微信小程序animation动画,微信小程序animation动画无限循环播放
需求是酱紫的:

页面顶部的喇叭通知,内容不固定,宽度不固定,就是做走马灯(轮播)效果,从左到右的走马灯(轮播),每播放一遍暂停 1500ms ~ 2000ms
刚开始想的是 css 的 position: relative + animation,如果宽度固定还好说,宽度不固定,用百分比的话,想象很美好,现实很骨感,百分比相对的是父元素宽度…,所以 pass 掉
又想到动态生成 keyframes ,这样动态获取子元素宽度,再动态生成 keyframes ,动态传入 偏移量,这样就好了,可是这是小程序…,如果web端倒是可以动态操作 cssRule,小程序端,我真不会
然后从小程序文档直接搜索 animation ,还真找到了
Animation API
于是就理所当然的用上啦
看结果
不唠叨,直接点击查看代码片段:https://developers.weixin.qq.com/s/Ju3T3amk7oKc
思路:
页面结构
<view class="integral-notice common-flex-between"><view class="integral-notice-left"><image class="integral-notice-left-icon" src="icon-horn.png" mode="aspectFill"></image></view><view class="integral-notice-right common-flex-start"><view class="integral-notice-right-item notice_1" animation="{{animationData}}">各位憧橙会员大家好,积分商城发货周期为一个月2次,每个月15号和30号发货,有问题请联系客服,谢谢!</view><!-- 这里之所以放两个一样的,是为了无缝衔接的滚动 --><view class="integral-notice-right-item notice_1" animation="{{animationData}}">各位憧橙会员大家好,积分商城发货周期为一个月2次,每个月15号和30号发货,有问题请联系客服,谢谢!</view></view>
</view>
样式代码
/*通用flex水平方向垂直居中布局*/
.common-flex-between {display: flex;justify-content: space-between;align-items: center;flex-wrap: nowrap;
}.common-flex-around {display: flex;justify-content: space-around;align-items: center;flex-wrap: nowrap;
}.common-flex-center {display: flex;justify-content: center;align-items: center;flex-wrap: nowrap;
}.common-flex-start {display: flex;justify-content: flex-start;align-items: center;flex-wrap: nowrap;
}
.integral-notice{position: fixed;left: 0;top: 0;background: #FEF6F0;width: 750rpx;height: 98rpx;box-sizing: border-box;padding-left: 24rpx;padding-right: 24rpx;
}
.integral-notice-left{box-sizing: border-box;padding-right: 20rpx;
}
.integral-notice-left-icon{display: block;width: 38rpx;height: 34rpx;
}
.integral-notice-right{overflow: hidden;
}
.integral-notice-right-item{white-space: nowrap;color: #141418;font-size: 28rpx;letter-spacing: 2rpx;height: 32rpx;line-height: 34rpx;position: relative;left: 0;top: 0;
}
第一步: 让它动起来
js代码
/*** 页面的初始数据*/data: {animationData: {},},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {const query = wx.createSelectorQuery()query.selectAll('.notice_1').boundingClientRect((res)=>{let noticeWidth = res[0].widththis.startAnimation(noticeWidth)})query.exec()},startAnimation(left, duration = 10000) {this.animation = wx.createAnimation()let offset = -leftthis.animation.left(offset).step({duration,timingFunction: 'linear'})this.setData({animationData: this.animation.export()})},
备注:这里你会发现,是动起来了,就执行了一次
木事,改代码,让它执行完的时候回到起点
startAnimation(left, duration = 10000) {this.animation = wx.createAnimation()let offset = -leftthis.animation.left(offset).step({duration,timingFunction: 'linear'})this.setData({animationData: this.animation.export()})// 这里,让它回去起点,便于后边无限循环setTimeout(() => {this.animation.left(0).step({duration: 0, // 时间为 0timingFunction: 'step-start' // 这个是 动画第一帧就跳至结束状态直到结束})this.setData({animationData: this.animation.export()})}, duration)},看到这里,无限循环播放的动画就知道怎么做了吧,做个递归不就好啦?不信咱试试?
startAnimation(left, duration = 10000) {this.animation = wx.createAnimation()let offset = -leftthis.animation.left(offset).step({duration,timingFunction: 'linear'})this.setData({animationData: this.animation.export()})setTimeout(() => {this.animation.left(0).step({duration: 0,timingFunction: 'step-start'})this.setData({animationData: this.animation.export()})// 递归,无限循环播放this.startAnimation(left, duration)}, duration)},
注意:你会发现时好时坏,没事,加延迟,加异步,因为虽然是同步执行的代码,代码执行+运行也要时间啊,1ms、5ms、10ms 也是时间
startAnimation(left, duration = 10000, wait = 2000) {this.animation = wx.createAnimation()let offset = -leftthis.animation.left(offset).step({duration,timingFunction: 'linear'})this.setData({animationData: this.animation.export()})setTimeout(() => {this.animation.left(0).step({duration: 0,timingFunction: 'step-start'})this.setData({animationData: this.animation.export()})// 加上延迟,加上需求上的等待时间 waitlet minWait = 12 // 之所以给了个 minWait,是防止 bug,就是那个代码执行/运行时间,经测试,我这里 12ms 的延迟比较合适setTimeout(() => {this.startAnimation(left, duration, wait)}, wait < minWait ? minWait : wait)}, duration)},
欧啦,大功告成,

相关文章:

微信小程序animation动画,微信小程序animation动画无限循环播放
需求是酱紫的: 页面顶部的喇叭通知,内容不固定,宽度不固定,就是做走马灯(轮播)效果,从左到右的走马灯(轮播),每播放一遍暂停 1500ms ~ 2000ms 刚…...

node.js
什么是Node.js Node.js 是一个免费的、开源的、跨平台的 JavaScript 运行时环境,使开发者可以搭建服务器端的JavaScript应用程序 概念: 使用Node.js编写后端程序 // 支持前端工程化 后端程序:提供接口和数据 ,网页资源 前端工程化:对代码压缩&…...

【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息 第七章 小程序远程数据请求、获取个人信息 文章目录 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息前言一、远程数据请求1.本地环境2.正式域名 二、获取用户个人信息1.展示当前用户的身份信息2.获取用…...

XML基础知识讲解
文章目录 1. xml简介2. xml快速入门3. xml的元素(标签)定义4. xml标签的命名规范5. xml的属性定义和注释6. 转义字符7. CDATA区8. xml的处理指令9. xml的约束 1. xml简介 XML(eXtensible Markup Language)是一种用于描述数据的标记语。 它以纯文本的方…...

(十二)大数据实战——hadoop集群之HDFS高可用自动故障转移
前言 本节内容主要介绍一下hadoop集群下实现HDFS高可用的自动故障转移,HDFS高可用的自动故障转移主要通过zookeeper实现故障的监控和主节点的切换。自动故障转移为 HDFS 部署增加了两个新组件:ZooKeeper 和 ZKFailoverController (ZKFC&…...

Ubuntu下载deb包及其依赖包
一、简介 有时我们需要在离线环境使用提前准备好的deb包,然后只需要在新机器使用dpkg -i安装即可。 二、命令 apt-get download $(apt-rdepends (需要下载的包,可以有多个) | grep -v "^ " | sed s/debconf-2.0/debco…...

Ubuntu中解/压缩命令
一、zip文件 #解压 unzip filename.zip #压缩 zip filename.zip dirname # 递归处理,将指定目录下的所有文件和子目录一并压缩 zip -r filename.zip dirname 二、tar文件 # 解压 tar xvf FileName.tar # 压缩,将DirName和其下所有文件(夹)打包非压…...

剑指 Offer 12. 矩阵中的路径(回溯 DFS)
文章目录 题目描述思路分析完整代码 题目描述 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成ÿ…...

iceberg对比hive优势
1.事务性 从事务性上来说,iceberg具有更高的数据质量。 因为iceberg本质是一种table format,屏蔽了底层的存储细节,写入数据时候需要严格按照schema写入。而hive可以先写入底层数据,然后使用load partition的方式来加载分区。这样…...

ProgressBar基本使用
作用:进度条,用于展示某个任务的完成情况, 常用属性: 设定进度条的最大、最小值、自增步长 常用事件: 后台代码: private void progressBar1_Click(object sender, EventArgs e){Thread t;//使用线程执行…...

spring boot java使用XEasyPdf生成pdf文档
java使用XEasyPdf生成pdf文档 spring boot java使用XEasyPdf生成pdf文档第一步导入maven坐标,pom.xml全部贴上第二步编写代码代码实战: spring boot java使用XEasyPdf生成pdf文档 第一步导入maven坐标,pom.xml全部贴上 <?xml version"1.0" encoding…...

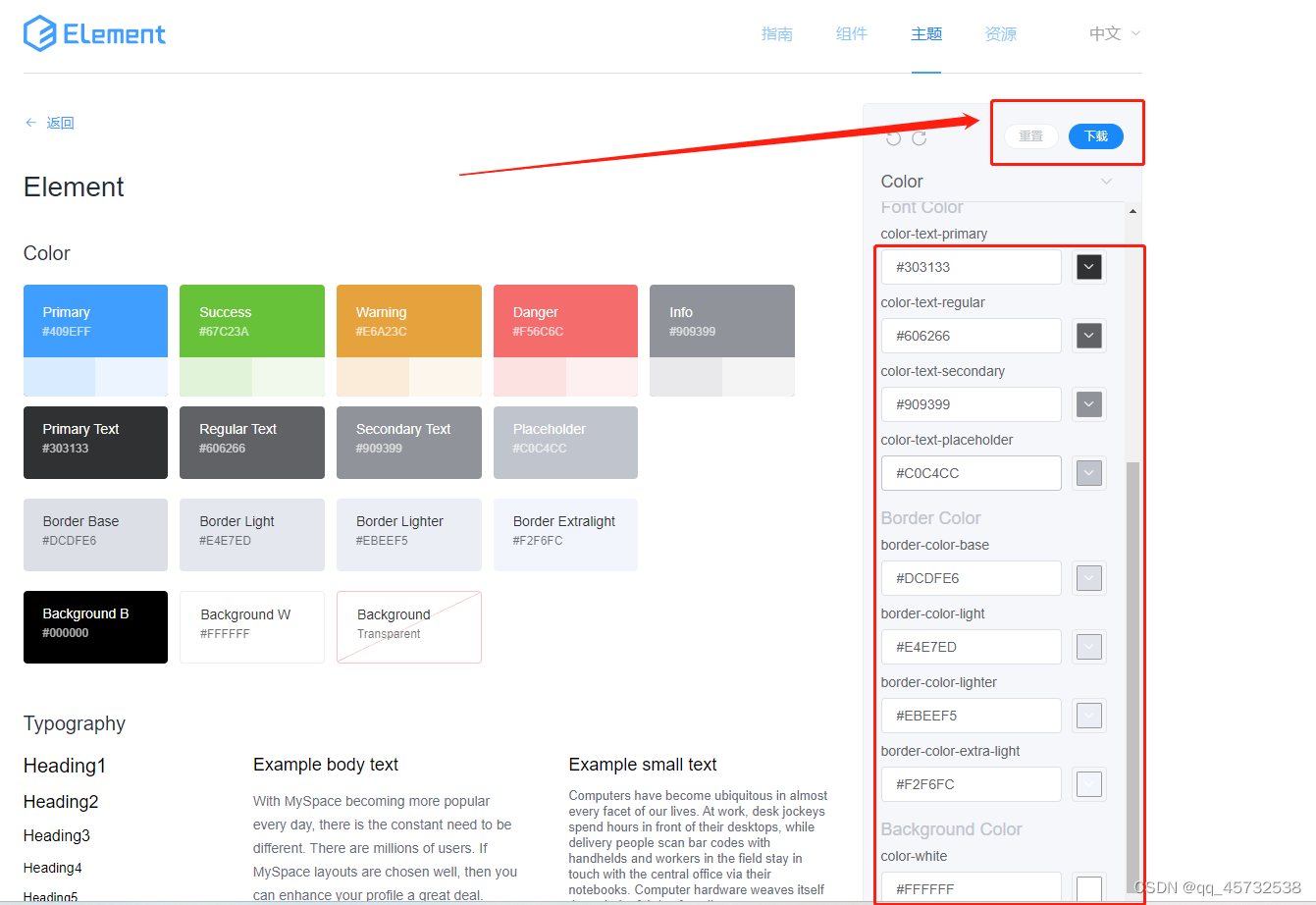
自定义elementui的主题
通常情况下,我们使用elementui框架的时候默认组件的主题都是白色的,比如: 但是如果想自定义主题,改变主题颜色,以及各种默认颜色,其实也不难: 配置默认主题,选好后点击下载 在vu…...

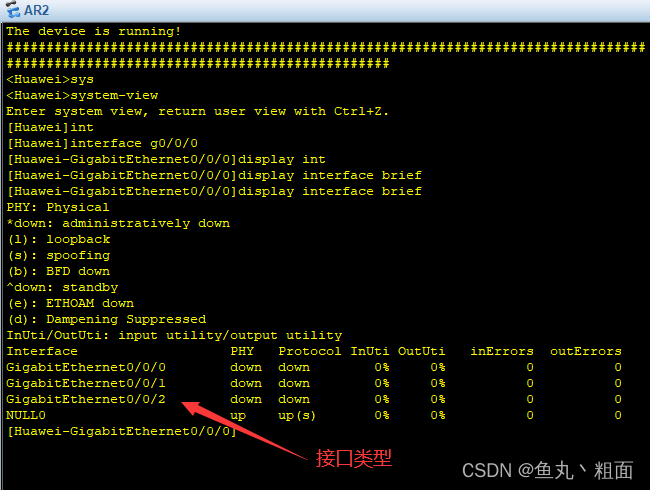
eNSP interface g0/0/0 报错解决办法
文章目录 1 报错截图2 解决办法2.1 排查设备是否有 GM 接口2.2 更换适合的路由器,并验证 1 报错截图 2 解决办法 2.1 排查设备是否有 GM 接口 查看下设备是否支持 GM 接口(GigabitEthernet) 方式一:右键路由器设备 - 设置 - 查看…...

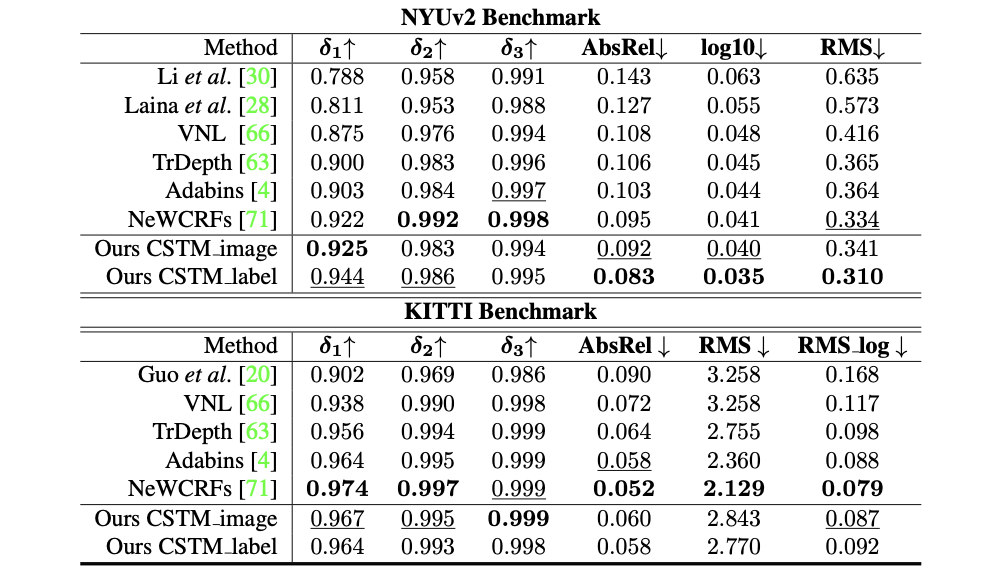
Metric3D:Towards Zero-shot Metric 3D Prediction from A Single Image
参考代码:Metric3D 介绍 在如MiDas、LeReS这些文章中对于来源不同的深度数据集使用归一化深度作为学习目标,则在网络学习的过程中就天然失去了对真实深度和物体尺寸的度量能力。而这篇文章比较明确地指出了影响深度估计尺度变化大的因素就是焦距 f f f…...

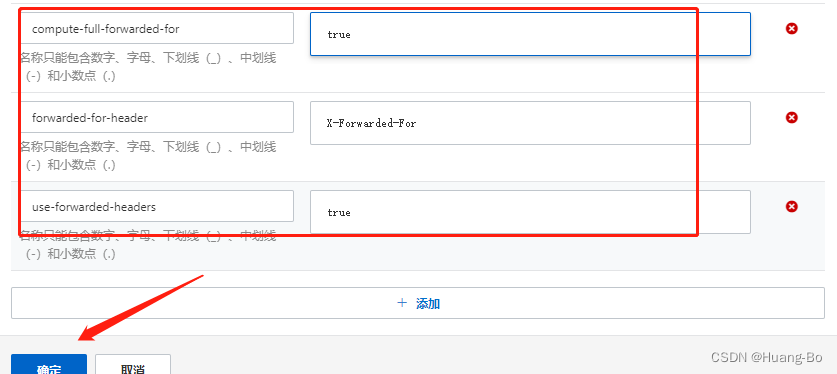
k8s ingress获取客户端客户端真实IP
背景 在Kubernetes中,获取客户端真实IP地址是一个常见需求。这是因为在负载均衡架构中,原始请求的源IP地址会被替换成负载均衡器的IP地址。 获取客户端真实IP的需求背景包括以下几点: 安全性:基于客户端IP进行访问控制和认证授…...

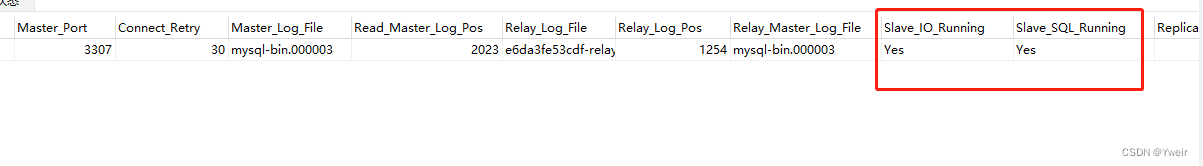
Mysql主从搭建 基于DOCKER
创建目录 #主节点目录 mkdir -p /home/data/master/mysql/#从节点目录 mkdir -p /home/data/slave/mysql/创建配置文件 # 主节点配置 touch /home/data/master/mysql/my.cnf# 从节点配置 touch /home/data/slave/mysql/my.cnf编辑配置文件 主节点配置文件 vim /home/data/m…...

Leaflet入门,地图平移跳转到指定位置和飞行到指定位置效果
前言 本章讲解如何Leaflet如何实现操作地图平移到指定位置或者飞行到指定位置效果。 vue如何使用Leaflet vue2如何使用:《Leaflet入门,如何使用vue2-leaflet实现vue2双向绑定式的使用Leaflet地图,以及初始化后拿到leaflet对象,方便调用leaflet的api》 vue3如何使用:《L…...

iMX6ULL驱动开发 | 让imx6ull开发板支持usb接口FC游戏手柄
手边有一闲置的linux开发板iMX6ULL一直在吃灰,不用来搞点事情,总觉得对不住它。业余打发时间就玩起来吧,总比刷某音强。从某多多上买来一个usb接口的游戏手柄,让开发板支持以下它,后续就可以接着在上面玩童年经典游戏啦…...

Java 实现 SCP 携带密码拷贝文件
背景说明 涉及通过程序进行机器间的文件Copy的场景,我们一般会使用ssh连接机器,通过scp命令进行文件copy。 此种方案的前提是:机器间事先要配置免密码互通。 但是,如果客户现场机器数量过多,配置免密操作比较麻烦&a…...

Flink CEP(三)pattern动态更新
线上运行的CEP中肯定经常遇到规则变更的情况,如果每次变更时都将任务重启、重新发布是非常不优雅的。尤其在营销或者风控这种对实时性要求比较高的场景,如果规则窗口过长(一两个星期),状态过大,就会导致重启…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
