微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap="pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if="{{open}}" class="fixed-select" indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{[year, month-1]}}" bindchange="bindChange"><view class="select-head"><view class="close" bindtap="closeSelect">取消</view><view class="close sure" bindtap="sureSelect">确定</view></view><picker-view-column><view wx:for="{{years}}" wx:key="this" class="picker-list">{{item}}年</view></picker-view-column><picker-view-column><view wx:for="{{months}}" wx:key="this" class="picker-list">{{item}}月</view></picker-view-column> </picker-view>/*选择年月-start*/
const date = new Date()
const years = []
const months = []
for (let i = 1900; i <= date.getFullYear(); i++) {years.push(i)
}
for (let i = 1; i <= 12; i++) {months.push(i)
}
/*选择年月-end*/
Page({data: {/*选择日期-start*/years,months,year: date.getFullYear(), //年份month: date.getMonth() + 1, //几月value: [9999, 0, 0], // 获取年月份open: false,checkedYear: '',//选中的年份 最后赋值用checkedMonth: '',//选中的月份 最后赋值用/*选择日期-end*/},/*其它代码*//*月份选择器-start*/ pickCalendar(){console.log(this.data.month)this.setData({open: true})},//确定选择sureSelect(){this.setData({// val 上面定义了 接收的是e里面的值 为数组 year: this.data.checkedYear || this.data.year,month: this.data.checkedMonth || this.data.month,open: false}) },// 取消选择 closeSelect() {this.setData({open: false})},// 日期改变bindChange(e) {const val = e.detail.valuethis.setData({// val 上面定义了 接收的是e里面的值 为数组 checkedYear: this.data.years[val[0]],checkedMonth: this.data.months[val[1]],}) },/*月份选择器-end*/
}) /*选择月份-start*/
.fixed-select {position: fixed;bottom: 0;left: 0;z-index: 10;height: 350rpx;background-color: #fff; border-top: 2px solid #e9e9ea;
}.fixed-select .select-head {position: absolute;top: 0;z-index: 111; display: flex; justify-content: space-between;width: 100%;line-height: 60rpx;background-color: #eee;
}.fixed-select .select-head .close {padding: 10rpx 20rpx;
}.fixed-select .select-head .sure {color: #ffb81c;
}
.picker-list{line-height: 50px; text-align: center;}
/*选择月份-end*/自己记录用的 可以作为参考
相关文章:

微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap"pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if"{{open}}" class"fixed-select" indicator-style"height: 50px;" style"width: 100%; height: 300px;"…...

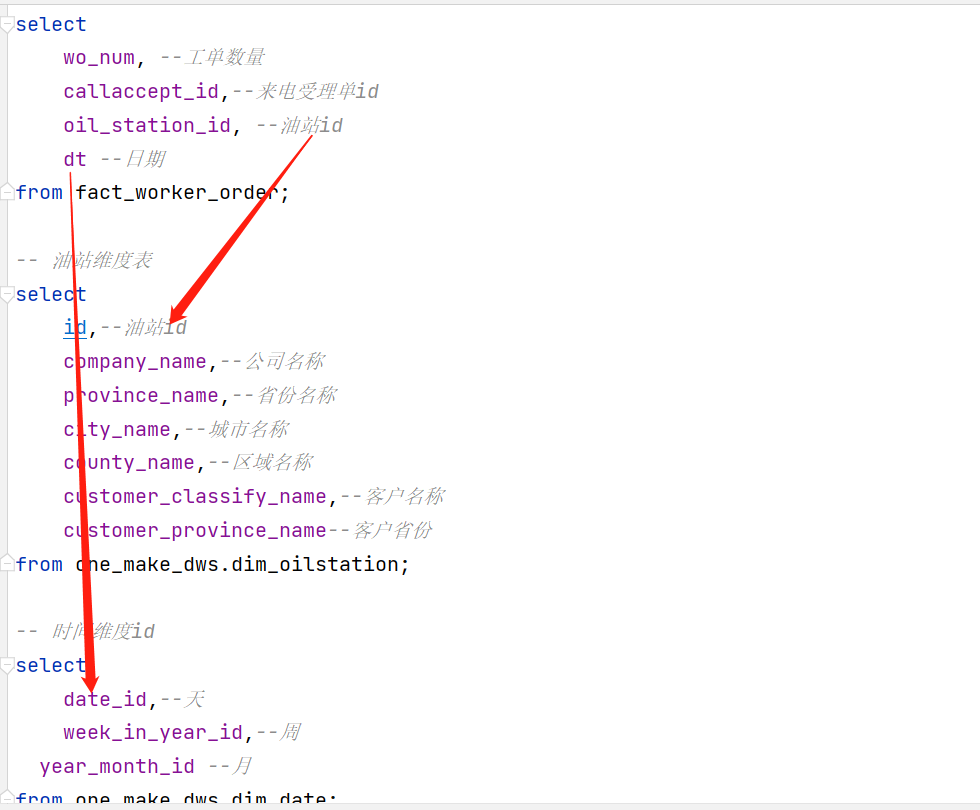
助力工业物联网,工业大数据之ST层的设计【二十五】
文章目录 04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现 04:ST层的设计 目标:掌握ST层的设计 路径 step1:功能step2:来源step3:需求 实施 功…...

MySQL实践——参数SQL_SLAVE_SKIP_COUNTER的奥秘
每次数据库复制冲突之后,经常使用的一个命令如下。 SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1;一般会认为,现在出现冲突错误,那就将上面参数值设置为1,跳过出错的这个event就可以解决了。重新启动复制,发现问题果然解决&…...

小程序面试题
文章目录 简单谈谈微信小程序小程序的原生组件有哪些小程序的安卓版和ios版是怎么开发出来uni-app弹窗被覆盖怎么解决小程序生命周期小程序路由跳转小程序的兼容问题有哪些小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难上传图片uni-app h5 端的ios图片不能加载…...

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

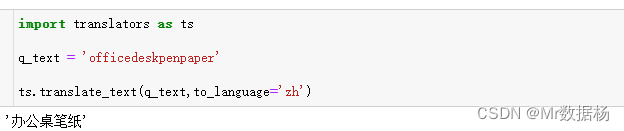
基于Translators的多语言翻译解决方案
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

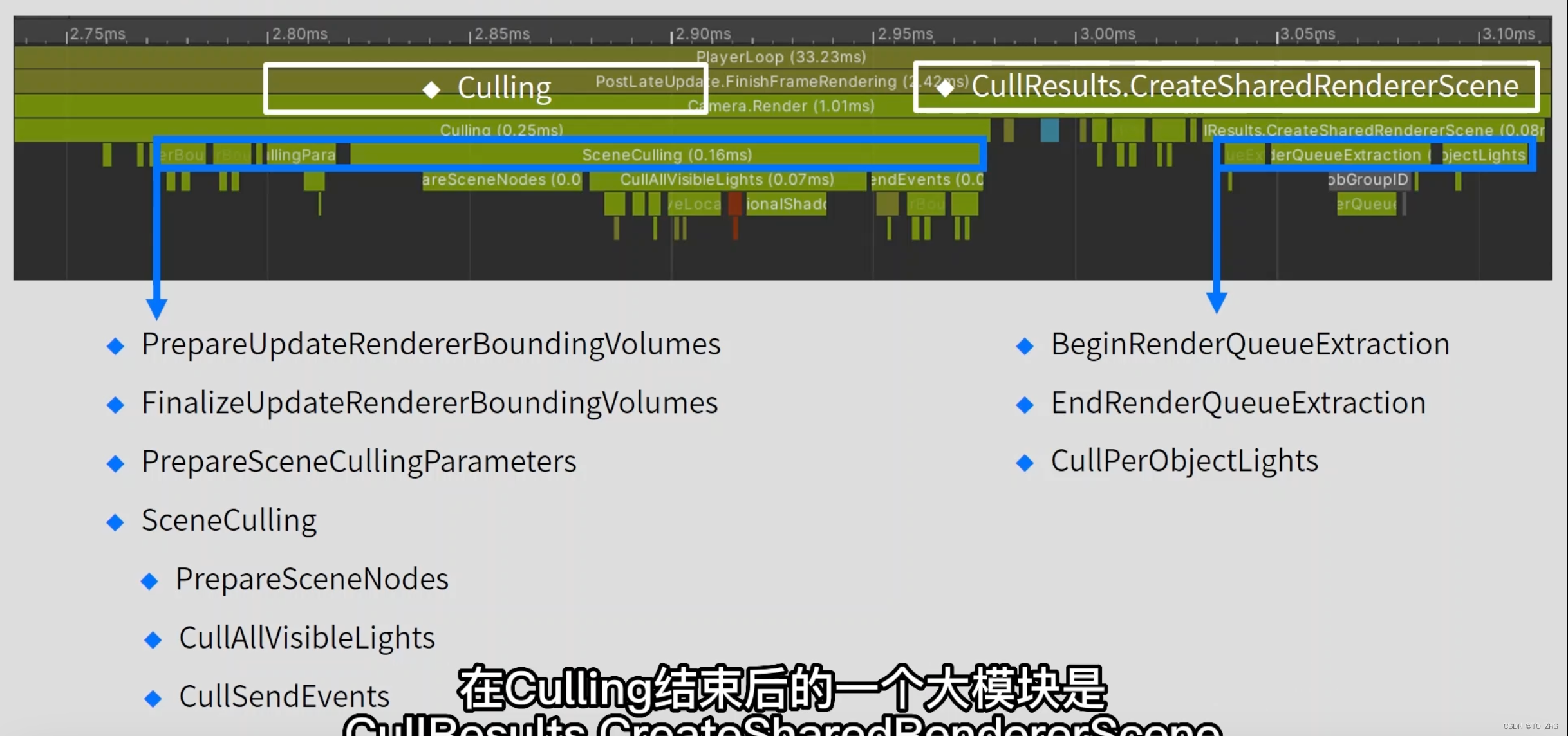
Unity 性能优化五:渲染模块压力
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

Redis数据库 | 事务、持久化
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Redis事务操作 Redis事务是一组命令的集合,这些命令会作为一个整体被执行,要么全部执行成功,要么全部执行失败;Redis事…...

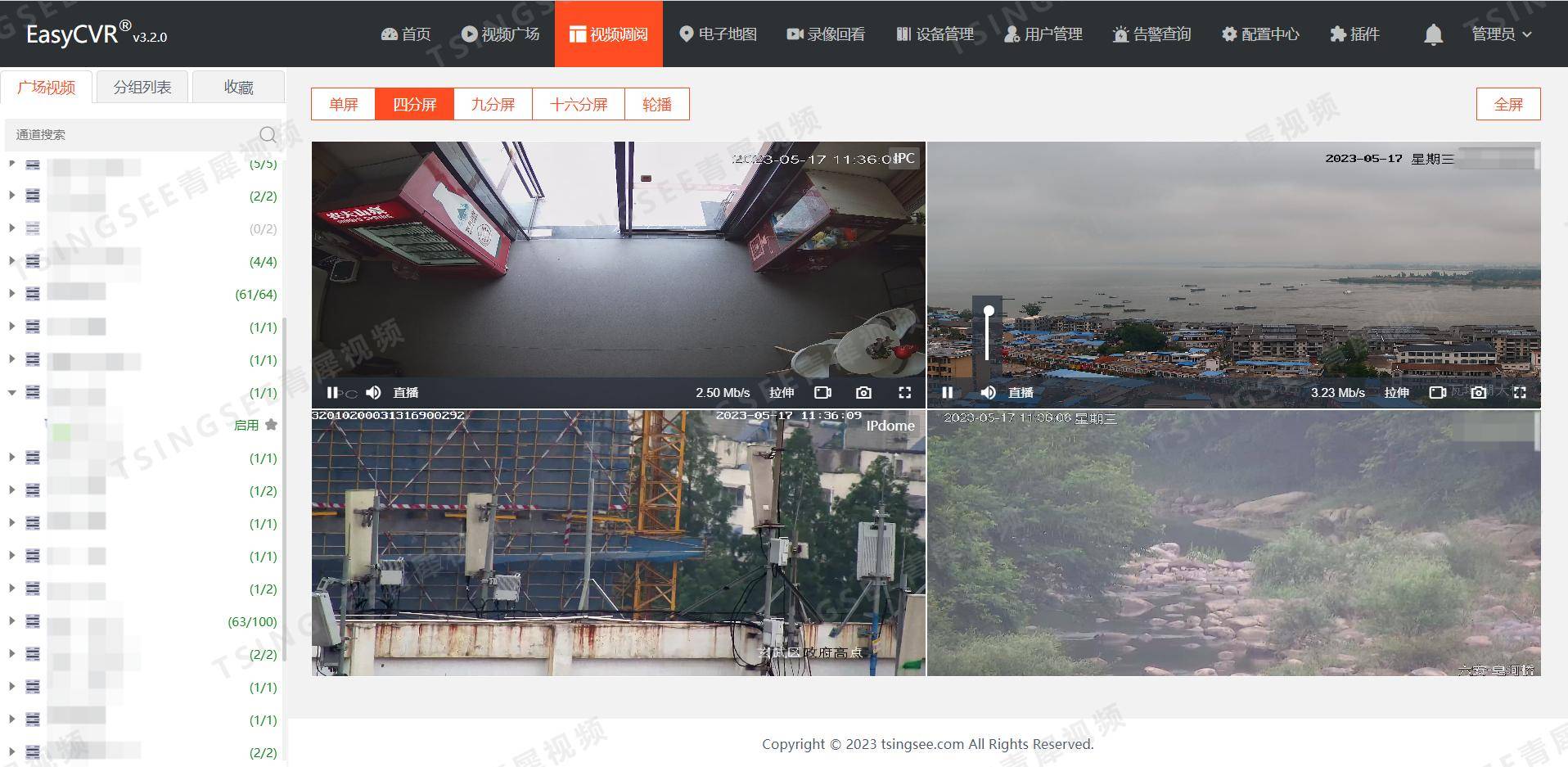
浅析大数据时代下的视频技术发展趋势以及AI加持下视频场景应用
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

TensorRT学习笔记--基于YoloV8检测图片和视频
1--完整项目 完整项目地址:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.gitcd TRT_YoloV8 2--模型转换 cd yolov8python gen_wts.py 3--编译项目 mkdir buildcd build cmake .. # 需要更改 CMakeLists.txt…...

【C++】开源:matplotlib-cpp静态图表库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍matplotlib-cpp图表库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…...

香港IT软件开发服务公司Alpha Technology 申请纳斯达克IPO上市
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于中国香港的IT软件开发服务公司Alpha Technology 近期已向美国证券交易委员会(SEC)提交招股书,申请在纳斯达克IPO上市,股票代码为࿰…...

JavaScript:数组深拷贝
文章目录 1 数组深拷贝的意义2 数组深拷贝的常用方式2.1 使用 JSON 序列化和反序列化2.2 使用递归方法2.3 使用第三方库 1 数组深拷贝的意义 JavaScript中的数组深拷贝,指的是创建一个完全独立于原始数组的新数组,所有新数组的元素都是原始数组的副本。…...

干翻Dubbo系列第七篇:@EnableDubbo、@DubboService、@DubboReference注解的作用
文章目录 文章说明 一:EnableDubbo注解的作用 1:注解使用地点 2:注解作用 3:路径要求 4:指定路径 5:另外一种指定路径 二:DubboService注解的作用 1:注解作用 2࿱…...

clickhouse断电重启故障解决方案
业务场景 公司的一个日志系统用到了clickhouse。一线运维反映说有个生产环境因为异常断电造成服务器重启。在执行日志系统的启动脚本时,一直报clickhouse启动不起来,日志系统无法使用。 问题排查 通过阅读启动脚本代码,以及启动日志系统&a…...

Spring学习笔记之Bean的实例化方式
文章目录 通过构造方法实例化通过简单工厂模式实例化通过factory-bean实例化BeanFactory和FactoryBean的区别BeanFactoryFactoryBean 注入自定义Date Spring为Bean提供了多种实例化方式,通常包括4种方式。(也就是说在Spring中为Bean对象的创建准备了很多…...

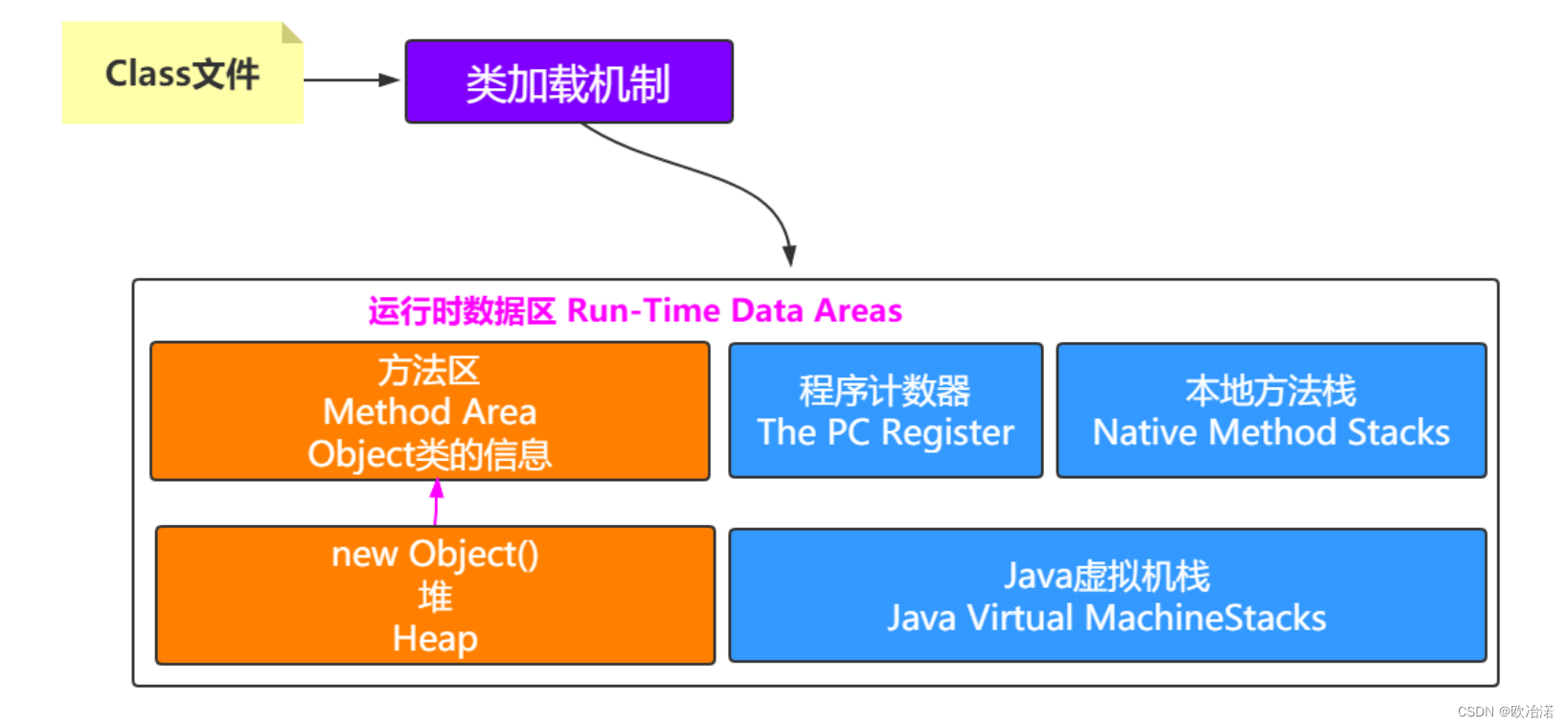
JVM-类加载器
1.前置知识 1.1CPU与内存交互图: 2.类加载器ClassLoader 在装载(Load)阶段,其中第(1)步:通过类的全限定名获取其定义的二进制字节流,需要借助类装 载器完成,顾名思义,就是用来装载Class文件的。 2.1什么是类加载器&a…...

ChatGPT在法律行业的市场潜力
ChatGPT现在已经成为我们的文字生成辅助工具、搜索引擎助手,许多体验过它的朋友会发现对它越来越依赖,并将其逐渐融入到自己的日常工作、生活。但有一点值得注意:这种人工智能除了技术可行、经济价值可行还要与相关规范即人类普遍的价值观念…...

Python编程从入门到实践练习第三章:列表简介
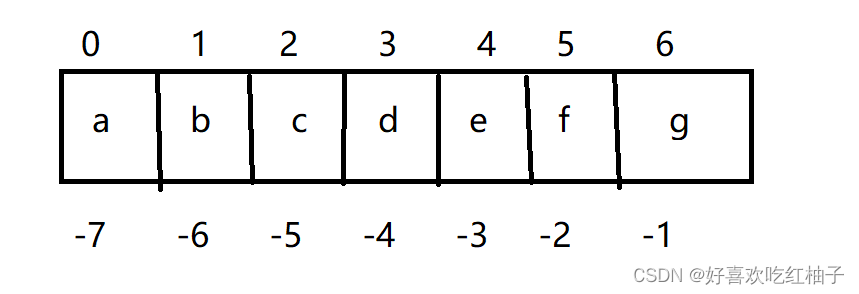
目录 一、字符串1.1 在字符串中使用变量 二、列表2.1 遍历列表练习题代码 2.2 列表元素的插入和删除涉及方法练习题代码 2.3 组织列表涉及方法练习题代码 2.4 索引 参考书:Python从入门到实践(第二版) 一、字符串 1.1 在字符串中使用变量 f…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
