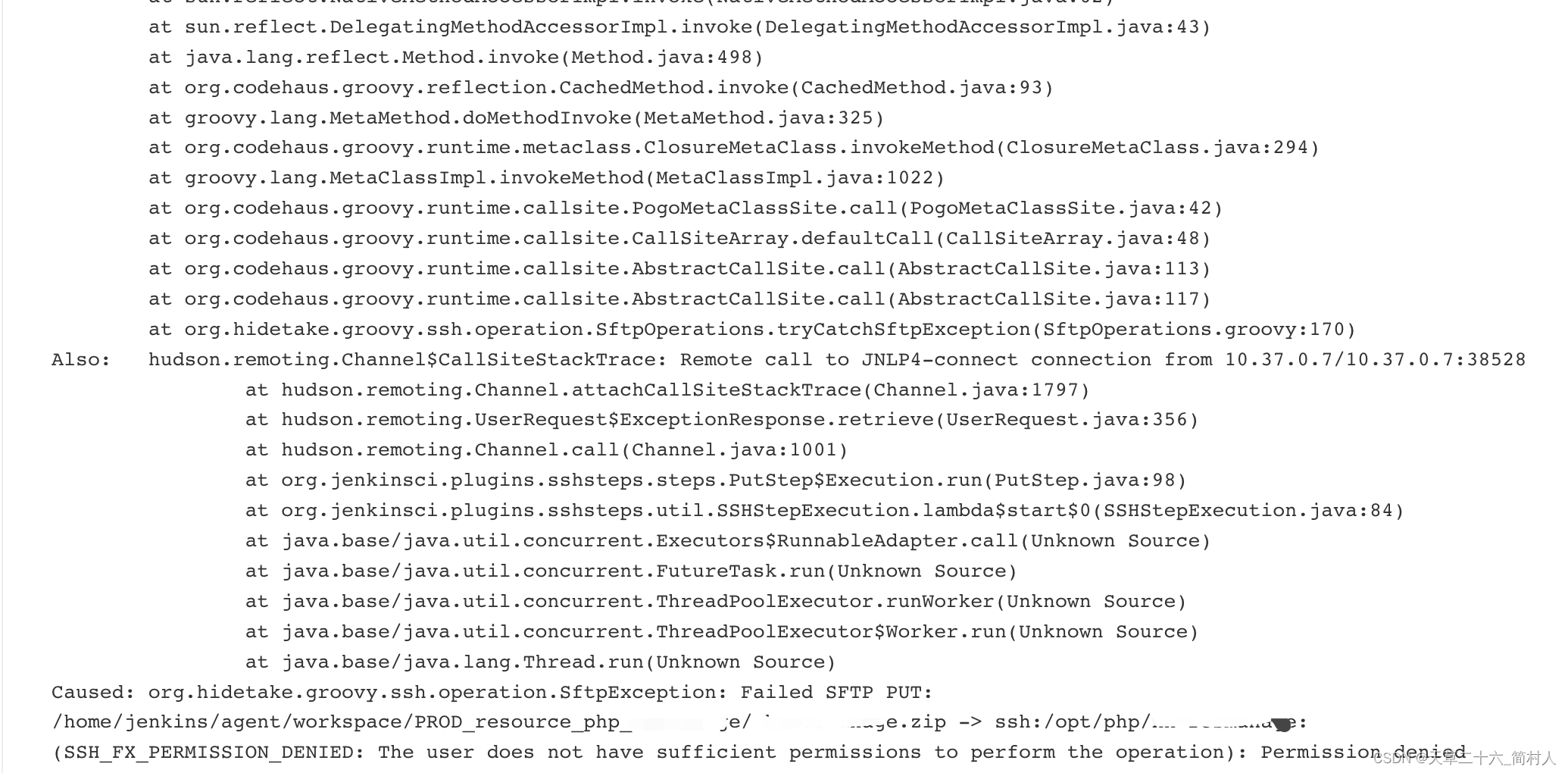
jenkins通过sshPut传输文件的时候,报错Permission denied的SftpException
一、背景 使用jenkins的ssh插件传输文件至远程机器的指定目录,php程序打包后,经过zip压缩为oms.zip zip -rq oms.zip ./ -x .git/* -x .env然后我们求md5值 md5sum oms.zip最后执行传输。 09:03:02 Executing command on ssh[116.61.10.149]: mkdir…...

【Python】数据分析+数据挖掘——探索Pandas中的数据筛选
1. 前言 当涉及数据处理和分析时,Pandas是Python编程语言中最强大、灵活且广泛使用的工具之一。Pandas提供了丰富的功能和方法,使得数据的选择、筛选和处理变得简单而高效。在本博客中,我们将重点介绍Pandas中数据筛选的关键知识点ÿ…...

[数据集][目标检测]天牛数据集目标检测数据集VOC格式3050张
数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):3050 标注数量(xml文件个数):3050 标注类别数:1 标注类别名称:["longicorn"] …...

python_day16_设计模式
“”“单例模式”“” “”“工厂模式”“” class Person:passclass Worker(Person):passclass Student(Person):passclass Teacher(Person):passclass Factory:def get_person(self, p_type):if p_type w:return Worker()elif p_type s:return Student()else:return Te…...

uniapp开发小程序-实现中间凸起的 tabbar
一、效果展示: 二、代码实现: 1.首先在pages.json文件中进行tabbar的样式和列表配置,代码如下: {"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/p…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
