使用 Webpack 优化前端开发流程
在现代前端开发中,构建工具的选择和优化流程的设计至关重要。Webpack 是一个功能强大的前端构建工具,能够优化我们的开发流程,提高开发效率和项目性能。本文将介绍如何使用 Webpack 来优化前端开发流程。
代码优化和资源管理也是前端项目中不可忽视的一部分。我们将介绍如何通过压缩和混淆代码来减小文件大小,并探讨如何分割代码和异步加载模块,以优化页面加载速度。此外,我们还将讨论如何处理和优化图片、样式和字体等资源文件,以提高整体项目性能。
我们将探讨如何优化打包大小和性能。通过使用 Webpack 的 Tree Shaking 技术,我们可以消除无用代码,减小打包文件的大小。我们还将介绍如何按需加载模块,以及如何利用缓存和长效缓存来进一步优化性能。
文章目录
- 1 Webpack基础知识
- 1.1 Webpack简介和核心概念
- 1.2 安装和配置Webpack
- 2 优化开发体验
- 2.1 使用Webpack Dev Server进行快速开发
- 2.2 开发环境和生产环境的区分
- 2.3 使用Webpack实现热模块替换(Hot Module Replacement)
- 3 模块化管理
- 3.1 使用 Webpack 管理项目文件结构
- 3.2 模块加载器和插件的使用
- 3.3 优化构建性能的常见技巧
- 4 代码优化和资源管理
- 4.1 压缩和混淆代码
- 4.2 代码分割和异步加载
- 4.3 图片、样式、字体等资源的处理和优化
- 5 优化打包大小和性能
- 5.1 Tree Shaking:消除无用代码
- 5.2 按需加载:动态导入模块
- 5.3 缓存和长效缓存优化
- 6 构建优化和自动化
- 6.1 多环境构建配置
- 6.2 构建流程优化和自动化
- 6.3 使用 Webpack 插件增强构建功能
- 7 应用优化和部署
- 7.1 静态资源 CDN 加速
- 7.2 代码优化和性能监测
- 7.3 渐进式 Web 应用(PWA)的集成和部署
- 8 结论
1 Webpack基础知识
1.1 Webpack简介和核心概念
Webpack 是一个模块打包工具,它可以将多个模块打包成一个或多个 bundle(包),用于在浏览器中加载。它的主要目的是解决前端开发中的模块化问题。
Webpack 的核心概念包括:
-
入口(Entry): 指定 Webpack 开始构建依赖图的入口文件。通过配置入口,Webpack 可以根据代码的依赖关系自动构建整个应用程序的依赖图。
-
输出(Output): 定义 Webpack 打包后的文件输出的位置和文件名。可以配置输出文件的路径、文件名和公共路径等。
-
加载器(Loaders): Webpack 原生只能处理 JavaScript 和 JSON 文件,但通过加载器(Loaders),Webpack 可以处理其他类型的文件。加载器可以将这些文件转换为有效的模块,供应用程序使用。
-
插件(Plugins): 插件用于扩展 Webpack 的功能,例如在打包过程中进行代码压缩、优化,处理环境变量等。通过使用插件,可以满足更复杂的构建需求。
-
模式(Mode): Webpack 提供三种模式:development、production 和 none。模式会针对不同的环境自动启用对应的配置项,例如压缩代码、提取公共代码等。
-
依赖图(Dependency Graph): Webpack 通过分析模块之间的依赖关系来构建应用程序的依赖图。通过依赖图,Webpack 知道如何按照正确的顺序打包模块,确保应用程序的正确运行。
通过合理配置 Webpack,可以提高开发效率、优化代码质量,并实现复杂的模块化方案。
1.2 安装和配置Webpack
安装和配置 Webpack 通常需要以下步骤:
步骤 1: 创建项目并初始化 package.json
首先,在终端中进入你的项目文件夹,并运行以下命令来创建一个新的项目并初始化 package.json 文件:
npm init
当然,你也可以使用 yarn 来代替 npm。
步骤 2: 安装 Webpack
在终端中输入以下命令来安装 Webpack 及其相关的包:
npm install webpack webpack-cli --save-dev
或者使用 yarn:
yarn add webpack webpack-cli --dev
这将安装最新的 Webpack 版本和 Webpack 的命令行接口。
步骤 3: 创建 Webpack 配置文件
在项目的根目录下创建一个名为 webpack.config.js 的文件,用于配置 Webpack。
Webpack 配置文件中的一些常用配置项包括入口文件、输出文件、加载器、插件等。以下是一个简单的示例:
const path = require('path');module.exports = {entry: './src/index.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'bundle.js'}
};
在这个示例中,entry 指定了应用程序的入口文件,output 指定了打包后的文件的输出路径和文件名。
你可以根据自己的项目需要添加其他配置项,例如加载器和插件。
步骤 4: 编译和运行
在终端中运行以下命令来打包你的代码:
npx webpack
或者使用全局安装的 Webpack:
webpack
Webpack 将会读取并根据你的配置文件进行打包。
2 优化开发体验
2.1 使用Webpack Dev Server进行快速开发
在开发过程中,使用 Webpack Dev Server 可以大大提高开发效率。Webpack Dev Server 是一个用于开发环境的轻量级服务器,它可以在本地启动一个服务器,并提供实时编译、热模块替换(Hot Module Replacement)等功能。
以下是使用 Webpack Dev Server 进行快速开发的步骤:
步骤 1: 安装 Webpack Dev Server
在终端中运行以下命令来安装 Webpack Dev Server:
npm install webpack-dev-server --save-dev
或者使用 yarn:
yarn add webpack-dev-server --dev
步骤 2: 配置 Webpack Dev Server
在 Webpack 配置文件中添加 Dev Server 的配置项,例如:
module.exports = {// ...devServer: {contentBase: path.resolve(__dirname, 'dist'),compress: true,port: 8000}
};
在这个示例中,contentBase 指定了 Dev Server 的根目录,compress: true 启用 Gzip 压缩,port 指定了 Dev Server 的端口号。
你可以根据项目的需要添加自定义配置项,例如代理服务器等。
步骤 3: 启动 Webpack Dev Server
在终端中运行以下命令启动 Webpack Dev Server:
npx webpack serve
或者使用全局安装的 Webpack:
webpack serve
Webpack Dev Server 会自动编译和打包你的代码,并在浏览器中打开你指定的端口上展示。
步骤 4: 实时编译和热模块替换
Webpack Dev Server 会监听文件的改动,并在保存文件后自动重新编译代码。它还支持热模块替换,这意味着你可以在保持应用程序状态的情况下,更改代码并立即在浏览器中看到更新。
2.2 开发环境和生产环境的区分
在项目开发过程中,通常会有开发环境(Development Environment)和生产环境(Production Environment)两种不同的环境。开发环境用于开发和调试代码,而生产环境用于部署和运行最终的产品。
区分开发环境和生产环境的好处是可以根据不同环境的需求进行相应的优化和配置,提供更好的开发体验和更高的性能。
以下是区分开发环境和生产环境的一些常见方式:
不同的 Webpack 配置文件
通常会针对开发环境和生产环境分别使用不同的 Webpack 配置文件。在开发环境中,可以开启一些方便调试和开发的功能,如源映射(Source Maps),热模块替换(Hot Module Replacement)等。而在生产环境中,可以关闭这些功能,并进行代码压缩、代码拆分、资源优化等,以提高性能。
环境变量
使用环境变量可以在代码中动态地根据当前环境进行配置。例如,你可以定义一个环境变量,标识当前是开发环境还是生产环境,然后在不同的配置文件中根据这个变量的值进行不同的配置。
Webpack 的 mode 选项
Webpack 提供了 mode 选项,可用值为development、production和none。根据不同的 mode 值,Webpack 会自动根据环境设置一些默认配置,如开启优化、开启代码压缩等。你可以根据需要设置 mode 选项来优化开发体验和构建性能。
独立的 API 端点
在开发环境和生产环境中,可能需要使用不同的 API 端点或者后端服务器。通过配置不同的端点,在开发环境中可以使用模拟数据或者开发服务器,而在生产环境中使用真实的 API 端点。
2.3 使用Webpack实现热模块替换(Hot Module Replacement)
热模块替换(Hot Module Replacement,HMR)是 Webpack 提供的一项功能,在开发过程中可以实现在应用程序运行的同时,无需刷新页面即可实时更新修改的模块,从而提升开发体验和效率。
以下是使用 Webpack 实现热模块替换的步骤:
步骤 1: 启用热模块替换
在 Webpack 配置文件中添加热模块替换的配置项,例如:
const webpack = require('webpack');module.exports = {// ...devServer: {hot: true},plugins: [new webpack.HotModuleReplacementPlugin()]
};
在这个示例中,devServer 的 hot 选项启用了热模块替换,plugins 中加入了HotModuleReplacementPlugin插件。
步骤 2: 在应用程序中支持 HMR
为了使模块能够接受热替换,你需要在应用程序的入口文件中添加一些代码,用于处理模块的热替换逻辑。
对于 JavaScript 模块来说,可以使用module.hot.accept方法来实现模块的热替换,例如:
if (module.hot) {module.hot.accept('./app', () => {// 在模块发生变化时执行一些逻辑// 例如重新渲染应用程序或者局部更新组件等});
}
对于 CSS 等样式文件,你也可以使用对应的模块加载器来支持 HMR。
步骤 3: 启动开发服务器
使用 Webpack Dev Server 启动开发服务器时,已经启用了热模块替换功能。你可以在终端中运行以下命令来启动开发服务器:
npx webpack serve
或者使用全局安装的 Webpack:
webpack serve
现在,当你修改任意模块的代码并保存时,Webpack 会自动进行重新编译,并通过热模块替换将更新的模块注入到运行中的应用程序中,从而实现实时更新。
3 模块化管理
3.1 使用 Webpack 管理项目文件结构
Webpack 可以帮助我们管理项目文件结构,将代码拆分成多个模块,并通过依赖关系进行组织。以下是一些常见的 Webpack 配置项和技巧,用于管理项目文件结构:
-
入口文件(Entry Points):通过配置入口文件,Webpack 可以根据依赖关系进行从入口开始的模块加载和构建。
-
代码拆分(Code Splitting):通过代码拆分,将代码拆分成多个小块,可以提高应用程序的加载速度。Webpack 提供了多种代码拆分的方式,如动态导入、分离第三方库等。
-
模块解析(Module Resolution):Webpack 使用模块解析规则,根据模块引用的方式来查找模块的代码。可以通过配置 Webpack 的模块解析规则来处理不同类型的模块。
-
别名(Aliases):通过配置别名,可以为常用的模块路径设置一个简短的别名,方便在代码中引用。
-
目录结构约定:根据项目的需求,可以对文件和目录进行适当的组织和约定,以方便代码管理和维护。
3.2 模块加载器和插件的使用
Webpack 不仅可以加载 JavaScript 模块,还可以加载其他类型的资源模块,如 CSS、图片、字体等。Webpack 使用加载器(Loader)来处理这些资源模块,并将它们转换为可直接使用的模块。
以下是一些常见的 Webpack 加载器和插件的使用:
-
Babel Loader:用于将 ES6+或者其他高级语法转换为低版本的 JavaScript 代码。
-
CSS Loader:用于加载和解析 CSS 文件,并将其转换为模块。
-
File Loader:用于加载文件,并将其复制到输出目录中。
-
HtmlWebpackPlugin:根据提供的 HTML 模板自动生成 HTML 文件,并将生成的输出文件自动注入到 HTML 中。
根据项目的需求,可以选择适当的加载器和插件来处理不同类型的模块。
3.3 优化构建性能的常见技巧
优化构建性能是一个重要的任务,可以帮助我们更快地构建和部署项目。以下是一些常见的优化构建性能的技巧:
-
使用生产环境模式:在生产环境中,可以通过 Webpack 的
mode选项将模式设置为production,从而应用一些默认的优化配置。 -
代码拆分和懒加载:通过代码拆分和懒加载,可以将不常用的代码延迟加载,减少初始加载时间。
-
缓存和持久化:启用缓存和持久化可以减少重复构建的时间。可以使用 Webpack 的缓存配置和持久化构建工具(如 HardSourceWebpackPlugin)来提高构建速度。
-
并行构建:可以使用 Webpack 的多线程构建工具(如 thread-loader)来并行处理多个任务,加快构建速度。
-
优化静态资源:对于静态资源如图片、字体等,可以使用压缩工具和优化工具来减小文件大小,加快加载速度。
4 代码优化和资源管理
4.1 压缩和混淆代码
一种常见的优化代码的方式是对代码进行压缩和混淆。代码压缩可以减小文件大小,从而加快加载速度。代码混淆可以将变量名、函数名等重命名为无意义的短名称,使代码难以阅读和理解,提高代码的安全性。
可以使用 Webpack 的TerserPlugin来压缩 JavaScript 代码,例如:
const TerserPlugin = require('terser-webpack-plugin');module.exports = {optimization: {minimize: true,minimizer: [new TerserPlugin()],},
};
同时,也可以借助工具如 UglifyJS 等进行代码混淆,从而进一步优化代码。
4.2 代码分割和异步加载
通过代码分割和异步加载,可以将应用程序拆分为多个代码块,并在需要时按需加载。这样可以减小初始加载的文件大小,提高应用程序的性能。
Webpack 提供了多种代码分割的方式,如动态导入、使用splitChunks配置等。你可以根据项目的需要,将代码拆分成独立的模块,并在需要时按需加载。
例如,使用动态导入语法可以实现按需加载:
import('./module').then((module) => {// 使用模块
});
或者,通过 Webpack 的splitChunks配置可以自动将公共模块拆分出来:
module.exports = {// ...optimization: {splitChunks: {chunks: 'all',},},
};
4.3 图片、样式、字体等资源的处理和优化
在项目中会使用到很多资源,如图片、样式文件(如 CSS、SASS、LESS 等)、字体等。对这些资源进行处理和优化可以进一步提高项目的性能。
-
图片处理:可以使用
url-loader和file-loader来加载和处理图片资源。可以配置图片的压缩、base64 编码等方式,减小文件大小。 -
样式处理:Webpack 可以加载和处理各种样式文件,包括 CSS、SASS、LESS 等。可以使用
style-loader和相应的 CSS 预处理器加载器(如sass-loader、less-loader)来处理样式文件。 -
字体处理:可以使用
file-loader或者url-loader来加载和处理字体文件。
此外,还可以使用一些优化工具和插件来进一步优化资源,如压缩工具、样式和图片优化插件等。
5 优化打包大小和性能
5.1 Tree Shaking:消除无用代码
Tree Shaking 是一种优化打包大小的技术,可以消除未使用的代码,减小打包后的文件大小。
在使用 Webpack 时,可以通过启用optimization配置中的usedExports选项来开启 Tree Shaking 功能。这会根据代码的导入和导出关系,自动识别并移除未使用的代码。
另外,需要注意的是,Tree Shaking 只能对 ES6 模块进行优化。如果代码是使用 CommonJS 等其他模块系统编写的,需要确保通过其他方式(如 Babel 插件)将其转换为 ES6 模块。
5.2 按需加载:动态导入模块
按需加载是一种优化性能的方式,通过动态导入模块来实现延迟加载和按需加载的效果。
在使用 Webpack 时,可以使用import()语法来进行动态导入模块:
import('./module').then((module) => {// 使用该模块
});
这样可以将模块拆分成多个小块,并在需要时动态加载。这样可以减小初始加载的文件大小,并提高页面加载速度。
5.3 缓存和长效缓存优化
缓存是一种常见的优化策略,可以减少网络请求,加快页面加载速度。在 Webpack 中,可以通过配置输出文件名和使用哈希值来实现缓存优化。
可以使用 Webpack 的output.filename配置项来指定输出文件名,可以使用占位符(如[name]、[contenthash]等)来自定义输出文件名的格式。其中,[contenthash]可以根据文件内容生成哈希值,当文件内容发生变化时,哈希值也会发生变化。
此外,为了进一步优化缓存,可以配置output.chunkFilename来定义分割的代码块的文件名,以及使用optimization.runtimeChunk配置来提取运行时代码。
这些配置可以保证文件名随内容的更改而变化,从而实现长效缓存优化,确保浏览器可以正确缓存文件并在内容发生变化时重新请求。
6 构建优化和自动化
6.1 多环境构建配置
在项目中,我们通常需要针对不同的环境(如开发环境、测试环境、生产环境)进行不同的构建配置。Webpack 提供了一种灵活的配置方式来支持多环境构建。
可以通过创建多个 Webpack 配置文件,每个文件针对不同的环境进行配置。例如,可以创建一个webpack.dev.js文件来配置开发环境,创建一个webpack.prod.js文件来配置生产环境。
可以在配置文件中定义不同的入口文件、输出路径、优化选项等。然后,通过根据当前环境使用不同的配置文件来进行构建。可以使用 Node.js 的process.env.NODE_ENV变量来判断当前的环境,如:
const isProduction = process.env.NODE_ENV === 'production';module.exports = {// 根据 isProduction 进行不同的配置
};
6.2 构建流程优化和自动化
优化构建流程可以提高开发效率和构建速度。Webpack 提供了一些工具和插件,帮助我们优化和自动化构建流程。
以下是一些常见的构建流程优化和自动化的技巧:
-
webpack-dev-server:Webpack 提供的开发服务器可以在本地启动一个服务器,并监听文件的变化自动进行重新构建,提供实时预览功能。
-
webpack-merge:可以使用
webpack-merge工具来合并多个 Webpack 配置文件,从而减少配置的重复代码。 -
构建脚本:创建自定义的构建脚本,可以利用 Shell 脚本、Node.js 脚本等自动化完成一系列构建操作,如清理输出目录、执行构建命令等。
-
持续集成(CI)和自动部署:结合持续集成工具(如 Jenkins、Travis CI 等)和自动部署工具,可以实现代码提交后自动触发构建和部署操作,减少人工操作,提高效率。
6.3 使用 Webpack 插件增强构建功能
Webpack 提供了丰富的插件系统,可以通过插件来增强构建功能和实现自定义需求。
以下是一些常用的 Webpack 插件:
- HtmlWebpackPlugin:根据提供的 HTML 模板自动生成 HTML 文件,并将生成的输出文件自动注入到 HTML 中。
- CleanWebpackPlugin:用于每次构建前清理输出目录,确保每次构建都是从一个干净的状态开始。
- MiniCssExtractPlugin:将 CSS 代码从打包的 JavaScript 文件中提取出来,生成单独的 CSS 文件。
- DefinePlugin:可以用来定义全局常量,如 API 地址等。
- CopyWebpackPlugin:将静态资源(如图片、字体等)从源目录复制到输出目录。
- BundleAnalyzerPlugin:生成可视化的报告,展示构建后的模块依赖关系和文件大小,帮助分析和优化打包结果。
以上只是一些常见的 Webpack 插件,还有许多其他插件可以根据具体需求选择和使用。
7 应用优化和部署
7.1 静态资源 CDN 加速
使用 CDN(内容分发网络)可以将静态资源(如 JavaScript 文件、CSS 文件、图片等)分发到全球各地的边缘节点,从而提供更快的加载速度和更好的用户体验。
在使用 Webpack 进行构建时,可以通过配置publicPath选项来指定静态资源的 URL 前缀,使其指向 CDN 地址。例如:
module.exports = {output: {publicPath: 'https://cdn.example.com/assets/',},
};
这样构建后的静态资源文件将会带有指向 CDN 的 URL,加速资源的加载。
7.2 代码优化和性能监测
除了前面提到的代码压缩、混淆、Tree Shaking 等优化策略外,还可以通过性能监测工具来帮助分析和优化应用的性能。
一些常用的性能监测工具包括:
-
Lighthouse:一个由 Google 开发的开源工具,用于评估 Web 应用的性能、可访问性和最佳实践等方面,并提供改进建议。
-
WebPageTest:一个在线的性能测试工具,可以模拟多种网络条件和设备环境,帮助评估网页的加载速度和性能瓶颈。
-
Chrome 开发者工具:Chrome 浏览器提供了丰富的开发者工具,包括性能面板、网络面板、代码覆盖率等,可以用于分析和优化网页性能。
通过使用这些工具,可以检测网页的性能瓶颈,并根据分析结果采取相应的优化措施,提升应用的性能和用户体验。
7.3 渐进式 Web 应用(PWA)的集成和部署
渐进式 Web 应用(PWA)是一种结合了 Web 和原生应用特性的应用程序模型,具有离线访问、推送通知、添加到主屏幕等功能。
要将应用程序转变为 PWA,可以进行以下步骤:
-
添加 Web App Manifest:创建一个
manifest.json文件,定义应用的名称、图标、主题色等信息。 -
添加 Service Worker:编写一个 Service Worker 脚本,用于控制缓存、离线访问和推送通知等功能。
-
添加网页支持离线访问:通过 Service Worker 来缓存网页的资源,使应用在离线状态下也能正常访问。
-
实现推送通知:使用 Service Worker 和推送通知 API,向用户发送推送通知。
部署 PWA 可以通过将应用程序的代码和资源托管到服务器上,确保应用可访问并注册 Service Worker。
对于移动设备,可以添加manifest.json中的 meta 标签,使用户可以将应用添加到主屏幕,并像原生应用一样启动。
PWA 为用户提供了更加流畅和可靠的体验,可以在离线状态下访问应用,并且具有更好的推送通知支持。通过将应用转为 PWA,可以提高用户留存率和忠诚度。
8 结论
通过本文的介绍,我们深入了解了如何使用 Webpack 来优化前端开发流程。Webpack 作为一个强大的打包工具,能帮助我们处理模块化开发、代码压缩优化以及性能优化等方面的问题。通过配置 Webpack,我们可以将前端代码进行模块化管理,实现代码拆分和按需加载,提高页面加载速度。同时,Webpack 还支持各种优化策略,如代码压缩、缓存和 Tree Shaking 等,减少了页面的请求和大小,提升了网站的性能。在开发过程中,Webpack 还能实现热模块替换,使得代码修改后无需手动刷新页面,提高开发效率。
Webpack 为前端开发提供了更高效、更优化的工作流程,是我们开发过程中不可或缺的重要工具。无论是个人项目还是团队协作,使用 Webpack,能够让我们的前端开发更加高效、愉悦。
相关文章:

使用 Webpack 优化前端开发流程
在现代前端开发中,构建工具的选择和优化流程的设计至关重要。Webpack 是一个功能强大的前端构建工具,能够优化我们的开发流程,提高开发效率和项目性能。本文将介绍如何使用 Webpack 来优化前端开发流程。 代码优化和资源管理也是前端项目中不…...

mysql的分库分表脚本
目录 一.分库分表优点二.过程思路脚本实现验证 一.分库分表优点 1,提高系统的可扩展性和性能:通过分库分表,可以将数据分布在多个节点上,从而提高系统的负载能力和处理性能。 2,精确备份和恢复:分库分表备…...

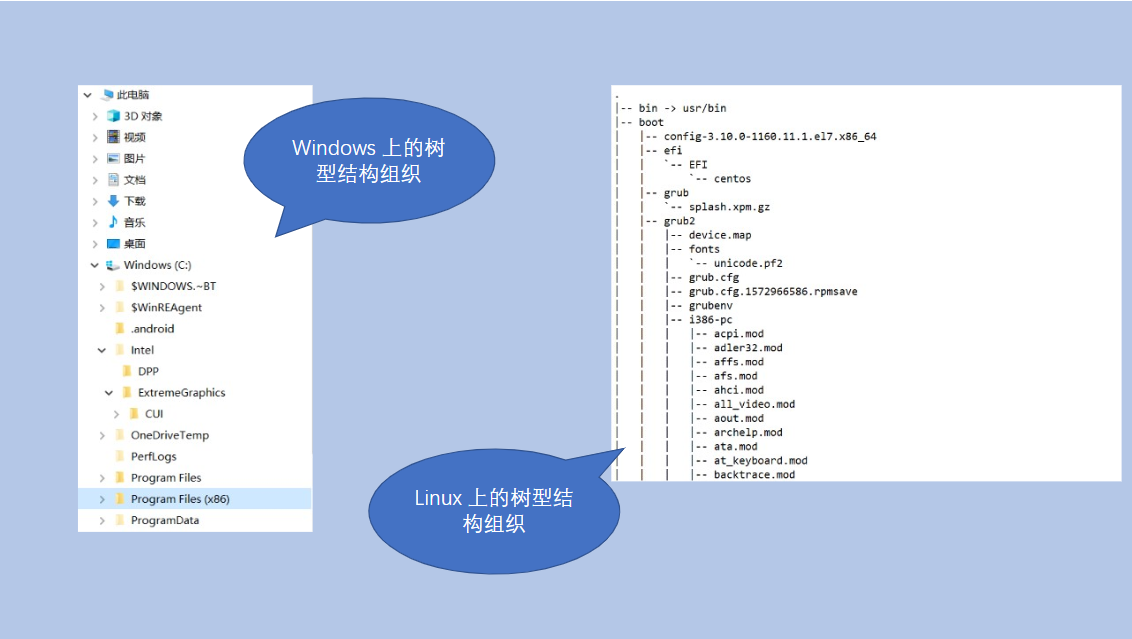
JavaEE初阶之文件操作 —— IO
目录 一、认识文件 1.1认识文件 1.2树型结构组织 和 目录 1.3文件路径(Path) 1.4其他知识 二、Java 中操作文件 2.1File 概述 2.2代码示例 三、文件内容的读写 —— 数据流 3.1InputStream 概述 3.2FileInputStream 概述 3.3代码示例 3.4利用 Scanner 进行字…...

客户端代码 VS 服务端代码 简述
客户端代码和服务端代码是计算机网络交互中的两种重要代码类型。在计算机网络中,客户端和服务器是一对设备模型,客户端(Client)负责向服务器发送请求,服务器(Server)负责处理请求并返回给客户端…...
【娱乐圈明星知识图谱2】信息抽取
目录 1. 项目介绍 2. 信息抽取介绍 3. ChatGPT 信息抽取代码实战 4. 信息抽取主逻辑 5. 项目源码 1. 项目介绍 利用爬虫项目中爬取的大量信息 【娱乐圈明星知识图谱1】百科爬虫_Encarta1993的博客-CSDN博客娱乐圈明星知识图谱百度百科爬虫百度百科爬虫百度百科爬虫百度百…...

C++ rand的用法
C rand的用法 rand()介绍srand()介绍产生随机数的用法产生一定范围随机数的通用表示公式 我们知道 rand() 函数可以用来产生随机数,但是这不是真正意义上的随机数,是一个伪随机数,是根据一个数(我们可以称它为种子)为基…...

element时间选择器的默认值
概览:vue使用element组件,需要给时间选择器设置默认值,场景一:默认时间选择器,场景二:时间范围选择器,开始时间和结束时间。 一、默认时间选择器 实现思路: element组件的v-model绑…...

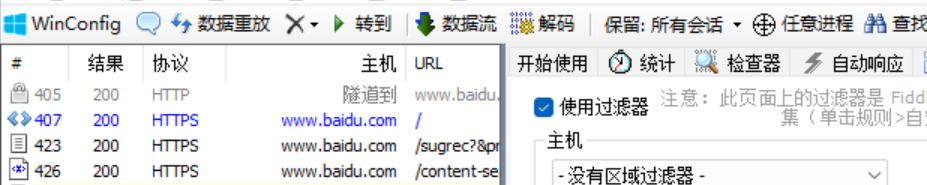
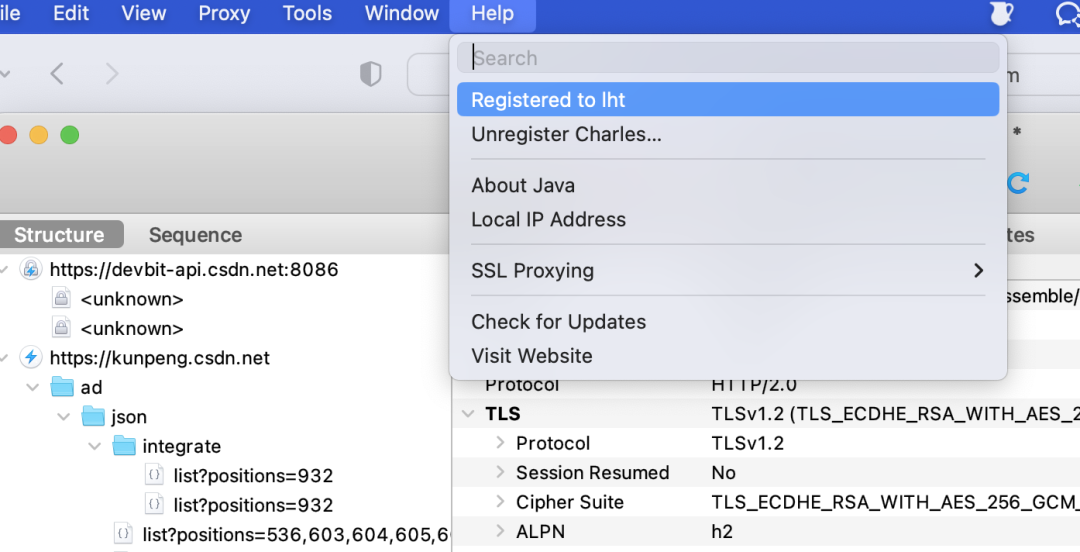
fiddler过滤器
1、fiddler Fiddler是一个免费、强大、跨平台的HTTP抓包工具。下载地址 2、为什么适用过滤器 不适用过滤器时,所有的报文都会被抓包。 我们在开发或测试时,只需要抓包某个域名下的报文 ,以“www.baidu.com”为例,不设置过滤器&…...

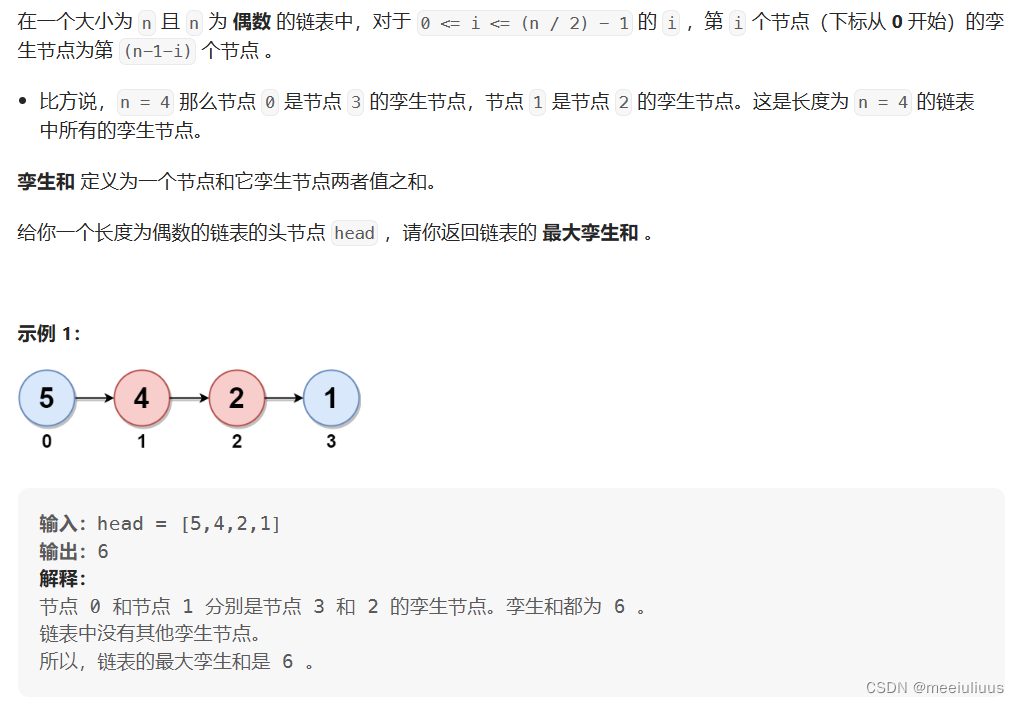
面试必考精华版Leetcode2130.链表最大孪生和
题目: 代码(首刷看解析 day22): class Solution { public:int pairSum(ListNode* head) {ListNode* slowhead;ListNode* fasthead->next;while(fast->next!nullptr){slowslow->next;fastfast->next->next;}//反转…...

qemu kvm 新建虚拟机
开始菜单打开虚拟机管理器...

Charles抓包工具使用(一)(macOS)
Fiddler抓包 | 竟然有这些骚操作,太神奇了? Fiddler响应拦截数据篡改,实现特殊场景深度测试(一) 利用Fiddler抓包调试工具,实现mock数据特殊场景深度测试(二) 利用Fiddler抓包调试工…...

2023年8月美团外卖3-18元红包优惠券天天领取活动日历及美团外卖红包领取使用
2023年8月美团外卖3-18元红包天天领取活动日历 根据上图美团外卖红包领取活动时间表以下时间可以天天领取3-18元美团外卖红包优惠券: 1、2023年8月18日 可领取美团外卖18元神券节红包; 2、2023年8月每周六、周日每天可领取12元美团外卖节红包ÿ…...

深度学习各层负责什么内容?
1、深度学习——神经网络简介 深度学习(Deep Learning)(也称为深度结构学习【Deep Structured Learning】、层次学习【Hierarchical Learning】或者是深度机器学习【Deep Machine Learning】)是一类算法集合,是机器学习的一个分支。 深度学习方法近年来,…...

【硬件设计】模拟电子基础二--放大电路
模拟电子基础二--放大电路 一、基本放大电路1.1 初始电路1.2 静态工作点1.3 分压偏置电路 二、负反馈放大电路三、直流稳压电路 前言:本章为知识的简单复习,适合于硬件设计学习前的知识回顾,不适合运用于考试。 一、基本放大电路 1.1 初始电…...

基于应用值迭代的马尔可夫决策过程(MDP)的策略的机器人研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

控件旋转90度,并跟随大小缩放
控件旋转角度,并跟随缩放改变大小 背景使用控件结果 背景 一个项目需求,需要旋转某个控件90使用,在网上找了很多资料,没有特别合适的,自己试水试了一天半,终于弄了个大概其,特此记录 使用控件…...

软件外包开发的PHP开发框架
PHP有许多流行的开发框架,每个框架都有其独特的特点和优势。下面列举的只是一部分PHP开发框架,还有其他一些框架如Slim、Zend Framework等也值得一提。选择合适的框架取决于项目的需求和开发团队的偏好,您可以根据项目规模、复杂性和功能需求…...

D2L学习记录-10-词嵌入word2vec
NLP-1-词嵌入(word2vec) 参考: 《动手学深度学习 Pytorch 第1版》第10章 自然语言处理 第1、2、3 和 4节 (词嵌入) 词嵌入 (word2vec): 词向量:自然语言中,词是表义的基本单元。词向量是用来表示词的向量。词嵌入 (word embedding)&#x…...

海外独立站怎么搭建?7个海外独立站搭建指南
在海外搭建独立站(独立网站)有几个关键步骤,以下是一个简要的指南: 选择域名和主机: 首先,选择一个适合你网站主题的域名。确保它简洁、易记,并且与你的品牌或内容相关联。 然后,…...

flask中实现restful-api
flask中实现restful-api 举例,我们可以创建一个用于管理任务(Task)的API。在这个例子中,我们将有以下API: GET /tasks: 获取所有任务POST /tasks: 创建一个新的任务GET /tasks/<id>: 获取一个任务的详情PUT /t…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
