JS中常见的模块管理规范梳理
一、CommonJS规范
CommonJS规范是一种用于JavaScript模块化开发的规范,它定义了模块的导入、导出方式和加载机制,主要用在Node开发中。
1. 使用场景
- 服务器端开发:Node.js是使用CommonJS规范的,因此在服务器端开发中,使用CommonJS规范进行模块化开发很常见。
- 前端开发:可以使用Browserify等工具将CommonJS模块打包成适合浏览器使用的代码。
2. 常见用法
- 使用require方法加载模块,例如:
var module = require('./module.js'); - 使用module.exports或exports导出模块,例如:
module.exports = {hello: 'world'};或exports.world = 'hello';
3. 特点
- 同步加载:CommonJS规范是同步加载模块的,即代码在require方法调用之后立即执行。
- 适用于服务器端:由于服务器端的模块通常都是同步加载的,因此CommonJS规范很适合用于服务器端开发。
- 支持循环依赖:CommonJS规范支持模块之间的循环依赖,即两个模块可以相互调用和依赖。
- 模块对象是动态的:每个模块在第一次被加载时,会创建一个Module对象,该对象包含了模块的一些信息和方法,可以在运行时进行修改,后续引用该模块,操作的都是第一次被加载时创建一个Module对象。
二、AMD规范
AMD(Asynchronous Module Definition)是一种异步加载模块的规范,由RequireJS提出并实现。AMD规范的主要特点是异步加载模块,可以在模块加载完成后再执行回调函数,从而提高应用程序的性能和响应速度。
1. 使用场景
- AMD规范主要适用于浏览器端的模块化开发,特别是用于异步加载模块的场景。在传统的浏览器开发中,所有的JavaScript代码都会被加载并解析,即使该代码在当前页面中并不会被使用到。这样会导致页面加载速度变慢,性能下降。而AMD规范采用异步加载模块的方式,可以在需要时才加载模块,从而提高页面加载速度和性能。
- AMD规范还适用于模块化开发和依赖管理。在模块化开发中,每个模块都是相互独立的,可以单独开发、测试和维护。在依赖管理中,AMD规范可以自动解决模块之间的依赖关系,提高代码的可维护性和可重用性。
2.常见用法
AMD规范定义了两个核心函数define和require,分别用于定义和引用模块(RequireJs)。
- 定义模块 define
define('myModule', ['dependency1', 'dependency2'], function(dep1, dep2) {// 模块主体return {foo: function() {console.log('foo');}
});
- 引用模块
require(['myModule'], function(myModule) {myModule.foo(); // 控制台输出 foo
});
3.特点
- 异步加载模块:AMD规范的模块加载是异步的,可以在模块加载完成后再执行回调函数,不会阻塞页面的加载和渲染。
- 按需加载模块:AMD规范可以按需加载模块,只有在需要时才加载模块,从而提高页面加载速度和性能。
- 明确的依赖关系:AMD规范要求在定义模块时明确指定依赖模块列表,可以自动解决模块之间的依赖关系。
- 模块的异步加载和执行:AMD规范要求模块定义函数必须返回一个值或者一个对象。如果返回的是一个函数,则该函数会在模块加载完成后异步执行。
- 兼容性好:AMD规范可以兼容CommonJS规范和ES6模块规范,可以在浏览器端和Node.js环境中使用。
三、ES6 Module
ES6 Module是ES6引入的一种JavaScript的官方模块化规范,可以通过import和export实现模块的导入和导出。
1. 使用场景
-
适用于大型应用程序的开发。ES6 Module可以帮助开发人员管理应用程序的复杂性,提高代码的可维护性和可重用性。
-
适用于前端框架和库的开发。ES6 Module可以帮助前端框架和库的开发人员实现模块化开发,并提供更好的API。
2.常见用法
- export暴露模块
export const myConst = 'world';// 导出变量
export function myFunction() { }; // 导出方法
export default myDefault;// 导出默认变量
- import引入模块
import { myConst, myFunction } from "./export"; // 导入变量
import * as export exportObjects from "./export";// 导入所有变量
import myDefault from "./export";// 导入默认变量
import myDefault, { myConst, myFunction } from "./export";// 导入默认变量和其他变量
3.特点
- 静态分析,可以在编译期间确定模块的依赖关系,从而提高代码的性能和可读性。
- 循环依赖,可以在模块之间相互引用,避免了其他模块化规范中的循环依赖问题。
- 模块化语法,可以在编译期间检查语法错误和命名冲突等问题,提高代码的可靠性和可维护性。
- 同、异步加载,可以根据实际需要进行选择。
- 动态导入,可以在运行时动态加载模块,从而实现按需加载和懒加载模块。
相关文章:

JS中常见的模块管理规范梳理
一、CommonJS规范 CommonJS规范是一种用于JavaScript模块化开发的规范,它定义了模块的导入、导出方式和加载机制,主要用在Node开发中。 1. 使用场景 服务器端开发:Node.js是使用CommonJS规范的,因此在服务器端开发中࿰…...

3维空间下按平面和圆柱面上排版设计
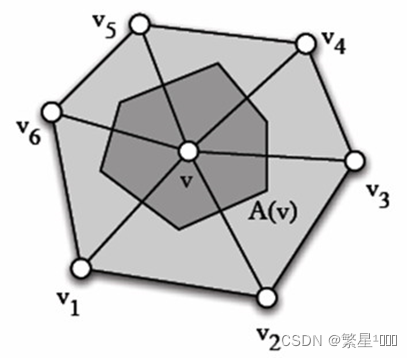
AR空间中将若干平面窗口排列在指定平面或圆柱体面上 平面排版思路 指定平面方向向量layout_centre ,平面上的一点作为排版版面的中心layout_position float3 layout_position = float3(0,0,-10); float3 layout_centre = float3(0,0,1...

【Spring框架】Spring AOP
目录 什么是AOP?AOP组成Spring AOP 实现步骤Spring AOP实现原理JDK Proxy VS CGLIB 什么是AOP? AOP(Aspect Oriented Programming):⾯向切⾯编程,它是⼀种思想,它是对某⼀类事情的集中处理。⽐如…...

寻找旋转排序数组中的最小值——力扣153
文章目录 题目描述解法 二分法 题目描述 解法 二分法 int findMin(vector<int>& nums){int l0, rnums.size()-1;while(l<r){int mid (lr)/2;if(nums[mid]<nums[r]) rmid;else lmid1;}return nums[l];}...

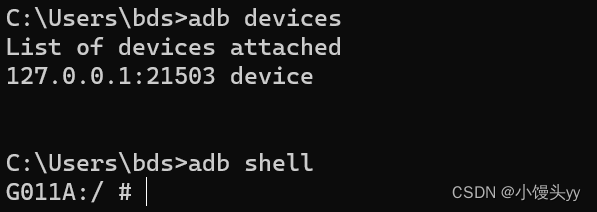
安卓逆向 - 基础入门教程
一、引言 1、我们在采集app数据时,有些字段是加密的,如某麦网x-mini-wua x-sgext x-sign x-umt x-utdid等参数,这时候我们需要去分析加密字段的生成。本篇将以采集的角度讲解入门安卓逆向需要掌握的技能、工具。 2、安卓(Androi…...

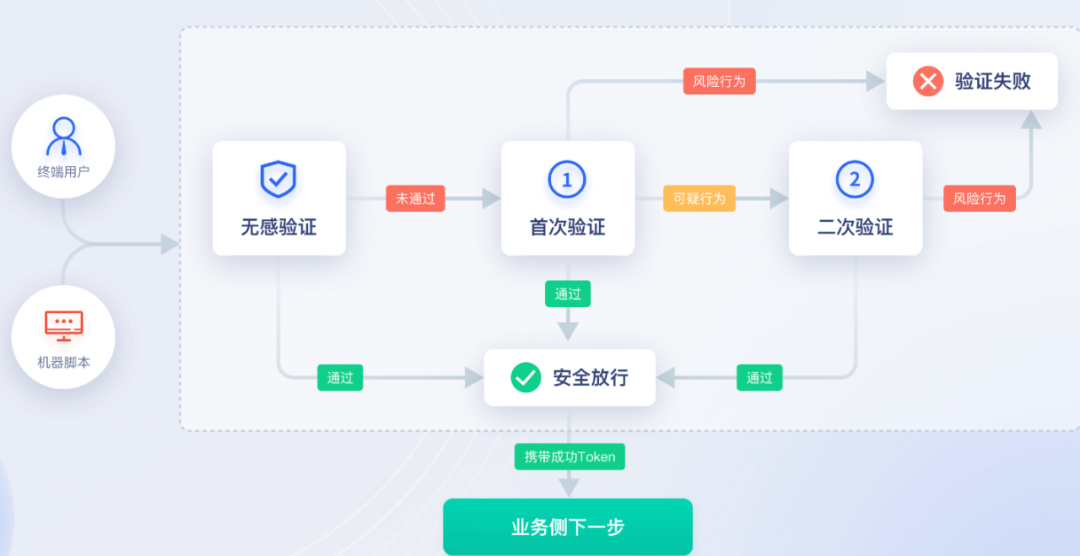
验证码安全志:AIGC+集成环境信息信息检测
目录 知己知彼,黑灰产破解验证码的过程 AIGC加持,防范黑灰产的破解 魔高一丈,黑灰产AIGC突破常规验证码 双重防护,保障验证码安全 黑灰产经常采用批量撞库方式登录用户账号,然后进行违法违规操作。 黑灰产将各种方…...

R-Meta分析教程
详情点击链接:R-Meta模型教程 一:Meta分析的选题与文献计量分析CiteSpace应用 1、Meta分析的选题与文献检索 1)什么是Meta分析? 2)Meta分析的选题策略 3)文献检索数据库 4)精确检索策略,如何检索全、检索准 5)文献的管理与…...

【3维视觉】3D空间常用算法(点到直线距离、面法线、二面角)
3D空间点到直线的距离 3D空间点到直线的距离 3D空间的曲率 三维空间有三个基本元素,点,线,面。那么曲率是如何定义的呢? 点的曲率? 线的曲率? 面的曲率? 法曲率 设曲面上的曲线在某一点处的切…...

Nodejs 第四章(Npm install 原理)
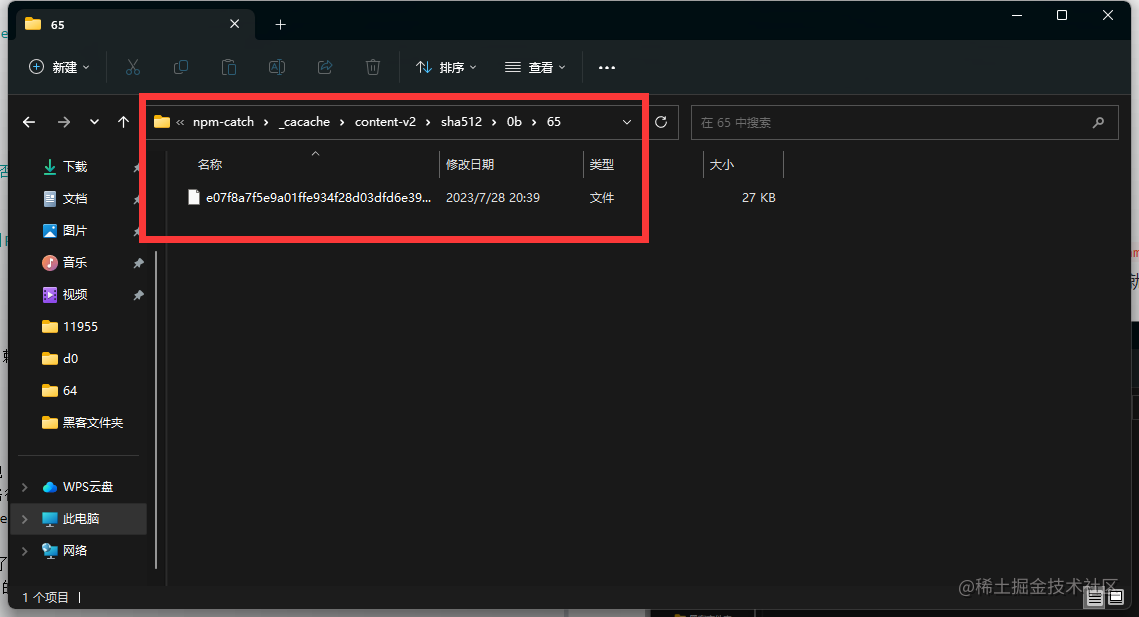
在执行npm install 的时候发生了什么? 首先安装的依赖都会存放在根目录的node_modules,默认采用扁平化的方式安装,并且排序规则.bin第一个然后系列,再然后按照首字母排序abcd等,并且使用的算法是广度优先遍历,在遍历依…...

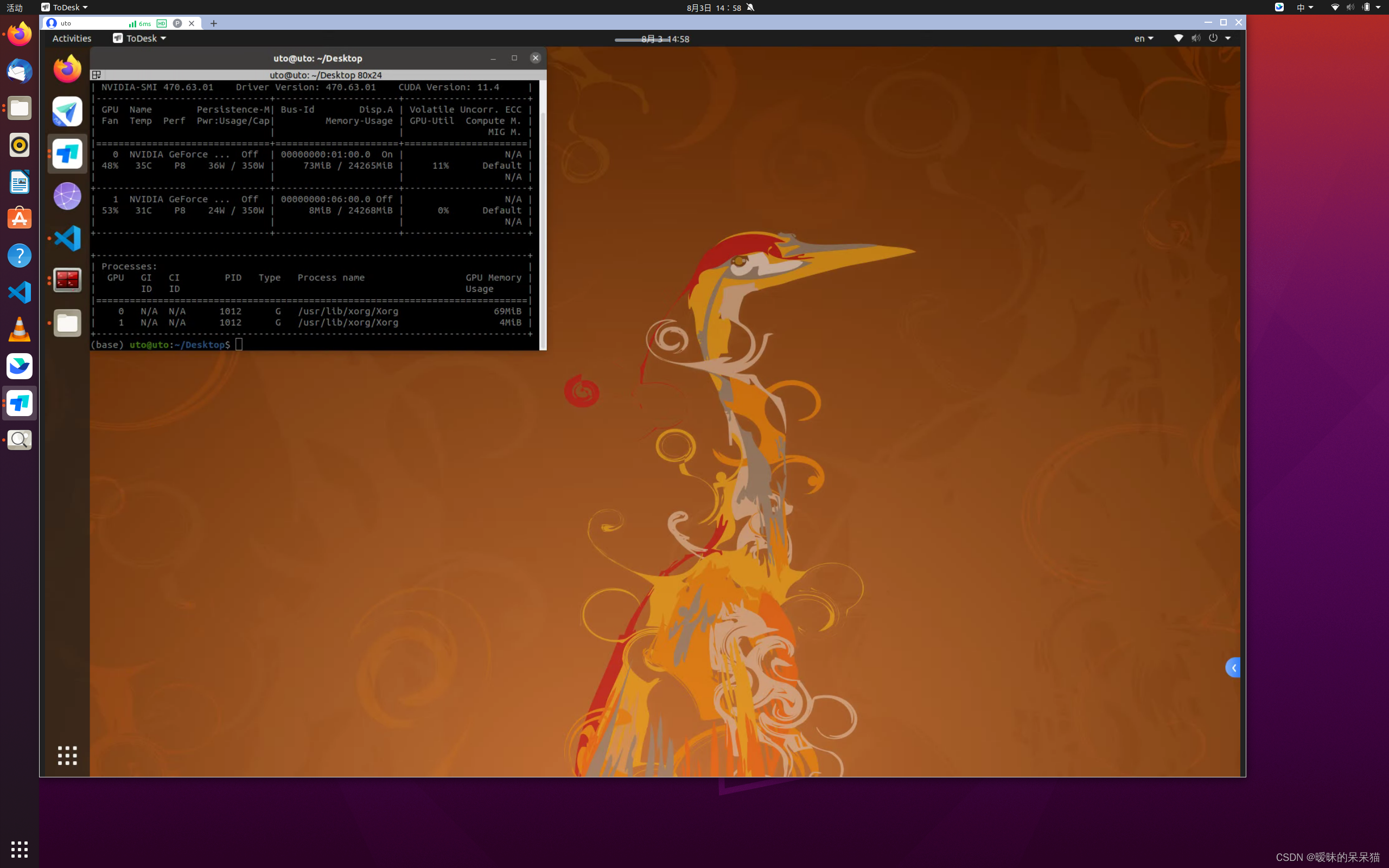
[深度学习] GPU处理能力(TFLOPS/TOPS)
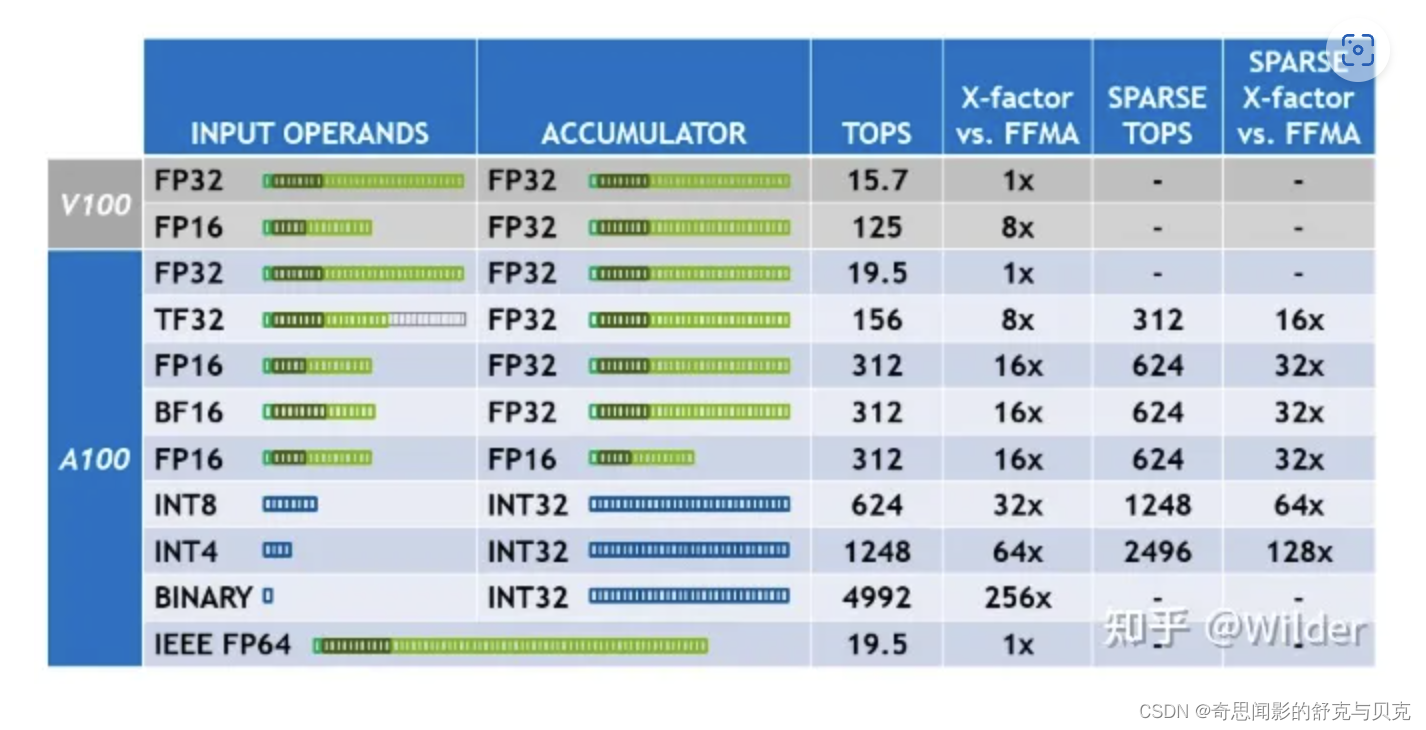
计算能力换算 理论峰值 = GPU芯片数量GPU Boost主频核心数量*单个时钟周期内能处理的浮点计算次数 只不过在GPU里单精度和双精度的浮点计算能力需要分开计算,以最新的Tesla P100为例: 双精度理论峰值 = FP64 Cores *…...

js:获取浏览器默认语言
实现代码 navigator.language zh-CN参考文章 [javascript] js如何获取浏览器的语言...

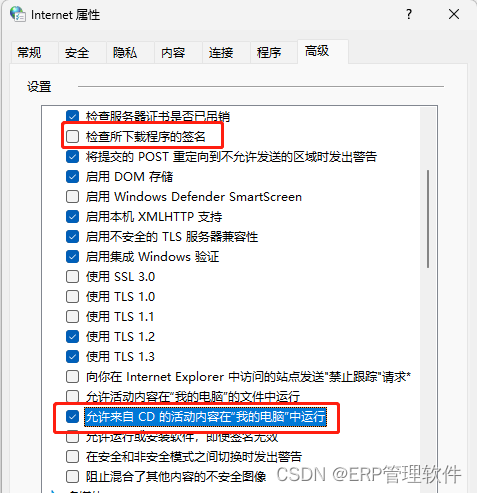
【U8+】用友U8重新注册加密锁,提示:写卡失败,请重新配置客户端控件。
【问题描述】 用友U8软件重新安装后,需要重新注册加密锁激活软件。 注册反馈提示:产品注册失败。 原因(1):写卡失败,请重新配置客户端控件。 【解决方法】 1、打开控制面板,网络和 Internet&a…...

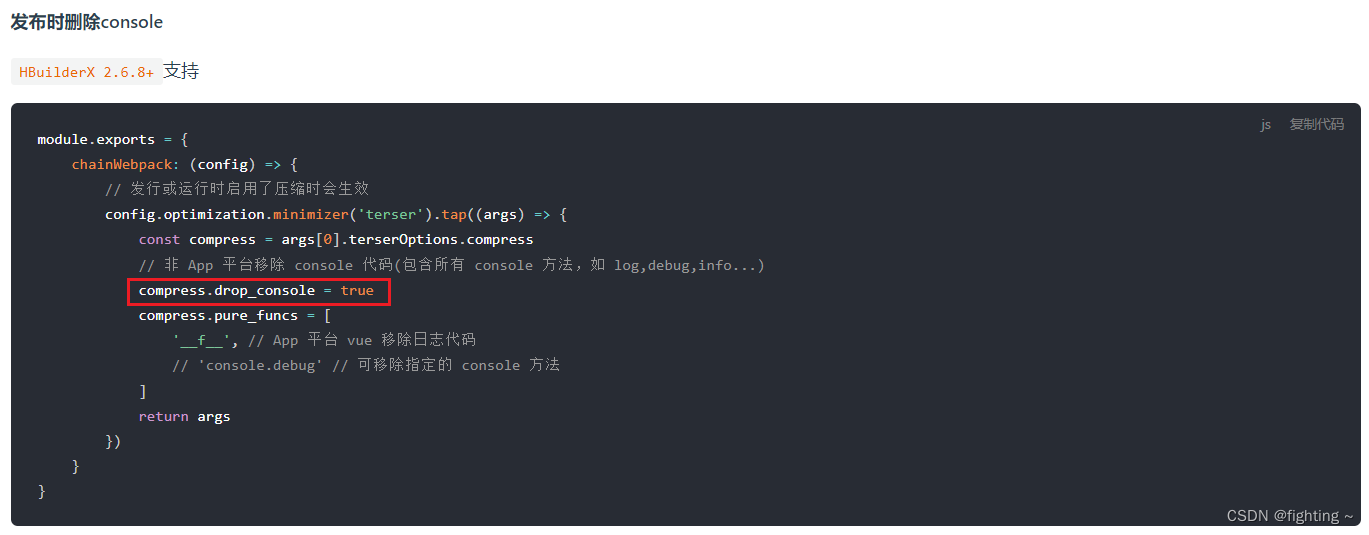
uniapp小程序console.log在微信开发者工具中不打印问题
最近在开发一款uniapp小程序,发现console.log在微信开发者工具中不打印,但在H5页面就能够有打印输出,于是在网上寻找原因… 主要是由于vue.config.js文件中有设置发布时删除console的配置,如下: 官网参考地址&#x…...

从零基础开始开发自己的第一个微信小程序
文章目录 内容介绍小程序开发步骤注册微信小程序账号下载开发工具搭建开发环境创建工程编写代码手机上查看效果 工程里的文件作用介绍总结 内容介绍 通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。 小程…...

无涯教程-Lua - Arrays(数组)
数组是对象的有序排列,可以是包含行集合的一维数组,也可以是包含多行和多列的多维数组。 在Lua中,数组是使用带有整数的索引表实现的。数组的大小不是固定的,并且可以根据无涯教程的要求(取决于内存限制)来增长。 一维数组 一维…...

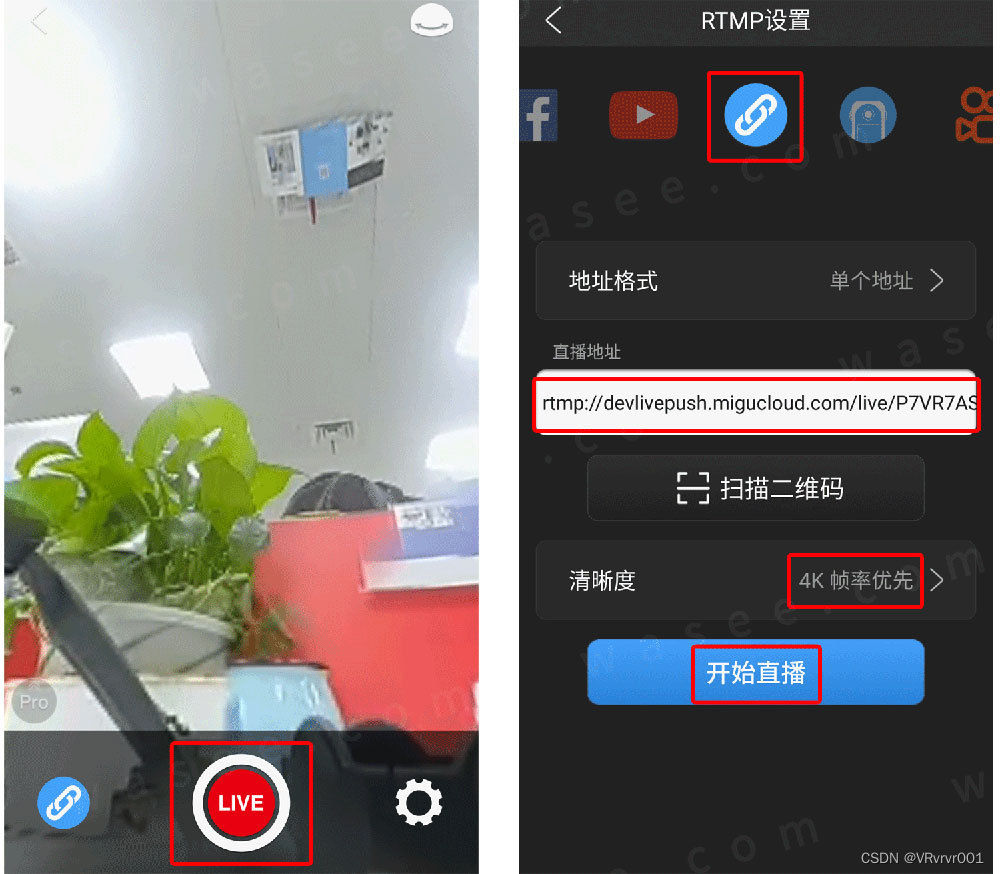
0基础学习VR全景平台篇 第76篇:全景相机-圆周率全景相机如何直播推流
圆周率科技,成立于2012年,是中国最早投身嵌入式全景算法研发的团队之一,亦是全球市场占有率最大的全景算法供应商。相继推出一体化智能屏、支持一键高清全景直播的智慧全景相机--Pilot Era和Pilot One,为用户带来实时畅享8K的高清…...

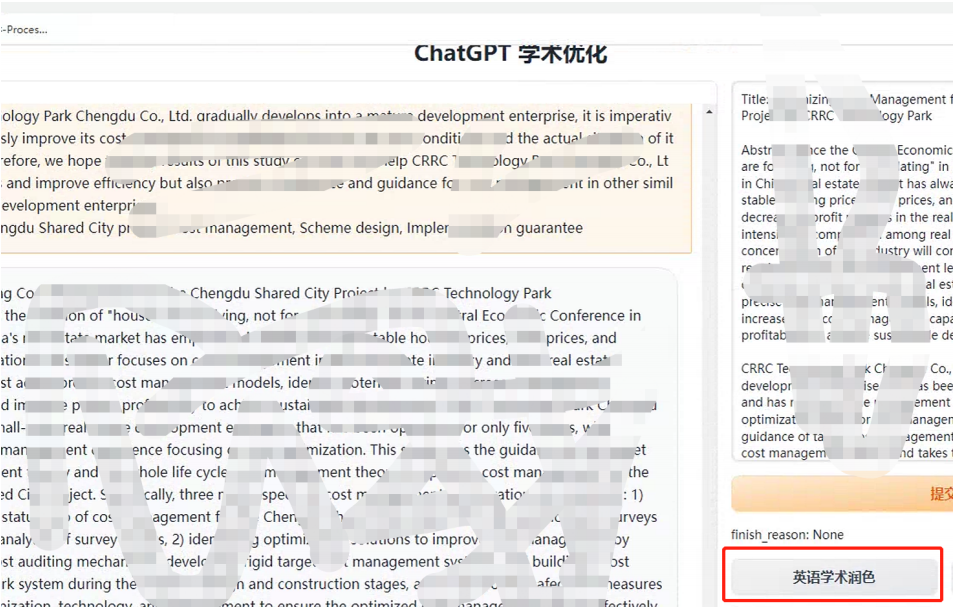
超详细|ChatGPT论文润色教程
本文讲述使用中科大开源ChatGPT论文辅助工具,对论文进行润色 祝看到本教程的小伙伴们都完成论文,顺利毕业。 可以加QQ群交流,一群: 123589938 第一章 介绍 今天给大家分享一款非常不错的ChatGPT论文辅助工具,使用了专…...

MMDeploy安装、python API测试及C++推理
服务器配置如下: Cuda版本:11.1 Cudnn版本:8.2.0 显卡版本:RTX3090 使用转换脚本将.pth模型转换为ONNX格式 python mmdeploy/tools/deploy.py \mmdeploy/configs/mmdet/detection/detection_onnxruntime_dynamic.py \mmdetect…...

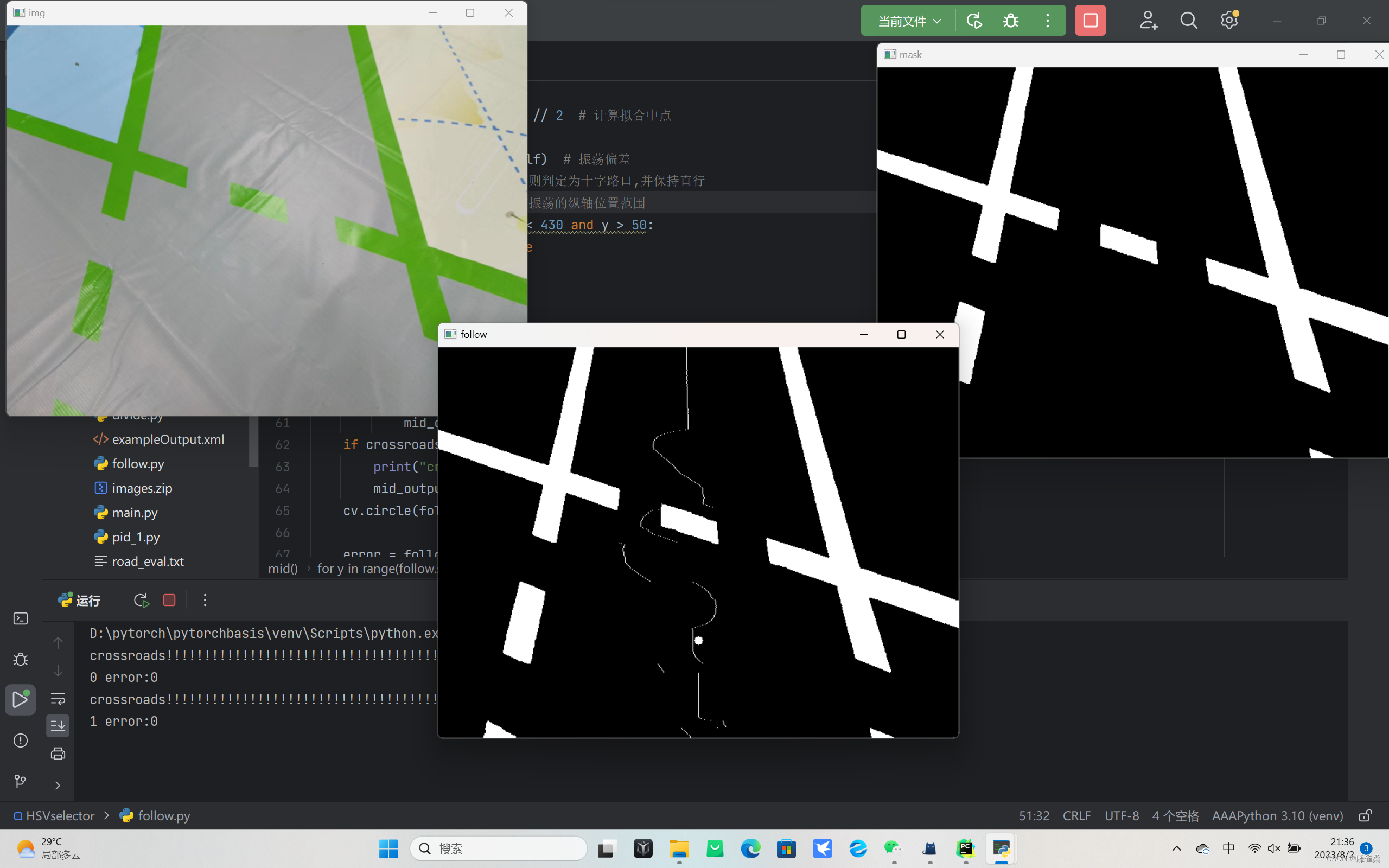
[openCV]基于拟合中线的智能车巡线方案V3
import cv2 as cv import os import numpy as np# 遍历文件夹函数 def getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表"""newDir d…...

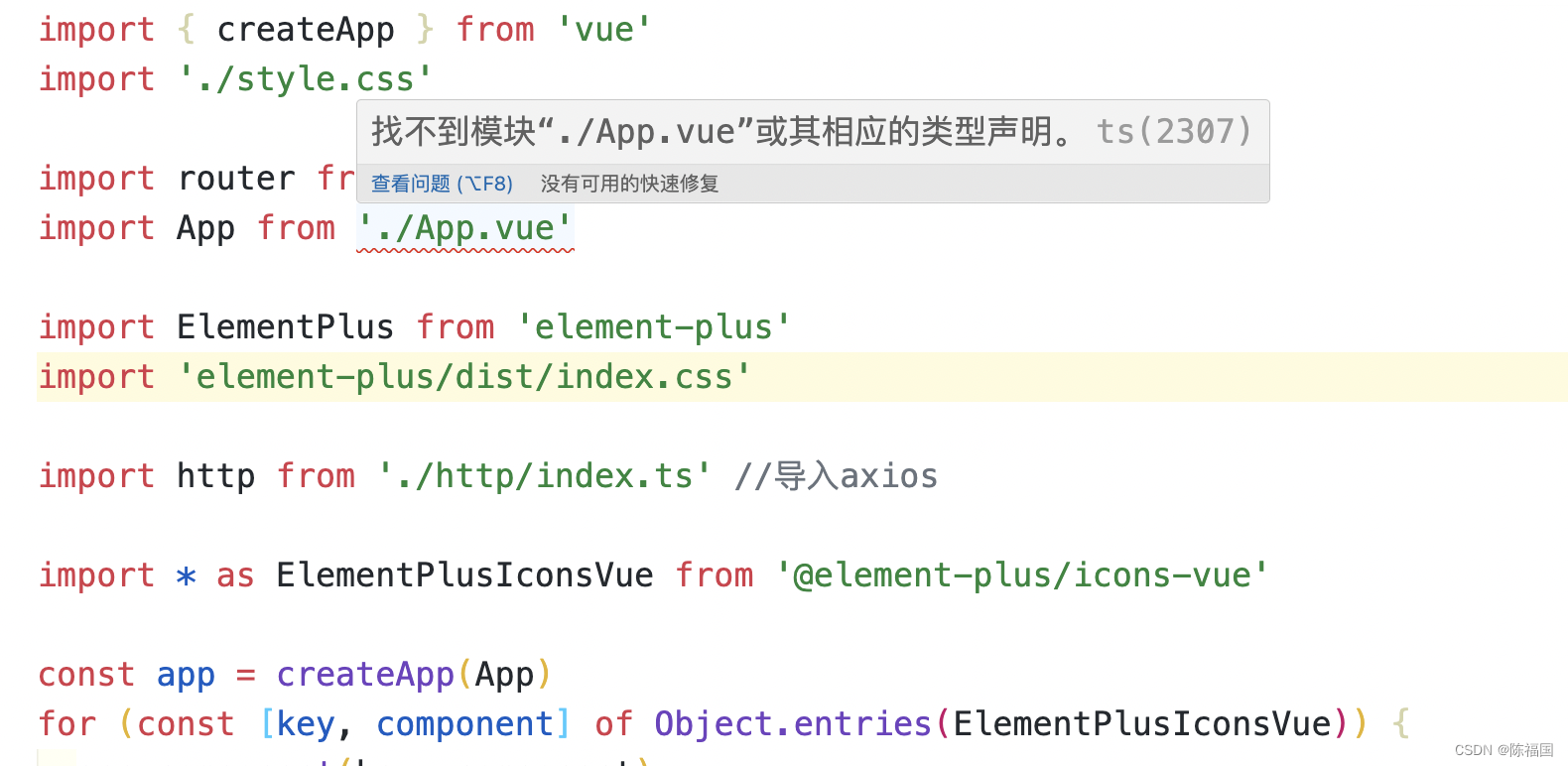
vite+typescript项目 :找不到模块“./***.vue”或其相应的类型声明——解决方案
vue3ts报错: 找不到模块“./App.vue”或其相应的类型声明。ts(2307) 解决方法: 1、在src文件夹找到 vite-env.d.ts 加入以下代码: declare module *.vue {import type { DefineComponent } from vueconst vueComponent: DefineComponent<…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
