Java、JSAPI、 ssm架构 微信支付demo
1.前端 index.html
<%@page import="com.tenpay.configure.WxPayConfig"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html><style>#fukuan{font-size: 50px;margin-top: 450px;}.amount{width: 400px;height: 80px;font-size: 50px;text-align: center;}#shouquan {display: inline-block;width: 600px;height: 120px;border-radius: 30px;font-size: 55px;background-color: #00bbff;color: white;line-height: 120px;margin-top: 100px;
}
</style><body><div style="text-align: center;margin-top:50px;"><h3><!-- redirect_uri:是你自己的,主要要url编码 state:可以是任意参数,我一般理解为商品id,你在后台WxPayAction中可以获取到,在到数据库中查询商品详细信息,我写死是1000000scope: snsapi_userinfo(用户有感知,需用户点击授权) snsapi_base(默认授权)--><div id="fukuan">付款金额:<input type="text" name="amount" class="amount"> 元</div><h1><div id="shouquan">授权支付</div></h1></h3></div></body></html>
<script type="text/javascript" src="${pageContext.request.contextPath }/resources/jquery-1.9.0.min.js"></script><script type="text/javascript">$(function(){$(document).on("click","#shouquan",function(){ //获取选中的单选框元素var price = $("input[name='amount']").val();alert("付款金额====="+price);// location="${pageContext.request.contextPath }/alipay_pay_liaotian.html?selectOpenId="+selectOpenId; location="https://open.weixin.qq.com/connect/oauth2/authorize?appid=<%=WxPayConfig.APP_ID %>&redirect_uri=<%=WxPayConfig.REDIRECT_URI %>&response_type=code&scope=snsapi_userinfo&state="+price+"#wechat_redirect"; })})</script>
2.前端 pay.html
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%String appId = (String)request.getAttribute("appId");String timeStamp = (String)request.getAttribute("timeStamp");String nonceStr = (String)request.getAttribute("nonceStr");String _package = (String)request.getAttribute("package");String signType = (String)request.getAttribute("signType");String paySign = (String)request.getAttribute("paySign");String totalFee = (String)request.getAttribute("totalFee");
%>
<script type="text/javascript">
function callpay()
{if (typeof WeixinJSBridge == "undefined") {if (document.addEventListener) {document.addEventListener('WeixinJSBridgeReady', onBridgeReady,false);} else if (document.attachEvent) {document.attachEvent('WeixinJSBridgeReady', onBridgeReady);document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);}} else {onBridgeReady();}
}function onBridgeReady() {alert("appId=<%=appId %>,timeStamp=<%=timeStamp %>,nonceStr=<%=nonceStr %>,package=<%=_package %>,signType=<%=signType %>,paySign=<%=paySign %>");WeixinJSBridge.invoke('getBrandWCPayRequest', {"appId" : "<%=appId %>","timeStamp" : "<%=timeStamp %>","nonceStr" : "<%=nonceStr %>","package" : "<%=_package %>","signType" : "<%=signType %>","paySign" : "<%=paySign %>"}, function(res) { // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。 //alert(res.err_msg);if (res.err_msg == "get_brand_wcpay_request:ok") {//alert("支付成功");//支付成功,返回首页location="https://www.appbi.com/wechat/"; }if (res.err_msg == "get_brand_wcpay_request:cancel") {alert("交易取消");}if (res.err_msg == "get_brand_wcpay_request:fail") {alert("支付失败");}});}
</script>
</head>
<style>#price{width:100%;font-size: 50px;text-align: center;margin-top: 400px;margin-bottom: 100px;}</style>
<body><div id="price"><span style="font-size: 50px;color:red;font-weight: 900;"><%=totalFee %></span> 元 </div><div style="text-align: center;margin-top: 50px;"><h1><button type="button" style="display:inline-block;width:600px;height:200px;border-radius:30px; background-color: #00bbff;font-size:50px" onclick="callpay()">确认支付</button></h1></div>
</body>
</html>3. 前端 notify.html
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>恭喜你,支付成功</title>
</head>
<body><div style="text-align:center;"><h1>...恭喜你,支付成功...</h1><h3><a href="https://www.appbi.com/wechat/">跳回首页</a></h3></div>
</body>
</html>4.后台配置
package com.tenpay.configure;import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;public class WxPayConfig {// appidpublic static String APP_ID = "wx9b4ab423461b9";// JSAPI接口中获取APP_SECRET,审核后在公众平台开启开发模式后可查看public static String APP_SECRET = "668d58d15703cf09d3ad8da996";// 受理商ID,身份标识public static String MCH_ID = "16079885";// 商户支付密钥Key,装完整数后,配置得到。public static String KEY = "shanghaishuzikeji123456";// 异步回调地址//public static String NOTIFY_URL = "http://www.appbi.com/wechat/v_3/notify";public static String NOTIFY_URL = "https://www.appbi.com/wechat/v_3/notify.html";// 字符编码public static String CHARTSET = "UTF-8";// 加密方式public static String SIGN_TYPE = "MD5";// redirect_uri,微信授权重定向地址public static String REDIRECT_URI;static {try {REDIRECT_URI = URLEncoder.encode("http://www.appbi.com/wechat/v_3/pay", CHARTSET);} catch (UnsupportedEncodingException e) {e.printStackTrace();}}
}5.后台业务逻辑
package com.tenpay.action;import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.UnsupportedEncodingException;
import java.math.BigDecimal;
import java.util.Map;
import java.util.SortedMap;
import java.util.TreeMap;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import org.jdom2.JDOMException;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;import com.tenpay.RequestHandler;
import com.tenpay.configure.WxPayConfig;
import com.tenpay.service.ServiceUtil;
import com.tenpay.util.MD5Util;
import com.tenpay.util.Sha1Util;
import com.tenpay.util.XMLUtil;import net.sf.json.JSONObject;/******************************************************************************** <b>类名: WxPayAction.java</b> <br/>* 功能:微信支付,调用jsapi<br/>* 日期:2015-12-29<br/>* * @author <a href="mailto:406224709@qq.com">zhongming</a>* @version 1.0* ******************************************************************************/
@Controller
@RequestMapping("/v_3")
public class WxPayAction {/*** 微信客户端授权成功后根据redirect_uri参数调整到pay接口,去准备支付前信息接口* @param request* @param response* @return* @throws Exception*/@RequestMapping("pay")public String order(HttpServletRequest request, HttpServletResponse response,@RequestParam(value="code",required=false) String code,@RequestParam(value="state",required=false) Double state) throws Exception {/*** 第一步:用户同意授权,根据参数,获取code* 授权成功后返回的授权码,参考:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html#.E7.AC.AC.E4.B8.80.E6.AD.A5.EF.BC.9A.E7.94.A8.E6.88.B7.E5.90.8C.E6.84.8F.E6.8E.88.E6.9D.83.EF.BC.8C.E8.8E.B7.E5.8F.96code*///String code = request.getParameter("code");//String state = request.getParameter("state");// state可以为任何含义,根据你前端需求,这里暂时叫商品id// 授权码、商品idSystem.out.println("code=" + code + ",state=" + state);/*** 第二步:通过code换取网页授权access_token* 根据授权码code获取access_token,参考:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html#.E7.AC.AC.E4.BA.8C.E6.AD.A5.EF.BC.9A.E9.80.9A.E8.BF.87code.E6.8D.A2.E5.8F.96.E7.BD.91.E9.A1.B5.E6.8E.88.E6.9D.83access_token*/// 下面就到了获取openid,这个代表用户id.// 获取openIDString openid = ServiceUtil.getOpenId(code);// 生成随机字符串String noncestr = Sha1Util.getNonceStr();// 生成1970年到现在的秒数.String timestamp = Sha1Util.getTimeStamp();// 订单号,自定义生成规则,只要全局唯一就OKString out_trade_no = "NO" + System.currentTimeMillis() + "0001";// 订单金额,应该是根据state(商品id)从数据库中查询出来//String order_price = String.valueOf(1);//state乘100的原因是价格是按分运算 换算成 按元计算BigDecimal a1 = new BigDecimal(String.valueOf(state));BigDecimal b1 = new BigDecimal(String.valueOf(100));Integer resultState = a1.multiply(b1).intValue();// double相乘100的方法String order_price = String.valueOf(resultState);// 商品描述,应该是根据state(商品id)从数据库中查询出来String body = "商品描述,测试....";/*** 第三步:统一下单接口* 需要第二步生成的openid,参考:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1*/RequestHandler reqHandler = new RequestHandler(request, response);// 初始化 RequestHandler 类可以在微信的文档中找到.还有相关工具类reqHandler.init();// 执行统一下单接口 获得预支付id,一下是必填参数// 微信分配的公众账号ID(企业号corpid即为此appId)reqHandler.setParameter("appid", WxPayConfig.APP_ID); // 微信支付分配的商户号reqHandler.setParameter("mch_id", WxPayConfig.MCH_ID); // 终端设备号(门店号或收银设备ID),注意:PC网页或公众号内支付请传"WEB"reqHandler.setParameter("device_info", "WEB"); // 随机字符串,不长于32位。推荐随机数生成算法reqHandler.setParameter("nonce_str", noncestr); // 商品描述reqHandler.setParameter("body", body); // 商家订单号reqHandler.setParameter("out_trade_no", out_trade_no); // 商品金额,以分为单位reqHandler.setParameter("total_fee", order_price); // APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。reqHandler.setParameter("spbill_create_ip", "123.57.58.123"); // 下面的notify_url是用户支付成功后为微信调用的action 异步回调.reqHandler.setParameter("notify_url", WxPayConfig.NOTIFY_URL);// 交易类型,取值如下:JSAPI,NATIVE,APP,详细说明见参数规定reqHandler.setParameter("trade_type", "JSAPI");// ------------需要进行用户授权获取用户openid-------------reqHandler.setParameter("openid", openid); // 这个必填./** <xml><appid>wx2421b1c4370ec43b</appid><attach>支付测试</attach><body>* JSAPI支付测试</body><mch_id>10000100</mch_id><nonce_str>* 1add1a30ac87aa2db72f57a2375d8fec</nonce_str><notify_url>http://wxpay.* weixin.qq.com/pub_v2/pay/notify.v2.php</notify_url><openid>* oUpF8uMuAJO_M2pxb1Q9zNjWeS6o</openid><out_trade_no>1415659990</* out_trade_no><spbill_create_ip>14.23.150.211</spbill_create_ip><* total_fee>1</total_fee><trade_type>JSAPI</trade_type><sign>* 0CB01533B8C1EF103065174F50BCA001</sign></xml>*/// 生成签名,并且转为xmlString requestXml = reqHandler.getRequestXml();System.out.println("requestXml:" + requestXml);// 得到的预支付idString prepay_id = ServiceUtil.unifiedorder(requestXml);SortedMap<String, String> params = new TreeMap<String, String>();params.put("appId", WxPayConfig.APP_ID);params.put("timeStamp", timestamp);params.put("nonceStr", noncestr);params.put("package", "prepay_id=" + prepay_id);params.put("signType", "MD5");System.out.println("params:" + JSONObject.fromObject(params).toString());// 生成支付签名,这个签名 给 微信支付的调用使用SortedMap<Object,Object> signMap = new TreeMap<Object,Object>();signMap.put("appId", WxPayConfig.APP_ID); signMap.put("timeStamp", timestamp);signMap.put("nonceStr", noncestr);signMap.put("package", "prepay_id=" + prepay_id);signMap.put("signType", "MD5");// 微信支付签名String paySign = MD5Util.createSign(signMap, WxPayConfig.KEY);System.out.println("PaySIGN:" + paySign);//微信分配的公众账号ID(企业号corpid即为此appId)request.setAttribute("appId", WxPayConfig.APP_ID);// 时间戳request.setAttribute("timeStamp", timestamp); // 随机字符串request.setAttribute("nonceStr", noncestr); // 预支付id ,就这样的格式request.setAttribute("package", "prepay_id=" + prepay_id);// 加密格式request.setAttribute("signType", WxPayConfig.SIGN_TYPE); // 微信支付签名request.setAttribute("paySign", paySign);// 商品金额,以元为单位request.setAttribute("totalFee", state.toString()); return "pay";}/*** 异步返回*/@RequestMapping("notify")public String notify(HttpServletRequest request, HttpServletResponse response) {try {InputStream inStream = request.getInputStream();ByteArrayOutputStream outSteam = new ByteArrayOutputStream();byte[] buffer = new byte[1024];int len = 0;while ((len = inStream.read(buffer)) != -1) {outSteam.write(buffer, 0, len);}outSteam.close();inStream.close();String resultStr = new String(outSteam.toByteArray(), WxPayConfig.CHARTSET);Map<String, String> resultMap = XMLUtil.doXMLParse(resultStr);System.out.println("微信回调结果:" + resultMap.toString());String result_code = resultMap.get("result_code");String is_subscribe = resultMap.get("is_subscribe");String out_trade_no = resultMap.get("out_trade_no");String transaction_id = resultMap.get("transaction_id");String sign = resultMap.get("sign");String time_end = resultMap.get("time_end");String bank_type = resultMap.get("bank_type");String return_code = resultMap.get("return_code");// 签名验证
// GenericValue userLogin = delegator.findOne("UserLogin", UtilMisc.toMap("userLoginId", "admin"), false);if (return_code.equals("SUCCESS")) {// 此处就是你的逻辑代码// 修改数据库支付状态}request.setAttribute("out_trade_no", out_trade_no);// 通知微信.异步确认成功.必写.不然会一直通知后台.八次之后就认为交易失败了.response.getWriter().write(RequestHandler.setXML("SUCCESS", ""));} catch (UnsupportedEncodingException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();} catch (JDOMException e) {e.printStackTrace();}return "notify";}
}6. 上述需要源码插件的链接地址
项目demo参考: https://download.csdn.net/download/qq_39951524/88146803
相关文章:

Java、JSAPI、 ssm架构 微信支付demo
1.前端 index.html <%page import"com.tenpay.configure.WxPayConfig"%> <% page language"java" contentType"text/html; charsetUTF-8" pageEncoding"UTF-8"%> <html><style>#fukuan{font-size: 50px;marg…...

MongoDB文档--基本安装-linux安装(mongodb环境搭建)-docker安装(挂载数据卷)-以及详细版本对比
阿丹: 前面了解了mongodb的一些基本概念。本节文章对安装mongodb进行讲解以及汇总。 官网教程如下: 安装 MongoDB - MongoDB-CN-Manual 版本特性 下面是各个版本的选择请在安装以及选择版本的时候参考一下: MongoDB 2.x 版本:…...

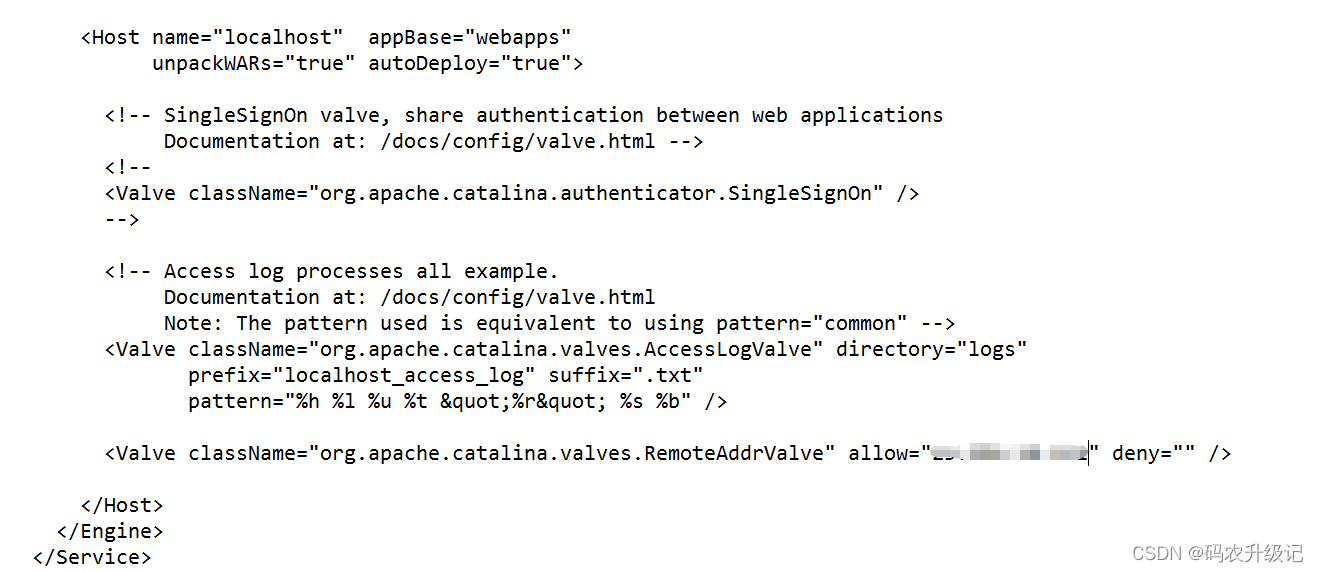
tomcat限制IP访问
tomcat可以通过增加配置,来对来源ip进行限制,即只允许某些ip访问或禁止某些来源ip访问。 配置路径:server.xml 文件下 标签下。与同级 <Valve className"org.apache.catalina.valves.RemoteAddrValve" allow"192.168.x.x&…...

互联网宠物医院系统开发:数字化时代下宠物医疗的革新之路
随着人们对宠物关爱意识的提高,宠物医疗服务的需求也日益增加。传统的宠物医院存在排队等待、预约难、信息不透明等问题,给宠物主人带来了诸多不便。而互联网宠物医院系统的开发,则可以带来许多便利和好处。下面将介绍互联网宠物医院系统开发…...

docker镜像批量导出导入
docker镜像批量导出导入 image_tar为存储镜像目录 删除所有容器 一、首先需要停止所有运行中的容器 docker stopdocker ps -a -q docker ps -a -q 意思是列出所有容器(包括未运行的),只显示容器编号,其中 -a : 显示所有的容器&…...
宇凡微2.4g遥控船开发方案,采用合封芯片
2.4GHz遥控船的开发方案是一个有趣且具有挑战性的项目。这样的遥控船可以通过无线2.4GHz频率进行远程控制,让用户在池塘或湖泊上畅游。以下是一个简要的2.4GHz遥控船开发方案: 基本构想如下 mcu驱动两个小电机,小电机上安装两个螺旋桨&#…...

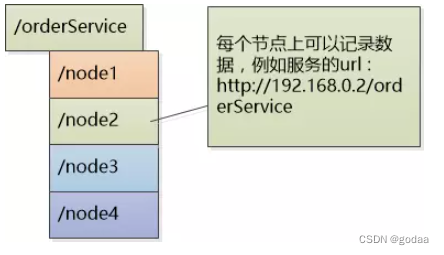
RPC框架引入zookeeper服务注册与服务发现
Zookeeper概念及其作用 ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是大数据生态中的重要组件。它是集群的管理者,监视着集群中各个节点的状态根据节点提交的反馈进行下一步合理…...

MySQL用通配符过滤数据
简单的不使用通配符过滤数据的方式使用的值都是已知的,但是当搜索产品名中包含ashui的所有产品时,用简单的比较操作符肯定不行,必须使用通配符。利用通配符可以创建比较特定数据的搜索模式。 通配符:用来匹配值的一部分的特殊字符…...

低通、高通、带通、阻通滤波器
目录 低通、高通、带通、阻通滤波器 低通、高通、带通、带阻滤波器的区别 通俗理解: 1、低通滤波器 2、高通滤波器 3、带通滤波器 4、带阻滤波器 5、全通滤波器 低通、高通、带通、阻通滤波器 低通、高通、带通、带阻滤波器的区别 低通滤波器:只…...

IDEA SpringBoot Maven profiles 配置
IDEA SpringBoot Maven profiles 配置 IDEA版本: IntelliJ IDEA 2022.2.3 注意:切换环境之后务必点击一下刷新,推荐点击耗时更短。 application.yaml spring:profiles:active: env多环境文件名: application-dev.yaml、 applicat…...

微信小程序 背景图片如何占满整个屏幕
1. 在页面的wxss文件中,设置背景图片的样式: page{background-image: url(图片路径);background-size: 100% 100%;background-repeat: no-repeat; } 2. 在页面的json文件中,设置背景图片的样式: {"backgroundTextStyle&qu…...

邪恶版ChatGPT来了!
「邪恶版」ChatGPT 出现:每月 60 欧元,毫无道德限制,专为“网络罪犯”而生。 WormGPT 并不是一个人工智能聊天机器人,它的开发目的不是为了有趣地提供无脊椎动物的人工智能帮助,就像专注于猫科动物的CatGPT一样。相反&…...

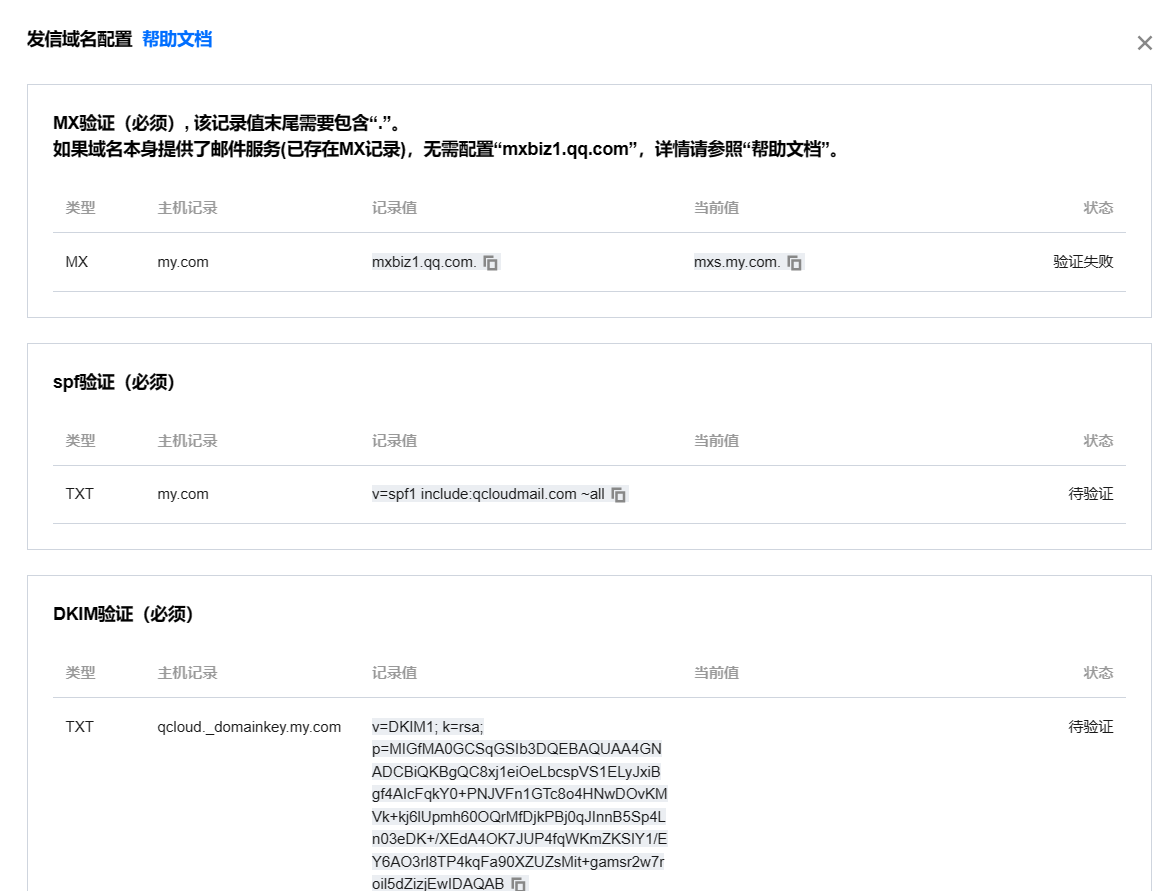
一、Postfix[安装与配置、smtp认证、Python发送邮件以及防垃圾邮件方法、使用腾讯云邮件服务]
Debian 11 一、安装 apt install postfix 二、配置 1.dns配置 解释:搭建真实的邮件服务器需要在DNS提供商那里配置下面的dns 配置A记录mail.www.com-1.x.x.x配置MX记录www.com-mail.www.com 解释:按照上面的配置通常邮件格式就是adminwww.com其通过…...

React哲学——官方示例
在本篇技术博客中,我们将介绍React官方示例:React哲学。我们将深入探讨这个示例中使用的组件化、状态管理和数据流等核心概念。让我们一起开始吧! 项目概览 React是一个流行的JavaScript库,用于构建用户界面。React的设计理念是…...

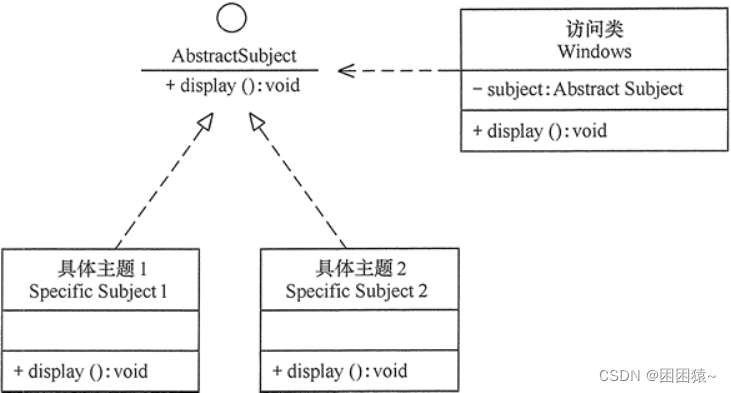
设计模式之开闭原则
什么是开闭原则? 开放封闭原则称为OCP原则(Open Closed Principle)是所有面向对象原则的核心。 “开闭原则”是面向对象编程中最基础和最重要的设计原则之一。 软件设计本身所追求的目标就是封装变化、降低耦合,而开放封闭原则正是对这一…...

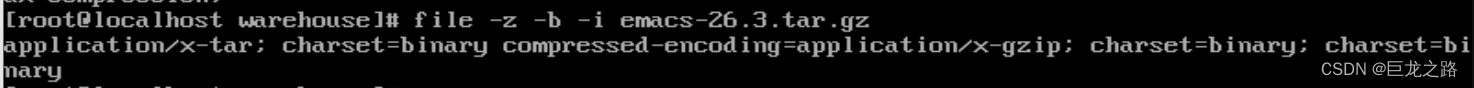
Linux中的file命令:查看文件类型
2023年8月1日,周二上午 目录 简要说明使用方法MIME类型举例说明 简要说明 在Linux中,file命令用于识别文件类型。 file命令可以识别各种类型的文件,包括普通文件、目录、符号链接、设备文件、压缩文件、二进制可执行文件等。 它是一个非常…...

使用WiFi测量仪进行机器人定位的粒子过滤器研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【vue】vue 里面使用 v-html 插入的文本带有换行符‘\n‘不换行
最近开发vue2 项目 ,接口返回的是类似于这样的数据:我是第一行的哦\n我是第二行的哦 我是直接这样渲染的, //html <p v-htmltext></p>//渲染值 this.text "我是第一行的哦\n我是第二行的哦"但结果却是不如意&#x…...
)
Java失效算法与应用(FIFO、LRU、LFU)
文章目录 一、什么是失效算法二、先来先淘汰(FIFO)1、FIFO概述2、Java实现FIFO3、FIFO特点 三、最久未用淘汰(LRU)1、LRU概述2、Java实现LRU 四、最近最少使用(LFU)1、LFU概述2、Java实现LFU 五、应用案例 …...

Go语音介绍
Go语言介绍 Go 即Golang,是Google公司2009年11月正式对外公开的一门编程语言。 Go是静态强类型语言,是区别于解析型语言的编译型语言。 解析型语言——源代码是先翻译为中间代码,然后由解析器对代码进行解释执行。 编译型语言——源代码编…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
