electron+vue+ts窗口间通信
文章目录
- 一. 目的
- 二.逻辑分析
- 三. 代码示例
"@types/node": "^20.3.1","@vitejs/plugin-vue": "^4.1.0","@vueuse/electron": "^10.2.1","electron": "^25.2.0","electron-packager": "^17.1.1","typescript": "^5.0.2","vite": "^4.3.9","vue-tsc": "^1.4.2"
一. 目的
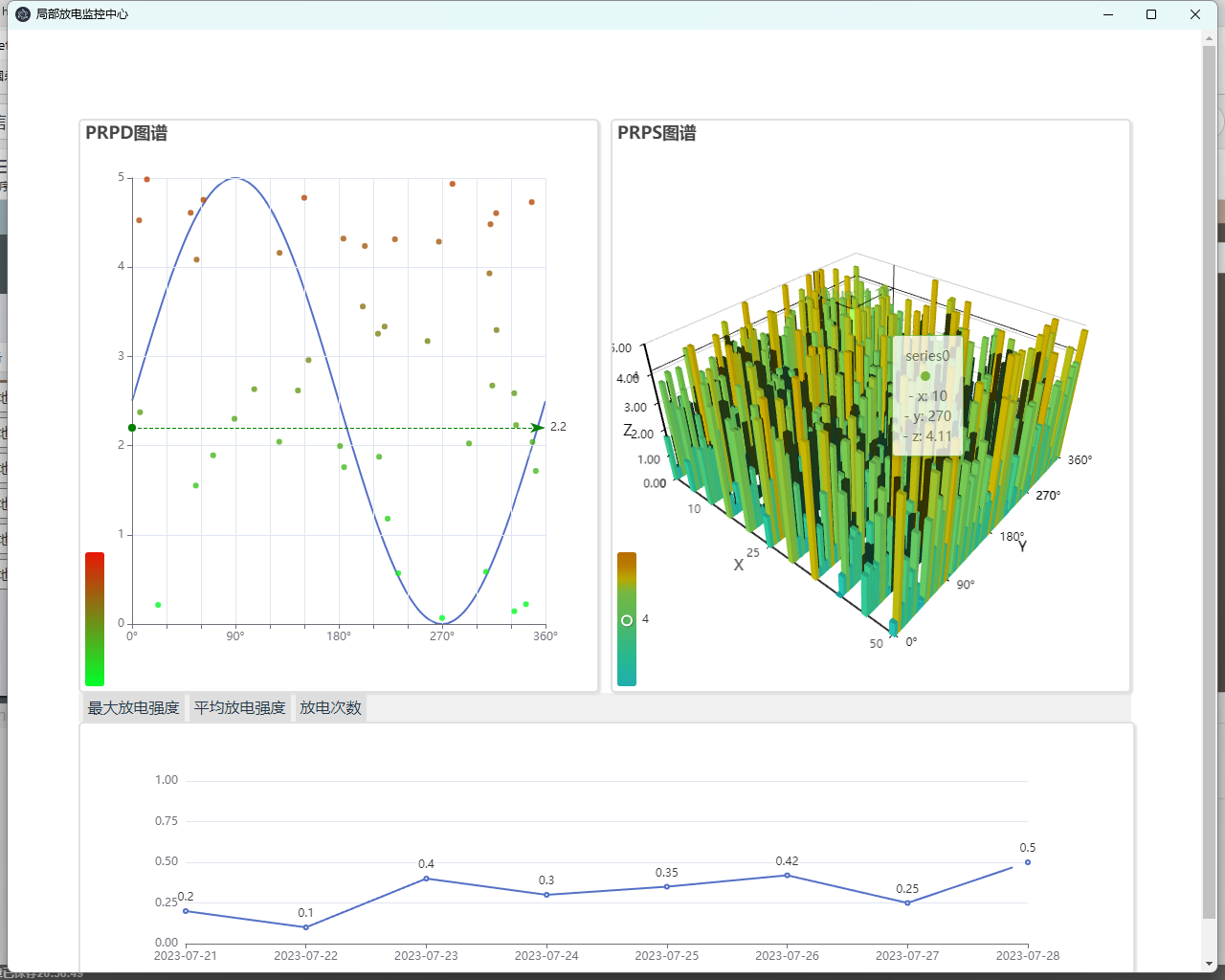
现有场景: 用户点击图,在新窗口展示实时数据


二.逻辑分析
vue作为纯渲染线程不具备操作本地数据以及窗口间通讯的功能,必须由经electron主进程解决.
因此官方为我们提供了IpcRederer向主进程发送消息的能力. 以及IpcMain主进程监听处理消息的能力.
由于ts和electron上下文隔离策略限制不允许直接使用request读取IpcRederer对象. 我们可以借助 usevue vue的第三方集成api综合库.读取ipcRederer
因此请注意
在vue渲染线程中 我们要参考的是usevue的官方文档 —> usevue
在electron主进程参考 —> electron
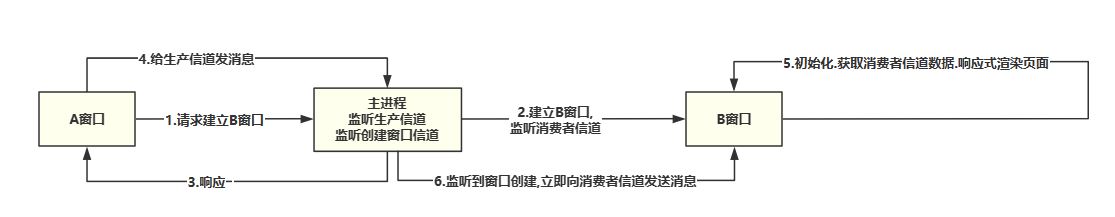
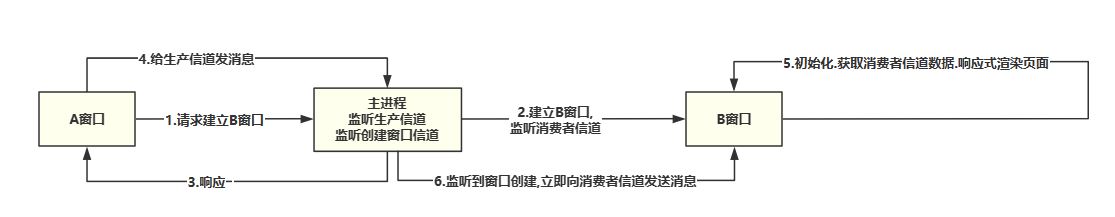
- 用户点击图谱
- A窗口向主进程发送打开B窗口请求
- 主进程收到A窗口消息, 创建B窗口.返回响应
- A窗口接收响应, 向生产者信道发送数据
- 主进程监听生产者信道接收数据,主进程将监听消息发送给消费者信道
- B窗口读取消费者信道数据

三. 代码示例
A.vue
import {useIpcRenderer} from "@vueuse/electron";
const ipcRenderer = useIpcRenderer();async function openTextBox() {await res.open()console.log(res.data.value)// 向发送数据resp.value = ipcRenderer.invoke('product-msg', res.data.value)if(resp.value){// 创建新窗口ipcRenderer.send('textBox', '/browse')resp.value=false}
}
Main.js/Main.ts 主进程
// Modules to control application life and create native browser windowconst { app, BrowserWindow, ipcMain,Menu } = require('electron')
// import './src/store/index'
const path = require('path')
// const winURL = process.env.NODE_ENV === 'development' ? 'http://localhost:8080' : `file://${path.join(__dirname, './dist/index.html')}`let mainWindow
let textdata
let atlasdata
let textBox;
function createWindow() {// Create the browser window.mainWindow = new BrowserWindow({width: 1280,height: 1024,minWidth: 600,minHeight: 600,title: '局部放电监控中心',// autoHideMenuBar: true, // 自动隐藏菜单栏webPreferences: {// 是否启用Node integrationnodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false// 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本.默认为 truecontextIsolation: false, // Electron 12 版本之后它将被默认truenodeIntegrationInWorker: true,// 禁用同源策略,允许跨域webSecurity: false,preload: path.join(__dirname, 'preload.js'),}})// and load the index.html of the app.// 访问路径,需要配合路由转发到vue页面mainWindow.loadFile('./dist/index.html')// Open the DevTools.mainWindow.webContents.openDevTools({mode:'right'})// 监听窗口关闭mainWindow.on('window-close', function () {mainWindow.close();})// 主进程上下文渲染时机 did-finish-load 窗口导航栏渲染完成触发mainWindow.webContents.on('did-finish-load', () => {console.log("主进程渲染,主窗口加载完毕")})}// 左上角导航菜单栏
const menu = Menu.buildFromTemplate([{label: app.name,submenu: [{click: () => textBox.webContents.send('customer-msg', textdata),label: 'Increment'},]}])
Menu.setApplicationMenu(menu)// 监听textBox消息
ipcMain.on('textBox', function (event, data) {console.log("接收")textBox = new BrowserWindow({width: 1280,height: 1024,minWidth: 600,minHeight: 600,parent: mainWindow, // mainWindow是主窗口frame: true, // 有边框title: '查看',autoHideMenuBar: true, // 自动隐藏菜单栏webPreferences: {// 是否启用Node integrationnodeIntegration: true, // Electron 5.0.0 版本之后它将被默认false// 是否在独立 JavaScript 环境中运行 Electron API和指定的preload 脚本.默认为 truecontextIsolation: false, // Electron 12 版本之后它将被默认truenodeIntegrationInWorker: true,// 禁用同源策略,允许跨域webSecurity: false,preload: path.join(__dirname, 'preload.js'),}})// console.log(data,"---2323---")// textBox.loadURL('http://127.0.0.1:3000/#/add') // 此处写 你要打开的路由地址textBox.loadFile('./dist/index.html', {hash: '#' + data});// 监听textBox窗口关闭textBox.on('closed', () => {textBox == null;})// Open the DevTools.textBox.webContents.openDevTools({ mode: 'right' })// textBox.webContents.on('did-finish-load', () => {// console.log("渲染进程渲染,新窗口加载完毕")// textBox.webContents.send('customer-msg', textdata)// })// did-stop-loading 打开新窗口触发3次, 关闭触发1次textBox.webContents.on('did-stop-loading', () => {console.log("渲染进程渲染,新窗口加载完毕")textBox.webContents.send('customer-msg', textdata)textBox.webContents.send('atlas-customer-msg', atlasdata)})
})// 监听 product-msg 信道消息
ipcMain.handle('product-msg', async (event, data) =>{console.log(data, "i am data")textdata = datareturn true;
});
ipcMain.handle('atlas-msg', async (event, data) =>{console.log(data, "i am atlas")atlasdata = datareturn true;
});// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(createWindow)app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', function () {if (process.platform !== 'darwin') app.quit()
})// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.B.vue
<template><span>{{ data }}</span>
</template><script setup lang="ts">
import { ref} from "vue";
import {useIpcRenderer} from "@vueuse/electron";const ipcRenderer = useIpcRenderer();const data = ref('')ipcRenderer.on('customer-msg', ((event, arg) => {data.value = arg;console.log(arg) }))
</script><style></style>
相关文章:

electron+vue+ts窗口间通信
文章目录 一. 目的二.逻辑分析三. 代码示例 "types/node": "^20.3.1","vitejs/plugin-vue": "^4.1.0","vueuse/electron": "^10.2.1","electron": "^25.2.0","electron-packager":…...

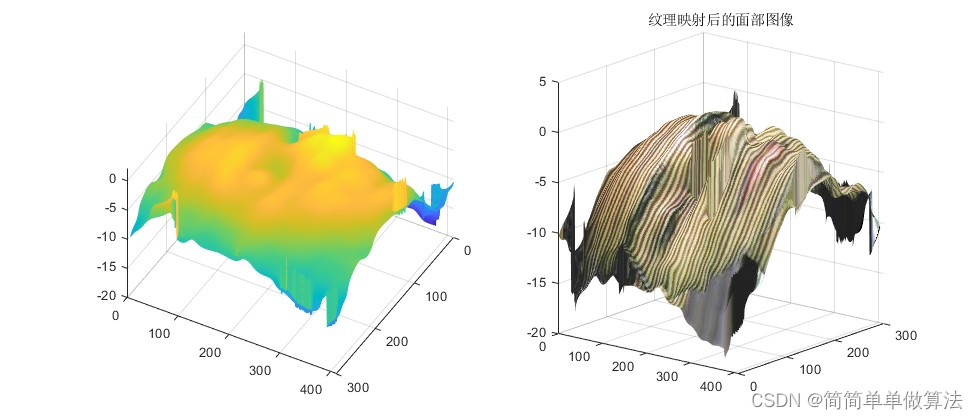
基于Fringe-Projection环形投影技术的人脸三维形状提取算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .................................................................... figure; imshow(Im…...

如何使用Webman框架实现多语言支持和国际化功能?
如何使用Webman框架实现多语言支持和国际化功能? Webman是一款轻量级的PHP框架,提供了丰富的功能和扩展性,使得开发人员能够更加高效地开发Web应用程序。其中,多语言支持和国际化功能是Web应用程序中非常重要的一项功能ÿ…...

接受平庸,特别是程序员
目录 方向一:简述自己的感受 方向二:聊聊你想怎么做 方向三:如何调整自己的心态 虽然清楚知识需要靠时间沉淀,但在看到自己做不出来的题别人会做,自己写不出的代码别人会写时还是会感到焦虑怎么办? 你是…...

HTML兼容性
文章目录 一、兼容性二、兼容问题1. 在IE6下,子级的宽度会撑开父级设置好的宽度2. IE6中,元素浮动,如果宽度需要内容撑开,需要给里面的块元素都添加浮动才可以3. 在IE6、7下,元素要通过浮动排在同一排,就需…...

Java日期和时间处理入门指南
文章目录 1. 日期操作 - java.util.Date1.1 构造方法1.2 常用方法 2. 日期格式化 - java.text.SimpleDateFormat2.1 获取对象2.2 方法 3. 获取时间分量 - java.util.Calendar3.1 时间分量3.2 创建对象3.3 常用的时间分量3.4 获取时间分量3.5 设置时间分量 结语 引言:…...

anndata k折交叉
如何将anndata拆分为k份 import scanpy as sc import anndata as adclass KSplitAnndata:staticmethoddef _base_split(data: object, k: int) -> list:adata data.copy()num adata.n_obs // kadata_list []for i in range(k):if num < adata.n_obs:adata_list.appen…...

深入解析项目管理中的用户流程图
介绍用户流程图 用户流程图的定义 用户流程图(User Flow Diagram)是一种可视化工具,它描绘了用户在应用或网站上完成任务的过程。这些任务可以是购物、注册账户、查找信息等,任何需要用户交互的动作都可以在用户流程图中找到。 用户流程图的重要性 用…...

Vue使用QrcodeVue生成二维码并下载
生成二维码 1、安装qrcode.vue组件 npm install --save qrcode.vue<template><div id"app"><qrcode-vue :valuevalue :sizesize></qrcode-vue><br /></div> </template><script> //导入组件 import QrcodeVue fro…...

“用户登录”测试用例总结
前言:作为测试工程师,你的目标是要保证系统在各种应用场景下的功能是符合设计要求的,所以你需要考虑的测试用例就需要更多、更全面。鉴于面试中经常会问“”如何测试用户登录“”,我们利用等价类划分、边界值分析等设计一些测试用…...

适应于Linux系统的三种安装包格式 .tar.gz、.deb、rpm
deb、rpm、tar.gz三种Linux软件包的区别 rpm包-在红帽LINUX、SUSE、Fedora可以直接进行安装,但在Ubuntu中却无法识别; deb包-是Ubuntu的专利,在Ubuntu中双击deb包就可以进入自动安装进程; tar.gz包-在所有的Linux版本中都能使用…...

Linux lvs负载均衡
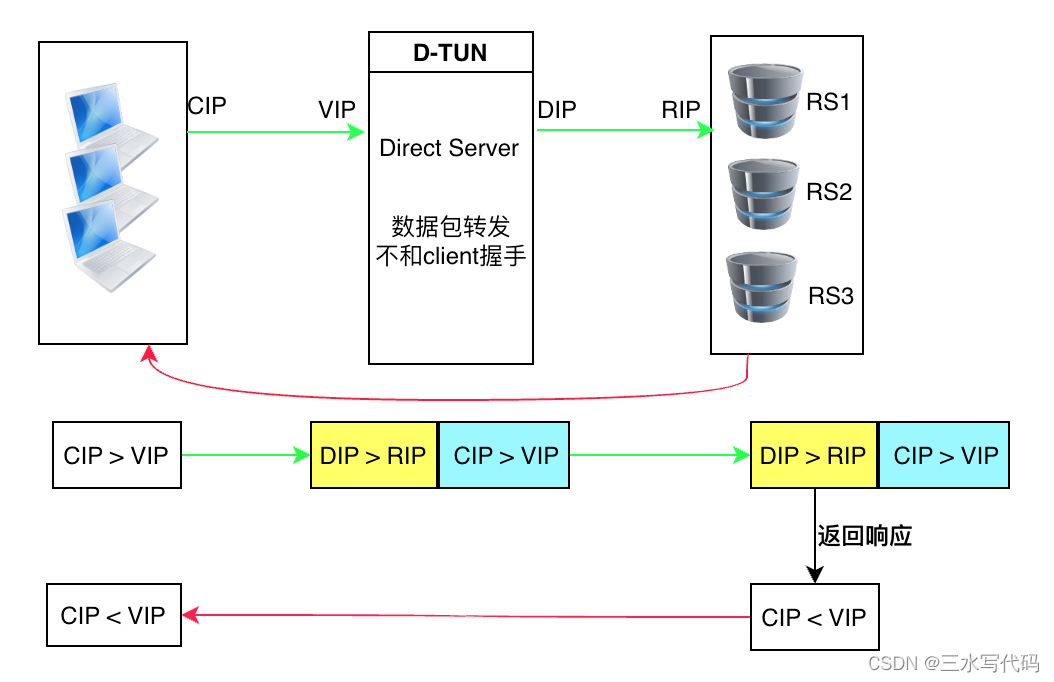
LVS 介绍: Linux Virtual Server(LVS)是一个基于Linux内核的开源软件项目,用于构建高性能、高可用性的服务器群集。LVS通过将客户端请求分发到一组后端服务器上的不同节点来实现负载均衡,从而提高系统的可扩展性和可…...

Tomcat 创建https
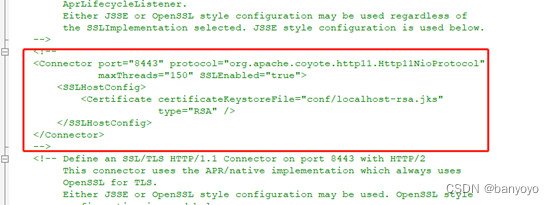
打开CMD,按下列输入 keytool -genkeypair -alias www.bo.org -keyalg RSA -keystore d:\ambition.keystore -storetype pkcs12 输入密钥库口令:123456 再次输入新口令:123456 您的名字与姓氏是什么? [Unknown]: www.ambition.com 您的组织单位名称是什么? [Unknown…...

超导电性的基本现象和相关理论
超导体 Hg 超导电性的基本现象和相关理论 超导体的基本特性 低温零电阻突变(< 10^{-23 \Omega/m}) 良导体在 10^{-10} \Omega/m临界温度迈斯纳效应 完全排磁通效应(完全抗磁性) 超导体物体内部不存在电场 第一类超导体与第二类…...
和双引号(“ “)用法的区别)
在 PHP 中单引号(‘ ‘)和双引号(“ “)用法的区别
在 PHP 中,使用单引号( )和双引号(" ")可以创建字符串。这两种引号的用法有一些区别。 单引号: 单引号用于创建简单的字符串,其中的变量和转义字符将不会被解析。单引号中的任何内容…...

SpringCloudAlibaba:服务网关之Gateway的cors跨域问题
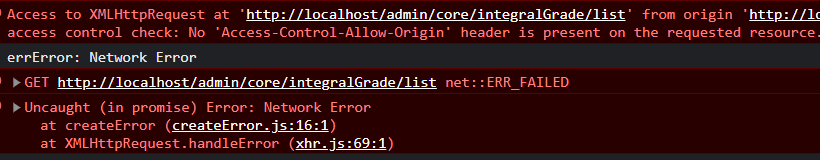
目录 一:解决问题 二:什么是跨域 三:cors跨域是什么? 一:解决问题 遇到错误: 前端请求时报错 解决: 网关中添加配置文件,注意springboot版本,添加配置。 springboo…...

react中的高阶组件理解与使用
一、什么是高阶组件? 其实就是一个函数,参数是一个组件,经过这个函数的处理返回一个功能增加的组件。 二、代码中如何使用 1,高级组件headerHoc 2,在普通组件header中引入高阶组件并导出高阶组件,参数是普…...

“从零开始学习Spring Boot:构建高效的Java应用程序“
标题:从零开始学习Spring Boot:构建高效的Java应用程序 摘要:本篇博客将带你从零开始学习如何使用Spring Boot构建高效的Java应用程序。我们将讨论Spring Boot的基本概念和特性,并提供一个简单的示例代码来帮助你入门。 正文&am…...

容器部署jenkins定时构建于本地时间不一致
1. Dockerfile FROM jenkins/jenkins:2.411-jdk11 USER root #以下生成密钥方式为旧格式,因为新格式暂不能被"Publish over SSH--->Jenkins SSH Key"功能识别 RUN ssh-keygen -q -m PEM -t rsa -b 2048 -N -f /root/.ssh/id_rsa ADD ./apache-maven…...

生成指定网段的IP字典自动化脚本
目录 1.前言 2.生成指定网段的IP字典自动化脚本 1.前言 在可回显的服务端跨站请求伪造(SSRF)漏洞中,我们通常会利用该漏洞进行内网资产探测。最近正好碰到了。写了一个小脚本。 2.生成指定网段的IP字典自动化脚本 脚本可指定协议、IP段、和端口生成字典。 get-Intranet-A…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...

WinUI3开发_使用mica效果
简介 Mica(云母)是Windows10/11上的一种现代化效果,是Windows10/11上所使用的Fluent Design(设计语言)里的一个效果,Windows10/11上所使用的Fluent Design皆旨在于打造一个人类、通用和真正感觉与 Windows 一样的设计。 WinUI3就是Windows10/11上的一个…...

Python打卡训练营学习记录Day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
