第2章 HTML中的JavaScript
引言
将JavaScript引入网页,首先要解决它与网页的主导语言HTML的关系问题
script元素
将JavaScript插入HTML的主要方法是使用script元素,script有8个可选属性
- async:表示异步加载js文件内容,他们之间的顺序不一定按照html顺序
- charset:指定js文件字符集
- crossorigin:默认为anonymous配置文件请求不必设置凭据标志。use-credentials设置凭据标志
- defer:表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效
- integrity:你可以确保所引用的外部资源在下载和使用时没有被篡改。异常会报错
- src:加载外部资源的路径
- type:默认为text/javascript,表示代码块中脚本语言的内容类型
使用方式一
直接写在script标签内部,js代码会从下自下以此执行。js代码被计算完毕之前其他元素不会执行也不会显示
<script>function sayHi() {console.log("Hi! ");}
</script>
在使用script标签内嵌js代码的使用js代码中不能使用</ script>字符串
<script>function sayScript() {console.log("</script>"); // errorconsole.log("<\/script>"); // 使用转移字符可以正常运行}
</script>
使用方式二
要包含外部文件中的JavaScript,就必须使用src属性。与解释行内JavaScript一样,在解释外部JavaScript文件时,页面也会阻塞。
注意使用了外部资源就不能再在script标签中内嵌js
<script src="example.js"></script>
scr除了可以是本地的文件外,还可以是url。浏览器在解析这个资源时,会向src属性指定的路径发送一个GET请求,以取得相应资源
在包含外部域的JavaScript文件时,要确保该域是自己所有的,或者该域是一个可信的来源。
<script src="http://www.somewhere.com/afile.js"></script>
不管包含的是什么代码,浏览器都会按照script在页面中出现的顺序依次解释它们,前提是它们没有使用defer和async属性。
标签位置
早期script元素都是写在head元素中,但这会造成页面延迟加载
<html><head>...<script src="http://www.somewhere.com/afile.js"></script></head>
</html>
最好的做法是写在body元素最后,这样就不会因为先加载js造成的延迟
<html><body>...<script src="http://www.somewhere.com/afile.js"></script>
</body>
</html>
推迟执行脚本
写在head上是最好加上defer属性,推迟js加载顺序。等待html加载完毕后会加载
defer属性只能用于外部的js,并且如果多个script添加defer会自上而下的js加载顺序
<html><head>...<script defer src="http://www.somewhere.com/afile.js"></script></head>
</html>
异步执行脚本
和defer用法类似,最大的区别是async是那个js先加载完毕会优先加载那个js。
<html><head>...<script async src="http://www.somewhere.com/afile.js"></script></head>
</html>
动态加载脚本
在把HTMLElement元素添加到DOM且执行到这段代码之前不会发送请求
let script = document.createElement('script');script.src = 'gibberish.js';document.head.appendChild(script);
以这种方式获取的资源对浏览器预加载器是不可见的。这会严重影响它们在资源获取队列中的优先级
要想让预加载器知道这些动态请求文件的存在,可以在文档头部显式声明它们:
<link rel="preload" href="gibberish.js">
行内代码与外部文件
推荐使用外部文件引入js,原因如下
- 更好的可维护性
- 缓存:浏览器会根据特定的设置缓存所有外部链接的JavaScript文件,多个页面只用下载一次
- 适应未来
多个js文件引入最好统一放到一个单独的js引入
<scriptsrc="mainB.js"></script>
<scriptsrc="component3.js"></script>
<scriptsrc="component4.js"></script>
<scriptsrc="component5.js"></script>
...
文档模式
文档模式有三种:混杂模式,标准模式,准标准模式
三种模式的区别主要体现在css的使用结果上
标准模式声明
<! -- HTML 4.01 Strict -->
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<! -- XHTML 1.0 Strict -->
<! DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<! -- HTML5-->
<! DOCTYPE html>
非标准模式声明
<! -- HTML 4.01 Transitional -->
<! DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<! -- HTML 4.01 Frameset -->
<! DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<! -- XHTML 1.0 Transitional -->
<! DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<! -- XHTML 1.0 Frameset -->
<! DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
noscript元素
主要为了解决游览器不支持/禁用script而出现,被用于给不支持JavaScript的浏览器提供替代内容
当游览器不支持或者禁用script,noscript会被加载可以放在任意位置
<! DOCTYPE html>
<html><head><title>Example HTML Page</title><script defer="defer" src="example1.js"></script><script defer="defer" src="example2.js"></script></head><body><noscript>// 游览器将会展现这句话<p>This page requires a JavaScript-enabled browser.</p></noscript></body>
</html>
相关文章:

第2章 HTML中的JavaScript
引言 将JavaScript引入网页,首先要解决它与网页的主导语言HTML的关系问题 script元素 将JavaScript插入HTML的主要方法是使用script元素,script有8个可选属性 async:表示异步加载js文件内容,他们之间的顺序不一定按照html顺序ch…...

景联文科技高质量成品数据集上新啦!
景联文科技近期上新多个成品数据集,包含图像、视频等多种类型的数据,涵盖丰富的场景,可满足不同模型的多元化需求。 高质量成品数据集可用于训练和优化模型,使得模型能够更加全面和精准地理解和处理任务,更好地应对复…...

flask------请求拓展
flask中也有类似与django中的中间件,只不过是另一种写法,但是他们的作用是一样的,下面我们就一一介绍: 1.before_request 作用 : before_request 相当于 django 中的 process_request,每一个请求在被处理前都会经…...

大数据-玩转数据-FLINK-从kafka消费数据
一、基于前面kafka部署 大数据-玩转数据-Kafka安装 二、FLINK中编写代码 package com.lyh.flink04;import org.apache.flink.api.common.serialization.SimpleStringSchema; import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org.apa…...

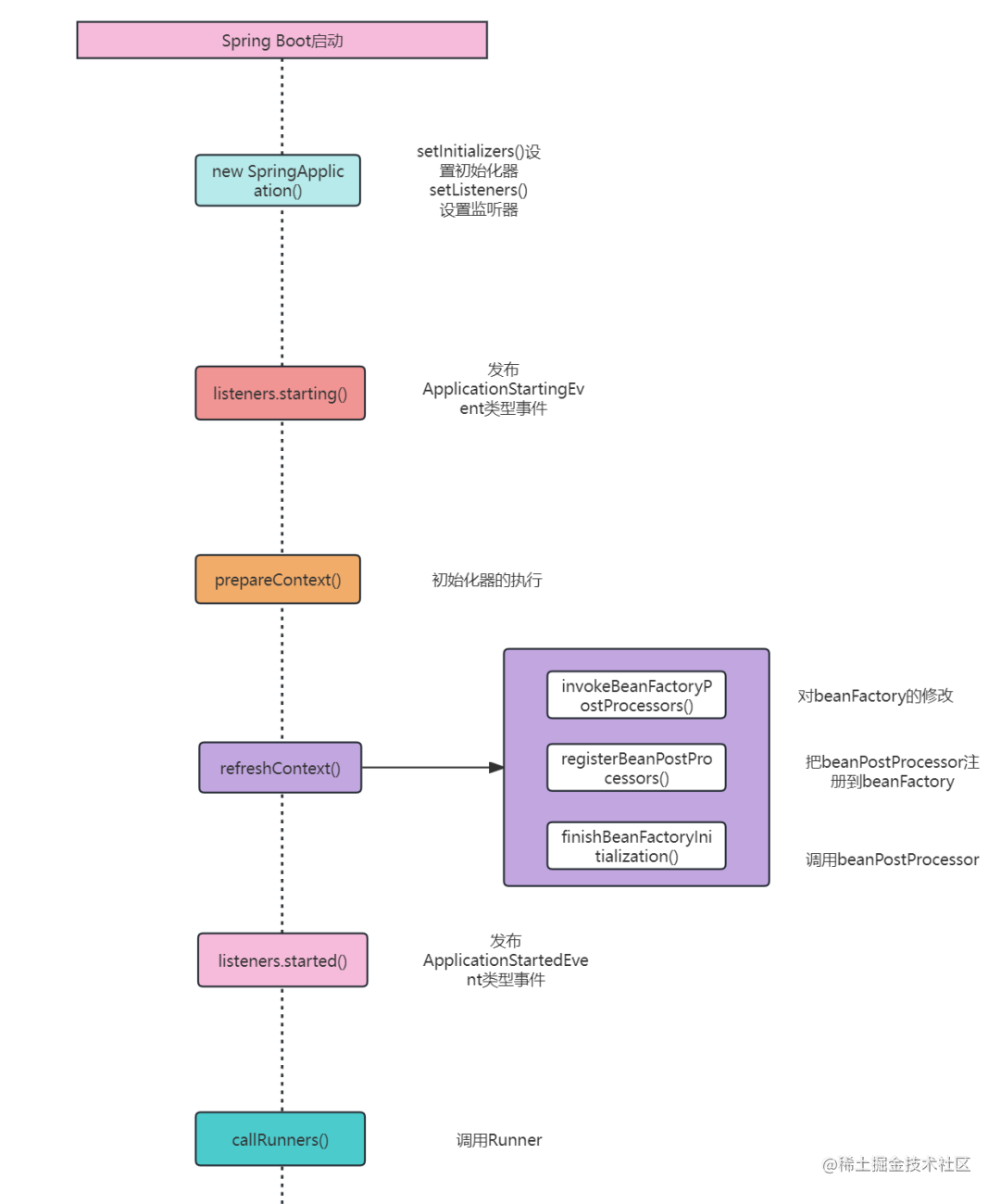
介绍Sping Boot的5个扩展点
1、初始化器ApplicationContextInitializer 我们在启动Spring Boot项目的时候,是执行这样一个方法来启动的 我们一层一层往下点,最终发现执行的是这个方法 所以我们在启动项目的时候也可以这样启动 new SpringApplication(SpringbootExtensionPointAp…...

Linux2.6内核配置说明
maturity level options代码成熟度选项 Prompt for development and/or incomplete code/drivers 显示尚在开发中或尚未完成的代码与驱动.除非你是测试人员或者开发者,否则请勿选择 setup常规设置 Local version - append to kernel release 在内核版本后面加上自定义的…...

Pytest简介及jenkins集成
一、pytest介绍 pytest介绍 - unittest\nose pytest:基于unittest之上的单元测试框架 自动发现测试模块和测试方法 断言使用assert表达式即可 可以设置测试会话级、模块级、类级、函数级的fixtures 数据准备 清理工作 unittest:setUp、teardown、…...

【LeetCode】105. 从前序与中序遍历序列构造二叉树 106. 从中序与后序遍历序列构造二叉树
105. 从前序与中序遍历序列构造二叉树 这道题也是经典的数据结构题了,有时候面试题也会遇到,已知前序与中序的遍历序列,由前序遍历我们可以知道第一个元素就是根节点,而中序遍历的特点就是根节点的左边全部为左子树,右…...

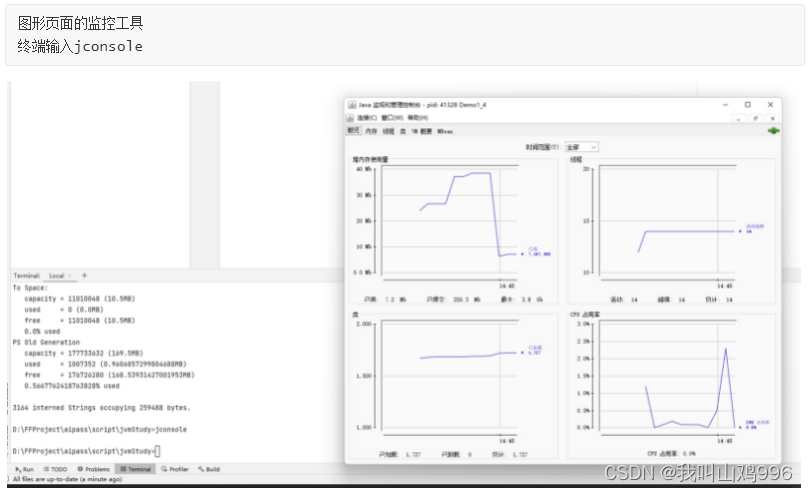
堆内存和一些检测工具
17 堆定义 通过new关键字创建,创建对象都会使用堆内存。 是线程共享的,需要考虑线程安全问题。 有垃圾回收机制。18 堆-内存溢出 当默认情况下,发现执行到26,出现内存溢出。 当我们将堆内存调为8m,继续执行ÿ…...

【JavaScript】元素获取指南
简介 在 JavaScript 中,我们经常需要通过获取元素来进行 DOM 操作和交互。本教程将介绍多种获取元素的方式,包括根据 ID、标签名、类名、选择器、属性和名称等。 通过ID获取元素 使用getElementById方法根据元素的ID属性获取单个元素。 var element = document.getElementB…...

uniapp 返回上一页并刷新
如要刷新的是mine页面 在/pages/mine/improveInfo页面修改信息,点击保存后跳转到个人中心(/pages/mine/index)页面并刷新更新数据 点击保存按钮时执行以下代码: wx.switchTab({url: /pages/mine/index }) // 页面重载 let pages …...

Java阶段五Day21
Java阶段五Day21 文章目录 Java阶段五Day21问题解析rocketmq清空数据 linux学习背景什么是linux系统虚拟机介绍启动 虚拟机linux虚拟机网络的问题 linux系统的基础命令命令提示符命令格式pwd指令ls指令cd指令mkdirtouch指令cp指令rm指令mv指令cat指令tail指令 文本编辑器vim操作…...

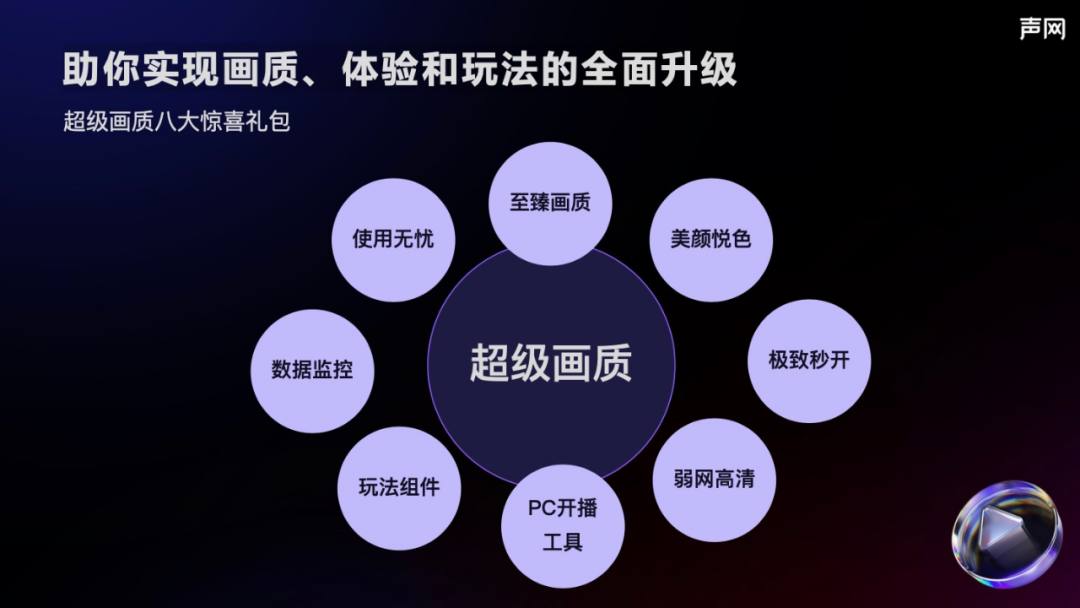
2023,谁在引领实时互动进入高清时代?
实践是检验真理的唯一标准,技术是行业进步的核心动能。在实时互动的新时代里,不断进化的声网已然完成自证。 作者|斗斗 出品|产业家 “一个医疗行业的客户,曾向我们提出一个需求,希望在120急救场景下,可以远程看清…...

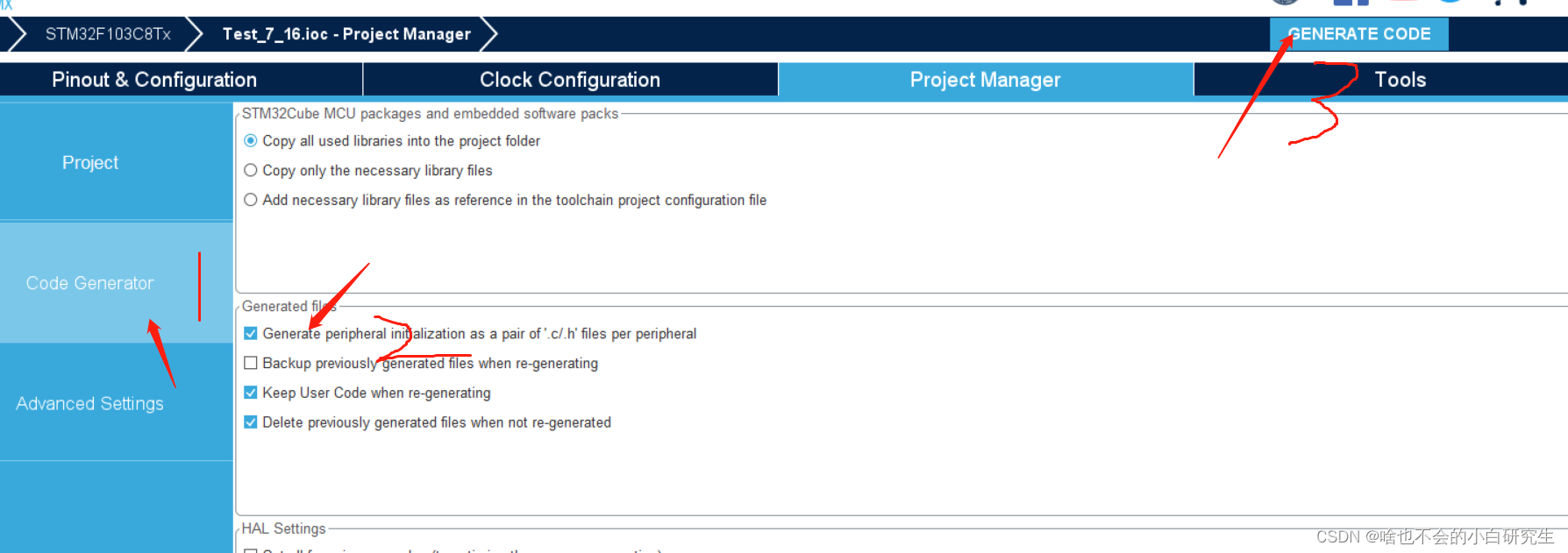
STM32(HAL)串口中断接收
目录 1、简介 2 基础配置 2.1.1 SYS配置 2.1.2 RCC配置 2.2 串口外设配置 2.3 项目生成 3、KEIL端程序整合 1、简介 本文对HAL串口中断函数进行介绍。 2 基础配置 2.1.1 SYS配置 2.1.2 RCC配置 2.2 串口外设配置 2.3 项目生成 3、KEIL端程序整合 首先在main.c文件中进行…...

word转pdf怎么转?几种常用方法分享
word转pdf怎么转?在日常工作和学习中,将Word文档转换为PDF格式是一项必要的任务。不仅可以保证文档的格式不变,还可以防止文档被他人篡改。但是,Word文档并不是所有人都能够轻松打开和编辑的,而PDF文件则可以在各种设备…...

自学(黑客)技术,入门到入狱!
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟入…...

js 函数、闭包及函数对象
js的函数是对象,可以通过程序来操控。比如,可以把函数赋值给变量,然后再传递给其他函数,也可以在函数上设置属性,甚至调用函数的方法。 js函数可以嵌套定义在其他函数里,内嵌函数可以访问定义在函数作用域…...

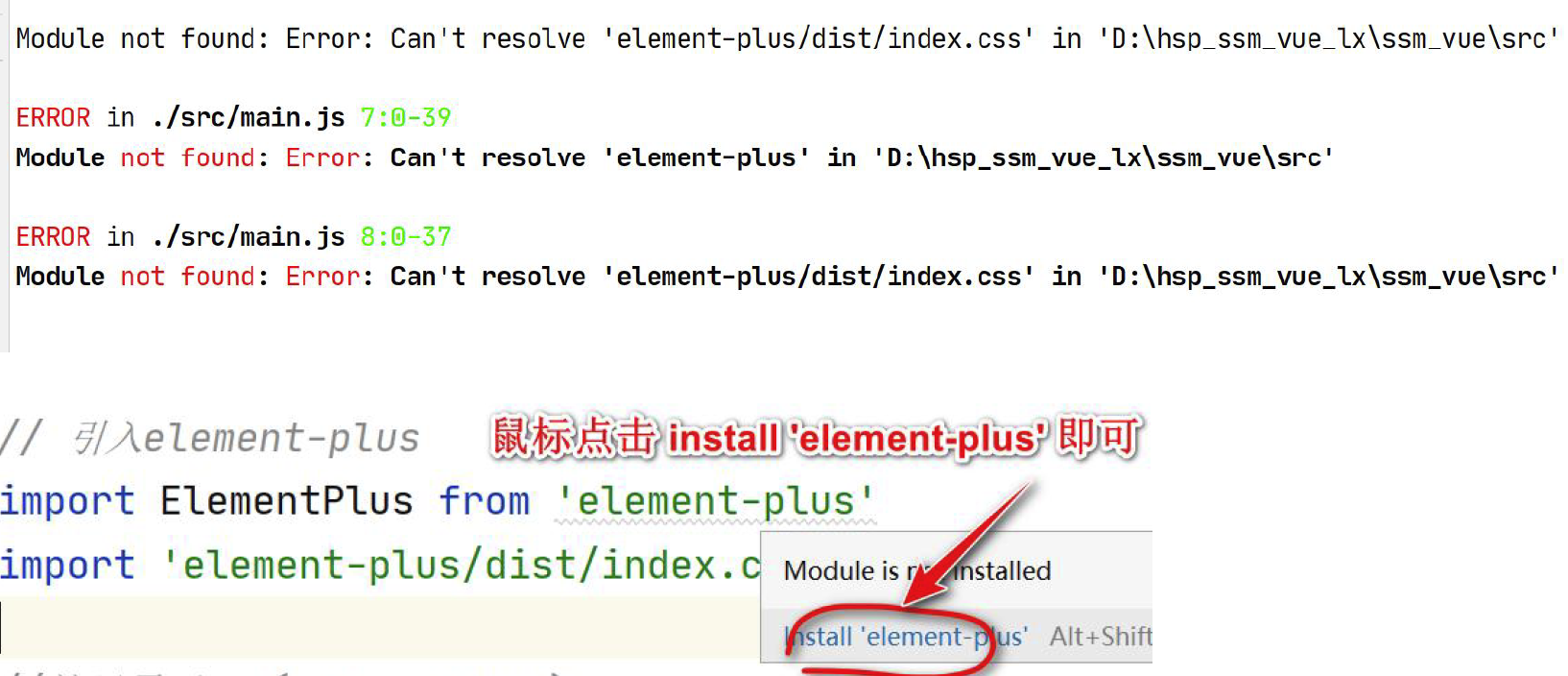
SSM(Vue3+ElementPlus+Axios+SSM前后端分离)--搭建Vue 前端工程[二]
文章目录 SSM--搭建Vue 前端工程--项目基础界面实现功能02-创建项目基础界面需求分析效果图思路分析 代码实现项目前后端分离情况项目前后端分离情况如图 注意事项和细节 SSM–搭建Vue 前端工程–项目基础界面 实现功能02-创建项目基础界面 需求分析 效果图 思路分析 使用V…...

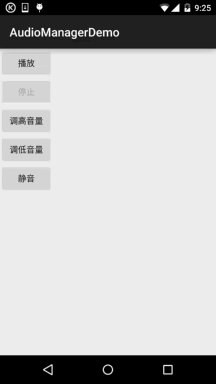
Android 之 AudioManager ( 音频管理器 )
本节引言: 在多媒体的第一节,我们用SoundPool写了个Duang的示例,小猪点击一个按钮后,突然发出"Duang"的 一声,而且当时的声音很大,吓死宝宝了 ,好在不是上班时间,上班时间…...

2023爱分析·超自动化厂商全景报告|爱分析报告
关键发现 当前的超自动化定义主要从技术组合角度阐述超自动化内涵,较难和业务价值建立链接。爱分析对超自动化作如下新定义:超自动化指利用RPA、iPaaS、AI、低代码、BPM、流程挖掘等自动化技术,实现组织端到端流程自动化以及新业务流程快速编…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...

迁移科技3D视觉系统:重塑纸箱拆垛场景的智能革命
一、传统拆垛场景的困局与破局之道 在汽车零部件仓库中,每天有超过2万只异形纸箱需要拆垛分拣。传统人工拆垛面临三大挑战: 效率瓶颈:工人每小时仅能处理200-300件,且存在间歇性疲劳安全隐患:20kg以上重箱搬运导致年…...
