Vue与js的融合,如何编写现代化的前端应用
随着Web应用的不断发展,前端开发已经成为了当今互联网行业中最为流行和重要的领域之一。而在前端开发中,JavaScript无疑是最为常用和基础的语言之一。而Vue.js作为一种轻量级的JavaScript框架,它的出现极大地简化了前端开发的过程,同时也提供了更灵活的组件化开发方式。本文将介绍Vue.js与JavaScript语言融合的优势,并附上一些代码示例,以展示如何编写现代化的前端应用。
JavaScript是一种用于web开发的编程语言,它能够在浏览器中执行动态内容,并实现与用户的交互。Vue.js则是一个开源的JavaScript框架,用于构建用户界面。它通过将页面处理逻辑封装在组件中,实现了代码的可维护性和重用性。Vue.js的主要特点包括数据绑定、组件化和虚拟DOM等。
在Vue.js中,可以使用JavaScript来编写组件的业务逻辑。通过与Vue.js的配合使用,您可以更加灵活地控制组件的渲染和交互行为。以下是一个简单的示例,展示了如何使用Vue.js和JavaScript共同编写一个计数器组件。
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Vue.js与JavaScript语言的融合</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body><div id="app"><button @click="increment">+</button><span>{{ count }}</span><button @click="decrement">-</button></div><script>new Vue({el: '#app',data: {count: 0},methods: {increment() {this.count++},decrement() {this.count--}}})</script>
</body>
</html>
在这个示例中,我们创建了一个Vue实例,并将其绑定到id为"app"的DOM元素上。Vue实例中的data属性定义了一个名为count的变量,并初始化为0。methods属性定义了两个方法,用于增加或减少count的值。
在HTML中,我们使用Vue实例中的数据绑定将count变量的值显示在界面上。当用户点击按钮时,increment或decrement方法会被调用,从而改变count的值,同时也触发界面的重新渲染。
除了数据绑定和方法调用,Vue.js还提供了诸多方便的特性和API,以帮助我们更加高效地编写现代化的前端应用。例如,Vue的计算属性和侦听器可以用于处理复杂的数据逻辑;Vue的生命周期钩子函数可以在组件创建、更新、销毁等不同阶段执行特定的代码逻辑。
总结而言,Vue.js与JavaScript语言的融合为前端开发提供了更好的开发方式和工具,使得编写现代化的前端应用变得更加容易和高效。通过以上代码示例,我们可以看到Vue.js和JavaScript之间的紧密配合,共同实现了一个简单但功能完善的计数器组件。当然,除了这个简单的示例之外,Vue.js还有更丰富复杂的功能和API可以供我们使用,欢迎您深入学习和探索。
相关文章:

Vue与js的融合,如何编写现代化的前端应用
随着Web应用的不断发展,前端开发已经成为了当今互联网行业中最为流行和重要的领域之一。而在前端开发中,JavaScript无疑是最为常用和基础的语言之一。而Vue.js作为一种轻量级的JavaScript框架,它的出现极大地简化了前端开发的过程,…...

Boost开发指南-3.10singleton_pool
singleton_pool singleton_pool与 pool的接口完全一致,可以分配简单数据类型(POD)的内存指针,但它是一个单件。 singleton_pool位于名字空间boost,为了使用singleton_pool组件,需要包含头文件<boost/p…...

腾讯云从业者认证考试考点——云网络产品
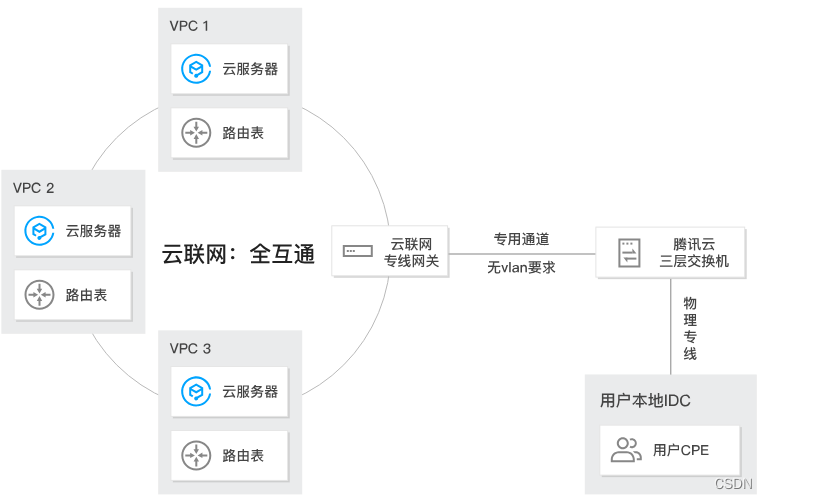
文章目录 腾讯云网络产品功能网络产品概述负载均衡(Cloud Load Balancer)私有网络(Virtual Private Cloud,VPC)专线接入弹性网卡(多网卡热插拔服务)NAT网关(NAT Gateway)…...

Miniled透明屏:超薄、轻便,还有哪些特点?
Miniled透明屏是一种新型的显示屏技术,它采用了微小的LED灯珠作为显示单元,通过透明的材料进行封装,使得整个屏幕具有透明的特性。Miniled透明屏具有以下几个特点: 首先,Miniled透明屏具有高亮度和高对比度的特点。 由…...

MySQL 极速安装使用与卸载
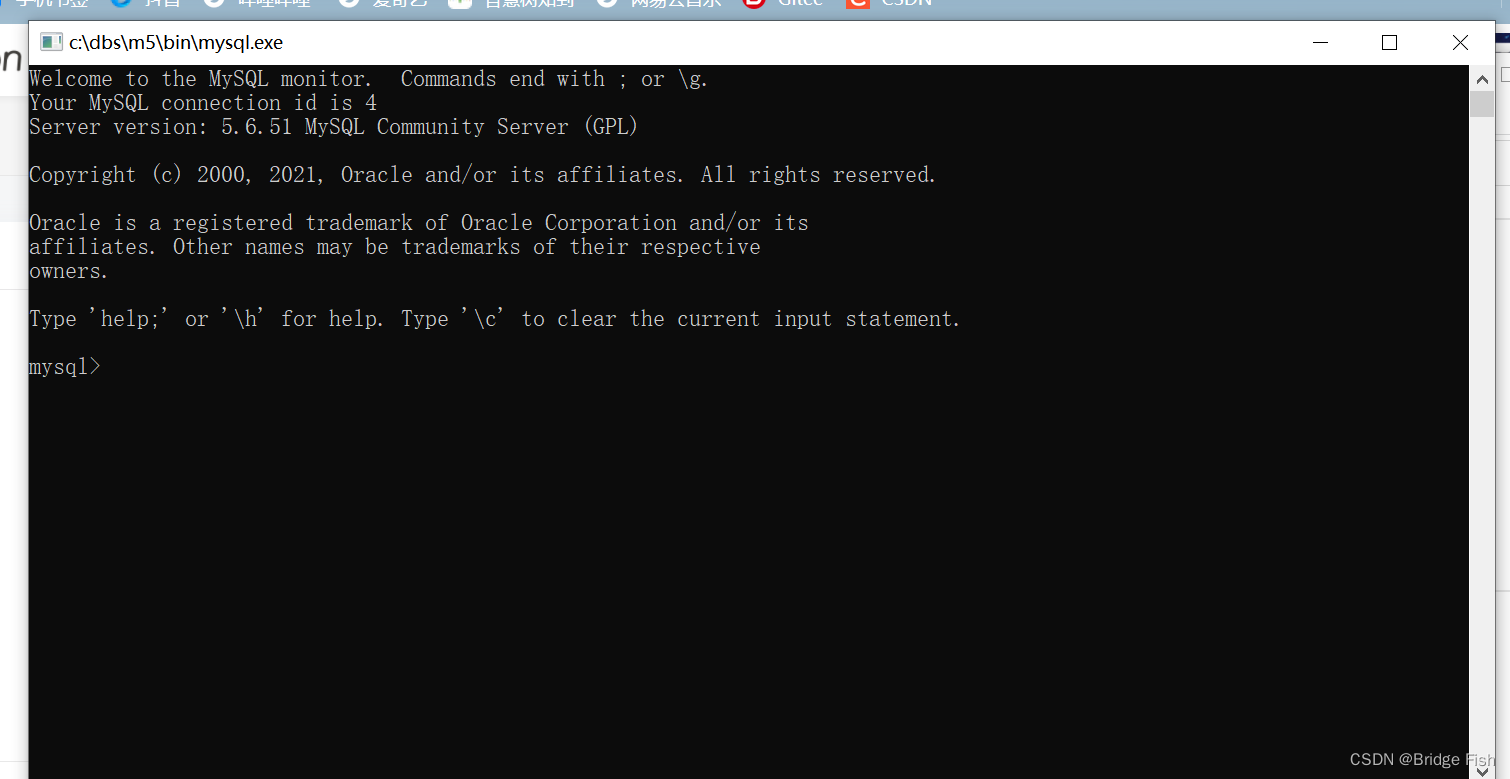
目录 mysql-5.6.51 极速安装使用与卸载 sqlyog工具 mysql简化 mysql-8.1.0下载配置 再完善 mysql-5.6.51 极速安装使用与卸载 mysql-8.1.0下载安装在后 mysql中国官网 MySQLhttps://www.mysql.com/cn/ 点击MySQL社区服务器 点击历史档案 下载完 解压 用管理员运行cmd&a…...

举个栗子!Tableau 技巧(256):灵活折叠文本表的多级数据行
通常,Tableau 默认的图表分层结构是统一打开或关上,有什么办法可以按需选择展开或折叠?如下示例:单击“”展开层级,单击“-“收起层级。 可以试试集操作!今天的栗子,就来分享具体实现方法吧~ 本…...

Android View 初始化完成后,如果再调用measure再设置点击事件则点击事件会失效的解决方案
比如LinearLayout 或RecyclerView 我们在初始化完成并加载完数据后再次调用measure计算高度再setLayoutParams 会导致后面设置的点击事件失效。 比如: RecyclerView rv_select dialog.findViewById(R.id.rv_select); //点击事件rv_select.setOnItemClickListener(n…...

客户端电脑使用 FTP的Cadence_CIS库方法说明 (下)
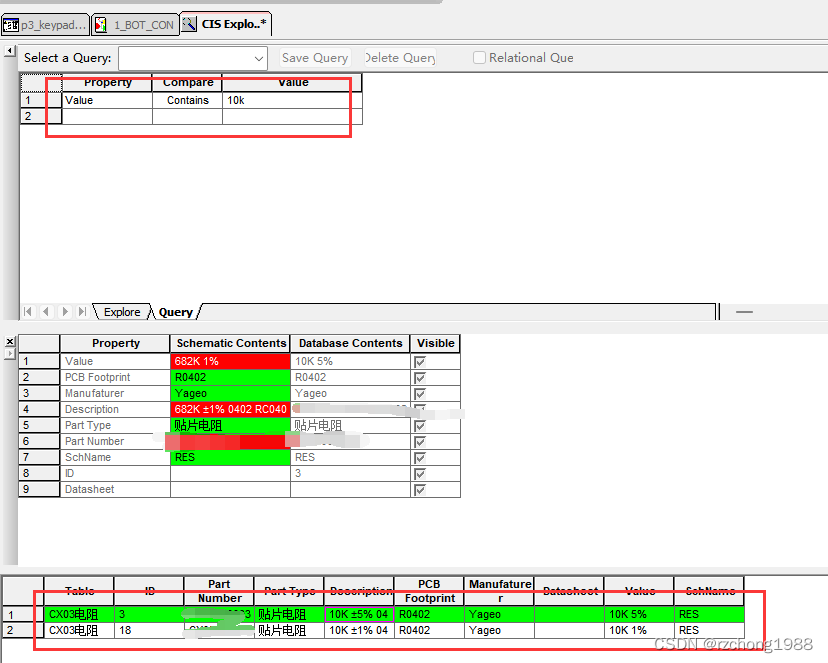
简介:随着企业的规模扩大,硬件工程师的增多,使用统一服务器上的库管理,可以减少设计错误,提高效率。 使用在FTP上布局Cadence_CIS库,是目前的主流的做法之一; 本文方法,用于已经配置…...

【ES】笔记-let 声明及其特性
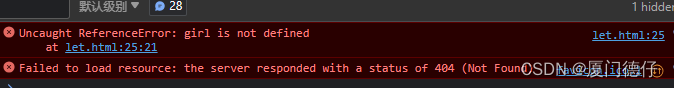
let 声明及其特性 声明变量 变量赋值、也可以批量赋值 let a;let b,c,d;let e100;let f521,giloveyou,h[];变量不能重复声明 let star罗志祥;let star小猪;块级作用域,let声明的变量只在块级作用域内有效 {let girl周杨青;}console.log(girl)注意:在 i…...

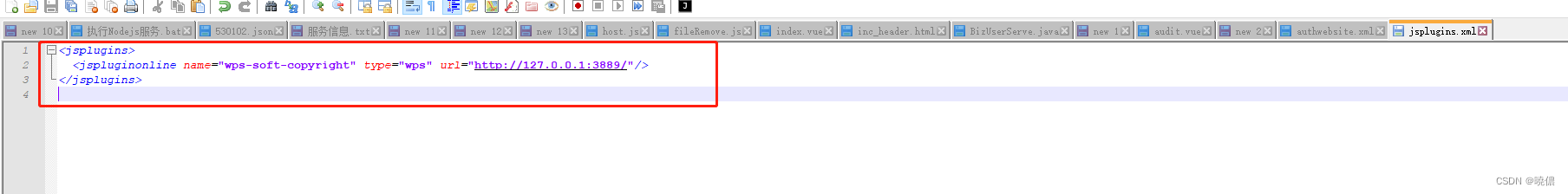
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,请检查本地c盘安装目录下“jsplugins.xml”信息是否添加成功 如下图 name 插件项目 url 本地插件运行地址及端口 <jsplugins><jspluginonline name"wps-soft-copyright…...

uni-app开发微信小程序经常遇到的一些问题及解决方案
1.如何获取用户信息? 可以使用uni.getUserInfo接口获取用户信息。需要用户授权。 2.如何实现下拉刷新? 可以使用uni-app提供的页面组件内置下拉刷新功能,也可以自定义下拉刷新组件。 3.如何实现上拉加载更多? 可以在页面onReachBo…...

一个 git 仓库下拥有多个项目的 git hooks 配置方案
前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以…...

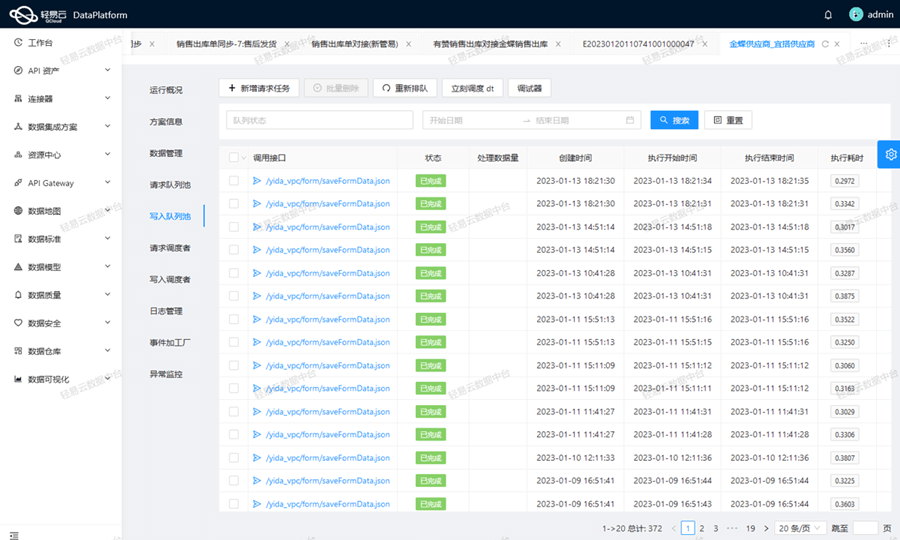
钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口
钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口 对接系统钉钉 钉钉(DingTalk)是阿里巴巴集团专为中国企业打造的免费沟通和协同的多端平台,提供PC版,Web版和手机版,有考…...

用python做一个小项目,python做简单小项目
大家好,本文将围绕用python做一个小项目展开说明,python做简单小项目是一个很多人都想弄明白的事情,想搞清楚python入门小项目需要先了解以下几个事情。 来源丨网络 经常听到有朋友说,学习编程是一件非常枯燥无味的事情。其实&…...

输入筛选框搜索
文章目录 输入筛选框实现效果图需求前端工具版本添加依赖main.js导入依赖 代码 后端代码对应 sql对应 mapper.xml 文件的动态 sql 输入筛选框实现 效果图 需求 通过筛选框,选择公司,传入后端,后端根据公司名称去文章的内容中进行模糊查询 …...

公司植物日常护养方法备忘录
植物为我们净化空气,美化环境,我们要按照科学的经验照顾好它们。公司植物日常通用护养方法如下: 首先剪掉已经枯黄的部分。 需要晒太阳的植物按时搬到外面晒太阳,每次晒1到2个小时。 所有植物统一在每个月的20号左右施肥一次&am…...

小红书JAVA后端一面汇总总结
小红书 2 年社招 Java 后端一面的面经,面试的风格是从一个知识一层一层深入问到底层。 从 Java IO,问到 socket 底层。从 Java 内存,问到操作系统内存。所以学习知识的时候,不要只 看八股文,还是需要从点到面一层层去掌握, 才能比较好应对这类的面试场景。 问题记录 自我…...

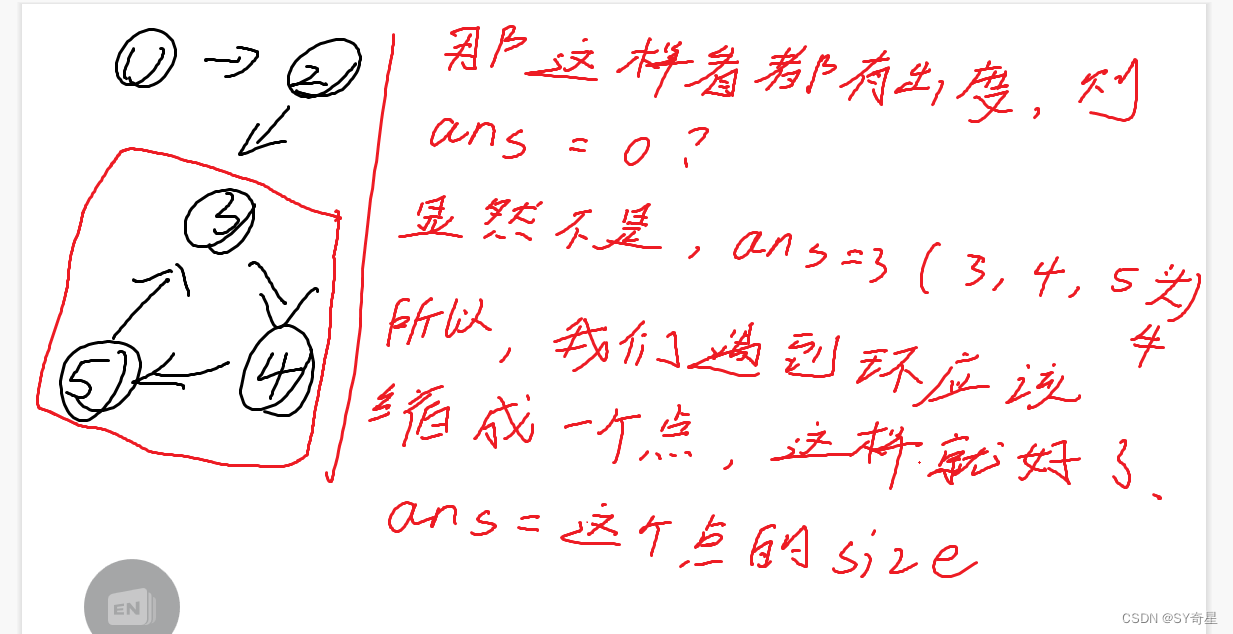
【图论】强连通分量进阶
一.作用 强连通分量可以判断环和进行缩点。还有一系列作用.... 这篇文章介绍缩点 二.题目 https://www.luogu.com.cn/problem/P2341 三.思路 我们分析可以知道当一个点没有出度时,则为最受欢迎的牛。但如果有多个出度,则没有最受欢迎的牛。 这是只有…...

perl GetOptions
在Perl中,你可以使用标准模块Getopt::Long来解析命令行选项(Command Line Options)。Getopt::Long模块允许你定义命令行选项以及它们的值,并且还可以处理各种类型的选项,如标志选项(flag options࿰…...

QGIS下载谷歌地图或者其他地图
QGIS安装Welcome to the QGIS project! 打开QGIS 添加图源 Google_Maps: https://mt1.google.com/vt/lyrsr&x{x}&y{y}&z{z} Google_Terrain: https://mt1.google.com/vt/lyrst&x{x}&y{y}&z{z} Google_Roads:https://mt1.google.com/vt/lyrsh&x{x…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...
