css clip-path 属性介绍
circle() – 圆
语法:
circle( [<shape-radius>]? [at <position>]? )
shape-radius 圆的半径
position 圆的中心点位置
使用方法:
clip-path: circle(); // 以元素的中心点为圆的中心点,最小宽度一半为圆的半径。clip-path: circle(50%); // 半径50%;clip-path: circle(at 50% 50%); // 中心点位置在x:50%,y:50%。clip-path: circle(50% at 50% 50%); // 半径50%;中心点位置在x:50%,y:50%。clip-path: circle(50px at 50px 50px); // 半径50px;中心点位置在x:50px,y:50px。
ellipse() – 椭圆
语法:
ellipse( [<shape-radius>{2}]? [at <position>]? )
shape-radius 圆的x 轴半径
shape-radius 圆的y 轴半径
position 圆的中心点位置
使用方法:
clip-path: ellipse(); clip-path: ellipse(50px 75px); // x轴半径为50px,y轴半径为75px;clip-path: ellipse(at 50% 50%); // 圆心位置在50%, 50%;clip-path: ellipse(50px 75px at 50% 50%); // x轴半径为50px,y轴半径为75px;圆心位置在50%, 50%;
x,y半径除了具体数值,还支持farthest-side和closest-side这两个关键字,顾名思义,分别表示到最长边的长度和最短边的长度。
例如:
ellipse(farthest-side closest-side at 25% 25%)
表示在浮动元素25% 25%位置,以距离浮动元素最长边的距离作为椭圆的x坐标,以距离浮动元素边缘最短的距离作为椭圆的y坐标。
inset() – 内矩形(包括圆角矩形)
语法:
inset( <shape-arg>{1,4} [round <border-radius>]? )其中shape-arg是必须参数,可以是1~4个值。当提供所有前四个参数时,它们表示从参考框向内的顶部,右侧,底部和左侧偏移,也就是定义了插入的矩形的边缘位置。 这些参数遵循边距缩写的语法(类似margin、padding等属性),我们可以使用1个,2个,3个或4个值。border-radius表示圆角大小,可以缺省。除了4个偏移值,如果要指定圆角,必须带上round关键字。
因此,下面这些写法都是合法的:
shape-outside: inset(10px);shape-outside: inset(10px 20px);shape-outside: inset(10px 20px 30px);shape-outside: inset(10px 20px 30px 40px);shape-outside: inset(10px 20px 30px 40px round 10px);
下面都是有效的inset()函数声明。
inset(10% 20% round 5px);
一个带5像素圆角的矩形,上下2条边向内10%,左右2条边向内20%
inset(15px 20px 30px);
inset(25% round 10px 30px);
inset(10px 20px 30px 40px round 10px);
polygon() – 多边形
语法:
polygon((<x> <y>)!)
x:矩形的x周坐标
y:矩形的y周坐标
polygon(x y, x y, x y); 可以有多组坐标,一组坐标以,号分割,坐标之间以空格分割
使用方法:
clip-path:polygon(0 0, 100% 100%, 0 100%); // 三角形clip-path:polygon(0 0, 100% 100%, 0 100%); // 三角形clip-path:polygon(50px 0px, 100px 100px, 0px 100px); // 三角形 相关文章:

css clip-path 属性介绍
circle() – 圆 语法:circle( [<shape-radius>]? [at <position>]? ) shape-radius 圆的半径 position 圆的中心点位置 使用方法: clip-path: circle(); // 以元素的中心点为圆的中心点,最小宽度一半为圆的半径。clip-path: c…...

Python之pyinstaller打包exe填坑总结
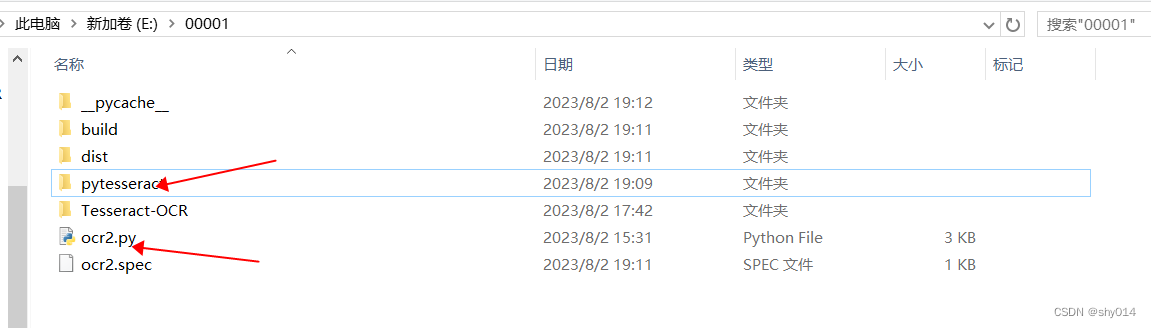
一、起因 编写了一个提取图片中文字的python脚本,想传给同事使用,但是同事电脑上没有任何python环境,更没有安装python库,因此想到通过pyinstaller打包成exe程序传给同事使用,于是开始了不断地挖坑填坑之旅 import p…...

Form Generator 表单JSON数据储存以及JSON回显表单
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

Python - OpenCV识别条形码、二维码(已封装,拿来即用)
此代码可识别条形码和二维码,已封装好,拿来即用: import cv2 import pyzbar.pyzbar as pyzbar import numpy from PIL import Image, ImageDraw, ImageFontclass CodeScan():def __init__(self):super(CodeScan, self).__init__()def decode…...

Python如何快速实现爬取网页?
首先我们对要编写的爬虫程序进行简单地分析,该程序可分为以下三个部分: 拼接 url 地址发送请求将照片保存至本地 明确逻辑后,我们就可以正式编写爬虫程序了。 导入所需模块 本节内容使用 urllib 库来编写爬虫,下面导入程序所用…...

怎么才能远程控制笔记本电脑?
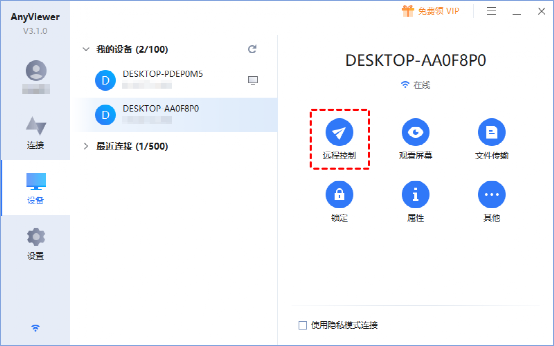
为什么选择AnyViewer远程控制软件? 为什么AnyViewer是远程控制笔记本电脑软件的首选?以下是选择AnyViewer成为笔记本电脑远程控制软件的主要因素。 跨平台能力 AnyViewer作为一款跨平台远程控制软件,不仅可以用于从一台Windows电…...

【3】C++实现多进程、多线程
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、同步与互斥1、【thread】同步并发的方法(1)创建、终止、等待、分离线程的方法1.创建线程形式1:使用一个循环执行的函数创建一个线程形式2:…...

Linux用户权限信息、chmod以及chown命令
权限修改 权限信息chmod命令chown命令 权限信息 在Linux系统中,每个文件和目录都包含了权限信息,用于控制对其的访问权限。 文件权限:Linux系统中的文件权限由三组权限表示,分别是所有者权限、组权限和其他用户权限。 所有者权…...

利用vscode--sftp,将本地项目/文件上传到远程服务器中详细教程
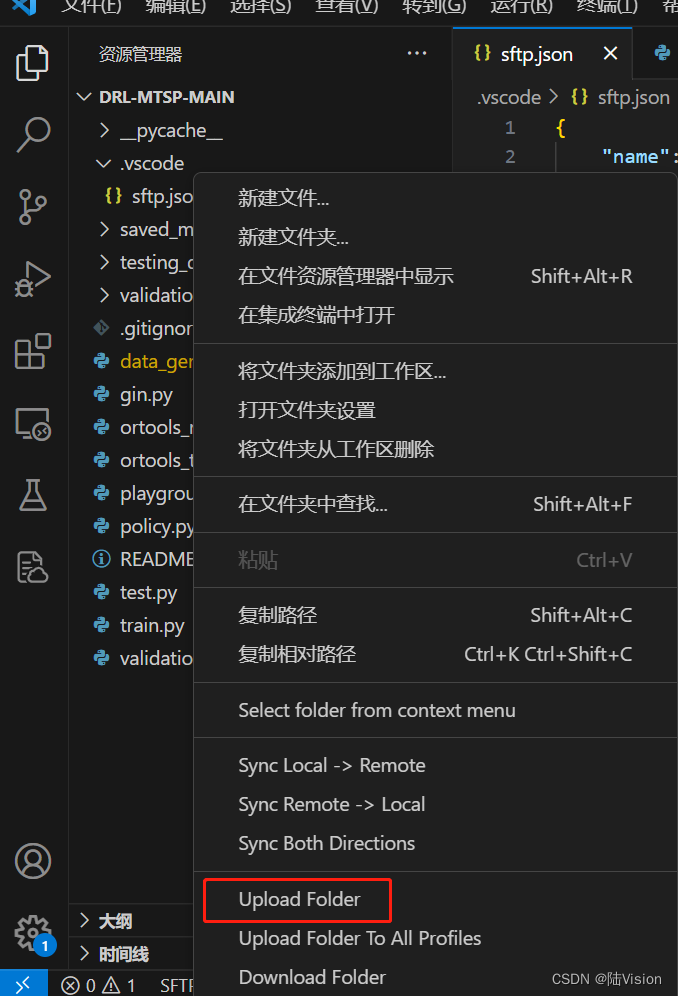
1、首先在 vscode 中下载 sftp: 2、然后在 vscode 中打开本地将要上传的项目或文件: 3、安装完后,使用快捷键 ctrlshiftP 打开指令窗口,输入 sftp:config ,回车,在当前目录中会自动生成 .vscode 文件夹及 s…...

java List和数组相互转换的方法总结
Java中,可以通过以下方法将List转换为数组: List<String> list new ArrayList<>(); String[] array list.toArray(new String[0]);在这个例子中,我们将一个String类型的List转换为String类型的数组。需要注意的是,…...

【音频分离】demucs V3的环境搭建及训练(window)
文章目录 一、环境搭建(1)新建虚拟环境,并进入(2)安装pyTorch(3)进入代码文件夹,批量安装包(4)安装其他需要的包 二、数据集准备(1)下…...
)
JAVA环境变量配置(windows)
windows配置环境变量(大小写不区分): 新建JAVA_HOME:jdk的根目录 D:\Java\jdk1.8.0_71Path(必须)%JAVA_HOME%\bin新建(类路径)CLASSPATH: .;D:\Java\jdk1.8.0_71\lib(或者.;%JAVA_HO…...

爬虫教程1_Xpath 入门教程
Xpath 入门教程 在编写爬虫程序的过程中提取信息是非常重要的环节,但是有时使用正则表达式无法匹配到想要的信息,或者书写起来非常麻烦,此时就需要用另外一种数据解析方法,也就是本节要介绍的 Xpath 表达式。 Xpath表达式 XPath…...

Python爬虫教程篇+图形化整理数据(数学建模可用)
一、首先我们先看要求 1.写一个爬虫程序 2、爬取目标网站数据,关键项不能少于5项。 3、存储数据到数据库,可以进行增删改查操作。 4、扩展:将库中数据进行可视化展示。 二、操作步骤: 首先我们根据要求找到一个适合自己的网…...

数字安全观察·数据安全分析方向
政策形势方面,全球均在加快制定并完善数字经济与数据安全相关政策法规。国际方面,欧盟、美国、英国、印度、俄罗斯等国家持续完善数据安全方面的法律政策,并且尤其关注数据跨境传输方面的问题。同时世界各国都着力关注人工智能数据安全风险&a…...

Kubernetes系列-配置存储 ConfigMap Secret
1 ConfigMap介绍 1.1 概述 在部署应用程序时,我们都会涉及到应用的配置,在容器中,如Docker容器中,如果将配置文件打入容器镜像,这种行为等同于写死配置,每次修改完配置,镜像就得重新构建。当然…...

bacnet ddc控制器如何通过485口转发Modbus协议控制modbus执行设备
要将BACnet DDC控制器通过485口转发Modbus协议控制Modbus执行设备,可以按照以下步骤进行: 确定Modbus执行设备的通信参数:包括串口波特率、数据位、停止位和校验位等参数。确保BACnet DDC控制器的485口通信设置与Modbus执行设备一致。 在BAC…...

构建易于运维的 AI 训练平台:存储选型与最佳实践
伴随着公司业务的发展,数据量持续增长,存储平台面临新的挑战:大图片的高吞吐、超分辨率场景下数千万小文件的 IOPS 问题、运维复杂等问题。除了这些技术难题,我们基础团队的人员也比较紧张,负责存储层运维的仅有 1 名同…...
)
前期自学Java的基础部分总结(二)
一. 抽象类 1.1 抽象类的概述 在java中,一个没有方法体的方法应该定义为抽象方法,而类中如果有抽象方法,该类必须被定义为抽象类 1.2 抽象类的特点 抽象类和抽象方法必须使用abstract关键字修饰 publice abstract class 类名{};public…...

Altova MissionKit 2023Crack
Altova MissionKit 2023Crack MissionKit是一套面向信息架构师和应用程序开发人员的企业级XML、JSON、SQL和UML工具的软件开发套件。MissionKit包括Altova XMLSpy、MapForce、StyleVision和其他市场领先的产品,用于构建当今的真实世界软件解决方案。 使用MissionKit…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
