WordPress 是什么?.com 和 .org 的 WordPress 有什么差异?
本篇文章会介绍这次WordPress 5.8核心版本所带来的其中一项新功能:内存块小工具(Widget)
此次更新把小工具编辑设定的页面也改成用「内存块编辑」的概念,就跟内置的「古腾堡」编辑器一样,把所有元件都内存块化!
内存块化的编辑当然也带来比较大的弹性,但是却让一堆人被这突如其来的更新吓了一跳,因为现时大部分的主题与外挂都还没有支持新版的内存块小工具。
其实官方也有考察到这一点,所以有推出一款外挂可以让你的小工具编辑页面回到旧版,这个在本文章也会介绍教学,让你在主题与外挂尚未支持之前,可以正常的使用。
网页构架组成
一般来说,绝大部分的网站都会用以下构架图划分,会把网页分成“四大内存块”:
网页构架
•页首(Header):网页的最上方内存块,主要用来放置网站的Logo、名称、描述、菜单或是社群网站的图标连接等。
•内容(Content):网页的主题内容,可包含文章内容、主页文章标题内容等。
•侧边栏(Sidebar):网页的左右两边字段,主要可用来放置小工具或广告等。
•页尾(Footer):跟页首有类似的功能,主要会放置网站的说明、菜单或小工具等等。
WordPress的小工具功能可以编辑页首、页尾与侧边栏的「工具(Widget)」内容,例如一般常见的「搜索功能」、「最新文章清单」、「热门文章清单」、「联络信息」与「社交网络」等等,最常见的应用就是在侧边栏新增调整自己想要呈现在网页上的小工具。
什么是内存块小工具?
内存块小工具
内存块小工具是WordPress 5.8加入的一项新功能,有别与「传统小工具」的编辑页面,这次的更新把所有元件都「内存块化」!
说白了,其实就跟你用内置的古腾堡编辑器来撰写文章一样,都是用内存块的概念,所以如果你平时就是用古腾堡在编辑撰写,那新版的内存块小工具对你来说就不会是太大的问题!
会把小工具也内存块化的原因,可能跟WordPress发展趋势有关,未来也很有可能会渐渐的走向全站内存块化,所以下次更新又有什么东西变内存块化的编辑管道,也不用太惊讶。
如何使用块小工具?
本章节会教学如何使用新版的内存块小工具,会示范几个常用的小工具,帮助大家可以熟悉新版的操作管道,记得要先把WordPress核心版本更新到v5.8才会看到内存块小工具喔!
新版内存块小工具的路径没有变化,一样通过「外观→小工具」就可以前往,如下图。
内存块小工具编辑区域
进来之后可以看到可以区分为5个内存块,分别是:
•侧边栏(Main Sidebar):可以针对网页左右两区的侧边栏进行编辑。
•页首(Header):可以针对网页上方导航列进行编辑。
•页尾(Footer):这边分别有两个页尾可以设定,要看你所使用的主题有没有支持多个Footers,我是使用Astra主题。
•未启用的小工具:如果你曾经有设定新增过小工具在以上任何区域,删除后会移到这个内存块,方便以后想要移动回来。
侧边栏(Main Sidebar)
侧边栏指的是你网页的左右两边区域,在博客的网站会比较常见,可以定位如搜索字段、最新文章、热门文章或是广告,以下我们用「搜索字段」与「最新文章」当作教学。
STEP 1
ADVERTISEMENT
点一下右方Sidebar内存块内的「+」符号,再点选下方的「浏览全部」。
新增搜寻小工具
STEP 2
在左方小工具内存块字段中,找到「搜寻」的内存块,点一下即可新增。
点一下搜寻小工具新增
STEP 3
上方工具可以调整细项设定,例如按钮的位置,也可以直接在搜索框内新增预设文字,让使用者一眼就可以知道这地方可以输入及搜寻。
内存块调整工具
STEP 4
跟新增搜索小工具一样的方法,我们接下去新增「最新文章」的内存块。
新增最新文章内存块
新增完成内存块后,可以在右方的内存块设定中,自己设定是否显示文章摘要、撰写日期、作者与封面图片等,如下图。
内存块详细设定
STEP 5
接下来我们再新增一个标题给最新文章内存块使用,这样看起来会比较直观,不会说只有文章标题出现。
新增标题内存块
STEP 6
针对标题做细项的调整,标题文字可以输入自己想要的名称,接着把这个标题设定成H4或之后(H5/H6),设定完成后,点选「^」把内存块移动到「最新文章」内存块上方即可。
设定标题
STEP 7
最后记得按下右上方「更新」按钮储存设定,之后就可以去网页看一下成果了。
小工具效果
页首(Header)、页尾(Footer)
页首页尾小工具的使用管道基本上是一样的,都是一样新增内存块的管道来编辑,但是要看你所使用的主题有没有自带页首页尾的编辑器,如果你的主题没有这项功能,就可以用WordPress内置的内存块小工具来进行编辑。
如果你不知道或是不清楚,你所使用的主题有没有编辑器来编辑小工具,你可以先使用WordPress内置的内存块小工具进行测试编辑,如果没有效果,就代表你必须使用布景主题内的小工具编辑器来设定编辑页首页尾。
例如我是用Astra主题,我就可以直接在「外观→自定义」内进行相关的编辑,会方便很多,又可以直接预览结果!如果你也是跟我用一样的主题,可以参考这篇教学文章。
Astra页首页尾编辑器
如何回到传统小工具?
因为内存块小工具刚推出没多久,绝大部分的主题与外挂还不支持,在这种情况下会出现无法编辑原本就已经有的小工具设定,虽然在功能上没问题,还是可以正常显示在网页前端,但是无法编辑设定调整会有点不方便。
有遇到这种情况的站长,可以透过「Classic Widgets(传统小工具)」把内存块小工具退回到传统小工具的页面,暂时先使用。
等未来当大部分主题与外挂都支持内存块小工具时,在把Classic Widgets(传统小工具)移除即可!
首先我们前往WordPress后台外挂安装页面,搜寻「Classic Widgets」后并安装启用。
搜寻并安装Classic Widgets
之后再前往小工具的页面,就会发现已经回到熟悉的样子了。
传统小工具
结论
本篇文章的教学大概就到这边,如果你不喜欢新版的内存块小工具,随时都可以利用外挂切换成传统小工具,并没有说哪个比较好,自己习惯的就可以了。
内存块编辑的概念并不是第一次出现,从2018年底的WordPress 5.0开始就导入的古腾堡(Gutenberg)文章页面编辑器,就是内存块化的概念,经过这段时间的转换与调节,应该绝大部分的WordPress用户都已经习惯内存块编辑的概念。
未来应该还会有其他功能会陆续的内存块化,渐渐朝向全站内存块编辑的方向前进,但官方也没有强硬的要求用户一定要转换新的使用管道,都会先推出「传统」功能的外挂让大家使用,可以在过度转换期慢慢地熟悉,例如「传统编辑器」与「传统小工具」外挂。
相关文章:

WordPress 是什么?.com 和 .org 的 WordPress 有什么差异?
本篇文章会介绍这次WordPress 5.8核心版本所带来的其中一项新功能:内存块小工具(Widget)此次更新把小工具编辑设定的页面也改成用「内存块编辑」的概念,就跟内置的「古腾堡」编辑器一样,把所有元件都内存块化ÿ…...

java8新特性【2023】
Lambda表达式 新的一套语法规则 是一个匿名函数 Testpublic void test1(){Runnable r1 new Runnable(){Overridepublic void run() {System.out.println("线程A");}};r1.run();System.out.println("");Runnable r2 () -> System.out.println("…...

刷题记录:牛客NC51101Lost Cows
传送门:牛客 题目描述: (2≤N≤8,000) cows have unique brands in the range 1..N. In a spectacular display of poor judgment, they visited the neighborhood watering hole and drank a few too many beers before dinner. When it was time to line up for their ev…...

华为OD机试 - 不等式 | 备考思路,刷题要点,答疑 【新解法】
最近更新的博客 华为OD机试 - 寻找路径 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 最小叶子节点 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 对称美学 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 最近的点 | 备考思路,刷题要点,答疑 【新解法】华…...

GuLi商城-SpringCloud-OpenFeign测试远程调用
1. Feign 简介 Feign 是一个声明式的 HTTP 客户端,它的目的就是让远程调用更加简单。Feign 提供了HTTP请 求的模板,通过编写简单的接口和插入注解,就可以定义好 HTTP 请求的参数、格式、地址等信 息。Feign 整合了 Ribbon(负载…...

阿里云_山东鼎信短信的使用(云市场)
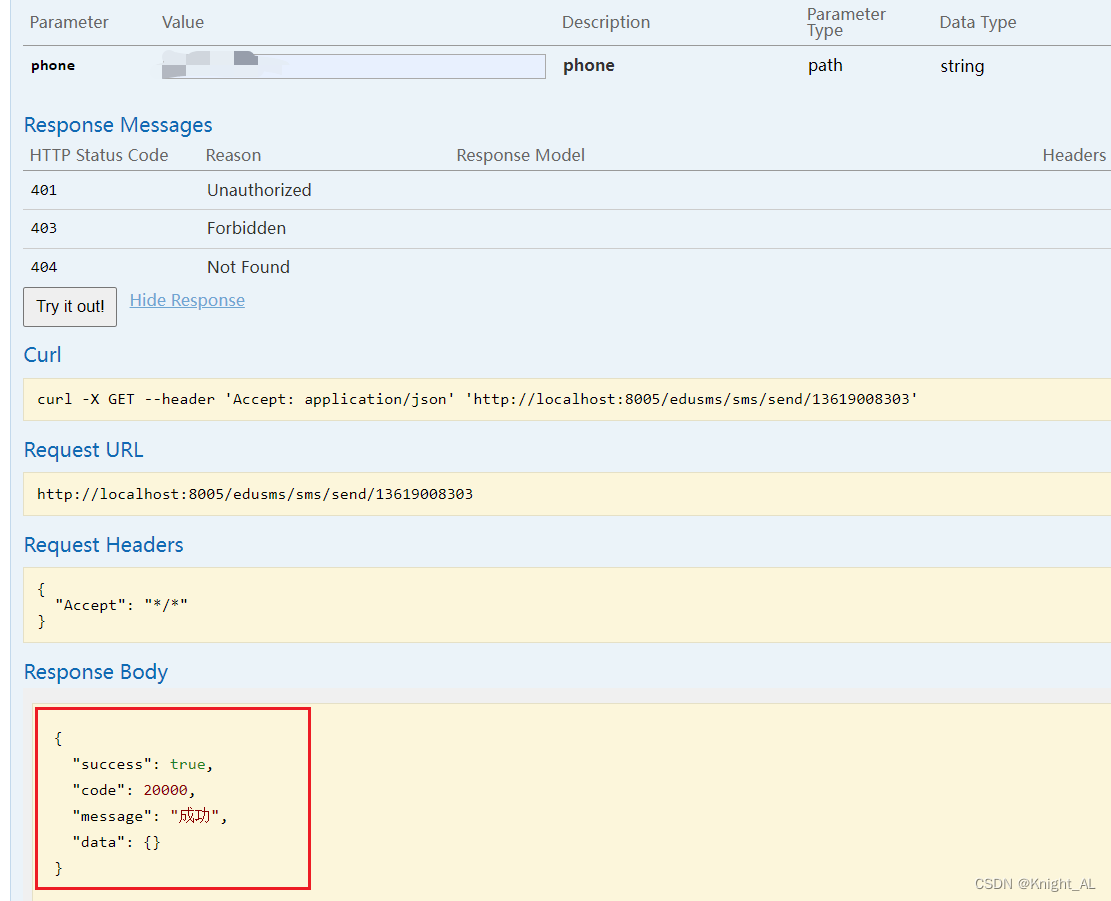
目录山东鼎信API工具类随机验证码工具类进行测试Pom依赖(可以先导入依赖)创建controllerSmsServiceSmsServiceImplswagger测试(也可以使用postman)山东鼎信API工具类 山东鼎信短信官网 找到java的Api,复制下来 适当改了一下,为了调用(类名SmsUtils) p…...

基于虚拟机机的代码保护技术
虚拟机保护技术是基于x86汇编系统的可执行代码转换为字节码指令系统的代码,以达到保护原有指令不被轻易逆向和篡改的目的。 字节码(Byte-code)是一种包含执行程序,由一序列 op 代码/数据对组成的 ,是一种中间码。字节是…...

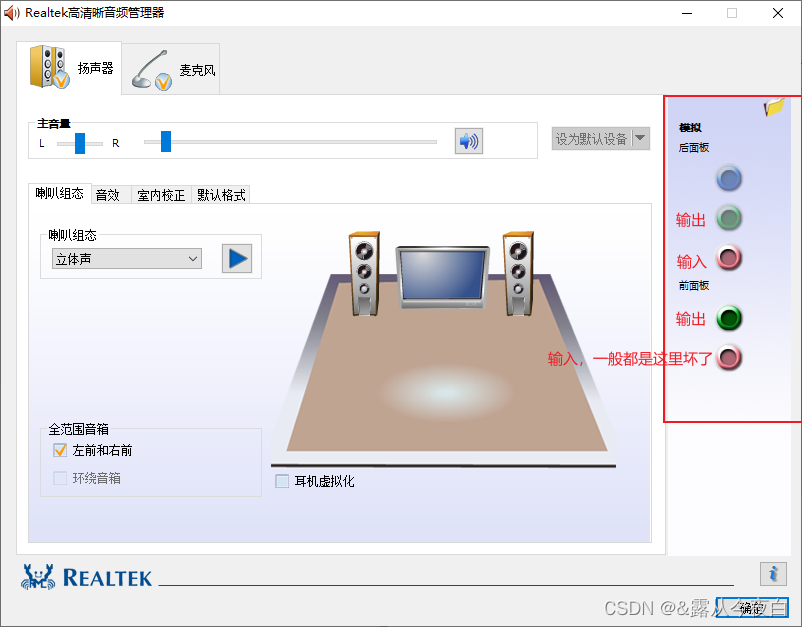
Win10耳机有声音麦不能说话怎么办?麦克风说话别人听不到解决方法
网上找了一些解决办法,一般都是重复的,几个设置调来调去也就那样,没什么用 这种问题一般是“老式”一点的台式机会出现,提供的解决办法如下: 首先下载带面板的音频管理器,如realtek高清晰音频管理器&…...
 Final Round 题解)
The 22nd Japanese Olympiad in Informatics (JOI 2022/2023) Final Round 题解
交题:https://cms.ioi-jp.org/documentation A 给一个序列 a1,⋯,ana_1,\cdots,a_na1,⋯,an。 执行nnn个操作,第iii个操作为找出第iii个数前离其最近且与它相同的数的位置,把这两个数之间的数全部赋值aia_iai。求最后的序列。 考虑第…...

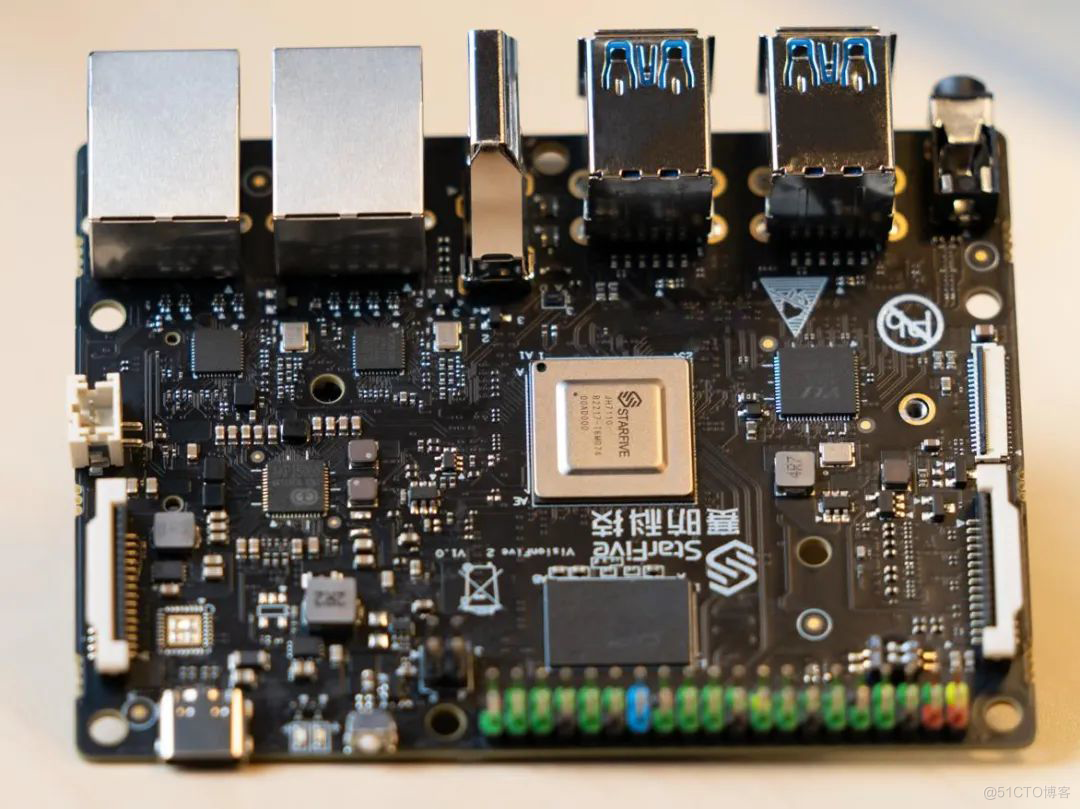
openEuler RISC-V 成功适配 VisionFive 2 单板计算机
近日,RISC-V SIG 成功在 VisionFive 2 开发板上适配欧拉操作系统,目前最新版本的 openEuler RISC-V 22.03 V2 镜像已在 VisionFive 2 开发板上可用,这是 openEuler 推动 RISC-V 生态演进的又一新进展。下载链接https://mirror.iscas.ac.c…...

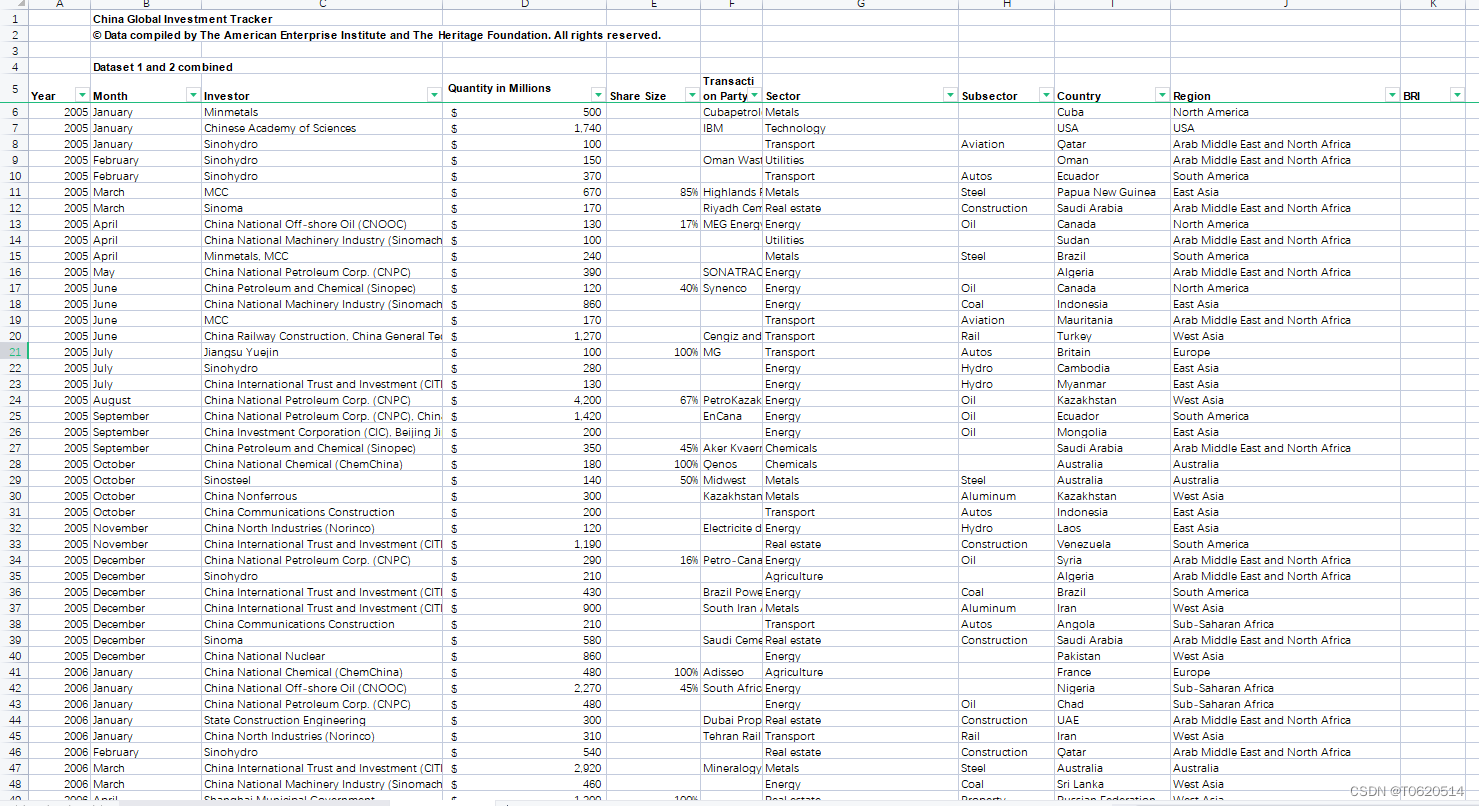
2005-2022中国企业对外直接投资、OFDI海外投资明细、中国全球投资追踪数据CGIT(含非建筑施工类问题投资)
中国全球投资跟踪”(China Global Investment Tracker),数据库,美国企业研究所于1月28日发布。数据库显示,2005年以来,中国对外投资和建设总额已接近2万亿美元。该数据库是唯一一套涵盖中国全球投资和建设的…...

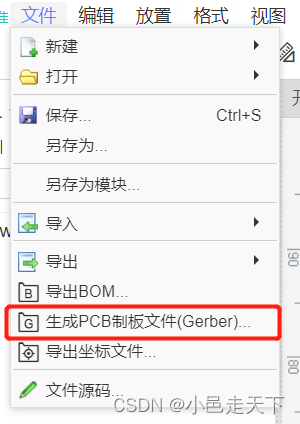
PCB学习笔记——使用嘉立创在线绘制原理图与PCB
嘉立创软件地址:https://lceda.cn/ 新建工程-新建原理图,在元件库中可以搜索元器件,可以直接放置在原理图上。 原理图绘制完成后,保存文件,设计-原理图转PCB,可以直接生成对应的PCB,设置边框&…...

【C++】类型转化
🌈欢迎来到C专栏~~类型转化 (꒪ꇴ꒪(꒪ꇴ꒪ )🐣,我是Scort目前状态:大三非科班啃C中🌍博客主页:张小姐的猫~江湖背景快上车🚘,握好方向盘跟我有一起打天下嘞!送给自己的一句鸡汤&…...

Mybatis -- resultMap以及分页
查询为null问题 要解决的问题:属性名和字段名不一致 环境:新建一个项目,将之前的项目拷贝过来 1、查看数据库的字段名 2、Java中的实体类设计 public class User { private int id; //id private String name; //姓名 private String passwo…...

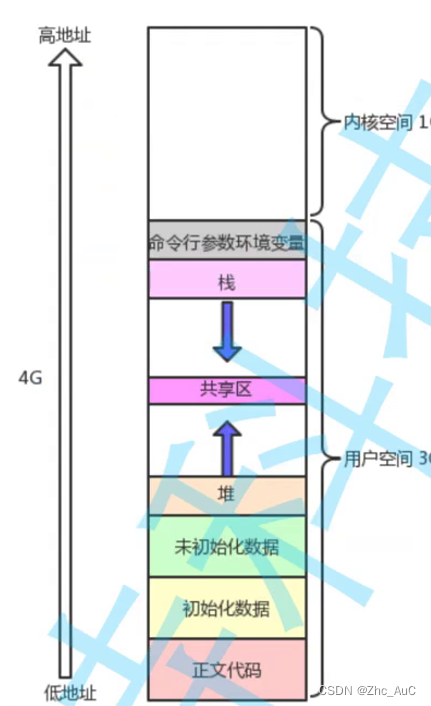
Linux之进程
一.冯诺依曼体系 在计算机中,CPU(中央处理器)是不直接跟外部设备直接进行通信的,因为CPU处理速度太快了,而设备的数据读取和输入有太慢,而是CPU以及外设直接跟存储器(内存)打交道&am…...

结构体——“C”
各位CSDN的uu们你们好呀,今天,小雅兰的内容是结构体噢,之前我们在初始C语言中其实就已经学习过了结构体的知识,但是不是很全面,这次,我们也只是稍微详细一点,敬请期待小雅兰之后的博客ÿ…...

CCNP350-401学习笔记(51-100题)
51、Which statement about a fabric access point is true?A. It is in local mode and must be connected directly to the fabric edge switch. B. It is in local mode and must be connected directly to the fabric border node C. It is in FlexConnect mode and must …...

C语言学习_DAY_4_判断语句if_else和分支语句switch_case【C语言学习笔记】
高质量博主,点个关注不迷路🌸🌸🌸! 目录 1.案例引入 2.if判断语句的语法与注意事项 3.switch多分支语句的语法与注意事项 前言: 书接上回,我们已经学习了所有的数据类型、运算符,并且可以书写…...
)
实验07 赫夫曼编码及综合2022(带程序填空)
A. 【程序填空】赫夫曼编码题目描述给定n个叶子的权值,根据这些权值构造huffman树,并输出huffman编码参考课本第6.6节的算法6.12,注意算法中数组访问是从位置1开始赫夫曼构建中,默认左孩子权值不大于右孩子权值如果遇到两个孩子权…...

分布式 CAP BASE理论
文章目录CAP简介不是所谓的“3 选 2”CAP 实际应用案例BASE简介BASE 理论的核心思想总结CAP 简介 在理论计算机科学中,CAP 定理(CAP theorem)指出对于一个分布式系统来说,当设计读写操作时,只能同时满足以下三点中的…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
