HTMLCollection 和 NodeList 的详解,以及两者在开发情况下差异。
看结果直接看下文的举例子
HTMLCollection
HTMLCollection 表示一个包含了元素(元素顺序为文档流中的接口)的集合(通用集合),还提供了从该集合中选择元素的属性和方法。
HTMLCollection 对象中的属性和方法:
item(index)—— 返回 HTMLCollection 中指定索引的元素,不存在返回null。-
length(只读)—— 返回 HTMLCollection 中元素的数量。
document.getElementsByTagName('body') instanceof HTMLCollection // trueconst htmlCollection = document.getElementsByTagName('body')
console.log(htmlCollection.item(0)) // <body>...</body>
console.log(htmlCollection.length()) // 1NodeList
NodeList 对象是节点的集合。它可以通过以下方法得到:
- 一些旧版本浏览器中的方法(如 getElementsByClassName()),返回的是 NodeList 对象,而不是 HTMLCollection 对象。
- 所有浏览器的 Node.childNodes 属性返回的是 NodeList 对象。
- 大部分浏览器的 document.querySelectorAll() 返回 NodeList 对象。
document.body.childNodes instanceof NodeList // true
document.querySelectorAll('body') instanceof NodeList // true or false
document.getElementsByClassName('body') instanceof NodeList // false or trueNodeList 对象中的属性和方法:
- item() —— 返回某个元素基于文档树的索引
- length —— 返回 NodeList 的节点数量。
- NodeList.forEach() 方法用于遍历 NodeList 的所有成员。它接受一个回调函数作为参数,每一轮遍历就执行一次这个回调函数,用法与数组实例的 forEach 方法完全一致。
- NodeList.keys()/values()/entries() —— 这三个方法都返回一个 ES6 的遍历器对象,可以通过 for...of 循环遍历获取每一个成员的信息。
区别:
keys()返回键名的遍历器,values()返回键值的遍历器,entries()返回的遍历器同时包含键名和键值的信息。如果你还不熟悉,可以在我之前写过的一篇 Object.keys/values/entries 了解它基本- 用法。
const nodelist = document.querySelectorAll('body')console.log(nodelist.item(0)) // <body>...</body>
console.log(nodelist.length) // 1
console.log(nodelist.forEach(item => console.log(item))) // <body>...</body>for(var key of nodelist.keys()) {console.log(nodelist[key]) // <body>...</body>
}for(var value of nodelist.values()) {console.log(value) // <body>...</body>
}for(var entry of nodelist.entries()) {console.log(entry) // [0, body]
}将 NodeList 转换为数组
querySelectorAll 方法返回一个类数组对象称为 NodeList。这些数据结构被称为 “类数组”,因为他们看似数组却没有类似 map、forEach 这样的数组方法。你可以通过下面两种方法将 NodeList 转换为 DOM 元素的数组:
const nodelist = document.querySelectorAll('div')
Array.apply(null, nodelist)Function.prototype.apply() 方法调用一个具有给定 this 值的函数,以及以一个数组的形式提供的参数。MDN 规定 apply 可以接受类数组对象。如果我们不需要指定方法内 this 的值时传 null 或 0 即可。返回的结果即包含所有数组方法的 DOM 元素数组。
另外你可以使用 Array.prototype.slice 结合 Function.prototype.call 或 Function.prototype.apply, 将类数组对象当做 this 传入:
Array.prototype.slice.call(nodelist)
Array.prototype.slice.apply(nodelist)更简便的方法是使用 ES6 扩展运算符(...)
const nodelist = [...document.querySelectorAll('div')]nodelist.forEach(item => item)
nodelist.slice()HTMLCollection 与 NodeList 的区别
- NodeList 是一个静态集合,其不受 DOM 树元素变化的影响;相当于是 DOM 树快照,节点数量和类型的快照,就是对节点增删,NodeList 感觉不到。但是对节点内部内容修改,是可以感觉到的,比如修改 innerHTML。
- HTMLCollection 是动态绑定的,是一个的动态集合, DOM 树发生变化,HTMLCollection 也会随之变化,节点的增删是敏感的。
- 只有 NodeList 对象有包含属性节点和文本节点。
- HTMLCollection 元素可以通过 name,id 或 index 索引来获取。NodeList 只能通过 index 索引来获取。
- HTMLCollection 和 NodeList 本身无法使用数组的方法:pop(),push(),或 join() 等。除非你把他转为一个数组,你使用上面所介绍的方法将其转换为数组。
querySelectorAll 和 getElementsByTagName 的区别
querySelectorAll返回NodeList集合;getElementsByTagName返回HTMLCollection集合。
从上面的 HTMLCollection 与 NodeList 的区别可以知道,HTMLCollection 是一个动态集合,DOM 树变化,HTMLCollection 也会随着变化。而 NodeList 是一个静态集合,其不受 DOM 树元素变化的影响;下面是两个例子:
<ul><li></li><li></li><li></li><li>🤣</li><li></li>
</ul>var oldUl = document.querySelectorAll('ul')[0]
var oldLi = document.querySelectorAll('li')console.log(oldUl) // NodeList [body]
console.log(oldLi.length) // 5var newLi = document.createElement('li')
oldUl.appendChild(newLi)console.log(oldLi.length) // 5
oldLi[oldLi.length - 1].innerHTML = '🤐'
console.log(oldLi[oldLi.length - 1].innerHTML) // 🤐可以看到,使用 querySelectorAll 获取 <li> 返回的是一个 NodeList 集合。页面 DOM 结构发生改变,其长度不会发生任何变化,而改变 innerHTML,则会发生变化。
var oldUl = document.querySelectorAll('ul')[0]
var oldLi = document.getElementsByTagName('li')console.log(oldUl) // HTMLCollection [body]
console.log(oldLi.length) // 5var newLi = document.createElement('li')
oldUl.appendChild(newLi)console.log(oldLi.length) // 6 可以看到,使用 getElementsByTagName 获取 <li> 返回的是一个 HTMLCollection 集合。页面 DOM 结构发生改变,将动态获取其长度。
相关文章:

HTMLCollection 和 NodeList 的详解,以及两者在开发情况下差异。
看结果直接看下文的举例子 HTMLCollection HTMLCollection 表示一个包含了元素(元素顺序为文档流中的接口)的集合(通用集合),还提供了从该集合中选择元素的属性和方法。 HTMLCollection 对象中的属性和方法: item(index) —— 返回 HTMLCollection 中指…...

基于FPGA的超声波测距——UART串口输出
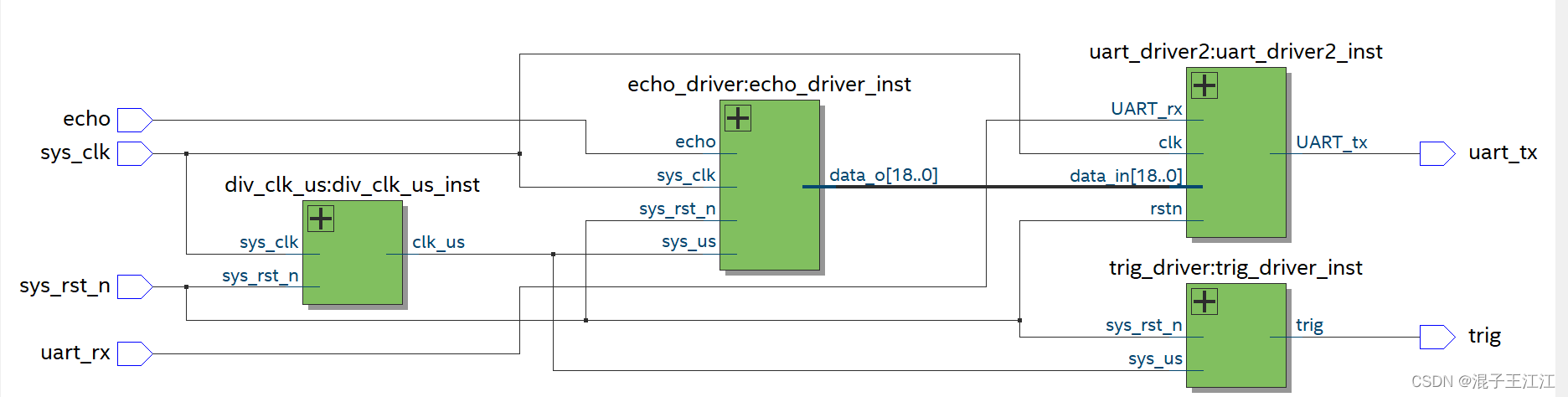
文章目录 前言一、超声波模块介绍1、产品特点2、超声波模块的时序图 二、系统设计1、系统模块框图2、RTL视图 三、源码1、div_clk_us(1us的分频)2、产生驱动超声波的信号3、串口发送模块4、HC_SR04_uart(顶层文件) 四、效果五、总结六、参考资料 前言 环境: 1、Quar…...

Python web实战之 Django 的 MVC 设计模式详解
技术栈:Python、Django、HTML、CSS、JavaScript。 概要 在 Web 开发中,MVC(Model-View-Controller)模式是一种非常常见的设计模式,它可以帮助我们更好地管理代码,提高代码的可维护性。今天就介绍如何使用 …...

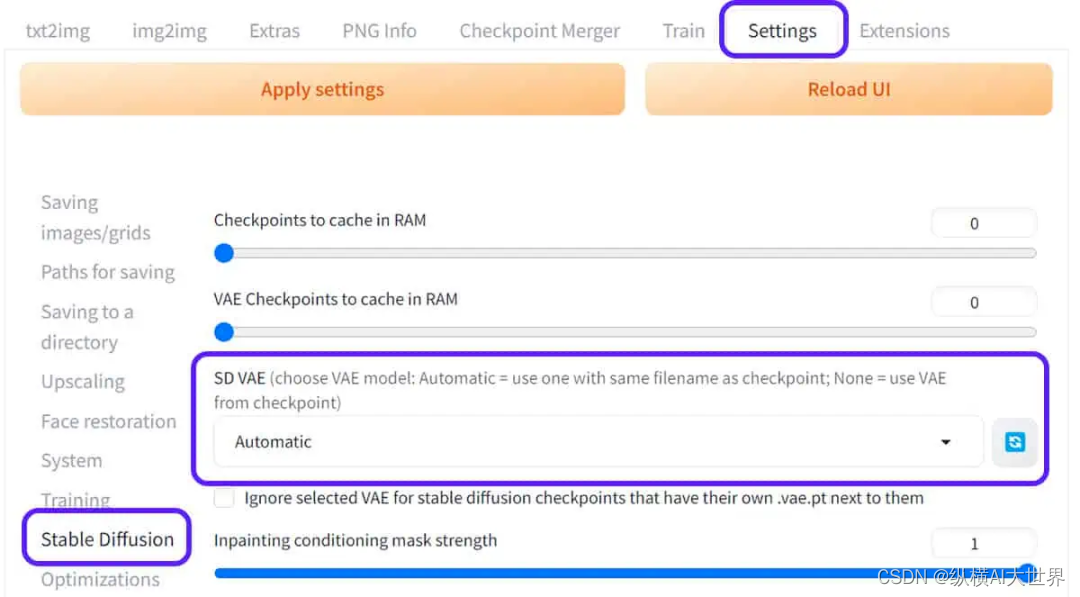
Stable Diffusion VAE:改善图像质量的原理、选型与使用指南
VAE Stable Diffusion(稳定扩散)是一种用于生成模型的算法,结合了变分自编码器(Variational Autoencoder,VAE)和扩散生成网络(Diffusion Generative Network)的思想。它通过对变分自…...

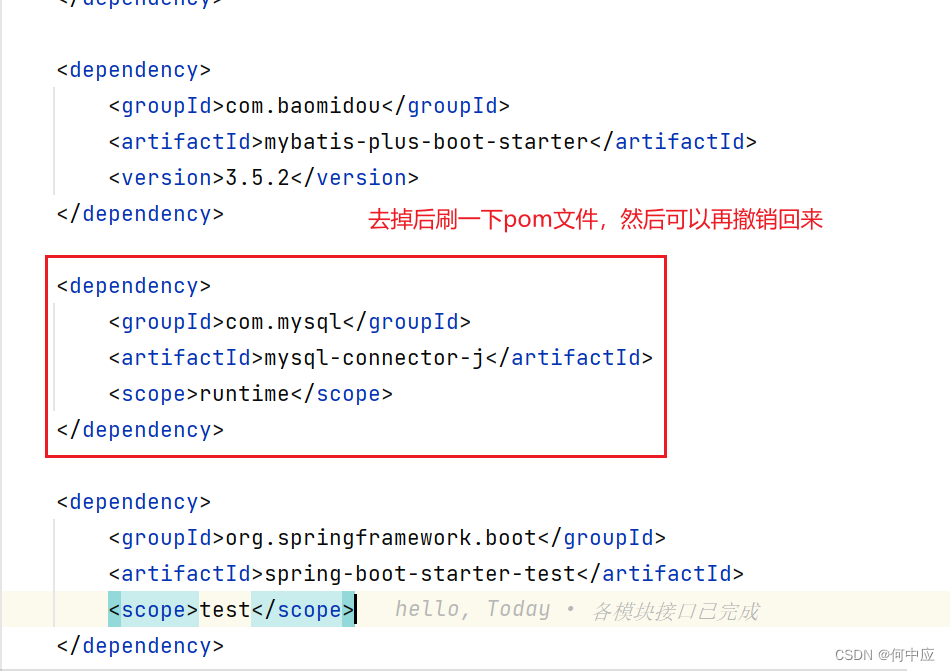
maven里面没有plugins dependence问题解决
说明:今天在做Nacos、Dubbo整合的时候,在父模块中做了版本限制,出错后就又把版本控制什么都删掉,回退到最开始的状态,此时父模块下面的服务右侧的 maven里面没有plugins dependence ,然后项目全都报错。 问…...

Wi-Fi 6技术详解
1. 介绍 Wi-Fi 6,也称为802.11ax,是Wi-Fi技术的最新标准。它是对之前标准Wi-Fi 5(802.11ac)的升级和改进,旨在提供更高的速度、更大的容量、更好的性能和更高的可靠性。Wi-Fi 6技术的引入为无线网络带来了革命性的变化…...

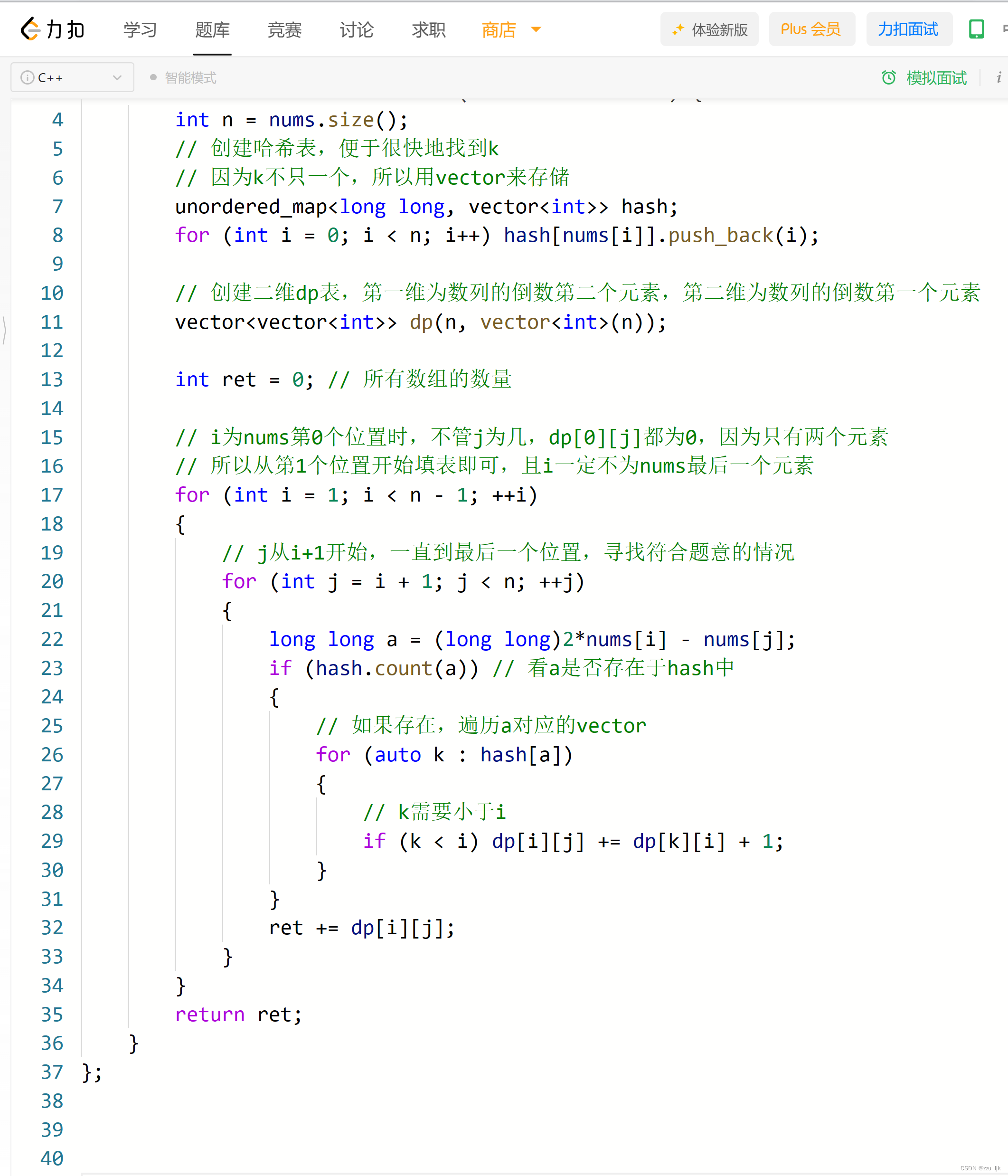
【LeetCode】446. 等差数列划分II -- 子序列
题目链接 文章目录 1. 思路讲解1.1 dp表的创建1.2 状态转移方程1.3 使用哈希表找到k1.4 初始化1.5 返回值1.6 该题坑爹的一点 2. 代码编写 1. 思路讲解 我们要知道以某个位置为结尾的子序列的数量,可以通过它的以上一位置的为结尾的子序列的数量得知,也…...

几个似非而是的注释问题
C 语言的注释可以出现在 C 语言代码的任何地方。这句话对不对?这是我当学生时我 老师问的一个问题。我当时回答是不对。好,那我们就看看下面的例子: A ), int/*...*/i; B ), char* s"…...

【设计模式|上】创建型模式
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 设计模式(上): 简单工厂模式工厂模式抽象工厂模式建造者模式单例模式 1. 正文 1.1 创建型(Creational Patterns) …...

【JS】类 class
【JS】类 class 定义类类的方法类继承静态方法 类(class)是用于创建对象的模板。 我们使用 class 关键字来创建一个类,类体在一对大括号 {} 中,我们可以在大括号 {} 中定义类成员的位置,如方法或构造函数。 每个类中…...

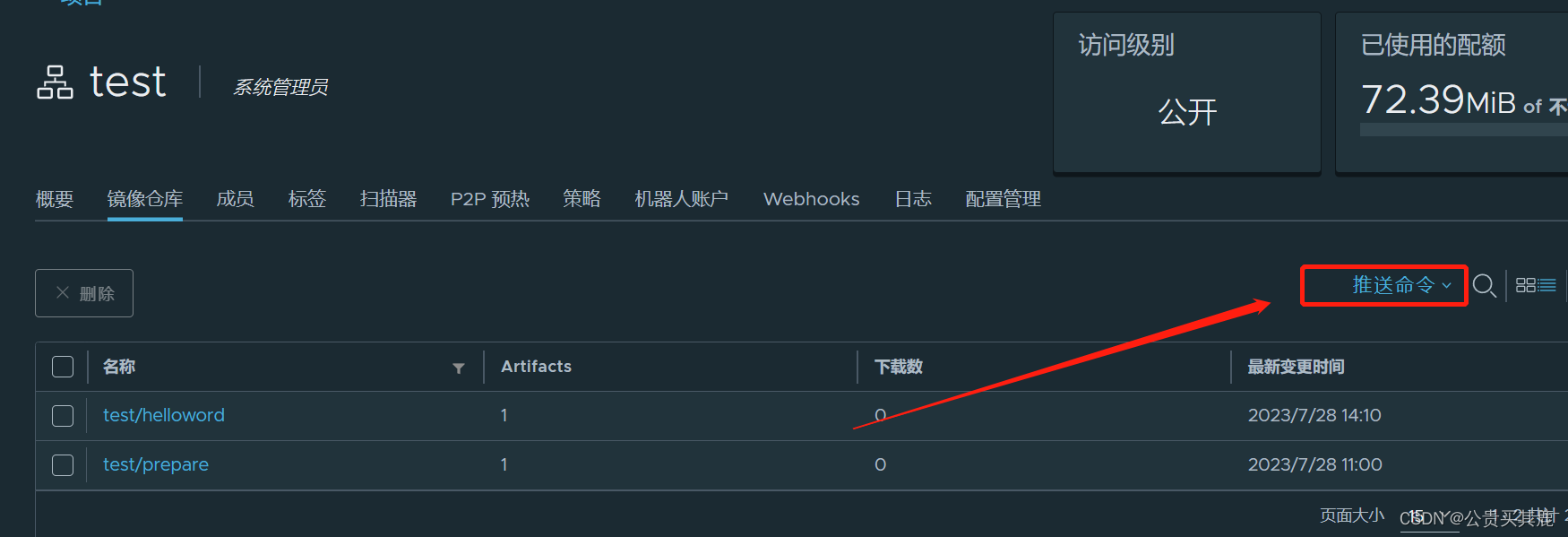
Ubuntu安装harbor(http模式)并随便上传一个
Ubuntu安装harbor(http模式) docker和harbor的介绍就免了,都不知道啥东西,还安装搞毛 先安装docker环境 不要问,软件源之类的配置,挨个梭就行 sudo apt update sudo apt install apt-transport-https ca…...

《向量数据库指南》——腾讯云向量数据库Tencent Cloud Vector DB正式上线公测!提供10亿级向量检索能力
8月1日,腾讯云向量数据库(Tencent Cloud Vector DB)已正式上线公测。在腾讯云官网上搜索“向量数据库”,就可以正式体验该产品。 腾讯云向量数据库不仅能为大模型提供外部知识库,提高大模型回答的准确性,还可广泛应用于推荐系统、文本图像检索、自然语言处理等 AI 领域。…...

1分钟解决github push/pull报错443
1.打开https://www.ipaddress.com/ 2.复制如图IP地址 3.文件夹打开C:\Windows\System32\drivers\etc,复制hosts文件,粘贴到桌面 4.在桌面用记事本打开复制过来的hosts 5.在末尾加上一行,IP写刚才复制的 6.复制桌面的hosts,粘贴回C:\Window…...

vue3学习-ref引用
模板引用 使用特殊的 refattribute 允许再特定的Dom或组件被挂在后,获取他的直接引用。 import { ref } form vue const input ref(null) <input ref"input"/>注意:只可以在组件挂载后才能访问模板引用 #如果你需要侦听一个模板引用 r…...

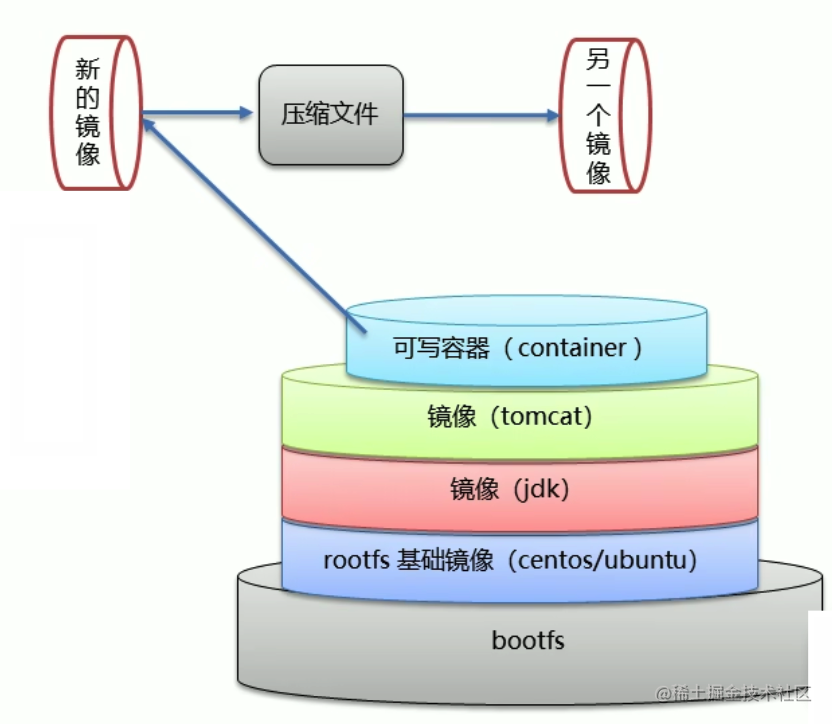
Docker 容器转为镜像
# 容器转成镜像并指定镜像名称与版本号 # commit 时原有容器挂载的目录是不会被写入到新的镜像中去的,数据卷相关的都不会生效 # 但是 root 目录下新建的内容会写入到新的镜像中去 $ docker commit 容器ID 新镜像名称:版本号 $ docker commit -m"描述信息"…...

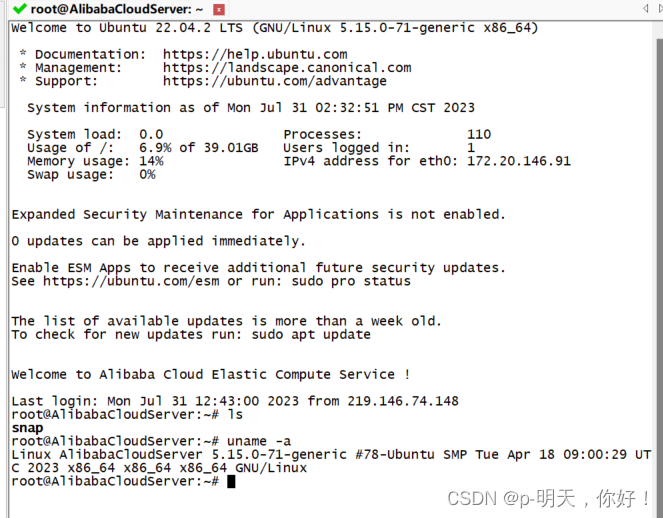
阿里云服务器免费试用及搭建WordPress网站
文章目录 前言一、免费试用1、选择使用产品2、进行产品配置3、远程连接阿里云服务器①、重置实例密码②、SecureCRT 远程链接③、Workbench 远程链接二、搭建 WordPress 网站1、开放搭建 WordPress 需要的端口2、搭建 LAMP 环境①、Linux 系统升级和更新源②、安装 Apache2③、…...

整流二极管型号汇总,超齐全
整流二极管是什么二极管?查看资料可知,整流二极管是一种将交流电能转变为直流电能的半导体器件,可见整流二极管的作用重在“整流”。整流二极管主要用于各种低频半波整流电路,如需达到全波整流需连成整流桥使用。近日,…...

MongoDB 操作命令
创建database 有就切换没有创建 useMydatabase 显示数据库:show dbs显示该database下的 bson对象 show collections 显示该bson下的具体内容**mydatabase.mycollection.find()**查询该bson对象内容**且查询****mydatabase.mycollection.find({a:,b:})****或查询****…...

markdown高级写作技巧汇总
文章目录 1 代码diff2 待办事项3 图片设置宽高4 折叠5 锚点链接实现方式① Markdown 原始写法 [名称](#id)② HTML 语法 名称 6 目录树7 换行 1 代码diff 如果你做过代码 Code Review,对下面这种效果肯定很熟悉 // 数组去重 const unique (arr)>{ - return A…...

SpringBoot自动配置原理入门级理解
简单理解 spring中,我们配置一个bean有两种方式,一种是xml标签的形式,一种是通过java类的形式。那么自动装配就是通过java类的形式来配置bean。 不同的是,springboot将这些我们需要的bean提前配置好了以java类的形式存放在META-I…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
