前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升了开发的效率,降低了维护的成本。
在本文中,我们将介绍如何在uni-app中使用cc-countdown组件。cc-countdown是一个倒计时组件,它可以显示剩余时间、天数、小时数、分钟数和秒数。用户可以通过设置不同的属性来定制倒计时的外观和行为。 附源码下载地址:https://ext.dcloud.net.cn/plugin?id=13819
效果图如下:
使用方法
首先,我们需要在uni-app项目文件中引入cc-countdown组件,并通过属性对其进行配置。下面是一个示例:
<cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="true" :showDay="false" :day="0" :hour="0" :minute="0" :second="12" @timeup="timeup"></cc-countdown>在上述代码中,我们可以看到cc-countdown组件有以下属性:
-
color:文字颜色,默认为白色。 -
background-color:背景颜色,默认为红色。 -
splitorColor:分割符颜色,默认为红色。 -
showColon:是否显示冒号,默认为true(显示)。 -
showDay:是否显示天数,默认为false(不显示)。 -
day:要显示的天数,默认为0。 -
hour:要显示的小时数,默认为0。 -
minute:要显示的分钟数,默认为0。 -
second:要显示的秒数,默认为12。 -
@timeup:倒计时结束事件,用于处理倒计时结束后的操作。
除了上述属性外,我们还可以通过事件监听来实现自定义功能。例如,当倒计时结束时,我们可以触发一个自定义事件。下面是一个示例:
<cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="true" :showDay="false" :day="0" :hour="0" :minute="0" :second="12" @timeup="timeup"></cc-countdown>在上述代码中,我们通过@timeup属性监听了倒计时结束事件,并定义了一个名为timeup的方法来处理该事件。具体的处理逻辑将在后续章节中介绍。
HTML代码实现部分
接下来,我们将展示完整的HTML代码实现部分。首先是页面的布局结构,然后是样式定义和组件的实现。
HTML代码实现部分
<template><view class="page"><view style="height: 60px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="true" :showDay="false" :day="0":hour="0" :minute="0" :second="12" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="false" :showDay="false":day="0" :hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="true" :showDay="true" :day="1":hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="red" splitorColor="red" :showColon="false" :showDay="true" :day="1":hour="1" :minute="12" :second="32"></cc-countdown><view style="height: 60px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="orange" splitorColor="red" :showColon="true" :showDay="false":day="0" :hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="orange" splitorColor="red" :showColon="false" :showDay="false":day="0" :hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="orange" splitorColor="red" :showColon="true" :showDay="true":day="1" :hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown><view style="height: 30px;"></view><!-- color 文字颜色 background-color:背景颜色 splitorColor:分割符:颜色 showColon:是否显示冒号 false显示时分秒 showDay:是否显示天 day:天 hour:时 minute:分 second:秒 @timeup:倒计时结束事件--><cc-countdown color="#FFF" background-color="orange" splitorColor="red" :showColon="false" :showDay="true":day="1" :hour="1" :minute="12" :second="32" @timeup="timeup"></cc-countdown></view></template><script>export default {components: {},data() {return {}},methods: {// 倒计时结束timeup() {uni.showModal({title: '温馨提示',content: '倒计时结束'})}},}</script><style lang="scss" scoped>page {background-color: white;}</style>相关文章:

前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组…...

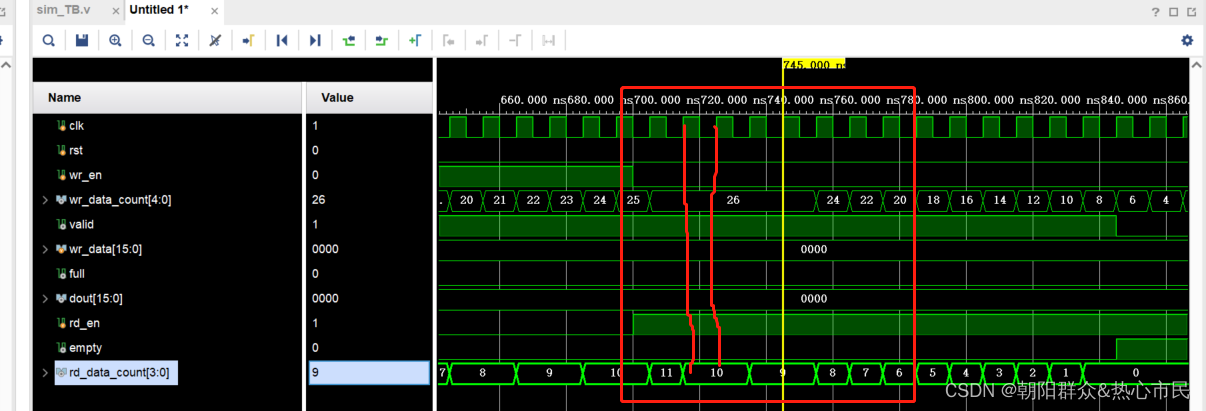
fifo读写的数据个数
fifo IP核设置读写个数 如果不勾选精确值,则统计的当前写入和待读出的数据为估计值,可能会相差2个左右。且fifo设计的wr_data_count. wr_data_count:当前的fifo中剩余已经写入的数据。 rd_data_count:当前的fifo中剩余可以读出…...

Java之Map接口
文章目录 简述Map中key-value特点 Map接口的常用方法Map的主要实现类:HashMapHashMap概述 Map实现类之二:LinkedHashMapMap实现类之三:TreeMapMap实现类之四:Hashtable(古老实现类)Map实现类之五࿱…...
,但是pycharm的terminal中无法使用。)
windows系统中的命令行可以用python,pip等命令(已在系统中添加过python环境变量),但是pycharm的terminal中无法使用。
如果你已经在Windows系统中添加了Python环境变量,那么在命令行中使用python和pip命令应该是没有问题的。但是在PyCharm的Terminal中无法使用这些命令,可能是因为PyCharm的Terminal使用的是自己的虚拟环境,而不是系统环境。 你可以尝试在PyCh…...

编译 OneFlow 模型
本篇文章译自英文文档 Compile OneFlow Models tvm 0.14.dev0 documentation 作者是 BBuf (Xiaoyu Zhang) GitHub 更多 TVM 中文文档可访问 →Apache TVM 是一个端到端的深度学习编译框架,适用于 CPU、GPU 和各种机器学习加速芯片。 | Apache TVM 中文站 本文介…...

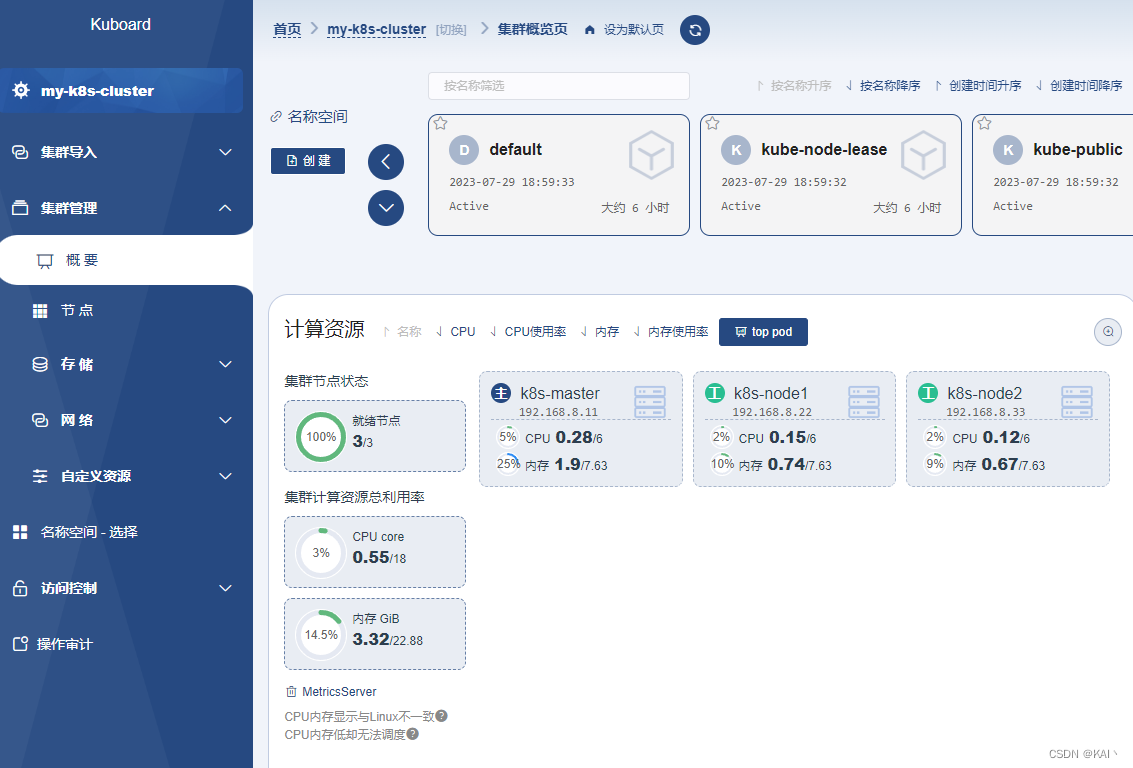
【kubernetes】k8s单master集群环境搭建及kuboard部署
k8s入门学习环境搭建 学习于许大仙: https://www.yuque.com/fairy-era k8s官网 https://kubernetes.io/ kuboard官网 https://kuboard.cn/ 基于k8s 1.21.10版本 前置环境准备 一主两从,三台虚拟机 CPU内存硬盘角色主机名IPhostname操作系统4C16G50Gmasterk8s-mast…...

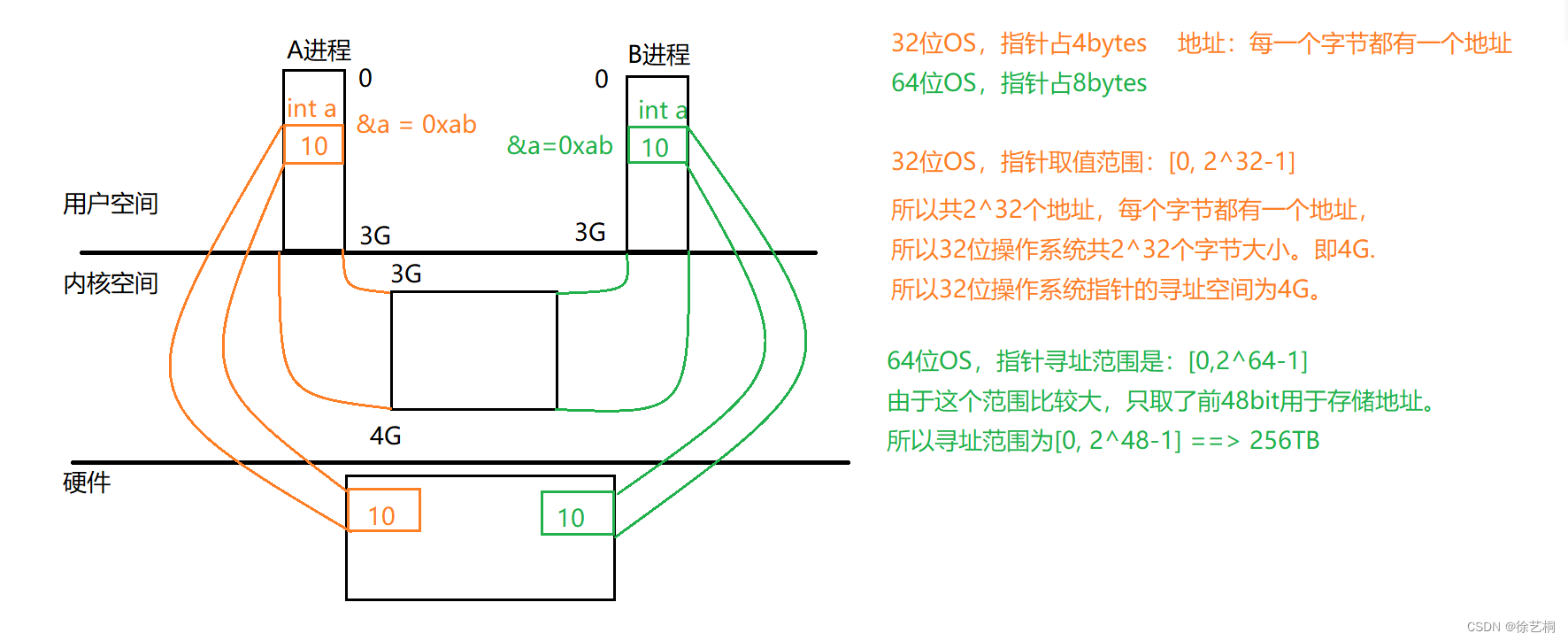
0802|IO进程线程 day5 进程概念
一、进程的基础 1.1 什么是进程 1)进程是程序的一次执行过程 程序:是静态的,它是存储在外存上的可执行二进制文件;进程:动态的概念,它是程序的一次执行过程,包括了进程的创建,调度、…...

4 Promethues监控主机和容器
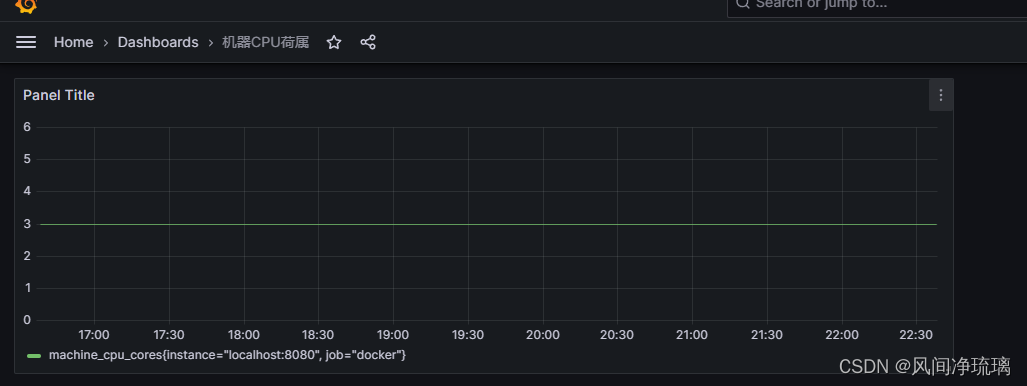
目录 目录 1. 监控节点 1.1 安装Node exporter 解压包 拷贝至目标目录 查看版本 1.2 配置Node exporter 1.3 配置textfile收集器 1.4 启动systemd收集器 1.5 基于Docker节点启动node_exporter 1.6 抓取Node Exporter 1.7 过滤收集器 2. 监控Docker容器 2.1 运行cAdviso…...

亚马逊买家账号ip关联怎么处理
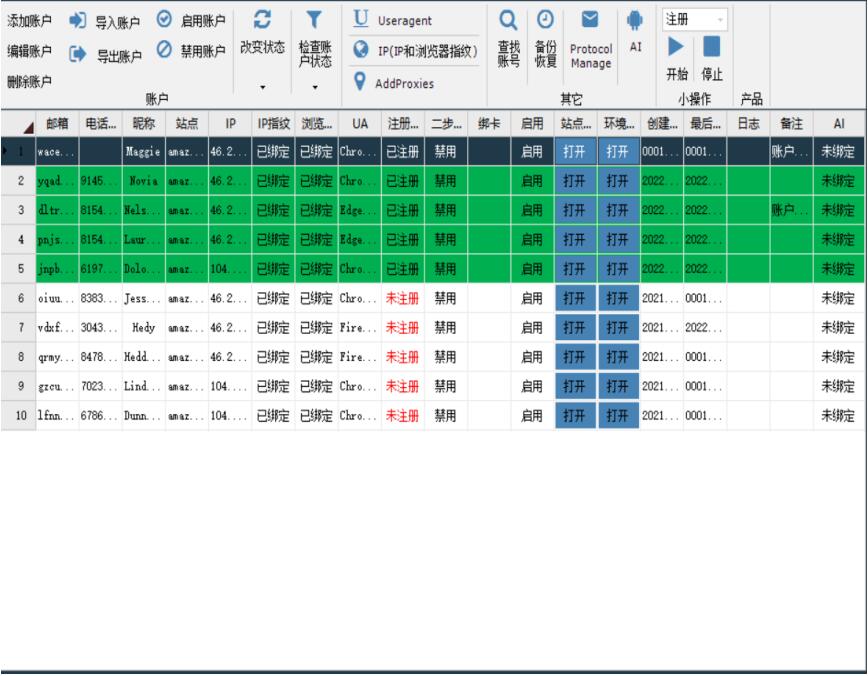
对于亚马逊买家账号,同样需要注意IP关联问题。在亚马逊的眼中,如果多个买家账号共享相同的IP地址,可能会被视为潜在的操纵、违规或滥用行为。这种情况可能导致账号受到限制或处罚。 处理亚马逊买家账号IP关联问题,建议采取以下步骤…...

NO4 实验四:生成Web工程
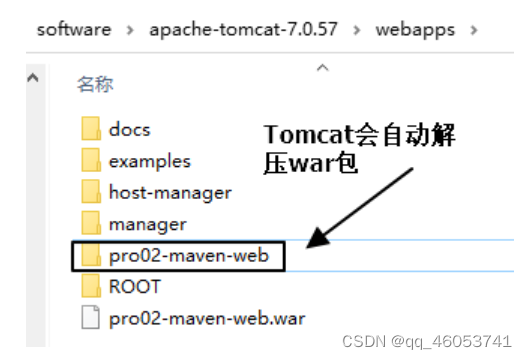
1、说明 使用 mvn archetype:generate 命令生成 Web 工程时,需要使用一个专门的 archetype。这个专门生成 Web 工程骨架的 archetype 可以参照官网看到它的用法: 2、操作 注意:如果在上一个工程的目录下执行 mvn archetype&…...

【linux】进程
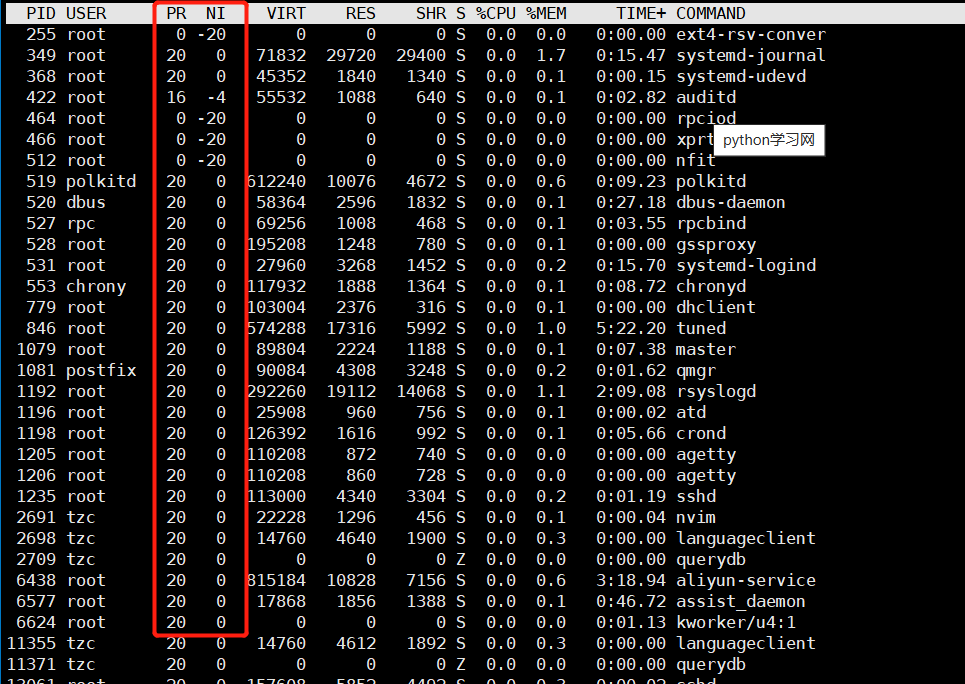
文章目录 前言一、概念基本概念进程-PCBtask_structtask_struct内容分类 二、查看和创建进程查看进程PID创建进程 三、进程状态五、僵尸进程和孤儿进程僵尸进程孤儿进程获取进程退出码 四、进程优先级基本概念查看系统进程PRI and NI用top命令更改已存在进程的nice 前言 我们常…...

电商高并发设计之SpringBoot整合Redis实现布隆过滤器
文章目录 问题背景前言布隆过滤器原理使用场景基础中间件搭建如何实现布隆过滤器引入依赖注入RedisTemplate布隆过滤器核心代码Redis操作布隆过滤器验证 总结 问题背景 研究布隆过滤器的实现方式以及使用场景 前言 本篇的代码都是参考SpringBootRedis布隆过滤器防恶意流量击穿缓…...

SpringBoot第25讲:SpringBoot集成MySQL - MyBatis 注解方式
SpringBoot第25讲:SpringBoot集成MySQL - MyBatis 注解方式 本文是SpringBoot第25讲,上文主要介绍了Spring集成MyBatis访问MySQL,采用的是XML配置方式;我们知道除了XML配置方式,MyBatis还支持注解方式。本文主要介绍Sp…...

服务器返回 413 Request Entity Too Large
问题 上传一个大于1.5M的文件时,报错:413 Request Entity Too Large 使用的配置 1、用的是docker环境,还有一层代理,代理用的镜像是:jwilder/nginx-proxy 2、docker里是有php和nginx 确认配置 docker里的php和ngi…...

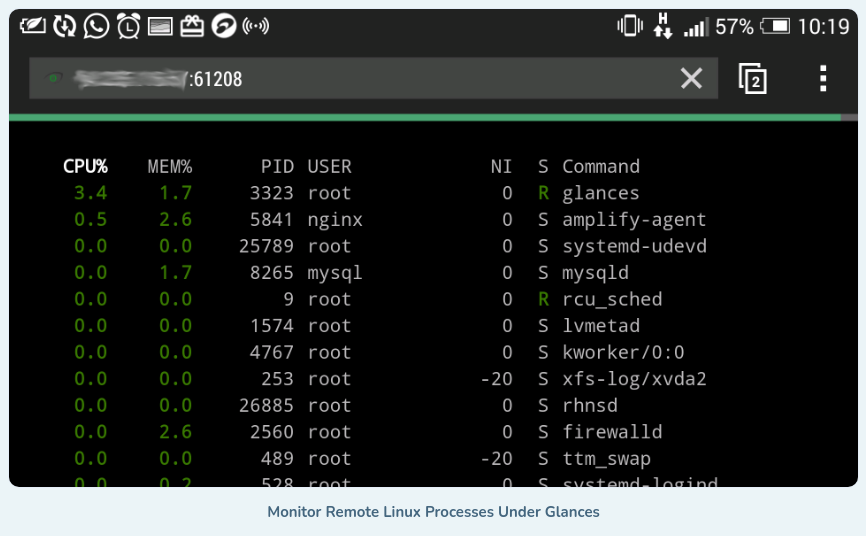
如何一目了然地监控远程 Linux 系统
动动发财的小手,点个赞吧! Glances 是一款免费的开源、现代、跨平台、实时 top 和类似 htop 的系统监控工具,与同类工具相比,它提供了先进的功能,并且可以在不同的模式下运行:作为独立模式、客户端/服务器模…...

9.环境对象和回调函数
9.1环境对象 指的是函数内部特殊的变量this,它代表着当前函数运行时所处的环境 作用: 弄清楚this的指向,可以让我们代码更简洁 ➢函数的调用方式不同,this指代的对象也不同 ➢[谁调用,this 就指代谁] 是判断this指向的…...
实验例程软件分析概览)
51单片机(普中HC6800-EM3 V3.0)实验例程软件分析概览
本专栏将分析普中HC6800-EM3 V3.0 (9.22)\5--实验程序\基础实验例程中的各个例程的代码。 引言:本专栏将对历程中的关键代码进行分析与拓展,再学习一遍51,记录与各位一起进步。 下面是文件列表: E:\USER\000study\000_51单片机\000普中HC6800-EM3 V3.0 (9.22)\5--实…...

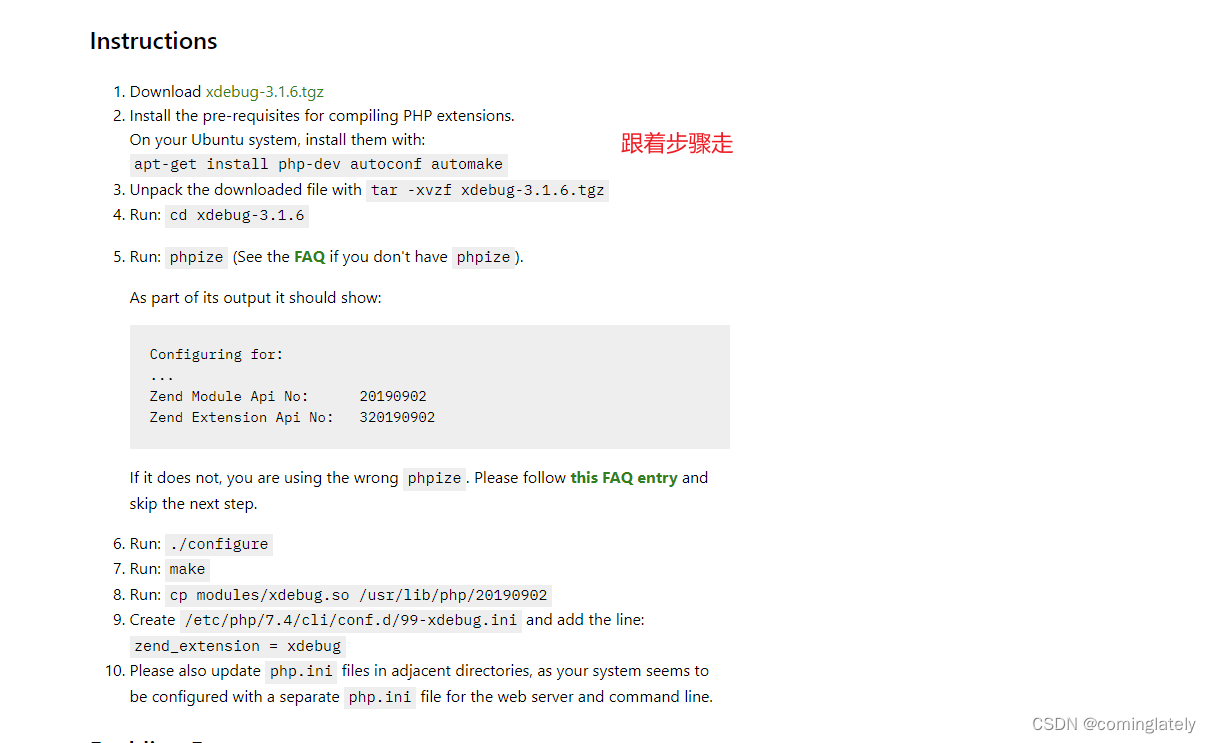
ubuntu18.04 安装php7.4-xdebug
文章目录 场景解决 场景 apt install php7.4-xdebug 下载失败, 只好通过编译解决了 解决 https://xdebug.org/wizard 输入php -i的执行结果...

java 定时任务不按照规定时间执行
这里写目录标题 使用异步启动可能出现的问题排查代码中添加的定时任务步骤是否正确排查是否任务阻塞,如果定时任务出现异常阻塞后,将不会在次执行java中多个Scheduled定时器不执行为了让Scheduled效率更高,我们可以通过两种方法将定时任务变成…...

Android复习(Android基础-四大组件)—— Activity
Activity作为四大组件之首,是使用最为频繁的一种组件,中文直接翻译为"活动",不过如果被翻译为"界面"会更好理解。正常情况,除了Window,Dialog和Toast , 我们能见到的界面只有Activity。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
