markdown高级写作技巧汇总
文章目录
- 1 代码diff
- 2 待办事项
- 3 图片设置宽高
- 4 折叠
- 5 锚点链接
- 实现方式
- ① Markdown 原始写法 `[名称](#id)`
- ② HTML 语法 `名称`
- 6 目录树
- 7 换行
1 代码diff
如果你做过代码 Code Review,对下面这种效果肯定很熟悉
// 数组去重
const unique = (arr)=>{
- return Array.from(new Set(arr))
+ return [...new Set(arr)]
}
这种代码的增删对比效果就是通过 diff 来做的,原始代码如下
```diff
// 数组去重
const unique = (arr)=>{
- return Array.from(new Set(arr))
+ return [...new Set(arr)]
}
```
在 Markdown 中,```用来表示代码块,跟在后面的是语言类型,比如 js、java 和 diff 等
上面的 diff 代码最终在 html 中会转换成下面这段(不过在不同转化器中转换效果会有所差异),最终通过修改样式达到上面的效果。
<pre><code>"// 数组去重"<br>"const unique = (arr)=>{"<br><span class="deletion">"- return Array.from(new Set(arr))"</span><br><span class="addition">"+ return [...new Set(arr)]"</span><br>"}"<br></code>
</pre>
2 待办事项
很多 Demo 代码都会实现一个 TodoList,我们用 Markdown 来做一个,实现下面这种 Todo 效果
- 待完成
- 已完成
-
未完成
原始写法:
- [ ] 待完成
- [x] 已完成
- [ ] ~~未完成~~
3 图片设置宽高

原始写法如下,只有 ![]()

但图片宽高不受限,生成给定宽高的图片:


可使用 img 标签,原始写法
<img src='https://img-blog.csdnimg.cn/989e88d754f5401b91d95b8b9d853de7.png' width=500px height=200px />// 写法二,自动缩放
<img src='https://img-blog.csdnimg.cn/989e88d754f5401b91d95b8b9d853de7.png' width=40% />
因为 ![]() 转化成 html 后就变成 img 标签,所以直接在 Markdown 中写 img 标签并且加上宽高。
bash
复制代码// 原始 markdown 语法
// 转化成 html 后语法
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/13973f2a07bb45feb159aa2584997913~tplv-k3u1fbpfcp-zoom-1.image" alt="图片描述">
4 折叠
展开查看规范 请关注 [公众号【JavaEdge】](https://mp.weixin.qq.com/s/PVGz50qE1S4xsEsmypVp-g)用到 <details>和 <summary> 标签
<details>
<summary>展开查看规范</summary>
这是展开后的内容1
</details>
5 锚点链接
一种页面内的超链接。
锚点链接就是点击后会跳转到对应的锚点位置,想到链接跳转就能想到 <a></a> 标签
实现方式
① Markdown 原始写法 [名称](#id)
点击我跳转到目录树
[点击我跳转到目录树](#目录树)
② HTML 语法 <a href="#id">名称</a>
名称
<a href="#目录树">名称</a>
6 目录树
直接在文章使用 [TOC]
会自动转成:
<div class="table-of-contents"><ul><li><a href="">代码diff</a></li>...</ul>
</div>
存在兼容性问题,Github 不支持,可使用 github-markdown-toc 库自动生成,它原理就是自动生成锚标记,然后就可以页面内跳转。
7 换行
Typora换行后发到 github 发现并没有什么卵用,其实这时候使用 CSS 的 <br> 标签。
<br>
上面这一行就是换行效果了。
相关文章:

markdown高级写作技巧汇总
文章目录 1 代码diff2 待办事项3 图片设置宽高4 折叠5 锚点链接实现方式① Markdown 原始写法 [名称](#id)② HTML 语法 名称 6 目录树7 换行 1 代码diff 如果你做过代码 Code Review,对下面这种效果肯定很熟悉 // 数组去重 const unique (arr)>{ - return A…...

SpringBoot自动配置原理入门级理解
简单理解 spring中,我们配置一个bean有两种方式,一种是xml标签的形式,一种是通过java类的形式。那么自动装配就是通过java类的形式来配置bean。 不同的是,springboot将这些我们需要的bean提前配置好了以java类的形式存放在META-I…...

2023 08.02 小记与展望
碎碎念系列更新 算是坚持的第一个月(每个月更新一次,上次是6.29) 主要对上月工作进行总结,并对后续学习内容进行规划。 一、关于工作 7月工作主要涉及以下方面: 1、公司自研APP维护(主要是接口更新和修改…...

MaxPatrol SIEM 增加了一套检测供应链攻击的专业技术
我们为 MaxPatrol SIEM 信息安全事件监控系统增加了一套新的专业技术。 该产品可帮助企业防范与供应链攻击相关的威胁。 此类攻击正成为攻击者的首要目标:它们以软件开发商和供应商为目标,网络犯罪分子通过他们的产品进入最终目标的基础设施。 因此&a…...
!!!)
蓝桥杯上岸每日N题 第六期(求阶乘)!!!
蓝桥杯上岸每日N题第六期 ❗️ ❗️ ❗️ 同步收录 👇 蓝桥杯上岸必背!!!(持续更新中~) 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 🙏 距离蓝桥杯省赛倒数…...

Codeforces Round 889 (Div. 2)(视频讲解A——D)
文章目录 A Dalton the TeacherB Longest Divisors IntervalC2 Dual (hard Version)D Earn or Unlock Codeforces Round 889 (Div. 2)(视频讲解A——D) A Dalton the Teacher #include<bits/stdc.h> #define endl \n #define INF 0x3f3f3f3f us…...

K8s安全配置:CIS基准与kube-bench工具
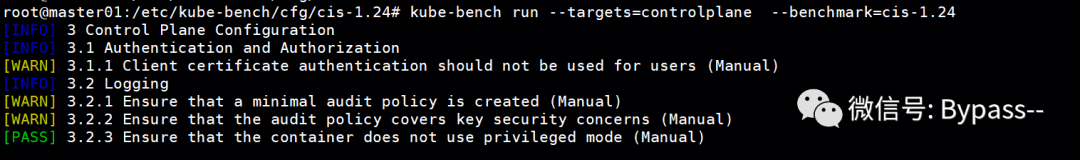
01、概述 K8s集群往往会因为配置不当导致存在入侵风险,如K8S组件的未授权访问、容器逃逸和横向攻击等。为了保护K8s集群的安全,我们必须仔细检查安全配置。 CIS Kubernetes基准提供了集群安全配置的最佳实践,主要聚焦在两个方面:主…...

linux安装python和部署Django项目
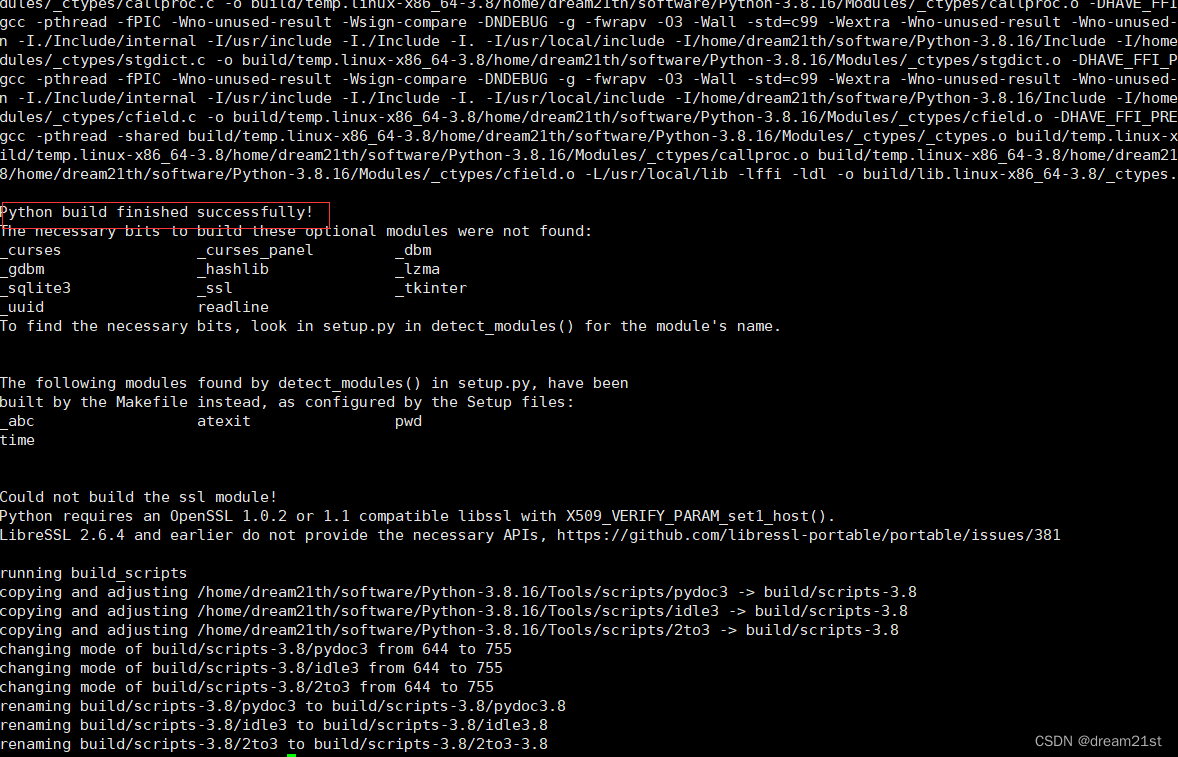
文章目录 1 python安装2 Django项目部署 1 python安装 官网地址:https://www.python.org/ 本次下载的python安装包地址:https://www.python.org/ftp/python/3.8.16/Python-3.8.16.tgz 解压下载的python压缩包 [rootlocalhost software]# tar -zxvf P…...

00-Hadoop入门
Hadoop入门 Hadoop四高 1)高可靠性 Hadoop底层维护多个数据副本,所有即使hadoop某个计算元素或存储故障,也不会造成数据丢失 2)高扩展性 在集群间分配任务数据,可方便的扩展数以千计的节点 3)高效性 …...

SE-Net注意力机制详解
📌本次任务:了解SE-Net原理 SE-Net 是 ImageNet 2017(ImageNet 收官赛)的冠军模型,是由WMW团队发布。具有复杂度低,参数少和计算量小的优点。且SENet 思路很简单,很容易扩展到已有网络结构如 Inception 和 ResNet 中。(这篇论文是2019年的,应该是后续做了更新) 一…...

商城免费搭建之java商城 开源java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c bbc
 1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、R…...

推理加速 --- torch.compile
推理加速-- torch.compile 一、背景介绍1.2 首次推理速度慢1.3 推理多次之后,又会出现一次速度特别慢的情况,感觉好像是重新优化 二、如何使用三、其他设置3.1 mode 设置3.2 backend3.3 fullgraph3.4 dynamic 参考资料 一、背景介绍 PyTorch 2.0 官宣了…...

JS-----数据结构与算法(2)
目录 三. 栈结构 1.认识栈结构 2. 封装栈结构 3. 应用 3-1 十进制转二进制 3-2 进制转换法 四. 队列 1.队列是什么? 2.队列的封装 3. 队列的应用-击鼓传花 4. 双端队列 5.判断是否为回文 三. 栈结构 1.认识栈结构 栈(stack)又…...

手把手安装TomCat;并部署JPress
目录 一、了解Tomcat: 二、安装 1、获取Tomcat软件包,且需要Java环境。 2、安装jdk 3、安装Tomcat 1.解压并创建软链接: 2.创建启动用户并更改文件权限: 3.编写系统服务文件: 4.重新加载配置文件并启动tomcat…...

tensorflow1.13分布式训练 参考资料 -教程原理
前言 对于数据量较大的时候,通过分布式训练可以加速训练。相比于单机单卡、单机多卡只需要用with tf.device(‘/gpu:0’)来指定GPU进行计算的情况,分布式训练因为涉及到多台机器之间的分工交互,所以更麻烦一些。本文简单介绍了多机(单卡/多卡…...

DP学习第五篇之礼物的最大价值
DP学习第五篇之礼物的最大价值 剑指 Offer 47. 礼物的最大价值 - 力扣(LeetCode) 一.题目解析 二. 算法原理 状态表示 tips: 经验题目要求。以[i,j]位置为结尾,。。。 dp[i][j]: 到达[i, j]位置时,此时的最大礼物价值 状态转移…...

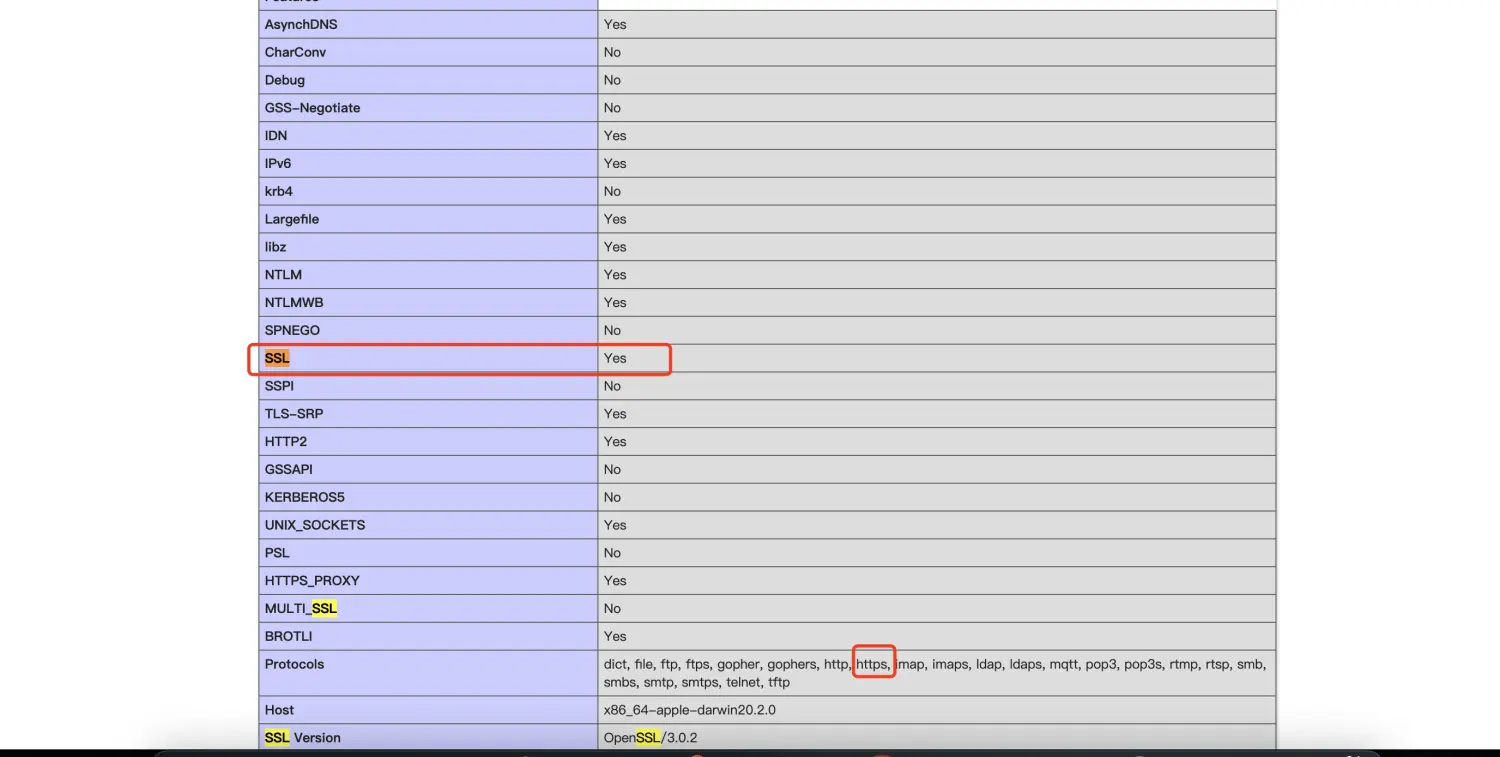
cURL error 1: Protocol “https“ not supported or disabled in libcurl
1、php项目composer update报错 2、curl -V检查 发现curl已经支持了https了 3、php版本检查 4、php插件检查 插件也已经含有openssl组件了 5、phpinfo检查 curl是否开启ssl 定位到问题所在,php7.4的 curl扩展不支持 https 需要重装 php7.4的curl扩展 6、curl下载 下…...

XCode升级后QT无法编译的问题
原因是SDK的版本变了,Qt配置的版本要修改。 解决办法如下: 1.找到 /Users/*/Qt/5.15.2/clang_64/mkspecsqdevice.pri 这个文件打开编辑, 在文件末尾追加一句 !host_build:QMAKE_MAC_SDKmacosx13.1 至于这个版本号13.1是怎么来的呢࿱…...

springboot编写mp4视频播放接口
简单粗暴方式 直接读取指定文件,用文件流读取视频文件,输出到响应中 GetMapping("/display1/{fileName}")public void displayMp41(HttpServletRequest request, HttpServletResponse response,PathVariable("fileName") String fi…...

华为OD机试真题 JavaScript 实现【机器人活动区域】【2023Q1 200分】,附详细解题思路
目录 一、题目描述二、输入描述三、输出描述四、解题思路五、JavaScript算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 刷的越多,抽中的概率越大,每一题都有详细的答题思路、详细的代码注释、样例测试&am…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
