【TypeScript】中定义与使用 Class 类的解读理解

目录
- `类的概念`
- `类的继承` :
- `类的存取器`:
- `类的静态方法与静态属性`:
- `类的修饰符`:
- 参数属性:
- `抽象类`:
- `类的类型`:
- 总结:
类的概念
类是用于创建对象的模板。他们用代码封装数据以处理该数据。JavaScript 中的类建立在原型上,但也具有某些语法和语义未与 ES5 类相似语义共享。
TypeScript除了实现了所有 ES6 中的类的功能以外,还添加了一些新的用法。
关于ES6的 Class 类语法概念,在本章节不做过多阐述,感兴趣的的小伙伴 可以 点击这里,了解查看更多 ES6中有关Class的语法概念使用。
本章节还是主要给大家带来,在 TypeScript 中,如何去定义 Class 【类】,以及如何去使用 类身上的 属性及方法。
定义Class : 使用 Class 定义类,使用 constructor 定义构造函数。
在原生 JavaScript 中
class Rectangle {constructor(height, width) {this.height = height;this.width = width;}
}
new Rectangle(1, 2) //实例化,并传入参数
上面的是,在JS中,Class 类的常用定义方式。
而在TypeScript 中定义 Class 类:
class identity {name: string; //TS 中需要对要接受的参数初始化age: number;constructor(name: string, age: number) { //为要传入的参数指定类型。不指定类型,默认为Any 类型。this.name = name;this.age = age;}sayHi() {return `我叫 ${this.name},今年${this.age}岁`;}
}
let a = new identity('张三', 20);
console.log(a); //Animal {name: '张三', age: 20}console.log(a.sayHi()); //我叫 张三,今年20岁
类的继承 :
使用 extends 关键字实现继承,子类中使用 super() 关键字来调用父类的构造函数和方法。
class identity { //父类name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHi() {return `我叫 ${this.name},今年${this.age}岁`;}
}//子类
class copy extends identity { //由于我继承了 identity ,在 identity 身上已经存在了 name 和 age// 所以 在 copy 类里面就不用再定义 name 和 age了,继承后可以直接读取到,所继承类身上的属性方法。constructor(name: string, age: number) {super(name, age) // super 继承}
}
let c = new copy("李四", 30) //实例化子类
console.log(c); //copy {name: '李四', age: 30}//可以调用父类身上的方法。
console.log(c.sayHi()); //我叫 李四,今年30岁
类的存取器:
使用 getter 和 setter 可以改变属性的赋值和读取行为。
存取器的作用:可以用来更专注化的控制对,对象属性方法的读取和修改。
class identity { //父类name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}//设置读取器=》,用来读取数据get names() {return "getter" + `我叫 ${this.name},今年${this.age}岁`;}//设置存储器,用来修改数据set names(val: string) {console.log("这是set 传入进来的值", val);}
}let a = new identity("张三", 18);
console.log(a.names); //当我们访问读取器的时候会触发get,会直接得到返回的值 : getter张三18
a.names = "李四" //当我们为存储器赋值的时候,会触发 set 并且会把,赋值,当成参数,传递给 set。
使用 存储器的好处:对属性方法的读取和修改,更加的专业化,不同的存取器,负责不同的逻辑处理,
这里的存取器,也相似于 Vue 中的 computed 计算属性。以及Object.defineProperty()的 get 和 set 方法 类似。
类的静态方法与静态属性:
有时候,我们希望 类中所定义的属性或者方法,不想被实例化后的对象读取,不需要实例化,那么,我们就可以通过
static关键字,来把 属性或方法定义为静态成员来实现。
class identity {static username: string = "asdasd"; //将 username 通过 static 设置为静态属性。并为其赋值。name: stringage: number;constructor(name: string, age: number) {this.name = name;this.age = age;console.log(this.username); //也会报错,类的内部也不能拿取 username}//将方法设置为 静态方法static bolkfn() {console.log("静态方法");}
}let a = new identity("张三", 18);console.log(identity.username); // 类自身访问静态属性,不会报错console.log(a.username); //实例对象访问静态属性,会报错 :属性“username”在类型“identity”上不存在。console.log(identity.bolkfn()); // 类自身访问静态方法,不会报错console.log(a.bolkfn()); //实例对象访问静态方法,会报错 :属性“bolkfn”在类型“identity”上不存在。
扩展知识点:
在ES7 中有一些关于类的新特性提案,TypeScript 也实现了它们,这里做一个简单的介绍。
ES6 中实例的属性只能通过构造函数中的 this.xxx 来定义,而在 ES7 提案中可以直接在类里面定义:
class Animal {name = 'Jack'; //可以直接在类中定义,非必须要在 constructor 通过 this.name 来定义。constructor() {// ...}
}let a = new Animal();
console.log(a.name); // Jack 可以直接读取到name属性
类的修饰符:
TypeScript 可以使用三种访问修饰符(Access Modifiers),分别是
public、private和protected。
public:修饰的属性或方法是公有的,可以在任何地方被访问到,默认所有的属性和方法都是public的private修饰的属性或方法是私有的,不能在声明它的类的外部访问,虽然 子类 可以通过extends继承它的私有属性,但是却无法读取。protected: 修饰的属性或方法是受保护的,它和private类似,区别是它在子类中也是允许被访问的,也依然无法在外部访问
例:
public :
class Animal {public name;public constructor(name) {this.name = name;}
}
let a = new Animal('Jack');
console.log(a.name); // Jack
a.name = 'Tom';
console.log(a.name); // Tom
private :
class Animal {private name; //设置私有化public constructor(name) {this.name = name;}
}let a = new Animal('Jack');
console.log(Animal.name); //只能自身读取console.log(a.name); //报错
a.name = 'Tom'; //报错
即使通过子类继承,在子类继承中也不能访问读取
class Animal {private name;public constructor(name) {this.name = name;}
}
class Cat extends Animal {constructor(name) {super(name);console.log(this.name); //报错,子类继承中也无法访问私有化数据}
}
当构造函数修饰为 private 时,该类 不 允许被继承或者实例化:
class Animal {public name;private constructor(name) { //构造函数 private 私有化this.name = name;}}class Cat extends Animal { //报错不能被继承constructor(name) {super(name);}}let a = new Animal('Jack'); //报错,不应该被实例化
protected:
当使用 protected 修饰,则 允许 在子类中访问:
class Animal {private name;public constructor(name) {this.name = name;}
}
class Cat extends Animal {constructor(name) {super(name);console.log(this.name); //不会报错,子类继承中可以访问}
}
当构造函数修饰为 protected 时,该类只允许被继承:
class Animal {public name;protected constructor(name: string) {this.name = name;}
}
class Cat extends Animal {constructor(name: string) {super(name);}
}let a = new Animal('Jack'); //报错,因为 Animal 只允许被继承。
参数属性:
上面,介绍的三种 修饰符,其实还有一种简洁的写法,被称为 属性参数写法;修饰符还可以使用在构造函数参数中,
等同于类中定义该属性同时给该属性赋值,使代码更简洁。
class Animal {// public name; //可以省略此处protected constructor(public name: string) { // private protected 同理// this.name = name; //可以省略此处}
}
readonly : 只读属性关键字,只允许出现在属性声明或索引签名或构造函数中。
class Animal {readonly name;public constructor(name) {this.name = name;}
}let a = new Animal('Jack');
console.log(a.name); // Jack
a.name = 'Tom'; //会报错,因为属性为 只读的,不能修改。
注意;
注意如果 readonly 和其他访问修饰符同时存在的话,需要写在其后面。
class Animal {// public readonly name;public constructor(public readonly name) {// this.name = name;}
}
抽象类:
概念:抽象类的概念是,专注于用来为子类服务的,
抽象类是不允许被实例化的,只能通过被子类继承。
语法:abstract关键字用于定义抽象类和其中的抽象方法
abstract class Animal { // 通过 abstract 定义一个抽象类public name;public constructor(name) {this.name = name;}public abstract sayHi(); //并且在抽象类里面,还可以定义 抽象方法
}let a = new Animal('Jack'); //会报错,抽象类不能被实例化
注意:抽象类中的抽象方法或属性必须被子类实现,否则在子类继承抽象类后,实例化的时候会报错
abstract class Animal { // 通过 abstract 定义一个抽象类public name;public constructor(name) {this.name = name;}public abstract sayHi() { }; //并且在抽象类里面,还可以定义 抽象方法
}class B extends Animal {public sayHi() { //抽象类中,所定义抽象方法,必须要在子类中实现。console.log("继承Animal");}
}
let isB = new B("")
类的类型:
给实例化的类,定义类型,简述而言,就是定义的 class 类,还可以被用来当做 一种类型,赋值给实例化的对象,用来校验类的数据完整性。
案例说明:
class Animal {name: string;constructor(name: string) {this.name = name;}sayHi(): string {return `My name is ${this.name}`;}
}// 把 Animal 当做一种类型,用来校验实例化对象 a 的规范性。
let a: Animal = new Animal('Jack');
console.log(a.sayHi()); // My name is Jack
总结:
本章节,主要给大家介绍了,在 TypeScript 中,如何去声明 class 类,以及对 class 类的主要运用解析。欢迎大家交流评论。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
相关文章:

【TypeScript】中定义与使用 Class 类的解读理解
目录 类的概念类的继承 :类的存取器:类的静态方法与静态属性:类的修饰符:参数属性:抽象类:类的类型: 总结: 类的概念 类是用于创建对象的模板。他们用代码封装数据以处理该数据。JavaScript 中的…...

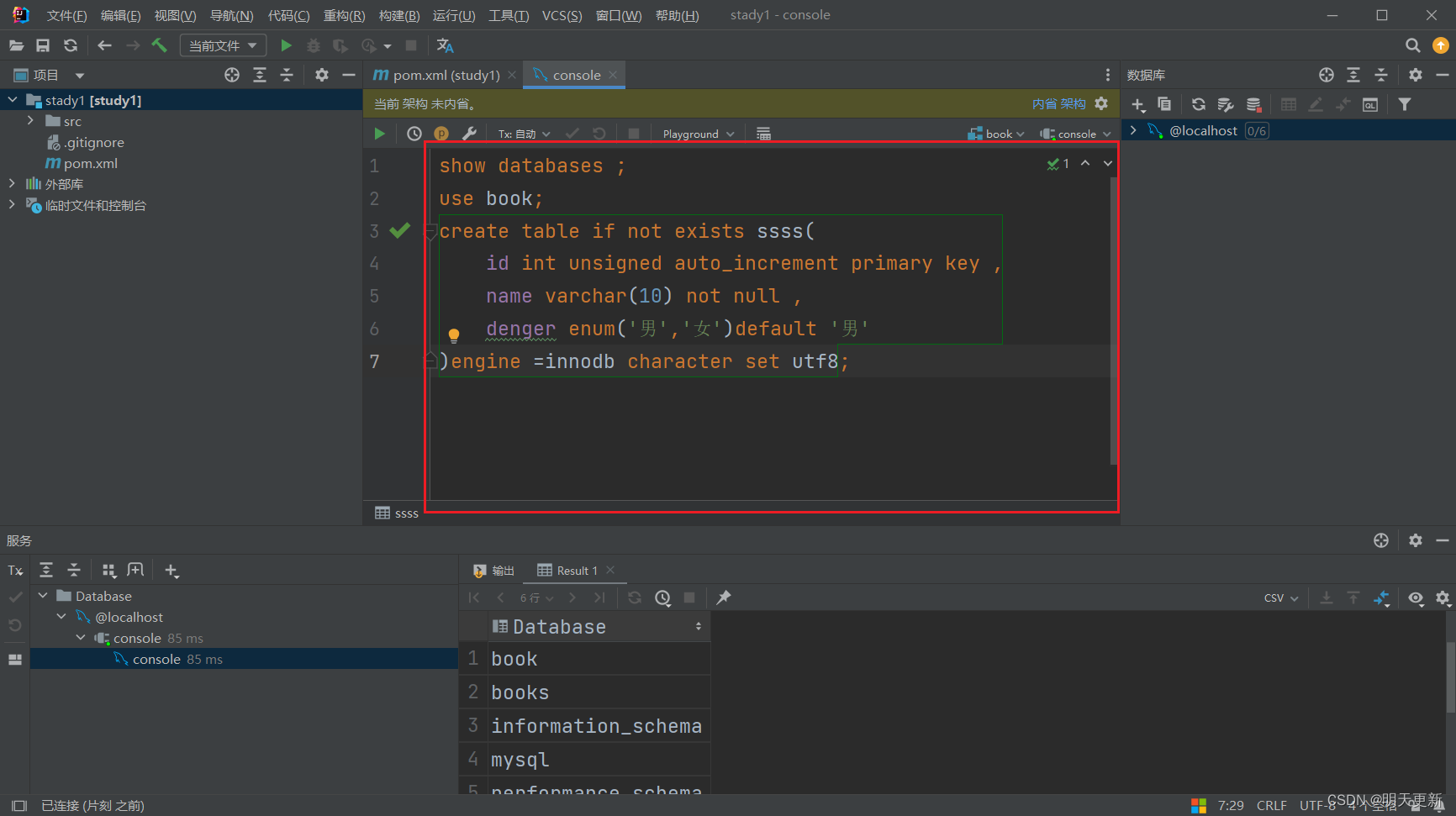
好用的数据库管理软件之idea(idea也有数据库???)
1.建立maven项目(maven项目添加依赖,对于后期连接数据库很方便) 2.连接数据库。。。 这里一定注意端口号,不要搞错了 和上一张图片不一样哦 3.数据库测试代码。。。 然后你就可以在这里边写MySQL代码了,这个工具对于新…...

《操作系统-李治军》测验错题集
章节测试1 启动保护模式以后,指令jmpi 0, 8执行和没有启动保护模式有何区别?() 答:得出跳转地址的方式不同 实模式:cs<<4 ip 保护模式:cs查表 ip 在系统调用的实现中,在i…...

DP-GAN-判别器代码
将输出的rgb作为输入,输入到判别器中。接着执行一个for循环,看一下body_down列表的组成和x经过body_down之后的值。 body_down是由残差块D组成的列表: 残差块的参数为:(3,128),(128,128),(128,256),(256,256),(256,512),(512,5…...

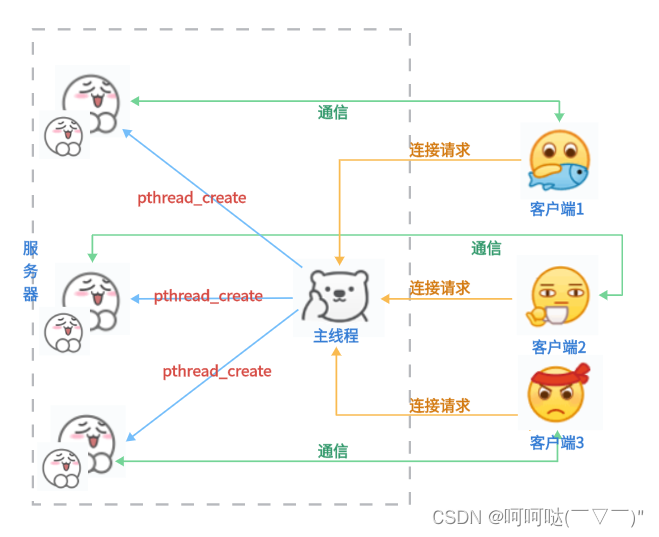
基于多线程实现服务器并发
看大丙老师的B站视频总结的笔记19-基于多线程实现服务器并发分析_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1F64y1U7A2/?p19&spm_id_frompageDriver&vd_sourcea934d7fc6f47698a29dac90a922ba5a3 思路:首先accept是有一个线程的,另外…...

Golang之路---03 面向对象——接口与多态
接口与多态 何为接口 在面向对象的领域里,接口一般这样定义:接口定义一个对象的行为。接口只指定了对象应该做什么,至于如何实现这个行为(即实现细节),则由对象本身去确定。 在 Go 语言中,…...

一条自由游动的鲸鱼
先看效果: 再看代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>鲸鱼</title><style>#canvas-container {width: 100%;height: 100vh;overflow: hidden;}&l…...

将python源代码打包成.exe可执行文件
步骤 1、安装pyinstaller2、打开终端或命令提示符窗口并进入解释器的虚拟环境3、从解释器的虚拟环境进入包含要打包Python文件的目录4、通过以下命令打包5、打包后文件存放位置 1、安装pyinstaller pip install pyinstaller2、打开终端或命令提示符窗口并进入解释器的虚拟环境…...

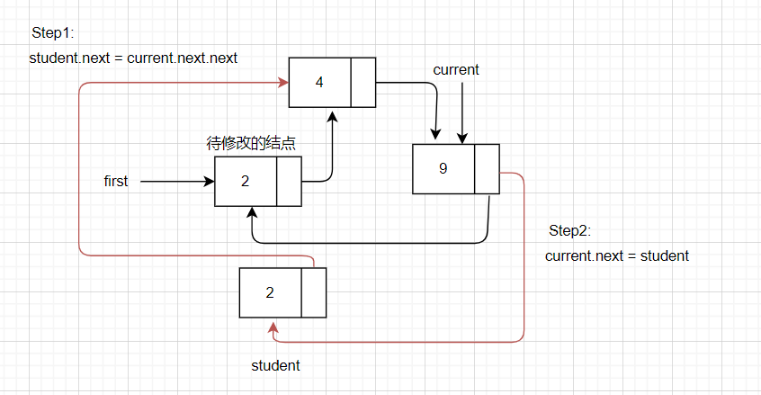
【数据结构篇】手写双向链表、单向链表(超详细)
文章目录 链表1、基本介绍2、单向链表2.1 带头节点的单向链表测试类:链表实现类: 2.2 不带头节点的单向链表2.3 练习测试类:链表实现类: 3、双向链表测试类:双向链表实现类: 4、单向环形链表**测试类**&…...

linux 中的串口驱动
1.流程描述 打开串口设备:首先需要打开串口设备文件,通常是/dev/ttyX(如/dev/ttyUSB0,/dev/ttyS0等)。可以使用open()系统调用打开串口设备文件,获取一个文件描述符。 配置串口属性:打开…...

棱镜七彩正式加入龙蜥社区安全联盟(OASA)
近日,龙蜥社区安全联盟(OASA)正式成立,棱镜七彩成为该联盟成员单位。 龙蜥社区安全联盟是促进产业合作的非营利组织,致力于打造中立开放、聚焦操作系统信息安全的交流平台,推进龙蜥社区乃至整个产业安全生态…...

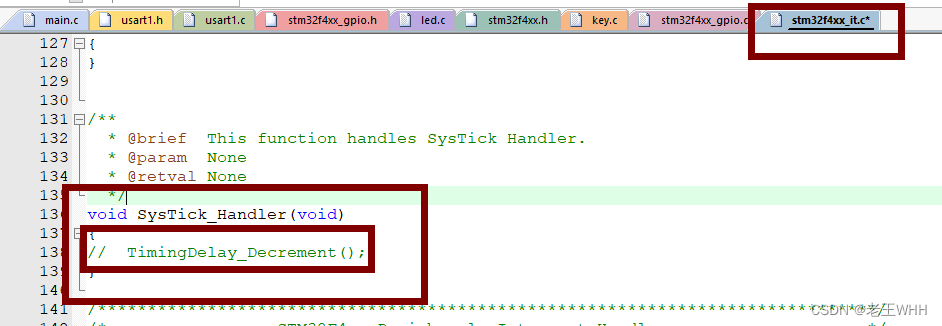
STM32——STM32F401x系列标准库的下载+环境搭建+建工程步骤(更完整)
文章目录 标准库的下载环境搭建建工程最后的话 标准库的下载 1.STM32标准库的官网下载网站https://www.st.com/content/st_com/en.html 2. 3. 4. 5. 6. 7.点击之后下滑 8.选择自己需要的版本下载 环境搭建建工程 大致步骤同之前我写的一篇STM32——建工程差不多࿰…...

基于ArcGIS土地利用量化人类活动的分析及模型构建
ArcGIS产品线为用户提供一个可伸缩的,全面的GIS平台。ArcObjects包含了许多的可编程组件,从细粒度的对象(例如单个的几何对象)到粗粒度的对象(例如与现有ArcMap文档交互的地图对象)涉及面极广,这…...

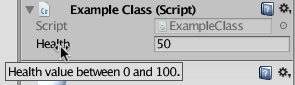
特性Attribute
本文只提及常用的特性,更多特性请查看官方文档。 AddComponentMenu - Unity 脚本 API 常用特性 AddComponentMenu 添加组件菜单 使用 AddComponentMenu 属性可在“Component”菜单中的任意位置放置脚本,而不仅是“Component > Scripts”菜单。 使用…...

pyqt5, 如何在窗口上显示10个点地循环进度条。
要在PyQt5窗口上显示从1个点逐渐增加到10个点,然后周而复始地循环,可以使用PyQt5的图形绘制功能和定时器来实现。以下是一个简单的例子: import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtGui import QPainter, …...

VM里ubuntu虚拟无法启动
开始认为是VM的设置问题,按照这个链接关闭的3d加速图像显示,以及那个cmd命令,但是没什么用。 后来看到一篇博文和我的错误一模一样,都是只有一个光标在闪。于是按照这个操作进行了一遍,发现是home文件满了,…...

信息学奥赛一本通——1156:求π的值
文章目录 题目【题目描述】【输入】【输出】【输入样例】【输出样例】 AC代码 题目 【题目描述】 根据公式: a r c t a n x ( x ) x − x 3 3 x 5 5 − x 7 7 ⋯ arctanx\left ( x \right ) x- \frac{x^3}{3} \frac{x^5}{5}-\frac{x^7}{7} \cdots arctanx(x…...

BI报表工具有哪些作用?奥威BI全面剖析数据
BI报表工具有哪些作用?主要的作用是通过整合多业务来源数据,全面分析挖掘数据,来帮助企业实现数据化运营、支持智能决策、实现数据资产沉淀和增值、进行数据挖掘和预测分析、提高数据可读性和数据可视化程度等,从而提高企业的竞争…...

【云原生K8s】初识Kubernetes的理论基础
K8S由google的Borg系统(博格系统,google内部使用的大规模容器编排工具)作为原型,后经GO语言延用Borg的思路重写并捐献给CNCF基金会开源。 云原生基金会(CNCF)于2015年12月成立,隶属于Linux基金会。CNCF孵化的第一个项目…...
:jdk8之前的日期API)
javaAPI(三):jdk8之前的日期API
jdk 8之前的日期时间API 1、System类中currentTimeMillis()。 2、 java.util.Date和子类java.sql.Date。 3、SimpleDateFormat 4、Calendar System返回时间戳 long time System.currentTimeMillis();System.out.println(time);Date类 java.util.Date类 实例化 构造器一&a…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
