使用elementplus实现文本框的粘贴复制
需求:
文本框仅用于显示展示数据并且用户可以进行复制,并不会进行修改和编辑,
注意点:
1.首先且文本为多行。所以不能使用普通的el-input,这种一行超出就会隐藏了,如果多行超出行数也会隐藏(或者显示…,或者需要设置滚动条),应该加一个 type='textarea’即可
<el-input type='textarea' />
2.文本框仅作展示数据,普通情况下是可以输入的,不可以用disabled关键字禁止输入,这样一上去会有个标号,只需要用 readonly关键字就好<el-input type='textarea' readonly/>
3.对于复制的图标,应该放在文本内部的右上方。我试过后缀:<el-input type='textarea' readonly suffix-icon="el-icon-search"/>,但是似乎只对文本框起作用,对于textarea类型的没有作用位置。接着我尝试嵌入,也就是
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div><el-input type='textarea' readonly><el-icon> <DocumentCopy /></el-icon></el-input></div>
<template>
但是仍然不起作用
4.最后还是通过同级的方式
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div><el-input type='textarea' readonly></el-input><el-icon> <DocumentCopy /></el-icon></div>
</template>5.这样能看到图标了,只不过在文本框的左下角
6.然后现在要做的就是移动到el-input里面的右上角,先移动到右边:float:right。
因为是兄弟元素,相当于在空间上是同一层, 解决方案是设置z-index:999;,是的el-icon在上层(后面经过测试可以不要,因为不存在动画覆盖问题)
7.为了移动到内部的上面,使用定位,如果使用fixed是固定定位,是相对于整个窗口的,倘若窗口进行缩放可能设置的margin-right就会跟着变,所以应该使用相对定位,相对于父元素div
import { DocumentCopy } from '@element-plus/icons-vue'
<template><div style="position:relative"><el-input type='textarea' readonly></el-input><el-icon style="float: right; position: absolute; right:10px; top: 10px"> <DocumentCopy /></el-icon></div>
</template>
8.这样UI部分就完成了,效果如下:

绑定事件
我在搜索的过程中发现有些推荐了一个库vue-clipboard3,作为事件的复制,可以参考下面:
https://blog.csdn.net/LeoForBest/article/details/121581831
在npm官网查看包的使用:https://www.npmjs.com/package/vue-clipboard3
逻辑代码就是这样:
<template><div style="position:relative"><el-input type='textarea' v-model="sourceAnswer" :autosize="{ minRows: 12, maxRows: 16 }" placeholder="the answer will be there" readonly></el-input><el-icon @click="copyAnswer(sourceAnswer)" style="float: right; position: absolute; right:10px; top: 10px"> <DocumentCopy /></el-icon></div>
</template><script setup>
import { DocumentCopy } from '@element-plus/icons-vue'
import { ElMessage } from 'element-plus'
import useClipboard from 'vue-clipboard3'
const { toClipboard } = useClipboard()
const sourceAnswer = ref('这是测试的文本')const copyAnswer = async(copyData) => {console.log('copyData',copyData)if (copyData === '') {ElMessage.warning('请输入文本再复制');return}try {await toClipboard(copyData)ElMessage.success(`复制: ${copyData} 成功!`);} catch (error) {ElMessage.warning(`复制失败: ${error} !`);console.error(error)}
}
<script setup>
测试结果如下:

ctrl+c也可以粘贴在控制台上

样式就自己写和改啦~
相关文章:

使用elementplus实现文本框的粘贴复制
需求: 文本框仅用于显示展示数据并且用户可以进行复制,并不会进行修改和编辑, 注意点: 1.首先且文本为多行。所以不能使用普通的el-input,这种一行超出就会隐藏了,如果多行超出行数也会隐藏(…...

计算机毕设 深度学习卫星遥感图像检测与识别 -opencv python 目标检测
文章目录 0 前言1 课题背景2 实现效果3 Yolov5算法4 数据处理和训练5 最后 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要求,这两年不断有学弟学妹告诉学长…...

devops(前端)
1.前言 前端的打包流程和后端的流程是一样的,只是打包的环境和制作的镜像有所不同,前端需要使用nodejs环境打包,镜像也是使用nginx镜像,因为用的是k8s的pod运行镜像,还需要使用configmap挂载nginx的配置,一…...

SpringBoot中MongoDB的使用
SpringBoot中MongoDB的使用 MongoDB 是最早热门非关系数据库的之一,使用也比较普遍,一般会用做离线数据分析来使用,放到内网的居 多。由于很多公司使用了云服务,服务器默认都开放了外网地址,导致前一阵子大批 MongoD…...

Spring学习之GOF的工厂模式
文章目录 工厂模式的三种形态简单工厂模式工厂方法模式抽象工厂模式(了解) 设计模式:一种可以杯冲覅利用的解决方案GoF(Gang of Four),中文名——四人组《Design Patterns: Elements of Reusable Object-Or…...

整数转字符串
描述 用递归法将一个整数 n 转换成字符串。例如,输人 483,应输出字符串"483”。 n的位数不确定,可以是任意位数的整数。 输入 输入一个整数 输出 输出一个字符串 输入样例 1 483 输出样例 1 483 代码一(如下&…...

【ARM Coresight 系列文章 2.4 - Coresight 寄存器:DEVARCH,DEVID, DEVTYPE】
文章目录 1.1 DEVARCH(device architecture register)1.2 DEVID(Device configuration Register)1.3 DEVTYPE(Device Type Identifier Register) 1.1 DEVARCH(device architecture register) DEVARCH 寄存器标识了coresight 组件的架构信息。 bits[31:21] 定义了组件架构&…...

Could not locate supplied template: react+ts搭建
1. reactts创建 我们在是用下create-react-app之前要下载一下 npm install create-react-app -g使用一下命令创建ts的react框架 create-react-app my-app --scripts-versionreact-scripts-ts 2. 遇见问题 我们用以上创建之后会提示一段代码选择“Y”之后发现我们创建的项目…...

fatal error C1128: 节数超过对象文件格式限制: 请使用 /bigobj 进行编译
问题 默认情况下,对象文件最多可存放 65,536 (2^16) 个可寻址的节。 /bigobj将该地址容量增加至 4,294,967,296 (2^32)。大多数模块将从来不会生成包含数超过 65,536 的 .obj 文件。 但是,计算机生成的代码或大量使用模板库的代码可能需要可存放更多节的…...

xml文件转成yolo中的txt文件
xml文件转成yolo中的txt文件 # codingutf-8import os import xml.dom.minidom import cv2 as cvdef xml_to_txt(indir, outdir):os.chdir(indir)xmls os.listdir(.)for i, file in enumerate(xmls):file_save file.split(.)[0] .txtfile_txt os.path.join(outdir, file_sa…...

[Linux]手把手教你制作进度条小程序
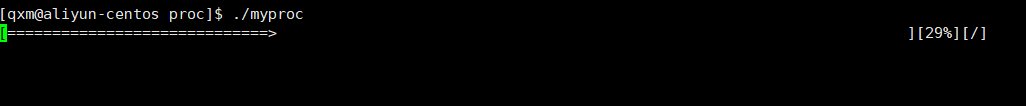
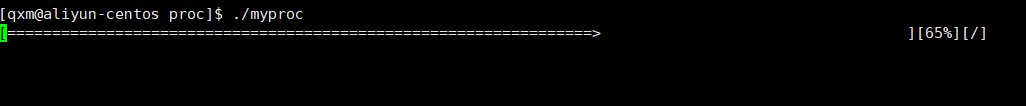
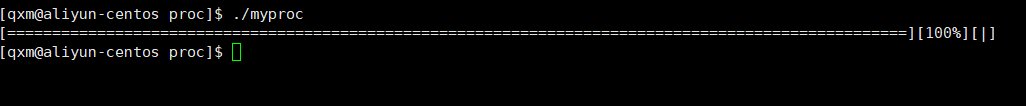
[Linux]制作进度条小程序 文章目录 [Linux]制作进度条小程序C语言中的\n和\r字符缓冲区的刷新策略进行进度条代码编写 C语言中的\n和\r字符 C语言中字符分为两种: 可显字符控制字符 其中可显字符就是字符a这类的字符,控制字符就是\n这种控制字符。 对于我们制作…...

centos 重启 nginx 的三种方式
重启nginx的方式都有哪些,ChatGPT给出了比较全面的答案 1.service nginx restart 2.systemctl restart nginx 3.cd /usr/local/nginx/sbin 停止:./nginx -s stop 启动: ./nginx 重新加载配置: ./nginx -s reload 注意:cd /usr/local/nginx/s…...

跨境新手必看,海外推广的7个方式
如何根据自己的产品定位选择合适的平台推广,是作为跨境卖家都需要深入探讨的问题,由于每个社交平台覆盖的群体不同,所以在不同的平台进行广告投放时,要考虑受众群体和目标客户是匹配的。今天给大家分享几种常用的营销方式可以帮助…...

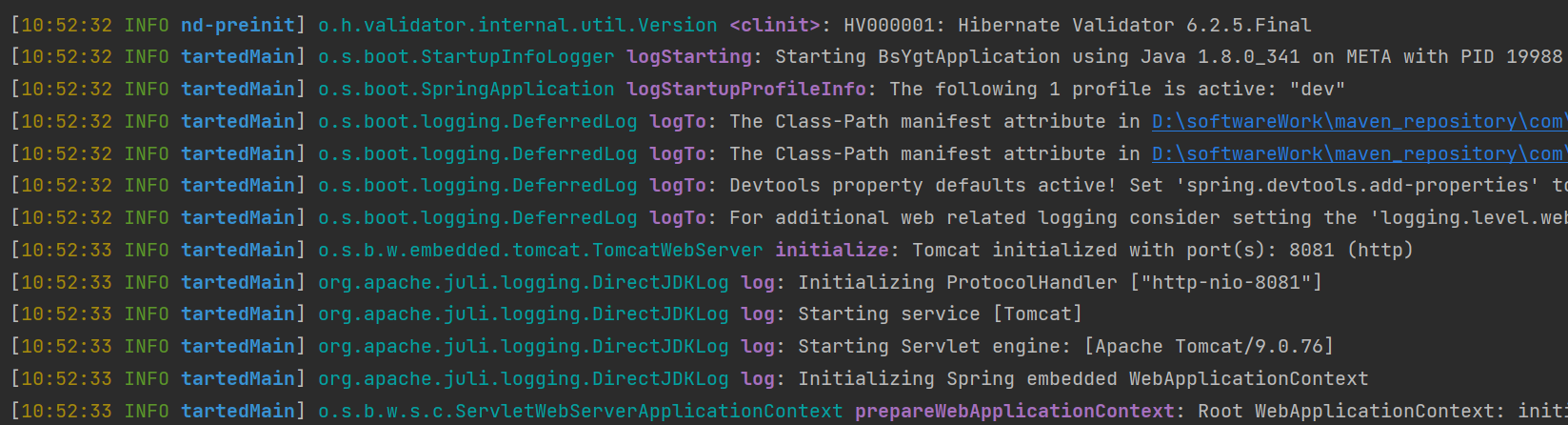
SpringBoot之logback-spring.xml详细配置
《logback官网》 各种指导文件,有空自己去看,比如:我们需要调整的是布局,直接看Layouts。 pom.xml <!-- 环境配置 --><profiles><profile><id>dev</id><properties><spring.profiles.a…...

P2141 [NOIP2014 普及组] 珠心算测验
题目背景 NOIP2014 普及 T1 题目描述 珠心算是一种通过在脑中模拟算盘变化来完成快速运算的一种计算技术。珠心算训练,既能够开发智力,又能够为日常生活带来很多便利,因而在很多学校得到普及。 某学校的珠心算老师采用一种快速考察珠心算…...

[回馈]ASP.NET Core MVC开发实战之商城系统(四)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,ba…...

Vue.js常见错误处理包含代码
目录 以下是 Vue.js 中常见的错误,以及相应的处理方法和代码示例: 语法错误 错误信息:Error: [vm] "name" is not defined 解决方法:确保组件的 data 中定义了相同的属性。 示例代码: <template> &l…...

Go项目实现日志按时间及文件大小切割并压缩
关于日志的一些问题: 单个文件过大会影响写入效率,所以会做拆分,但是到多大拆分? 最多保留几个日志文件?最多保留多少天,要不要做压缩处理? 一般都使用 lumberjack[1]这个库完成上述这些操作 lumberjack //info文件wr…...

容器化的好处
容器化,是指使用容器技术(Docker/containerd等)运行应用程序(容器),并使用容器编排技术(例如 K8s)来管理这些容器。 我在之前的文章 《使用 Dockerfile 构建生产环境镜像》 提及普通…...

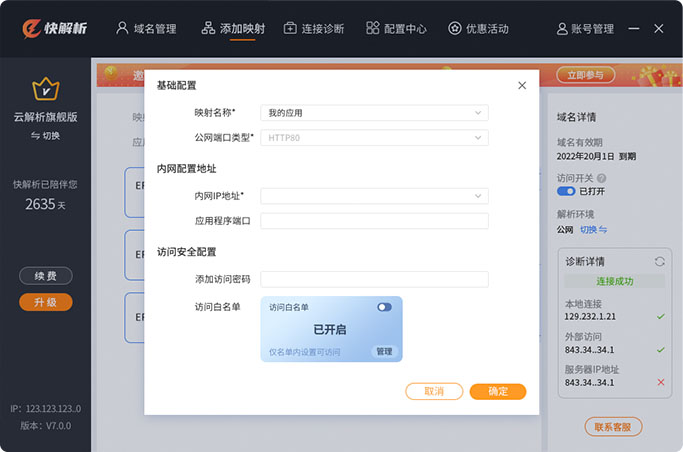
TPlink DDNS 内网穿透?外网访问设置方法
有很多小伙伴都想知道:TPlink路由器怎么设置DDNS内网穿透?今天,小编就给大家分享一下TPlink DDNS 外网访问设置方法,下面是图文教程,帮助新手快速入门DDNS设置。 本文介绍的是云路由器TP-LINK DDNS的设置方法。TP-LIN…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
