Vue3之路由认识
回顾:
原来的vue2路由是通过this. r o u t e 和 t h i s . route和this. route和this.router来控制的。现在vue3有所变化,useRoute相当于以前的this. r o u t e ,而 u s e R o u t e r 相当于 t h i s . route,而useRouter相当于this. route,而useRouter相当于this.router
一、 路由搭建
1. 安装依赖并新建router.js进行路由配置
注: 可以采用路由抛出的形式,按模块进行引用
npm install vue-router@4
router.js
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'
import featureManage from '@/router/featureManage'const routes: Array<RouteRecordRaw> = [// 模块导入的路由...featureManage,
]
const router = createRouter({
// 初始化路由配置history: createWebHashHistory(),routes,
})
export default router
/router/featureManage.js
export default [{path: '/featureList',name: 'featureList',component: () => import('@/views/featureList/Index.vue'),},
]
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 引入路由
createApp(App).use(router).use(MTD).mount('#app')
二、路由之间的通信
useRouter 的用法
在前端开发中,我们经常需要程序处理用户的路由导航,这时候就需要用到 useRouter。它是一个用于获取当前路由实例的函数,我们可以调用这个函数来获取路由实例,然后进行路由导航。
useRoute 的用法
除了需要导航路由之外,我们还需要获取一些路由信息,这时候就需要用到 useRoute。它是一个用于获取当前路由对象的函数,我们可以调用这个函数来获取路由的参数、查询参数等信息。
1. 引入路由
import { useRouter, useRoute } from 'vue-router'
2. 定义变量
const $router = useRouter() // 这是路由跳转的
const $route = useRoute() // 用于接收路由参数的
3.使用
(1)路由跳转($router)
-
显式传参query (path与query搭配),传参在url地址栏上显示
方式一:
$router.push('/add?name=12&age=12') // add/是要跳转的路由 name、age是参数方式二:
$router.push({path: '/add', query: {name: "12",age: 12 }})显示query在浏览器的url上,如果你直接通过字符串的方式去取,可能会涉及转码等问题,当然useRoute将这些都处理好了,所以还是推荐通过useRoute.query去取显式路由的参数
-
隐式传参params(params与name搭配)
注意:隐式params在刷新后可能会消失,我们可以在它存在的时候存如缓存中,如localstorage
隐式params比显式query相对而言更安全,不会将参数直接暴露给用户(2)获取参数($route)
const name = $route.query.name // 获取路由的name参数值 const age = $route.query.age // 获取路由的age参数值 // 或者如果name和params搭配的话,可通过params获取参数 // $route.params
三、总结
useRouter 和 useRoute 是 Vue.js 3.2 中新增的两个用于路由管理的 Composition API。 useRouter 用于获取路由实例。而 useRoute 用于获取当前路由对象。使用这两个 API,我们可以更加方便地管理前端路由,提高开发效率。
相关文章:

Vue3之路由认识
回顾: 原来的vue2路由是通过this. r o u t e 和 t h i s . route和this. route和this.router来控制的。现在vue3有所变化,useRoute相当于以前的this. r o u t e ,而 u s e R o u t e r 相当于 t h i s . route,而useRouter相当于t…...

P1775 石子合并(弱化版)(内附封面)
石子合并(弱化版) 题目描述 设有 N ( N ≤ 300 ) N(N \le 300) N(N≤300) 堆石子排成一排,其编号为 1 , 2 , 3 , ⋯ , N 1,2,3,\cdots,N 1,2,3,⋯,N。每堆石子有一定的质量 m i ( m i ≤ 1000 ) m_i\ (m_i \le 1000) mi (mi≤1000)。…...

jmeter之接口测试(http接口测试)
基础知识储备 一、了解jmeter接口测试请求接口的原理 客户端--发送一个请求动作--服务器响应--返回客户端 客户端--发送一个请求动作--jmeter代理服务器---服务器--jmeter代理服务器--服务器 二、了解基础接口知识: 1、什么是接口:前端与后台之间的…...

webpack基础知识二:说说webpack的构建流程?
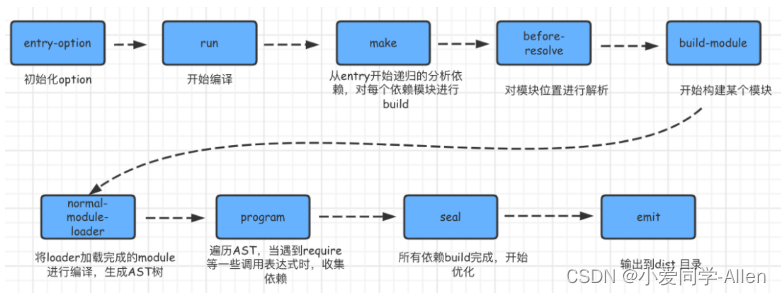
一、运行流程 webpack 的运行流程是一个串行的过程,它的工作流程就是将各个插件串联起来 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条webpack机制中,去改变webpack的运作,使得整个系统扩展…...

PHP使用PhpSpreadsheet实现导出Excel时带下拉框列表 (可支持三级联动)
因项目需要导出Excel表 需要支持下拉 且 还需要支持三级联动功能 目前应为PHPExcel 不在维护,固采用 PhpSpreadsheet 效果如图: 第一步:首先 使用composer 获取PhpSpreadsheet 我这里PHP 版本 7.4 命令如下: composer r…...

Openssh高危漏洞CVE-2023-38408修复方案
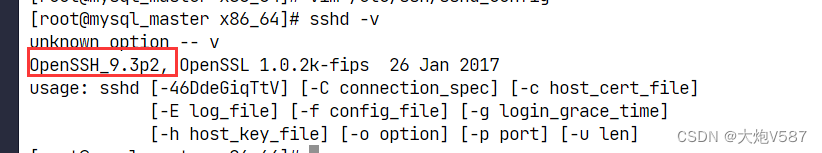
0x01 漏洞简述 2023年07月21日,360CERT监测发现OpenSSH发布了OpenSSH的风险通告,漏洞编号为CVE-2023-38408,漏洞等级:高危,漏洞评分:8.1。 OpenSSH 是 Secure Shell (SSH) 协议的开源实现,提供…...

Android中的ContentProvider
Android中的ContentProvider 在Android中,ContentProvider是四大组件之一,用于在不同应用程序之间共享和管理数据。它提供了一种标准化的方式来访问和管理应用程序的数据,使得多个应用程序可以安全地共享数据,而无需直接访问彼此…...
:的含义?)
if device is None and isinstance(net, torch.nn.Module):的含义?
这段代码的含义是,如果变量 device 为 None 并且 net 是 torch.nn.Module 的实例,那么执行后续的代码块。 解释一下其中的几个部分: device:这是一个代表设备的变量,通常用于指定在哪个设备上执行模型的计算ÿ…...

C++如何用OpenCV中实现图像的边缘检测和轮廓提取?
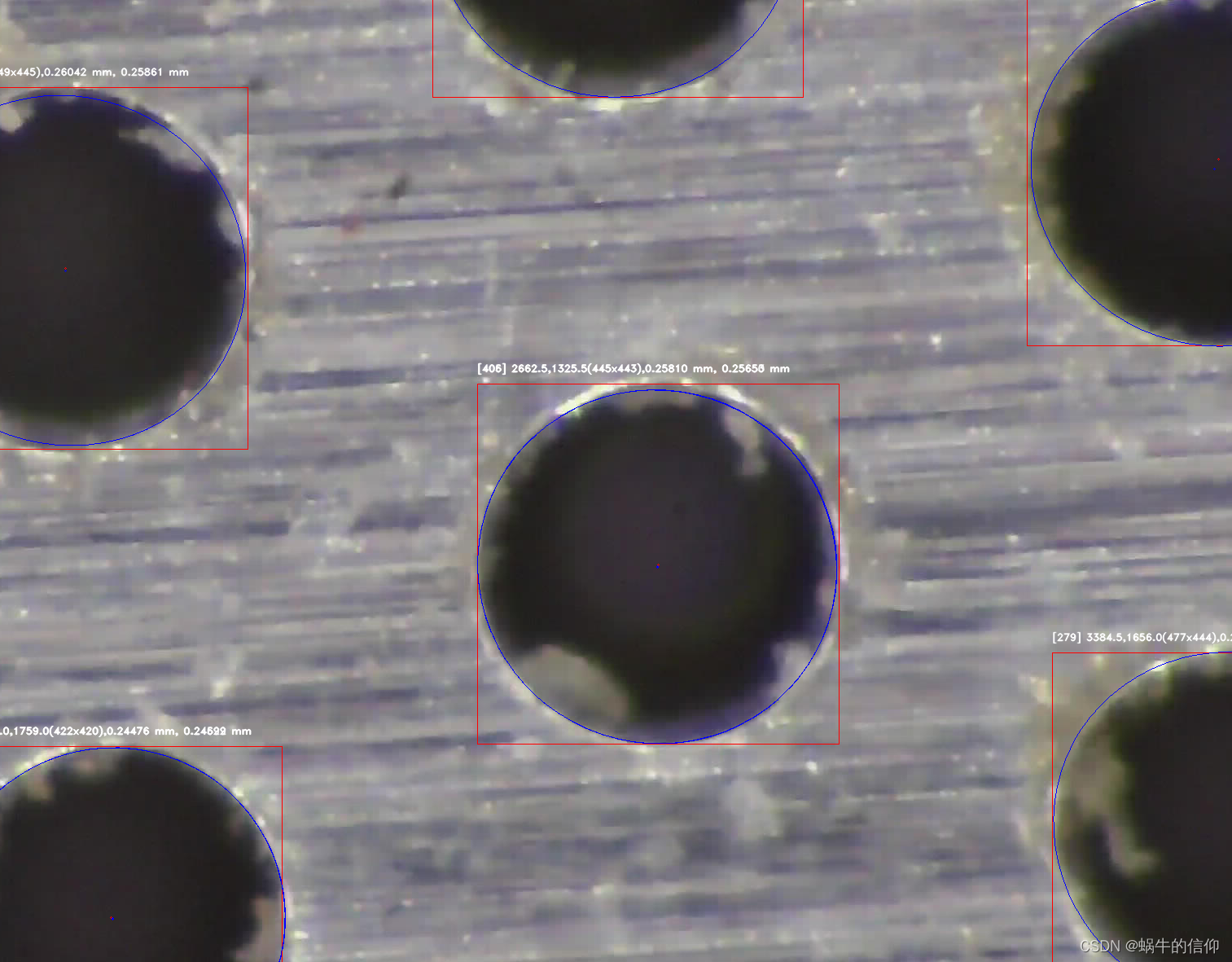
最近有个项目需要做细孔定位和孔距测量,需要做边缘检测和轮廓提取,先看初步效果图: 主要实现代码: int MainWindow::Test() {// 2.9 单个像素长度um 5倍double dbUnit 2.9/(1000*5);// 定义显示窗口namedWindow("src"…...

智慧水务和物联网智能水表在农村供水工程中的应用
摘 要:随着社会的进步和各项事业的飞速发展,人民生活水平的逐步提升,国家对农村饮水安全有了更高的要求,为了进一步提升农村供水服务的质量,利用现代化、信息化科学技术提升农村供水服务质量,提高用水管理效…...

机器学习笔记 - 了解 GitHub Copilot 如何通过提供自动完成式建议来帮助您编码
一、GitHub Copilot介绍 GitHub Copilot 是世界上第一个大规模 AI 开发人员工具,可以帮助您以更少的工作更快地编写代码。GitHub Copilot 从注释和代码中提取上下文,以立即建议单独的行和整个函数。 研究发现 GitHub Copilot 可以帮助开发人员更快地编码、专注于解决更大的问…...

《数据同步-NIFI系列》Nifi配置DBCPConnectionPool连接SQL Server数据库
Nifi配置DBCPConnectionPool连接SQL Server数据库 一、新增DBCPConnectionPool 在配置中新增DBCPConnectionPool,然后配置数据库相关信息 二、配置DBCPConnectionPool 2.1 DBCPConnectionPool介绍 主要介绍以下五个必填参数 Database Connection URL࿱…...

HarmonyOS/OpenHarmony元服务开发-卡片使用自定义绘制能力
ArkTS卡片开放了自定义绘制的能力,在卡片上可以通过Canvas组件创建一块画布,然后通过CanvasRenderingContext2D对象在画布上进行自定义图形的绘制,如下示例代码实现了在画布的中心绘制了一个笑脸。 Entry Component struct Card { private c…...

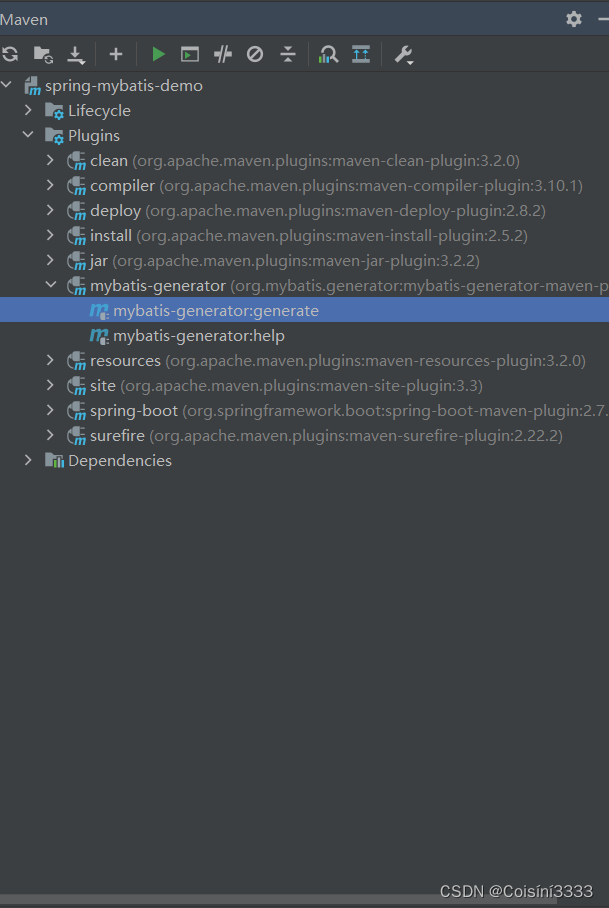
SpringBoot引入MyBatisGenerator
1.引入插件 <plugin><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-maven-plugin</artifactId><version>1.3.5</version><configuration><!--generator配置文件所在位置--><configuratio…...

JVM面试题--实践
目录 JVM 调优的参数可以在哪里设置参数值 war包部署在tomcat中设置 jar包部署在启动参数设置 JVM 调优的参数都有哪些? 设置堆空间大小 虚拟机栈的设置 年轻代中Eden区和两个Survivor区的大小比例 年轻代晋升老年代阈值 设置垃圾回收收集器 JVM 调优的工…...

神经网络的搭建与各层分析
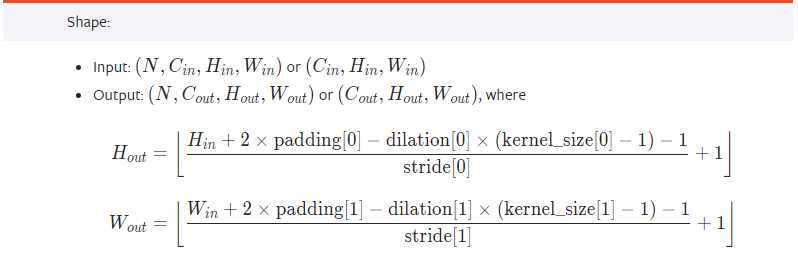
为什么去西藏的人都会感觉很治愈 拉萨的老中医是这么说的 缺氧脑子短路,很多事想不起来,就会感觉很幸福 一、卷积层 解释:卷积层通过卷积操作对输入数据进行处理。它使用一组可学习的滤波器(也称为卷积核或特征检测器)…...

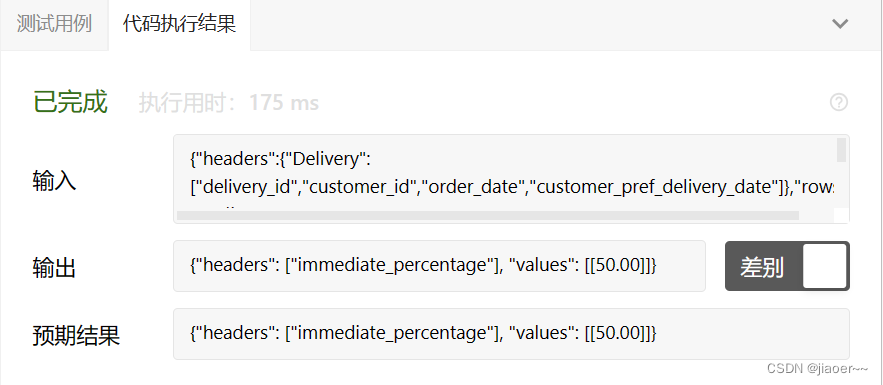
SQL-每日一题【1174. 即时食物配送 II】
题目 配送表: Delivery 如果顾客期望的配送日期和下单日期相同,则该订单称为 「即时订单」,否则称为「计划订单」。 「首次订单」是顾客最早创建的订单。我们保证一个顾客只会有一个「首次订单」。 写一条 SQL 查询语句获取即时订单在所有用户的首次订…...

MySQL学习记录:第一章 DQL语言
文章目录 第一章 查询语言,DQL语言一、基础查询1、查询表中单个字段2、查询表中多个字段3、查询表中所有字段4、查询常量值5、查询表达式6、查询函数7、起别名8、去重9、+号的作用二、条件查询1、按条件表达式筛选2、按逻辑表达式筛选三、模糊查询四、排序查询五、常见函数1、…...

redis+token+分布式锁确保接口的幂等性
目录 1.幂等性是什么? 2.如何实现幂等性呢? 1.新增管理员,出弹窗的同时,请求后台。 2.后端根据雪花算法生成唯一标识key,以雪花数为key存到redis。并返回key给前端。 3.前端保存后端传过来的key。 4.前端输入完成…...

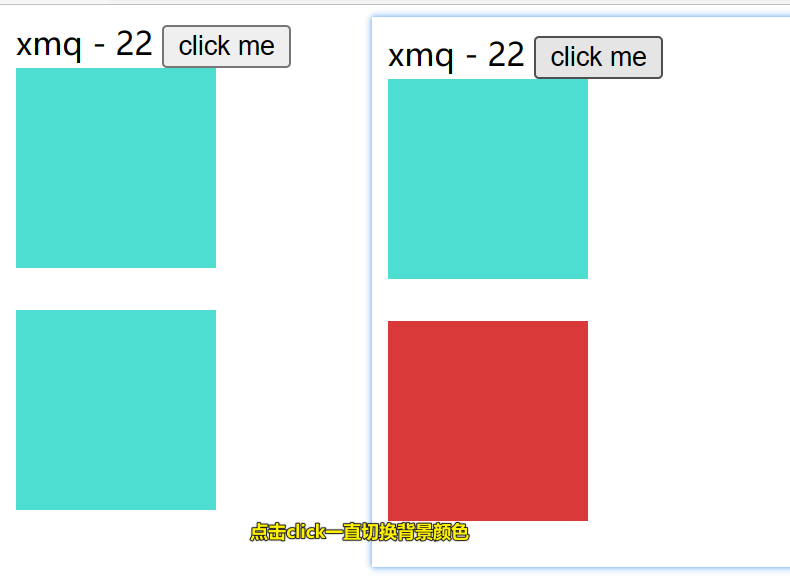
Vue模版语法
目录 接下来学习click 例题:修改背景颜色 例题:反复点击button按钮,可以不断切换背景颜色 先看以下例题是回顾vue的用法 <body><div id"box">{{myname}} - {{myage}}</div><script>var vm new Vue({el…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
