Vue + FormData + axios实现图片上传功能
当使用Vue + FormData + axios实现图片上传功能时,你可以按照以下步骤进行操作:
示例代码
- 首先,在Vue组件中,创建一个data属性来存储选择的文件和上传状态:
data() {return {file: null,uploading: false};
}
- 在模板中,创建一个文件选择输入和一个上传按钮:
<input type="file" @change="onFileChange">
<button @click="uploadFile">Upload</button>
- 创建一个方法来处理文件选择事件,将选择的文件存储在data属性中:
methods: {onFileChange(event) {this.file = event.target.files[0];},uploadFile() {if (!this.file) {return;}this.uploading = true;let formData = new FormData();formData.append('file', this.file);axios.post('/upload', formData).then(response => {// 处理上传成功的逻辑this.uploading = false;}).catch(error => {// 处理上传失败的逻辑this.uploading = false;});}
}
- 在服务器端,使用Node.js或其他后端技术来处理文件上传请求。在这个例子中,我们使用Express框架来处理上传请求:
const express = require('express');
const multer = require('multer');const app = express();const storage = multer.diskStorage({destination: function (req, file, cb) {cb(null, 'uploads/');},filename: function (req, file, cb) {cb(null, file.originalname);}
});const upload = multer({ storage: storage });app.post('/upload', upload.single('file'), (req, res) => {// 处理文件上传逻辑res.send('File uploaded');
});app.listen(3000, () => {console.log('Server started on port 3000');
});
这样,你就可以使用Vue + FormData + axios来实现图片上传功能了。当用户选择文件并点击上传按钮时,文件将被发送到服务器进行处理。在服务器端,你可以根据需要保存文件并执行其他逻辑。上传过程中的状态可以在Vue组件中进行处理,以便在上传成功或失败时进行相应的操作。
整体全部代码
以下是一个更详细的代码实现示例:
在前端,使用Vue + FormData + axios实现图片上传功能:
<template><div><input type="file" @change="onFileChange"><button @click="uploadFile">Upload</button><div v-if="uploading">Uploading...</div></div>
</template><script>
import axios from 'axios';export default {data() {return {file: null,uploading: false};},methods: {onFileChange(event) {this.file = event.target.files[0];},uploadFile() {if (!this.file) {return;}this.uploading = true;let formData = new FormData();formData.append('file', this.file);axios.post('/upload', formData).then(response => {// 处理上传成功的逻辑this.uploading = false;}).catch(error => {// 处理上传失败的逻辑this.uploading = false;});}}
};
</script>
在后端,使用Node.js和Express处理文件上传请求:
const express = require('express');
const multer = require('multer');const app = express();const storage = multer.diskStorage({destination: function (req, file, cb) {cb(null, 'uploads/');},filename: function (req, file, cb) {cb(null, file.originalname);}
});const upload = multer({ storage: storage });app.post('/upload', upload.single('file'), (req, res) => {// 处理文件上传逻辑res.send('File uploaded');
});app.listen(3000, () => {console.log('Server started on port 3000');
});
在这个示例中,当用户选择文件并点击上传按钮时,文件将被发送到服务器进行处理。在服务器端,使用multer中间件来处理文件上传请求。在multer的配置中,指定文件的存储目标文件夹和文件名。创建一个路由处理文件上传请求,使用upload.single()方法来处理单个文件上传。在路由处理函数中,可以根据需要处理上传的文件,例如将文件保存到服务器的指定位置。上传过程中的状态可以在Vue组件中进行处理,以便在上传成功或失败时进行相应的操作。
使用场景
以下是关于Vue + FormData + axios图片上传的优缺点和使用场景的详细说明:
优点:
- 简单易用:使用Vue + FormData + axios实现图片上传功能相对简单,不需要复杂的配置和依赖。
- 实时反馈:在上传过程中,可以实时反馈上传进度和状态,提供更好的用户体验。
- 跨平台兼容:Vue + FormData + axios可以在各种前端框架和浏览器中使用,具有很好的跨平台兼容性。
- 可扩展性:可以根据实际需求,进行功能扩展和定制,例如添加图片预览、限制上传文件类型等。
缺点:
- 依赖网络:图片上传功能依赖网络连接,如果网络不稳定或速度较慢,可能会导致上传时间较长或上传失败。
- 文件大小限制:浏览器对文件上传大小有限制,通常默认为2MB,需要根据需求进行配置和处理大文件上传。
- 安全性:需要注意文件上传的安全性,防止恶意文件上传和攻击。
使用场景:
- 图片上传:Vue + FormData + axios适用于图片上传功能的开发,可以方便地实现用户选择图片并将其上传到服务器的功能。
- 文件上传:除了图片上传,Vue + FormData + axios也适用于上传其他类型的文件,例如文档、视频等。
- 多文件上传:如果需要同时上传多个文件,可以通过修改代码来支持多文件上传。
- 图片预览:可以结合Vue的图片预览插件,实现用户选择图片后在前端进行预览,再进行上传操作。
- 上传进度展示:如果需要展示上传进度,可以通过axios的onUploadProgress事件来获取上传进度,并在前端进行展示。
总结来说,Vue + FormData + axios适用于简单的图片上传和文件上传场景,可以快速实现上传功能,并提供良好的用户体验。如果需要更复杂的文件上传功能,可能需要结合其他技术和工具来实现。
相关文章:

Vue + FormData + axios实现图片上传功能
当使用Vue FormData axios实现图片上传功能时,你可以按照以下步骤进行操作: 示例代码 首先,在Vue组件中,创建一个data属性来存储选择的文件和上传状态: data() {return {file: null,uploading: false}; }在模板中…...

设计模式系列:经典的单例模式
单例模式,是设计模式当中非常重要的一种,在面试中也常常被考察到。 正文如下: 一、什么时候使用单例模式? 单例模式可谓是23种设计模式中最简单、最常见的设计模式了,它可以保证一个类只有一个实例。我们平时网购时用的购物车,就是单例模式的一个例子。想一想,如果购物…...

macbook pro 散热解决办法
结论: 2017 macbook pro 13.3 寸 控制住温度, 不惧长时间满载、性能也飞起. 方案说明最低温度满载温度一、终极方案(成本 460元)120w半导体散热 导热垫31度71度二、推荐方案, 完全静音(成本 50元)828散热风扇 导热垫43度81度三、不拆机、低成本(20元)828散热风扇56度91度四、…...

高并发与性能优化的神奇之旅
作为公司的架构师或者程序员,你是否曾经为公司的系统在面对高并发和性能瓶颈时感到手足无措或者焦头烂额呢?笔者在出道那会为此是吃尽了苦头的,不过也得感谢这段苦,让笔者从头到尾去探索,找寻解决之法。 目录 第一站&…...

Django Rest_Framework(一)
1. Web应用模式 在开发Web应用中,有两种应用模式: 前后端不分离[客户端看到的内容和所有界面效果都是由服务端提供出来的。] 前后端分离【把前端的界面效果(html,css,js分离到另一个服务端或另一个目录下,python服务…...

VB+ACCESS智能公交考勤系统管理软件设计与实现
智能公交考勤系统管理软件设计 摘要:随着现代科学技术的发展,越来越多的企业对职工的考勤管理都实行了信息化管理,使用计算机系统代替繁琐冗余的手工方式来管理考勤事务。针对公交考勤的系统管理、人事管理、运营管理,提出了智能公交考勤管理系统。 智能公交考勤系统是典…...

企业电子招标采购系统源码Spring Boot + Mybatis + Redis + Layui + 前后端分离 构建企业电子招采平台之立项流程图 tbms
 项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范&am…...

【ES】笔记-ECMAScript 相关介绍
ECMASript 相关介绍 什么是ECMA ECMA(European Computer Manufacturers Association)中文名称为欧洲计算机制 造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994 年后该 组织改名为 Ecma 国际。 什么是 ECMAScript ECMAS…...

FFmpeg下载安装及Windows开发环境设置
1 FFmpeg简介 FFmpeg:FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。项目的名称来自MPEG视频编码标准,前面的"FF"代表…...

transformer面试常考题
1.位置编码有哪些?有什么区别? nn.embedding和正余弦编码两种用的多。nn.embedding是一种基于学习的嵌入方法, 通过神经网络的训练过程, 会自动学习数据中每个符号的嵌入向量表示。 而正余弦编码是一种手工设计的嵌入方式&…...

aws的EC2云服务器
亚马逊官网有免费试用1年的服务器 1. 启动生成实例 1.1 创建实例时需要生成 使用的默认的 Amazon Linux 和 一个.pem后缀的秘钥 1.2 网上下一个Mobaxterm ,实例名是公有 IPv4 DNS 地址 ,使用SSH连接,登录名是ec2-user...

hive函数大全
在hive内部有许多函数,如下: 内置运算符 关系运算符 算术运算符 逻辑运算符 复杂类型函数 内置函数内置聚合函数 数学函数 收集函数 类型转换函数 日期函数 条件函数 字符函数 内置聚合函数 内置表生成函数 1.1关系运算符 等值比较: 等值比较:<>…...
k8s概念-StatefulSet
StatefulSet 是用来管理有状态应用的控制器 StatefulSet 用来管理某Pod集合的部署和扩缩, 并为这些 Pod 提供持久存储和持久标识符StatefulSet | KubernetesStatefulSet 运行一组 Pod,并为每个 Pod 保留一个稳定的标识。 这可用于管理需要持久化存储或稳…...

HTMLCollection 和 NodeList 的详解,以及两者在开发情况下差异。
看结果直接看下文的举例子 HTMLCollection HTMLCollection 表示一个包含了元素(元素顺序为文档流中的接口)的集合(通用集合),还提供了从该集合中选择元素的属性和方法。 HTMLCollection 对象中的属性和方法: item(index) —— 返回 HTMLCollection 中指…...

基于FPGA的超声波测距——UART串口输出
文章目录 前言一、超声波模块介绍1、产品特点2、超声波模块的时序图 二、系统设计1、系统模块框图2、RTL视图 三、源码1、div_clk_us(1us的分频)2、产生驱动超声波的信号3、串口发送模块4、HC_SR04_uart(顶层文件) 四、效果五、总结六、参考资料 前言 环境: 1、Quar…...

Python web实战之 Django 的 MVC 设计模式详解
技术栈:Python、Django、HTML、CSS、JavaScript。 概要 在 Web 开发中,MVC(Model-View-Controller)模式是一种非常常见的设计模式,它可以帮助我们更好地管理代码,提高代码的可维护性。今天就介绍如何使用 …...

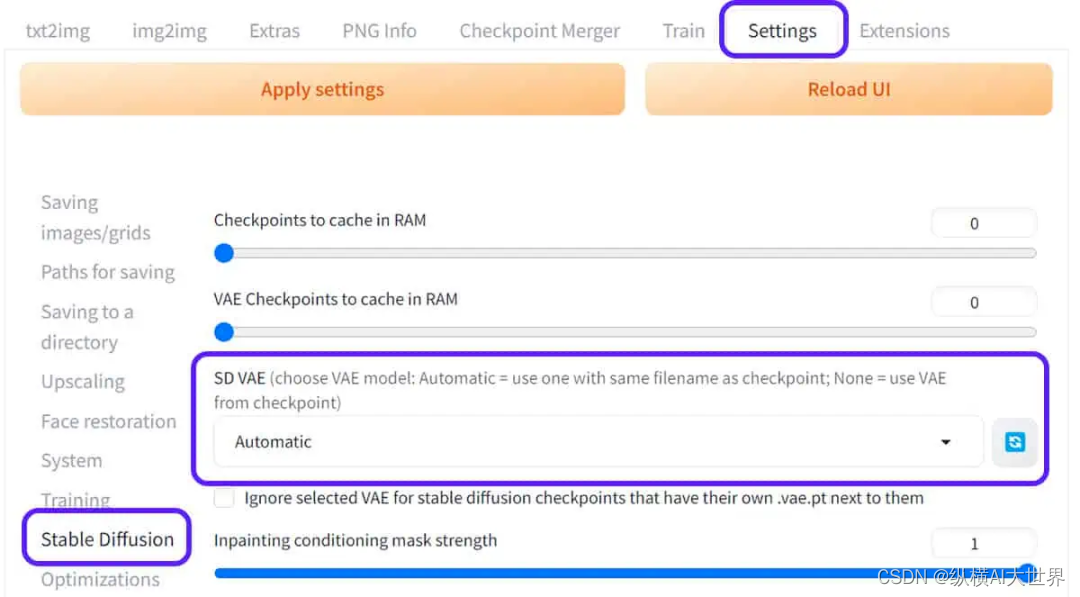
Stable Diffusion VAE:改善图像质量的原理、选型与使用指南
VAE Stable Diffusion(稳定扩散)是一种用于生成模型的算法,结合了变分自编码器(Variational Autoencoder,VAE)和扩散生成网络(Diffusion Generative Network)的思想。它通过对变分自…...

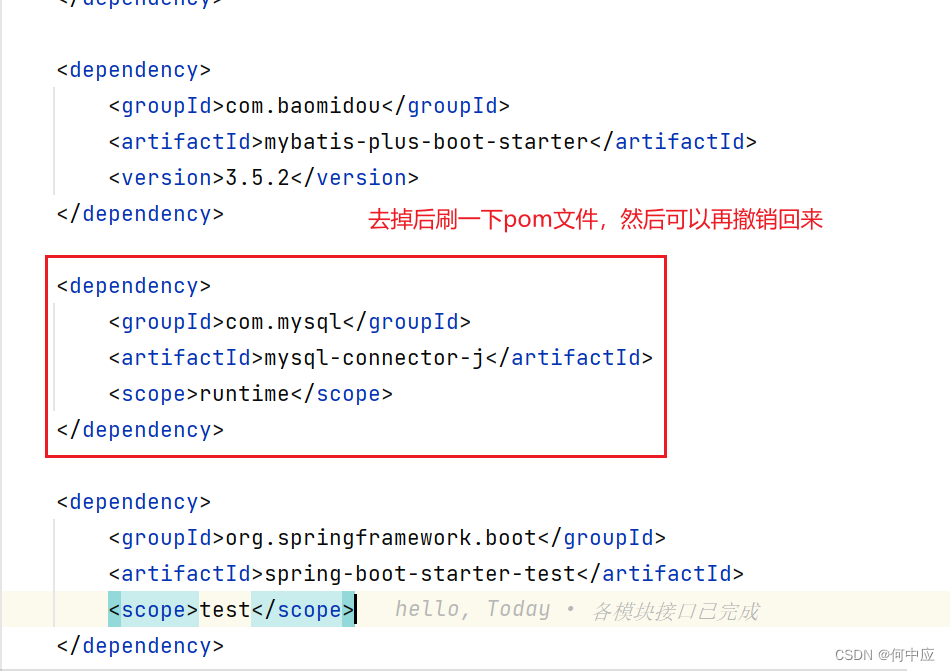
maven里面没有plugins dependence问题解决
说明:今天在做Nacos、Dubbo整合的时候,在父模块中做了版本限制,出错后就又把版本控制什么都删掉,回退到最开始的状态,此时父模块下面的服务右侧的 maven里面没有plugins dependence ,然后项目全都报错。 问…...

Wi-Fi 6技术详解
1. 介绍 Wi-Fi 6,也称为802.11ax,是Wi-Fi技术的最新标准。它是对之前标准Wi-Fi 5(802.11ac)的升级和改进,旨在提供更高的速度、更大的容量、更好的性能和更高的可靠性。Wi-Fi 6技术的引入为无线网络带来了革命性的变化…...

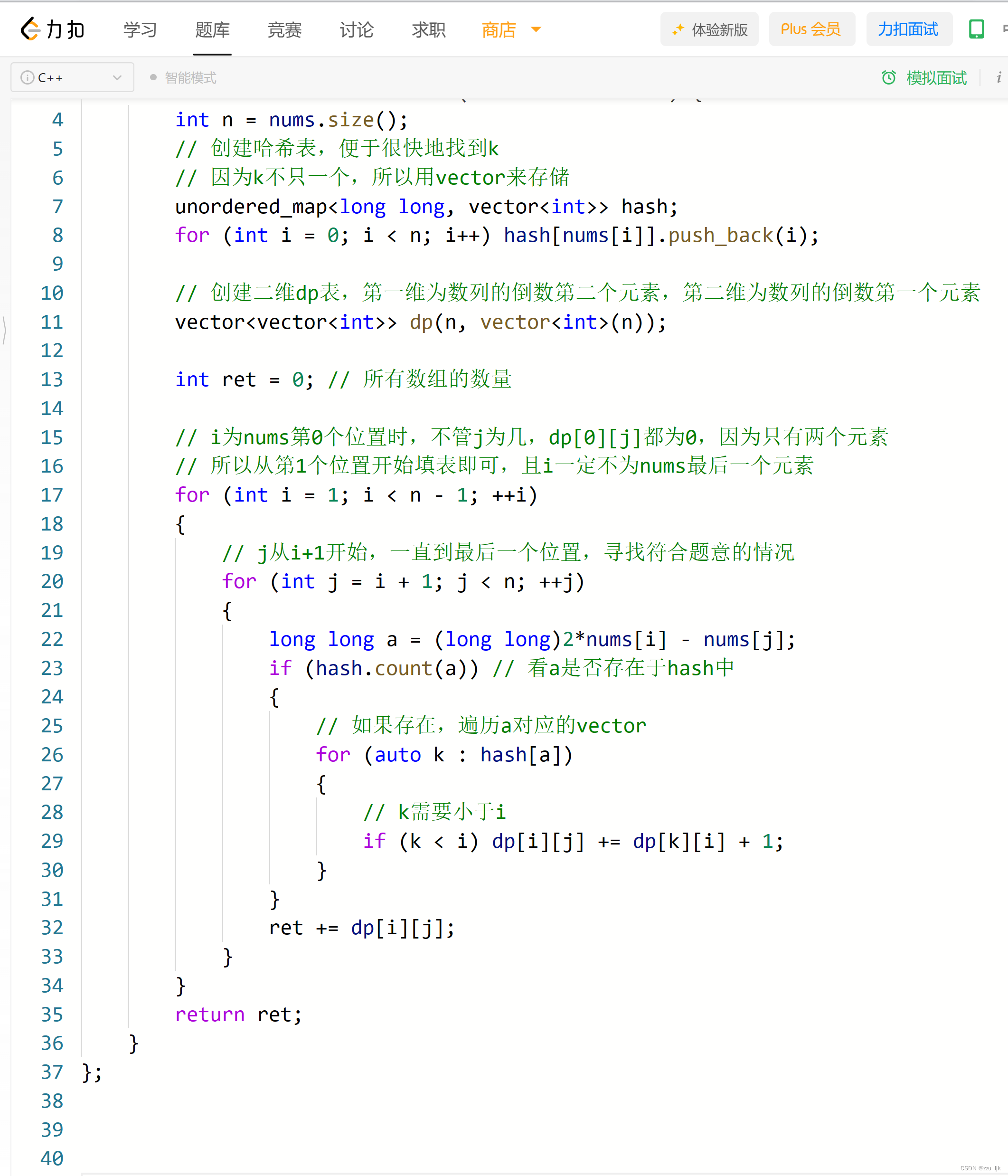
【LeetCode】446. 等差数列划分II -- 子序列
题目链接 文章目录 1. 思路讲解1.1 dp表的创建1.2 状态转移方程1.3 使用哈希表找到k1.4 初始化1.5 返回值1.6 该题坑爹的一点 2. 代码编写 1. 思路讲解 我们要知道以某个位置为结尾的子序列的数量,可以通过它的以上一位置的为结尾的子序列的数量得知,也…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
