代码版本管理工具 git
1. 去B站看视频学习,只看前39集:
01-Git概述(Git历史)_哔哩哔哩_bilibili
2.学习Linux系统文本编辑器的使用
vi编辑器操作指令分享 (baidu.com)
(13条消息) nano编辑器的使用_SudekiMing的博客-CSDN博客
windows下载安装
Git官方下载地址:
Git - Downloading Package
安装图解:
https://www.cnblogs.com/ximiaomiao/p/7140456.html
linux下载安装
sudo apt install git
windows下git命令与Linux一致
git 的命令
git init 初始化仓库
git clone https:// 克隆仓库
git status 查看仓库状态
git add <file/name> 添加文件到暂存区
git commit -m "文件信息" 提交更改的文件到仓库
git rm <file_name> 删除文件,然后提交,版本仓库的也删除了
git config --list 查看用户名和邮箱
git checkout -b <分支名> #创建新的分支
git branch #查看分支
git rm -r --cached <文件名> # 删除远程文件或者文件夹子
git push origin --delete <分支名> #删除远程分支
git branch -d <分支名> # 删除本地分支
git remote -v #显示远程仓库
git merge <分支名> # 合并分支
git pull # 拉取, 一般两个人同时对一个分支进行修改后,如果别人先提交的,则需要拉取下来在本地解决冲突后合并
git rebase #变基
git log #查看历史提交
git checkout <commit 序列> #回退到历史版本
git reflog # 记录每一次的命令
git branch <新分支名> <序列号> #如果回退到历史版本后更改代码了,想再次提交,则可切换到最新版本, 然后用该命令行创建新的分支
仓库
查看文件的状态 git status
把文件添加到暂存区 git add <file_name> 取消添加 git reset <file_name>
提交到本地仓库 git commit -m ""
修改的文件想要提交到仓库,必须先要添加到暂存区
git commit -a -m "" 添加到暂存区并提交到仓库
文件加入到忽略列表,不需要版本管理。创建.gitignore文件,列出要忽略的文件后缀 命令: touch .gitignore
查看远程仓库 git remote
新建的本地仓库需要关联远程仓库,才能Push ,可以关联多个远程仓库
关联远程仓库 git remote add origin < https://>
克隆仓库会把历史版本和日志信息一起复制下来
git remote rm 从本地移除远程仓库的记录
fetch抓取 pull拉取 merge合并
git fetch origin master从远程仓库获取最新版本到本地仓库,不会自动merge ,需要手动合并到工作区,git merge origin master
git pull origin master 从远程仓库获取最新版本并merge到本地仓库,
如果本地仓库不是克隆来的,并且存在文件,会报错,需要加参数: git pull origin master --allow-unrelated-histories
git push origin master 将本地仓库推送到远程仓库
分支
查看分支
列出所有分支 git branch -a
列出所有本地分支 git branch
列出所有远程分支 git branch -r
创建分支
git branch <name>
以当前分支为基础创建的,所以一般在主分支创建新分支
切换分支 git checkout <name>
推送新分支到远程仓库 git push origin <name>
合并分支
进入主分支执行git merge <name>
两分支合并,对于同一个文件不同的修改,会报错,需要自己去修改文件, 然后 git add <修改的文件名>, 说明已解决冲突 ,然后提交到本地仓库,最后推送分支到远程仓库
在合并改动之前,可以使用如下命令预览两个分支的差异:
git diff <source_branch> <target_branch>
删除本地分支
git branch -d <name> , 强制删除: git branch -D <name> ,不建议
删除远程仓库分支 git push origin -d <name>
标签
标签常用做版本名 标识
git tag <name> 创建标签
git tag 列出所有标签
git show <name> 查看标签信息
git push origin <name> 推送标签到远程仓库
git tag -d [tag] 删除本地标签
git push origin :refs/tags/[tag]
检出标签 :新建一个分支,指向某个tag, 这个分支就以那个版本为基础,
命令: git checkout -b [branch] [tag]

在ubuntu 代码版本管理流程
第一步:
安装git命令
sudo apt-get install git指定用户名和邮箱
如果是私人电脑,用你名字的拼音作为user.name ,你的邮箱作为user.email
如果是公用小电脑,用feihu作为user.name ,用123456@jqr 作为user.email
$ git config --global user.name "Your Name"
$ git config --global user.email "youremail@domain.com"
然后到代码工作区里执行命令 git init 初始化本地仓库,如果有了.git就不用执行
(如果看不到.git,按Ctrl + H 显示隐藏的文件 )
git remote 查看远程仓库,没有origin的话就添加远程仓库: git remote add origin <https://gitee.com/用户名/仓库名/树/分支> 进行关联
第二步:
在开发过程中,同分支上如果别人对远程仓库的代码进行了修改。我们就可以使用git pull拉取远程代码,就可以将别人最新修改的代码同步到我们的本地工作区。
git pull origin master --allow-unrelated-histories 拉取master分支的最新版本到本地
写代码,修改代码
git add . 把所有的文件添加到暂存区
git commit -m "信息"
信息的写法:对哪个文件进行了操作,需要注意什么
或者一个命令完成: git commit -a -m "信息" 添加到暂存区并提交到仓库
git push origin master 将本地仓库推送到远程仓库
输入你的git邮箱和密码
如果嫌每次输入git账号和密码麻烦,设置保存密码。如,将账号密码保存 30 分钟
git config --global credential.helper 'cache --timeout=1800'注意问题

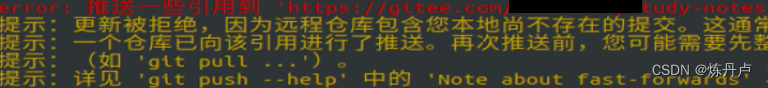
假如你新建了一个远程仓库,里面只有README.md文件,这时你在本地仓库想推送代码到远程仓库,就会报上面的错,因为远程仓库含有本地仓库不存在的文件,推送的话可能会覆盖掉远程仓库的文件。解决方法:
1.先同步git/github上的文件到本地,在本地更改将内容进行合并后再上传,依次执行下面命令:
git pull origin master --allow-unrelated-histories 拉取文件并合并到本地
如果本地仓库不是克隆来的,并且存在文件,会报错,需要加参数: git pull origin master --allow-unrelated-histories
git push origin master 推送
2.强行推送(不建议)
git push -u origin +master
强行上传会覆盖掉远程仓库的文件,不到万不得已不用
如果远程仓库的代码被别人修改过而你在修改本地代码前没有pull拉取最新的,会导致代码版本不一样,这时候会提交失败,可以 git push --force origin 分支名,这样会本地代码强制覆盖远程仓库代码(会覆盖掉别人的修改),所以每次更改代码前最好pull一下。如果远程没有这个分支,会在远程仓库新建一个。不建议强行覆盖,如果要强行覆盖,先问问你团队的人。
回溯操作:如果你pull代码后发现你的代码被其他人误操作了,可以git reset --hard HEAD^,使本地仓库当前分支回退到上一次提交的状态,回退前记得切换到相应分支。而HEAD^^表示上上次的状态,HEAD~100表示上100次的状态。也可以把HEAD换成上一步中log里的commit的序列号。
如果代码有大改,记得推送一个版本标签,方便维护版本
git tag <name> 创建标签 v1.0
git push origin <name> 推送标签到远程仓库
调试:
未完待续...
下载开源代码注意:
先查看有多少分支

git clone https://... 只会克隆 默认分支克隆所有分支,用下面命令
git clone --mirror https://...或者:
git pull --all https://...github加速:
github在国内访问是非常慢的,有时候克隆个项目都失败,git clone加速方法
1. 在执行git clone之前,执行命令:
git config --global url."https://ghproxy.com/".insteadOf https://
向git全局环境增加一个替换设置,它会自动给github的链接前面增加ghproxy.com的加速链接,从而实现快速克隆项目的目标。
第二种方式配置文件法(推荐)
在 ~/.git /config 中增加如下配置即可加速,git对Github的访问
……前面的七七八八内容不用管[url "https://ghproxy.com/https://github.com/"]insteadOf = https://github.com/(13条消息) 【git】大文件git clone不下来问题_git大文件拉不下来_xll_bit的博客-CSDN博客
Git简介 - 廖雪峰的官方网站 (liaoxuefeng.com)
相关文章:

代码版本管理工具 git
1. 去B站看视频学习,只看前39集: 01-Git概述(Git历史)_哔哩哔哩_bilibili 2.学习Linux系统文本编辑器的使用 vi编辑器操作指令分享 (baidu.com) (13条消息) nano编辑器的使用_SudekiMing的博客-CSDN博客 windows下载安装Git官…...

【计算机视觉中的 GAN 】如何稳定GAN训练(3)
一、说明 在上一篇文章中,我们达到了理解未配对图像到图像翻译的地步。尽管如此,在实现自己的超酷深度GAN模型之前,您必须了解一些非常重要的概念。如本文所提的GAN模型新成员的引入:Wasserstein distance,boundary eq…...

一文讲清楚地图地理坐标系
前言 我最近在做一个和地图有关的项目,这里本人地图采用的是mapbox,其中涉及一个功能需要根据用户输入的地点直接定位到地图上的对应的位置,本人开始想的是直接调用百度的接口根据地名直接获取坐标,发现在地图上的位置有偏移不够…...

助力青少年科技创新人才培养,猿辅导投资1亿元设立新基金
近日,在日本千叶县举办的2023年第64届国际数学奥林匹克(IMO)竞赛公布比赛结果,中国队连续5年获得团体第一。奖牌榜显示,代表中国参赛的6名队员全部获得金牌。其中,猿辅导学员王淳稷、孙启傲分别以42分、39分…...

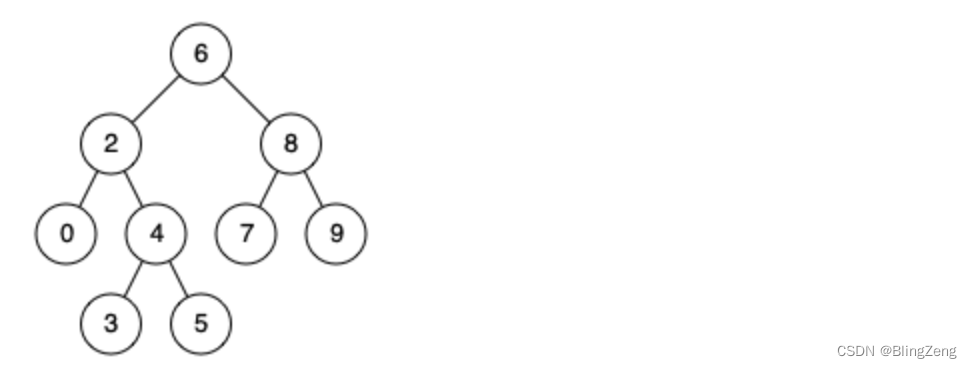
代码随想录算法训练营之JAVA|第十八天| 235. 二叉搜索树的最近公共祖先
今天是第 天刷leetcode,立个flag,打卡60天,如果做不到,完成一件评论区点赞最高的挑战。 算法挑战链接 235. 二叉搜索树的最近公共祖先https://leetcode.cn/problems/lowest-common-ancestor-of-a-binary-search-tree/descriptio…...

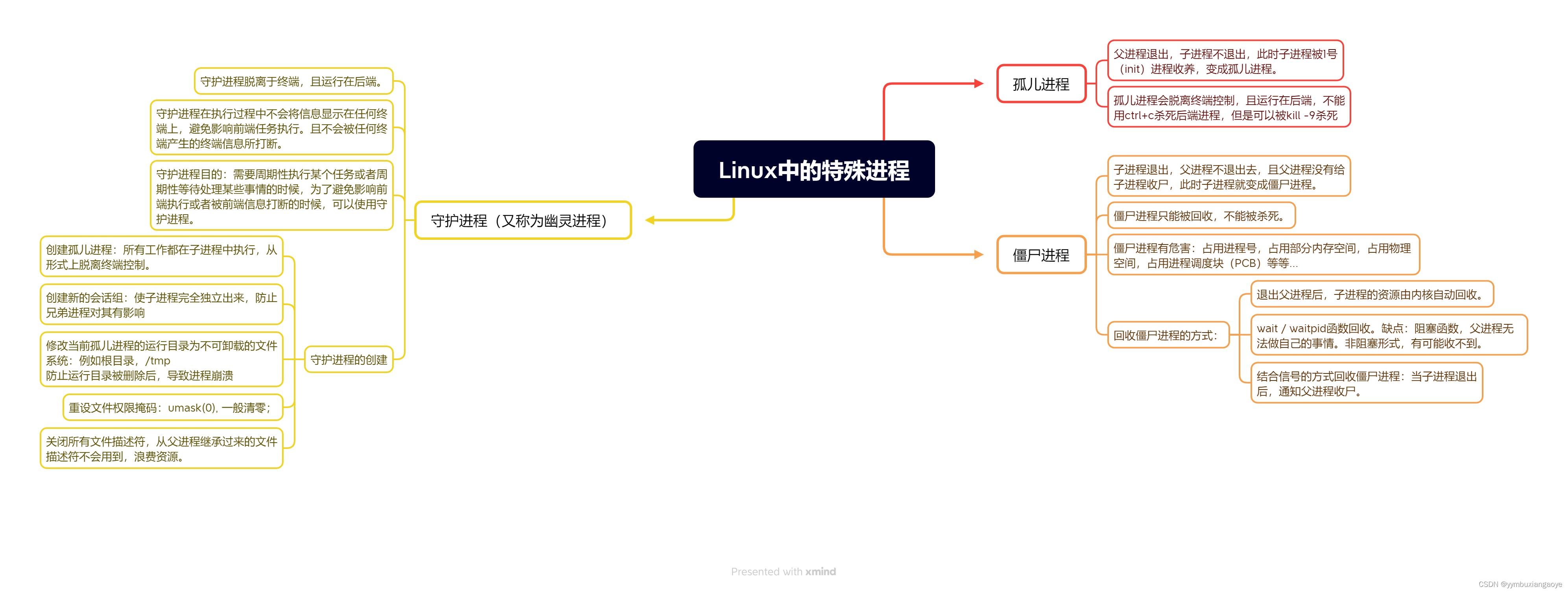
IO进程线程第五天(8.2)进程函数+XMind(守护进程(幽灵进程),输出一个时钟,终端输入quit时退出时钟)
1.守护进程(幽灵进程) #include<stdio.h> #include<head.h> int main(int argc, const char *argv[]) {pid_t cpid fork();if(0cpid){ //创建新的会话pid_t sidsetsid();printf("sid%d\n",sid);//修改运行目录为不可卸载的文件…...

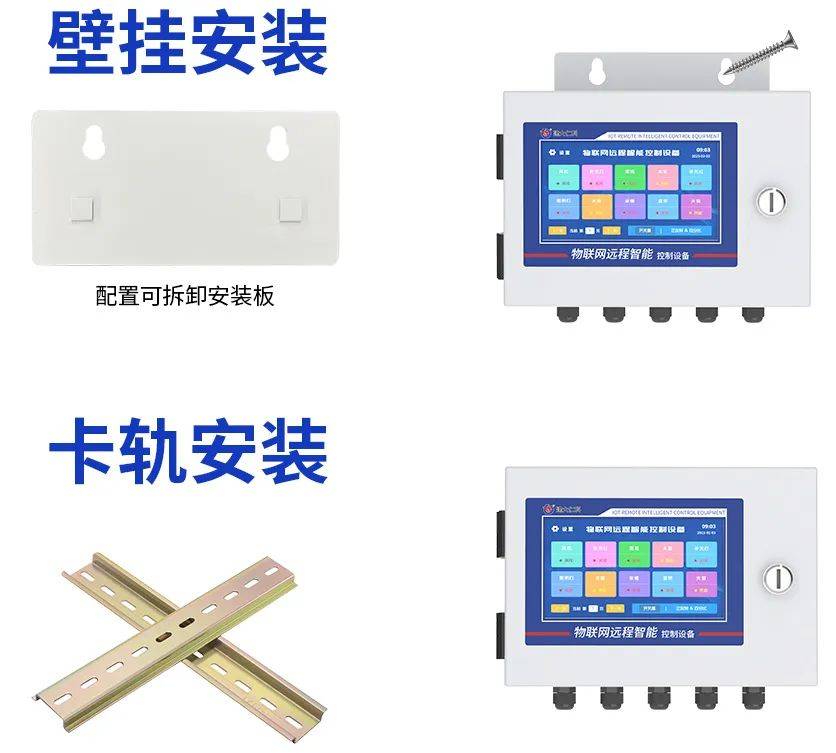
物联网远程智能控制设备——开关量/正反转百分比控制
如今生产生活的便利性极大程度上得益于控制技术的发展,它改变了传统的工作模式,并将人们从【纯劳力】中解放出来。如今,随着科学技术的进步,控制器的种类及应用领域也越来越多。 物联网远程智能控制设备就是一种新型的、能够用于…...

echarts图表基本使用
折线图 import * as echarts from echarts;const chartDom document.getElementById(main); const myChart echarts.init(chartDom); const option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{data: [820, 932, …...

排序进行曲-v1.0
排序 排序是将一组数据按照一定的规则进行排列的过程。在计算机科学中,排序是一 种常见的算法问题,通常用于对数据进行整理、查找、统计等操作。概念解读 基本概念 排序算法:排序算法是实现数据排序的具体方法。常见的排序算法包括冒泡排序…...

算法入门篇——用位运算解决一些问题
目录 1.判断一个数是2的次方数 2.统计一个数,它的二进制数中,1的个数 3.在2*(n-1)个数中,找到只出现一次的那个数 1.判断一个数是2的次方数 这个问题有好几种做法,但是最优雅的解法是用’位运算‘来做。…...

腾讯云-宝塔添加MySQL数据库
1. 数据库菜单 2. 添加数据库 3. 数据库添加成功 4. 上传数据库文件 5. 导入数据库文件 6. 开启数据库权限 7. 添加安全组 (宝塔/腾讯云) 8. Navicat 连接成功...

【雕爷学编程】MicroPython动手做(27)——物联网之掌控板小程序
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

Mysql删除重复数据通用SQL
在日常开发过程中,可能会出现一些 bug,导致 Mysql 数据库数据重复,需要删除重复数据,这里记录下删除重复数据的通用 SQL ,方便以后需要时查阅 1、写法一 DELETE t1 FROMtbl_name t1 INNER JOIN tbl_name t2 WHEREt1.…...

“快速入门Spring Boot:从零开始构建Web应用程序“
标题:快速入门Spring Boot:从零开始构建Web应用程序 摘要:本文将介绍如何使用Spring Boot从零开始构建一个简单的Web应用程序。我们将学习如何配置和启动Spring Boot应用程序,创建控制器和路由,以及如何使用模板引擎来…...

微信小程序tab加列表demo
一、效果 代码复制即可使用,记得把图标替换成个人工程项目图片。 微信小程序开发经常会遇到各种各样的页面组合,本demo为list列表与tab组合,代码如下: 二、json代码 {"usingComponents": {},"navigationStyle&q…...

深入挖掘地核和地幔之间的相互作用
一本新书介绍了我们在理解地核-地幔相互作用和共同进化方面的重大进展,并展示了提高我们对地球深层过程的洞察力的技术发展。 与地核-地幔共同演化相关的地球深层结构和动力学的图示。图片来源:白石千寻 Editors Vox是 AGU 出版部的博客。 地球深层内部很…...

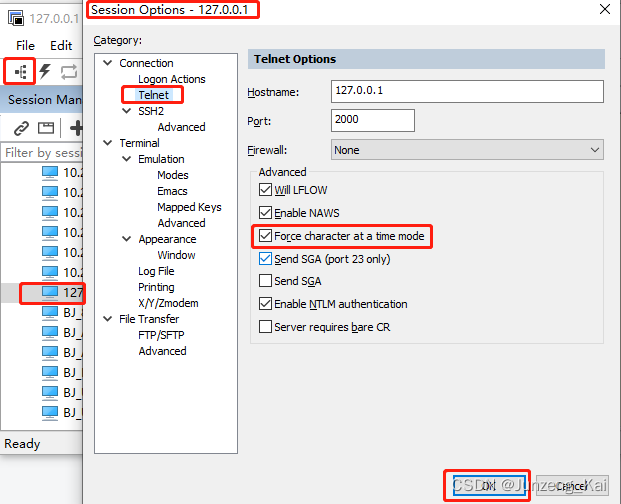
网络:SecureCRT介绍
1. 使用Tab键补全时出现^I,如下操作...

我的512天创作纪念日
眼馋csdn发的虚拟徽章,所以写此文。个人总结,无技术分享。 机缘 写代码的机缘,在于听说这个挣钱多,坐办公室,凤吹不着,雨淋不着。 而写blog的机缘,则在于是自己的技术的总结,经常是…...

mysql进阶-用户密码的设置和管理
一、修改密码 1.1 修改自己的密码 方式一: 推荐使用 alter user user() identified by 新密码;方式二: set password 新密码;演示 [rootVM-4-6-centos /]# mysql -uzhang3 -pZhangSan123456 mysql: [Warning] Using a password on the command line…...

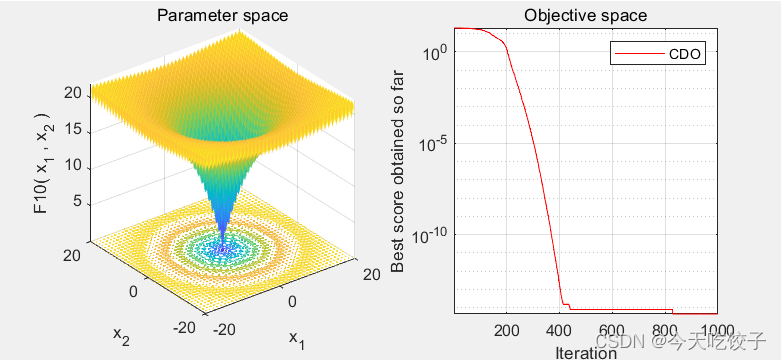
2023年最新智能优化算法之——切诺贝利灾难优化器 (CDO),附MATLAB代码和文献
切诺贝利灾难优化器Chernobyl Disaster Optimizer (CDO)是H. Shehadeh于2023年提出的新型智能优化算法。该方法是受到切尔诺贝利核反应堆堆芯爆炸而来的启发。在CDO方法中,放射性的发生是由于核的不稳定性,核爆炸会发出不同类型的辐射。这些辐射中最常见…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
