「Qt」常用事件介绍
🔔 在开始本文的学习之前,笔者希望读者已经阅读过《「Qt」事件概念》这篇文章了。本文会在上篇文章的基础上,进一步介绍 Qt 中一些比较常用的事件。
0、引言
当我们想要让控件收到某个事件时做一些操作,通常都需要重写相应的事件处理函数。这些事件处理函数本质上就是普通的成员函数,并且是受保护的虚函数以便子类访问并做可能的重写。我们只需要继承控件类并重写相应的事件处理函数就行了。
在上篇文章中我们已经大致介绍过了 QAbstractButton 类的鼠标事件了,本文就不再赘述了,接下来再介绍一些其他事件。
1、定时器事件
定时器事件是由程序产生的 Qt 事件,定时器事件处理函数源自于 QObject 类的一个受保护的虚函数。
void QObject::timerEvent(QTimerEvent *event) //[virtual protected]/*可以在子类中重写该事件处理器以让其对象接收定时器事件,定时器事件在事件参数中传递*/定时器事件通常的使用场景就是当我们需要计时的时候使用,比如我们想做一个简单的秒表可以实现显示的数字每隔一秒加一。一个比较简单的实现方案就是使用 QLabel 类作为数字显示的控件,启动一个定时器并在定时器事件处理函数中让其显示的数字加一即可。
首先是启动一个定时器,在 Qt 中我们可以 使用 QTimer 类来创建和管理定时器(推荐) 或者 使用 QObject 类的 startTimer() 方法启动定时器:
- 使用 QTimer 类(推荐),下面是一个简单代码演示:
#include <QTimer>class MyClass : public QObject ...QTimer *timer = new QTimer(this); //创建定时器对象 timer->setInterval(1000); //设置时间间隔为1000毫秒 connect(timer, &QTimer::timeout, this, &MyClass::onTimeout); timer->start(); //启动定时器QTimer为定时器功能提供了更高级别的接口(信号接口),还提供了关于定时器的更一般的信息。对于上面的演示代码我们可以看到 QTimer 类是提供了专门的信号(timeout())来通知其他对象计时到达的,该类继承自 QObject 类并重写了父类的 timerEvent() 事件处理函数。由此我们可以很容易想到:其实 QTimer 类的 timeout() 信号就是在它重写的 timerEvent() 事件处理函数中发出的。
此外,QTimer::start() 与 QTimer::stop() 配合 QLabel 显示数字使用还可以达到暂停与继续计时的功能。具体实现很简单笔者就不展开讲了~
- 使用 QObject::startTimer() 方法创建定时器,下面是一个简单代码演示:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow>...protected://重写定时器事件处理函数virtual void timerEvent(QTimerEvent *event);private://声明一个整型用于表示计时时间int timeNum; .../*** mainwindow.cpp ***/#include "mainwindow.h" #include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow), timeNum(0) {ui->setupUi(this);//启动定时器this->startTimer(1000); //参数为时间间隔(ms) }void MainWindow::timerEvent(QTimerEvent *event) {ui->label->setNum(timeNum);timeNum++; }MainWindow::~MainWindow() {delete ui; }
下面是 startTimer() 方法的原型:
int QObject::startTimer(int interval, Qt::TimerType timerType = Qt::CoarseTimer)启动一个定时器(叫“计时器”也可以)并返回一个定时器标识符,如果无法启动则返回零。
一个定时器事件每隔 interval 毫秒就会发生一次直到 killTimer() 被调用。如果 interval 被设置为 0,则每次没有更多要处理的窗口系统事件时,计时器事件都会发生一次。
发生定时器事件时,将使用 QTimerEvent 事件参数类调用虚 timerEvent() 函数,重写此函数以获取定时器事件。
如果有多个定时器正在运行,可以使用 QTimerEvent::timerId() 找到哪个定时器处于激活状态。
在上一篇文章介绍 事件分发 —— event()函数 时,提到过“鼠标按下事件发生时会根据鼠标的位置和控件的几何形状来判断这个事件应该派发给哪个控件接收。”;而定时器事件作为由程序产生的 Qt 事件,接收并处理事件的依据是:哪个类的对象调用了自己的 startTimer() 方法启动定时器,与启动定时器的对象具有相同线程的该对象的 timerEvent() 函数就会接收到自己的定时器事件!
在上面的代码例中,原本定时器事件的接收对象应该是那个 label 对象(毕竟我们是要让 label 显示的数字加一嘛),不过由于我们可以通过用户界面(User Interface)对象的指针访问到界面元素(ui->label),所以我们可以在 MainWindow 中启动定时器并重写 MainWindow 类的定时器事件处理函数。这样做的好处是可以避免去继承 QLabel 类并重写它的定时器事件处理函数,省去了很多麻烦。
如果有多个定时器正在运行的情况,使用 QTimerEvent::timerId() 找到是哪个定时器触发了事件。下面是一个简单的代码例演示了一个 1秒1次的定时器 和一个 2秒1次的定时器 同时运行的情况:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H
#define MAINWINDOW_H...protected:virtual void timerEvent(QTimerEvent *event);private:Ui::MainWindow *ui;int timeNum; //声明一个整型保存秒表显示的值int timeNum2;int firstTimerId; //声明一个整型保存第一个定时器的标识符int secondTimerId;.../*** mainwindow.cpp ***/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow), timeNum(1), timeNum2(1)
{ui->setupUi(this);firstTimerId = this->startTimer(1000); //1秒1次定时器secondTimerId = this->startTimer(2000); //2秒1次定时器
}/*** @brief 重写定时器事件处理函数:根据定时器标识符做不同处理*/
void MainWindow::timerEvent(QTimerEvent *event)
{//使用事件对象的timerId()函数判断触发定时器事件的是哪个定时器if(event->timerId() == firstTimerId){ui->label->setNum(timeNum);timeNum++;}if(event->timerId() == secondTimerId){ui->label_2->setNum(timeNum2);timeNum2++;}
}MainWindow::~MainWindow()
{delete ui;
}
运行效果:

2、绘图事件
与绘图事件相关的主要有三个类和函数:QPaintEvent 绘图事件类、QPainter 绘制图形类与 paintEvent(QPaintEvent *event) 绘图事件处理函数。其中 QPainter 通常与 QPen 和 QBrush 一起使用,分别用于定义绘制图形的轮廓线和填充样式。下面是一个简单的代码例:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPainter>
#include <QDebug>...protected://重写绘图事件处理函数void paintEvent(QPaintEvent *e);private:Ui::MainWindow *ui;int count; //使用一个成员变量记录打印次数.../*** mainwindow.cpp ***/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow), count(1)
{ui->setupUi(this);
}/*** @brief 重写绘图事件处理函数*/
void MainWindow::paintEvent(QPaintEvent *e)
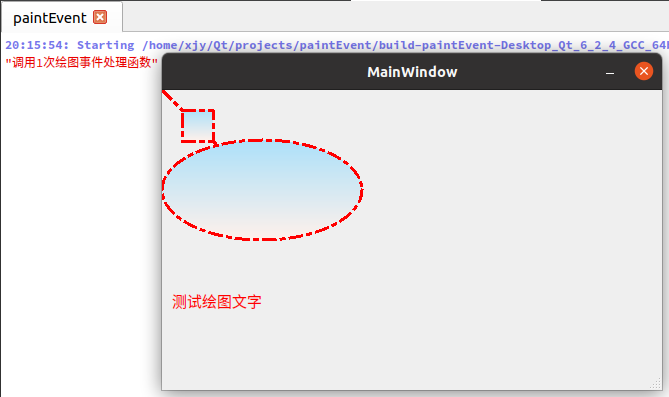
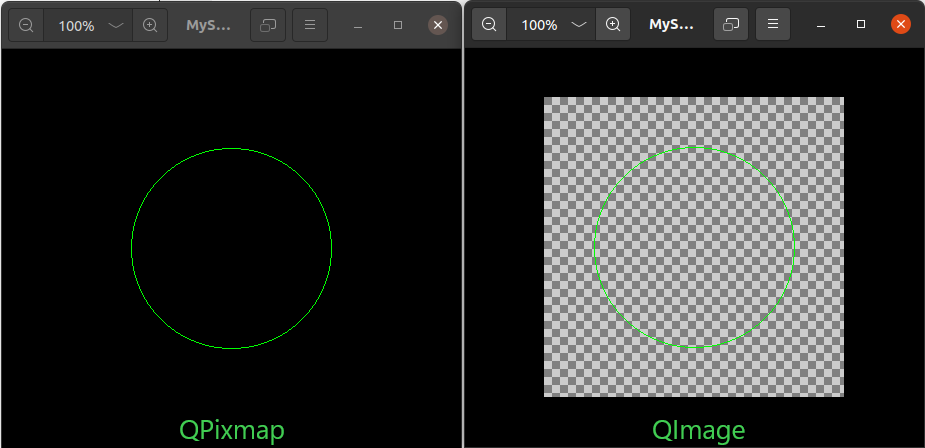
{//实例化一个 QPainter 对象并指定绘图设备为当前对象(this)QPainter painter(this); //QPainter 类大多是在 paintEvent() 绘图事件处理函数中使用的//设置画笔颜色为红色QPen pen(QColor(255, 0, 0));//设置画笔宽度为3个像素pen.setWidth(3);//设置画笔风格为破折点线pen.setStyle(Qt::DashDotLine);painter.setPen(pen);//利用画刷为封闭图形填充颜色(渐变色)QGradient gradient(QGradient::NewYork);//为 QPainter 对象设置画刷后,会自动为其绘制的所有封闭图形填充颜色painter.setBrush(gradient);//从(0,0)到(100,100)画一条线painter.drawLine(QPoint(0, 0), QPoint(100, 100));//以(100,100)为圆心画一个长半轴为100,短半轴为50的椭圆painter.drawEllipse(QPoint(100, 100), 100, 50);//画一个左上角为(20,20),右下角为(50,50)的矩形painter.drawRect(QRect(QPoint(20, 20), QPoint(50, 50)));//绘制文字painter.drawText(QRect(10,200,150,50), "测试绘图文字");//打印调用次数qDebug() << QString("调用%1次绘图事件处理函数").arg(count);
}MainWindow::~MainWindow()
{delete ui;
}运行效果:

可以看到,绘图事件的产生是不需要我们手动去触发的(像“鼠标按下”这类事件是需要我们手动按下鼠标才会产生事件的)。实际上,当发生以下情况时会产生绘图事件并调用 paintEvent() 绘图事件处理函数:
- 在窗口部件第一次显示时,系统会自动产生一个绘图事件,从而强制绘制这个窗口部件;
- 当重新调整窗口部件的大小时,系统也会产生一个绘制事件;

- 当窗口部件被其他窗口部件遮挡,然后又再次显示出来的时候,就会对哪些隐藏的区域产生绘图事件;

有关 QBrush 类的更多信息,可以参考这里;
2.1、QPainter 类的高级设置
不多说直接上代码(修改的上面代码中的绘图事件处理函数):
void MainWindow::paintEvent(QPaintEvent *e)
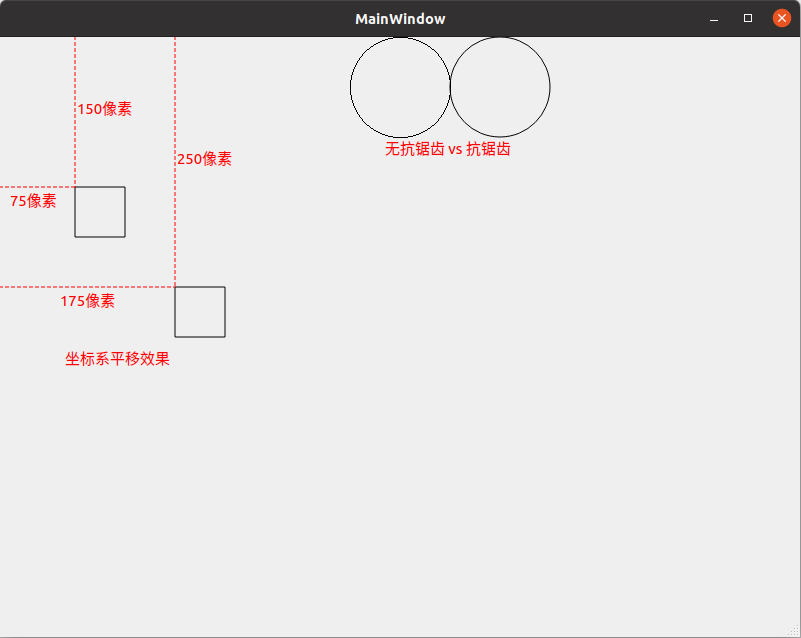
{QPainter painter(this);painter.drawEllipse(QPoint(400, 50), 50, 50); //以(400,50)为圆心画一个半径为50的圆//设置抗锯齿painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(500, 50), 50, 50); //在抗锯齿渲染下以(500,50)为圆心画一个半径为50的圆//保存 painter 状态(将状态入栈)。save() 后面必须跟上相应的 restore();end() 函数展开堆栈painter.save();painter.drawRect(QRect(75, 150, 50, 50)); //画一个左上角为(75,150),宽50,高50的矩形//坐标系移动指定偏移量painter.translate(100, 100);painter.drawRect(QRect(75, 150, 50, 50)); //坐标系沿x和y正半轴分别平移100个像素后画一个左上角为(75,150),宽50,高50的矩形/*** 以下为绘制的标注,无需了解 ***///还原 painter 状态painter.restore();QPen pen(QColor(255, 0, 0));pen.setStyle(Qt::DashLine);painter.setPen(pen);painter.drawText(QRect(385, 100, 150, 50), "无抗锯齿 vs 抗锯齿");painter.drawLine(QPoint(0, 150), QPoint(75, 150));painter.drawLine(QPoint(75, 0), QPoint(75, 150));painter.drawLine(QPoint(0, 250), QPoint(175, 250));painter.drawLine(QPoint(175, 0), QPoint(175, 250));painter.drawText(QRect(10, 152, 150, 50), "75像素");painter.drawText(QRect(77, 60, 150, 50), "150像素");painter.drawText(QRect(60, 252, 150, 50), "175像素");painter.drawText(QRect(177, 110, 150, 50), "250像素");painter.drawText(QRect(65, 310, 150, 50), "坐标系平移效果");
}运行效果:

我们还可以使用 QPainter 类直接绘制图片:
🔔 绘制图片的前提是您已经将图片资源添加到项目当中了。
//假设项目中已经添加了一个名为“prompt”的图形资源文件void MainWindow::paintEvent(QPaintEvent *e)
{QPainter painter(this);painter.drawPixmap(20,100,QPixmap(":/prompt.svg")); //在 (20, 100) 处绘制一张图片
}运行效果:

2.2、手动调用绘图事件
在某些情况下,我们可能想要手动调用绘图事件。通常可以在需要的地方主动调用如下两个方法以手动调用绘图事件:repaint() 方法(已过时)和 update() 方法(推荐)
当然,我们主动调用了哪个对象的 update() 方法,那个对象的绘图事件就会触发。
3、绘图与绘图设备
3.1、Qt 绘图系统
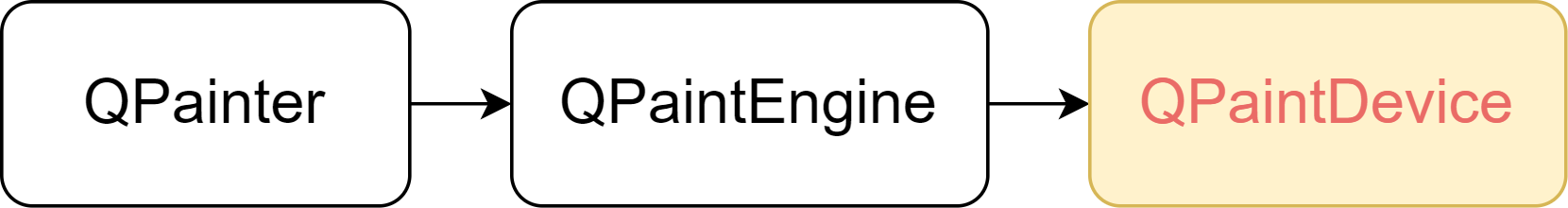
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制。整个绘图系统基于 QPainter、QPaintEngine 和 QPaintDevice 三个类。

QPainter 用于执行绘图的操作;QPaintDevice 是一个二维空间的抽象,允许 QPainter 在其上面进行绘制,也就是 QPainter 工作的空间。QPaintEngine 提供了 QPainter 在不同的设备上进行绘制的统一的接口。QPaintEngine 类应用于 QPainter 和 QPaintDevice 之间,通常我们无需关心(除非我们要自定义绘图设备)。参考现实生活,QPainter 可以看作是画笔,QPaintDevice 可以看作是纸张或者数位板;使用 QPainter 在 QPaintDevice 上进行绘制,它们之间的交互依赖于 QPaintEngine。
3.2、绘图设备
绘图设备 是指继承自 QPainterDevice 的子类,包含:QPixmap、QBitmap、QImage 和 QPicture等。
- QPixmap:离屏图像表示,可以用作绘图设备;设计用于图像在屏幕上显示的优化。
- QBitmap:继承自 QPixmap,专用于提供单色(1 位深度)的 QPixmap。
- QImage:硬件无关的图像表示形式,允许直接访问像素数据,专门为 I/O 和直接像素访问的操作做了优化。
- QPicture:记录并重放 QPainter 命令。它将 QPainter 命令序列化到一个 IO 设备中,保存为一个平台独立的文件格式。
3.2.1、QPixmap
QPixmap 继承了 QPaintDevice,可以直接使用 QPainter 在上面绘制图形。QPixmap 也可以接受一个文件路径字符串显示图像。使用 QPainter 的 drawPixmap() 函数可以把一个 QPixmap 绘制到一个 QLabel、QPushButton 或者其他设备上(参考文本 2.1 小节最后面)。
QPixmap 设计为图像在屏幕上的显示做了优化,因此其与实际的底层显示设备息息相关。注意,这里说的“显示设备”是指操作系统提供的原生绘图引擎。所以,在不同的操作系统平台下,QPixmap 的显示可能会有所差别。
下面是一个使用 QPixmap 绘图的简单代码示例:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPixmap>
#include <QPainter>
#include <QDir>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H/*** mainwindow.cpp ***/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
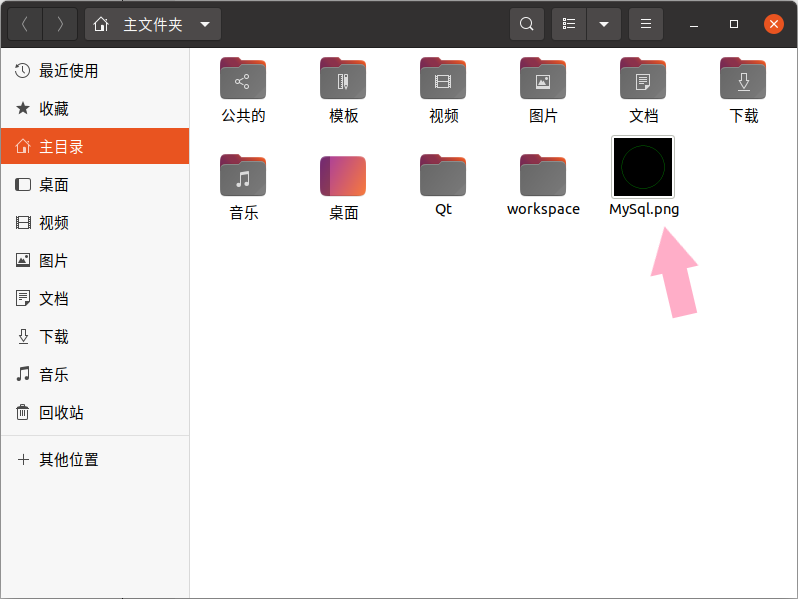
{ui->setupUi(this);//QPixmap 绘图设备,画布大小为 300*300QPixmap pixmap(300, 300);//使用白色填充整个绘图设备//pixmap.fill(Qt::white);//实例化一个 QPainter 对象并指定绘图设备为 QPixmap 对象QPainter painter(&pixmap);//设置画笔颜色为绿色painter.setPen(QPen(Qt::green));//以(150,150)为圆心画一个半径为 100 的圆painter.drawEllipse(QPoint(150, 150), 100, 100);//保存 QPixmap 到用户根目录pixmap.save(QDir::homePath() + "/MySql.png");
}MainWindow::~MainWindow()
{delete ui;
}运行这段代码后,可以看到用户根目录保存了该绘图:

3.2.2、QImage
QImage 继承了 QPaintDevice,可以直接使用 QPainter 在上面绘制图形。代码示例与上一节代码基本一致。仅仅是声明的绘图设备有所变化:
//QImage 绘图设备,画布大小为 300*300,格式为 ARGB32
QImage image(300, 300, QImage::Format_ARGB32);两者的区别在于:当绘图设备没有填充颜色时,QPixmap 保存的 png 图片默认为黑色背景;而 QImage 保存的 png 图片默认为无背景:

此外,我们在上面提到过“QImage 允许直接访问像素数据”(比如使用 setPixel() 方法)。下面是一个相关代码示例:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QImage>
#include <QPainter>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();protected://重写绘图事件处理函数void paintEvent(QPaintEvent *event);private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H/*** mainwindow.cpp ***/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}/*** @brief 重写绘图事件处理函数*/
void MainWindow::paintEvent(QPaintEvent *event)
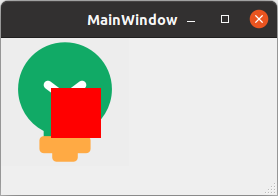
{//实例化一个 QPainter 对象并指定绘图设备为当前窗口QPainter painter(this);//利用 QImge 进行像素访问的操作QImage img;img.load("://resources/prompt.svg");//修改像素点for(int i = 50; i < 100; i++){for(int j = 50; j < 100; j++){//设置像素img.setPixel(i, j, qRgb(255, 0, 0));}}painter.drawImage(0, 0, img);
}MainWindow::~MainWindow()
{delete ui;
}运行效果:

3.2.3、QPicture
QPicture 用于记录并重放 QPainter 命令(相关方法有 save()、load()、play() )。下面是一个简单的使用方法代码示例:
/*** mainwindow.h ***/#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QPicture>
#include <QDir>
#include <QPainter>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();protected://重写绘图事件处理函数void paintEvent(QPaintEvent *event);private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H/*** mainwindow.cpp ***/#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
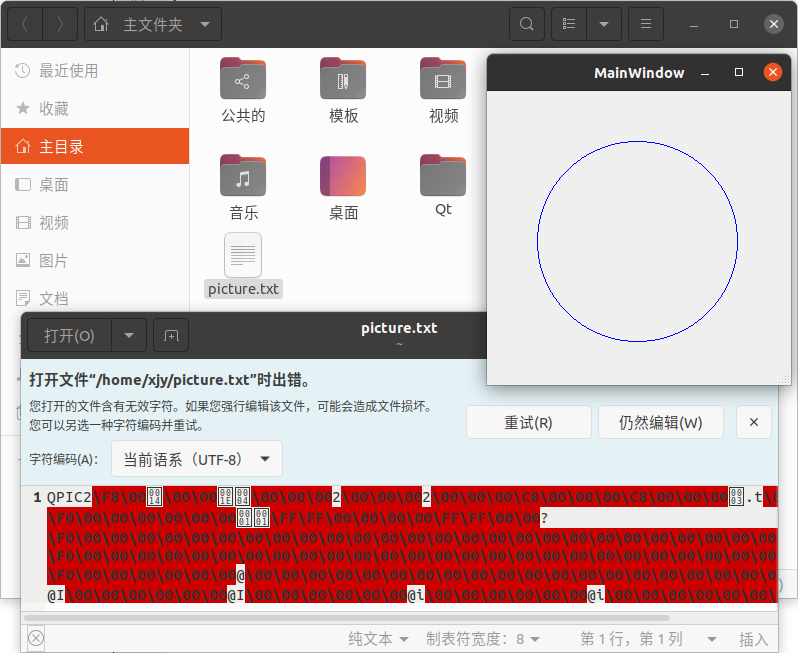
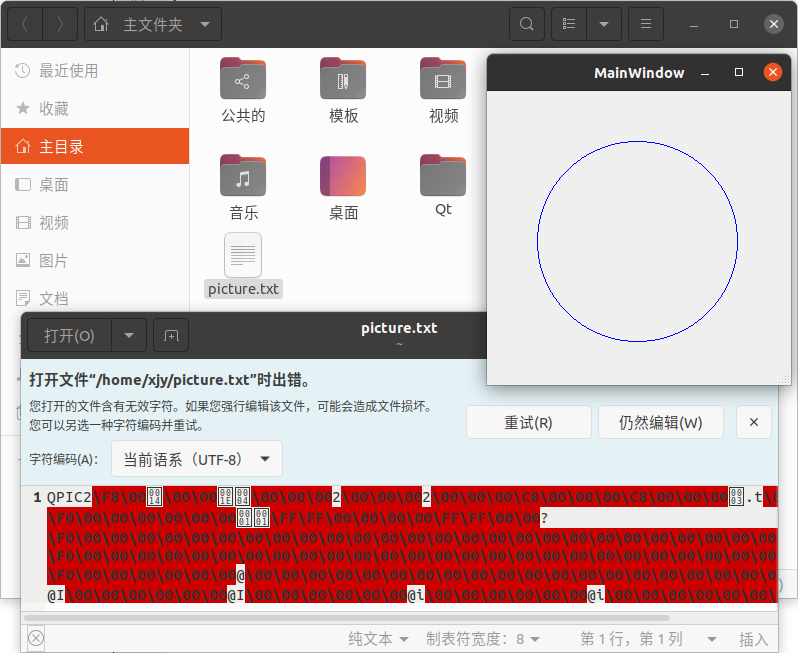
{ui->setupUi(this);//QPicture 绘图设备,可以记录并重放 QPainter 命令QPicture picture;//实例化一个 QPainter 对象QPainter painter;//使用 begin() 方法指定 QPainter 对象的绘图设备painter.begin(&picture);//设置画笔颜色为绿色painter.setPen(QPen(Qt::blue));//以(150,150)为圆心画一个半径为 100 的圆painter.drawEllipse(QPoint(150, 150), 100, 100);//结束绘制painter.end();//保存 QPicture 到用户根目录(存储的文件后缀可以任意,不一定是 .txt)picture.save(QDir::homePath() + "/picture.txt");
}/*** @brief 重写绘图事件处理函数*/
void MainWindow::paintEvent(QPaintEvent *event)
{//开始重放 QPainter 命令QPicture picture;//从保存的文件中加载 QPainter 命令picture.load(QDir::homePath() + "/picture.txt");//实例化一个 QPainter 对象并指定绘图设备为当前窗口QPainter painter(this);//在(0,0)处绘制图像painter.drawPicture(0, 0, picture);
}MainWindow::~MainWindow()
{delete ui;
}运行效果:

相关文章:

「Qt」常用事件介绍
🔔 在开始本文的学习之前,笔者希望读者已经阅读过《「Qt」事件概念》这篇文章了。本文会在上篇文章的基础上,进一步介绍 Qt 中一些比较常用的事件。 0、引言 当我们想要让控件收到某个事件时做一些操作,通常都需要重写相应的事件处…...

小鱼深度产品测评之:阿里云容器服务器ASK,一款不需购买节点,即可直接部署容器应用。
容器服务器ASK测评 1、引言2、帮助文档3、集群3.1集群列表3.1.1 详情3.1.1.1概览 tab3.1.1.2基本信息 tab3.1.1.4集群资源 tab3.1.1.5 集群日志 tab3.1.1.6 集群任务 tab 3.1.2 应用管理3.1.2.1 详情3.1.2.2 详情3.1.2.3 伸缩3.1.2.4 监控 3.1.3 查看日志3.1.3.1 集群日志3.1.3…...

RK3588平台开发系列讲解(文件系统篇)什么是 VFS
文章目录 一、什么是 VFS二、VFS 数据结构2.1、超级块结构2.2、目录结构2.3、文件索引结点2.4、打开的文件2.5、四大对象结构的关系沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 今天我们一起来瞧一瞧 Linux 是如何管理文件,也验证一下 Linux 那句口号:一切皆为文…...

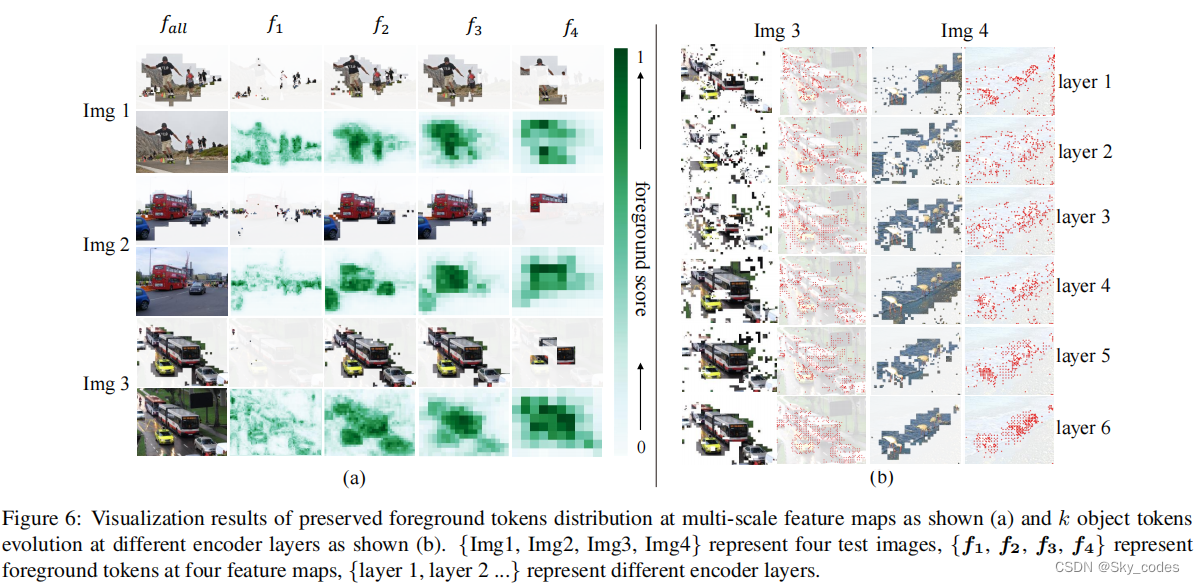
Less is More: Focus Attention for Efficient DETR
摘要 类似detr的模型显著提高了探测器的性能,甚至优于经典的卷积模型。然而,在传统的编码器结构中,所有的标记都带来了冗余的计算负担。最近的稀疏化策略利用了信息标记的一个子集,通过稀疏编码器来降低注意力的复杂性࿰…...

2023 8-5
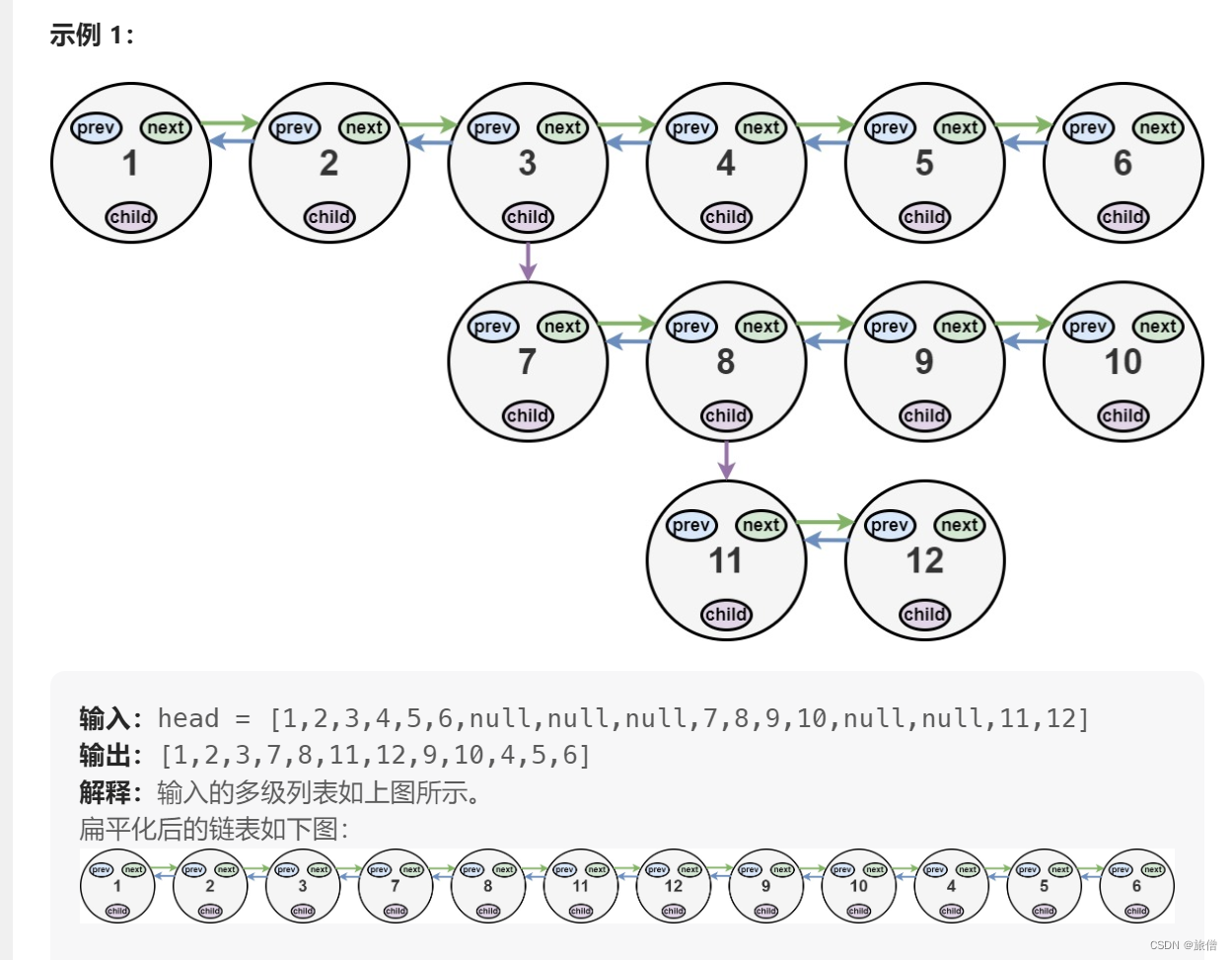
430. 扁平化多级双向链表 前序遍历(递归) 脖子左歪45度,多级链表变成了二叉树,输出先序即可。 前序遍历再将结果存放在双向链表中,通过将链表存入节点来改变原来的节点 /* // Definition for a Node. class Node { public:int val;Node* prev;Node* next;Node* child; }; *…...

数据结构 | 线性数据结构——双端队列
目录 一、何谓双端队列 二、双端队列抽象数据类型 三、用Python实现双端队列 四、回文检测器 一、何谓双端队列 双端队列是与队列类似的有序集合。它有一前、一后两端,元素在其中保持自己的位置。与队列不同的是,双端队列对在哪一端添加和移除元素没…...

使用 Docker Compose 部署单机版 Redis:简单高效的数据缓存与存储
家人们啦!今天我们来介绍如何使用 docker-compose 部署单机版 Redis,这是一个简单高效的数据缓存与存储解决方案,广泛应用于Web应用、移动应用以及各类数据处理场景。我们过后几篇文章了将会介绍cluster和sentinel集群的部署。通过本文的指导…...

第三章 图论 No.4最小生成树的简单应用
文章目录 裸题:1140. 最短网络裸题:1141. 局域网裸题:1142. 繁忙的都市裸题:1143. 联络员有些麻烦的裸题:1144. 连接格点 存在边权为负的情况下,无法求最小生成树 裸题:1140. 最短网络 1140. 最…...

微服务-nacos配置管理
Nacos配置管理 统一配置管理:一次配置更改并支持热更新。将核心配置存储到配置管理服务,当微服务启动时会自动读取配置管理服务中的配置信息并结合本地配置启动。当配置改动时,配置管理服务会自动通知微服务,微服务读取新配置并自…...

【开发问题】flink的sql任务,用命令行执行
flink-sql 命令行flink-sql的客户端sql文件地址sql的内容 命令行 /mnt/flink/flink-1.17.1/bin/sql-client.sh embedded -f /mnt/flink/flink-1.17.1/examples/sql/oracle2Oracle flink-sql的客户端 /mnt/flink/flink-1.17.1/bin/sql-client.shsql文件地址 /mnt/flink/flink-1…...

Git常见问题
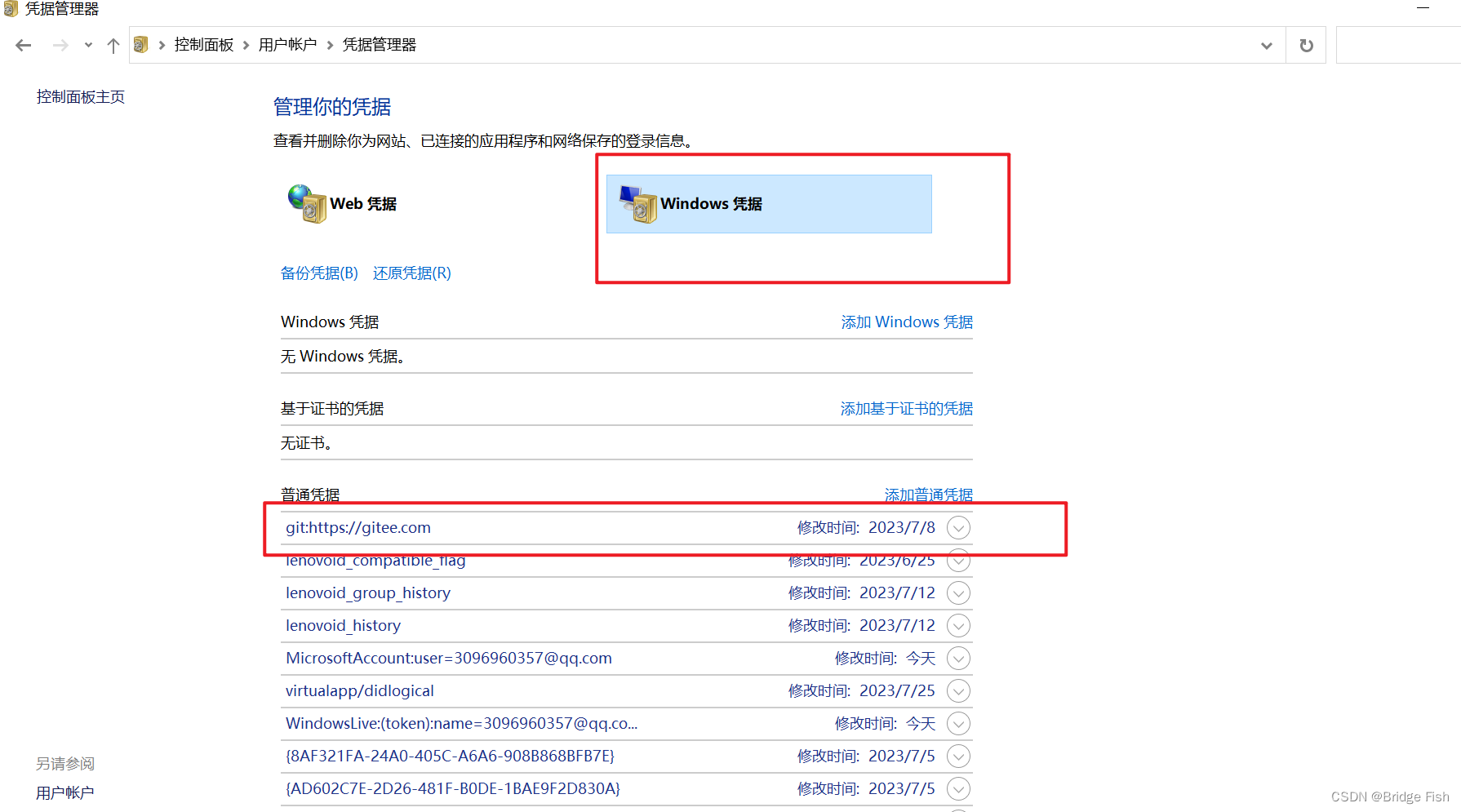
git clone 提示OpenSSL SSL_read git clone 时提示Connection was reset, errno 10054类错误 fatal: unable to acce ss https://github.com/fex-team/ueditor.git/: OpenSSL SSL_read: Connection was reset, errno 10054 备注:以下方法只是归纳整理,…...

Android如何实现开机自启
开机自启有很多种办法,下面用广播的方式实现。 1、首先先创建广播,开机代码 /*** Created by Forrest.* User: Administrator* Date: 2023/3/6* Description:*/ public class BootCompleteReceiver extends BroadcastReceiver {Overridepublic void on…...

Java数组实现的简单点名器
Java数组实现的简单点名器 需求分析代码实现小结Time 需求分析 Java数组实现的简单点名器 用数组将名单存储,然后调用Random函数取随机数实现随机点名。 代码实现 import java.util.Random;public class DianMingDemo {public static void main(String[] args) {//…...

百度UEditor编辑器如何关闭抓取远程图片功能
百度UEditor编辑器如何关闭抓取远程图片功能 这个坑娘的功能,开始时居然不知道如何触发,以为有个按钮,点击一下触发,翻阅了文档,没有发现,然后再网络上看到原来是复制粘贴非白名单内的图片到编辑框时触发&a…...

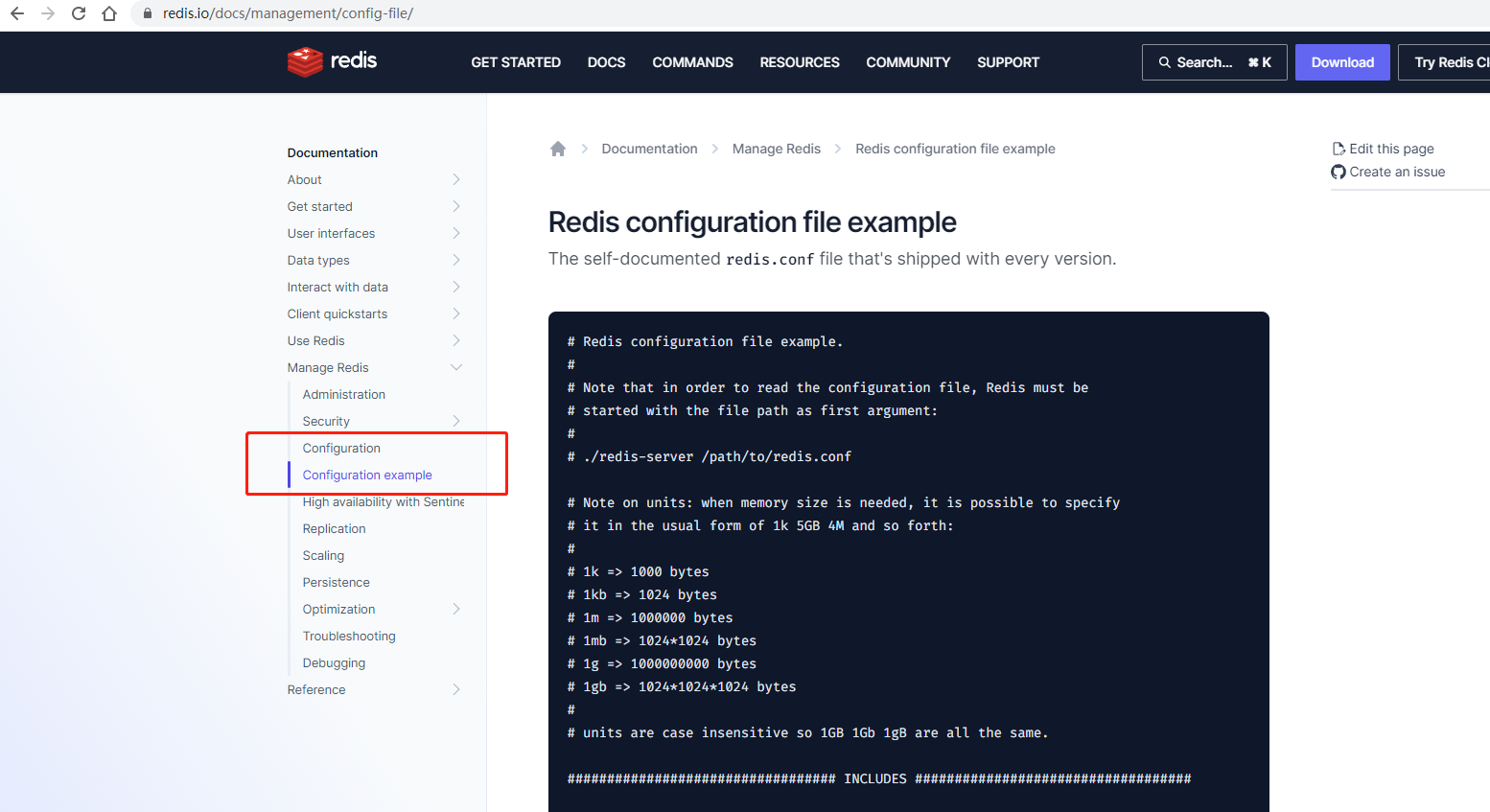
网站无法访问的常见原因
有多种问题可能会阻止用户访问您的网站。本文将解决无法访问网站,且没有错误消息指示确切问题的情况,希望对您有所帮助。 无法访问网站的常见原因有: (1)DNS 设置不正确。 (2)域名已过期。 (3)空白或没有索引文件。 (4)网络连接问题。 DNS 设…...

(树) 剑指 Offer 34. 二叉树中和为某一值的路径 ——【Leetcode每日一题】
❓ 剑指 Offer 34. 二叉树中和为某一值的路径 难度:中等 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:…...

HDFS集群滚动升级以及回滚相关
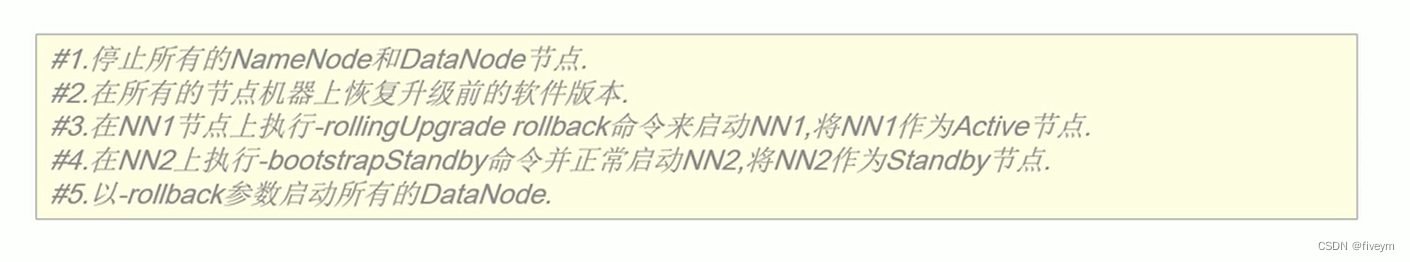
HDFS集群滚动升级以及回滚相关 介绍不停机滚动升级非联邦HA集群联邦HA集群 停机升级--非HA集群HDFS集群降级和回滚异同点共同点不同点 HA集群降级(downgrade)注意事项 集群回滚操作 介绍 在hadoop v2中,HDFS支持namenode高可用(H…...

【LeetCode】094. 分割回文串II
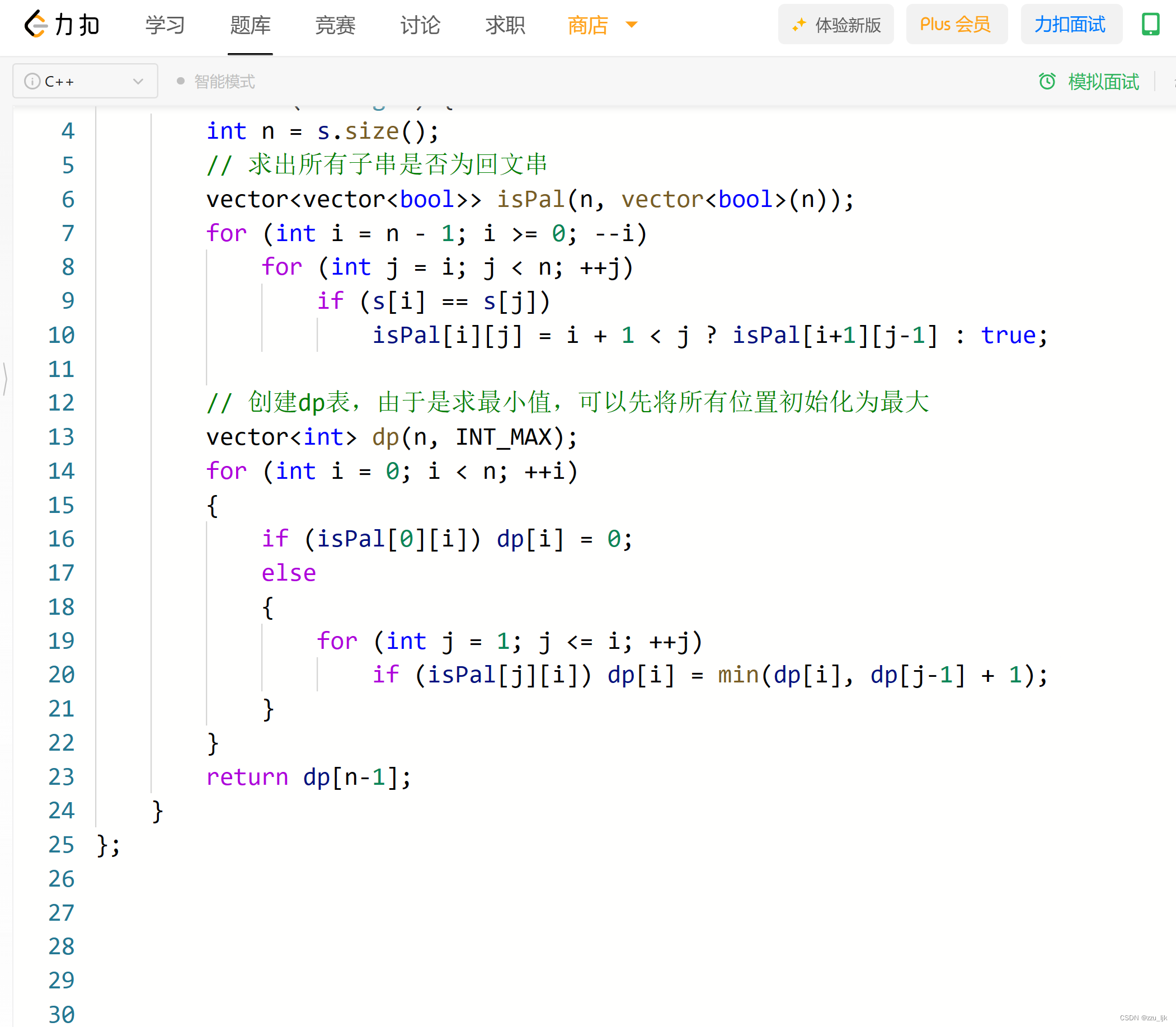
文章目录 1. 解题思路1.1 创建dp表1.2 状态转移方程1.3 提前求出所有子串是否是回文串 2. 整体代码 1. 解题思路 1.1 创建dp表 这道题我们使用动态规划的方法来解,首先创建一个大小为字符串长度的dp表。dp[i] 表示 s[0, i] 的字符串最小划分多少次可以全划分为回文…...

CBCGPRibbon 添加背景图片
resource.h中声明资源的ID:ID_RIBBON_BACKIMAGE rc文件中添加png图片路径: ID_RIBBON_BACKIMAGE PNG DISCARDABLE "res\\bkribbon.png" 代码中添加下测: //添加背景图片 m_wndRibbonBar.SetBackgroundImage(ID_RIB…...

无涯教程-Perl - last 语句函数
当在循环内遇到 last 语句时,循环立即终止,程序控制在循环后的下一条语句处恢复。您可以为LABEL提供最后一个语句,其中LABEL是循环的标签。 last 语句可以在嵌套循环内使用,如果未指定LABEL,则该语句将适用于最近的循环…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
