slice() 方法,使用 concat() 方法, [...originalArray],find(filter),移出类名 removeAttr()
在JavaScript中,在 JavaScript 中,clone 不是一个原生的数组方法。但是你可以使用其他方法来实现克隆数组的功能。
以下是几种常见的克隆数组的方法:
- 使用
slice()方法:
const originalArray = [1, 2, 3];
const clonedArray = originalArray.slice();
console.log(clonedArray); // 输出 [1, 2, 3]
slice() 方法会返回一个新的数组,包含原始数组的所有元素。通过不传递任何参数,可以克隆整个数组。
- 使用
concat()方法:
const originalArray = [1, 2, 3];
const clonedArray = Array.concat(originalArray);
console.log(clonedArray); // 输出 [1, 2, 3]
concat() 方法也可以用于克隆数组。通过将原始数组作为参数传递给 concat() 方法,可以将其合并到一个新数组中。
- 使用扩展运算符(Spread Operator):
const originalArray = [1, 2, 3];
const clonedArray = [...originalArray];
console.log(clonedArray); // 输出 [1, 2, 3]
使用扩展运算符 ... 可以快速克隆数组。它会将原始数组的所有元素展开,创建一个新的数组。
无论使用哪种方法,都会创建一个新的数组,其中包含原始数组的相同元素。这样可以确保对新数组的修改不会影响原始数组。
根据你提供的代码,你使用了 jQuery 库中的 clone() 方法来克隆一个具有指定ID的元素,并将克隆后的结果赋给了变量 table。
这里的 $('#' + bsId) 是一个 jQuery 选择器,用于选取具有指定ID的元素。然后使用 clone(true) 方法来克隆该元素。true 参数表示克隆时包括元素的所有数据和事件处理程序。
以下是一个示例,展示了如何使用 clone() 方法来克隆元素:
<div id="originalElement">Original Element</div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
const bsId = "originalElement";
const table = $('#' + bsId).clone(true);
console.log(table.text()); // 输出 "Original Element"
</script>
在上述示例中,我们有一个具有 ID "originalElement" 的 <div> 元素。通过使用 clone(true) 方法,我们克隆了该元素,并将结果赋给变量 table。然后我们通过 table.text() 来获取克隆元素的文本内容,并进行输出。
在 jQuery 中,find() 是一个方法,用于在当前元素的后代元素中查找匹配选择器的元素。
find() 方法的语法如下:
$(selector).find(filter)
其中,selector 是要查找的后代元素的选择器,可以是元素名、类名、ID 等等。filter 是可选的,用于进一步过滤匹配的元素。
以下是一个示例,展示了如何使用 find() 方法来查找后代元素:
<div id="parent"><div class="child">Child 1</div><div class="child">Child 2</div><div class="child">Child 3</div>
</div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
const parent = $('#parent');
const children = parent.find('.child');
console.log(children.length); // 输出 3
</script>
在上述示例中,我们有一个父元素 <div>,其 ID 为 "parent"。通过使用 find('.child'),我们在父元素的后代元素中查找具有类名 "child" 的元素。结果是一个包含所有匹配元素的 jQuery 对象。在这个例子中,我们输出了匹配元素的数量,即 3。
通过 find() 方法,你可以轻松地在当前元素的后代元素中进行元素查找和操作。
.find()方法?
1、定义及用法:返回被选元素的后代元素,后代是子、孙、曾孙,依此类推。
$(selector) .find(filter) ; 参数必选,可为元素、jQuery对象或选择器表达式。
若要返回所有的后代元素,请使用"*"选择器。
若返回多个后代,用逗号分隔每个表达式。
扩展:DOM树--该方法沿着DOM元素的后代向下遍历,直到最后一个后代。
若只需遍历向下遍历DOM树中的单一层级(返回直接子元素),请使用children()方法。
2、简单 示例:$("ul").find("span").css({"color":"red"});
返回所有<ul>后代中的所有<span>元素,样式改为红色。
$("html").find("*").css({"color":"red"});
返回所有<html>后代中的所有元素,样式改为红色。
$("div").find(".name1").css({"color":"red"});
返回所有类名为name1的所有元素,样式改为红色。
即,<div>下的元素,属性class=name1,的所有元素。
www.runoob.com/jsref/jsref-find.html
3、注意jQuery中的find()方法和JavaScript中的find()方法不同,一定要区分开!!!
在 jQuery 中,removeAttr() 是一个方法,用于从元素中移除指定的属性。
removeAttr() 方法的语法如下:
$(selector).removeAttr(attributeName)
其中,selector 是要操作的元素的选择器,可以是元素名、类名、ID 等等。attributeName 是要移除的属性名。
以下是一个示例,展示了如何使用 removeAttr() 方法来移除元素的属性:
<div id="myElement" title="Tooltip">Hover over me</div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
const myElement = $('#myElement');
myElement.removeAttr('title');
</script>
在上述示例中,我们有一个元素 <div>,其 ID 为 "myElement",具有一个 title 属性。通过使用 removeAttr('title'),我们移除了该元素的 title 属性。
请注意,移除属性后,该属性将不再存在于元素中。
通过 removeAttr() 方法,你可以方便地移除元素的属性。
相关文章:
 方法,使用 concat() 方法, [...originalArray],find(filter),移出类名 removeAttr())
slice() 方法,使用 concat() 方法, [...originalArray],find(filter),移出类名 removeAttr()
在JavaScript中,在 JavaScript 中,clone 不是一个原生的数组方法。但是你可以使用其他方法来实现克隆数组的功能。 以下是几种常见的克隆数组的方法: 使用 slice() 方法: const originalArray [1, 2, 3]; const clonedArray …...

Zabbix报警机制、配置钉钉机器人、自动发现、主动监控概述、配置主动监控、zabbix拓扑图、nginx监控实例
day02 day02配置告警用户数超过50,发送告警邮件实施验证告警配置配置钉钉机器人告警创建钉钉机器人编写脚本并测试添加报警媒介类型为用户添加报警媒介创建触发器创建动作验证自动发现配置自动发现主动监控配置web2使用主动监控修改配置文件,只使用主动…...

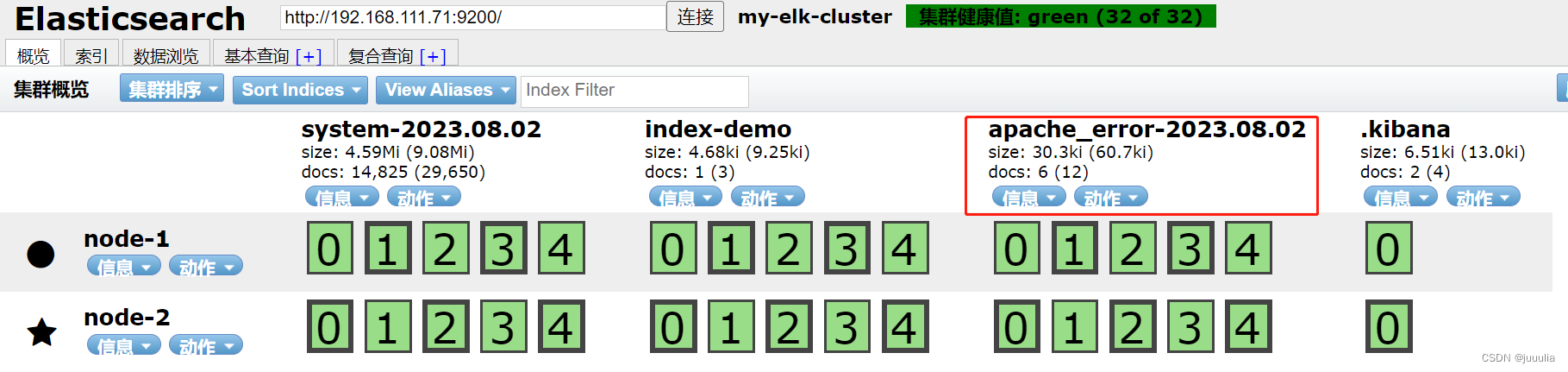
ELK日志分析系统概述及部署
ELK 平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kibana 三个开源工具配合使用,完成更强大的用户对日志的查询、排序、统计需求。 一、ELK概述 1、组件说明 ①ElasticSearch ElasticSearch是基于Lucene(一个全文…...

HTML拖拽
拖拽的流程:鼠标按下(mousedown)→鼠标移动(mousemove)→鼠标松开(moveup) 需要理解的几个api: clientX/clientY: 相对于浏览器视窗内的位置坐标(不包括浏览器收藏夹和顶部网址部分)pageX/pageY: 该属性会考虑滚动,如…...

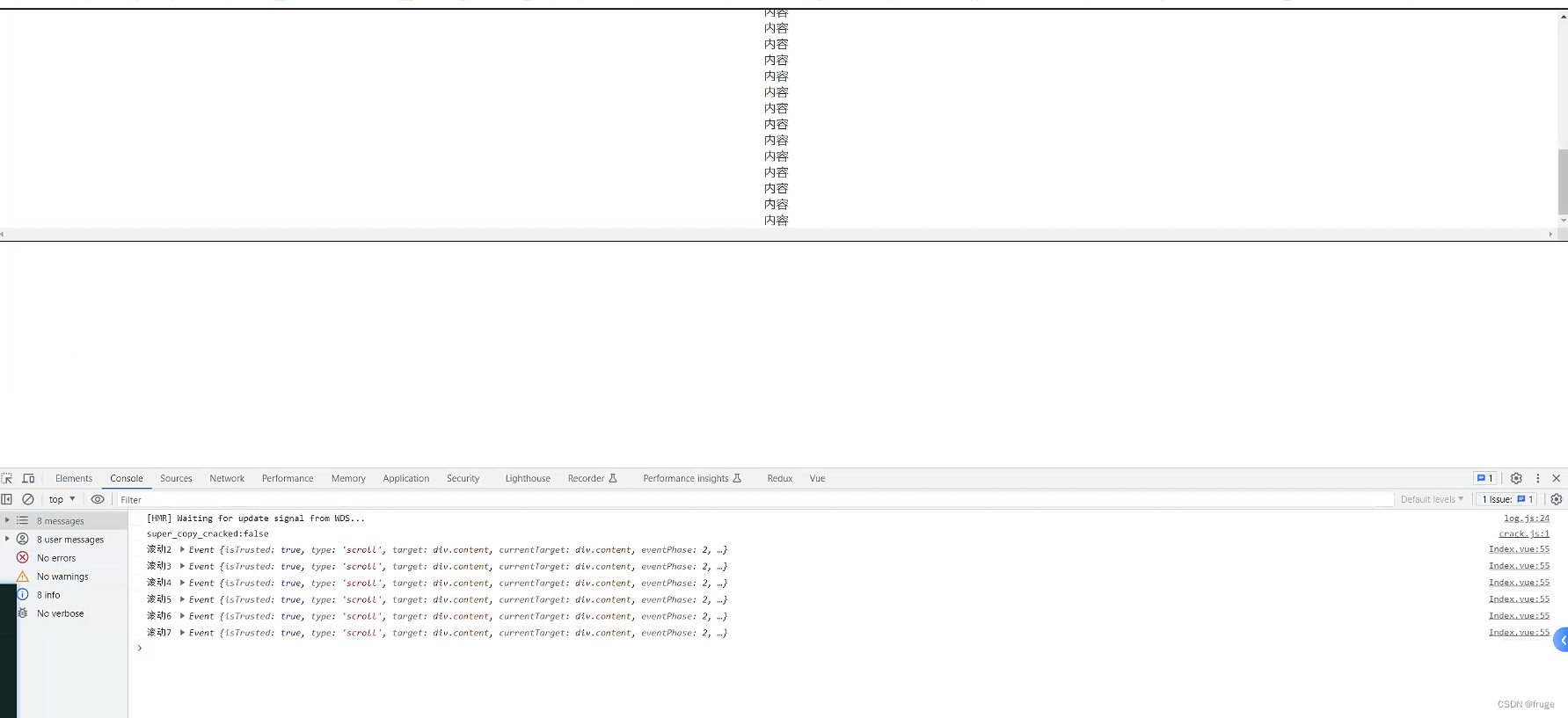
【vue】 vue2 监听滚动条滚动事件
代码 直接上代码,vue单文件 index.vue <template><div class"content" scroll"onScroll"><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容…...

k8s目录
k8s笔记目录,更新中... 一 概念篇 1.1概念介绍 1.2 pod 1.3 controller 1.3.1 deployment 1.3.2 statefulset 1.3.3 daemonset 1.3.4 job和cronJob1 1.4 serivce和ingress 1.5 配置与存储 1.5.1 configMap 1.5.2 secret 1.5.3 持久化存储 1.5.4 pv和…...

设计模式行为型——解释器模式
目录 什么是解释器模式 解释器模式的实现 解释器模式角色 解释器模式类图 解释器模式举例 解释器模式代码实现 解释器模式的特点 优点 缺点 使用场景 注意事项 实际应用 什么是解释器模式 解释器模式(Interpreter Pattern)属于行为型模式&…...

使用 Webpack 优化前端开发流程
在现代前端开发中,构建工具的选择和优化流程的设计至关重要。Webpack 是一个功能强大的前端构建工具,能够优化我们的开发流程,提高开发效率和项目性能。本文将介绍如何使用 Webpack 来优化前端开发流程。 代码优化和资源管理也是前端项目中不…...

mysql的分库分表脚本
目录 一.分库分表优点二.过程思路脚本实现验证 一.分库分表优点 1,提高系统的可扩展性和性能:通过分库分表,可以将数据分布在多个节点上,从而提高系统的负载能力和处理性能。 2,精确备份和恢复:分库分表备…...

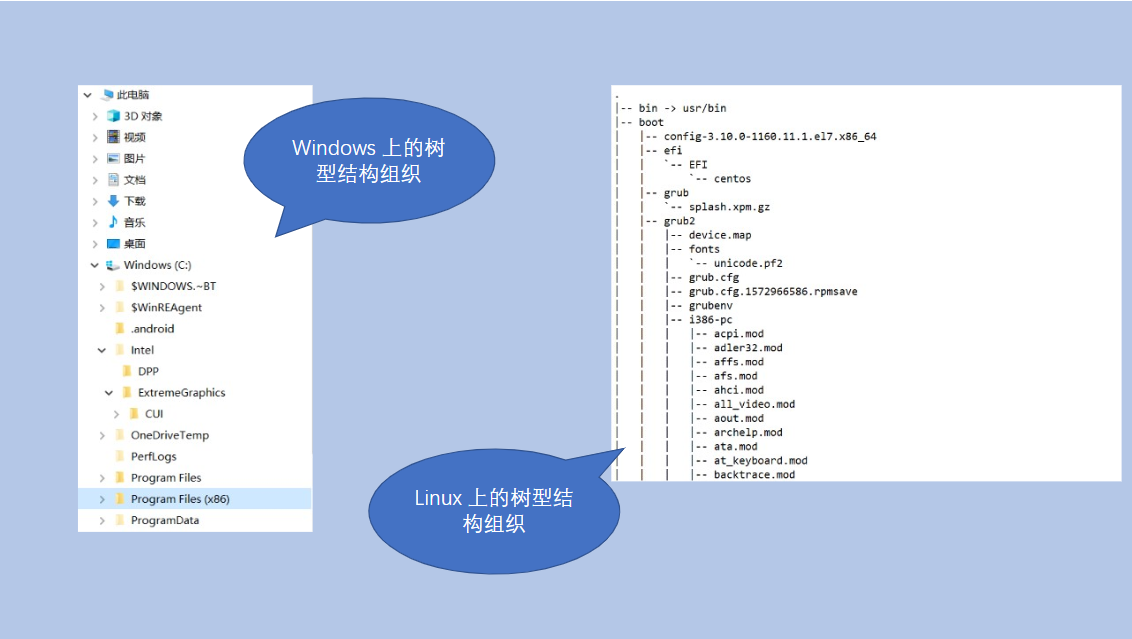
JavaEE初阶之文件操作 —— IO
目录 一、认识文件 1.1认识文件 1.2树型结构组织 和 目录 1.3文件路径(Path) 1.4其他知识 二、Java 中操作文件 2.1File 概述 2.2代码示例 三、文件内容的读写 —— 数据流 3.1InputStream 概述 3.2FileInputStream 概述 3.3代码示例 3.4利用 Scanner 进行字…...

客户端代码 VS 服务端代码 简述
客户端代码和服务端代码是计算机网络交互中的两种重要代码类型。在计算机网络中,客户端和服务器是一对设备模型,客户端(Client)负责向服务器发送请求,服务器(Server)负责处理请求并返回给客户端…...
【娱乐圈明星知识图谱2】信息抽取
目录 1. 项目介绍 2. 信息抽取介绍 3. ChatGPT 信息抽取代码实战 4. 信息抽取主逻辑 5. 项目源码 1. 项目介绍 利用爬虫项目中爬取的大量信息 【娱乐圈明星知识图谱1】百科爬虫_Encarta1993的博客-CSDN博客娱乐圈明星知识图谱百度百科爬虫百度百科爬虫百度百科爬虫百度百…...

C++ rand的用法
C rand的用法 rand()介绍srand()介绍产生随机数的用法产生一定范围随机数的通用表示公式 我们知道 rand() 函数可以用来产生随机数,但是这不是真正意义上的随机数,是一个伪随机数,是根据一个数(我们可以称它为种子)为基…...

element时间选择器的默认值
概览:vue使用element组件,需要给时间选择器设置默认值,场景一:默认时间选择器,场景二:时间范围选择器,开始时间和结束时间。 一、默认时间选择器 实现思路: element组件的v-model绑…...

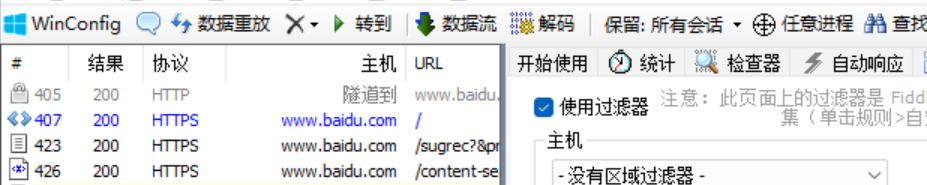
fiddler过滤器
1、fiddler Fiddler是一个免费、强大、跨平台的HTTP抓包工具。下载地址 2、为什么适用过滤器 不适用过滤器时,所有的报文都会被抓包。 我们在开发或测试时,只需要抓包某个域名下的报文 ,以“www.baidu.com”为例,不设置过滤器&…...

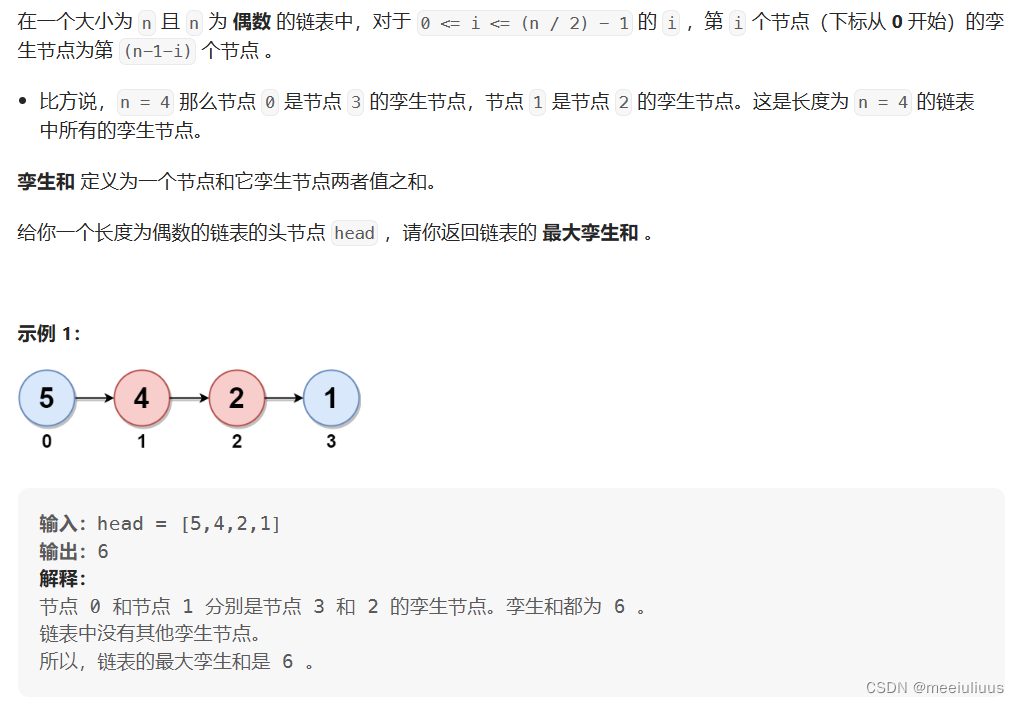
面试必考精华版Leetcode2130.链表最大孪生和
题目: 代码(首刷看解析 day22): class Solution { public:int pairSum(ListNode* head) {ListNode* slowhead;ListNode* fasthead->next;while(fast->next!nullptr){slowslow->next;fastfast->next->next;}//反转…...

qemu kvm 新建虚拟机
开始菜单打开虚拟机管理器...

Charles抓包工具使用(一)(macOS)
Fiddler抓包 | 竟然有这些骚操作,太神奇了? Fiddler响应拦截数据篡改,实现特殊场景深度测试(一) 利用Fiddler抓包调试工具,实现mock数据特殊场景深度测试(二) 利用Fiddler抓包调试工…...

2023年8月美团外卖3-18元红包优惠券天天领取活动日历及美团外卖红包领取使用
2023年8月美团外卖3-18元红包天天领取活动日历 根据上图美团外卖红包领取活动时间表以下时间可以天天领取3-18元美团外卖红包优惠券: 1、2023年8月18日 可领取美团外卖18元神券节红包; 2、2023年8月每周六、周日每天可领取12元美团外卖节红包ÿ…...

深度学习各层负责什么内容?
1、深度学习——神经网络简介 深度学习(Deep Learning)(也称为深度结构学习【Deep Structured Learning】、层次学习【Hierarchical Learning】或者是深度机器学习【Deep Machine Learning】)是一类算法集合,是机器学习的一个分支。 深度学习方法近年来,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
