Promise用法
学习了promise之后,有点懂但让我说又说不出来,参考别人的记录一下。
1.什么是promise?
2.promise解决了什么问题
3.es6 promise语法
(1)then链式操作语法
(2)catch的语法
(3)all的语法
(4)race的语法
一、什么是Promise?我们用Promise来解决什么问题?
1.什么是promise?
Promise 是异步编程的一种解决方案:从语法上讲,promise是一个对象,从它可以获取异步操作的消息;promise有三种状态: pending(等待态),fulfiled(成功态),rejected(失败态);状态一旦改变,就不会再变。创造promise实例后,它会立即执行。
2.promise解决了什么问题?
- 回调地狱问题。代码难以维护, 常常第一个的函数的输出是第二个函数的输入这种现象
- promise可以支持多个并发的请求,获取并发请求中的数据
(这个promise可以解决异步的问题,本身不能说promise是异步的)
二、es6 promise用法大全
Promise是一个构造函数,自己身上有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法。
那就new一个
let p = new Promise((resolve, reject) => {//做一些异步操作setTimeout(() => {console.log('执行完成');resolve('我是成功!!');}, 2000);
});Promise的构造函数接收一个参数:函数,并且这个函数需要传入两个参数:
- resolve :异步操作执行成功后的回调函数
- reject:异步操作执行失败后的回调函数
then 链式操作的用法 :
从表面上看,Promise只是能够简化层层回调的写法,而实质上,Promise的精髓是“状态”,用维护状态、传递状态的方式来使得回调函数能够及时调用,它比传递callback函数要简单、灵活的多。所以使用Promise的正确场景是这样的:
p.then((data) => {console.log(data);
})
.then((data) => {console.log(data);
})
.then((data) => {console.log(data);
});reject的用法 :
把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。
let p = new Promise((resolve, reject) => {//做一些异步操作setTimeout(function(){var num = Math.ceil(Math.random()*10); //生成1-10的随机数if(num<=5){resolve(num);}else{reject('数字太大了');}}, 2000);});p.then((data) => {console.log('resolved',data);},(err) => {console.log('rejected',err);}); then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,你会随机得到下面两种结果:
![]()
或者
![]()
catch的用法
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?其实它和then的第二个参数一样,用来指定reject的回调。用法是这样:
p.then((data) => {console.log('resolved',data);
}).catch((err) => {console.log('rejected',err);
});效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。请看下面的代码:
p.then((data) => {console.log('resolved',data);console.log(somedata); //此处的somedata未定义
})
.catch((err) => {console.log('rejected',err);
});在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能
all的用法:谁跑的慢,以谁为准执行回调。all接收一个数组参数,里面的值最终都算返回Promise对象
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。看下面的例子:
let Promise1 = new Promise(function(resolve, reject){})
let Promise2 = new Promise(function(resolve, reject){})
let Promise3 = new Promise(function(resolve, reject){})let p = Promise.all([Promise1, Promise2, Promise3])p.then(funciton(){// 三个都成功则成功
}, function(){// 只要有失败,则失败
})
有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据,是不是很酷?有一个场景是很适合用这个的,一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
race的用法:谁跑的快,以谁为准执行回调
race的使用场景:比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:
//请求某个图片资源function requestImg(){var p = new Promise((resolve, reject) => {var img = new Image();img.onload = function(){resolve(img);}img.src = '图片的路径';});return p;}//延时函数,用于给请求计时function timeout(){var p = new Promise((resolve, reject) => {setTimeout(() => {reject('图片请求超时');}, 5000);});return p;}Promise.race([requestImg(), timeout()]).then((data) =>{console.log(data);}).catch((err) => {console.log(err);});
requestImg函数会异步请求一张图片,我把地址写为"图片的路径",所以肯定是无法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了,那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout就跑赢了,则进入catch,报出“图片请求超时”的信息。运行结果如下:

1.Promise 有几种状态?
3种。
pending(等待态)fulfiled(成功态)
rejected(失败态)
2.Promise得状态是否可变
不可变
3.Promise如何解决地狱回调?
地狱回调:发送多个异步请求时,每个请求之间相互都有关联,会出现第一个请求成功后再做下一个请求的情况。我们往往会用嵌套的方式来解决这种情况,这就形成了回调地狱。
then里面可以return Promise,来防止地狱回调
4.Promise有哪些方法?他们的应用场景是什么?(all/race)
Promise.all()接收一个对象数组为参数,处理并进行异步操作,如果成功就返回一个数组,失败就返回数据,一旦失败就不会继续往下走
Promise.race()成功返回一个数组,就返回那个成功的数组,不管结果本身是成功还是失败
5.如何让Promise顺序执行(async/await)
async用于函数声明,表示声明的函数为异步函数,这个函数返回一个Promise对象(resolve)
await表示在这里等待promise返回结果
async function getData(){
await promise1.then(v => console.log(v))
}
原文链接:https://blog.csdn.net/weixin_42451032/article/details/115647237
原文链接:https://juejin.cn/post/6844903607968481287
相关文章:

Promise用法
学习了promise之后,有点懂但让我说又说不出来,参考别人的记录一下。 1.什么是promise? 2.promise解决了什么问题 3.es6 promise语法 (1)then链式操作语法 (2)catch的语法 (3…...

JSP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 JSP(全称Java Server Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返…...

极简在线商城系统,支持docker一键部署
Hmart 给大家推荐一个简约自适应电子商城系统,针对虚拟商品在线发货,支持企业微信通知,支持docker一键部署,个人资质也可搭建。 前端 后端 H2 console 运行命令 docker run -d --name mall --restartalways -p 8080:8080 -e co…...

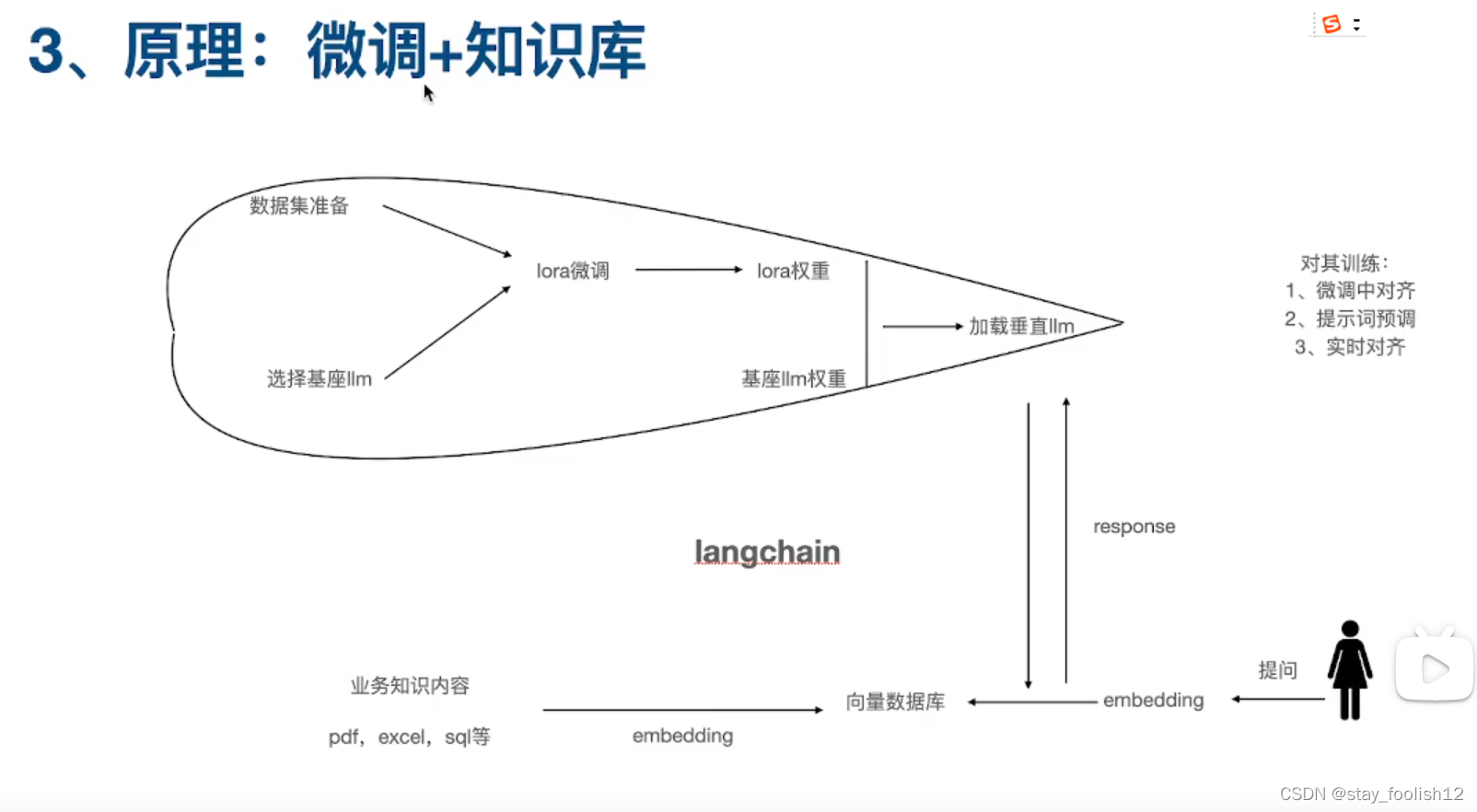
如何微调医疗大模型llm:llama2学习笔记
三个微调方向:简单医疗问答 临床问答 影像学 一般流程: 1 数据集准备 2 模型基座选择 3 微调 4 案例拆解 1 数据集准备:两种类型,一种文本一种影像 扩展,多模态 2 模型基座选择 多模态处理所有视频,文本…...

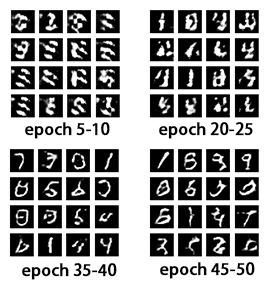
生成对抗网络DCGAN学习
在AI内容生成领域,有三种常见的AI模型技术:GAN、VAE、Diffusion。其中,Diffusion是较新的技术,相关资料较为稀缺。VAE通常更多用于压缩任务,而GAN由于其问世较早,相关的开源项目和科普文章也更加全面&#…...

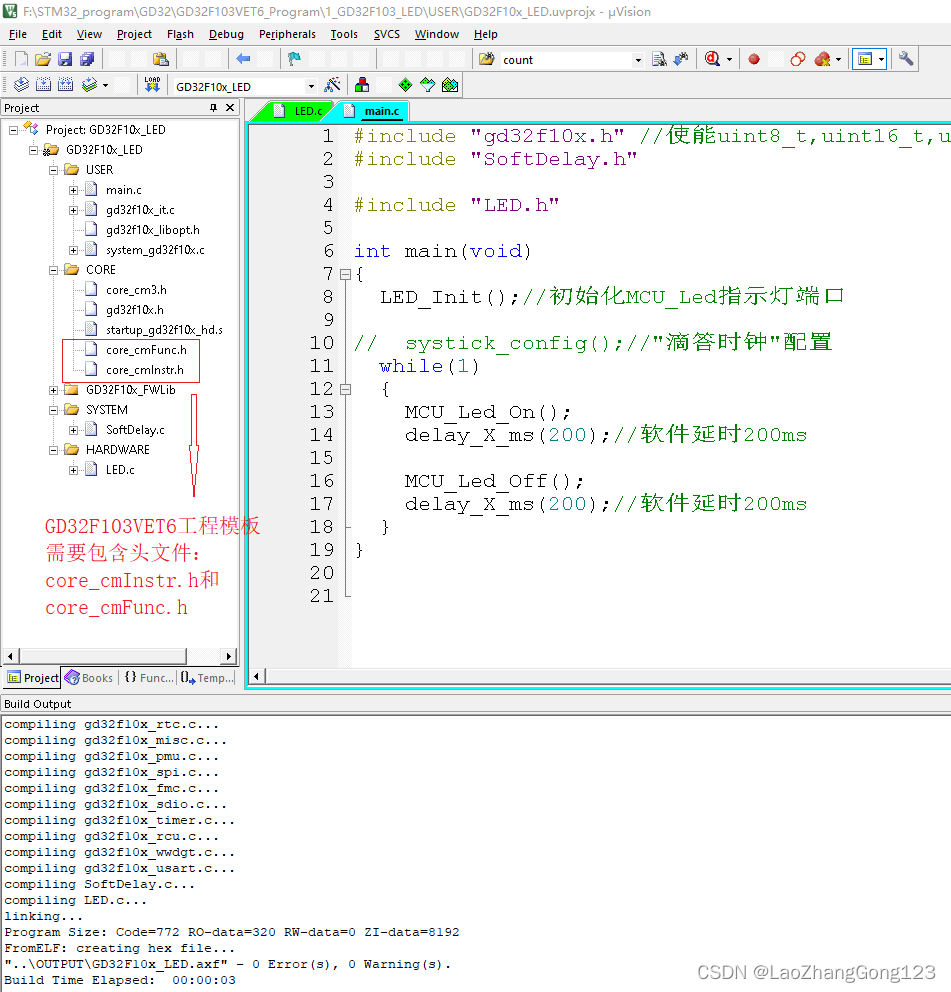
error: #5: cannot open source input file “core_cmInstr.h“
GD32F103VET6和STM32F103VET6引脚兼容。 GD32F103VET6工程模板需要包含头文件:core_cmInstr.h和core_cmFunc.h,这个和STM32F103还是有区别的,否则会报错,如下: error: #5: cannot open source input file "core…...

FastAPI 教程、结合vue实现前后端分离
英文版文档:https://fastapi.tiangolo.com/ 中文版文档:https://fastapi.tiangolo.com/zh/ 1、FastAPI 教程 简 介 FastAPI 和 Sanic 类似,都是 Python 中的异步 web 框架。相比 Sanic,FastAPI 更加的成熟、社区也更加的活跃。 …...

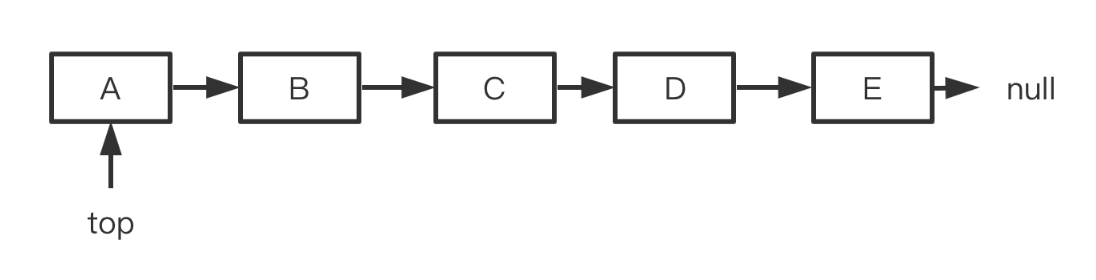
算法通关村第四关——如何基于数组(链表)实现栈
栈的基础知识 栈的特征 特征1 栈和队列是比较特殊的线性表,又被称为 访问受限的线性表。栈是很多表达式、符号等运算的基础,也是递归的底层实现(递归就是方法自己调用自己,在JVM的虚拟机栈中,一个线程中的栈帧就是…...

Postgresql警告日志的配置
文章目录 1.postgresql与日志有关的参数2.开启日志3.指定日志目录4.設置文件名format5.設置日志文件產出模式6.設置日志记录格式7.日誌輪換7.1非截斷式輪換7.2 截斷式輪換 8.日誌記錄內容8.1 log_statement8.2 log_min_duration_statement 9 輸出範本 1.postgresql与日志有关的…...

Java、JSAPI、 ssm架构 微信支付demo
1.前端 index.html <%page import"com.tenpay.configure.WxPayConfig"%> <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <html><style>#fukuan{font-size: 50px;marg…...

MongoDB文档--基本安装-linux安装(mongodb环境搭建)-docker安装(挂载数据卷)-以及详细版本对比
阿丹: 前面了解了mongodb的一些基本概念。本节文章对安装mongodb进行讲解以及汇总。 官网教程如下: 安装 MongoDB - MongoDB-CN-Manual 版本特性 下面是各个版本的选择请在安装以及选择版本的时候参考一下: MongoDB 2.x 版本:…...

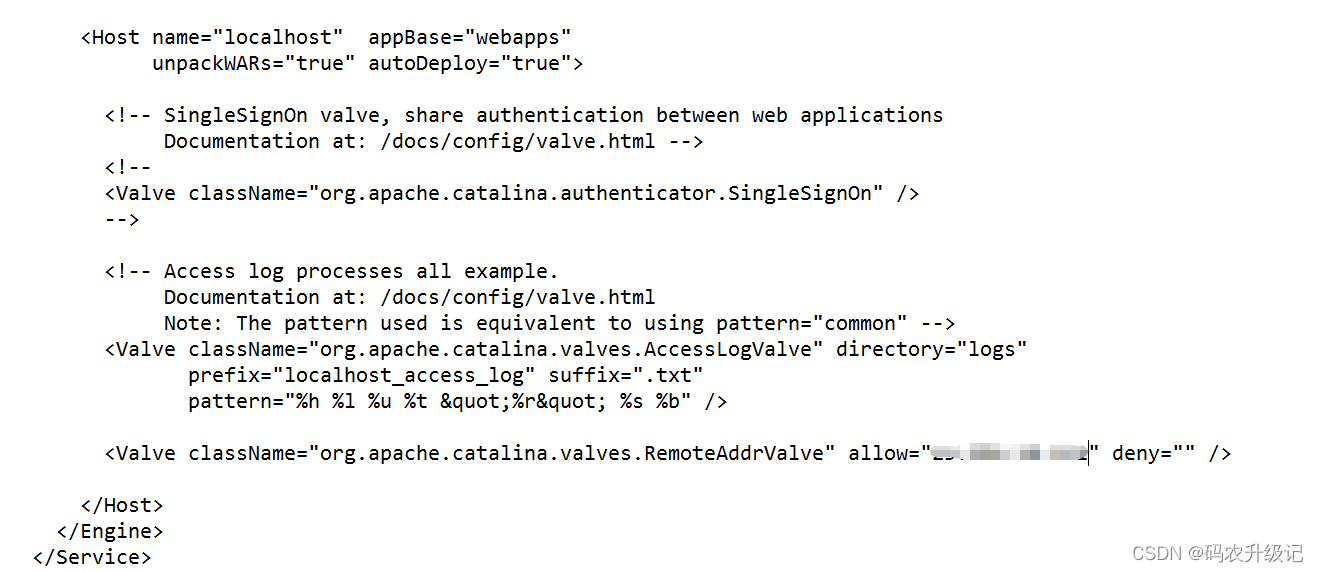
tomcat限制IP访问
tomcat可以通过增加配置,来对来源ip进行限制,即只允许某些ip访问或禁止某些来源ip访问。 配置路径:server.xml 文件下 标签下。与同级 <Valve className"org.apache.catalina.valves.RemoteAddrValve" allow"192.168.x.x&…...

互联网宠物医院系统开发:数字化时代下宠物医疗的革新之路
随着人们对宠物关爱意识的提高,宠物医疗服务的需求也日益增加。传统的宠物医院存在排队等待、预约难、信息不透明等问题,给宠物主人带来了诸多不便。而互联网宠物医院系统的开发,则可以带来许多便利和好处。下面将介绍互联网宠物医院系统开发…...

docker镜像批量导出导入
docker镜像批量导出导入 image_tar为存储镜像目录 删除所有容器 一、首先需要停止所有运行中的容器 docker stopdocker ps -a -q docker ps -a -q 意思是列出所有容器(包括未运行的),只显示容器编号,其中 -a : 显示所有的容器&…...
宇凡微2.4g遥控船开发方案,采用合封芯片
2.4GHz遥控船的开发方案是一个有趣且具有挑战性的项目。这样的遥控船可以通过无线2.4GHz频率进行远程控制,让用户在池塘或湖泊上畅游。以下是一个简要的2.4GHz遥控船开发方案: 基本构想如下 mcu驱动两个小电机,小电机上安装两个螺旋桨&#…...

RPC框架引入zookeeper服务注册与服务发现
Zookeeper概念及其作用 ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是大数据生态中的重要组件。它是集群的管理者,监视着集群中各个节点的状态根据节点提交的反馈进行下一步合理…...

MySQL用通配符过滤数据
简单的不使用通配符过滤数据的方式使用的值都是已知的,但是当搜索产品名中包含ashui的所有产品时,用简单的比较操作符肯定不行,必须使用通配符。利用通配符可以创建比较特定数据的搜索模式。 通配符:用来匹配值的一部分的特殊字符…...

低通、高通、带通、阻通滤波器
目录 低通、高通、带通、阻通滤波器 低通、高通、带通、带阻滤波器的区别 通俗理解: 1、低通滤波器 2、高通滤波器 3、带通滤波器 4、带阻滤波器 5、全通滤波器 低通、高通、带通、阻通滤波器 低通、高通、带通、带阻滤波器的区别 低通滤波器:只…...

IDEA SpringBoot Maven profiles 配置
IDEA SpringBoot Maven profiles 配置 IDEA版本: IntelliJ IDEA 2022.2.3 注意:切换环境之后务必点击一下刷新,推荐点击耗时更短。 application.yaml spring:profiles:active: env多环境文件名: application-dev.yaml、 applicat…...

微信小程序 背景图片如何占满整个屏幕
1. 在页面的wxss文件中,设置背景图片的样式: page{background-image: url(图片路径);background-size: 100% 100%;background-repeat: no-repeat; } 2. 在页面的json文件中,设置背景图片的样式: {"backgroundTextStyle&qu…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...
