Vue.js常见错误处理包含代码
目录
以下是 Vue.js 中常见的错误,以及相应的处理方法和代码示例:
- 语法错误
错误信息:Error: [vm] "name" is not defined
解决方法:确保组件的 data 中定义了相同的属性。
示例代码:
<template> <div> <p>{{ name }}</p> </div>
</template>
<script>
export default { data() { return { name: 'Hello', }; },
};
</script>
- 类型错误
错误信息:Error: [vm] "name" is not a function
解决方法:确保组件的 data 中定义的是一个函数。
示例代码:
<template> <div> <p>{{ name() }}</p> </div>
</template>
<script>
export default { data() { return { name: function () { return 'Hello'; }, }; },
};
</script>
- 模板语法错误
错误信息:Error: [vm] "message" is not defined
解决方法:确保模板中使用的变量在组件的 data、props 或 methods 中定义。
示例代码:
<template> <div> <p>{{ message }}</p> </div>
</template>
<script>
export default { data() { return { message: 'Hello', }; },
};
</script>
- 组件生命周期钩子错误
错误信息:Error: [vm] "data" is not defined
解决方法:确保组件的生命周期钩子函数在 data 中定义。
示例代码:
<template> <div> <p>{{ data.message }}</p> </div>
</template>
<script>
export default { data() { return { message: 'Hello', }; }, created() { console.log('Component created'); },
};
</script>
- 组件方法调用错误
错误信息:Error: [vm] "method" is not a function
解决方法:确保组件的 methods 中定义了相同的方法。
示例代码:
<template> <div> <button @click="incrementCounter">Click me</button> <p>Counter: {{ counter }}</p> </div>
</template>
<script>
export default { data() { return { counter: 0, }; }, methods: { incrementCounter() { this.counter++; }, },
};
</script>
- 缺少模板引擎
错误信息:Error: [vm] "message" is not defined
解决方法:确保组件的模板中使用了正确的模板引擎。
示例代码:
<template> <div> <p>{{ message }}</p> </div>
</template>
<script>
export default { data() { return { message: 'Hello', }; },
};
</script>
- 模板引擎选项错误
错误信息:Error: [vm] "message" is not defined
解决方法:确保组件的模板引擎选项中使用了正确的语法。
示例代码:
<template> <div> <p>{{ message }}</p> </div>
</template>
<script>
export default { data() { return { message: 'Hello', }; }, render(h) { return h('div', { children: h('p', { text: this.message, }), }); },
};
</script>
- 组件注册错误
错误信息:Error: [vm] "component" is not defined
解决方法:确保组件在 Vue 实例中正确注册。
示例代码:
import MyComponent from '@/components/MyComponent.vue';
export default { components: { MyComponent, },
};
- 组件生命周期钩子顺序错误
错误信息:Error: [vm] “data” is not defined
解决方法:确保组件的生命周期钩子函数按照正确的顺序执行。
示例代码:
export default { data() { return { message: 'Hello', }; }, created() { console.log('Component created'); }, mounted() { console.log('Component mounted'); },
};
- 组件事件处理程序错误
错误信息:Error: [vm] “handler” is not a function
解决方法:确保组件的事件处理程序是一个函数。
示例代码:
<template> <div @click="handleClick"> Click me </div>
</template>
<script>
export default { methods: { handleClick() { console.log('Clicked'); }, },
};
</script>
- 组件模板语法错误
错误信息:Error: [vm] “message” is not a function
解决方法:确保组件模板中使用的变量在组件的 data、props 或 methods 中定义。
示例代码:
<template> <div> <p>{{ message }}</p> </div>
</template>
<script>
export default { data() { return { message: 'Hello', }; },
};
</script>
- 组件 props 错误
错误信息:Error: [vm] “propName” is not defined
解决方法:确保组件的 props 中定义了相同的属性。
示例代码:
<template> <div> <p>{{ propName }}</p> </div>
</template>
<script>
export default { props: { propName: 'value', },
};
</script>
- 组件 data 错误
错误信息:Error: [vm] “dataProperty” is not defined
解决方法:确保组件的 data 中定义了相同的属性。
示例代码:
<template> <div> <p>{{ dataProperty }}</p> </div>
</template>
<script>
export default { data() { return { dataProperty: 'value', }; },
};
</script>
- 组件 methods 错误
错误信息:Error: [vm] “methodName” is not a function
解决方法:确保组件的 methods 中定义了相同的方法。
示例代码:
<template> <div> <button @click="handleMethod">Click me</button> </div>
</template>
<script>
export default { methods: { handleMethod() { console.log('Method called'); }, },
};
</script>
- 组件 computed properties 错误
错误信息:Error: [vm] “computedProperty” is not a function
解决方法:确保组件的 computed properties 中定义了相同的属性。
示例代码:
<template> <div> <p>{{ computedProperty }}</p> </div>
</template>
<script>
export default { computed: { computedProperty: function () { return 'value'; }, },
};
</script>
- 组件 mixins 错误
错误信息:Error: [vm] “mixinProperty” is not a function
解决方法:确保组件的 mixins 中定义了相同的属性。
示例代码:
// mixin.js
export function mixin({ methods, computed }) { return { methods, computed, };
}
// Component.vue
<template> <div> <p>{{ mixinProperty }}</p> </div>
</template>
<script>
import mixin from './mixin';
export default { mixins: [ mixin({ methods: { mixinMethod: function () { console.log('Mixin method called'); }, }, computed: { mixinProperty: function () { return 'Value from mixin'; }, }, }), ],
};
</script>
在这个例子中,我们首先创建了一个名为 mixin.js 的文件,用于定义一个 mixin。这个 mixin 包含了一个方法 mixinMethod 和一个计算属性 mixinProperty。然后,在 Component.vue 中,我们导入了这个 mixin,并将其添加到组件的 mixins 属性中。这样,组件就可以使用 mixin 中定义的方法和计算属性了。
如果你在组件中使用 mixin 时遇到了 “mixinProperty” is not a function 的错误,请检查你的 mixin 定义是否正确,并确保组件的 mixins 属性包含了正确的 mixin。
相关文章:

Vue.js常见错误处理包含代码
目录 以下是 Vue.js 中常见的错误,以及相应的处理方法和代码示例: 语法错误 错误信息:Error: [vm] "name" is not defined 解决方法:确保组件的 data 中定义了相同的属性。 示例代码: <template> &l…...

Go项目实现日志按时间及文件大小切割并压缩
关于日志的一些问题: 单个文件过大会影响写入效率,所以会做拆分,但是到多大拆分? 最多保留几个日志文件?最多保留多少天,要不要做压缩处理? 一般都使用 lumberjack[1]这个库完成上述这些操作 lumberjack //info文件wr…...

容器化的好处
容器化,是指使用容器技术(Docker/containerd等)运行应用程序(容器),并使用容器编排技术(例如 K8s)来管理这些容器。 我在之前的文章 《使用 Dockerfile 构建生产环境镜像》 提及普通…...

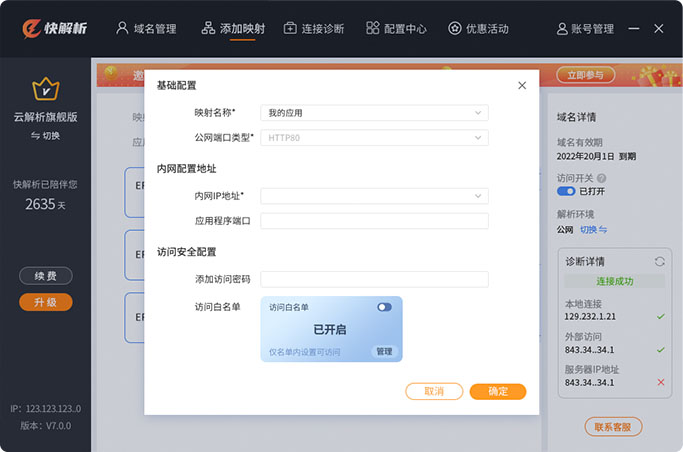
TPlink DDNS 内网穿透?外网访问设置方法
有很多小伙伴都想知道:TPlink路由器怎么设置DDNS内网穿透?今天,小编就给大家分享一下TPlink DDNS 外网访问设置方法,下面是图文教程,帮助新手快速入门DDNS设置。 本文介绍的是云路由器TP-LINK DDNS的设置方法。TP-LIN…...

以CS32F031为例浅说国产32位MCU的内核处理器
芯片内核又称CPU内核,它是CPU中间的核心芯片,是CPU最重要的组成部分。由单晶硅制成,CPU所有的计算、接受/存储命令、处理数据都由核心执行。各种CPU核心都具有固定的逻辑结构,一级缓存、二级缓存、执行单元、指令级单元和总线接口…...

享元模式(Flyweight)
享元模式是一种结构型设计模式,主要通过共享技术有效地减少大量细粒度对象的复用,以减少内存占用和提高性能。由于享元模式要求能够共享的对象必须是细粒度对象,因此它又称为轻量级模式。 Flyweight is a structural pattern, which effecti…...

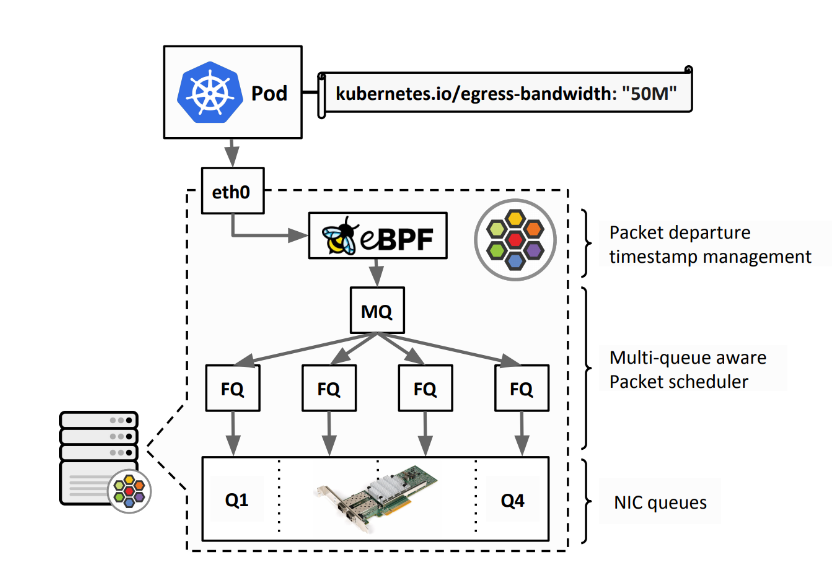
Cilium系列-11-启用带宽管理器
系列文章 Cilium 系列文章 前言 将 Kubernetes 的 CNI 从其他组件切换为 Cilium, 已经可以有效地提升网络的性能. 但是通过对 Cilium 不同模式的切换/功能的启用, 可以进一步提升 Cilium 的网络性能. 具体调优项包括不限于: 启用本地路由(Native Routing)完全替换 KubeProx…...

无人机自动返航的关键技术有哪些
无人机的广泛应用使得无人机自动返航技术变得至关重要。在各种应对意外情况的背景下,无人机自动返航技术的发展对确保无人机的安全,以及提高其应用范围具有重要意义。接下来,便为大家详细介绍无人机自动返航所运用到的关键技术。 一、定位与导…...

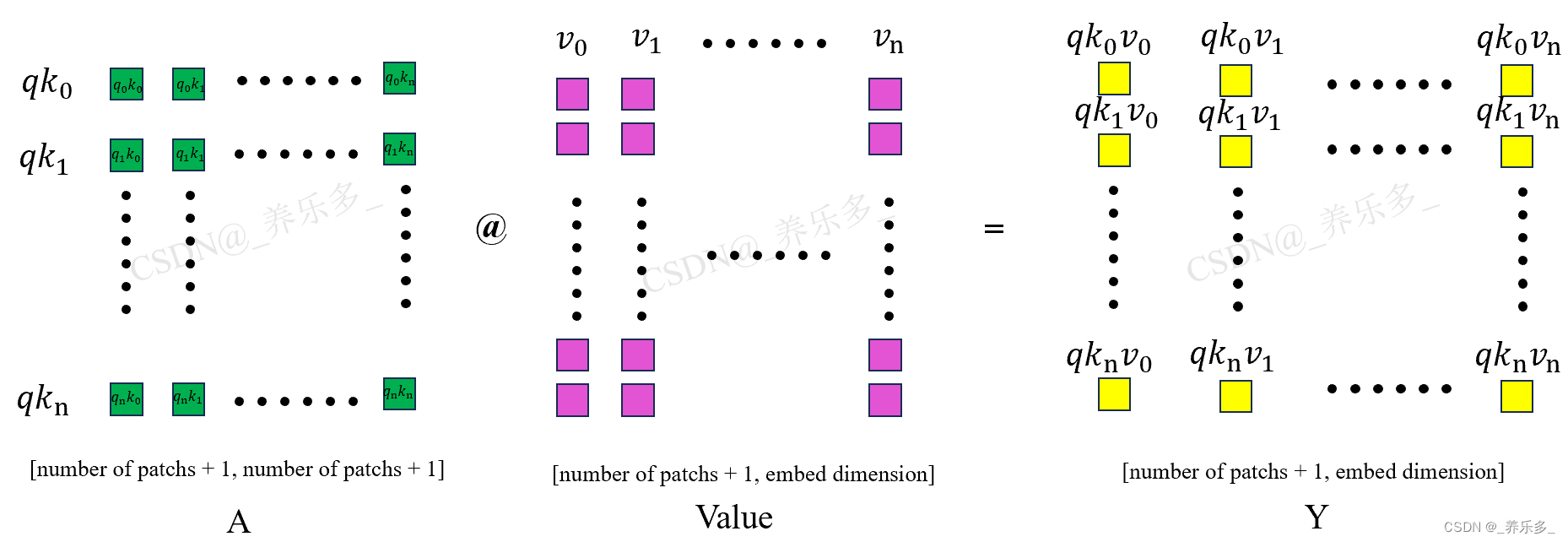
Vision Transformer (ViT):图像分块、图像块嵌入、类别标记、QKV矩阵与自注意力机制的解析
作者:CSDN _养乐多_ 本文将介绍Vision Transformers (ViT)中的关键点。包括图像分块(Image Patching)、图像块嵌入(Patch Embedding)、类别标记、(class_token)、QKV矩…...

Mybatis:一对多映射处理
Mybatis:一对多映射处理 前言一、概述二、创建数据模型三、问题四、解决方案1、方案一:collection(嵌套结果)2、方案二:分步查询(嵌套查询) 前言 本博主将用CSDN记录软件开发求学之路上的亲身所…...

HTML+CSS+JavaScript:全选与反选案例
一、需求 1、单击全选按钮,下面三个复选框自动选中,再次单击全选按钮,下面三个复选框自动取消选中 2、当下面三个复选框全都选中时,全选按钮自动选中,下面三个复选框至少有一个未选中,全选按钮自动取消选…...

Python 程序设计入门(001)—— 安装 Python(Windows 操作系统)
Python 程序设计入门(001)—— 安装 Python(Windows 操作系统) 目录 Python 程序设计入门(001)—— 安装 Python(Windows 操作系统)一、下载 Python 安装包二、安装 Python三、测试&…...

【redis】创建集群
这里介绍的是创建redis集群的方式,一种是通过create-cluster配置文件创建部署在一个物理机上的伪集群,一种是先在不同物理机启动单体redis,然后通过命令行使这些redis加入集群的方式。 一,通过配置文件创建伪集群 进入redis源码…...

linux 配置nacos遇见的问题及解决办法
本次的集群是启动一个服务的三个不同端口,配置如下: 一.application.properties 加上下列配置,目的是使用自己的mysql数据库: spring.datasource.platformmysql db.num1 db.url.0jdbc:mysql://127.0.0.1:3306/nacos_config?s…...

小程序开发趋势:探索人工智能在小程序中的应用
第一章:引言 小程序开发近年来取得了快速的发展,成为了移动应用开发的重要一环。随着人工智能技术的飞速发展,越来越多的企业开始探索如何将人工智能应用于小程序开发中,为用户提供更智能、便捷的服务。本文将带您一起探索人工智能…...

基于埋点日志数据的网络流量统计 - PV、UV
水善利万物而不争,处众人之所恶,故几于道💦 文章目录 一、 网站总流量数统计 - PV 1. 需求分析 2. 代码实现 方式一 方式二 方式三:使用process算子实现 方式四:使用process算子实现 二、网站独立访客数统计 - UV 1. …...

cuda入门demo(2)——最基础的二方向sobel
⚠️主要是自己温习用,只保证代码正确性,不保证讲解的详细性。 今天继续总结cuda最基本的入门demo。很多教程会给你说conv怎么写,实际上sobel也是conv,并且conv本身已经用torch实现了。 之前在课题中尝试了sobel的变体࿰…...

软件外包开发的后台开发语言
在软件外包开发中,后台语言的选择通常取决于项目需求、客户偏好、团队技能和开发效率。今天和大家分享一些常用的后台语言及选择它们的原因,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。…...

自动驾驶感知系统-全球卫星定位系统
卫星定位系统 车辆定位是让无人驾驶汽车获取自身确切位置的技术,在自动驾驶技术中定位担负着相当重要的职责。车辆自身定位信息获取的方式多样,涉及多种传感器类型与相关技术。自动驾驶汽车能够持续安全可靠运行的一个关键前提是车辆的定位系统必须实时…...

数据结构 | 基本数据结构——队列
目录 一、何谓队列 二、队列抽象数据类型 三、用Python实现队列 四、模拟:传土豆 五、模拟:打印任务 5.1 主要模拟步骤 5.2 Python实现 一、何谓队列 队列是有序集合,添加操作发生在“尾部”,移除操作则发生在“头部”。新…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
