若依框架vue使用Element 如何把当前页面的所有Table表格row.id和一个表单的16个字段内容通过js传Java后台,Java后台是如何接收的
如果你使用的是Vue.js与Element UI框架,可以按照以下步骤将当前页面的所有表格行的row.id和一个表单的16个字段内容通过JavaScript传递给Java后台:
- 首先,在Vue组件中,使用Element UI的Table组件和Form组件来构建表格和表单。为了方便操作数据,我们在每个表格行元素中添加一个rowSelection属性,并使用v-model指令绑定表单字段的值。
<template><div><el-table :data="tableData" style="width: 100%"><el-table-column type="selection"></el-table-column><el-table-column prop="id" label="ID"></el-table-column><!-- 其他表格列 --></el-table><el-form ref="formData" :model="form" label-width="100px"><el-form-item label="Field 1"><el-input v-model="form.field1"></el-input></el-form-item><!-- 其他表单项 --><el-button type="primary" @click="sendData">提交数据</el-button></el-form></div>
</template><script>
export default {data() {return {tableData: [{ id: 1, field1: '', /* 其他表格字段 */ },{ id: 2, field1: '', /* 其他表格字段 */ },// ...],form: {field1: '',// 其他表单字段},selectionList: [] // 存储选中的表格行};},methods: {sendData() {// 获取选中的表格行数据const selectedRows = this.selectionList.map(index => this.tableData[index]);// 构造要发送的数据对象const data = {rows: selectedRows,form: this.form};// 发送数据到Java后台fetch('/api/endpoint', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(data)}).then(response => {if (response.ok) {// 请求成功处理逻辑} else {// 请求失败处理逻辑}}).catch(error => {// 请求失败处理逻辑});}}
}
</script>
在上述示例中,我们使用了Element UI的Table和Form组件来构建表格和表单。通过el-table-column组件定义表格列,el-input组件用于输入表单字段的值。
- 在Java后台,你可以使用Spring Boot作为框架进行接收和处理数据。创建一个Controller来处理POST请求,并使用@RequestBody注解将请求体中的JSON数据映射到一个DTO类中。
@RestController
public class EndpointController {@PostMapping("/api/endpoint")public ResponseEntity<String> processFormData(@RequestBody FormDataDTO formData) {// 获取传递过来的数据List<FormData> rows = formData.getRows();FormData form = formData.getForm();for (FormData row : rows) {Long id = row.getId();String field1 = row.getField1();// 其他表格字段// 进行相应的处理逻辑// ...}String field1 = form.getField1();// 其他表单字段的值// 进行相应的处理逻辑// ...return ResponseEntity.ok("数据已成功接收并处理");}
}public class FormDataDTO {private List<FormData> rows;private FormData form;public List<FormData> getRows() {return rows;}public void setRows(List<FormData> rows) {this.rows = rows;}public FormData getForm() {return form;}public void setForm(FormData form) {this.form = form;}
}public class FormData {private Long id;private String field1;// 其他表格字段public Long getId() {return id;}public void setId(Long id) {this.id = id;}public String getField1() {return field1;}public void setField1
相关文章:

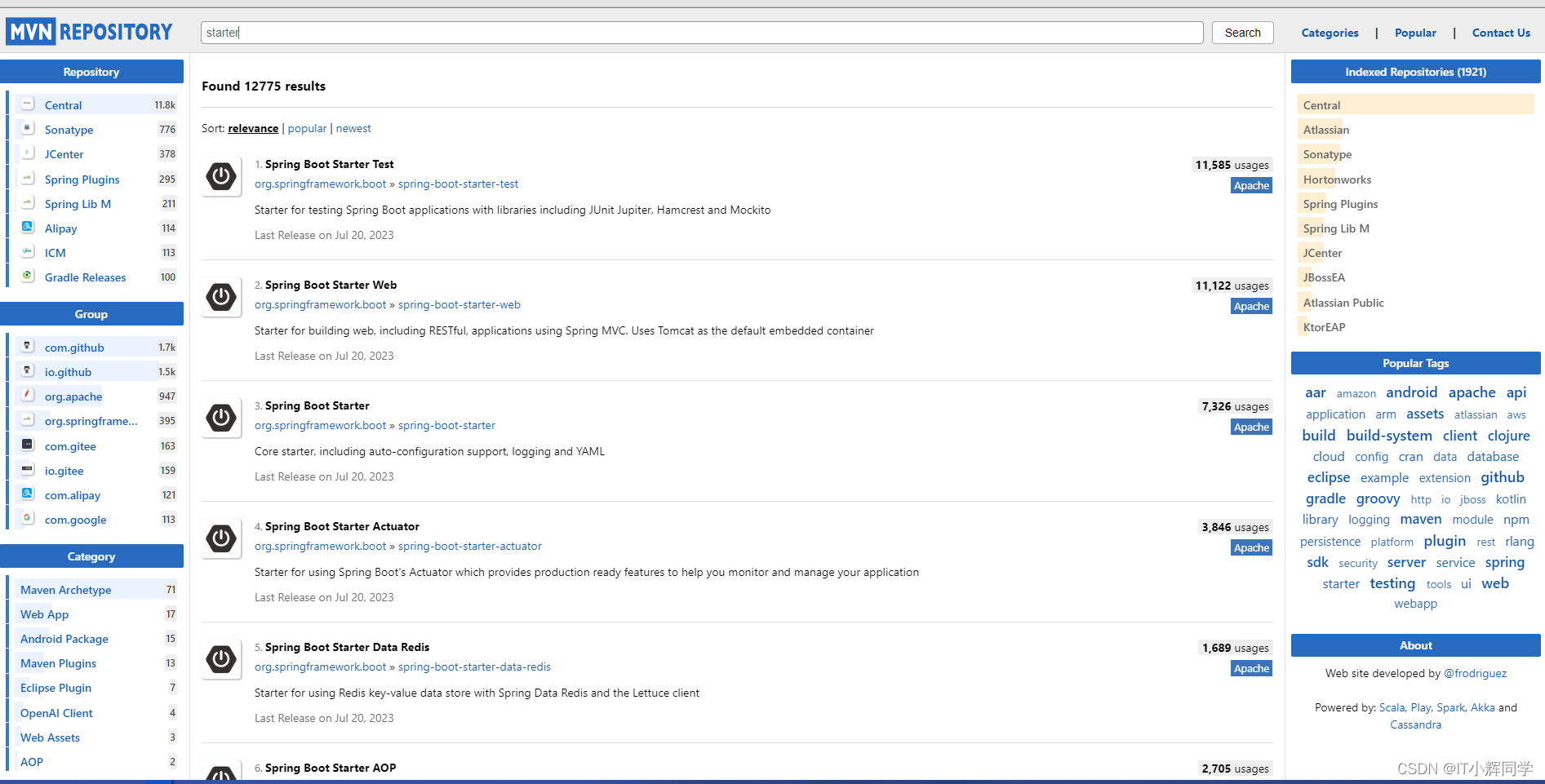
若依框架vue使用Element 如何把当前页面的所有Table表格row.id和一个表单的16个字段内容通过js传Java后台,Java后台是如何接收的
如果你使用的是Vue.js与Element UI框架,可以按照以下步骤将当前页面的所有表格行的row.id和一个表单的16个字段内容通过JavaScript传递给Java后台: 首先,在Vue组件中,使用Element UI的Table组件和Form组件来构建表格和表单。为了…...

迁移学习:使用Restnet预训练模型构建高效的水果识别模型
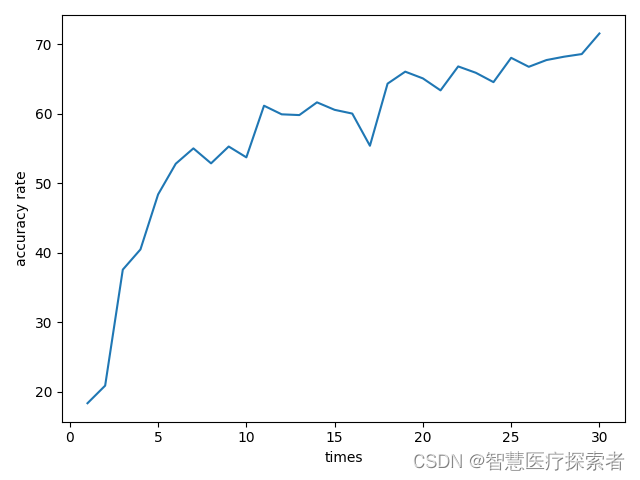
引言 本项目在Restnet预训练模型的基础上,通过迁移学习构建了水果分类识别模型,经过30epochs训练,实现了模型的快速收敛,准确率达到了96%以上。通过此项目实战,我们进一步熟悉了如何在预训练模型的基础上进行迁移学习…...

浅谈机器视觉
目录 1.什么是机器视觉 2.学习机器视觉需要掌握的知识 3.机器视觉的由来 4.机器视觉带来的福利 1.什么是机器视觉 机器视觉(Computer Vision)是人工智能领域中的一个分支,旨在通过模仿人类的视觉系统,使计算机能够理解和解释图…...

助力保险行业数字化创新,麒麟信安参展2023中国财险科技应用高峰论坛
2023年7月27日,由中科软科技股份有限公司主办的“中国财险科技应用高峰论坛”在北京古北水镇成功举办。作为享誉中国保险科技界的盛会,本次活动以“数智保险 创新未来”主题,汇聚全国数百位保险公司主管领导、资深保险行业信息化专家…...

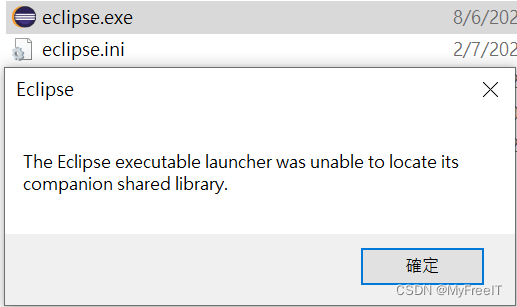
eclipse was unable to locate its companion shared library
当转移或者Copy工程时, eclipse was unable to locate its companion shared library eclipse.ini 里面的路径配置错误导致 --launcher.library C:/Users/**/.p2/pool/plugins/org.eclipse.equinox. launcher.win32.win32.x86_64_1.2.700.v20221108-1024 -product …...

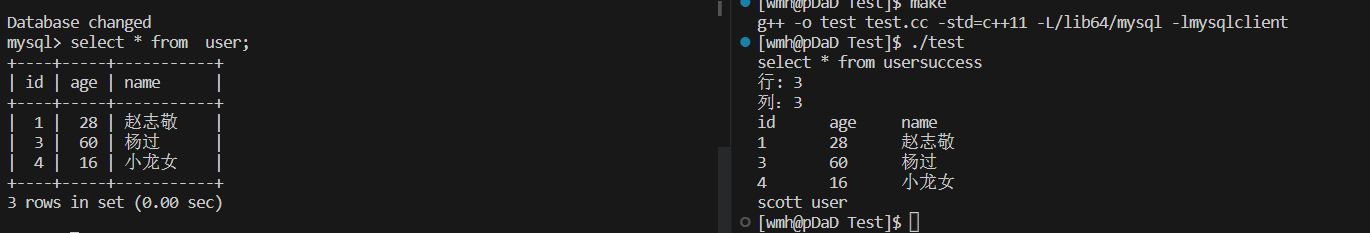
【MySQL】使用C/C++连接MySQL数据库
【MySQL】使用C/C连接MySQL数据库 验证使用select特殊点 本文目的:使用MySQL提供的CAPI完成对数据库的操作 验证 #include <iostream> #include <mysql/mysql.h>int main() {std::cout<<"mysql cilent version: "<<mysql_get_cl…...

【Python】从同步到异步多核:测试桩性能优化,加速应用的开发和验证
目录 测试工作中常用到的测试桩mock能力 应用场景 简单测试桩 http.server扩展:一行命令实现一个静态文件服务器 性能优化:使用异步响应 异步响应 能优化:利用多核 gunicorn 安装 gunicorn 使用 gunicorn 启动服务 性能优化&#…...

使用checkBox组件时,动态设置disabled,仍能触发click事件的原因及解决办法
在使用vant的Checkbox组件时,为了实现复选框组选择一个,禁用掉另一个,同时添加点击事件的功能时。遇到明明disabledtrue,但仍能触发点击事件的情况。为此,分析下触发点击事件的原因及解决方法。 一、原因 1、异步更新…...

【JavaScript】如何进行除法运算且保留小数部分不参与四舍五入【推荐库bignumber.js 】
在 bignumber.js 中进行除法运算并保留小数部分,不参与四舍五入,你可以使用 decimalPlaces 方法来指定保留的小数位数,并使用 ROUND_DOWN 舍入模式来实现截断而不进行四舍五入。 以下是在 bignumber.js 中进行除法运算且保留小数部分&#x…...

掌握Java JDK 1.8 API帮助文档中文版,事半功倍编程
文章目录 1. JDK 1.8 API帮助文档简介2. 如何查阅JDK 1.8 API帮助文档中文版2.1 在线文档2.2 本地文档2.3 集成开发环境(IDE) 3. 如何使用JDK 1.8 API帮助文档中文版3.1 寻找类和方法3.2 阅读文档说明3.3 查看示例代码 4. 总结 引言: Java是一…...

Spring Boot的自动配置原理
一.原理解释 Spring Boot的自动配置是Spring框架的一个重要特性,它旨在简化应用程序的开发和部署过程。自动配置通过基于类路径中的依赖关系和配置文件内容来预先配置Spring应用程序的各种组件和功能。这样,我们可以在无需显式配置大量参数的情况下&…...

NFS服务器
目录 1.nfs简介 2.nfs安装与配置简述 安装包: 配置文件: /etc/exports配置文件的写法 权限:(客户端对共享目录的权限,但是最主要的还是目录本身的权限) 3.nfs配置 服务端 客户端 4.autofs自动挂载…...

说明学习委员之作业管理系统—后端部分
项目背景 学习委员收集作业的过程,繁琐且曲折,作者充分理解并体谅为大家服务的苦逼学习委员,以此为出发点和灵感,设计并开发了此套作业管理系统,希望能帮助各位提高效率,早日摆脱重复机械式的工作…...

质数(判定质数 分解质因数 筛质数)
目录 一、判定质数思路分析代码实现 二、分解质因数思路分析典型题目代码实现 三、质数筛经典题目思路分析1. 朴素筛法2. 埃氏筛法3. 欧拉筛法 一、判定质数 思路分析 由于每个合数的因子是成对出现的,即如果 d d d 是 n n n 的因子,那么 n d \frac…...

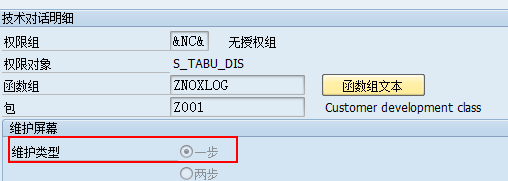
SAP数据库表维护视图生成器的使用
在SAP中,经常需要自定义数据库表。而且可能需要人工维护数据库表中的数据,可以通过SM30进行维护数据;但是SM30事务的权限太大,不适宜将SM30直接分配;因此,可以通过给维护表分配事务代码,来达到控…...
数据结构 | 递归
目录 一、何谓递归 1.1 计算一列数之和 1.2 递归三原则 1.3 将整数转换成任意进制的字符串 二、栈帧:实现递归 三、递归可视化 四、谢尔平斯基三角形 五、复杂的递归问题 六、动态规划 一、何谓递归 递归是解决问题的一种办法,它将问题不断地分…...

微信发视频怎么不压缩画质?试试这几招
微信是我们常用的社交工具了,很多朋友都会用它跟好友分享视频,但想必大家都知道,微信为了节省宽带和存储空间,会自动对上传的视频进行压缩处理,甚至过大的视频会被限制发送,怎么才能让微信不自动压缩画质呢…...
【网络安全带你练爬虫-100练】第16练:使用session发送请求
目录 一、目标1:使用seesion进去请求 二、网络安全O 一、目标1:使用seesion进去请求 (1)应用: 通过创建会话(session)对象来请求并爬取返回的数据包 情景:需要登录才能爬取的网…...

论文代码学习—HiFi-GAN(3)——模型损失函数loss解析
文章目录 引言正文生成器损失函数最小二乘损失函数梅尔频谱图损失函数特征匹配损失函数生成器最终损失函数loss生成器loss对应代码 鉴定器损失函数鉴定器损失函数代码 总结引用 引言 这里翻译了HiFi-GAN这篇论文的具体内容,具体链接。这篇文章还是学到了很多东西&a…...

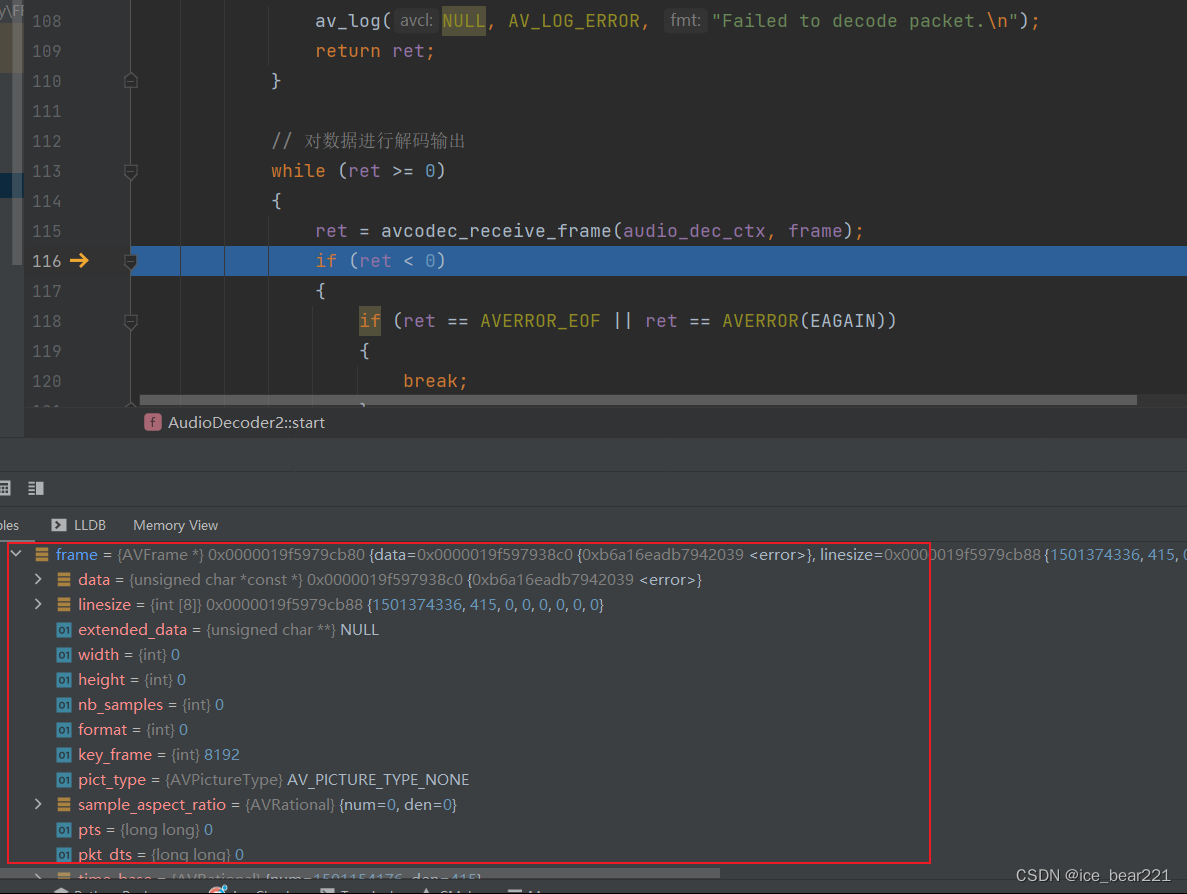
CLion中avcodec_receive_frame()问题
1. 介绍 在提取音视频文件中音频的PCM数据时,使用avcodec_receive_frame()函数进行解码时,遇到了一些问题,代码在Visual Studio 2022中运行结果符合预期,但是在CLion中运行时,获取的AVFrame有错误,和VS中获…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
