【前端面试手撕题】call、bind、new、freeze、浅拷贝
FED11 _call函数
描述
请补全JavaScript代码,要求实现Function.call函数的功能且该新函数命名为"_call"。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><style>/* 填写样式 */</style>
</head><body><!-- 填写标签 --><script type="text/javascript">// 填写JavaScriptFunction.prototype._call=function(target=window){target['fn']=thisconst result=target['fn']([...arguments].shift())delete target['fn']return result}</script>
</body></html>
FED12 Function.bind
描述
请补全JavaScript代码,要求实现Function.bind函数的功能且该新函数命名为"_bind"。
<!DOCTYPE html>
<html><head><meta charset=utf-8></head><body><script type="text/javascript">// 补全代码Function.prototype._bind = function(target, ...arguments1) { target['fn']=thisreturn function(...arguments2){return target['fn'](...arguments1.concat(arguments2))}}</script></body>
</html>
FED13 实现new操作符
描述
请补全JavaScript代码,要求实现new操作符的功能。
<!DOCTYPE html>
<html><head><meta charset=utf-8></head><body><script type="text/javascript">const _new = function() {// 补全代码const object1={}const Fn=[...arguments].shift()object1.__proto__=Fn.prototypeconst object2=Fn.apply(object1,arguments)return object2 instanceof Object?object2:object1}</script></body>
</html>
FED14 Object.freeze
描述
请补全JavaScript代码,要求实现Object.freeze函数的功能且该新函数命名为"_objectFreeze"
<!DOCTYPE html>
<html><head><meta charset=utf-8></head><body><script type="text/javascript">const _objectFreeze = object => {// 补全代码Object.preventExtensions(object);for(let key in object){if(object.hasOwnProperty(key)){Object.defineProperty(object,key,{writable:false,configable:false})}}return object}</script></body>
</html>
FED15 浅拷贝
描述
请补全JavaScript代码,要求实现一个对象参数的浅拷贝并返回拷贝之后的新对象。
注意:
- 参数可能包含函数、正则、日期、ES6新对象
<!DOCTYPE html>
<html><head><meta charset=utf-8></head><body><script type="text/javascript">const _shallowClone = target => {// 补全代码if(typeof target==='object'&&target!=='null'){let a=Array.isArray(target)?[]:{};for(let i in target){a[i]=target[i];}return a;}else{return target;}}</script></body>
</html>
相关文章:

【前端面试手撕题】call、bind、new、freeze、浅拷贝
FED11 _call函数 描述 请补全JavaScript代码,要求实现Function.call函数的功能且该新函数命名为"_call"。 <!DOCTYPE html> <html><head><meta charset"UTF-8"><style>/* 填写样式 */</style> </head…...

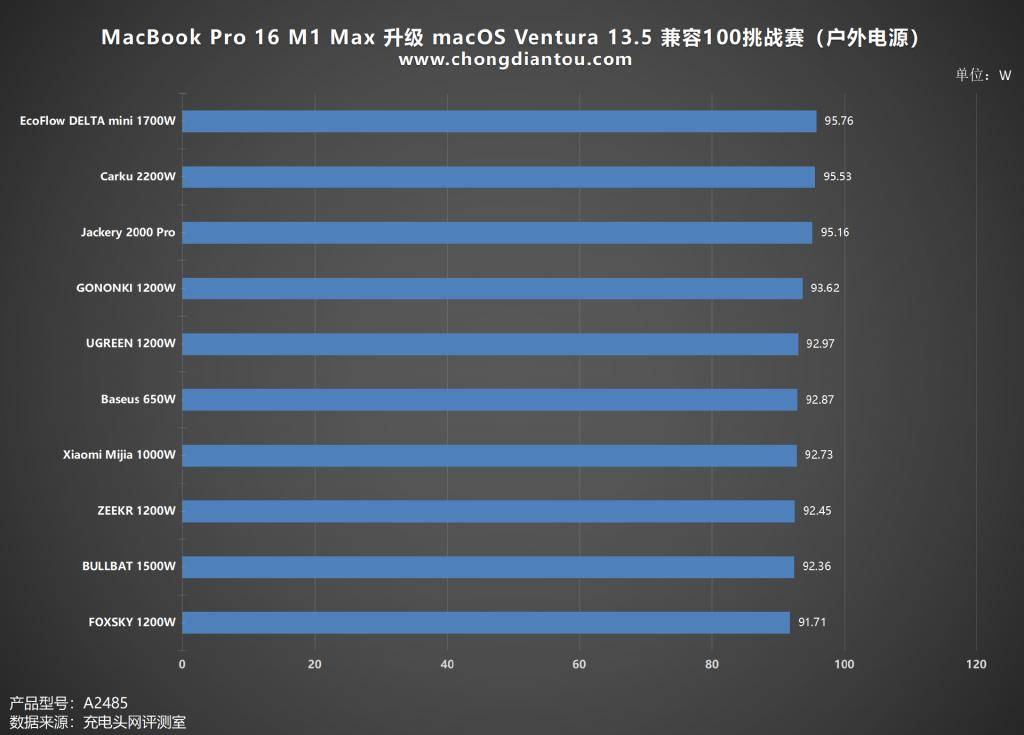
MacBook Pro 16 M1 Max 升级 macOS Ventura 13.5 兼容测评
今天给大家带来了 MacBook Pro 16 M1 Max 升级 macOS Ventura 13.5 兼容 100 挑战赛 的视频,现在充电头再以文章的形式呈现给大家,让大家更清楚、直白的了解这款笔记本在升级系统后的兼容性如何。 MacBook Pro 16 M1 Max 配置了 140W 的 MagSafe 充电口&…...

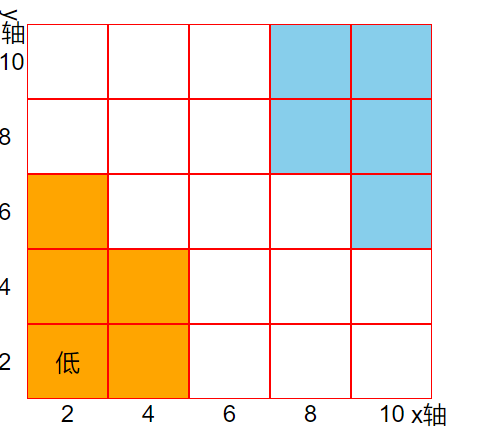
实现5*5正方形网格x轴和y轴显示对应数值组件封装
实现5*5正方形网格x轴和y轴显示对应数值组件封装 需求:按5*5的正方形网格,根据目标数据的x和y轴值显示对应的文字,实现效果图如下:(当前目标数值:x2,y2) 代码如下: <…...
)
基于Matlab实现图像压缩技术(附上完整源码+图像+程序运行说明)
介绍 图像压缩是一种将图像数据压缩以减小文件大小的技术。在数字图像处理中,图像通常以像素阵列的形式表示。对于大型图像文件,传输和存储成本可能很高,因此图像压缩技术变得至关重要。在本文中,我们将介绍一种使用Matlab实现图…...
棒球联盟对于市场发展规划·棒球1号位
棒球联盟对于市场发展规划 1. 棒球联盟市场发展背景分析 在深入探讨棒球联盟市场发展背景之前,我们首先要明确,棒球,作为一种全球流行的体育项目,其在市场上的发展具有相当悠久的历史。棒球文化的起源可以追溯到上个世纪初&#…...

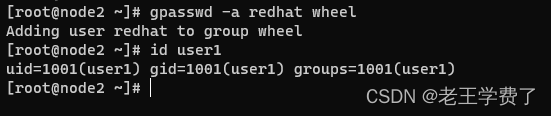
ansible控制主机和受控主机之间免密及提权案例
目录 案例描述 环境准备 案例一--免密远程控制主机 效果展示: 解决方案 1.添加主机 2.通过ssh-key生成密钥对 3.生成ssh-copy-id 4.验证 案例二-----免密普通用户提权 效果展示 解决方案 1.使用普通用户,与案例一 一样,进行发送密钥…...

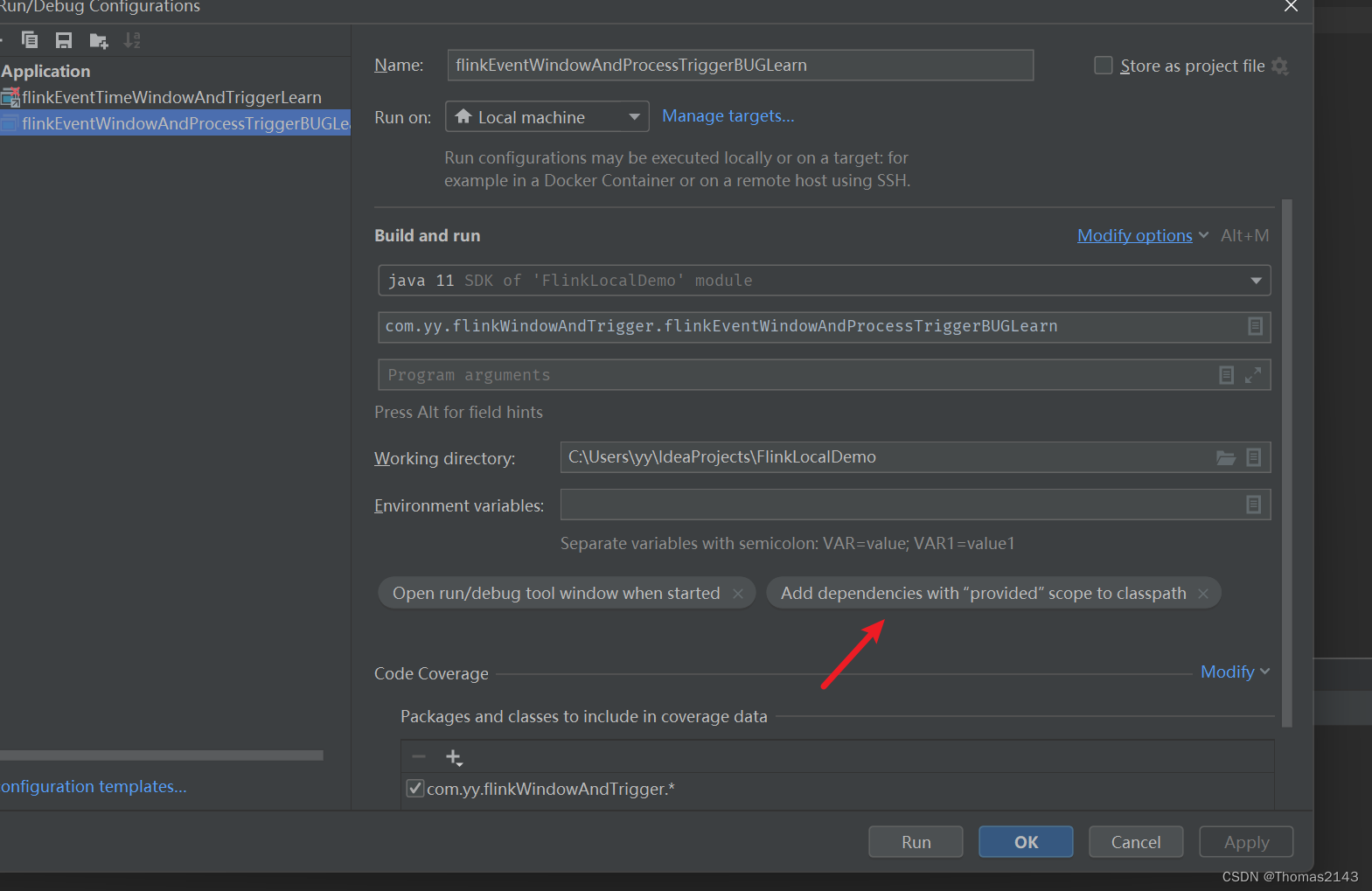
flink1.17 eventWindow不要配置processTrigger
理论上可以eventtime processtime混用,但是下面代码测试发现bug,输入一条数据会一直输出. flink github无法提bug/问题. apache jira账户新建后竟然flink又需要一个账户,放弃 bug复现操作 idea运行代码后 往source kafka发送一条数据 a,1,1690304400000 可以看到无限输出…...

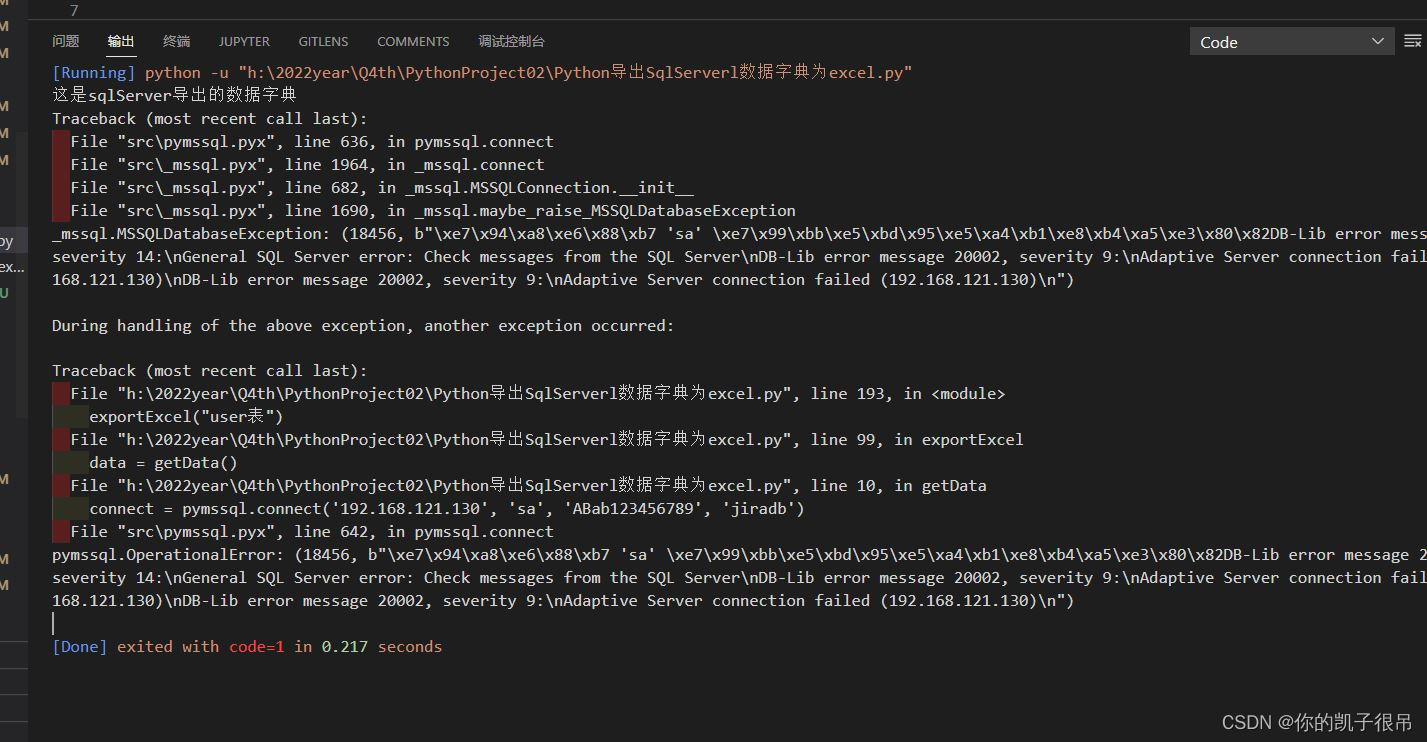
Python导出SqlServerl数据字典为excel
sql代码 SELECTtableName D.name ,tableIntroduce isnull(F.value, ),sort A.colorder,fieldName A.name,catogary B.name,bytes A.Length,lengths COLUMNPROPERTY(A.id, A.name, PRECISION),scales isnull(COLUMNPROPERTY(A.id, A.name, Scale), 0),isOrNotNull Cas…...

PB:DDE服务器函数
1、GetCommandDDE() 功 能:得到DDE客户应用发送的命令。 语 法:GetCommandDDE ( string ) 参 数:string:string类型的变量,用于保存DDE客户应用发送的命令。 返回值:Integer。函数执行成功时返回1,发生错误时返回-1。如果string参数的值为NULL, GetCommandDDE()…...

awk经典实战、正则表达式
目录 1.筛选给定时间范围内的日志 2.统计独立IP 案列 需求 代码 运行结果 3.根据某字段去重 案例 运行结果 4.正则表达式 1)认识正则 2)匹配字符 3)匹配次数 4)位置锚定:定位出现的位置 5)分组…...

Python脚本-时间盲注
BlindBool_get import requests from optparse import OptionParser import threading#存放变量 DBName "" DBTables [] DBColumns [] DBData {} flag You are in #设置重连次数以及将连接改为短连接 #防止因为HTTP连接数过多导致的MAX retries exceeded with …...

面试总结-Redis篇章(十)——Redis哨兵模式、集群脑裂
Redis哨兵模式、集群脑裂 哨兵模式哨兵的作用服务状态监控 Redis集群(哨兵模式)脑裂解决办法 哨兵模式 为了保证Redis的高可用,Redis提供了哨兵模式 哨兵的作用 服务状态监控 Redis集群(哨兵模式)脑裂 假设由于网络原…...

el-table那些事
el-table那些事 获取el-table所有勾选的行数据 用于记录工作和日常学习遇到的坑,需求。 vue3element-plusts 获取el-table所有勾选的行数据 1、需要先声明一个ref变量,并赋值给el-table 2、通过el-table提供的getSelectionRows()函数获取选中的"行…...
)
kubernetes(一)
文章目录 1. k8s架构2. k8s集群搭建 1. k8s架构 2. k8s集群搭建...

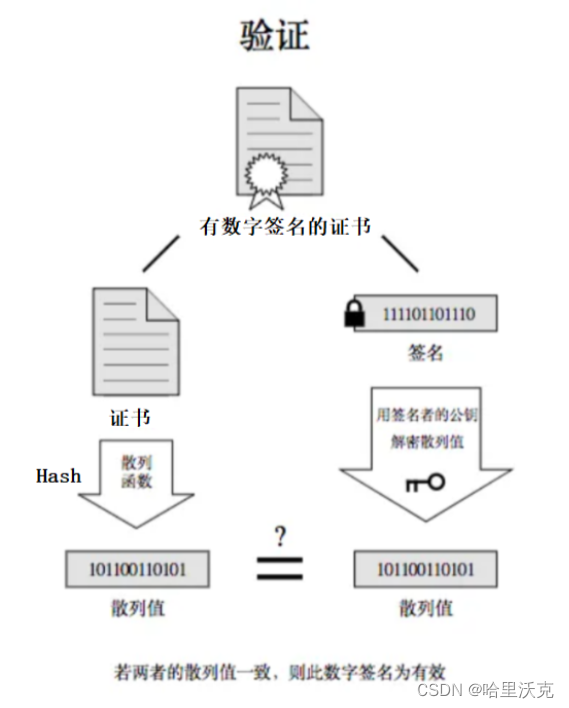
计算机网络(6) --- https协议
计算机网络(5) --- http协议_哈里沃克的博客-CSDN博客http协议https://blog.csdn.net/m0_63488627/article/details/132089130?spm1001.2014.3001.5501 目录 1.HTTPS的出现 1.HTTPS协议介绍 2.补充概念 1.加密 1.解释 2.原因 3.加密方式 对称加…...

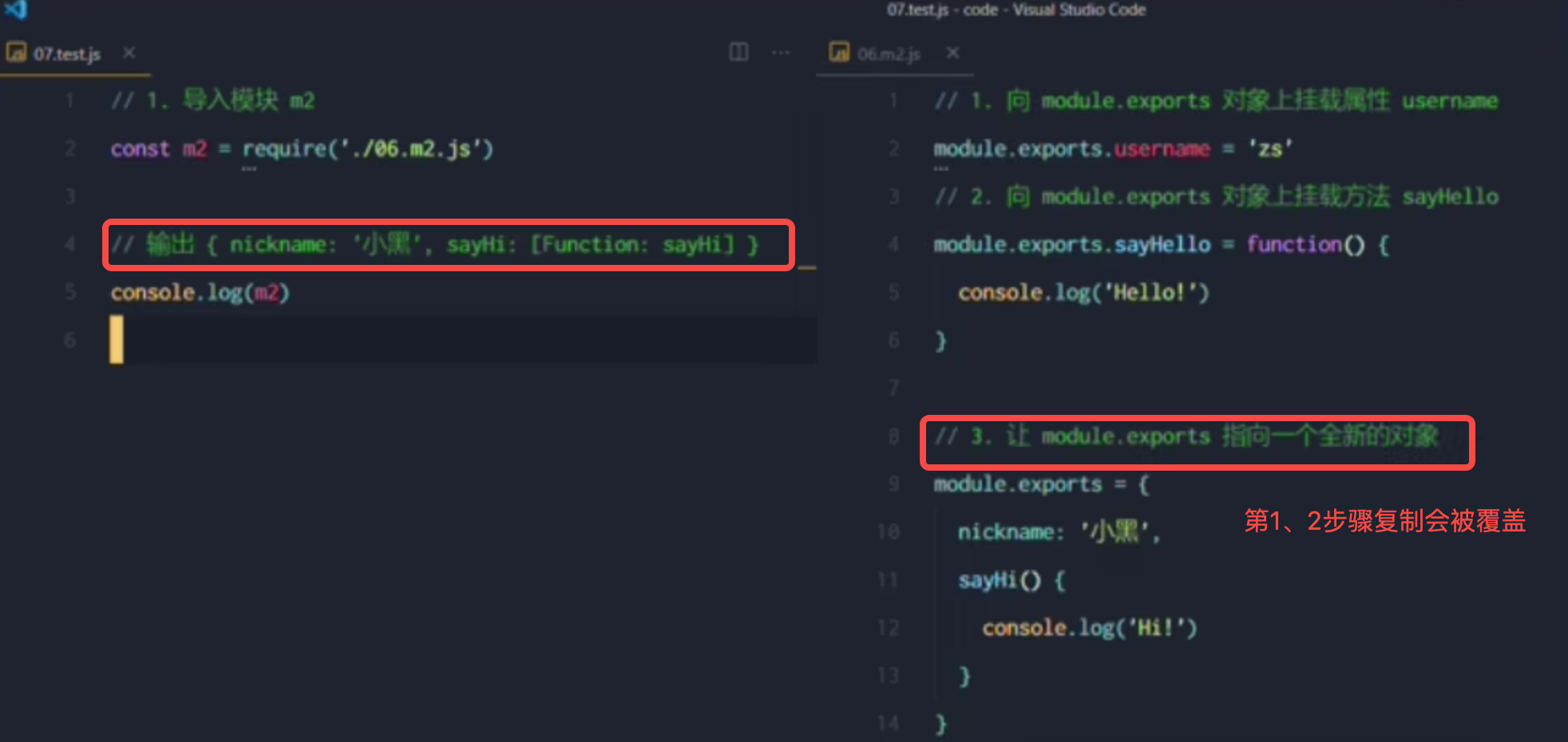
(三)Node.js - 模块化
1. Node.js中的模块化 Node.js中根据模块来源不同,将模块分为了3大类,分别是: 内置模块:内置模块由Node.js官方提供的,例如fs、path、http等自定义模块:用户创建的每个.js文件,都是自定义模块…...

502 bad gateway报错
代码在本地运行可以正常访问后端接口,部署服务器报错502。直接检查防火墙状态是否开启,先关闭防火墙试一下。如果是防火墙的原因在打开防火墙,开放需要的端口即可。 1、先查看防火墙状态: systemctl status firewalld2、停止防火…...

Flink学习教程
最近因为用到了Flink,所以博主开了《Flink教程》专栏来记录Flink的学习笔记。 【Apache Flink v1.16 中文文档】 【官网 - Apache Flink v1.3 中文文档】 一、基础 参考链接如下: Flink教程(01)- Flink知识图谱Flink教程&…...

flutter开发实战-实现音效soundpool播放音频及控制播放暂停停止设置音量
flutter开发实战-实现音效soundpool播放音频 最近开发过程中遇到低配置设备时候,在Media播放音频时候出现音轨限制问题。所以将部分音频采用音效sound来播放。 一、音效类似iOS中的Sound 在iOS中使用sound来播放mp3音频示例如下 // 通过通知的Sound设置为voip_c…...

Sequence 2023牛客暑期多校训练营6 E
登录—专业IT笔试面试备考平台_牛客网 题目大意:有一长度为n的数组a,有q次询问,每次要求将[l,r]的区间分成k个连续区间,满足每个区间和都是偶数,能满足要求就输出YES 1<n,q<1e5;0<ai<1e10;1<l<r&l…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
