Ajax笔记_01(知识点、包含代码和详细解析)
Ajax_01笔记
前置知识点
在JavaScript中
问题1:将数组转为字符串,以及字符串转为数组的方式。
问题2、将对象转为字符串,以及字符串转为对象的方法。
方法:
问题1:
- 将数组转为字符串可以使用
join()方法。例如:var array = [1, 2, 3]; var str = array.join(',');,将数组[1, 2, 3]转为字符串"1,2,3"。- 将字符串转为数组可以使用
split()方法。例如:var str = "1,2,3"; var array = str.split(',');,将字符串"1,2,3"转为数组[1, 2, 3]。问题2:
- 将对象转为字符串可以使用
JSON.stringify()方法。例如:var obj = {name: "John", age: 25}; var str = JSON.stringify(obj);,将对象{name: "John", age: 25}转为字符串"{\"name\":\"John\",\"age\":25}"。- 将字符串转为对象可以使用
JSON.parse()方法。例如:var str = "{\"name\":\"John\",\"age\":25}"; var obj = JSON.parse(str);,将字符串"{\"name\":\"John\",\"age\":25}"转为对象{name: "John", age: 25}。请注意,字符串必须符合 JSON 格式的要求。
01_什么是Ajax和axios使用
定义
- Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式Web应用程序的技术。它通过在不重新加载整个页面的情况下与服务器通信,实现异步数据传输和更新。使用Ajax,可以在用户与网页交互时,向服务器发送请求并接收响应,然后使用JavaScript动态更新页面的部分内容。这样可以提供更流畅和高效的用户体验,减少了不必要的页面刷新。Ajax广泛用于创建各种Web应用,如动态表单验证、自动补全搜索、实时更新等。它基于Web标准技术,包括HTML、CSS、JavaScript和XML/JSON数据格式。
怎么学习Ajax?
- 先使用axios库,与服务器进行数据通行。
- 基于XMLHttpRequest封装、代码简单使用次数高。
- Vue、React项目中都会用到axios。
- 在学习XMLHttpRequest对象的使用,了解Ajax底层原理。
axios的使用
语法:
引入axios.js官方库地址 : https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js 得到一个全局的axios函数。
使用axios函数:
- 传入配置对象。
- 在用.then回调函数接收服务器返回的结果,并做出后续处理。
代码示例
需求:请求目标资源地址,拿到省份列表数据,显示到页面。
目标资源地址:http://hmajax.itheima.net/api/province
<body><!-- axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js省份数据地址: http://ajax-api.itheima.net/api/province目标:使用axios库,获取省份列表数据,展示到页面上--><p class="isP"></p><!-- 引入axios库 --><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 引入后得到一个axios函数,并使用axios函数axios({// 资源路径地址url: 'http://ajax-api.itheima.net/api/province'}).then(result => { //result为回调函数的形参// 查看服务器返回的调函数console.log(result)// 查看返回值里面的内容console.log(result.data.data)// 查看返回中message的返回状态console.log(result.data.message)// 将返回的数组转为字符串console.log(result.data.data.join('<br>'))// 插入到标签容器中,渲染视图document.querySelector('.isP').innerHTML = result.data.data.join('<br>')})</script> </body>
02_认识URL
URL:统一资源定位符,简称网址,用于访问网络上的资源。
新闻数据地址: http://hmajax.itheima.net/api/news
- http是协议
- hmajax.itheima.net是域名
- api/news是资源路径地址
03_查询参数
params查询参数
- params是一个查询参数对象:语法格式为params: {参数名:值} 。参数名是接口文档中提供的。
-
作用:使用查询参数提供额外信息,获取对应的数据。
使用params ,里面添加携带的参数名和参数值即可。
-
代码演示
<p></p><!-- 城市列表: http://hmajax.itheima.net/api/city参数名: pname值: 省份名字--><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/city',// 携带查询参数params: {pname: '浙江省' //后期这里输入的查询值就是让 用户输入的。}}).then(result => {console.log(result.data.list)document.querySelector('p').innerHTML = result.data.list.join('<br>')})</script>
04_查询地区案例
- 需求:根据用户输入的省份和市区,查询该市区的数据,并渲染到容器视图中。
代码示例
<script>/*获取地区列表: http://hmajax.itheima.net/api/area查询参数:pname: 省份或直辖市名字cname: 城市名字*/// 获取用户需要查询的内容值const province = document.querySelector('.province')const city = document.querySelector('.city')// 1、这个模块功能是从用户点击事件开始,所以先绑定点击事件document.querySelector('.sel-btn').addEventListener('click', () => {// 2、点击完后,就执行axios函数axios({// 3、向服务器发送查询请求url: 'http://hmajax.itheima.net/api/area',// 4、携带用户输入的查询参数params: {pname: province.value,cname: city.value}}).then(result => {console.log(result.data.list)console.log(result.data.message)const list = result.data.list// 5、将返回的数组使用map方法操作插入到标签中然后返回新的数组,将新的数组转为字符串形式const res = list.map(item => `<li class="list-group-item">${item}</li>`).join('') //得到了操作后的新数组,在转字符串// 6、 将map返回的新数组插入到页面视图中document.querySelector('.list-group').innerHTML = resconsole.log(res)})})</script>map语句的详细解释:
首先,我们有一个
res数组。通过map方法,对数组中的每个元素进行处理。箭头函数表达式(item =>
- ${item}
)接收一个参数item,并返回一个字符串模板,生成一个带有item值的<li>元素。然后,通过
join('')方法将所有处理后的字符串连接在一起,形成一个字符串。最终,我们得到一个名为
theLi的字符串,其中包含了循环处理后的<li>元素。
05_常用请求方法和数据提交
method: 请求方法,GET可以省略不写(不区分大小写)
data:提交数据
需求: 注册用户: url: 'http://hmajax.itheima.net/api/register,
请求方法: POST
参数名:
username: 用户名 (中英文和数字组成, 最少8位)
password: 密码 (最少6位)
目标: 点击按钮, 通过axios提交用户和密码, 完成注册
代码示例
// 1、注册点击事件document.querySelector('.btn').addEventListener('click', () => {// 2、使用axios函数发送请求axios({url: 'http://hmajax.itheima.net/api/register',// 3、声明请求方法method: 'POST',// 4、提交数据data: {username: 'itheima007',password: '7654321'}}).then(result => { // 5、查看浏览器响应的结果// 浏览器响应状态信息console.log(result.data.message) //无账号console.log(result.data) })})需要提交数据,就得使用post 同时使用data携带需要提交的参数 (params是查询的参数,不要混淆了)
06_axios错误处理
在then方法后面写一个catch方法,传入回调函数并定义形参
代码示例
.then(result => {console.log(result)}).catch(error => {// 错误信息处理console.log(error)console.log(error.response.data.message)})
console.log(error.response.data.message) 就能得到具体的错误信息我们可以将返回的信息通过弹窗返回给用户
07_HTTP协议-请求报文
http协议:规定了浏览器发送及服务器返回内容的格式。
请求报文
请求报文:浏览器按照http协议要求的格式,发送给服务器的内容(就是axios里面的内容)。
请求报文的组成
- 请求行:请求方法、URL、协议
- 请求头:以键值对的格式携带的附加信息,比如:Content-Type
- 空行:分隔请求头,空行之后的是发送给服务器的资源
- 请求体:发送的资源
通过chrome 开发者工具中的网络来进行查看
08_请求报文-错误排查
在保证自己测试没问题的时候,使用开发者工具中的网络选项卡进行查看我们报错的信息,观察后对代码进行改进(这样精确定位提高效率)
09_HTTP协议-响应报文
http协议:规定了浏览器发送及服务器返回内容的格式。
响应报文
- 响应报文:服务器按照http协议要求的格式,返回非浏览器的内容
响应报文的组成
- 响应行:(状态行):协议、http响应状态码,返回给浏览器的内容
- 响应头:以键值对的格式携带的附加信息,比如:Content-Type
- 空行:分隔请求头,空行之后的是发送给服务器的资源
- 响应体:返回的资源
响应状态码
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
例如;404表示(服务器找不到资源)
可以再网络中的响应中查看服务器相应的结果
10_接口文档
接口文档:描述接口的文章
接口:使用Ajax和服务器通讯时,使用的URL,请求方法,以及参数。
重点:就是在于学会看着接口文档的需求来编写代码。
11_用户登录案例
需求
- 点击登录时,判断用户名和密码长度
- 提交数据和服务通信
- 响应提示消息渲染
代码示例
<script>// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信document.querySelector('.btn-login').addEventListener('click', () => {// 1、获取用户名和密码框以及value值const username = document.querySelector('.username').valueconst password = document.querySelector('.password').valueconsole.log(username,password)// 2、点击登录时,判断用户名和密码长度if (username.length < 8 || username.length > 16) {alert('用户名不合法')return} else if (password.length < 6 || password.length > 16) {alert('密码不合法')return} else {axios({url: 'http://hmajax.itheima.net/api/login',method: 'post',data: {username,password}}).then((result) => {// 返回服务器响应的状态alert(result.data.message)}).catch((error) => {// 返会服务器响应的错误信息alert(error.response.data.message) })}})</script>
优化提示框后的代码
直接上代码
<script>// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 目标2:使用提示框,反馈提示消息/* * 提示框需求分析* 1、获取提示框标签* 2、封装一个函数,用于渲染视图。* 3、设置提示文字,以及对应的颜色,成功为绿色,失败为红色* 4、为了让提示框自动隐藏,我们添加一个延迟函数*/// 1.获取提示框标签const Alert = document.querySelector('.alert-success')function getAlert(message, flag) {// 3.设置提示文字,以及对应的颜色Alert.innerHTML = messageAlert.classList.add('show')// flag ? 'alert-succes' : 'alert-danger'// console.log(flag ? 'alert-succes' : 'alert-danger')Alert.classList.add(flag ? 'alert-succes' : 'alert-danger')// 4.声明一个延迟函数,用于一定事件后隐藏提示框(也就是移除类名)setTimeout(() => {Alert.classList.remove('show')// 提示框颜色类名重置,也就是本次使用完清除Alert.classList.remove(flag ? 'alert-succes' : 'alert-danger')}, 2000)}// 1.1 登录-点击事件document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码const username = document.querySelector('.username').valueconst password = document.querySelector('.password').value// console.log(username, password)// 1.3 判断长度if (username.length < 8) {// 调用函数,渲染当前提示信息getAlert('用户名必须大于等于8位', false)console.log('用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {// 调用函数渲染当前提示信息getAlert('密码必须大于等于6位', false)console.log('密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {// 调用提示框渲染函数,然后将返回值当做实参getAlert(result.data.message,true)console.log(result)console.log(result.data.message)}).catch(error => {// 调用提示框渲染函数,然后将返回值当做实参getAlert(error.response.data.message,false)console.log(error)console.log(error.response.data.message)})})</script>
12_form-serialize插件使用
作用:
作用: 快速收集表单元素的值
语法
语法: const data = serialize(form,{hash: true,empty: true})
- serialize函数里面的form可以获得表单中所有name属性标签的值
- 把插件引入到自己的网页中
2、 使用serialize函数,快速收集表单元素的值
参数1、需要获取哪个表单的数据
表单元素设置 name 属性,值会作为对象的属性名
建议 name 属性的值,最好和接口文档参数名一致
参数2、配置对象
- hash 设置获取数据结构
true: js对象 (推荐使用true,因为将获得的对象可以提交给服务器)
false: 查询字符串
- empty 设置是否取空值
true: 获取空值(推荐)
false: 不获取空值
目标
目标:在点击提交时,使用form-serialize插件,快速收集表单元素值
代码示例
<form action="javascript:;" class="example-form"><input type="text" name="username"><br><input type="text" name="password"><br><input type="button" class="btn" value="提交"></form><!-- 引入serizlize插件 --><script src="../lib/form-serialize.js"></script><script>//获取按钮标签,注册点击事件document.querySelector('.btn').addEventListener('click', () => {const form = document.querySelector('.example-form')const data = serialize(form,{hash: true,empty: true}) //写这种即可哦// const data = serialize(form,{hash: false ,empty: true})// const data = serialize(form,{hash: false ,empty: true})console.log(data)})</script>
- 对参数有问题可以看上面的语法
serialize案例
使用插件替代原生js 获取元素的写法。
代码演示
将serialize获取到的js对象,通过 对象解构 拿到里面的值。然后直接传递给axios函数里面的提交数据给服务器
// 3.1 使用serialize插件const form = document.querySelector('.form')const data = serialize(form, { hash: true, empty: true })console.log(data) //{username: 'itheima007', password: '7654321'}// 3.2 利用对象 解构 进行取值 由于属性名和属性值相同,此处简写const { username, password} = data// 1.2 获取用户名和密码// const username = document.querySelector('.username').value// const password = document.querySelector('.password').valueconsole.log(username, password)
- serialize函数里面的form可以获得表单中所有name属性标签的值
相关文章:
)
Ajax笔记_01(知识点、包含代码和详细解析)
Ajax_01笔记 前置知识点 在JavaScript中 问题1:将数组转为字符串,以及字符串转为数组的方式。 问题2、将对象转为字符串,以及字符串转为对象的方法。 方法: 问题1: 将数组转为字符串可以使用 join() 方法。例如&…...

Eureka 学习笔记2:EurekaClient
版本 awsVersion ‘1.11.277’ EurekaClient 接口实现了 LookupService 接口,拥有唯一的实现类 DiscoveryClient 类。 LookupService 接口提供以下功能: 获取注册表根据应用名称获取应用根据实例 id 获取实例信息 public interface LookupService<…...

Spring引入并启用log4j日志框架-----Spring框架
<?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://ma…...

Redis实现延时队列
缓存队列延时向接口报工,并支持多实例部署。 引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-data</artifactId><version>3.17.4</version> </dependency> 注入RedisClient …...

无限遍历,Python实现在多维嵌套字典、列表、元组的JSON中获取数据
目录 背景 思路 新建两个函数A和B,函数 A处理字典数据,被调用后,判断传递的参数,如果参数为字典,则调用自身; 如果是列表或者元组,则调用列表处理函数B; 函数 B处理列表&#x…...

信息学奥赛一本通——1180:分数线划定
文章目录 题目【题目描述】【输入】【输出】【输入样例】【输出样例】【提示】 AC代码 题目 【题目描述】 世博会志愿者的选拔工作正在 A 市如火如荼的进行。为了选拔最合适的人才,A市对所有报名的选手进行了笔试,笔试分数达到面试分数线的选手方可进入…...

SpringApplication对象的构建及spring.factories的加载时机
构建SpringApplication对象源码: 1、调用启动类的main()方法,该方法中调用SpringApplication的run方法。 SpringBootApplication public class SpringbootdemoApplication {public static void main(String[] args) {SpringApplication.run(SpringbootdemoApplication.class, …...

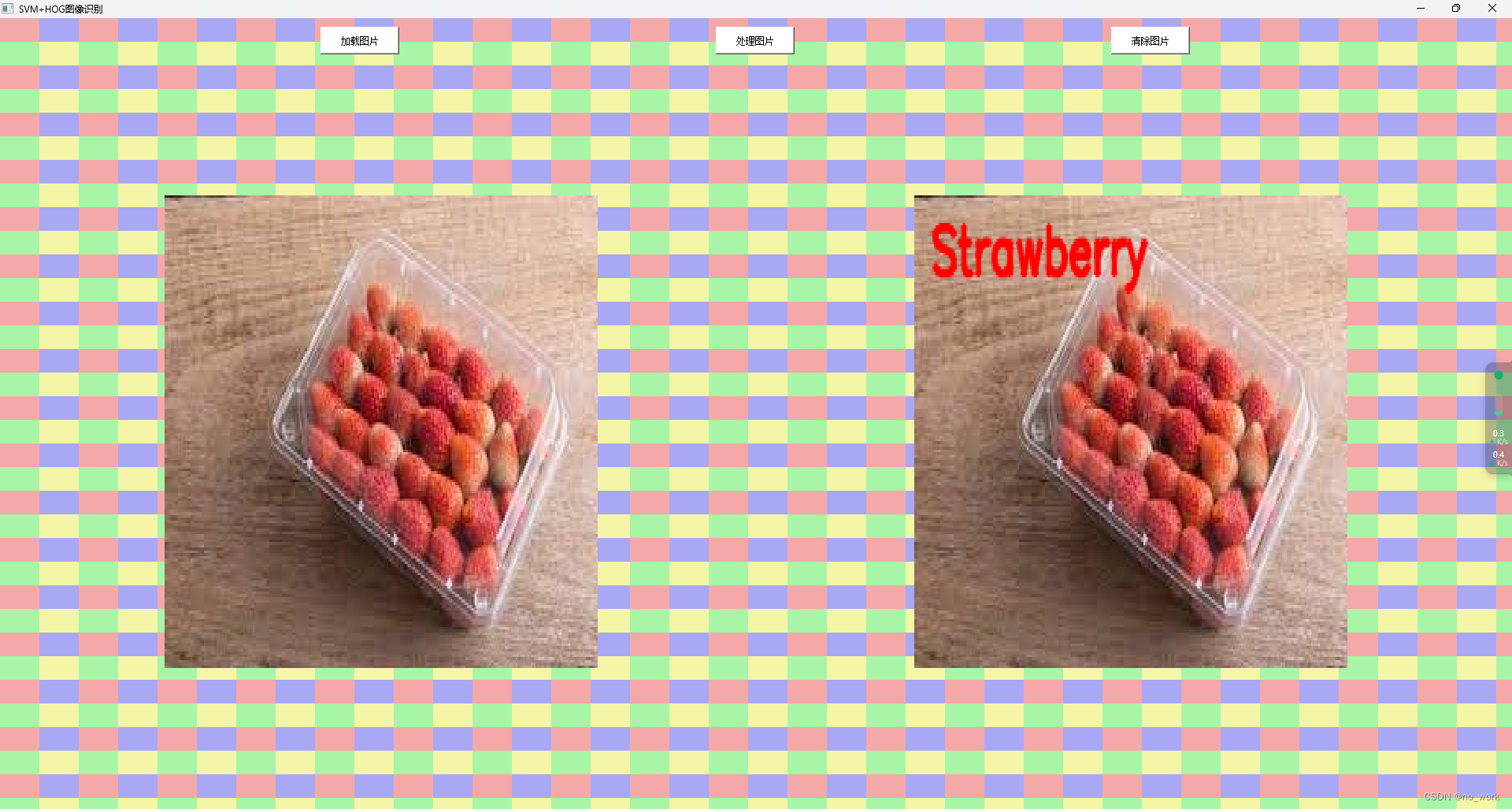
基于传统检测算法hog+svm实现图像多分类
直接上效果图: 代码仓库和视频演示b站视频005期: 到此一游7758258的个人空间-到此一游7758258个人主页-哔哩哔哩视频 代码展示: 数据集在datasets文件夹下 运行01train.py即可训练 训练结束后会保存模型在本地 运行02pyqt.py会有一个可视化…...
 方法,使用 concat() 方法, [...originalArray],find(filter),移出类名 removeAttr())
slice() 方法,使用 concat() 方法, [...originalArray],find(filter),移出类名 removeAttr()
在JavaScript中,在 JavaScript 中,clone 不是一个原生的数组方法。但是你可以使用其他方法来实现克隆数组的功能。 以下是几种常见的克隆数组的方法: 使用 slice() 方法: const originalArray [1, 2, 3]; const clonedArray …...

Zabbix报警机制、配置钉钉机器人、自动发现、主动监控概述、配置主动监控、zabbix拓扑图、nginx监控实例
day02 day02配置告警用户数超过50,发送告警邮件实施验证告警配置配置钉钉机器人告警创建钉钉机器人编写脚本并测试添加报警媒介类型为用户添加报警媒介创建触发器创建动作验证自动发现配置自动发现主动监控配置web2使用主动监控修改配置文件,只使用主动…...

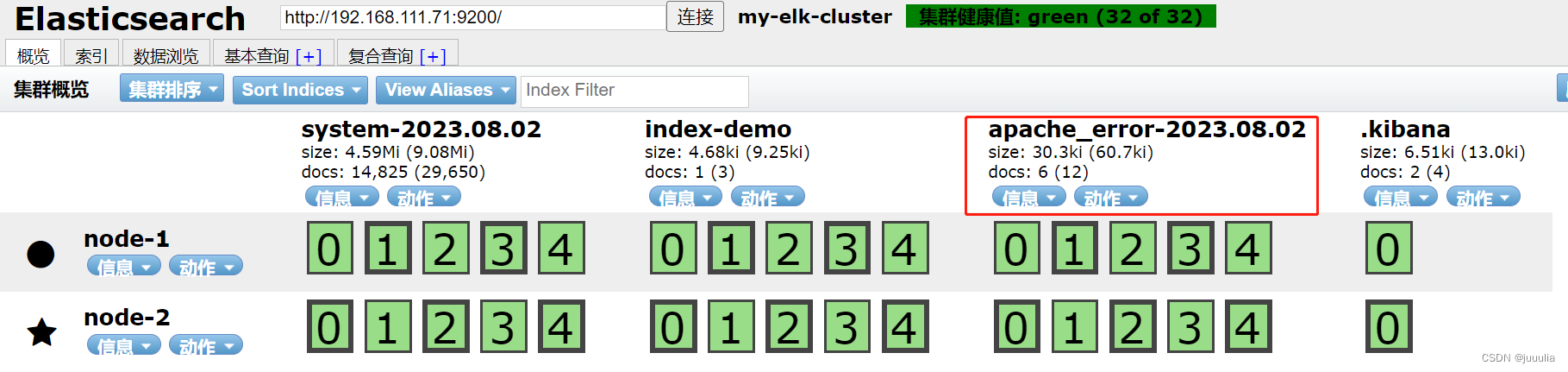
ELK日志分析系统概述及部署
ELK 平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kibana 三个开源工具配合使用,完成更强大的用户对日志的查询、排序、统计需求。 一、ELK概述 1、组件说明 ①ElasticSearch ElasticSearch是基于Lucene(一个全文…...

HTML拖拽
拖拽的流程:鼠标按下(mousedown)→鼠标移动(mousemove)→鼠标松开(moveup) 需要理解的几个api: clientX/clientY: 相对于浏览器视窗内的位置坐标(不包括浏览器收藏夹和顶部网址部分)pageX/pageY: 该属性会考虑滚动,如…...

【vue】 vue2 监听滚动条滚动事件
代码 直接上代码,vue单文件 index.vue <template><div class"content" scroll"onScroll"><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容</p><p>内容…...

k8s目录
k8s笔记目录,更新中... 一 概念篇 1.1概念介绍 1.2 pod 1.3 controller 1.3.1 deployment 1.3.2 statefulset 1.3.3 daemonset 1.3.4 job和cronJob1 1.4 serivce和ingress 1.5 配置与存储 1.5.1 configMap 1.5.2 secret 1.5.3 持久化存储 1.5.4 pv和…...

设计模式行为型——解释器模式
目录 什么是解释器模式 解释器模式的实现 解释器模式角色 解释器模式类图 解释器模式举例 解释器模式代码实现 解释器模式的特点 优点 缺点 使用场景 注意事项 实际应用 什么是解释器模式 解释器模式(Interpreter Pattern)属于行为型模式&…...

使用 Webpack 优化前端开发流程
在现代前端开发中,构建工具的选择和优化流程的设计至关重要。Webpack 是一个功能强大的前端构建工具,能够优化我们的开发流程,提高开发效率和项目性能。本文将介绍如何使用 Webpack 来优化前端开发流程。 代码优化和资源管理也是前端项目中不…...

mysql的分库分表脚本
目录 一.分库分表优点二.过程思路脚本实现验证 一.分库分表优点 1,提高系统的可扩展性和性能:通过分库分表,可以将数据分布在多个节点上,从而提高系统的负载能力和处理性能。 2,精确备份和恢复:分库分表备…...

JavaEE初阶之文件操作 —— IO
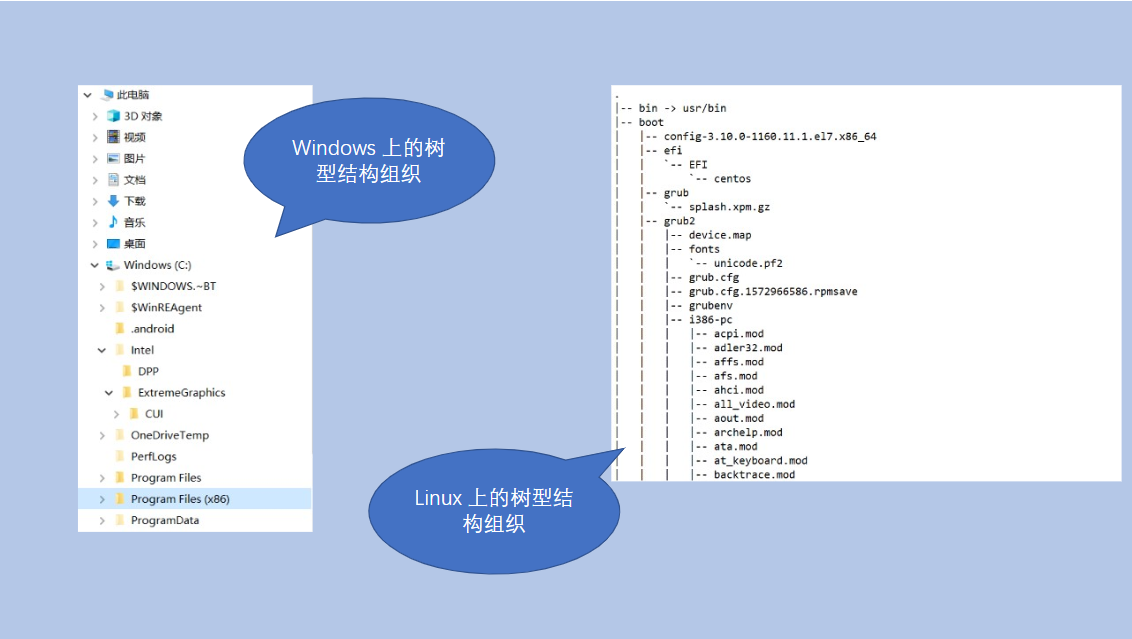
目录 一、认识文件 1.1认识文件 1.2树型结构组织 和 目录 1.3文件路径(Path) 1.4其他知识 二、Java 中操作文件 2.1File 概述 2.2代码示例 三、文件内容的读写 —— 数据流 3.1InputStream 概述 3.2FileInputStream 概述 3.3代码示例 3.4利用 Scanner 进行字…...

客户端代码 VS 服务端代码 简述
客户端代码和服务端代码是计算机网络交互中的两种重要代码类型。在计算机网络中,客户端和服务器是一对设备模型,客户端(Client)负责向服务器发送请求,服务器(Server)负责处理请求并返回给客户端…...
【娱乐圈明星知识图谱2】信息抽取
目录 1. 项目介绍 2. 信息抽取介绍 3. ChatGPT 信息抽取代码实战 4. 信息抽取主逻辑 5. 项目源码 1. 项目介绍 利用爬虫项目中爬取的大量信息 【娱乐圈明星知识图谱1】百科爬虫_Encarta1993的博客-CSDN博客娱乐圈明星知识图谱百度百科爬虫百度百科爬虫百度百科爬虫百度百…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
