微信小程序tab加列表demo
一、效果
代码复制即可使用,记得把图标替换成个人工程项目图片。

微信小程序开发经常会遇到各种各样的页面组合,本demo为list列表与tab组合,代码如下:
二、json代码
{"usingComponents": {},"navigationStyle": "custom"
}三、xml
<!--pakagehealthy/pages/healthy_report/HealthyReportPages.wxml-->
<!-- 头部标题 -->
<view class="title_search"><view class="seeck_md"><!-- 返回 --><view class="logout" bindtap="logout"><image class="logout_ic" src="/images/msg/return_back.png"></image><text class="logout_txt">返回</text></view><!--消息--><view class="msg_title_center"><view class="msg" bindtap="open_msg"><text class="msg_txt">健康报告</text></view></view></view><view class="logout"><image class="logout_ic"></image><text class="logout_txt"></text></view>
</view><!-- 导航栏navigationbar -->
<view class='navBox'><view class='titleBox' id="allaid" bindtap='titleClick' data-idx='0'><text class="{{0 == currentIndex ? 'fontColorBox' : ''}}">评估结果</text><hr class="{{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" /></view><view class='titleBox' id="aiding" bindtap='titleClick' data-idx='1'><text class="{{1 == currentIndex ? 'fontColorBox1' : ''}}">健康指导</text><hr class="{{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " /></view><view class='titleBox' id="aidfinish" bindtap='titleClick' data-idx='2'><text class="{{2 == currentIndex ? 'fontColorBox2' : ''}}">服务推荐</text><hr class="{{2== currentIndex ? 'lineBox' : 'notLineBox'}} " /></view>
</view><!-- 内容布局 -->
<swiper class='swiperTtemBox' bindchange='pagechange' current='{{currentIndex}}'><!--评估结果 --><swiper-item class='swiperTtemBox' catchtouchmove='onTouchMove'><!-- 健康报告基本情况 --><view class="head_monitors"><view class="head_basic_info">基本情况</view><view class="head_basic_conn"><!-- 身高 --><view style="display: flex;flex-direction: column;margin-left: 20rpx;margin-right: 10rpx;"><view class="person_height" style="color: #00c6ac;font-size: 28rpx;">身高: </view><view class="person_number" style="color: #333;font-size: 28rpx;">170cm</view></view><!-- 体重 --><view style="display: flex;flex-direction: column;margin-left: 10rpx;margin-right: 10rpx;"><view class="person_height" style="color: #00c6ac;font-size: 28rpx;">体重: </view><view class="person_number" style="color: #333;font-size: 28rpx;">80kg</view></view><!-- BMI(体重/身高) --><view style="display: flex;flex-direction: column;margin-left: 10rpx;margin-right: 10rpx;"><view class="person_height" style="color: #00c6ac;font-size: 28rpx;">BMI(体重/身高): </view><view class="person_number" style="color: #333;font-size: 28rpx;">24.8</view></view><!-- 整体情况 --><view style="display: flex;flex-direction: column;margin-left: 10rpx;margin-right: 20rpx;"><view class="person_height" style="color: #00c6ac;font-size: 28rpx;">整体情况: </view><view class="person_number" style="color: #333;font-size: 28rpx;">偏胖</view></view></view></view><view style="width:92%"><scroll-view class='scbg_monitors' scroll-y='true'><block wx:for="{{4}}" wx:key="id" wx:for-item="itemName" wx:for-index="id"><view class='box'><view class='services_estimate_box'><!-- 评估box item头 --><view class='services_estimate_head'><image class="services_estimate_pic" src="/images/de.png"></image></view><!-- 评估文字内容 --><view class='services_estimate_conn'><view class="services_estimate_conn_title">中风针灸治疗</view><view class="services_estimate_conn_cont">第一,不主张吃高脂肪、高油的食物;第二,久坐、不运动的人群,肠癌发生率高,有可能的情况下尽量不开车、走路、坐公交,这样运动多了,疾病也就会减少了</view></view><!-- 评估 查看更多 --><view class='services_estimate_appoint'><view class="services_estimate_appoint_bt">查看更多</view></view></view><view wx:if="{{id!=3}}" style="margin-left: 28rpx;margin-right: 0rpx;width: 93%;border-bottom: 0.1px solid rgb(235, 232, 232);"></view></view></block></scroll-view></view></swiper-item><!-- 健康指导 --><swiper-item class='swiperTtemBox' catchtouchmove='onTouchMove'><scroll-view class='scbg' scroll-y='true'><block wx:for="{{1}}" wx:key="id" wx:for-item="itemName" wx:for-index="id"><view class='healthy_guide_box'><!--健康指导--><view class="healthy_report_title">健康指导:</view><!-- 检查报内容模块 --><view class="healthy_suggest_content">1. 确诊了原发性高血压后,几乎都需要终身服药。“几个疗程根治高血压”“不会复发”的宣传,都是骗人的。\n2. 比起血压高,血压波动危害更大,所以一定要按时按量服药,不要轻易减量或停药。目前常用的降压药,副作用少也轻,不用担心,控制好病情更要紧。3. 普通高血压人群血压要控制在140/90mmHg以下,如果合并糖尿病或肾脏疾病,要更严格。HTML 行间距的设置方法与问题 我们可以用:喝水这件事可不是多多益善,成人的肾脏每小时只能排水800到1000毫升,如果你在1小时内喝水超过1000毫升,反而会导致低钠血症,影响肾脏健康。所以,每次喝水不要超过100毫升,每小时喝水不要超过1000毫升。</view></view></block></scroll-view></swiper-item><!-- 服务推荐 --><swiper-item class='swiperTtemBox' catchtouchmove='onTouchMove'><scroll-view class='scbg' scroll-y='true'><block wx:for="{{1}}" wx:key="id" wx:for-item="itemName" wx:for-index="id"><view class='services_recommend_box'><!-- 服务推荐box item头 --><view class='serv_rec_head'><image class="services_head_pic" src="/images/de.png"></image></view><!-- 服务推荐文字内容 --><view class='serv_rec_conn'><view class="serv_rec_conn_title">中风针灸治疗</view><view class="serv_rec_conn_cont">第一,不主张吃高脂肪、高油的食物;第二,久坐、不运动的人群,肠癌发生率高,有可能的情况下尽量不开车、走路、坐公交,这样运动多了,疾病也就会减少了</view></view><!-- 服务推荐 立即预约 --><view class='serv_rec_appoint'><view class="appoint_bt">立即预约</view></view></view></block></scroll-view></swiper-item>
</swiper>四、css
/* pakagehealthy/pages/healthy_report/HealthyReportPages.wxss */
/* 头部搜索 */
/* 搜索标题 */
.title_search {background: linear-gradient(to right, #0455a7, #62c8ec);height: 170rpx;width: 100%;display: flex;flex-direction: row;align-items: flex-end;justify-content: flex-start;
}/* scroll-view去掉滚动条 */
scroll-view ::-webkit-scrollbar {display:none;width:0;height:0;color:transparent;
}.seeck_md {display: flex;flex-direction: row;width: 100%;justify-content: flex-start;align-items: flex-end;
}/* 消息 */
.msg {width: 180rpx;height: 90rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 0rpx;margin-left: 30rpx;}.msg_title_center {width: 100%;display: flex;flex-direction: row;justify-content: center;
}.msg_txt {font-size: 36rpx;height: 80rpx;width: 160rpx;margin-bottom: 20rpx;align-items: center;color: #fff;display: flex;justify-content: center;
}/* 返回 */
.logout {width: 100rpx;height: 90rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 20rpx;margin-left: 30rpx;
}/* 返回图片标记 */
.logout_ic {height: 44rpx;width: 48rpx;margin-right: 2rpx;
}.logout_txt {font-size: 24rpx;height: 40rpx;width: 60rpx;margin-bottom: 10rpx;align-items: flex-start;color: #fff;display: flex;justify-content: flex-start;
}/* 搜索标题 */
/* 头部搜索 *//* tab导航栏 */
.navBox {/* 顶部tab盒子样式 */width: 100%;height: 90rpx;background: white;display: flex;flex-direction: row;align-items: center;justify-content: center;
}/* scroolview布局 */
.scbg {background-color: #EFEFEF;width: 100%;height: calc(100vh - 420rpx);left: 0rpx;right: 0rpx;top: 0rpx;padding-bottom: 10rpx;
}#aiding,
#aidfinish {margin-left: 0rpx;
}.titleBox {/* 未选中文字的样式 */color: rgb(168, 170, 175);font-size: 30rpx;display: flex;flex-direction: column;align-items: center;justify-content: flex-end;width: 250rpx;height: 100%;
}.lineBox,
.notLineBox {/* 选中及未选中底线共同样式 */width: 60rpx;height: 4rpx;margin-top: 16rpx;border-radius: 4rpx;
}.lineBox {/* 选中底线样式 */background: #00c6ac;width: 250rpx;height: 4rpx;margin-top: 16rpx;border-radius: 4rpx;
}.notLineBox {/* 未选中底线样式 */background: transparent;width: 250rpx;height: 4rpx;
}.swiperTtemBox {/* 底部内容样式 */height: 100vh;overflow: scroll;margin: 0rpx 0rpx;background: #f0f0f0;font-size: 28rpx;
}.fontColorBox,
.fontColorBox1,
.fontColorBox2 {/* 文字默认颜色 */color: #00c6ac;
}/* 评估结果页面背景*/
.scbg_monitors {background-color: #ffffff;width: 100%;height: calc(100vh - 280rpx);left: 0rpx;right: 0rpx;top: 0rpx;margin-top: 20rpx;margin-left: 30rpx;margin-right: 30rpx;border-radius: 10rpx;padding-bottom: 10rpx;
}/* 评估结果 */
/* 基本情况 模块*/
.head_monitors {background-color: #fff;margin-top: 20rpx;height: 170rpx;margin-left: 30rpx;margin-right: 30rpx;border-radius: 10rpx;
}/* 基本情况 */
.head_basic_info {font-weight: 800;font-size: 30rpx;padding-top: 20rpx;width: 100%;border-radius: 10rpx;align-items: center;justify-content: center;display: flex;
}/* 基本情况内容 */
.head_basic_conn {width: 100%;height: 90rpx;border-radius: 10rpx;flex-direction: row;display: flex;align-items: center;margin-top: 8rpx;justify-content: space-around;
}/* style="border-bottom: 0.1px solid rgb(245, 240, 240); */
.services_estimate_box {background-color: #fff;height: 150rpx;margin-left: 20rpx;margin-right:10rpx;margin-top: 20rpx;border-radius: 10rpx;display: flex;align-items: center;flex-direction: row;
}/* 评估结果 */
.services_estimate_head {height: 150rpx;width: 120rpx;display: flex;align-items: center;justify-content: center;padding-left: 0rpx;border-radius: 10rpx;
}.services_estimate_pic {height: 80rpx;width: 80rpx;border-radius: 40srpx;
}.services_estimate_conn {width: 100%;height: 160rpx;
}.services_estimate_conn_title {margin-top: 20rpx;margin-left: 20rpx;font-weight: 600;font-size: 28rpx;
}/* 评估文字内容 */
.services_estimate_conn_cont {font-size: 26rpx;color: #333333;margin-top: 6rpx;margin-left: 20rpx;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}.services_estimate_appoint {width: 260rpx;height: 150rpx;border-radius: 10rpx;display: flex;flex-direction: column;align-items: center;justify-content:center;margin-bottom: 40rpx;
}.services_estimate_appoint_bt {margin-top: 20rpx;margin-right: 0rpx;text-align: center;height: 50rpx;width: 140rpx;display: flex;align-items: center;justify-content: center;font-size: 26rpx;color: #00c6ac;border-radius: 10rpx;border: #00c6ac solid 1rpx;
}/* 服务推荐item */
.services_recommend_box {background-color: #fff;height: 150rpx;margin-left: 30rpx;margin-right: 30rpx;margin-top: 20rpx;border-radius: 10rpx;display: flex;align-items: center;flex-direction: row;
}/* 服务推荐项目图片模块 */
.serv_rec_head {height: 150rpx;width: 120rpx;display: flex;align-items: center;justify-content: center;padding-left: 20rpx;border-radius: 10rpx;
}/* 服务推荐项目图片 */
.services_head_pic {height: 110rpx;width: 110rpx;border-radius: 55rpx;
}/* 服务模块 */
.serv_rec_conn {width: 100%;height: 160rpx;
}/* 服务推荐内容标题 */
.serv_rec_conn_title {margin-top: 20rpx;margin-left: 20rpx;font-weight: 600;font-size: 28rpx;
}/* 服务推荐内容描述 */
.serv_rec_conn_cont {font-size: 26rpx;color: #333333;margin-top: 6rpx;margin-left: 20rpx;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;
}/* 健康指导 */
.healthy_guide_box {background-color: #fff;margin-left: 30rpx;margin-right: 30rpx;border-radius: 10rpx;padding-left: 20rpx;padding-right: 20rpx;padding-bottom: 20rpx;
}/* 健康指导标题 */
.healthy_report_title {width: 94%;color: #333;font-weight: bold;margin-top: 20rpx;padding-top: 20rpx;font-size: 34rpx;
}/* 健康指导内容 */
.healthy_suggest_content {color: #333;font-size: 28rpx;font-weight: 540;width: 100%;text-indent: 2em;line-height: 50rpx;margin-top: 10rpx;
}/* 服务推荐 */
.serv_rec_appoint {width: 260rpx;height: 150rpx;border-radius: 10rpx;
}/* 立即预约 */
.appoint_bt {background-color: #fcb660;margin-top: 20rpx;margin-right: 20rpx;text-align: center;height: 50rpx;display: flex;align-items: center;justify-content: center;font-size: 26rpx;color: #fff;border-radius: 10rpx;
}五、ts代码
// pakagehealthy/pages/healthy_report/HealthyReportPages.ts
Page({/*** 页面的初始数据*/data: {currentIndex: 0, //默认是待接收项},/*** 生命周期函数--监听页面加载*/onLoad() {},//点击tab时触发titleClick: function (e: any) {var that = this;this.setData({//拿到当前索引并动态改变currentIndex: e.currentTarget.dataset.idx})if (e.currentTarget.dataset.idx == 0) {} else if (e.currentTarget.dataset.idx == 1) {} else if (e.currentTarget.dataset.idx == 2) {}// console.log("======拿到当前索引并动态改变=dddd======"+e.currentTarget.dataset.idx)},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},// 返回上一级logout(){wx.navigateBack({})},/*** 用户点击右上角分享*/onShareAppMessage() {}
})相关文章:

微信小程序tab加列表demo
一、效果 代码复制即可使用,记得把图标替换成个人工程项目图片。 微信小程序开发经常会遇到各种各样的页面组合,本demo为list列表与tab组合,代码如下: 二、json代码 {"usingComponents": {},"navigationStyle&q…...

深入挖掘地核和地幔之间的相互作用
一本新书介绍了我们在理解地核-地幔相互作用和共同进化方面的重大进展,并展示了提高我们对地球深层过程的洞察力的技术发展。 与地核-地幔共同演化相关的地球深层结构和动力学的图示。图片来源:白石千寻 Editors Vox是 AGU 出版部的博客。 地球深层内部很…...

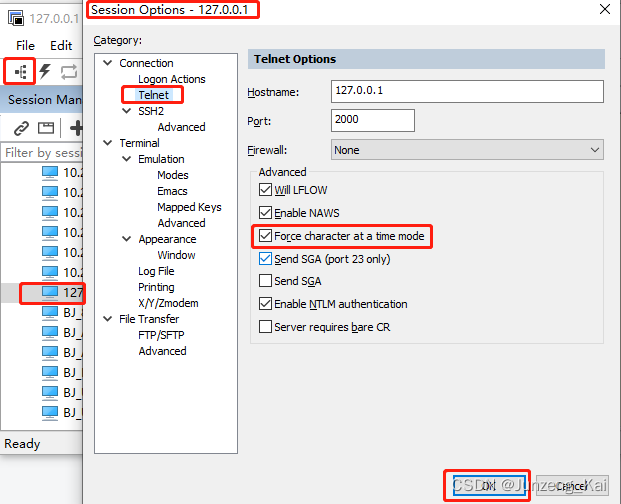
网络:SecureCRT介绍
1. 使用Tab键补全时出现^I,如下操作...

我的512天创作纪念日
眼馋csdn发的虚拟徽章,所以写此文。个人总结,无技术分享。 机缘 写代码的机缘,在于听说这个挣钱多,坐办公室,凤吹不着,雨淋不着。 而写blog的机缘,则在于是自己的技术的总结,经常是…...

mysql进阶-用户密码的设置和管理
一、修改密码 1.1 修改自己的密码 方式一: 推荐使用 alter user user() identified by 新密码;方式二: set password 新密码;演示 [rootVM-4-6-centos /]# mysql -uzhang3 -pZhangSan123456 mysql: [Warning] Using a password on the command line…...

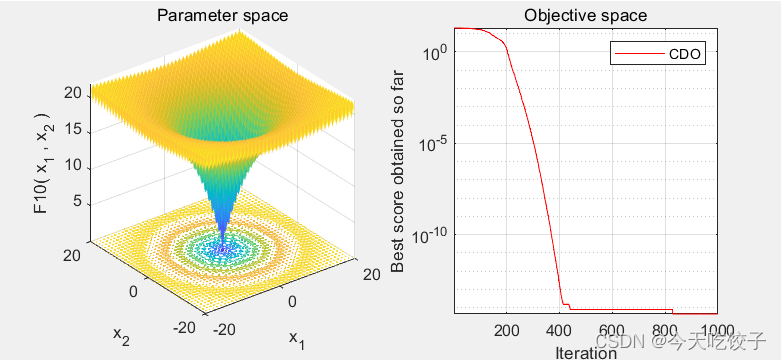
2023年最新智能优化算法之——切诺贝利灾难优化器 (CDO),附MATLAB代码和文献
切诺贝利灾难优化器Chernobyl Disaster Optimizer (CDO)是H. Shehadeh于2023年提出的新型智能优化算法。该方法是受到切尔诺贝利核反应堆堆芯爆炸而来的启发。在CDO方法中,放射性的发生是由于核的不稳定性,核爆炸会发出不同类型的辐射。这些辐射中最常见…...

uniapp跨域解决
uniapp跨域解决 跨域是什么 跨域指的是浏览器不能执行其他网站的脚本,当一个网页去请求另一个域名的资源时,域名、端口、协议任一不同,就会存在跨域。跨域是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。 报错…...

力扣-94、144、145-前中后序遍历
二叉树遍历方法总结 二叉树的遍历总体上分为深度优先遍历和广度优先遍历。常见的前中后序三种遍历方式就属于深度优先遍历,遍历过程中是顺着一条路径一直遍历到空节点然后向上回溯继续顺着遍历上一个节点的其他方向。层序遍历属于广度优先遍历,先遍历完同…...

什么是线程?为什么需要线程?和进程的区别?
目录 前言 一.线程是什么? 1.1.为什么需要线程 1.2线程的概念 1.3线程和进程的区别 二.线程的生命周期 三.认识多线程 总结 🎁个人主页:tq02的博客_CSDN博客-C语言,Java,Java数据结构领域博主 🎥 本文由 tq02 原创…...

【业务功能篇61】SpringBoot项目流水线 dependencyManagement 标签整改依赖包版本漏洞问题
业务场景:当前我们项目引入了公司自研的一些公共框架组件,比如SSO单点登录jar包,文件上传服务jar包等公共组件,开发新功能,本地验证好之后,部署流水线,报出一些jar包版本的整改漏洞问题…...

uniapp使用getStorage对属性赋值无效
1正常set(get)storage都是可以正常使用的 2.但对属性进行赋值的时候,却发现this.name并没有发生变化 3. 在里面打印this发现,在set*getStorage中并不能拿到this. 4.优化代码 这样就可以给this.name成功赋值...

20230802-下载并安装android-studio
下载 android-studio 安装包 https://developer.android.google.cn/studio/ 安装android-studio 双击安装包 D:\Android Studio...
)
python 第九章 —— GUI界面开发(tkinter详解)
文章目录 前言一、GUI与CLI对比二、GUI原理三、tkinter基本使用1.主窗口2.控件(1)button(2)布局(3)Frame(以微信布局为例)(4)Label(5)Entry(6)Text(7)Checkbutton(8)Radiobutton(9)Listbox(10)Scrollbar(11)Canvas...

线段树合并例题
https://www.luogu.com.cn/problem/P3224 1. 永无乡 题意: 给 n 个岛屿,每个岛有一个标号,初始修有 m 条路,有两个操作,操作1 为 给两个岛屿之间修路,操作2为求出 所有能从当前岛屿到达的岛 中标号第k小的…...

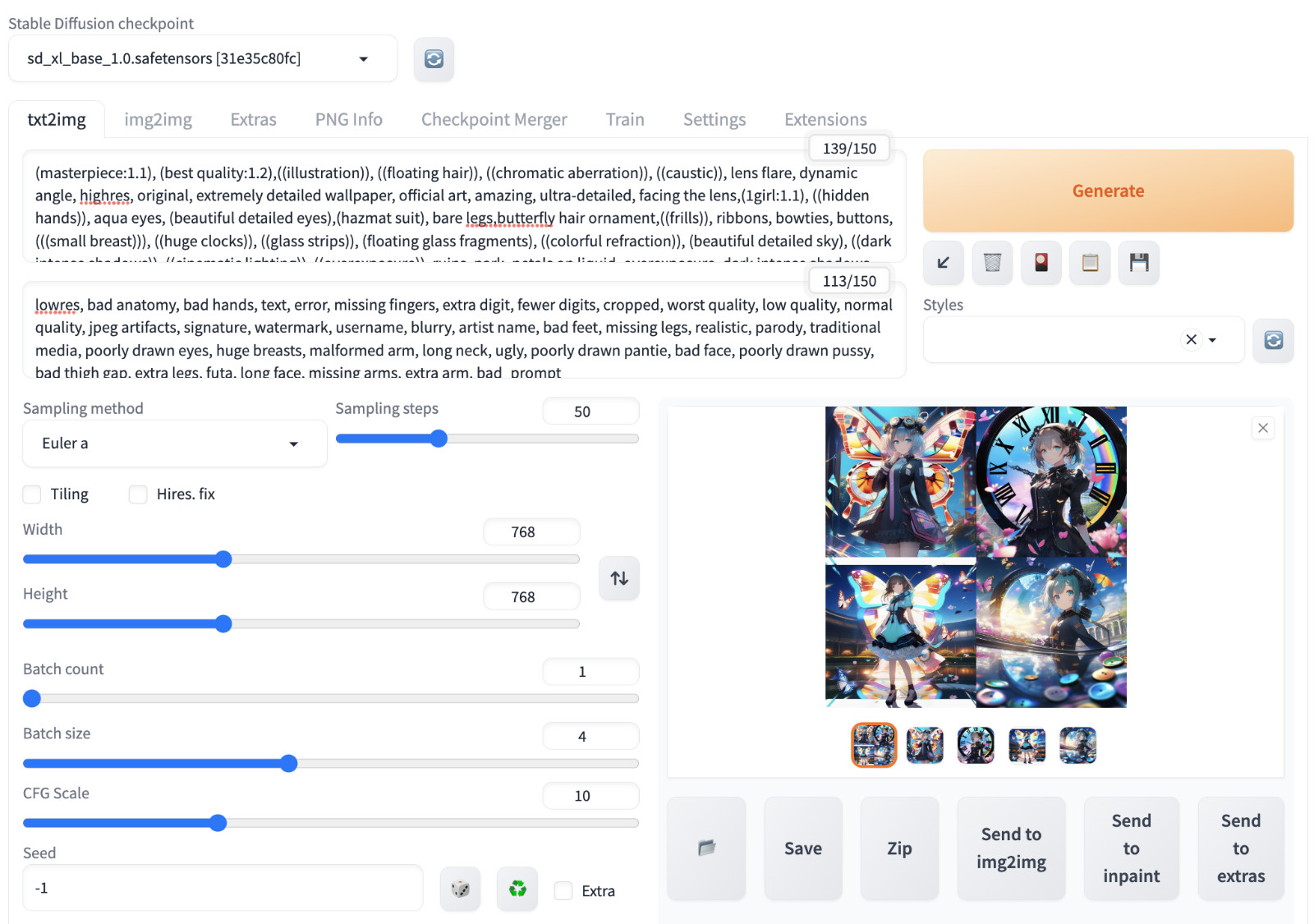
Stable Diffusion 硬核生存指南:WebUI 中的 VAE
本篇文章聊聊 Stable Diffusion 生态中呼声最高、也是最复杂的开源模型管理图形界面 “stable-diffusion-webui” 中和 VAE 相关的事情。 写在前面 Stable Diffusion 生态中有一个很重要的项目,它对于 SD 生态繁荣做出的贡献可以说居功至伟,自去年八月…...
)
vue项目 前端加前缀(包括页面及静态资源)
具体步骤 Vue 中配置 (1)更改router模式,添加前缀 位置:router文件夹下面的index.js const router new Router({base: /nhtjfx/, // 路由前缀mode: history, // 采用history模式URL的路径才跟配置的对应上,不然UR…...

使用文心一言等智能工具指数级提升嵌入式/物联网(M5Atom/ESP32)和机器人操作系统(ROS1/ROS2)学习研究和开发效率
以M5AtomS3为例,博客撰写效率提升10倍以上: 0. Linux环境Arduino IDE中配置ATOM S3_zhangrelay的博客-CSDN博客 1. M5ATOMS3基础01按键_zhangrelay的博客-CSDN博客 2. M5ATOMS3基础02传感器MPU6886_zhangrelay的博客-CSDN博客 3. M5ATOMS3基础03给RO…...

【Rust 基础篇】Rust动态大小类型:理解动态大小类型与编写安全的代码
导言 Rust是一种以安全性和高效性著称的系统级编程语言,其设计哲学是在不损失性能的前提下,保障代码的内存安全和线程安全。在Rust中,动态大小类型(DST)是一种特殊的类型,它的大小在编译时无法确定&#x…...

【Python】使用nuitka打包Python程序为EXE可执行程序
1.说明 写好的Python程序如果想要拿到其他电脑上运行,那还得安装一下Python环境和各种库,这是比较麻烦的,所以有必要把它打包成一个可执行的exe文件。可以打包exe的库有好多个,比如说pyinstaller、cx_Freeze等。 pyinstaller打包…...

背景图片及精灵图
.picture {width: 48px;height: 48px;background-image: url(../images/精灵图-侧边功能.png); }为一个有宽高的div设置了背景图片,背景图片只作用在div的content区域内,不作用在padding和border上。 知识点: 背景图使用精灵图(…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
