torch显存分析——对生成模型清除显存
torch显存分析——对生成模型清除显存
- 1. 问题介绍
- 2. 应对方法
1. 问题介绍
本文主要针对生成场景下,如何方便快捷地清除当前进程占用的显存。文章的重点不止是对显存的管理,还包括怎样灵活的使用自定义组件来控制生成过程。
在之前的文章torch显存分析——如何在不关闭进程的情况下释放显存中,通过一个实验,分析了torch的显存占用情况,以及如何在不关闭进程的前提下,利用代码将显存释放掉。然而,在近期的实验中,却发现之前所介绍的显存释放方法对生成模型并不好用。
在前文中,所使用的方法是:
real_inputs = inputs['input_ids'][..., : 2, ...].to(model.device)
with torch.no_grad():logits = model(real_inputs, tail)
del real_inputs
del logits
torch.cuda.empty_cache()
然而,如果对生成模型,直接将model的forward替换成generate的话,即如下的替换方法,则会遇到问题。
with torch.no_grad():logits = model.generate(real_inputs)
del real_inputs
del logits
torch.cuda.empty_cache()
因为生成过程中,会有新的token生成,model.generate很可能不止一次在调用forward,所以这种方法就不灵了。
2. 应对方法
既然是模拟一边模型的forward方法,那就想办法让forward方法只被调用一次。或许直接还是使用model.forward就可以解决这个问题。但是这里我采用了另一种方法——使用Stopping Criteria。
既然只希望它生成执行一次,那就可以直接使用一个默认的criteria:
from transformers.generation.stopping_criteria import MaxNewTokensCriteria, StoppingCriteriaListempty_cache_helper = StoppingCriteriaList()
empty_cache_helper.append(MaxNewTokensCriteria(start_length=0, max_new_tokens=1))
这个东西的作用就是,最多只生成一个新的token,然后立即停止生成。
那么在清除显存时,只需要将它加上就好了:
with torch.no_grad():logits = model.generate(real_inputs, stopping_criteria=self.empty_cache_helper)
del real_inputs
del logits
torch.cuda.empty_cache()
如果不了解stopping criteria的话,可以去回顾之前的两篇文章:
以beam search为例,详解transformers中generate方法(上)
以beam search为例,详解transformers中generate方法(下)
今后的博客中,可能会结合一些例子,对自定义的logits processor和stopping criteria的使用进行介绍,感兴趣的同学可以关注一下。
相关文章:

torch显存分析——对生成模型清除显存
torch显存分析——对生成模型清除显存 1. 问题介绍2. 应对方法 1. 问题介绍 本文主要针对生成场景下,如何方便快捷地清除当前进程占用的显存。文章的重点不止是对显存的管理,还包括怎样灵活的使用自定义组件来控制生成过程。 在之前的文章torch显存分析…...

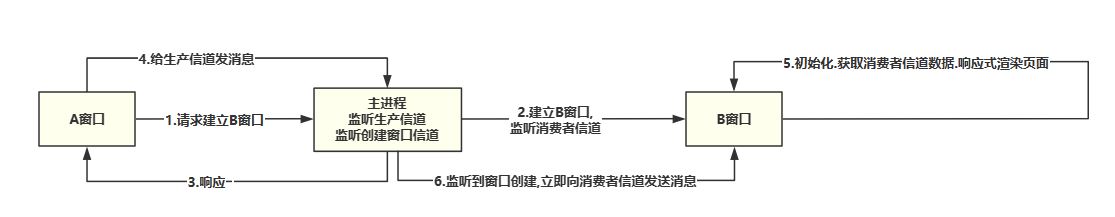
electron+vue+ts窗口间通信
文章目录 一. 目的二.逻辑分析三. 代码示例 "types/node": "^20.3.1","vitejs/plugin-vue": "^4.1.0","vueuse/electron": "^10.2.1","electron": "^25.2.0","electron-packager":…...

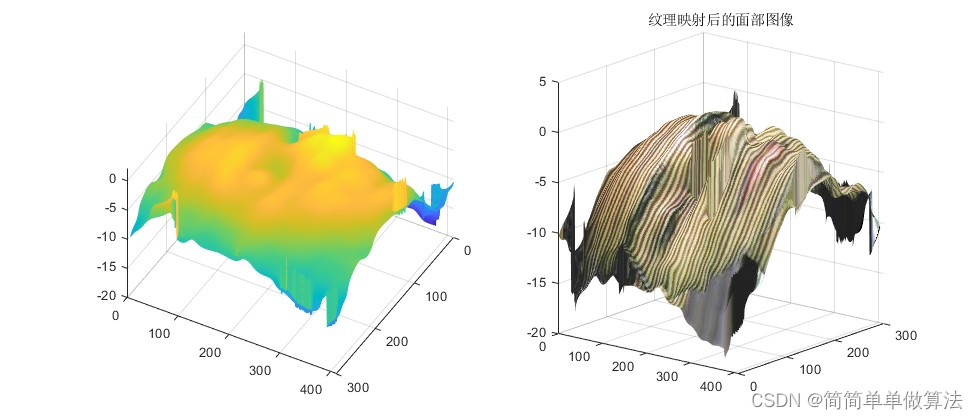
基于Fringe-Projection环形投影技术的人脸三维形状提取算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .................................................................... figure; imshow(Im…...

如何使用Webman框架实现多语言支持和国际化功能?
如何使用Webman框架实现多语言支持和国际化功能? Webman是一款轻量级的PHP框架,提供了丰富的功能和扩展性,使得开发人员能够更加高效地开发Web应用程序。其中,多语言支持和国际化功能是Web应用程序中非常重要的一项功能ÿ…...

接受平庸,特别是程序员
目录 方向一:简述自己的感受 方向二:聊聊你想怎么做 方向三:如何调整自己的心态 虽然清楚知识需要靠时间沉淀,但在看到自己做不出来的题别人会做,自己写不出的代码别人会写时还是会感到焦虑怎么办? 你是…...

HTML兼容性
文章目录 一、兼容性二、兼容问题1. 在IE6下,子级的宽度会撑开父级设置好的宽度2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以3. 在IE6、7下,元素要通过浮动排在同一排,就需…...

Java日期和时间处理入门指南
文章目录 1. 日期操作 - java.util.Date1.1 构造方法1.2 常用方法 2. 日期格式化 - java.text.SimpleDateFormat2.1 获取对象2.2 方法 3. 获取时间分量 - java.util.Calendar3.1 时间分量3.2 创建对象3.3 常用的时间分量3.4 获取时间分量3.5 设置时间分量 结语 引言:…...

anndata k折交叉
如何将anndata拆分为k份 import scanpy as sc import anndata as adclass KSplitAnndata:staticmethoddef _base_split(data: object, k: int) -> list:adata data.copy()num adata.n_obs // kadata_list []for i in range(k):if num < adata.n_obs:adata_list.appen…...

深入解析项目管理中的用户流程图
介绍用户流程图 用户流程图的定义 用户流程图(User Flow Diagram)是一种可视化工具,它描绘了用户在应用或网站上完成任务的过程。这些任务可以是购物、注册账户、查找信息等,任何需要用户交互的动作都可以在用户流程图中找到。 用户流程图的重要性 用…...

Vue使用QrcodeVue生成二维码并下载
生成二维码 1、安装qrcode.vue组件 npm install --save qrcode.vue<template><div id"app"><qrcode-vue :valuevalue :sizesize></qrcode-vue><br /></div> </template><script> //导入组件 import QrcodeVue fro…...

“用户登录”测试用例总结
前言:作为测试工程师,你的目标是要保证系统在各种应用场景下的功能是符合设计要求的,所以你需要考虑的测试用例就需要更多、更全面。鉴于面试中经常会问“”如何测试用户登录“”,我们利用等价类划分、边界值分析等设计一些测试用…...

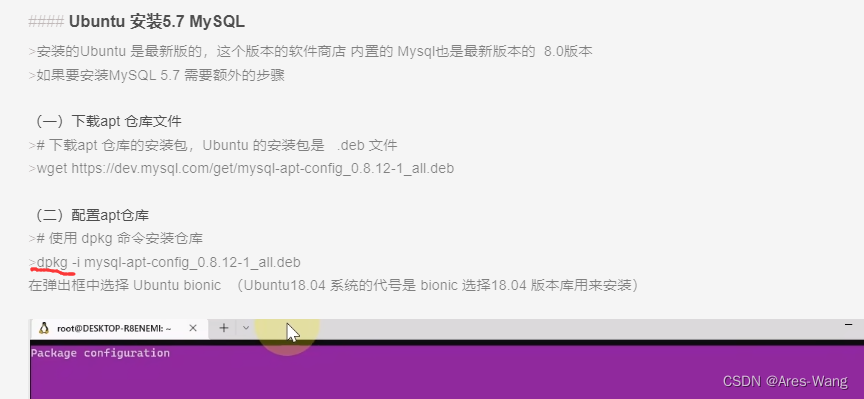
适应于Linux系统的三种安装包格式 .tar.gz、.deb、rpm
deb、rpm、tar.gz三种Linux软件包的区别 rpm包-在红帽LINUX、SUSE、Fedora可以直接进行安装,但在Ubuntu中却无法识别; deb包-是Ubuntu的专利,在Ubuntu中双击deb包就可以进入自动安装进程; tar.gz包-在所有的Linux版本中都能使用…...

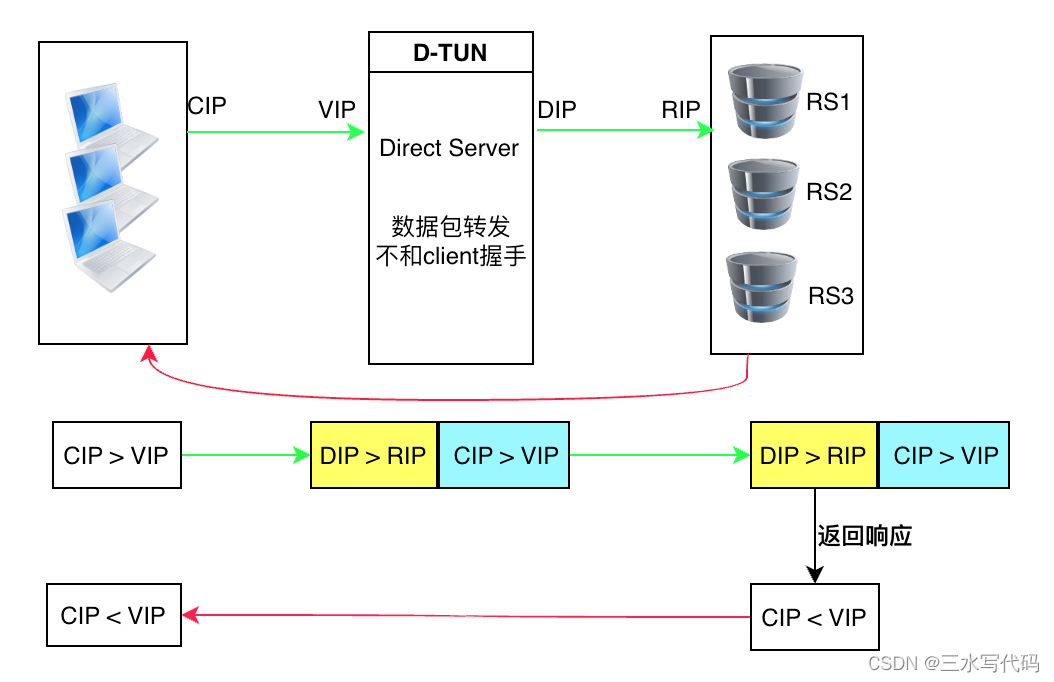
Linux lvs负载均衡
LVS 介绍: Linux Virtual Server(LVS)是一个基于Linux内核的开源软件项目,用于构建高性能、高可用性的服务器群集。LVS通过将客户端请求分发到一组后端服务器上的不同节点来实现负载均衡,从而提高系统的可扩展性和可…...

Tomcat 创建https
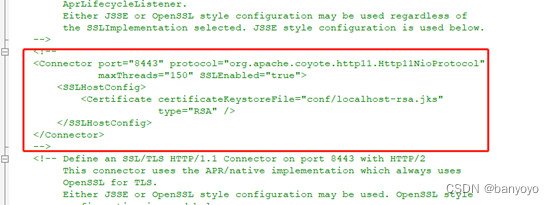
打开CMD,按下列输入 keytool -genkeypair -alias www.bo.org -keyalg RSA -keystore d:\ambition.keystore -storetype pkcs12 输入密钥库口令:123456 再次输入新口令:123456 您的名字与姓氏是什么? [Unknown]: www.ambition.com 您的组织单位名称是什么? [Unknown…...

超导电性的基本现象和相关理论
超导体 Hg 超导电性的基本现象和相关理论 超导体的基本特性 低温零电阻突变(< 10^{-23 \Omega/m}) 良导体在 10^{-10} \Omega/m临界温度迈斯纳效应 完全排磁通效应(完全抗磁性) 超导体物体内部不存在电场 第一类超导体与第二类…...
和双引号(“ “)用法的区别)
在 PHP 中单引号(‘ ‘)和双引号(“ “)用法的区别
在 PHP 中,使用单引号( )和双引号(" ")可以创建字符串。这两种引号的用法有一些区别。 单引号: 单引号用于创建简单的字符串,其中的变量和转义字符将不会被解析。单引号中的任何内容…...

SpringCloudAlibaba:服务网关之Gateway的cors跨域问题
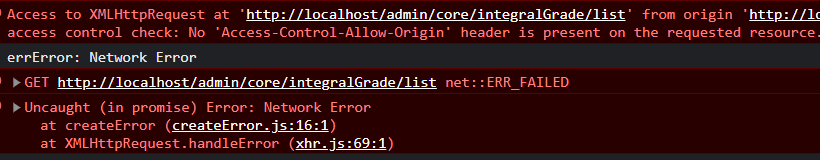
目录 一:解决问题 二:什么是跨域 三:cors跨域是什么? 一:解决问题 遇到错误: 前端请求时报错 解决: 网关中添加配置文件,注意springboot版本,添加配置。 springboo…...

react中的高阶组件理解与使用
一、什么是高阶组件? 其实就是一个函数,参数是一个组件,经过这个函数的处理返回一个功能增加的组件。 二、代码中如何使用 1,高级组件headerHoc 2,在普通组件header中引入高阶组件并导出高阶组件,参数是普…...

“从零开始学习Spring Boot:构建高效的Java应用程序“
标题:从零开始学习Spring Boot:构建高效的Java应用程序 摘要:本篇博客将带你从零开始学习如何使用Spring Boot构建高效的Java应用程序。我们将讨论Spring Boot的基本概念和特性,并提供一个简单的示例代码来帮助你入门。 正文&am…...

容器部署jenkins定时构建于本地时间不一致
1. Dockerfile FROM jenkins/jenkins:2.411-jdk11 USER root #以下生成密钥方式为旧格式,因为新格式暂不能被"Publish over SSH--->Jenkins SSH Key"功能识别 RUN ssh-keygen -q -m PEM -t rsa -b 2048 -N -f /root/.ssh/id_rsa ADD ./apache-maven…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
