电教智能云数据可视化平台开发电能优化日志实录
电教智能云数据可视化平台开发电脑优化日志实录
- 一、2K和4K弹窗判断
- 二、电能API对接
- 1.电脑爬虫
- 2.电能分组过滤
- 3.数据可视化渲染
- 4.弹窗
- 三.数组按顺序输出
一、2K和4K弹窗判断
{* 判断2k和4k弹窗 *}{if $dataScene['scene_standard'] eq 0}<a class="menuBtn subMenu" onclick="getZoomUrl('?m=Index&a=overview&act=showView&member_id={$dataScene['member_id']}', '1613px', '955px', 'no','{$dataScene['scene_name']}')">{$dataScene['scene_name']}</a>{else}<a class="menuBtn subMenu" onclick="getZoomUrl('?m=Index&a=overview&act=showView&member_id={$dataScene['member_id']}', '3226px', '1910px', 'no','{$dataScene['scene_name']}')">{$dataScene['scene_name']}</a>{/if}
{if $dataScene neq ""}<a class="menuBtn subMenu" href="?m=Index&a=overview&act=showView&member_id={$dataScene['member_id']}">总览图</a>{/if}二、电能API对接
1.电脑爬虫
public function getIotPower(){global $res, $CONF;dbc();$group = $this->getGroupId();$group_id = $group["energyid"];if ($group_id && $group_id != "0") {$url = curlIotAPI($CONF["api_iot_pipe"], '1', '1000', $CONF["api_user_key"], $group_id);$reArr = json_decode($url, true);$data_int = $reArr["data"];$res["data"] = getIotPower($data_int["data"]);die(json_encode_lockdata($res));} else {$res["data"] = NULL;die(json_encode_lockdata($res));}}
2.电能分组过滤
/*物联网-电量流量分组 2023-3-23*/
function getIotPower($arr)
{@$list = array();foreach ($arr as $k => $v) {if (!isset($list[$v["device"]])) {$list[$v["device"]] = $v;} else {$list[$v["device"]]["name"] .= "," . $v["name"];$list[$v["device"]]["id"] .= "," . $v["id"];$list[$v["device"]]["sdata"] .= "," . $v["sdata"];$list[$v["device"]]["odata"]["today_val"] .= "," . $v["odata"]['today_val'];//当天$list[$v["device"]]["odata"]["current_month"] .= "," . $v["odata"]['current_month'];//当月-2023.3$list[$v["device"]]["odata"]["current_year"] .= "," . $v["odata"]['current_year'];//当年$list[$v["device"]]["odata"]["b_yesterday_val"] .= "," . $v["odata"]['b_yesterday_val'];//前天$list[$v["device"]]["odata"]["yesterday_val"] .= "," . $v["odata"]['yesterday_val'];//昨天$list[$v["device"]]["odata"]["last_month_val"] .= "," . $v["odata"]['last_month_val'];//上月-2023.2$list[$v["device"]]["odata"]["b_last_month_val"] .= "," . $v["odata"]['b_last_month_val'];//上上月-2023.1$list[$v["device"]]["odata"]["b_last_year_val"] .= "," . $v["odata"]['b_last_year_val'];//前年$list[$v["device"]]["odata"]["last_year_val"] .= "," . $v["odata"]['last_year_val'];//去年@$list[$v["device"]]["odata"]["three_days_ago_val"] .= "," . $v["odata"]['three_days_ago_val'];@$list[$v["device"]]["odata"]["three_month_ago_val"] .= "," . $v["odata"]['three_month_ago_val'];@$list[$v["device"]]["odata"]["three_years_ago_val"] .= "," . $v["odata"]['three_years_ago_val'];@$list[$v["device"]]["odata"]["four_month_ago_val"] .= "," . $v["odata"]['four_month_ago_val'];//-2022.12@$list[$v["device"]]["odata"]["five_month_ago_val"] .= "," . $v["odata"]['five_month_ago_val'];//-2022.11@$list[$v["device"]]["odata"]["six_month_ago_val"] .= "," . $v["odata"]['six_month_ago_val'];//-2022.10@$list[$v["device"]]['data']["deviceType"] .= "," . $v['data']["deviceType"];$list[$v["device"]]['data']["measure_unit_type"] .= "," . $v['data']["measure_unit_type"];$list[$v["device"]]['data']["propertyType"] .= "," . $v['data']["propertyType"];$list[$v["device"]]['data']["sensorStatus"] .= "," . $v['data']["sensorStatus"];}}return array_values($list);
}
在 PHP 中,@ 符号被称为错误抑制操作符。当在表达式之前使用 @ 符号时,它会告诉 PHP 忽略该表达式可能产生的任何错误或警告消息。
使用 @ 符号的主要目的是在运行时隐藏错误消息,以防止它们显示在最终的用户界面上。然而,过度使用错误抑制符可能会导致问题的隐藏和调试难题,因此它的使用应当谨慎。
需要注意的是,虽然 @ 符号可以抑制错误消息的显示,但它不会阻止代码中的错误和异常。错误实际上仍然存在,只是被隐藏起来。这意味着当代码中存在错误时,它们仍然会对程序的执行和结果产生影响。
因此,建议在编写 PHP 代码时,避免过度依赖 @ 符号来掩盖错误。而是应该使用适当的错误处理和异常处理机制来捕获和处理错误,以便更好地调试和修复问题。
3.数据可视化渲染
/** 电能流量环境状态*半年* */
function getYearPower() {$.when($.getJSON('api/api.php?act=getIotPower&token=3cab7ce4142608c0f40c785b5ab5ca24')).done(function (res1) {var data2 = res1.data.sort(getSortFun('asc', 'device_seq'));//console.log(data2);if (data2) {var flow_entHtml = "";var lightStatus = [];for (var d = 0; d < data2.length; d++) {var sensor = data2[d].data.propertyType;var lastvalue = data2[d].sdata;var sta = data2[d].data.sensorStatus;var norm = sensor.split(",");var normValue = lastvalue.split(",");var staValue = sta.split(",");var yesVal = data2[d].odata.yesterday_val.split(",");var last_month = data2[d].odata.last_month_val.split(",");var last_year = data2[d].odata.last_year_val.split(",");lightStatus[d] = data2[d].data.sensorStatus;//新增当日/月/年数据 2022.07.23 BY poleung;var today_val = data2[d].odata.today_val.split(",");var current_month = data2[d].odata.current_month.split(",");var current_year = data2[d].odata.current_year.split(",");//console.log(yesterdayValue);//数据排序,防止错乱;var normT = [], statusT = [];for (var i = 0; i < norm.length; i++) {//今日电量;if (norm.indexOf("电量") == -1) {normT[0] = "-";statusT[0] = "无设备";} else {if (norm[i] == "电量") {//normT[0] = parseFloat(normValue[i] - yesVal[i]).toFixed(1);normT[0] = getPositive(parseFloat(today_val[i] - yesVal[i]).toFixed(1));statusT[0] = staValue[i];}}//本月电量;if (norm.indexOf("电量") == -1) {normT[1] = "-";statusT[1] = "无设备";} else {if (norm[i] == "电量") {normT[1] = getPositive(parseFloat(current_month[i] - last_month[i]).toFixed(1));statusT[1] = staValue[i];}}//本年电量;if (norm.indexOf("电量") == -1) {normT[2] = "-";statusT[2] = "无设备";} else {if (norm[i] == "电量") {normT[2] = getPositive(parseFloat(current_year[i] - last_year[i]).toFixed(1));statusT[2] = staValue[i];}}if (norm.indexOf("A相电流") == -1) {normT[3] = "-";statusT[3] = "无设备";} else {if (norm[i] == "A相电流") {normT[3] = parseFloat(today_val[i]).toFixed(2);statusT[3] = staValue[i];}}if (norm.indexOf("B相电流") == -1) {normT[4] = "-";statusT[4] = "无设备";} else {if (norm[i] == "B相电流") {normT[4] = parseFloat(today_val[i]).toFixed(2);statusT[4] = staValue[i];}}if (norm.indexOf("C相电流") == -1) {normT[5] = "-";statusT[5] = "无设备";} else {if (norm[i] == "C相电流") {normT[5] = parseFloat(today_val[i]).toFixed(2);statusT[5] = staValue[i];}}if (norm.indexOf("电功率") == -1) {normT[6] = "-";statusT[6] = "无设备";} else {if (norm[i] == "电功率") {normT[6] = parseFloat(today_val[i]).toFixed(1);statusT[6] = staValue[i];}}}flow_entHtml += "<li><div class='powerNorm'><div class='power2_norm1'>" + limitWords(data2[d].device, 8) + "</div><div class='power2_norm2'>"+ "<div class='power2_1'>本月<p class='houseBg'>" + getAlertCo(statusT[1], normT[1]) + "</p></div>"+ "<div class='power2_2'>本年<p class='houseBg'>" + getAlertCo(statusT[2], normT[2]) + "</p></div>"+ "<div class='power2_3'>A相<p class='houseBg'>" + getAlertCo(statusT[3], normT[3]) + "</p></div>"+ "<div class='power2_4'>B相<p class='houseBg'>" + getAlertCo(statusT[4], normT[4]) + "</p></div>"+ "<div class='power2_5'>C相<p class='houseBg'>" + getAlertCo(statusT[5], normT[5]) + "</p></div>"+ "<div class='power2_6'>功率<p class='houseBg'>" + getAlertCo(statusT[6], normT[6]) + "</p></div>"+ "</div></div></li>";}//状态灯;//console.log(lightStatus);if (lightStatus.toString().indexOf("告警") > -1 && lightStatus.toString().indexOf("离线") > -1) {$("#power_Status").removeClass().addClass("alert1");} else if (lightStatus.toString().indexOf("告警") > -1) {$("#power_Status").removeClass().addClass("alert1");} else if (lightStatus.toString().indexOf("离线") > -1) {$("#power_Status").removeClass().addClass("alert4");} else {$("#power_Status").removeClass().addClass("alert2");}$("#power_ent").html(flow_entHtml);} else {console.log("电能流量感知状态:API INTERFACE ERROR");}}).fail(function (err) {console.log(err);});
}
4.弹窗
$.ajax({type: 'get',async: true,data: {},url: 'api/api.php?act=getIotPower2&token=3cab7ce4142608c0f40c785b5ab5ca24',dataType: "json",success: function (res) {var json = res.data.sort(getSortFun('asc', 'device_seq'));//排序console.log(json);var html = '';if (res.data != null) {for (var i = 0; i < json.length; i++) {var sensor = json[i].data.propertyType;var b_yesterday_val = json[i].odata.b_yesterday_val.split(",");var yesterday_val = json[i].odata.yesterday_val.split(",");var last_month_val = json[i].odata.last_month_val.split(",");//1月var b_last_month_val = json[i].odata.b_last_month_val.split(",");//2月var last_year_val = json[i].odata.last_year_val.split(",");var b_last_year_val = json[i].odata.b_last_year_val.split(",");var three_days_ago_val = json[i].odata.three_days_ago_val.split(",");var three_month_ago_val = json[i].odata.three_month_ago_val.split(",");//3月var three_years_ago_val = json[i].odata.three_years_ago_val.split(",");var four_month_ago_val = json[i].odata.four_month_ago_val.split(",");//4月var five_month_ago_val = json[i].odata.five_month_ago_val.split(",");//5月var six_month_ago_val = json[i].odata.six_month_ago_val.split(",");//6月var normValue = json[i].sdata.split(",");var sta = json[i].data.sensorStatus;var norm = sensor.split(",");var staValue = sta.split(",");//新增当日/月/年数据 2022.07.23 BY poleung;var today_val = json[i].odata.today_val.split(",");var current_month = json[i].odata.current_month.split(",");//当月var current_year = json[i].odata.current_year.split(",");//console.log(today_val);//数据排序,防止错乱;var normT = [], statusT = [], b_yesterday = [], yesterday = [], b_last_month = [], last_month = [],four_month = [],five_month = [],six_month = [],b_last_year = [], last_year = [];for (var j = 0; j < norm.length; j++) {//日用量if (norm.indexOf("电量") == -1) {normT[0] = "-";statusT[0] = "无设备";} else {if (norm[j] == "电量") {//normT[0] = parseFloat(normValue[j] - yesterday_val[j]).toFixed(2);normT[0] = getPositive(parseFloat(today_val[j] - yesterday_val[j]).toFixed(2));//今天statusT[0] = staValue[j];yesterday[0] = getPositive(parseFloat(yesterday_val[j] - b_yesterday_val[j]).toFixed(2));b_yesterday[0] = getPositive(parseFloat(b_yesterday_val[j] - three_days_ago_val[j]).toFixed(2));}}//月用量if (norm.indexOf("电量") == -1) {normT[1] = "-";statusT[1] = "无设备";} else {if (norm[j] == "电量") {statusT[1] = staValue[j];normT[1] = getPositive(parseFloat(current_month[j] - last_month_val[j]).toFixed(2));//1last_month[1] = getPositive(parseFloat(last_month_val[j] - b_last_month_val[j]).toFixed(2));//2b_last_month[1] = getPositive(parseFloat(b_last_month_val[j] - three_month_ago_val[j]).toFixed(2));//3four_month[1] = getPositive(parseFloat(three_month_ago_val[j] - four_month_ago_val[j]).toFixed(2));//4five_month[1] = getPositive(parseFloat(four_month_ago_val[j] - five_month_ago_val[j]).toFixed(2));//5six_month[1] = getPositive(parseFloat(five_month_ago_val[j] - six_month_ago_val[j]).toFixed(2));//6}}//年用量if (norm.indexOf("电量") == -1) {normT[2] = "-";statusT[2] = "无设备";} else {if (norm[j] == "电量") {normT[2] = getPositive(parseFloat(current_year[j] - last_year_val[j]).toFixed(2));statusT[2] = staValue[j];last_year[2] = getPositive(parseFloat(last_year_val[j] - b_last_year_val[j]).toFixed(2));b_last_year[2] = getPositive(parseFloat(b_last_year_val[j] - three_years_ago_val[j]).toFixed(2));}}if (norm.indexOf("A相电流") == -1) {normT[3] = "-";statusT[3] = "无设备";} else {if (norm[j] == "A相电流") {normT[3] = parseFloat(today_val[j]).toFixed(2);statusT[3] = staValue[j];}}if (norm.indexOf("B相电流") == -1) {normT[4] = "-";statusT[4] = "无设备";} else {if (norm[j] == "B相电流") {normT[4] = parseFloat(today_val[j]).toFixed(2);statusT[4] = staValue[j];}}if (norm.indexOf("C相电流") == -1) {normT[5] = "-";statusT[5] = "无设备";} else {if (norm[j] == "C相电流") {normT[5] = parseFloat(today_val[j]).toFixed(2);statusT[5] = staValue[j];}}if (norm.indexOf("电功率") == -1) {normT[6] = "-";statusT[6] = "无设备";} else {if (norm[j] == "电功率") {normT[6] = parseFloat(today_val[j]).toFixed(2);statusT[6] = staValue[j];}}}//构建表格;//html = "<tr><td>" + json[i].device_seq + "</td><td>" + json[i].device + "</td><td>" + makeBold(normT[2], statusT[2]) + "</td><td>" + makeBold(normT[1], statusT[1]) + "</td><td>" + makeBold(normT[3], statusT[3]) + "</td><td>" + makeBold(normT[4], statusT[4]) + "</td></tr>";html = "<tr><td>" + json[i].device_seq + "</td><td>"+ json[i].device + "</td><td class=\"tablebg1\">"+ normT[1] + "</td><td class=\"tablebg2\">"+ last_month[1] + "</td><td class=\"tablebg1\">"+ b_last_month[1] + "</td><td class=\"tablebg2\">"+ four_month[1] + "</td><td class=\"tablebg1\">"+ five_month[1] + "</td><td class=\"tablebg2\">"+ six_month[1] + "</td><td class=\"tablebg1\">"+ normT[2] + "</td><td class=\"tablebg1\">"+ last_year[2] + "</td><td class=\"tablebg1\">"+ b_last_year[2] + "</td><td>"+makeBold(normT[3],statusT[3])+"</td><td>"+makeBold(normT[4],statusT[4])+"</td><td>"+makeBold(normT[5],statusT[5])+"</td><td class=\"tablebg1\">"+makeBold(normT[6],statusT[6])+"</td></tr>";//渲染表格;$("#example tbody").append(html);}$('#example').DataTable({dom: '<"searchBox"lf>t<"dtPage"i>p',//控件位置bFilter: true,//过滤搜索pagingType: "first_last_numbers",//分页样式pageLength: 15,//默认显示条数;bPaginate: true,//分页总开关lengthMenu: [15, 25, 50, 75, 100, 200],language: {emptyTable: '没有数据',loadingRecords: '加载中...',processing: '查询中...',search: '搜索:',lengthMenu: '每页 _MENU_ 条数据',zeroRecords: '没有数据',paginate: {'first': '首页','last': '尾页','next': '下一页','previous': '上一页'},info: '共计:_TOTAL_ 条数据',infoEmpty: '没有数据',infoFiltered: '(过滤 _MAX_ 条)',}});} else {html = "<tr><td colspan='11'>无数据</td></tr>";$("#example").addClass("dataTable no-footer");$("#example tbody").html(html);}},error: function (err) {console.log(err);}});
三.数组按顺序输出
在 JavaScript 中,您可以使用循环和数组的特性来按顺序输出多组数据。具体的实现取决于您的数据结构和输出方式。以下是两种常见的方法:
方法一:使用 for 循环遍历数组并输出
var data = [[1, 2, 3],[4, 5, 6],[7, 8, 9]
];for (var i = 0; i < data.length; i++) {var currentData = data[i];console.log(currentData); // 在控制台输出当前数据组
}
上述代码中,我们使用了一个 for 循环来遍历数组 data 中的每一组数据。在循环的每一次迭代中,我们将当前数据组存储在一个变量 currentData 中,并通过 console.log() 输出到控制台。
方法二:使用 forEach 方法遍历数组并输出
var data = [[1, 2, 3],[4, 5, 6],[7, 8, 9]
];data.forEach(function(currentData) {console.log(currentData); // 在控制台输出当前数据组
});
上述代码中,我们使用数组的 forEach 方法来遍历数组 data 中的每一组数据。通过传入一个回调函数,我们可以在每次迭代中获取当前数据组,并通过 console.log() 输出到控制台。
@漏刻有时
相关文章:

电教智能云数据可视化平台开发电能优化日志实录
电教智能云数据可视化平台开发电脑优化日志实录 一、2K和4K弹窗判断二、电能API对接1.电脑爬虫2.电能分组过滤3.数据可视化渲染4.弹窗 三.数组按顺序输出 一、2K和4K弹窗判断 {* 判断2k和4k弹窗 *}{if $dataScene[scene_standard] eq 0}<a class"menuBtn subMenu"…...

JSX语法基础总结
题记:首先我们要了解一下jsx是什么,跟js有什么区别,其实就是js的语法糖,加上了xml的语法,使得产生虚拟dom更加的方便,简单说一下,xml就是存储数据的格式,想了解xml的话,可…...

socker套接字
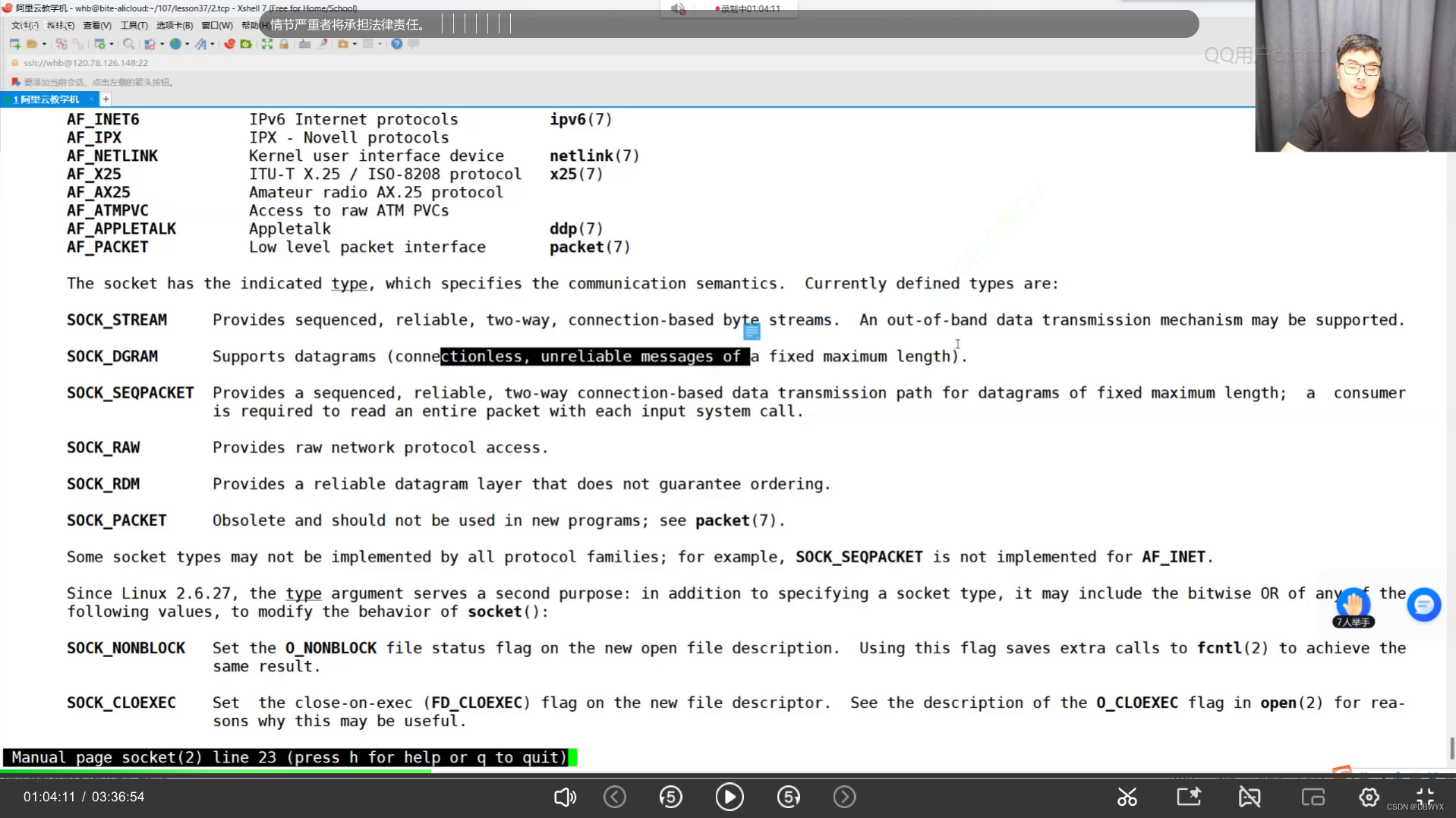
1.打印错误信息 2.socketaddr_in结构体 结构体: (部分库代码) (宏中的##) 3.manual TCP: SOCK_STREAM : 提供有序地,可靠的,全双工的,基于连接的流式服务 UDP: 面向数据报...

No111.精选前端面试题,享受每天的挑战和学习
文章目录 map和foreach的区别在组件中如何获取vuex的action对象中的属性怎么去获取封装在vuex的某个接口数据有没有抓包过?你如何跟踪某一个特定的请求?比如一个特定的URL,你如何把有关这部分的url数据提取出来?1. 使用网络抓包工…...

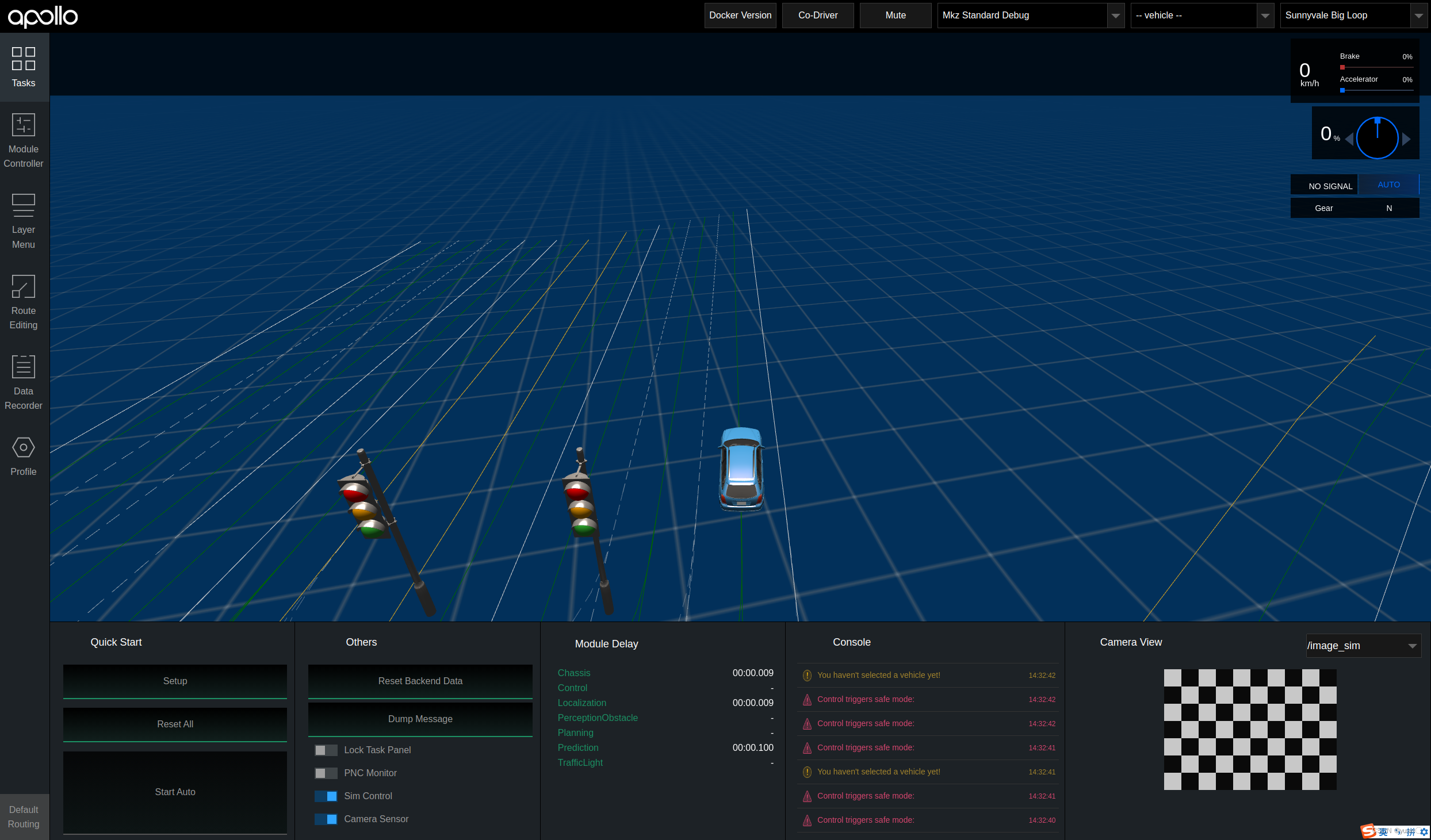
【Apollo学习笔记】—— 相机仿真
文章目录 前言相关代码整理 测试实践文件目录包管理BUILD文件以及cyberfile.xml文件源程序BUILD运行结果其他参考CameraOutput channels启动camera驱动启动camera video compression驱动 前言 本文是对Cyber RT的学习记录,文章可能存在不严谨、不完善、有缺漏的部分࿰…...

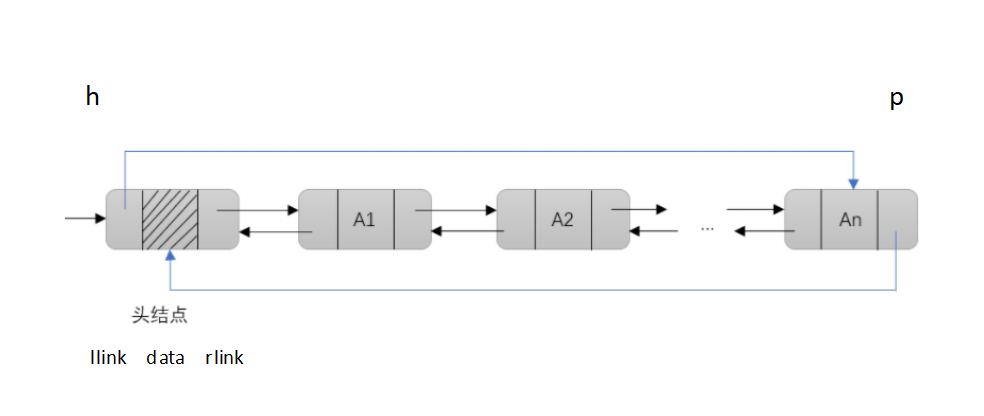
【数据结构】——线性表的相关习题
目录 题型一(线性表的存储结构)题型二(链表的判空)题型三(单链表的建立)题型四(顺序表、单链表的插入删除操作)题型五(双链表的插入删除操作)题型六ÿ…...
|(新版本Java API Client的Painless语言脚本script使用))
SpringBoot集成Elasticsearch8.x(8)|(新版本Java API Client的Painless语言脚本script使用)
SpringBoot集成Elasticsearch8.x(8)|(新版本Java API Client的Painless语言脚本script使用) 文章目录 SpringBoot集成Elasticsearch8.x(8)|(新版本Java API Client的Painless语言脚本script使用…...
Condition接口和@Conditional注解)
SpringBoot复习:(19)Condition接口和@Conditional注解
Condition接口代码如下: public interface Condition {boolean matches(ConditionContext context, AnnotatedTypeMetadata metadata);}它是一个函数式接口,只有一个方法matches用来表示条件是否满足。matches方法中的ConditionContext类对象context可以…...

K8s中的Controller
Controller的作用 (1)确保预期的pod副本数量 (2)无状态应用部署 (3)有状态应用部署 (4)确保所有的node运行同一个pod,一次性任务和定时任务 1.无状态和有状态 无状态&…...

【MFC】03.常用复杂控件的使用-笔记
热键: 对话框-类向导:初始化函数中,热键需要在最开始的时候就注册进去: 注册热键: 在这之前,先去定义一个宏,代表你这个快捷键。 参数:窗口句柄,热键编号(热…...

Autosar诊断实战系列14-NRC优先级解析
本文框架 前言1. NRC分类2. NRC优先级判断2.1. NRC优先级判断逻辑介绍2.2 NRC测试注意事项前言 在本系列笔者将结合工作中对诊断实战部分的应用经验进一步介绍常用UDS服务的进一步探讨及开发中注意事项, Dem/Dcm/CanTp/Fim模块配置开发及注意事项,诊断与BswM/NvM关联模块的应…...

《向量数据库指南》——腾讯云向量数据库Tencent Cloud VectorDB产品特性,架构和应用场景
腾讯云向量数据库(Tencent Cloud VectorDB)是一款全托管的自研企业级分布式数据库服务,专用于存储、检索、分析多维向量数据。该数据库支持多种索引类型和相似度计算方法,单索引支持 10 亿级向量规模,可支持百万级 QPS 及毫秒级查询延迟。腾讯云向量数据库不仅能为大模型提…...

xcode 的app工程与ffmpeg 4.4版本的静态库联调,ffmpeg内下的断点无法暂停。
先阐述一下我的业务场景,我有一个iOS的app sdk项目,下面简称 A ,以及运行 A 的 app 项目,简称 A demo 。 引用关系为 A demo 引用了 A ,而 A 引用了 ffmpeg 的静态库(.a文件)。此时业务出现了 b…...
)
机器学习06 数据准备-(利用 scikit-learn基于Pima Indian数据集作 数据特征选定)
什么是数据特征选定? 数据特征选定(Feature Selection)是指从原始数据中选择最相关、最有用的特征,用于构建机器学习模型。特征选定是机器学习流程中非常重要的一步,它直接影响模型的性能和泛化能力。通过选择最重要的特征&#…...
机器学习-特征选择:如何使用Lassco回归精确选择最佳特征?
一、引言 特征选择在机器学习领域中扮演着至关重要的角色,它能够从原始数据中选择最具信息量的特征,提高模型性能、减少过拟合,并加快模型训练和预测的速度。在大规模数据集和高维数据中,特征选择尤为重要,因为不必要的…...

SpringBoot之Actuator基本使用
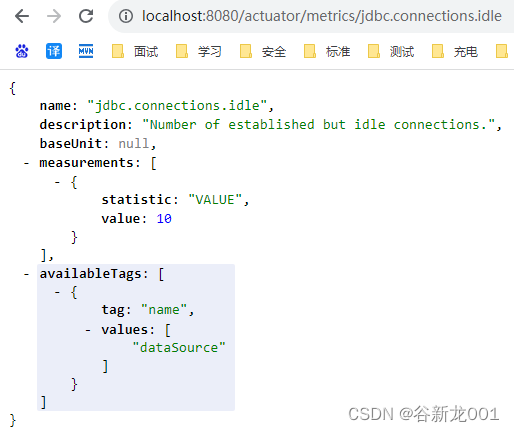
SpringBoot之Actuator基本使用 引入分类常用接口含义healthbeansconditionsheapdumpmappingsthreaddumploggersmetrics 引入 <!-- actuator start--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter…...
)
排序算法(一)
1.冒泡排序-Bubble Sort 1.算法原理 依次比较相邻的两个元素,若按照从小到大的顺序,则将相邻元素中较大的一个放在后面;然后对每一对相邻元素都做这种比较,序列的最后一个元素就是最大的数; 2.算法复杂度 时间复杂度…...

Centos虚拟机忘记密码-修改密码
1.重启系统 2.在这个选择界面,按e建 3.找到如下位置,插入init/bin/sh 4.填写完成后按Ctrlx引导启动 5.输入mount -o remount, rw / (注意空格) 6.重置密码 出现以下为重置成功 7.执行touch /.autorelabel 8.退出exec /sbin/init 9.输入你的新密…...

Shell 分析服务器日志常用命令
1、查看有多少个IP访问: 日志文件的第一列是IP地址 awk {print $1} log_file|sort|uniq|wc -l2、查看某一个页面被访问的次数: grep "/index.php" log_file | wc -l3、查看每一个IP访问了多少个页面: awk {S[$1]} END {for (a i…...

mysql8配置binlog日志skip-log-bin,开启、关闭binlog,清理binlog日志文件
1.概要说明 binlog 就是binary log,二进制日志文件,这个文件记录了MySQL所有的DML操作。通过binlog日志我们可以做数据恢复,增量备份,主主复制和主从复制等等。对于开发者可能对binlog并不怎么关注,但是对于运维或者架…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
