vue项目 前端加前缀(包括页面及静态资源)
具体步骤
Vue 中配置
(1)更改router模式,添加前缀
位置:router文件夹下面的index.js
const router = new Router({base: '/nhtjfx/', // 路由前缀mode: 'history', // 采用history模式URL的路径才跟配置的对应上,不然URL是先加/#再追加配置的地routes:[...]});
(2)实现静态文件加前缀
位置:vue.config.js
module.exports = {publicPath: '/nhtjfx/',
}
(3)nignx配置
server {listen 8088;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location /nhtjfx/ {alias /usr/local/linewell/web/nhjcfx/front/nhtjfx/;index index.html;try_files $uri $uri/ /nhtjfx/index.html;}#location / {# root /usr/local/linewell/web/nhjcfx/front/nhtjfx;#vue前端项目打包后放在这里 # root /usr/local/linewell/web/nhjcfx/front/build;# index index.html index.htm;#这个index.html 是上面dist目录下的index.html# try_files $uri $uri/ /index.html; # 解决刷新出现404 # }#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
相关文章:
)
vue项目 前端加前缀(包括页面及静态资源)
具体步骤 Vue 中配置 (1)更改router模式,添加前缀 位置:router文件夹下面的index.js const router new Router({base: /nhtjfx/, // 路由前缀mode: history, // 采用history模式URL的路径才跟配置的对应上,不然UR…...

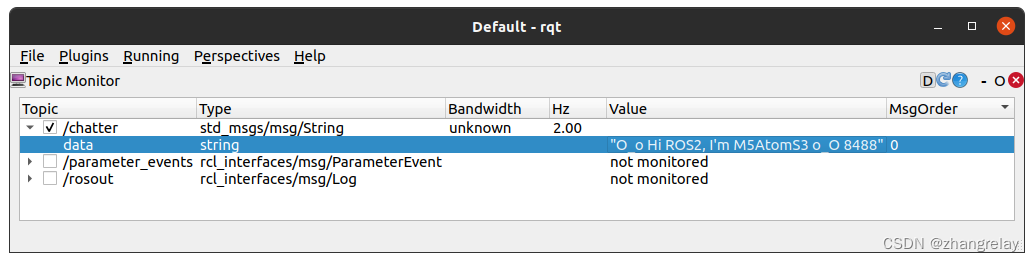
使用文心一言等智能工具指数级提升嵌入式/物联网(M5Atom/ESP32)和机器人操作系统(ROS1/ROS2)学习研究和开发效率
以M5AtomS3为例,博客撰写效率提升10倍以上: 0. Linux环境Arduino IDE中配置ATOM S3_zhangrelay的博客-CSDN博客 1. M5ATOMS3基础01按键_zhangrelay的博客-CSDN博客 2. M5ATOMS3基础02传感器MPU6886_zhangrelay的博客-CSDN博客 3. M5ATOMS3基础03给RO…...

【Rust 基础篇】Rust动态大小类型:理解动态大小类型与编写安全的代码
导言 Rust是一种以安全性和高效性著称的系统级编程语言,其设计哲学是在不损失性能的前提下,保障代码的内存安全和线程安全。在Rust中,动态大小类型(DST)是一种特殊的类型,它的大小在编译时无法确定&#x…...

【Python】使用nuitka打包Python程序为EXE可执行程序
1.说明 写好的Python程序如果想要拿到其他电脑上运行,那还得安装一下Python环境和各种库,这是比较麻烦的,所以有必要把它打包成一个可执行的exe文件。可以打包exe的库有好多个,比如说pyinstaller、cx_Freeze等。 pyinstaller打包…...

背景图片及精灵图
.picture {width: 48px;height: 48px;background-image: url(../images/精灵图-侧边功能.png); }为一个有宽高的div设置了背景图片,背景图片只作用在div的content区域内,不作用在padding和border上。 知识点: 背景图使用精灵图(…...

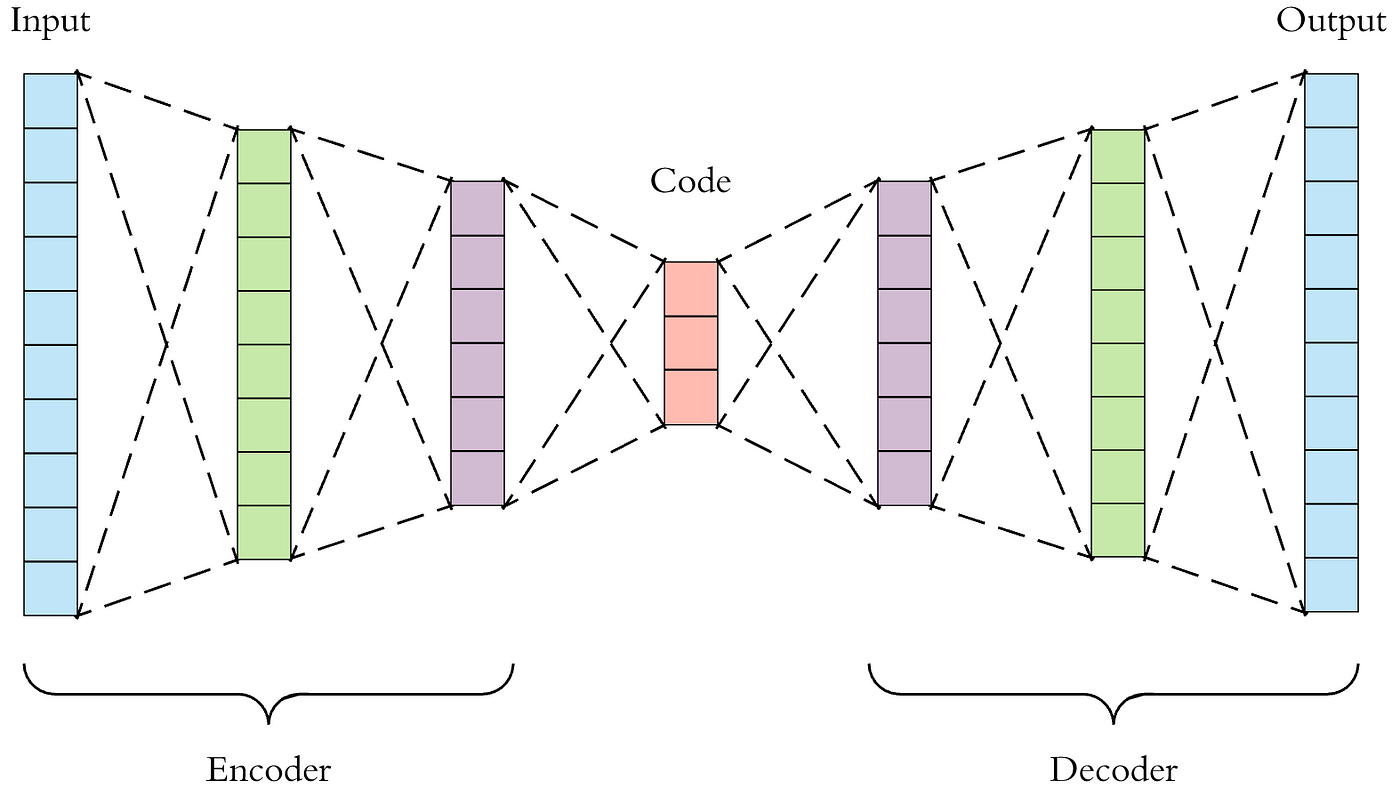
简要介绍 | 生成模型的演进:从自编码器(AE)到变分自编码器(VAE)和生成对抗网络(GAN),再到扩散模型
注1:本文系“简要介绍”系列之一,仅从概念上对生成模型(包括AE, VAE, GAN,以及扩散模型)进行非常简要的介绍,不适合用于深入和详细的了解。 生成模型的演进:从自编码器(AE)到变分自编码器(VAE)和生成对抗网络(GAN),再到扩散模型 一、背景介绍 生成模型在机器学习领域…...

8.2Thread类的常见属性
1. 2.前台线程和后台线程 前台线程:影响进程结束(如果前台线程没有执行完,进程不结束). 后台线程(守护线程):不影响线程结束. 创建线程默认是前台线程. 修改成后台线程:thread.setDaetrue);...

博客摘录「 mvvm框架工作原理及优缺」2023年7月31日
mvvm 的核心是数据劫持、数据代理、数据编译和"发布订阅模式"。 1、数据劫持——就是给对象属性添加get,set钩子函数。 ● 1、观察对象,给对象增加 Object.defineProperty ● 2、vue的特点就是新增不存在的属性不会给该属性添加 get 、 set 钩子函数。…...

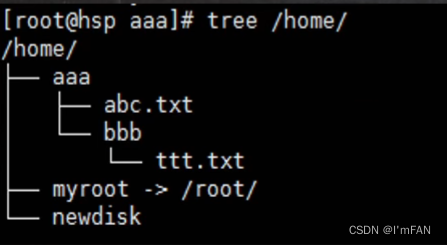
第12章 Linux 实操篇-Linux磁盘分区、挂载
12.1 Linux 分区 12.1.1 原理介绍 (1) Linux来说无论有几个分区,分给哪一目录使用,它归根结底就只有一个根目录,一个独立且唯一的文件结构, Linux中每个分区都是用来组成整个文件系统的一部分。 (2) Linux采用了一种叫“载入”的处理方法,…...

使用express搭建后端服务
目录 1 创建工程目录2 初始化3 安装express依赖4 启动服务5 访问服务总结 上一篇我们利用TDesign搭建了前端服务,现在的开发讲究一个前后端分离,后端的话需要单独搭建服务。后端服务的技术栈还挺多,有java、php、python、nodejs等。在众多的技…...

深度学习——划分自定义数据集
深度学习——划分自定义数据集 以人脸表情数据集raf_db为例,初始目录如下: 需要经过处理后返回 train_images, train_label, val_images, val_label 定义 read_split_data(root: str, val_rate: float 0.2) 方法来解决,代码如下:…...

Jmeter性能测试之正则表达式提取器
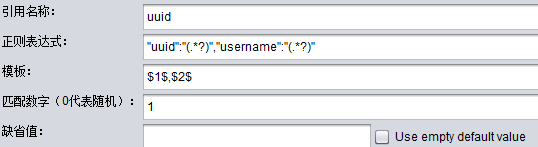
目录 前言 1. Jmeter正则表达式提取器 2. 入门实例 3. 进阶实例 前言 Jmeter正则表达式提取器属于Jmeter后置处理器(post processors)的一种,用于将取样器请求到的结果以正则表达式的方式读取出来。 1. Jmeter正则表达式提取器 1. 作用…...
)
浅谈Kubernetes中Service网络实现(服务发现)
目录 CoreDNS(Kube-DNS) Kube-proxy kube-proxy的三种实现模式 iptables模式 IPVS模式 之前的文章介绍了Kubernetes中基于service实现了集群内部的网络通信,这篇文章详细聊一下Kubernetes中的Service网络本身又是如何实现的。...

【重造轮子】golang实现可重入锁
造个可重入锁的轮子 介绍目标 正文sync.Mutexsync.Mutex介绍多协程计数器demo多协程计数器加锁 源码剖析Mutex数据结构Lock()加锁核心逻辑 UnLock() 重入锁与可重入锁魔改 sync.Mutex 参考文档 介绍 开新坑啦!! 从这篇文章开始,尝试造轮子&a…...

torch显存分析——对生成模型清除显存
torch显存分析——对生成模型清除显存 1. 问题介绍2. 应对方法 1. 问题介绍 本文主要针对生成场景下,如何方便快捷地清除当前进程占用的显存。文章的重点不止是对显存的管理,还包括怎样灵活的使用自定义组件来控制生成过程。 在之前的文章torch显存分析…...

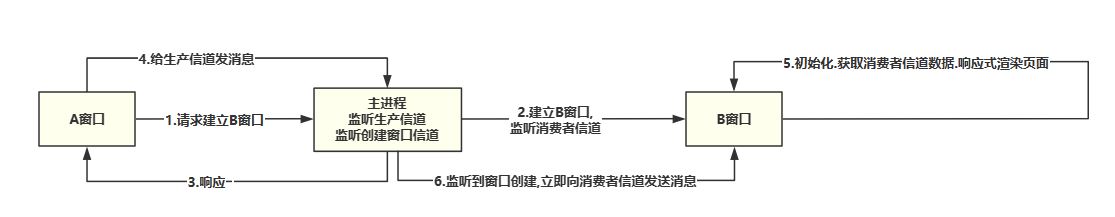
electron+vue+ts窗口间通信
文章目录 一. 目的二.逻辑分析三. 代码示例 "types/node": "^20.3.1","vitejs/plugin-vue": "^4.1.0","vueuse/electron": "^10.2.1","electron": "^25.2.0","electron-packager":…...

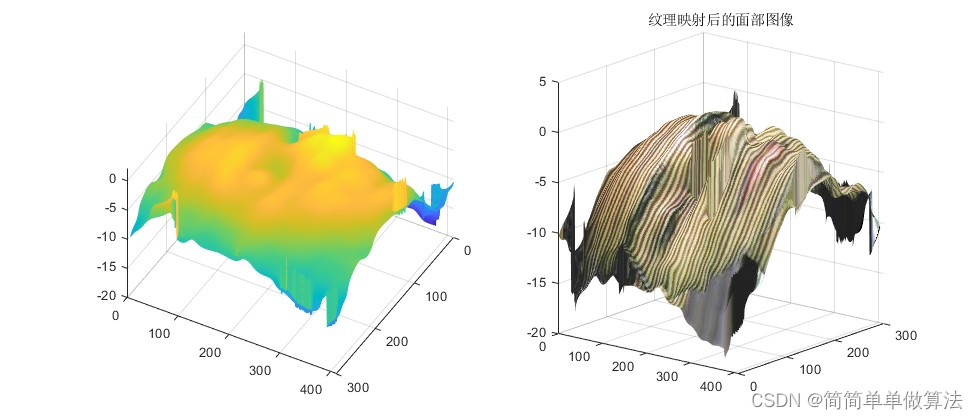
基于Fringe-Projection环形投影技术的人脸三维形状提取算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .................................................................... figure; imshow(Im…...

如何使用Webman框架实现多语言支持和国际化功能?
如何使用Webman框架实现多语言支持和国际化功能? Webman是一款轻量级的PHP框架,提供了丰富的功能和扩展性,使得开发人员能够更加高效地开发Web应用程序。其中,多语言支持和国际化功能是Web应用程序中非常重要的一项功能ÿ…...

接受平庸,特别是程序员
目录 方向一:简述自己的感受 方向二:聊聊你想怎么做 方向三:如何调整自己的心态 虽然清楚知识需要靠时间沉淀,但在看到自己做不出来的题别人会做,自己写不出的代码别人会写时还是会感到焦虑怎么办? 你是…...

HTML兼容性
文章目录 一、兼容性二、兼容问题1. 在IE6下,子级的宽度会撑开父级设置好的宽度2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以3. 在IE6、7下,元素要通过浮动排在同一排,就需…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
