JQuery工具框架
JQuery工具框架
直接使用js编程比较麻烦,而且还必须考虑浏览器的差异性。
为了简化javascript的开发,一些javascript库诞生了。当今流行的javascript库有:jQuery诞生于2005
年,Dojo、 EXT_JS、DWR、YUI…
jQuery是John Resig在2006年初创建的,对使用Javascript开发进行简化的框架(库、官方定义),能
解决DOM脚本和Ajax开发中重复的工作
- 其宗旨是: Write Less,Do More
- 它是轻量级的js库(压缩后只有21k),这是其他js库所不及的!它兼容各大浏览器(甚至是怪异的
IE6!,JQuery1) - jQuery是一个挺好的轻量级的JS框架,能帮助程序员快速的开发JS应用,并在一定程度上改变了编写JS代码的习惯
JQuery基本使用
首先需要导入jQuery类库,也可以使用webjars的方式由maven进行管理
- 可以下载jQuery类库,并在本地导入
- 下载时有2个版本,一个是mini版一般用于生产环境,文件体积较小,没有提示信息,甚至没
有换行;一个是开发版,其中包含有日志显示和提示信息,所以开发中一般使用开发版 - 官方网站 jquery.com
- 下载时有2个版本,一个是mini版一般用于生产环境,文件体积较小,没有提示信息,甚至没
- 在连网状态下,直接导入远程jQuery类库
<script src="jslib/jquery-3.6.3.js"></script>
<p id="show">
飞雪连天射白鹿<br/>
笑书神夏一臂猿<br/>
</p>
<script>
window.onload=function(){
$('#show')
.slideUp('slow') //slideUp() 方法用于向上滑动元素
.slideDown('slow'); //slideDown() 方法用于向下滑动元素
}
</script>
用途
- 解决浏览器兼容性问题:兼容CSS3,还兼容各种浏览器IE 6.0+, FireFox1.5+, Safari 2.0+, Opera
9.0+等。【如果需要使用较为古老的浏览器则需要考虑所使用的jquery版本】 - 使用户能更方便地处理HTML文档、事件、实现动画效果,并且方便地为网站提供Ajax交互
<script>$(function(){alert(“test”);})</script>
window.onload用于定义页面加载完毕则执行回调函数 window.οnlοad=function(){}
(function())实际上是(function(){})实际上是(function())实际上是(document).ready(function(){})的缩写,表示的是在当前页面的DOM加
载完毕则立即执行的回调函数<p id="show"> 飞雪连天射白鹿<br/> 笑书神夏一臂猿<br/> </p> <button id="btn1">显示</button> <script> $(function (){ $('#show').hide(); //隐藏指定id=show的元素 $('#btn1').click(function(){ //给id=btn1添加点击事件处理函数 $('#show').show(); //显示id=show的元素 }); }); </script>区别:
window.onload或者使用 定义页面加载完毕后执行的回调函数,页面加载完
毕不等于渲染显示完毕,这个函数只能定义一个,如果多次定义则最后一次定义生效,其他无效
jquery中的(function())或者(function())或者(function())或者(document).ready(function(){})用于定义DOM加载完毕后执行的回
调函数,可以定义多次,都会执行
在编程过程中经常会使用定位器用于查找指定的页面元素,基础语法 $(expression,[context]) 接收
一个包含 CSS 选择器的字符串,然后用这个字符串去匹配一组元素。jQuery 的核心功能都是通过这个函数实现的
功能
- 获取页面的部分内容
<p id="p1">一段文本信息</p> <buton id="btn1">获取显示文本内容</buton> <script> $(function(){ $('#btn1').click(function(){ alert($('#p1').html()); //获取id=p1中的innerHTML内容 }); }); </script>
- 修改页面的外观
<p id="p1">一段文本信息</p>
<buton id="btn1">获取显示文本内容</buton>
<script>
$(function(){
$('#btn1').click(function(){
$('#p1').css('background-color','red');
});
});
</script>
- 修改页面的内容
<p id="p1">一段文本信息</p>
<buton id="btn1">获取显示文本内容</buton>
<script>
$(function(){
$('#btn1').click(function(){
$('#p1').html('新的显示内容'); //如果使用html()则是获取内容,如果使用
html(参数)则是修改内容,对应innerHTML
});
});
</script>
- 在页面中响应用户的交互
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲btn1').click(fu…(‘#btn1’).click();则是触发一次
点击事件
- 给页面加上动画
show/hide显示或者隐藏,slidexxx滑动显示 - 无刷新返回服务器端的信息
.ajax()功能较为丰富的ajax函数,.ajax()功能较为丰富的ajax函数,.ajax()功能较为丰富的ajax函数,.get或者$.post等 - 还提供改进基本的 JavaScript 结构,如迭代和数组操作。实际上将更改编写JS代码的方式
<script>
$(document).ready(function(){
$("button").click(function(){ //通过标签名称定为页面元素,查找所有的
button标签;给button添加click点击事件处理函数
$("li").each(function(){ //获取所有的li标签,.each循环遍历每个
li元素
alert($(this).text()) $(this)获取被遍历的当前元素,text()
获取内部的文本信息,类似于innerText
});
});
});
</script>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
AJAX常见属性配置
- url规定发送请求的 URL。默认是当前页面
- type规定请求的类型(GET 或 POST),默认使用GET提交。
- async布尔值,表示请求是否异步处理。默认是 true。
- data规定要发送到服务器的数据
- dataType预期的服务器响应的数据类型
- error(xhr,status,error)如果请求失败要运行的函数
- success(result,status,xhr)当请求成功时运行的函数。
在具体的开发中使用单一字符串返回数据内容比较少,所以具体开发中一般会自定义一个JsonResult
类,其中封装所需要返回的数据,最后在Controller方法上添加@ResponseBody使其以json格式返回
@Data
public class JsonResult implements Serializable {
private int code; //人为自定义的响应状态码,不是http规范中的响应状态码
private boolean success;//用于表示处理是否成功
private String message; //响应的提示信息
private Object data;//响应数据
}
控制器
@Controller
public class UserController {
@ResponseBody
@GetMapping("/exists")
public String exists(String username){
String msg="";
if("yanjun".equals(username))
msg="<font color=red>用户名称已经被占用</font>";
else
msg="<font color=blue>用户名称可以使用</font>";
return msg;
}
@ResponseBody
@PostMapping("/add")
public JsonResult add(String username, String password){
System.out.println(username+"-->"+password);
return JsonResult.success("新增用户成功");
}
}
页面中使用ajax
<form id="frm1">
<input id="username" name="username"/><span id="err"></span><br/>
<input type="password"/><br/>
</form>
<button id="btn1">提交数据</button>
<script src="jslib/jquery-3.6.3.js"></script>
<script>
$(function () {
$('#username').blur(function () {// 给id=username的元素上添加
onblur=function(){}
//获取数据,可以使用CSS定位器查找元素,也可以使用this
var uname = $('#username').val(); //相当于于针对元素调用value,获取
用户输入的数据
if (uname == '') {
$('#err').html('<font color=red>用户名称不能为空!</font>')
} else {
$.get('exists', {username: uname}, function (data) {
$('#err').html(data);
});
}
});
});
$(function () {
$('#btn1').click(function () {
$.ajax({
url: 'add',
type:'POST',
data:$('#frm1').serialize(),
dataType:'json',
success:function(res){
console.log(res);
if(res.success){
alert(res.message);
location.href='001.html';
}
}
});
});
});
</script>
JQuery默认的Serialize和SerializeArray可以把form表单的数据进行序列化,这里只是
key=value&key1=value1 的格式,不是JSON。
$("#formID").serialize()将表单内容序列化成一个字符串。这样在ajax提交表单数据时,就
不用一一列举出每一个参数。只需将data参数设置为 $(“form”).serialize() 即可var jsonData = $("#formID").serializeArray()可以将页面表单序列化成一个JSON结构的
对象。注意不是JSON字符串。比如[{"name":"yanjun"},{...}]获取数据为 jsonData[0].name
GET和POST方法的区别
- 发送的数据数量。在GET中,只能发送有限数量的数据,因为数据是在URL中发送的。在POST中,可以发送大量的数据,因为数据是在正文主体中发送的。
- 安全性。GET方法发送的数据不受保护,因为数据在URL栏中公开,这增加了漏洞和黑客攻击的风险。POST方法发送的数据是安全的,因为数据未在 URL 栏中公开,还可以在其中使用多种编码技术,这使其具有弹性。
- 加入浏览器的历史记录中。GET查询的结果可以加入书签中,因为它以URL的形式存在;而POST查询的结果无法加入书签中。
- 编码。在表单中使用GET方法时,数据类型中只接受ASCII字符。在表单提交时,POST方法不绑定表单数据类型,并允许二进制和ASCII字符。
- 可变大小。GET方法中的可变大小约为2000个字符;POST方法理论上说是没有上限的,一般最多允许8Mb的可变大小。
- 缓存。GET方法的数据是可缓存的,而POST方法的数据是无法缓存的。
- 主要作用。GET方法主要用于获取信息。而POST方法主要用于更新数据。
JSON格式
JSON即 JS 对象简谱是一种轻量级的数据交换格式。它基于 ECMAScript欧洲计算机协会制定的js规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
具体语法格式
数组是由方括号括起来的一组值构成,具体格式为[元素1,元素2,…],如[3, 1, 4, 1, 5, 9, 2, 6]
对象由花括号括起来的逗号分割的成员构成,成员是字符串键和对应的值由逗号分割的键值对组
成,如 {“name”: “John Doe”, “age”: 18, “address”: {“country” : “china”, “zipcode”: “10000”}}
json处理方法1
对于服务器返回的JSON字符串,如果jquery异步请求没做类型说明,或者以字符串方式接受,那么需要做一次对象化处理,方式不是太麻烦,就是将该字符串放于eval()中执行一次。这种方式也适合以普通javascipt方式获取json对象
json处理方法2
jQuery提供了方法parseJSON,这需要一个标准的JSON字符串,并返回生成的JavaScript对象
- 处理思路实际上和eval函数调用是一致的,只是jQuery提供了安全的调用
- 要求返回的字符串必须是正规标准的 JSON 字符串
json处理方法3 [推荐]
对于服务器返回的JSON字符串,如果jquery异步请求将type设为 json,或者利用$.getJSON()方法获得服务器返回,那么就不需要eval方法了,因为这时候得到的结果已经是json对象了,只需直接调用该对象即可
相关文章:

JQuery工具框架
JQuery工具框架 直接使用js编程比较麻烦,而且还必须考虑浏览器的差异性。 为了简化javascript的开发,一些javascript库诞生了。当今流行的javascript库有:jQuery诞生于2005 年,Dojo、 EXT_JS、DWR、YUI… jQuery是John Resig在…...

同一个整型常量怎样在不同进制间之间转换?
整型常量可以分别用二进制、八进制、十进制和十六进制表示,不同的进制并不影响数据本身的大小,同一个整型常量可以在不同进制之间转换,具体转换方式如下。1.十进制和二进制之间的转换(1)十进制转二进制。十进制转换成二进制就是一个除以2取余…...

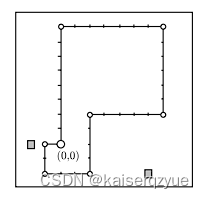
UVa 225 Golygons 黄金图形 暴力搜索 剪枝 状态判断
题目链接:Golygons 题目描述: 给定nnn和kkk个障碍物的坐标,你需要走nnn次,第一次走一个单位距离,第二次走二个单位距离,…,第nnn次走nnn个单位距离。走得过程中不能穿过或者到达障碍物所在的点&…...

PowerShell中的对象是神马?
在PowerShell中,无处不在体现出一个概念,这个概念是什么呢?就是对象,对象是面向对象的语言中非常重要的概念,PowerShell的底层是.net,也是面向对象的语言,因此它也继承了面向对象的语言的语法特性。但是很多人在使用PowerShell 语言的时候会觉得有些疑惑,到底什么是Pow…...

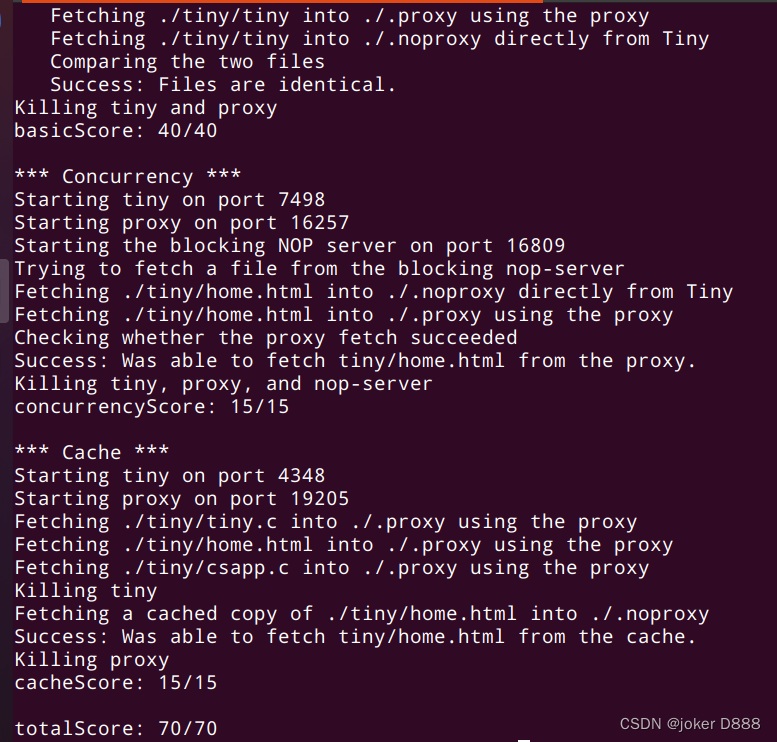
Proxy lab
CSAPP Proxy Lab 本实验需要实现一个web代理服务器,实现逐步从迭代到并发,到最终的具有缓存功能的并发代理服务器。 Web 代理是充当 Web 浏览器和终端服务器之间的中间人的程序。浏览器不是直接联系终端服务器获取网页,而是联系代理&#x…...

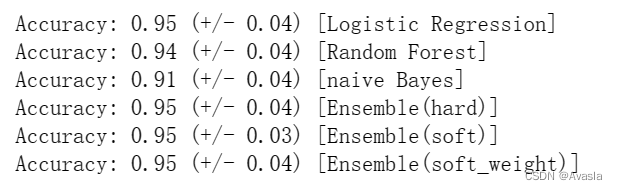
【机器学习】Sklearn 集成学习-投票分类器(VoteClassifier)
前言 在【机器学习】集成学习基础概念介绍中有提到过,集成学习的结合策略包括: 平均法、投票法和学习法。sklearn.ensemble库中的包含投票分类器(Voting Classifier) 和投票回归器(Voting Regressor),分别对回归任务和分类任务的…...

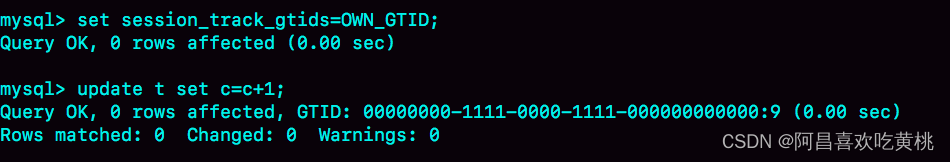
Day892.MySql读写分离过期读问题 -MySQL实战
MySql读写分离过期读问题 Hi,我是阿昌,今天学习记录的是关于MySql读写分离过期读问题的内容。 一主多从架构的应用场景:读写分离,以及怎么处理主备延迟导致的读写分离问题。 一主多从的结构,其实就是读写分离的基本…...

无线蓝牙耳机哪个品牌音质好?性价比高音质好的蓝牙耳机排行榜
其实蓝牙耳机购买者最担忧的就是音质问题,怕拿到手的蓝牙耳机低频过重又闷又糊,听歌闷耳的问题,但从2021年蓝牙技术开始突飞猛进后,蓝牙耳机的音质、连接甚至是功能都发生了很大的变化,下面我分享几款性价比高音质的蓝…...

店铺微信公众号怎么创建?
有些小伙伴问店铺微信公众号怎么创建,在解答这个问题之前,先简单说说店铺和微信公众号关系: 店铺一般是指小程序店铺,商家通过小程序店铺来卖货;微信公众号则是一个发布信息的平台。但是两者之间可以打通,…...

goLang Mutex用法案例详解
Golang以其并发性Goroutines而闻名。不仅是并发,还有更多。 因此,在这种情况下,我们必须确保多个goroutines不应该同时试图修改资源,从而导致冲突。 为了确保资源一次只能被一个goroutine访问,我们可以使用一个叫做sync.Mutex的东西。 This concept is called mutual ex…...

java常见的异常
异常分类 Throwable 是java异常的顶级类,所有异常都继承于这个类。 Error,Exception是异常类的两个大分类。 Error Error是非程序异常,即程序不能捕获的异常,一般是编译或者系统性的错误,如OutOfMemorry内存溢出异常等。 Exc…...

从0开始学python -33
Python3 输入和输出 -1 在前面几个章节中,我们其实已经接触了 Python 的输入输出的功能。本章节我们将具体介绍 Python 的输入输出。 — 输出格式美化 Python两种输出值的方式: 表达式语句和 print() 函数。 第三种方式是使用文件对象的 write() 方法ÿ…...

ModuleNotFoundError: No module named ‘glfw‘ 解决方案
错误描述 env gym.make(env_id) File "/opt/conda/envs/WNPG/lib/python3.8/site-packages/gym/envs/registration.py", line 619, in make env_creator load(spec_.entry_point) File "/opt/conda/envs/WNPG/lib/python3.8/site-packages/gym/envs/r…...

RadZen运行和部署,生成业务web应用程序
RadZen运行和部署,生成业务web应用程序 快速简单地生成业务web应用程序,可视化地构建和启动web程序,而我们为您创建新代码。 从信息开始 连接到数据库。Radzen推断您的信息并生成一个功能完备的web应用程序。支持MSSQL REST服务。 微调 添加页面或编辑生…...

分享7个比B站更刺激的老司机网站,别轻易点开
俗话说摸鱼一时爽,一直摸一直爽,作为一个程序员老司机了,一头乌黑浓密的头发还时不时被同事调侃,就靠这10个网站让我健康生活,不建议经常性使用,因为还有一句俗话,那就是“摸鱼一时爽࿰…...

浅析:如何在Vue3+Vite中使用JSX
目录 0. Vue3,Vite,JSX 三者的关系 JSX介绍 在 Vue3 中使用 JSX 安装插件(vitejs/plugin-vue-jsx) 新建 jsx 文件 语法 补充知识:注意事项 0. Vue3,Vite,JSX 三者的关系 Vue3、Vite 和 …...

开发小程序需要什么技术?
小程序是一种新的开发能力,相比于原生APP 开发周期短,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 开发小程序需要什么技术? 前端技术基础:html、js、css。具体到小程序&a…...

7个营销人员常见的社交媒体问题以及解决方法
在如今的数字营销时代,许多营销人员都害怕在社交媒体上犯错。他们担心他们的社交媒体中的失误会演变成一场公关危机。面对一些常见的社交媒体问题,您需要知道如何避免和解决。对于数字营销人员来说,在现在这个信息互通,每时每刻都…...

BFC 是什么
在页面布局的时候,经常出现以下情况: 这个元素高度怎么没了?这两栏布局怎么没法自适应?这两个元素的间距怎么有点奇怪的样子?...... 原因是元素之间相互的影响,导致了意料之外的情况,这里就涉及…...

07 react+echart+大屏
reactechart大屏大屏ECharts 图表实际步骤React Typescript搭建大屏项目,并实现屏幕适配flexible rem实现适配1. 安装插件对echarts进行的React封装,可以用于React项目中,支持JS、TS如何使用完整例子官网参考大屏 ECharts 图表 ECharts 图…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

Axure Rp 11 安装、汉化、授权
Axure Rp 11 安装、汉化、授权 1、前言2、汉化2.1、汉化文件下载2.2、windows汉化流程2.3、 macOs汉化流程 3、授权 1、前言 Axure Rp 11官方下载链接:https://www.axure.com/downloadthanks 2、汉化 2.1、汉化文件下载 链接: https://pan.baidu.com/s/18Clf…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...

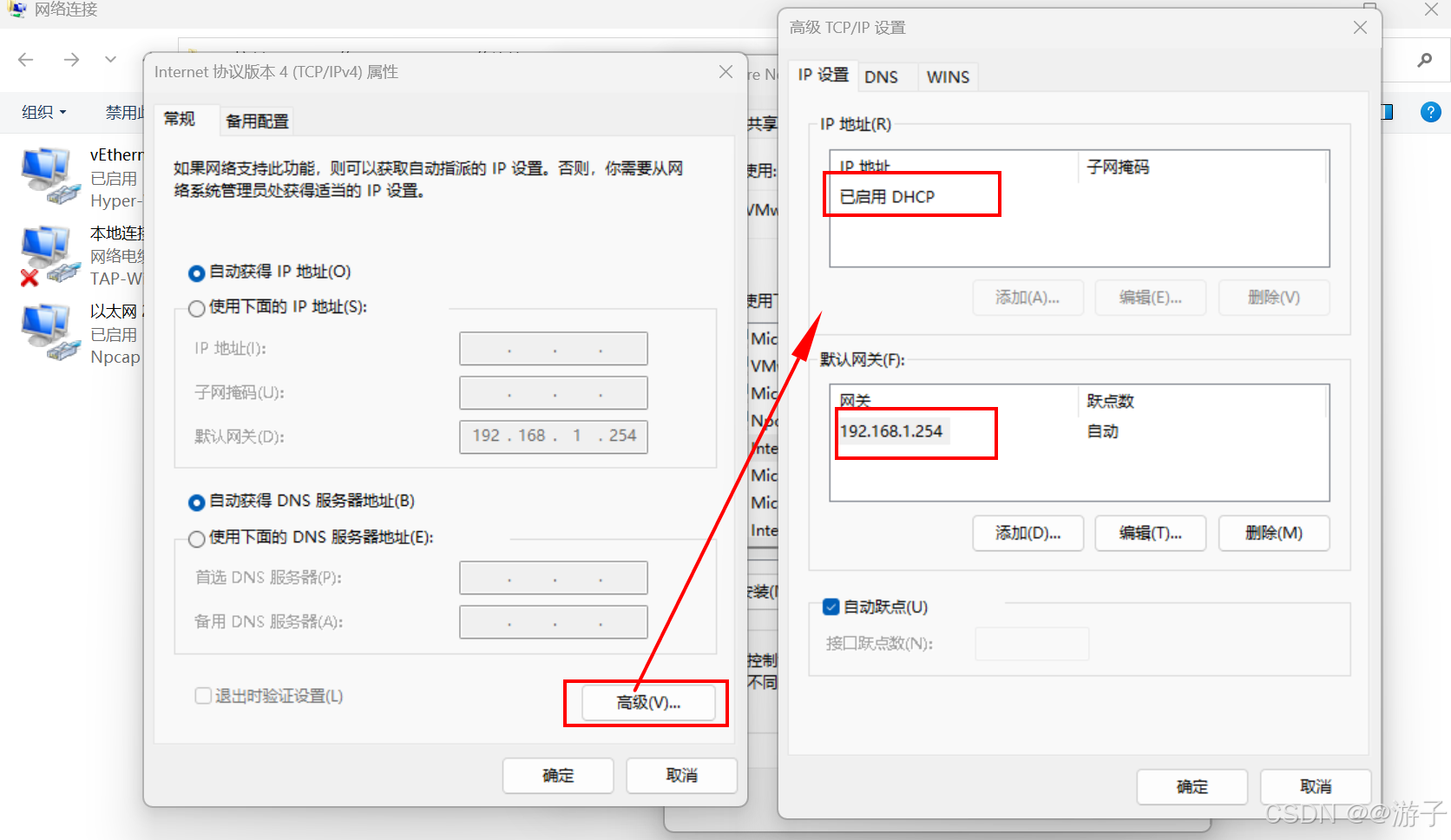
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
