从零基础开始开发自己的第一个微信小程序
文章目录
- 内容介绍
- 小程序开发步骤
- 注册微信小程序账号
- 下载开发工具搭建开发环境
- 创建工程编写代码
- 手机上查看效果
- 工程里的文件作用介绍
- 总结
内容介绍
通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。
小程序开发步骤
1、 注册账号
2、 下载开发工具搭建开发环境
3、 创建工程,编写代码
4、 手机上查看效果
通过以上四步就能创建属于自己的小程序了。
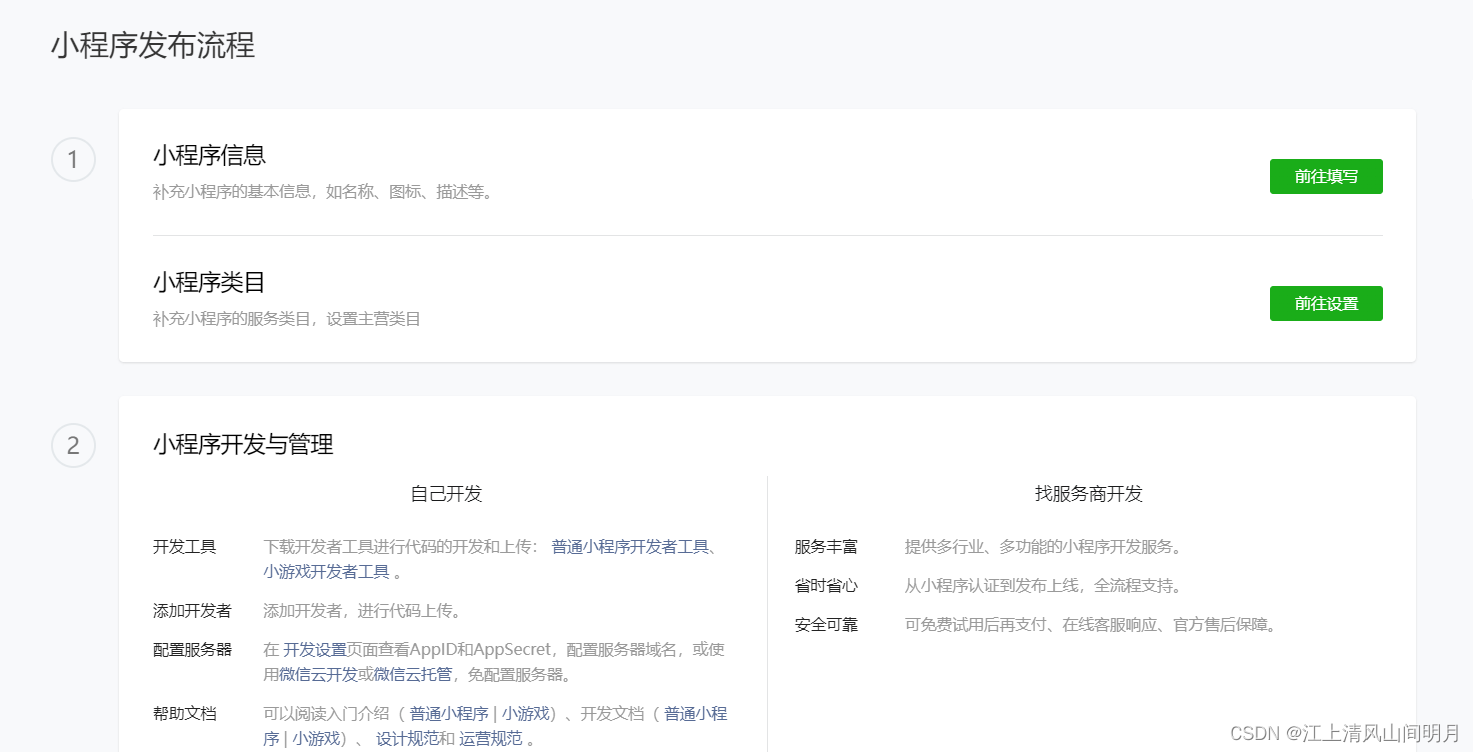
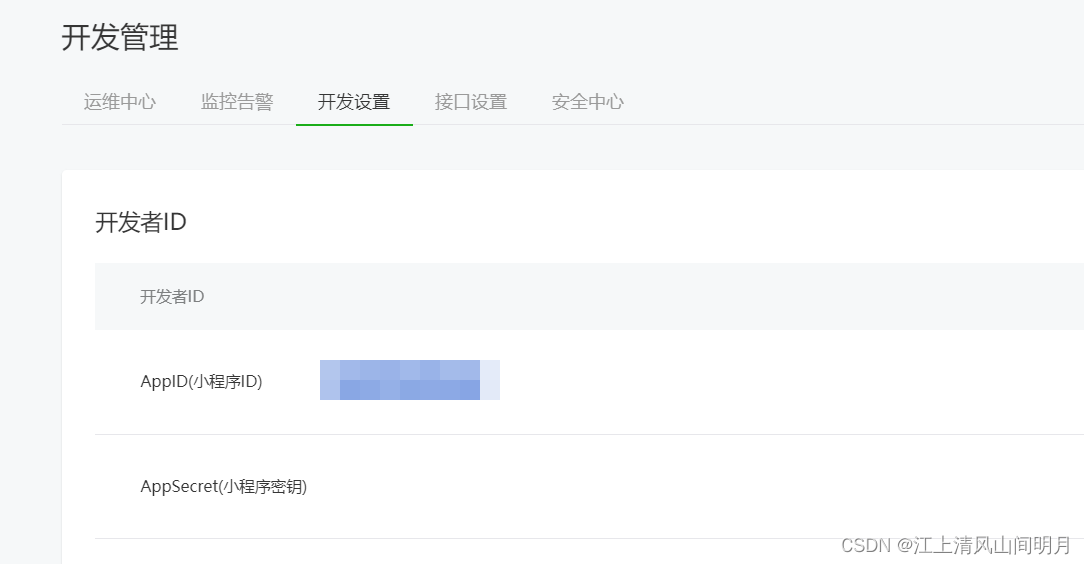
注册微信小程序账号
注册完成后是这样的

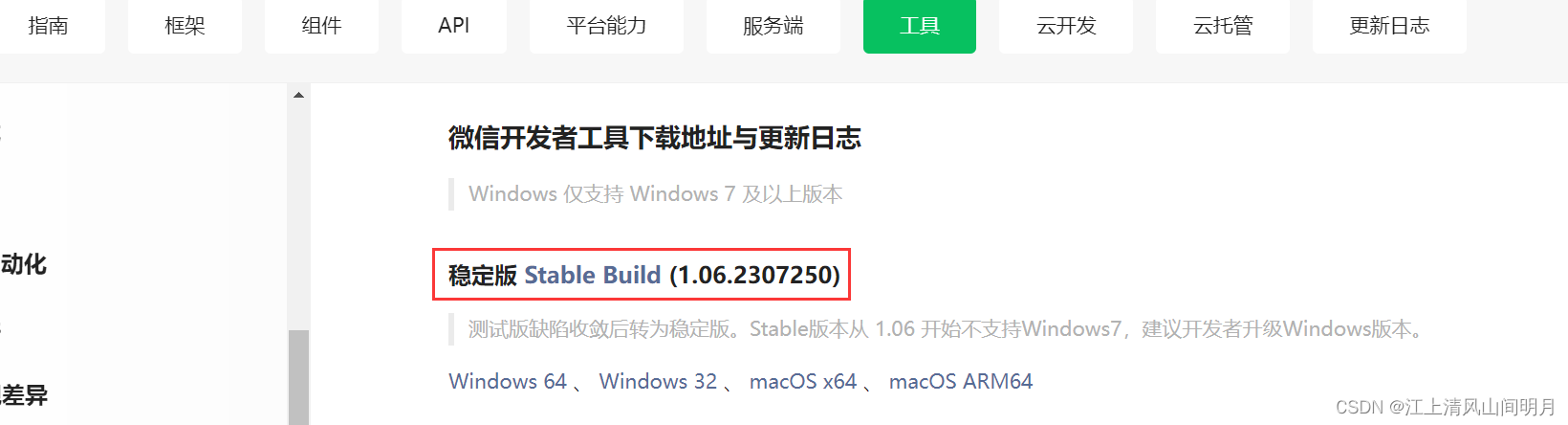
下载开发工具搭建开发环境
小程序开发工具下载地址
下载对应的稳定版本即可,如下图

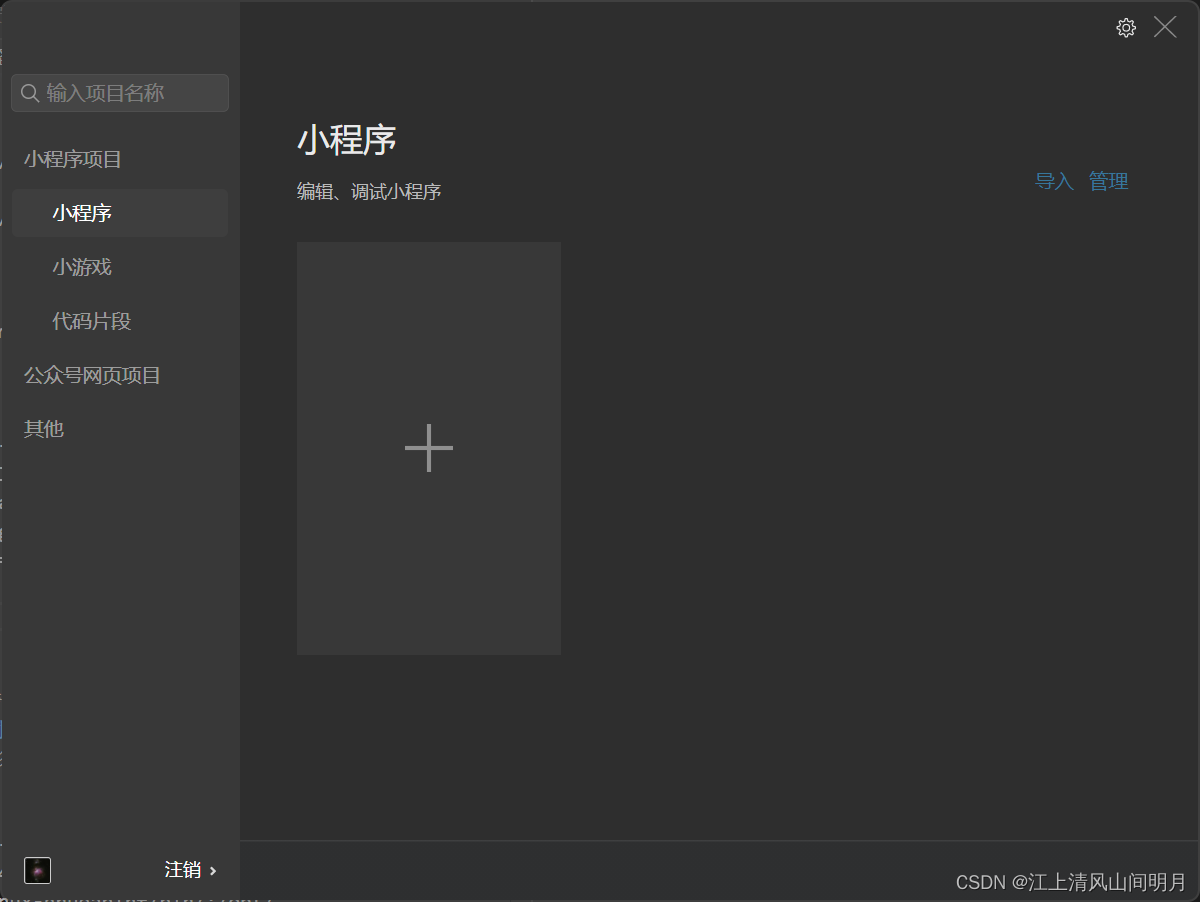
下载并安装好工具后,打开工具需要扫码登入,登入后界面如下图

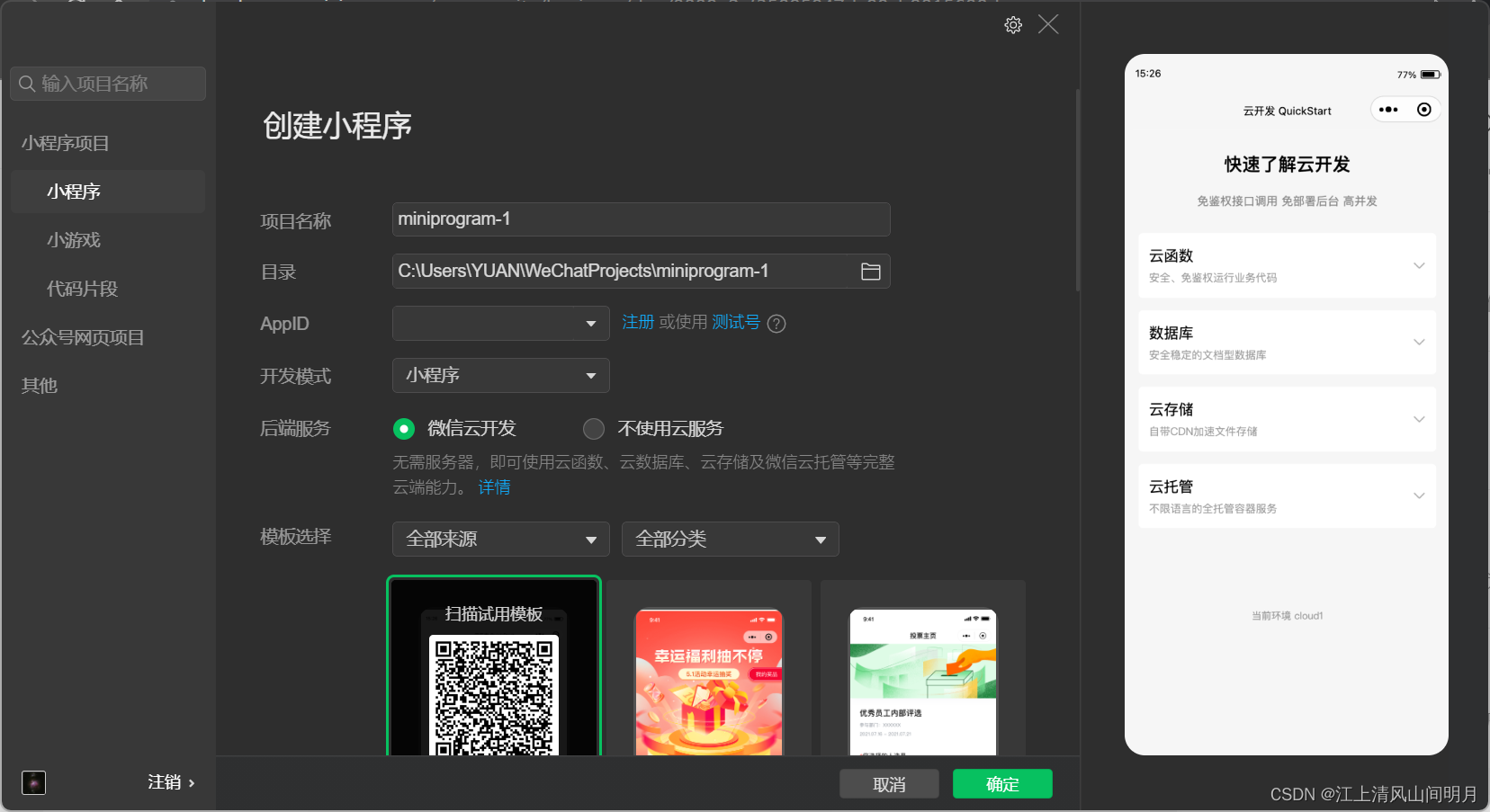
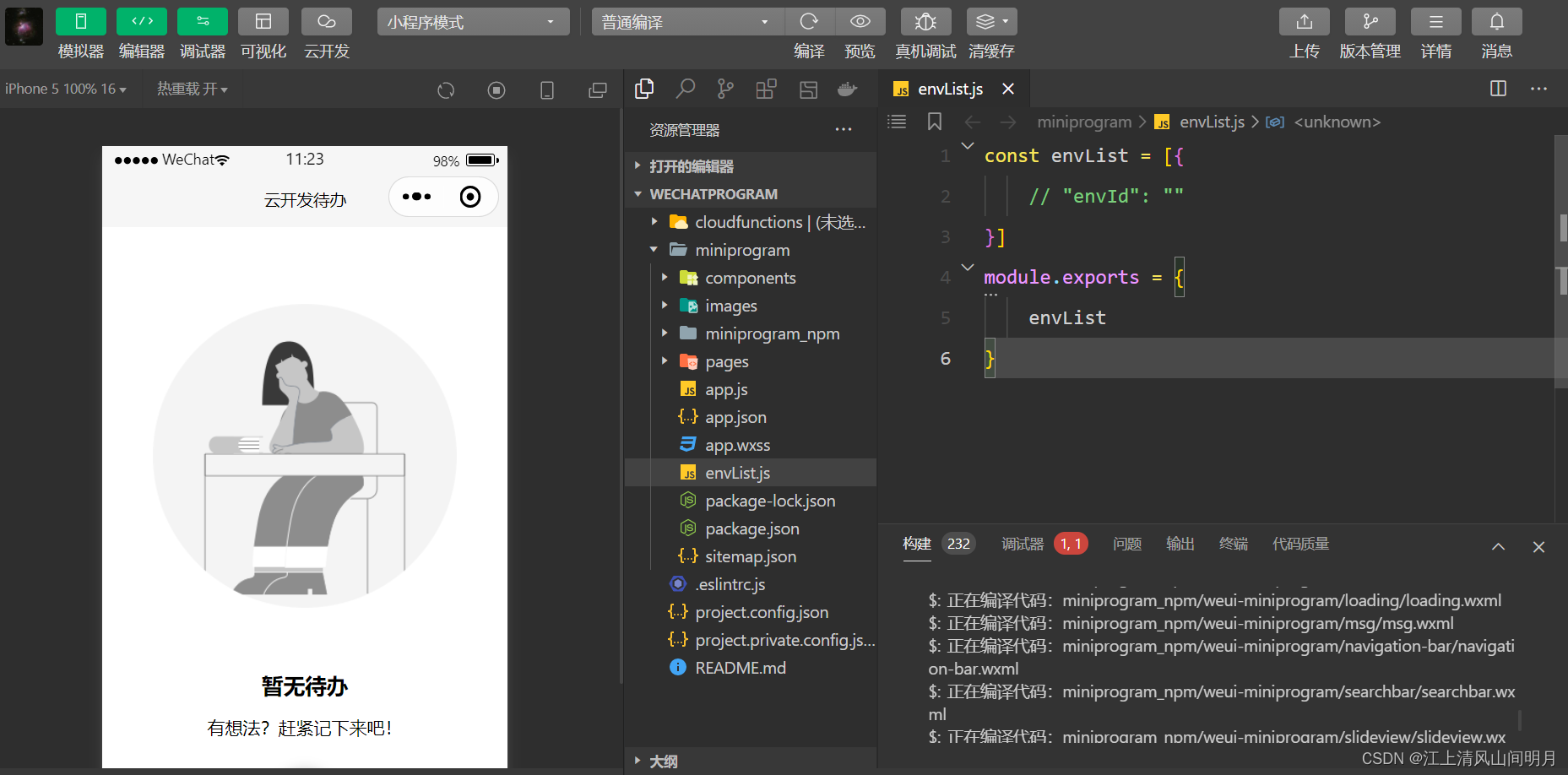
创建工程编写代码
点击+ 创建新项目

这里的APPID需要去“开发设置”界面查看

里面有很多模板可以选择,我选择了一个To do的模板

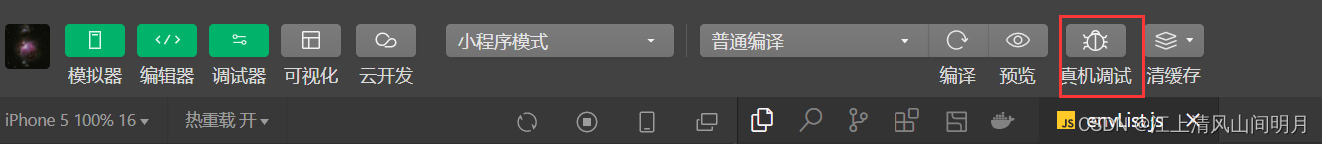
它会提示 没有设置云开发相关的设置的错误提示,暂时不用管,程序一样能跑,只能没有后端,不能保存数据,不能与后端交互。 这里选择真机调试,然后用自己的微信扫下二维码,就能在手机上看到自己的第一个小程序了。


手机上查看效果
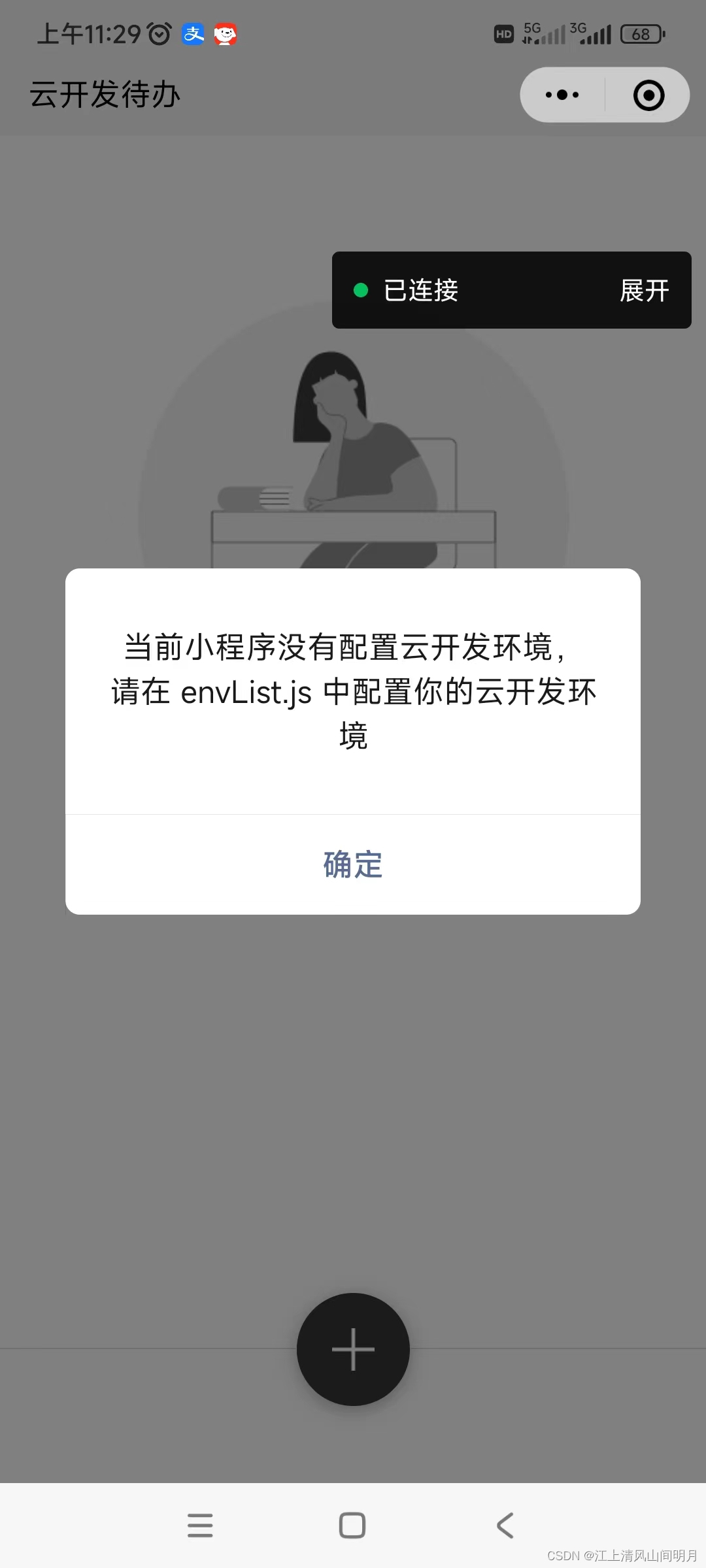
真机运行结果如下:
错误提示”当前小程序没有配置云开发环境请在envList.js 中配置你的云开发环境“ 点击确定即可。

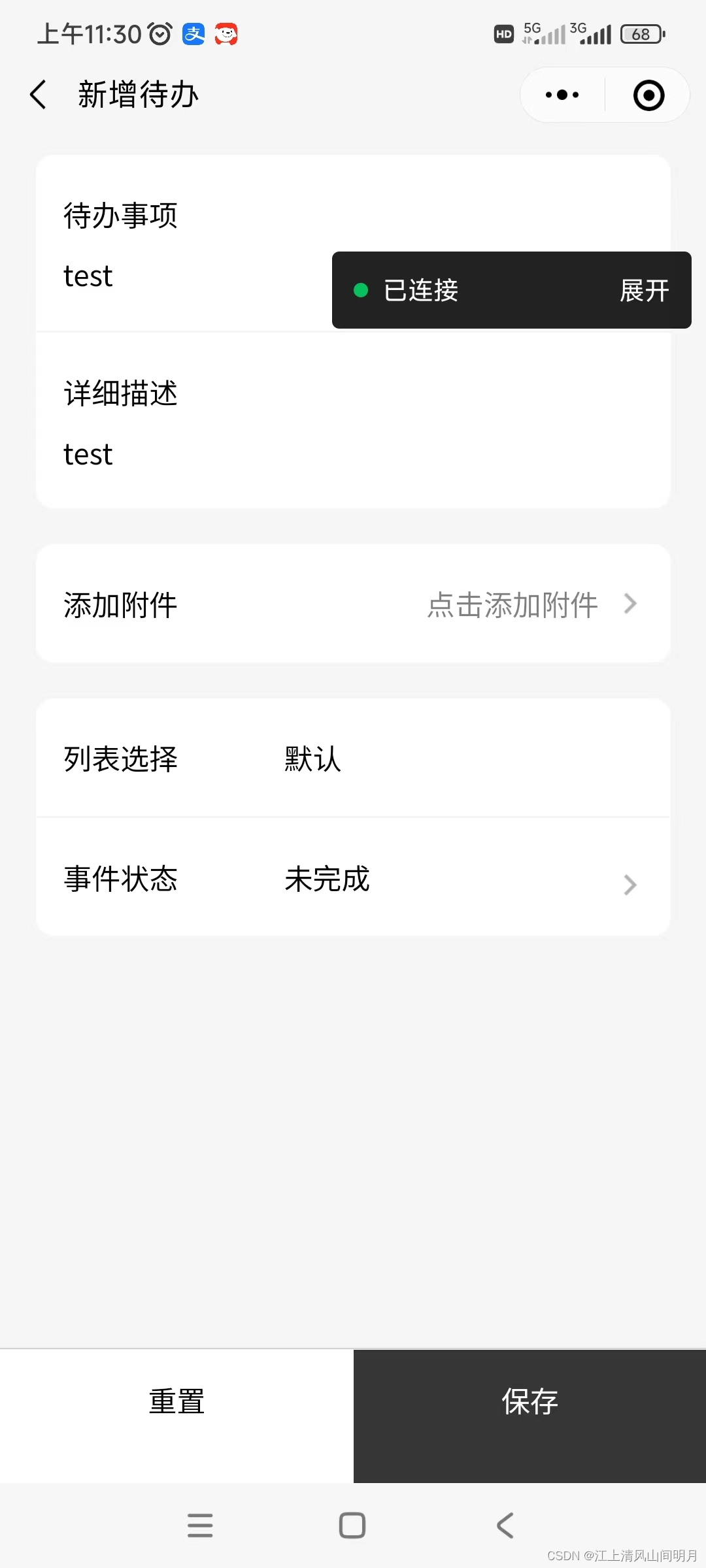
前端界面还是可以操作的,可以填写代办事项的相关属性,只是不能上传保存。

工程里的文件作用介绍
微信小程序的工程文件主要由以下几个部分组成:
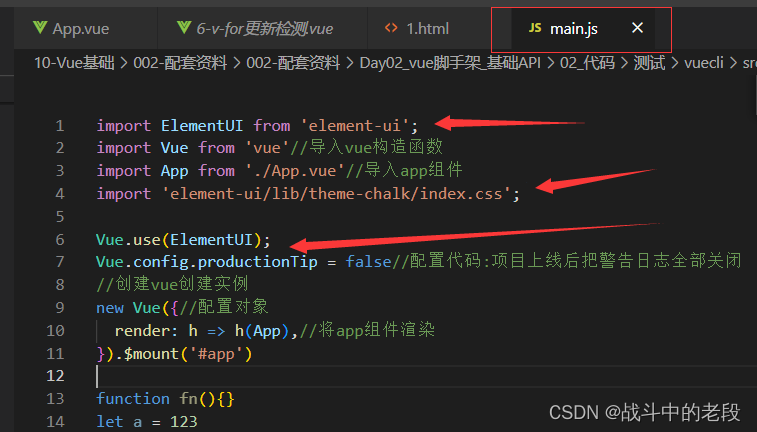
app.js:小程序的入口文件,用于注册小程序实例,并监听小程序的生命周期事件。
App({async onLaunch() {this.initcloud()this.globalData = {// 用于存储待办记录的集合名称collection: 'todo',// 最大文件上传数量fileLimit: 2}},flag: false,/*** 初始化云开发环境(支持环境共享和正常两种模式)*/async initcloud() {const shareinfo = wx.getExtConfigSync() // 检查 ext 配置文件const normalinfo = require('./envList.js').envList || [] // 读取 envlist 文件if (shareinfo.envid != null) { // 如果 ext 配置文件存在,环境共享模式this.c1 = new wx.cloud.Cloud({ // 声明 cloud 实例resourceAppid: shareinfo.appid,resourceEnv: shareinfo.envid,})// 装载云函数操作对象返回方法this.cloud = async function () {if (this.flag != true) { // 如果第一次使用返回方法,还没初始化await this.c1.init() // 初始化一下this.flag = true // 设置为已经初始化}return this.c1 // 返回 cloud 对象}} else { // 如果 ext 配置文件存在,正常云开发模式if (normalinfo.length != 0 && normalinfo[0].envId != null) { // 如果文件中 envlist 存在wx.cloud.init({ // 初始化云开发环境traceUser: true,env: normalinfo[0].envId})// 装载云函数操作对象返回方法this.cloud = () => {return wx.cloud // 直接返回 wx.cloud}} else { // 如果文件中 envlist 不存在,提示要配置环境this.cloud = () => {wx.showModal({content: '当前小程序没有配置云开发环境,请在 envList.js 中配置你的云开发环境', showCancel: false})throw new Error('当前小程序没有配置云开发环境,请在 envList.js 中配置你的云开发环境')}}}},// 获取云数据库实例async database() {return (await this.cloud()).database()},// 上传文件操作封装async uploadFile(cloudPath, filePath) {return (await this.cloud()).uploadFile({cloudPath,filePath})},// 下载文件操作封装async downloadFile(fileID) {return (await this.cloud()).downloadFile({fileID})},// 获取用户唯一标识,兼容不同环境模式async getOpenId() {const {result: {openid,fromopenid}} = await (await this.cloud()).callFunction({name: 'getOpenId'}).catch(e => {let flag = e.toString()flag = flag.indexOf('FunctionName') == -1 ? flag : '请在cloudfunctions文件夹中getOpenId上右键,创建部署云端安装依赖,然后再次体验'wx.hideLoading()wx.showModal({content: flag, // 此提示可以在正式时改为 "网络服务异常,请确认网络重新尝试!"showCancel: false})throw new Error(flag)})if (openid !== "") return openidreturn fromopenid}
})
app.json:小程序的全局配置文件,用于配置页面路径、窗口样式、网络请求等全局设置。
{"pages": ["pages/list/index","pages/add/index","pages/file/index","pages/edit/index","pages/detail/index"],"window": {"backgroundColor": "#F6F6F6","backgroundTextStyle": "light","navigationBarBackgroundColor": "#F6F6F6","navigationBarTitleText": "云开发待办","navigationBarTextStyle": "black"},"sitemapLocation": "sitemap.json","style": "v2"
}
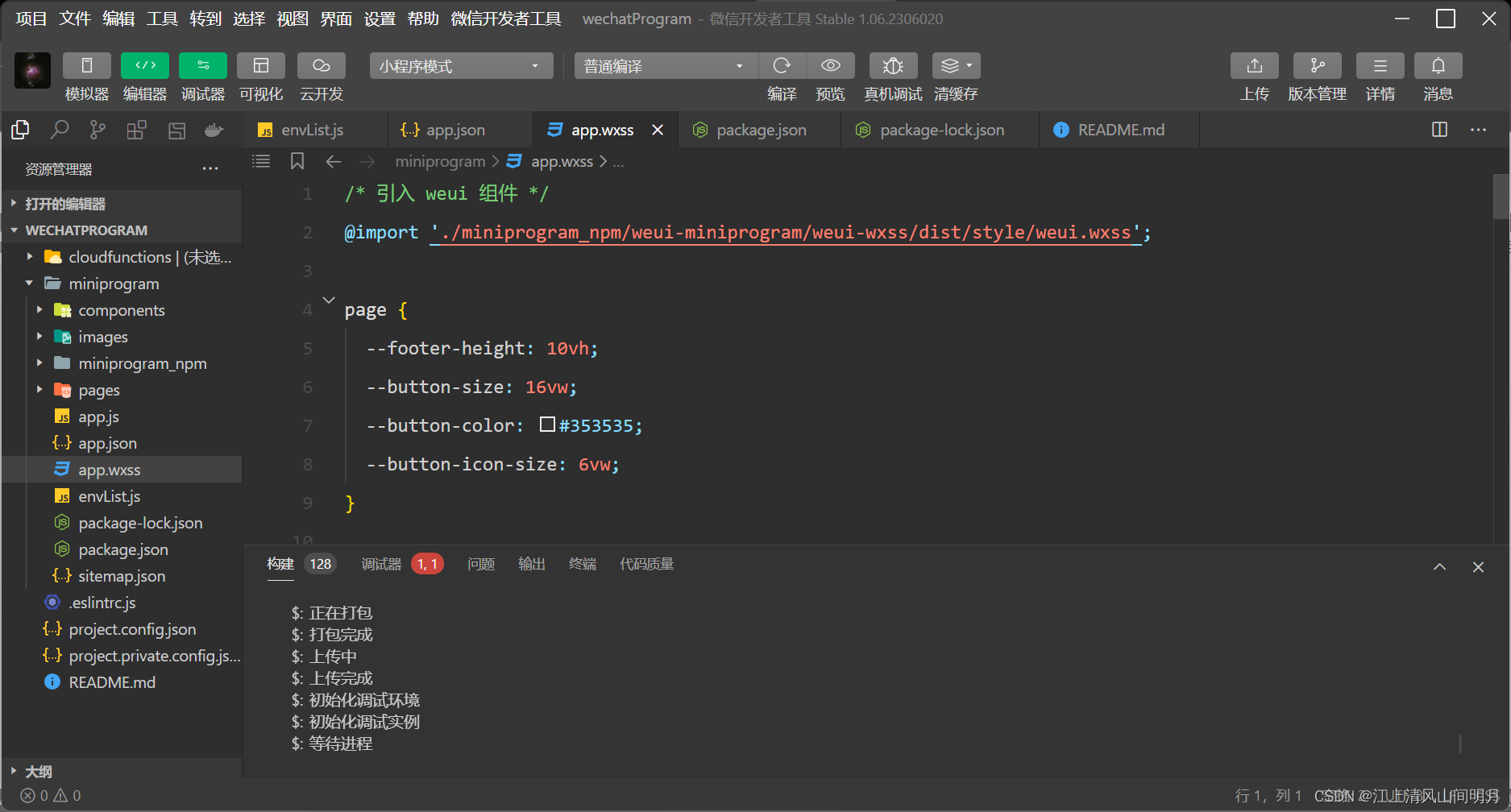
app.wxss:小程序的全局样式文件,定义小程序中所有页面的公共样式。
/* 引入 weui 组件 */
@import './miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';page {--footer-height: 10vh;--button-size: 16vw;--button-color: #353535;--button-icon-size: 6vw;
}page {background: #f6f6f6;display: flex;flex-direction: column;justify-content: flex-start;
}.container {display: flex;flex-direction: column;align-items: center;box-sizing: border-box;min-height: 100vh;overflow-x: hidden;
}button {background: initial;
}button:focus {outline: 0;
}button::after {border: none;
}.form-group {width: calc(100% - 40px);margin: 10px 20px;border-radius: 10px;background: white;
}.form-group_label {align-self: flex-start;margin-left: 20px;color: #8D8D8D;font-size: 15px;
}.form-group_label:not(:first-child) {margin-top: 20px;
}.form-cell {padding: 20px 15px;
}.form-cell:not(:last-child) {border-bottom: rgba(0, 0, 0, 0.05) solid 1px;
}.form-cell.inline {display: flex;justify-content: flex-start;align-items: center;
}
pages文件夹:该文
件夹包含了小程序的所有页面,每个页面通常由四个文件组成:

.js文件:页面的逻辑文件,用于处理页面的数据和交互逻辑。
.wxml文件:页面的结构文件,使用类似HTML的标记语言定义页面的结构。
.wxss文件:页面的样式文件,用于定义页面的样式。
.json文件:页面的配置文件,用于配置当前页面的一些特殊设置,如导航栏标题、下拉刷新等。
utils文件夹:该文件夹用于存放小程序的工具类文件,如封装的网络请求、工具函数等。
project.config.json:项目配置文件,用于配置小程序的项目信息、编译配置等。
其他资源文件:小程序开发中可能会使用到的其他资源文件,如图片、字体等。
这些文件组成了微信小程序的工程结构,开发者可以根据需要进行修改和扩展。在开发过程中,主要关注的是页面文件(包括逻辑、结构、样式和配置)以及全局配置文件,通过编写和修改这些文件来实现小程序的功能和界面展示。
总结
微信小程序的开发相对来说是比较方便的。微信小程序使用的是前端开发技术,主要是基于HTML、CSS和JavaScript,如果你熟悉这些技术,上手开发小程序会比较容易。
以下是一些微信小程序开发的便利之处:
-
开发工具:微信提供了一套完整的开发工具,包括开发者工具和调试工具,可以方便地进行代码编写、调试和预览。
-
文档和教程:微信官方提供了详细的开发文档和教程,包括开发指南、API文档和示例代码,可以帮助开发者快速入门并解决问题。
-
前端技术:微信小程序使用的是前端开发技术,相对于其他平台可能更为熟悉和广泛使用。许多前端开发人员已经具备了相关的技能和经验,可以快速上手进行开发。
-
市场和用户:微信拥有庞大的用户基础,小程序可以直接在微信内使用,无需用户下载和安装,方便用户访问和使用。
-
开放能力:微信小程序提供了丰富的开放能力,包括访问微信用户的个人信息、支付、地理位置、摄像头等,可以实现更多的功能和交互体验。
当然,具体开发的难易程度还是会受到个人的技术水平和项目的复杂性等因素的影响。但总体来说,微信小程序的开发是相对方便和高效的,适合初学者和有一定前端开发经验的开发者。
相关文章:

从零基础开始开发自己的第一个微信小程序
文章目录 内容介绍小程序开发步骤注册微信小程序账号下载开发工具搭建开发环境创建工程编写代码手机上查看效果 工程里的文件作用介绍总结 内容介绍 通过本篇blog,你可以熟悉从零开始,搭建小程序开发环境,并运行起自己的第一个小程序。 小程…...

无涯教程-Lua - Arrays(数组)
数组是对象的有序排列,可以是包含行集合的一维数组,也可以是包含多行和多列的多维数组。 在Lua中,数组是使用带有整数的索引表实现的。数组的大小不是固定的,并且可以根据无涯教程的要求(取决于内存限制)来增长。 一维数组 一维…...

0基础学习VR全景平台篇 第76篇:全景相机-圆周率全景相机如何直播推流
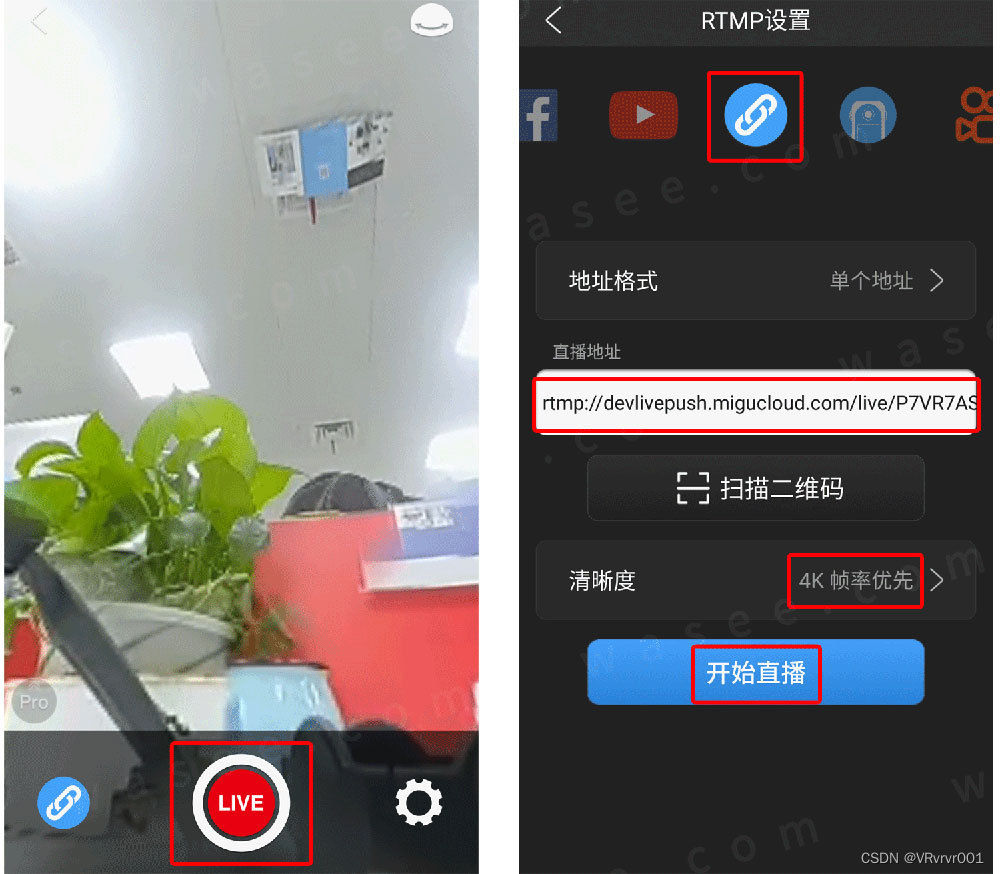
圆周率科技,成立于2012年,是中国最早投身嵌入式全景算法研发的团队之一,亦是全球市场占有率最大的全景算法供应商。相继推出一体化智能屏、支持一键高清全景直播的智慧全景相机--Pilot Era和Pilot One,为用户带来实时畅享8K的高清…...

超详细|ChatGPT论文润色教程
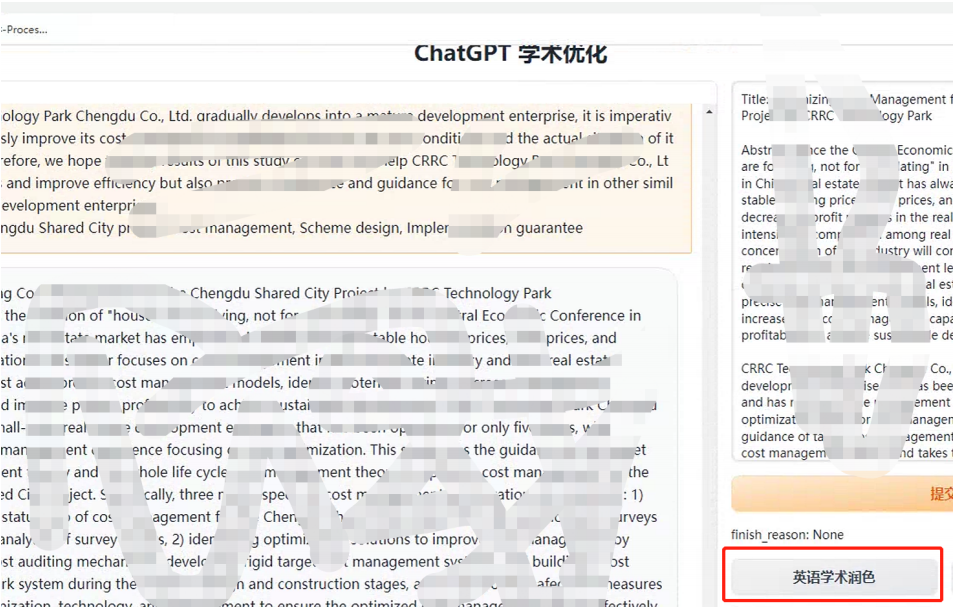
本文讲述使用中科大开源ChatGPT论文辅助工具,对论文进行润色 祝看到本教程的小伙伴们都完成论文,顺利毕业。 可以加QQ群交流,一群: 123589938 第一章 介绍 今天给大家分享一款非常不错的ChatGPT论文辅助工具,使用了专…...

MMDeploy安装、python API测试及C++推理
服务器配置如下: Cuda版本:11.1 Cudnn版本:8.2.0 显卡版本:RTX3090 使用转换脚本将.pth模型转换为ONNX格式 python mmdeploy/tools/deploy.py \mmdeploy/configs/mmdet/detection/detection_onnxruntime_dynamic.py \mmdetect…...

[openCV]基于拟合中线的智能车巡线方案V3
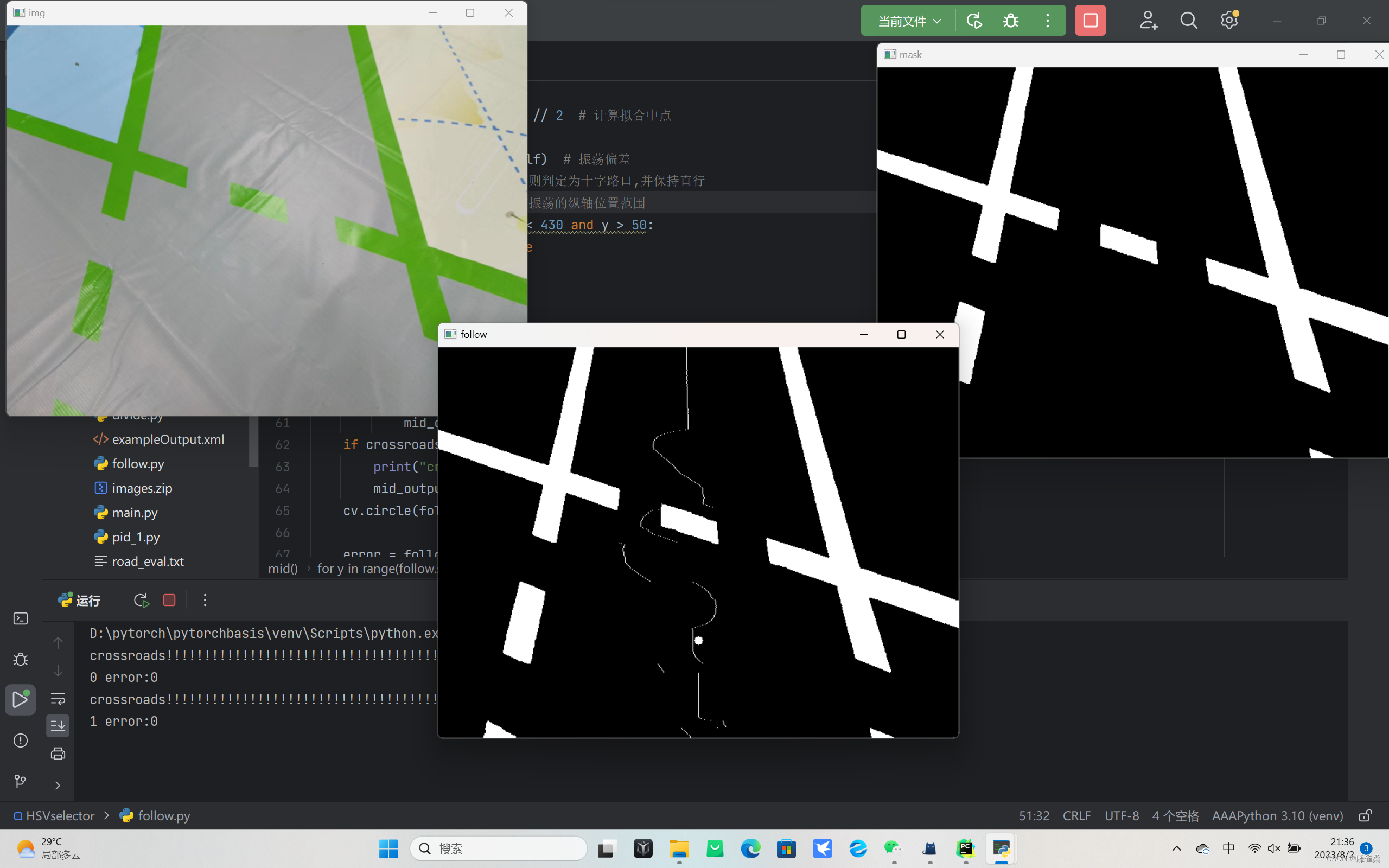
import cv2 as cv import os import numpy as np# 遍历文件夹函数 def getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表"""newDir d…...

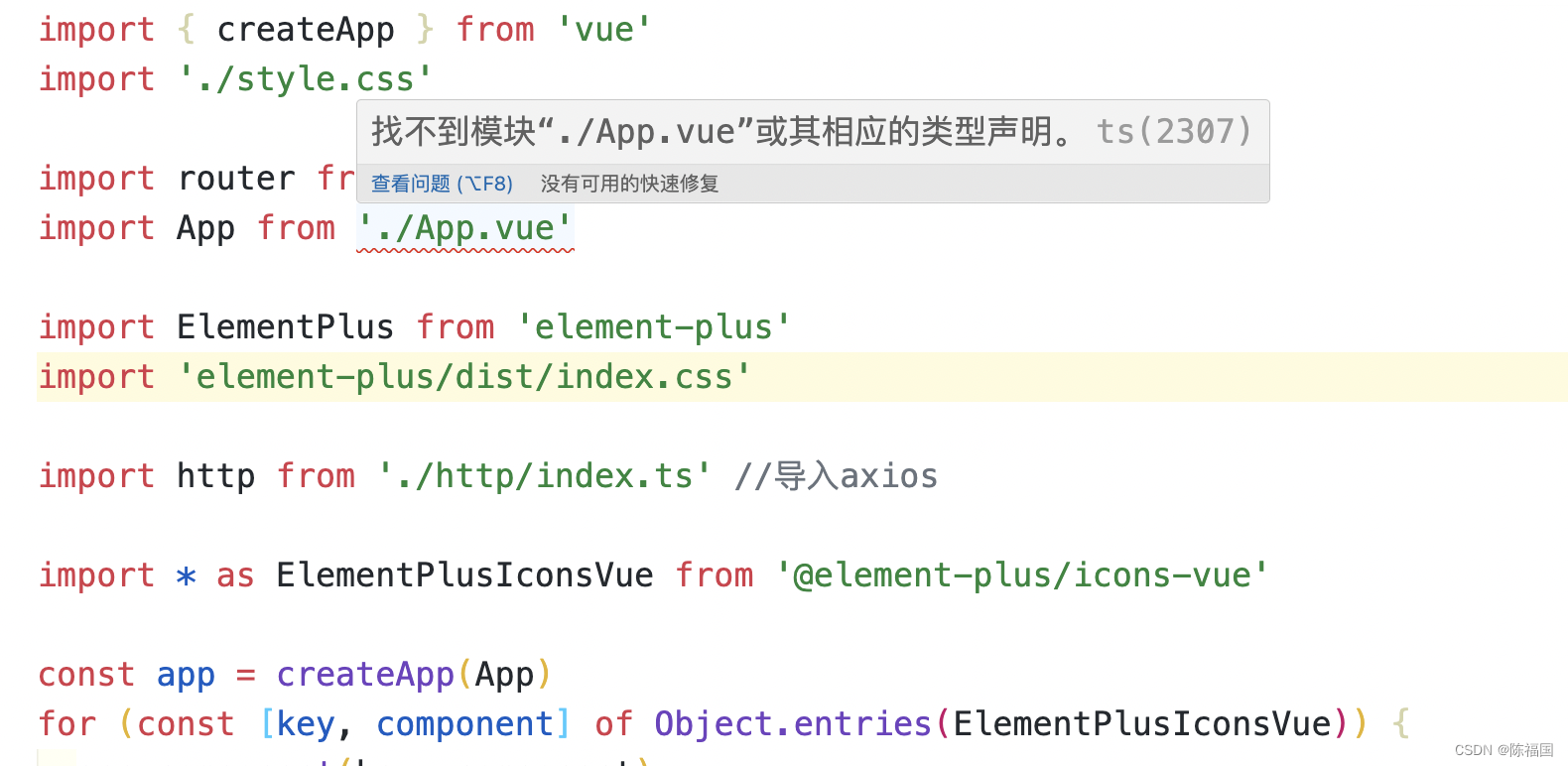
vite+typescript项目 :找不到模块“./***.vue”或其相应的类型声明——解决方案
vue3ts报错: 找不到模块“./App.vue”或其相应的类型声明。ts(2307) 解决方法: 1、在src文件夹找到 vite-env.d.ts 加入以下代码: declare module *.vue {import type { DefineComponent } from vueconst vueComponent: DefineComponent<…...

Gradio-YOLOv5-YOLOv7 搭建Web GUI
目录 0 相关资料:1 Gradio介绍2 环境搭建3 GradioYOLOv54 GradioYOLOv75 源码解释 0 相关资料: Gradio-YOLOv5-Det:https://gitee.com/CV_Lab/gradio_yolov5_det 【手把手带你实战YOLOv5-入门篇】YOLOv5 Gradio搭建Web GUI: https://www.bi…...

HTML模板生成word,pdf文档
1.获取html模板 public static void main(String[] args) {String htmlContent getHtmlFileContent(templateName,dataMap);String exportType "pdf";if (exportType.equals("pdf")){convertToPdf(htmlContent,filePath);}else {exportWord(htmlContent…...

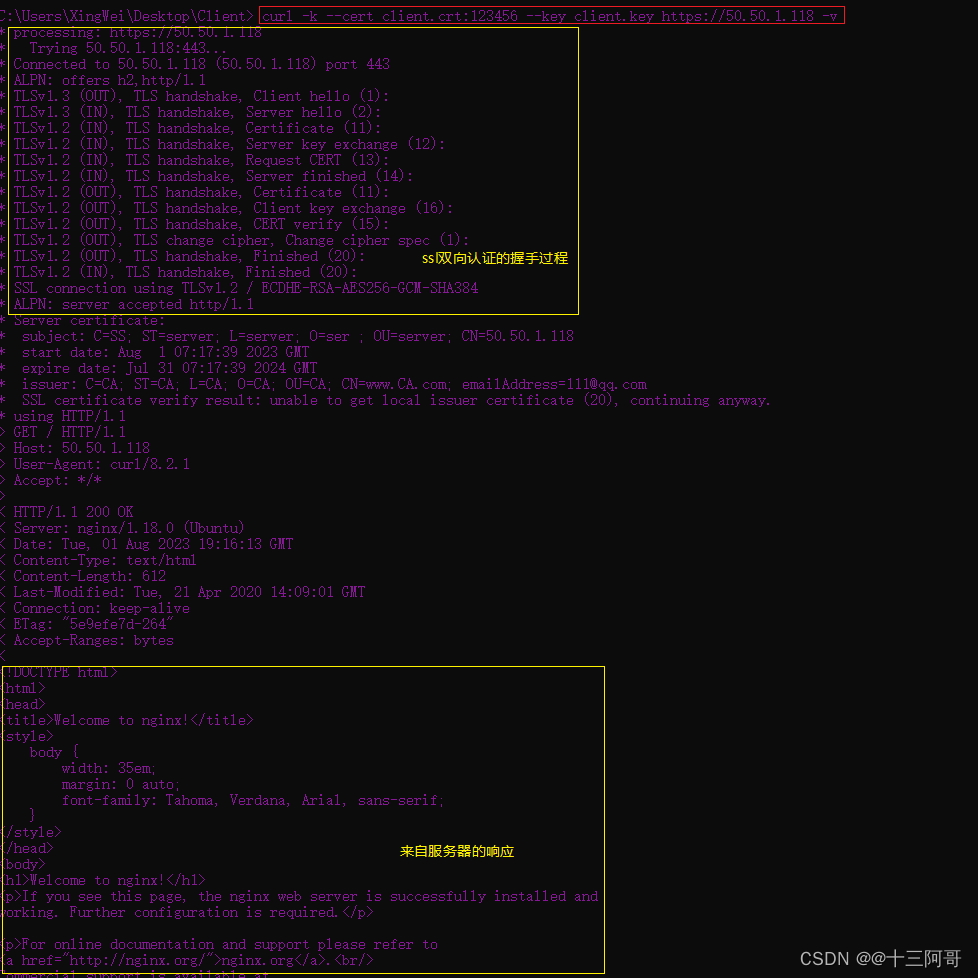
ssl单向证书和双向证书校验测试及搭建流程
零、前提准备 首先了解下HTTP和HTTPS的区别: HTTPS与HTTP有什么不同? HTTP是过去很长一段时间我们经常用到的一种传输协议。HTTP协议传输的数据都是未加密的,这就意味着用户填写的密码、账号、交易记录等机密信息都是明文,随时…...

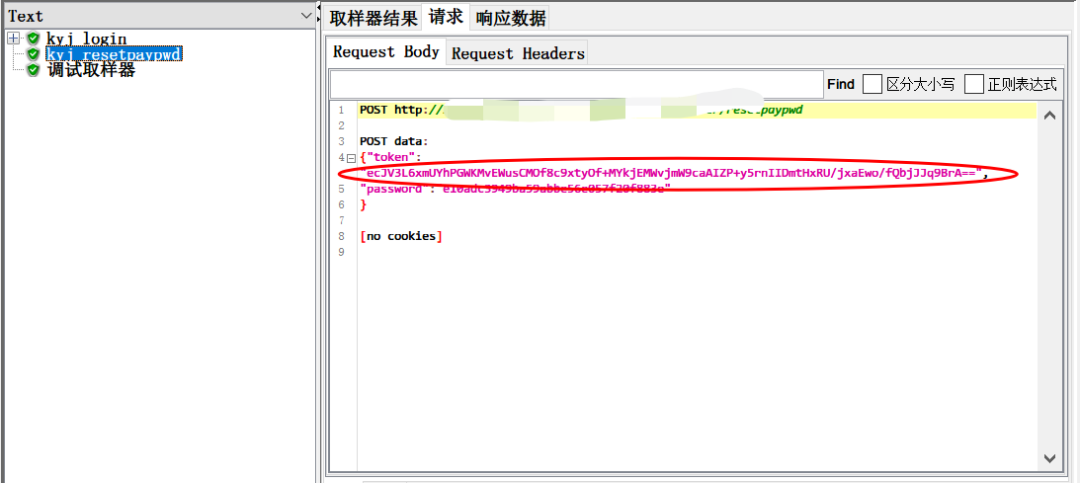
【2种方法,jmeter用一个正则提取器提取多个值!】
jmeter中,用json提取器,一次提取多个值,这个很多人都会。但是,用正则提取器一次提取多个,是否可以呢? 肯定,很多人都自信满满的说,可以!形如:token":&q…...

012-堆,结构体
012-堆,结构体 堆空间的申请和释放 堆空间特点? 栈空间的特点是,自动申请自动释放 堆空间由用户自己主动申请,主动释放 利用函数malloc进行堆空间的申请 利用函数free进行堆空间使用完毕后的释放 问题: 局部变量的存储空间在栈区; 全局变量的存储空…...

GDAL C++ API 学习之路 OGRGeometry 多边形类 OGRPolygon
OGRPolygon class OGRPolygon 是 OGR 几何图形库中的一个类,用于表示多边形的几何图形。它是一种封闭的多边形,由一个或多个外环(OGRLinearRing)和零个或多个内环(OGRLinearRing)组成。多边形是平…...

文件传输协议FTP与托管文件传输MFT有什么区别?
传输敏感数据是日常业务中不可或缺的一环。但是,在把敏感数据从A点搬到B点的过程中,保证该敏感数据的安全是组织的重要任务,因此最好选择一种能够确保文件安全的方案。 FTP与MFT有什么不同? FTP(文件传输协议…...

js实现按照句号将一段文本进行分段
/*** 将给定的文本按照300字并且按照句号分为多个p标签** param text 给定的文本* returns 返回分割后的多个p标签的数组*/ function splitTextByParagraph(text) {// 将文本按照句号分割成多个句子const sentences text.split(。);// 初始化一个空数组来存储生成的p标签const…...

环形链表的进一步探究
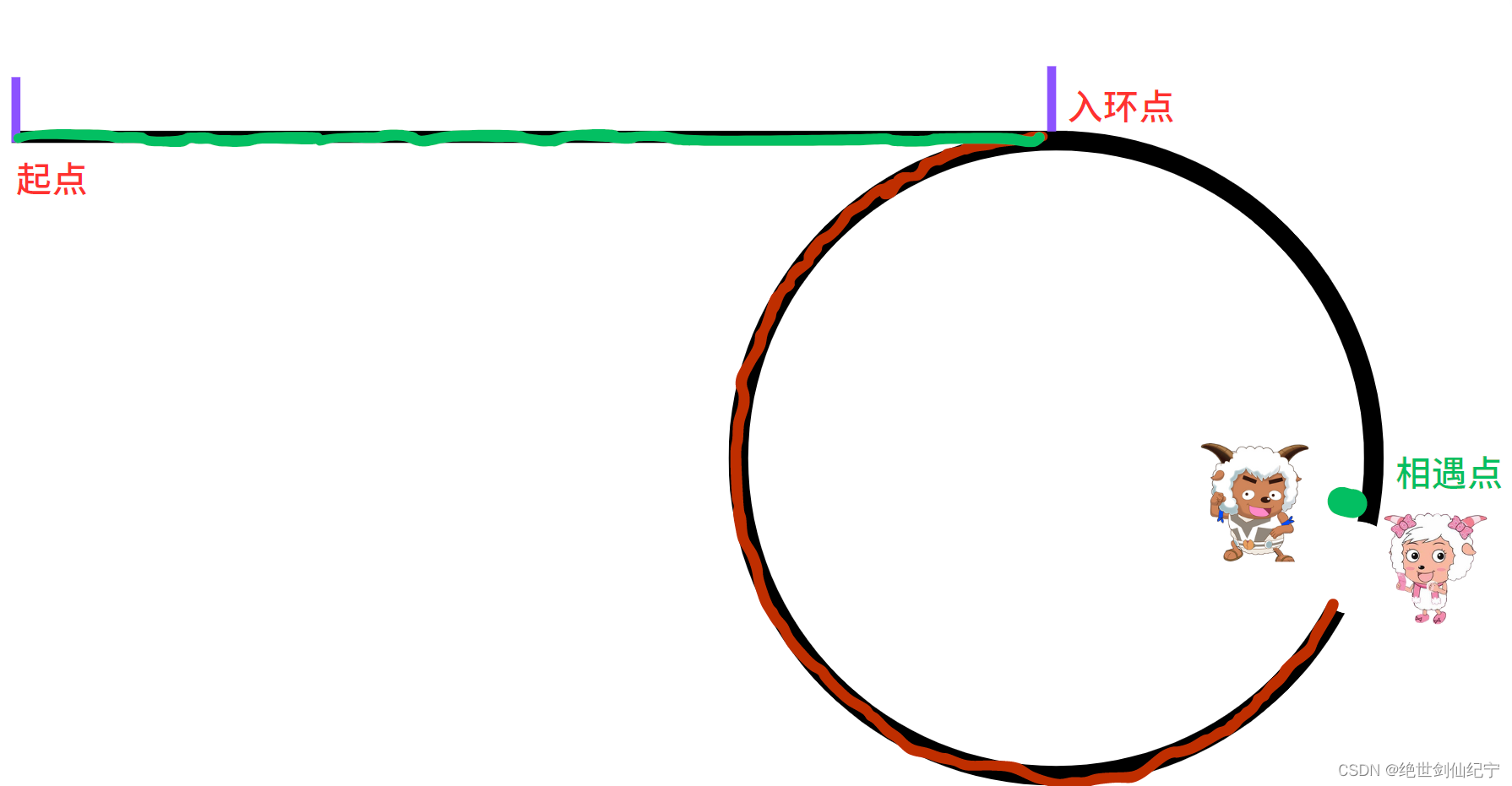
茕茕白兔,东走西顾,衣不如新,人不如故 往期回顾: 数据结构——双向链表 数据结构——单链表 数据结构——顺序表 文章目录 如何判断一个链表是否为环形链表 环形链表的判断的深入探究 例1:沸羊羊追美羊羊 例…...

flink任务性能优化
1、使用异步算子,异步执行操作 2、将下游数据需要的数据以参数的形式向下传递 3、当服务器资源有限的情况下,慎用RocksDBStateBackend RocksDBStateBackend performance will be poor because of the current Flink memory configuration! RocksDB wi…...

vue2 el-carousel轮播图和文字一起改变
vue项目的话 安装一下element依赖 npm i element-ui -S在main入口文件引入element包 我在app文件里边去写的 <template><div class"w"><el-carousel height"460px"><el-carousel-item v-for"item in items" :key"i…...

LangChain:打造自己的LLM应用 | 京东云技术团队
1、LangChain是什么 LangChain是一个框架,用于开发由LLM驱动的应用程序。可以简单认为是LLM领域的Spring,以及开源版的ChatGPT插件系统。核心的2个功能为: 1)可以将 LLM 模型与外部数据源进行连接。 2)允许与 LLM 模…...

字节跳动测试岗,3面都过了,HR告诉我这个原因被刷了...
说在前面 面试时最好不要虚报工资。本来字节跳动是很想去的,几轮面试也通过了,最后没offer,自己只想到下面几个原因: 虚报工资,比实际高30%; 有更好的人选,这个可能性不大,我看还在…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
