MongoDB 操作命令
-
创建database 有就切换没有创建
useMydatabase显示数据库:show dbs显示该database下的 bson对象
show collections显示该bson下的具体内容**mydatabase.mycollection.find()**查询该bson对象内容**且查询****mydatabase.mycollection.find({a:'',b:''})****或查询****mydatabase.mycollection.find({$or:[{a:''},{b:''}]})**小于等于**lte:less than equal**大于等于**gte:great that equal**插入一个或多个语句**mydatabase.mycollection.insertOne({a:'',b:''})****mydatabase.mycollection.insertMany([])**搜索是排除其他属性,只显示该属性exclusion projectionfind的第二个参数 0不显示该属性,1显示该属性**mydatabase.mycollection.find({a:'',b:''},{c:0})**修改一个或者多个语句database.bson.updateOne(a,b)a:要筛选的属性b:要修改的属性 关键字:**$set**/ updateMany()db.gyk.updateOne({a:1},{$set:{b:2}})结果: { "acknowledged" : true, "matchedCount" : 1, "modifiedCount" : 1 }删除一个或者多个或所有 deleteOne / deleteMany / deleteMany({})db.gyk.deleteOne({name:"a"}){ "acknowledged" : true, "deletedCount" : 1 }
相关文章:

MongoDB 操作命令
创建database 有就切换没有创建 useMydatabase 显示数据库:show dbs显示该database下的 bson对象 show collections 显示该bson下的具体内容**mydatabase.mycollection.find()**查询该bson对象内容**且查询****mydatabase.mycollection.find({a:,b:})****或查询****…...

markdown高级写作技巧汇总
文章目录 1 代码diff2 待办事项3 图片设置宽高4 折叠5 锚点链接实现方式① Markdown 原始写法 [名称](#id)② HTML 语法 名称 6 目录树7 换行 1 代码diff 如果你做过代码 Code Review,对下面这种效果肯定很熟悉 // 数组去重 const unique (arr)>{ - return A…...

SpringBoot自动配置原理入门级理解
简单理解 spring中,我们配置一个bean有两种方式,一种是xml标签的形式,一种是通过java类的形式。那么自动装配就是通过java类的形式来配置bean。 不同的是,springboot将这些我们需要的bean提前配置好了以java类的形式存放在META-I…...

2023 08.02 小记与展望
碎碎念系列更新 算是坚持的第一个月(每个月更新一次,上次是6.29) 主要对上月工作进行总结,并对后续学习内容进行规划。 一、关于工作 7月工作主要涉及以下方面: 1、公司自研APP维护(主要是接口更新和修改…...

MaxPatrol SIEM 增加了一套检测供应链攻击的专业技术
我们为 MaxPatrol SIEM 信息安全事件监控系统增加了一套新的专业技术。 该产品可帮助企业防范与供应链攻击相关的威胁。 此类攻击正成为攻击者的首要目标:它们以软件开发商和供应商为目标,网络犯罪分子通过他们的产品进入最终目标的基础设施。 因此&a…...
!!!)
蓝桥杯上岸每日N题 第六期(求阶乘)!!!
蓝桥杯上岸每日N题第六期 ❗️ ❗️ ❗️ 同步收录 👇 蓝桥杯上岸必背!!!(持续更新中~) 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 🙏 距离蓝桥杯省赛倒数…...

Codeforces Round 889 (Div. 2)(视频讲解A——D)
文章目录 A Dalton the TeacherB Longest Divisors IntervalC2 Dual (hard Version)D Earn or Unlock Codeforces Round 889 (Div. 2)(视频讲解A——D) A Dalton the Teacher #include<bits/stdc.h> #define endl \n #define INF 0x3f3f3f3f us…...

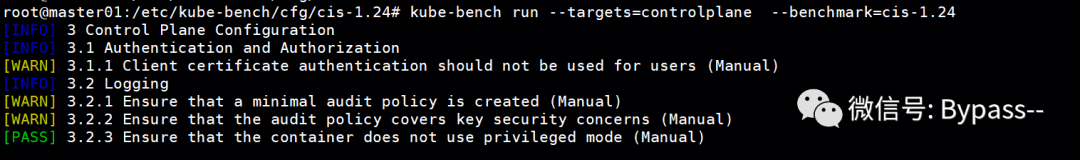
K8s安全配置:CIS基准与kube-bench工具
01、概述 K8s集群往往会因为配置不当导致存在入侵风险,如K8S组件的未授权访问、容器逃逸和横向攻击等。为了保护K8s集群的安全,我们必须仔细检查安全配置。 CIS Kubernetes基准提供了集群安全配置的最佳实践,主要聚焦在两个方面:主…...

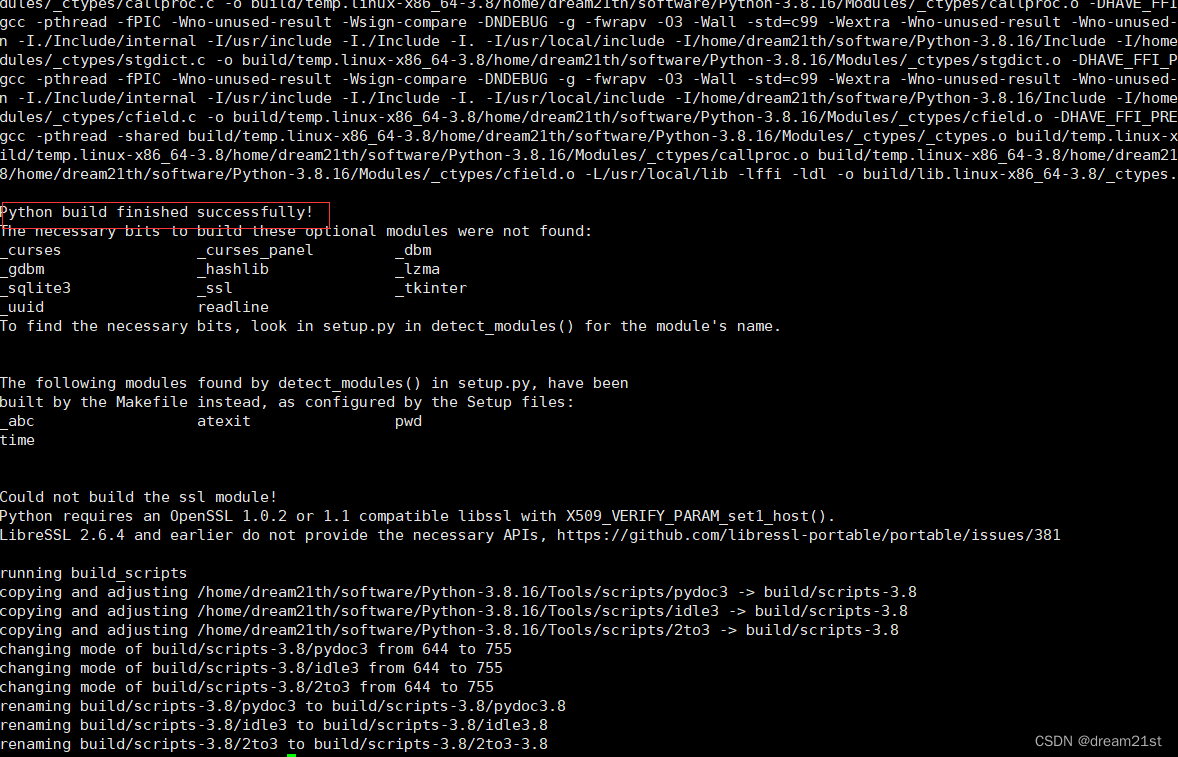
linux安装python和部署Django项目
文章目录 1 python安装2 Django项目部署 1 python安装 官网地址:https://www.python.org/ 本次下载的python安装包地址:https://www.python.org/ftp/python/3.8.16/Python-3.8.16.tgz 解压下载的python压缩包 [rootlocalhost software]# tar -zxvf P…...

00-Hadoop入门
Hadoop入门 Hadoop四高 1)高可靠性 Hadoop底层维护多个数据副本,所有即使hadoop某个计算元素或存储故障,也不会造成数据丢失 2)高扩展性 在集群间分配任务数据,可方便的扩展数以千计的节点 3)高效性 …...

SE-Net注意力机制详解
📌本次任务:了解SE-Net原理 SE-Net 是 ImageNet 2017(ImageNet 收官赛)的冠军模型,是由WMW团队发布。具有复杂度低,参数少和计算量小的优点。且SENet 思路很简单,很容易扩展到已有网络结构如 Inception 和 ResNet 中。(这篇论文是2019年的,应该是后续做了更新) 一…...

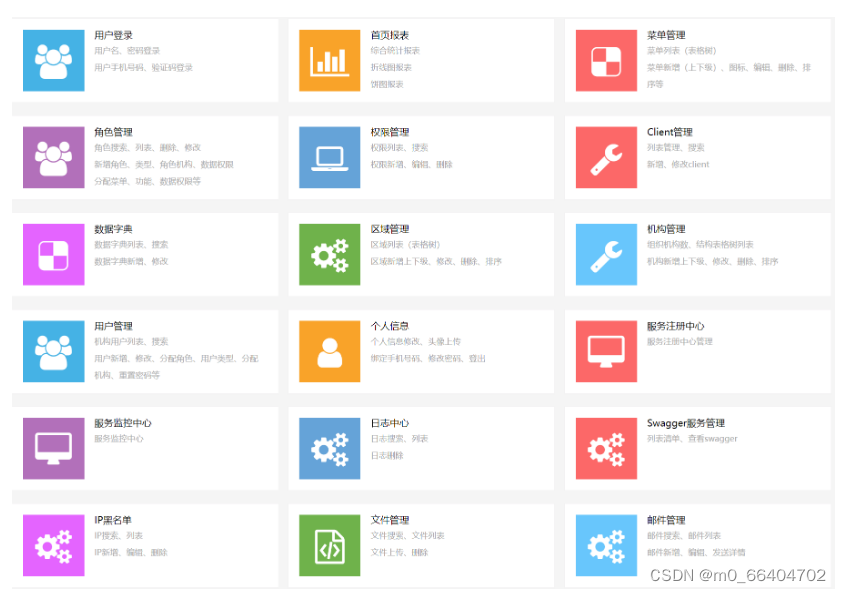
商城免费搭建之java商城 开源java电子商务Spring Cloud+Spring Boot+mybatis+MQ+VR全景+b2b2c bbc
 1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、R…...

推理加速 --- torch.compile
推理加速-- torch.compile 一、背景介绍1.2 首次推理速度慢1.3 推理多次之后,又会出现一次速度特别慢的情况,感觉好像是重新优化 二、如何使用三、其他设置3.1 mode 设置3.2 backend3.3 fullgraph3.4 dynamic 参考资料 一、背景介绍 PyTorch 2.0 官宣了…...

JS-----数据结构与算法(2)
目录 三. 栈结构 1.认识栈结构 2. 封装栈结构 3. 应用 3-1 十进制转二进制 3-2 进制转换法 四. 队列 1.队列是什么? 2.队列的封装 3. 队列的应用-击鼓传花 4. 双端队列 5.判断是否为回文 三. 栈结构 1.认识栈结构 栈(stack)又…...

手把手安装TomCat;并部署JPress
目录 一、了解Tomcat: 二、安装 1、获取Tomcat软件包,且需要Java环境。 2、安装jdk 3、安装Tomcat 1.解压并创建软链接: 2.创建启动用户并更改文件权限: 3.编写系统服务文件: 4.重新加载配置文件并启动tomcat…...

tensorflow1.13分布式训练 参考资料 -教程原理
前言 对于数据量较大的时候,通过分布式训练可以加速训练。相比于单机单卡、单机多卡只需要用with tf.device(‘/gpu:0’)来指定GPU进行计算的情况,分布式训练因为涉及到多台机器之间的分工交互,所以更麻烦一些。本文简单介绍了多机(单卡/多卡…...

DP学习第五篇之礼物的最大价值
DP学习第五篇之礼物的最大价值 剑指 Offer 47. 礼物的最大价值 - 力扣(LeetCode) 一.题目解析 二. 算法原理 状态表示 tips: 经验题目要求。以[i,j]位置为结尾,。。。 dp[i][j]: 到达[i, j]位置时,此时的最大礼物价值 状态转移…...

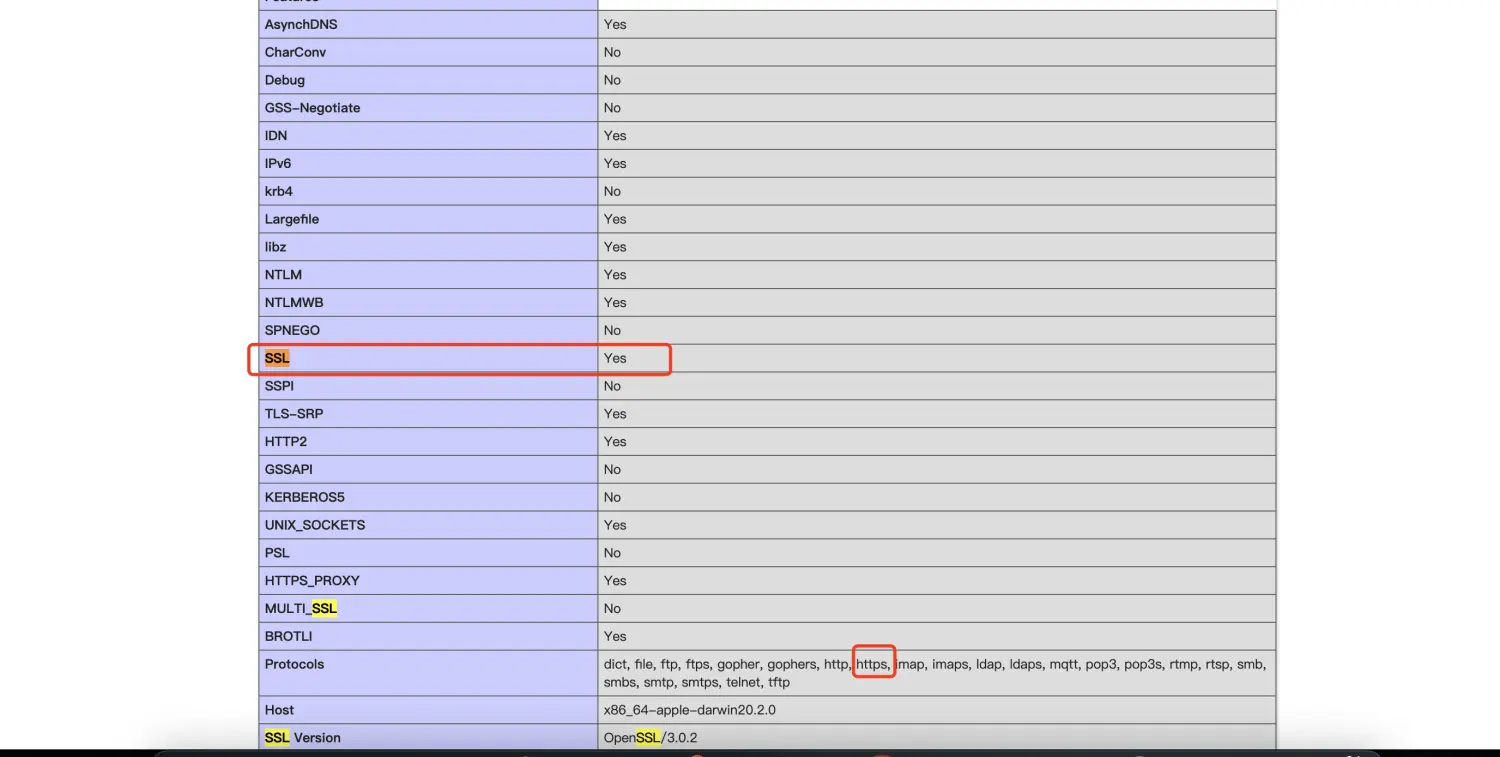
cURL error 1: Protocol “https“ not supported or disabled in libcurl
1、php项目composer update报错 2、curl -V检查 发现curl已经支持了https了 3、php版本检查 4、php插件检查 插件也已经含有openssl组件了 5、phpinfo检查 curl是否开启ssl 定位到问题所在,php7.4的 curl扩展不支持 https 需要重装 php7.4的curl扩展 6、curl下载 下…...

XCode升级后QT无法编译的问题
原因是SDK的版本变了,Qt配置的版本要修改。 解决办法如下: 1.找到 /Users/*/Qt/5.15.2/clang_64/mkspecsqdevice.pri 这个文件打开编辑, 在文件末尾追加一句 !host_build:QMAKE_MAC_SDKmacosx13.1 至于这个版本号13.1是怎么来的呢࿱…...

springboot编写mp4视频播放接口
简单粗暴方式 直接读取指定文件,用文件流读取视频文件,输出到响应中 GetMapping("/display1/{fileName}")public void displayMp41(HttpServletRequest request, HttpServletResponse response,PathVariable("fileName") String fi…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
